WooCommerce 店主使用產品圖片時犯的 12 個錯誤
已發表: 2022-03-09
如果您想增加在線商店的銷售額並推動轉化,請務必密切關注您的 WooCommerce 產品圖片。 不幸的是,網站所有者會犯一些常見的產品圖片錯誤,這些錯誤可能會損害他們的業務。
然而,好消息是熟悉這些失誤可以幫助您避免它們。 了解什麼不能處理您的 WooCommerce 產品圖片可以幫助您增強電子商務商店、改善用戶體驗 (UX) 並最終產生更多收入。
在這篇文章中,我們將首先討論您的產品圖片所起的關鍵作用。 然後,我們將為您提供 12 個需要避免的最常見錯誤的列表。 讓我們跳進去!
WooCommerce 產品圖片的重要性
您在網站上顯示圖像的方式至關重要。 它們讓您的訪問者更好地了解您的產品,並使他們了解預期的內容。
使用高質量的圖像可以將您的品牌展示為專業、可信和值得信賴的。 如果您的購物者無法充分了解商品的外觀,他們就不會特別有購買它們的動力。
如果處理得當,您的 WooCommerce 產品圖片可以幫助推動銷售並提高客戶忠誠度。 他們還可以幫助優化您的網站以獲得更好的排名,增加流量和參與度。
WooCommerce 店主使用產品圖片時犯的 12 個錯誤
既然我們了解了為什麼產品圖片如此重要的更多信息,那麼讓我們看看不應該如何處理它們。 以下是要避免的 12 個 WooCommerce 產品圖像錯誤。
1.根本不提供產品圖片
您的 WooCommerce 商店中的所有產品都必須附帶圖片,這一點很重要。 否則,您的客戶將無法直觀地看到他們所購買的產品。 相反,他們只能根據描述和文字來做出感知或決定。 這不是有效的,在視覺上也沒有吸引力。
2. 沒有正確設置特色圖片
如果您的 WooCommerce 產品圖片設置不正確,可能會使您的網站看起來不專業。 這對於主要或特色圖片尤其重要,因為這是購物者首先會看到的。
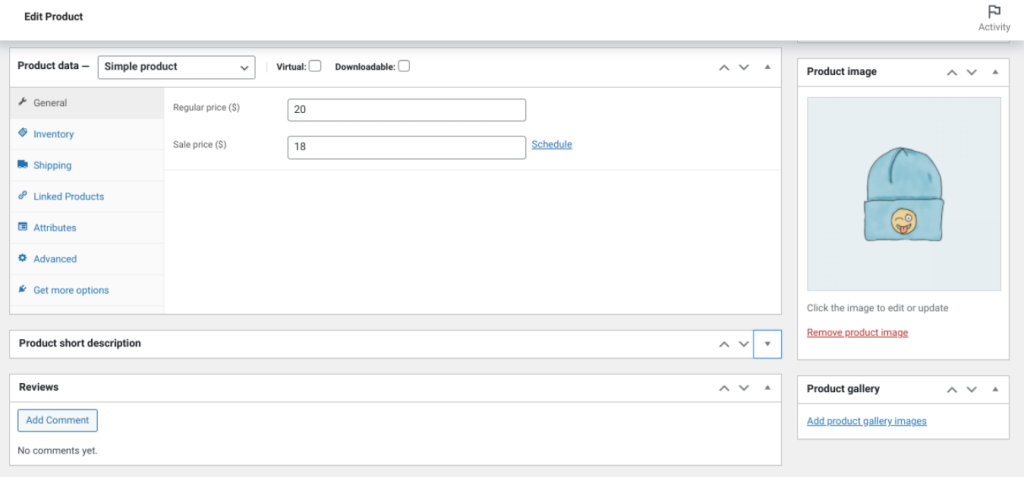
在 WooCommerce 中,主圖像將是您選擇作為產品圖像的圖像:

主圖像可以決定他們是否決定點擊產品以了解更多信息並瀏覽您商店中的其他商品。 如果您想添加產品的不同觀點(我們推薦),您可以選擇添加產品圖庫圖片。
3. 未能正確調整產品圖片尺寸
尺寸奇怪、模糊或尺寸不正確的圖像可能會導致負面的第一印象。 您的主題應提供有關特色圖像的正確尺寸的更多信息。 但是,我們建議選擇至少 800 x 800 像素 (px) 的圖像。
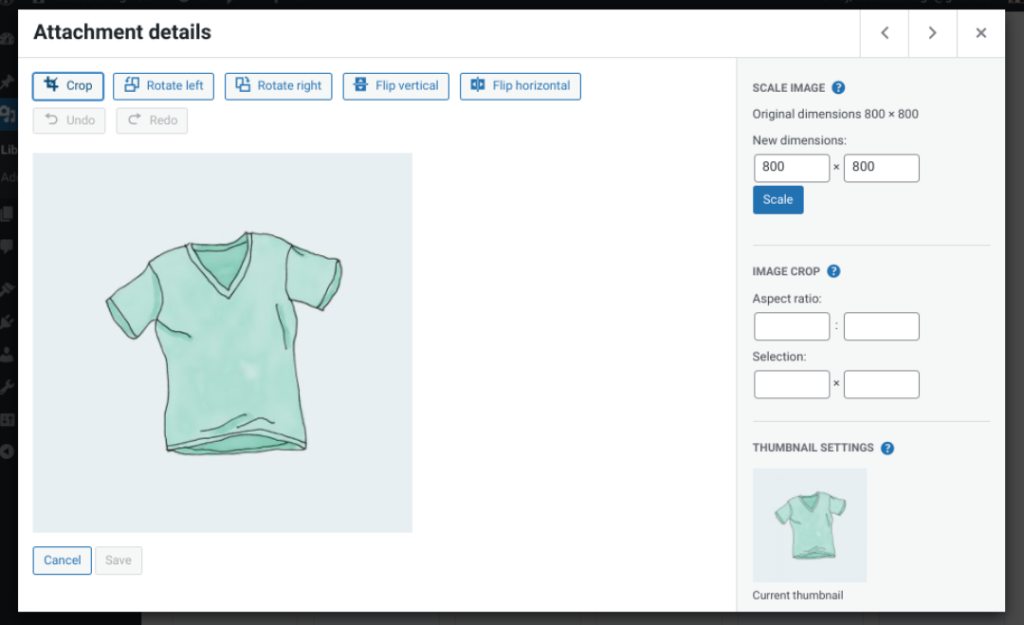
您可以在上傳圖片之前調整圖片大小,也可以在媒體庫中對其進行編輯:

確保您的圖像具有正確的分辨率和尺寸可以更好地描繪您的產品。 畢竟,如果您的產品形象質量低劣,為什麼客戶會認為產品本身的質量會有所不同呢?
4. 忘記放大視圖
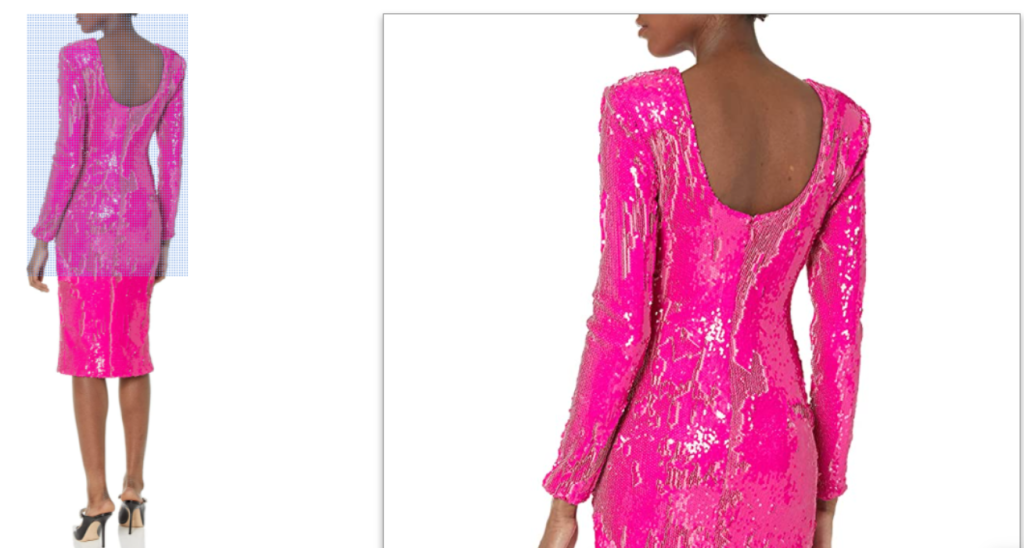
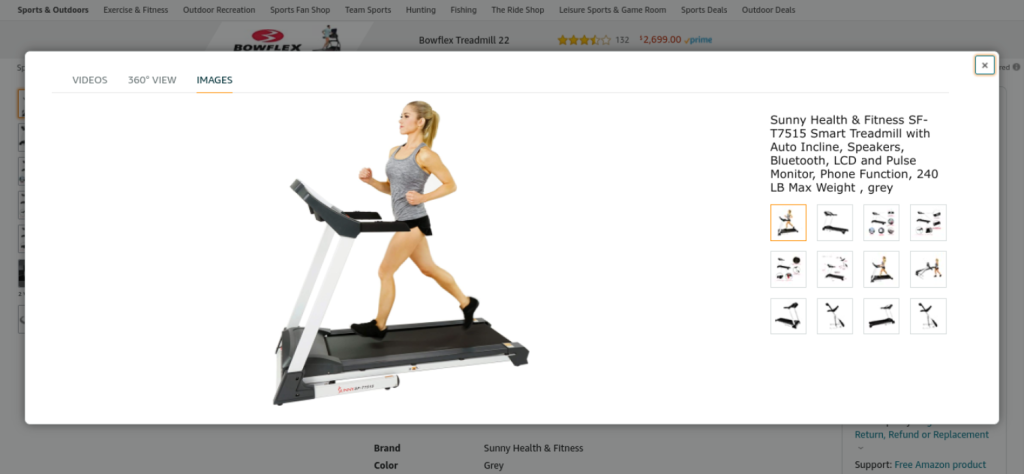
與確保圖片大小合適一樣,確保為訪問者提供產品的特寫視圖也很重要:

人們喜歡查看細節,尤其是對於他們在離線購買時通常會親自檢查的物品的各個方面。 例如,大多數人都希望看到一件衣服材料的特寫。
提供這種洞察力有助於管理期望。 如果購物者能夠近距離看到產品質量,他們就不太可能對他們在網上找到的產品不滿意。
5. 未能去除背景使產品彈出
當談到 WooCommerce 產品圖片時,重要的是項目是主要焦點。 使它們流行的一種方法是刪除背景:

這可以消除任何可能的干擾,並可以幫助圖像看起來更加高質量和專業。 您可以使用一些服務來刪除背景。 大多數都很便宜,只需幾美元。 您也可以使用 Upwork 等平台付錢給某人。
6.從畫廊中留下一張生活方式照片
突出產品優勢的一種有效方法是展示它們的使用情況。 因此,我們建議在您的 WooCommerce 產品圖片庫中包含一張生活方式照片,展示人類穿著或使用該物品:

它可以幫助提供上下文並分解標準的僅產品圖像。 你可以在亞馬遜產品頁面上找到很多這樣的例子。

7. 沒有優化 WooCommerce 產品圖片
圖像通常具有較大的文件大小。 當你有很多它們時,它會損害你網站的性能和速度,這就是優化圖像至關重要的原因。 您可以使用多種工具來執行此操作。
一些流行的例子包括 Imagify 和 Smush:

這些 WordPress 插件可以輕鬆壓縮和優化您的圖像,而不會影響其質量。 在將它們上傳到 WordPress 媒體庫之前,您還可以使用 TinyPNG 等軟件或圖像優化服務網站對其進行優化。
8.只顯示一個視點
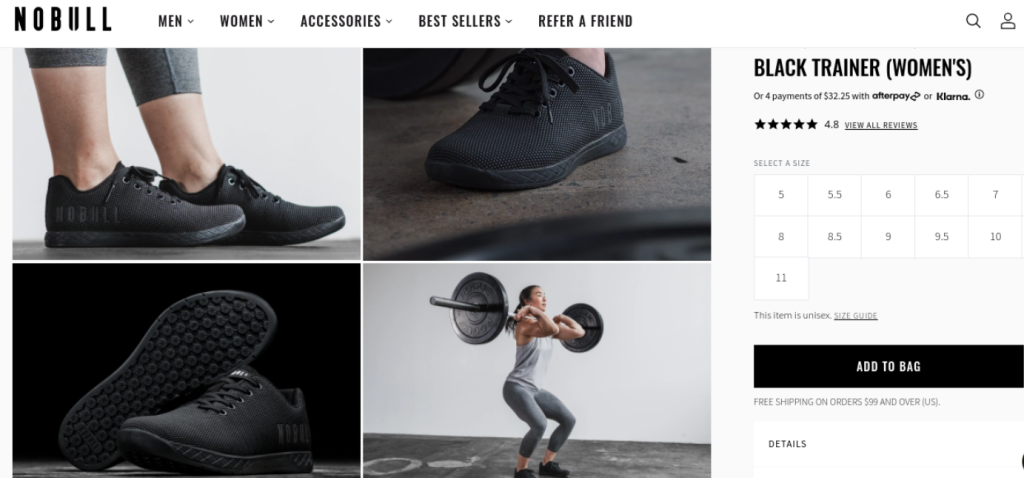
當您想突出您的產品並讓購物者全面了解它們的外觀時,展示多種觀點很重要:

只展示一個角度會限制顧客對商品的理解。 它還使他們無法全面了解預期。 相反,他們應該能夠瀏覽不同的觀點和角度來評估產品,就像他們在商店中的方式一樣。
9.不使用照片燈箱
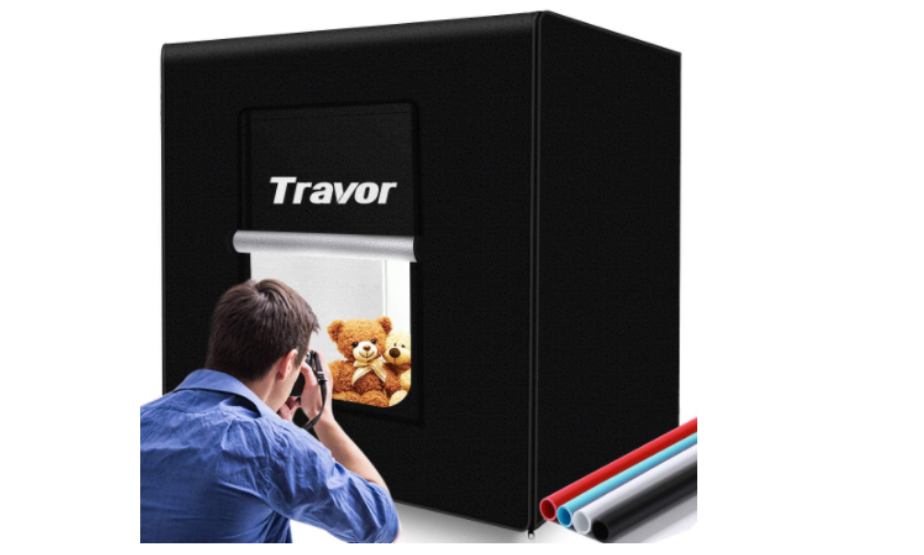
照片燈箱是由非反射材料製成的盒子。 它有助於為您的產品圖像提供中性(通常是白色)背景,以消除來自其他光源的任何陰影或投射:

不使用照片燈箱可能會導致不專業的低質量圖像。 因此,我們建議投資一台,特別是如果您打算處理自己的攝影。 許多都可以在亞馬遜上以相對便宜的價格買到,例如上圖所示。
10. 未能調整水平以增加對比度和飽和度
編輯您的 WooCommerce 產品圖像對於以最佳方式(字面意思)描繪它們至關重要。 未能調整照片的級別意味著您沒有調整暗點和亮點。 這對於增加對比度和提高飽和度至關重要。
您可以使用 Photoshop 或 Lightroom 等軟件輕鬆完成此操作。 或者,您可以使用 Pixlr 等在線圖像編輯工具:

如果您需要一些有關調整和編輯照片的指導,可以查看 YouTube 教程。 每種類型的編輯軟件或平台都有很多可用的。
11. 忘記使用內容交付網絡 (CDN)
不從 CDN 傳送圖像可能會損害您網站的性能。 CDN 有助於無縫交付圖像等靜態文件,以提高頁面的速度和加載時間。
不使用一個會給您的服務器帶來不必要的負擔,導致過載和圖像渲染緩慢。
有多種 CDN 服務可供選擇。 我們強烈推薦的一個是 BunnyCDN:

該平台包含永久緩存功能,可永久存儲您的文件副本。 它還帶有 SmartEdge 功能,可將客戶引導至最相關的頁面。
12. 忽略 3D 視圖
正如我們所提到的,在您的產品圖像上包含多個觀點是一個聰明的主意。 包括 3D(或 360)視圖也是另一個很好的選擇。
雖然這是一種相對較新的產品圖像技術,但採用它可以大大幫助客戶更好地了解您的產品並以現代、有效的方式展示它們:

各種工具和服務可讓您生成產品的 3D 視圖,以便客戶更好地可視化它們。 例如,您可以使用 360 產品查看器等平台。 該工具可讓您通過虛擬照相館將任何產品配置為 3D 模型。
結論
您的產品圖片在您的 WooCommerce 商店中起著重要作用。 但是,如果它們的尺寸、優化和展示不當,可能會使您的品牌顯得不專業且不值得信賴。
正如我們在本文中討論的那樣,您應該避免在使用 WooCommerce 產品圖像時犯各種錯誤。 這包括沒有提供足夠的視角和角度,沒有使用照片燈箱和 CDN,以及在將它們上傳到您的網站之前或之後忘記對其進行優化。
您對使用 WooCommerce 產品圖片有任何疑問嗎? 在下面的評論部分讓我們知道!
