如何將產品快速查看添加到您的 WooCommerce 商店
已發表: 2023-05-12您想讓您的客戶直接在列表頁面上看到產品詳細信息嗎? 然後,您應該考慮添加 WooCommerce 產品快速查看按鈕。
借助快速查看功能,訪問者可以從商店頁面、類別頁面或搜索結果頁面查看產品信息並進行購買,而不必訪問產品詳細信息頁面。 無需導航至其他頁面即可輕鬆訪問他們最喜歡的項目。
但遺憾的是,默認的 WooCommerce 並沒有為店主提供如此驚人的功能。 然後,您需要做的就是尋找支持工具。
本文將解釋此功能如何工作並提升您的商店。 此外,我們還向您介紹了一個強大的 WooCommerce 快速查看工具,稱為 Woostify 快速查看。 請繼續閱讀以探索所有事物。

- WooCommerce 中的快速查看是什麼? 它是如何工作的?
- 為什麼我們應該向 WooCommerce 商店添加“快速查看”功能?
- 如何添加 WooCommerce 產品快速查看(使用 Woostify 快速查看)
- 1. 在 Woostify 中啟用快速查看插件
- 2.自定義listing頁(店鋪頁)的Quick View按鈕
- 3. 查看快速查看在前端的工作原理
- 4. 從 WooCommerce 中刪除快速查看
- 立即將 WooCommerce 產品快速查看添加到您的商店!
WooCommerce 中的快速查看是什麼? 它是如何工作的?
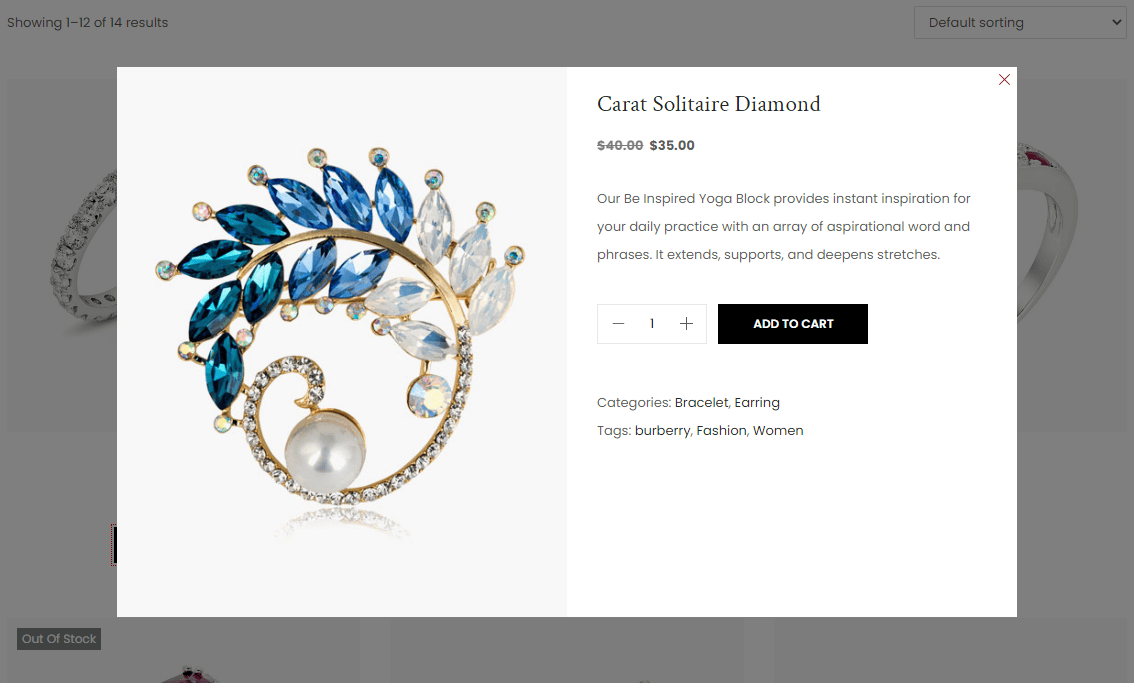
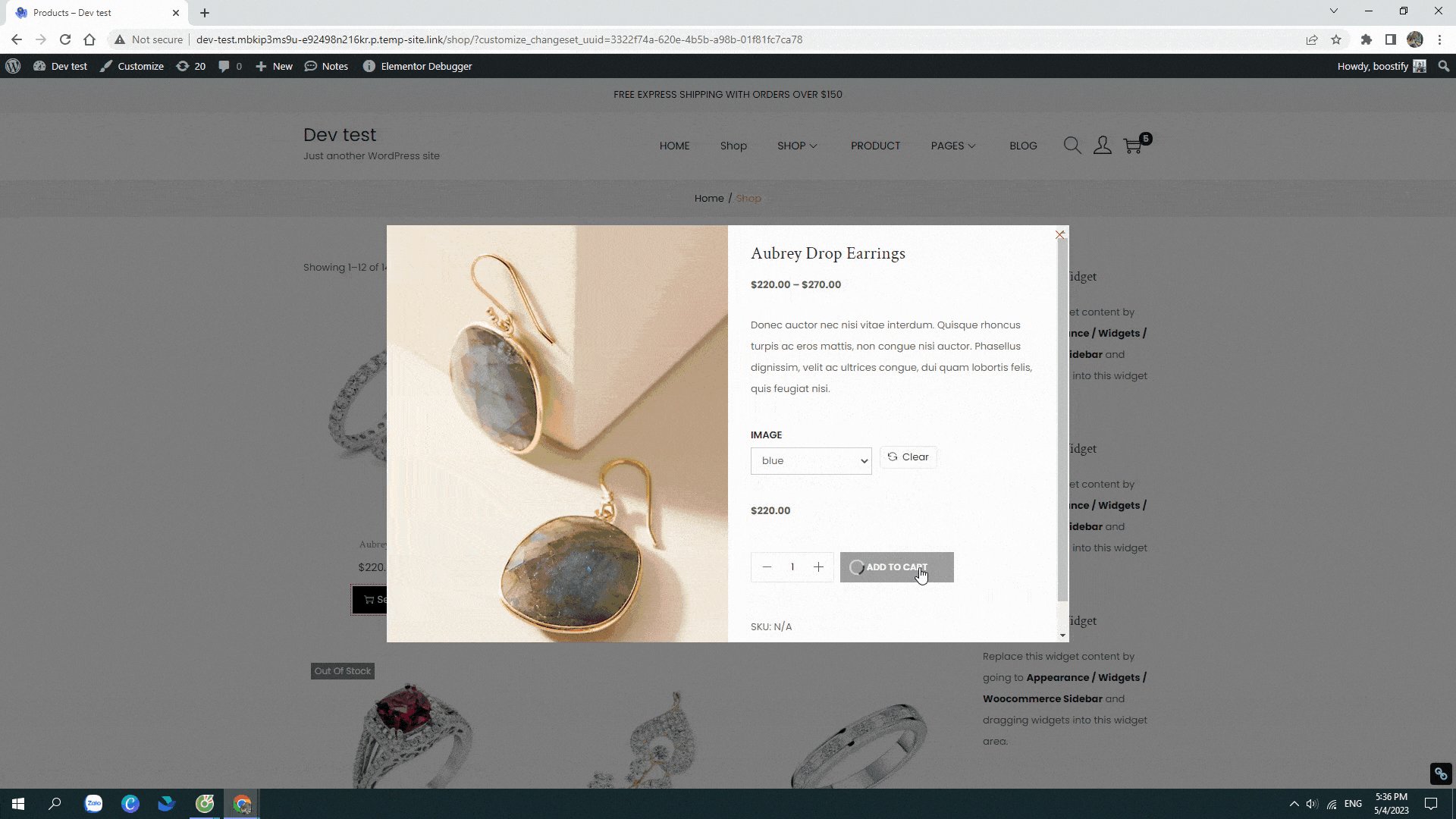
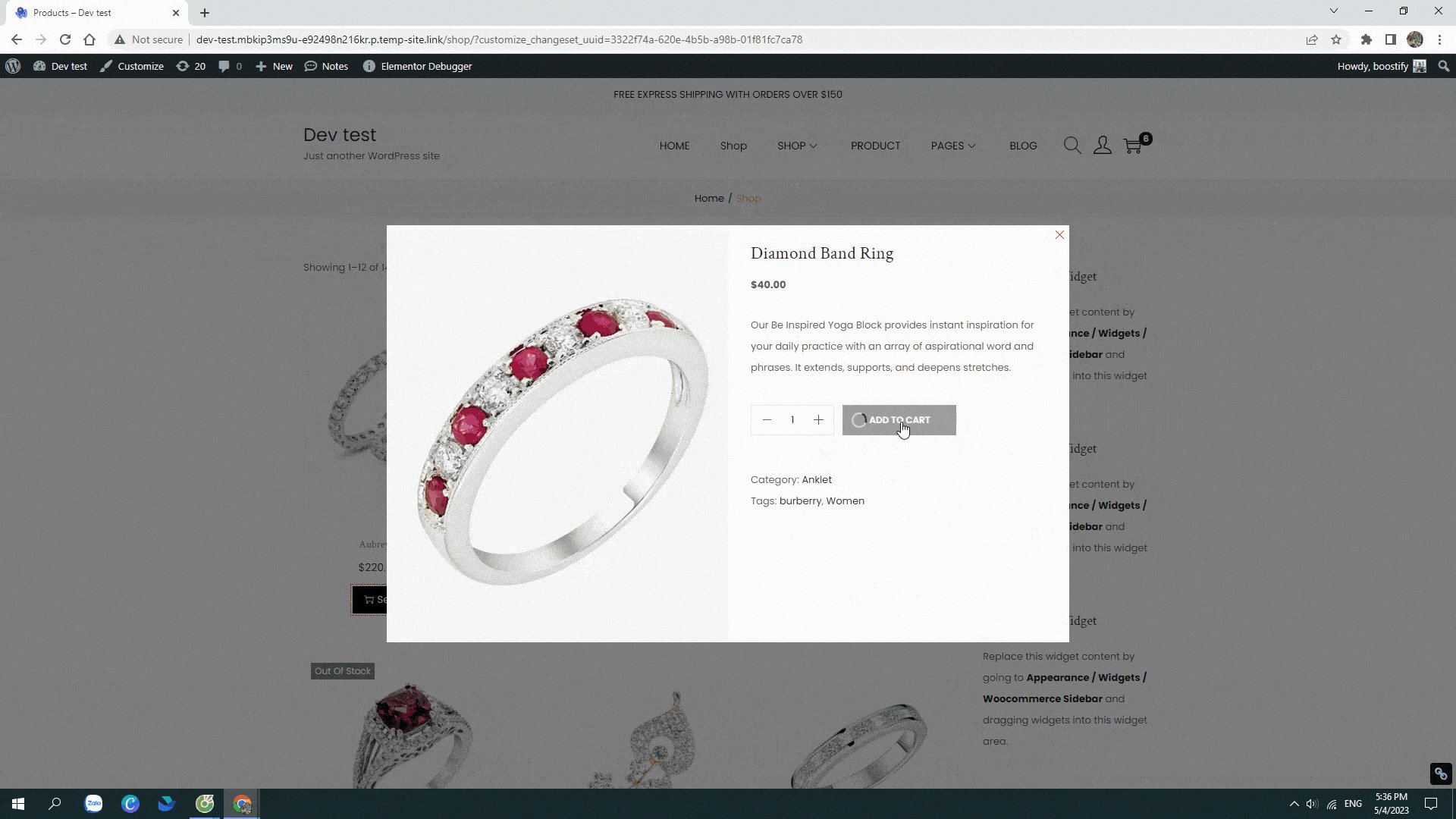
快速查看是一種功能,可讓人們概覽商店頁面上的產品。 單擊任何項目的“快速查看”按鈕時,將顯示一個燈箱/彈出窗口供訪問者查看產品詳細信息,例如產品價格、簡短描述、圖像、照片庫以及顏色和尺寸。
在該功能出現之前,如果訪問者想要探索其功能,他們可能必須轉到每個產品頁面。 他們想要詳細查看的產品越多,他們加載新頁面所需的時間就越多。 對於很多人來說,這是一個耗時的過程,他們會對這種糟糕的購物體驗感到厭煩。
作為店主,您想優化這個流程,對嗎? 快速查看功能可為您提供幫助。 使用快速查看按鈕,無論您的訪問者想要查看多少產品,都不需要加載任何新頁面。 他們可以在一個位置查看所有產品的詳細信息並進行快速比較。
快速查看彈出窗口還包括一個添加到購物車按鈕。 在訪問者“快速查看”一個項目後,如果他們感到滿意,他們可以直接在燈箱/彈出窗口中將其添加到購物車。
為什麼我們應該向 WooCommerce 商店添加“快速查看”功能?
通過上面的部分,您已經了解 WooCommerce 產品快速查看的工作原理。 在這一部分,我們將列出使用此功能的具體好處。
- 首先,改進網站導航。 人們無需在產品列表頁面和產品詳細信息頁面之間來回移動即可獲取每個產品的必要詳細信息。 一旦他們單擊“快速查看”按鈕,就會顯示一個燈箱並允許訪問該項目的產品詳細信息。 關閉框後,您仍停留在該列表頁面上,您可以在該頁面上繼續瀏覽其他項目並根據需要打開它們的快速查看框。
- 第二,幫助訪問者輕鬆比較不同產品之間的特性。 如上所述,使用 WooCommerce 產品快速查看功能,訪問者可以在一個頁面上瀏覽各種項目的詳細信息,而不是在產品列表和各個產品頁面之間移動。 此功能使訪問者更容易瀏覽、比較並做出購買決定。
- 最後但並非最不重要的一點是,增加加入購物車的速度以創造更多銷量。 當顯示快速查看燈箱時,它通常包含一個添加到購物車按鈕。 由於讓人們無需在頁面之間導航即可看到許多產品,此功能鼓勵客戶將多個產品添加到購物車。 據統計,儘管可能會出現放棄購物車的情況,但在選擇加入購物車的用戶中,仍有近 40% 的用戶最終購買了該商品。 太棒了!
您已經獲得了快速查看的好處。 那麼是時候將此功能添加到您的商店了。 讓我們開始吧!
如何添加 WooCommerce 產品快速查看(使用 Woostify 快速查看)
正如我們從一開始就說過的,默認的 WooCommerce 不包含快速查看功能。 您需要工具的支持才能將此功能添加到您的 WooCommerce 商店。
在這裡,我們向您介紹一個名為 Quick View(由 Woostify 提供)的強大工具,它可以幫助您快速輕鬆地啟用 Quick View 功能。 與 WooCommerce 的其他快速查看插件不同,此功能集成到 Woostify 主題中。 然後,一旦您安裝了 Woostify 併升級到專業版,您就有機會使用快速查看和其他出色的功能。
Woostify Quick View 允許用戶將 Quick View 按鈕添加到 WooCommerce 商店頁面或類別頁面上的每個產品,並在不需要時從這些列表頁面中刪除該按鈕。 添加到購物車按鈕包含在快速查看產品燈箱中,因此客戶可以將商品添加到購物車並直接在產品列表頁面上完成購買過程。
現在,我們將深入介紹 Woostify Quick View 的突出功能,並向您展示創建按鈕或將其從商店中刪除的分步指南。
1. 在 Woostify 中啟用快速查看插件
要使快速查看功能起作用,您首先需要啟用它。
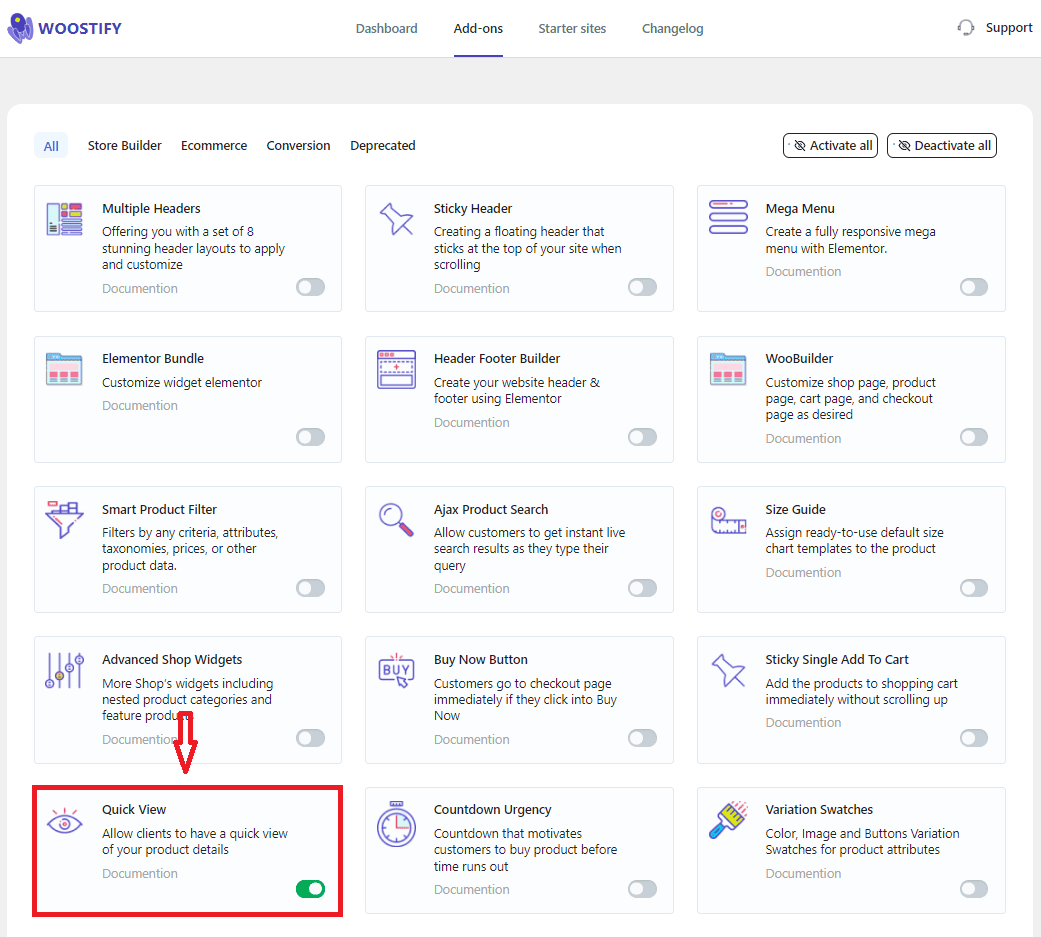
- 在 WooCommerce 儀表板中,導航到左側菜單中的Woostify選項。
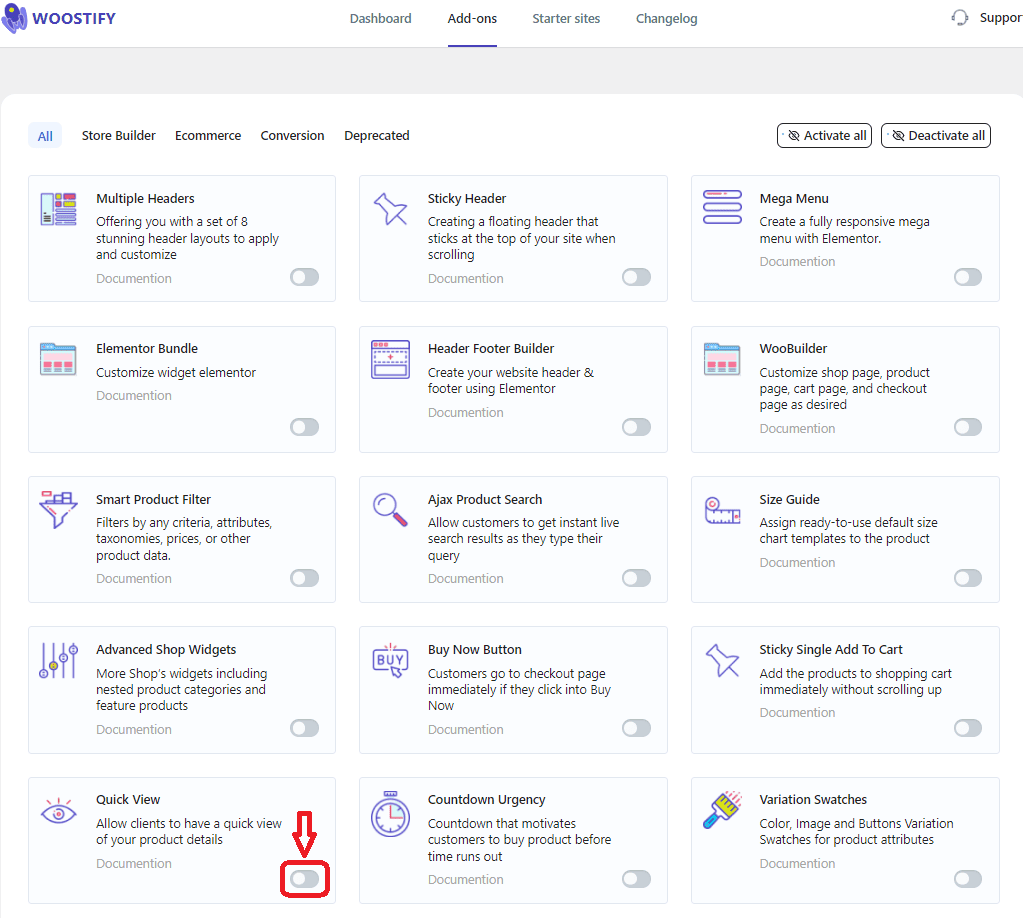
- 然後,訪問顯示所有 Woostify 附加組件的附加組件選項卡。
- 向下滾動以找到“快速查看”插件,然後點擊插件角落的按鈕。
現在已經為您的 WooCommerce 商店激活了快速查看功能。

2.自定義listing頁(店鋪頁)的Quick View按鈕
在附加組件選項卡中啟用後,快速查看可以在您的列表頁面上很好地工作。 但要根據自己的喜好設置快速查看按鈕的樣式,請執行此步驟 - 自定義按鈕。
店鋪頁面是一個listing頁面,那麼這裡就以店鋪頁面的Quick View為例。
讓我們開始吧!
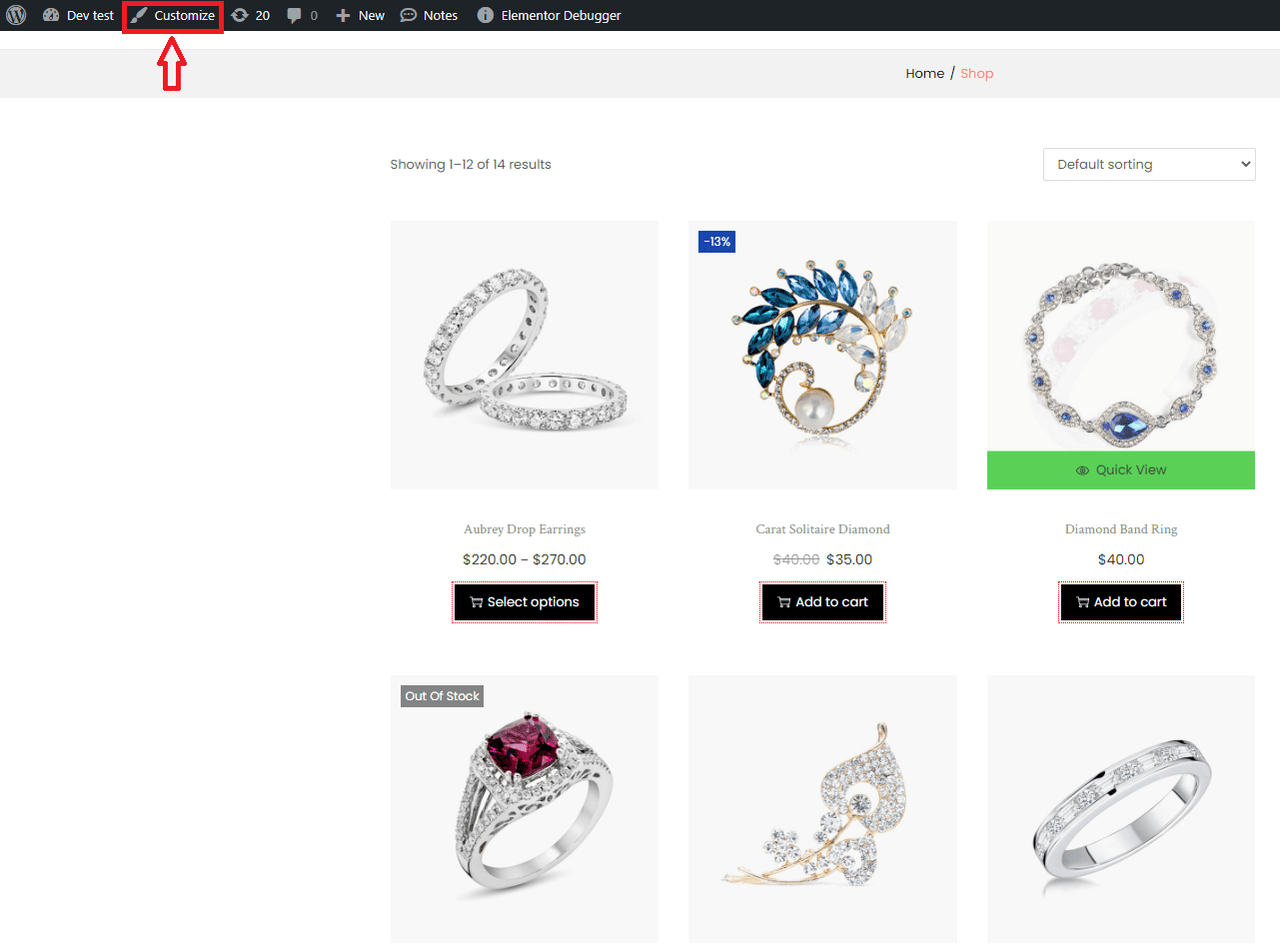
訪問商店頁面並單擊自定義。

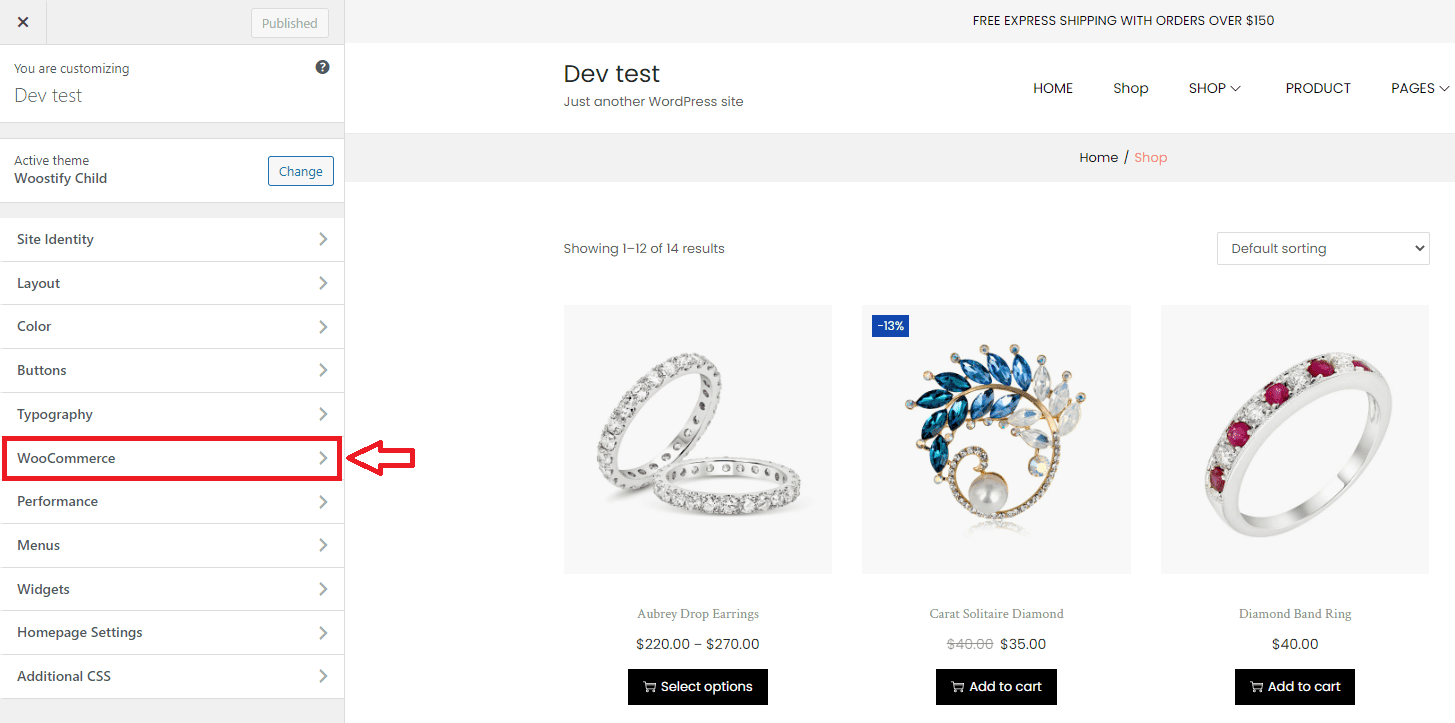
在自定義界面中,您會發現許多用於自定義 WooCommerce 商店的部分。 請訪問WooCommerce部分以找到“快速查看”按鈕。


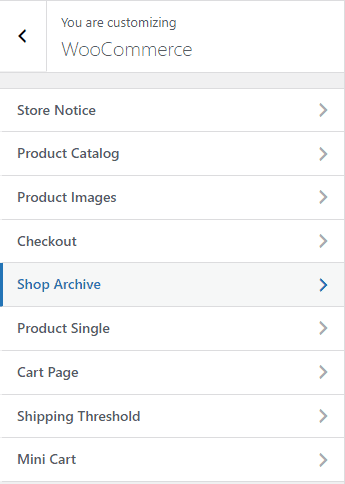
導航到 WooCommerce 後,您將被帶到下圖中的菜單。 轉到Shop Archive選項卡以編輯商店頁面的快速視圖。

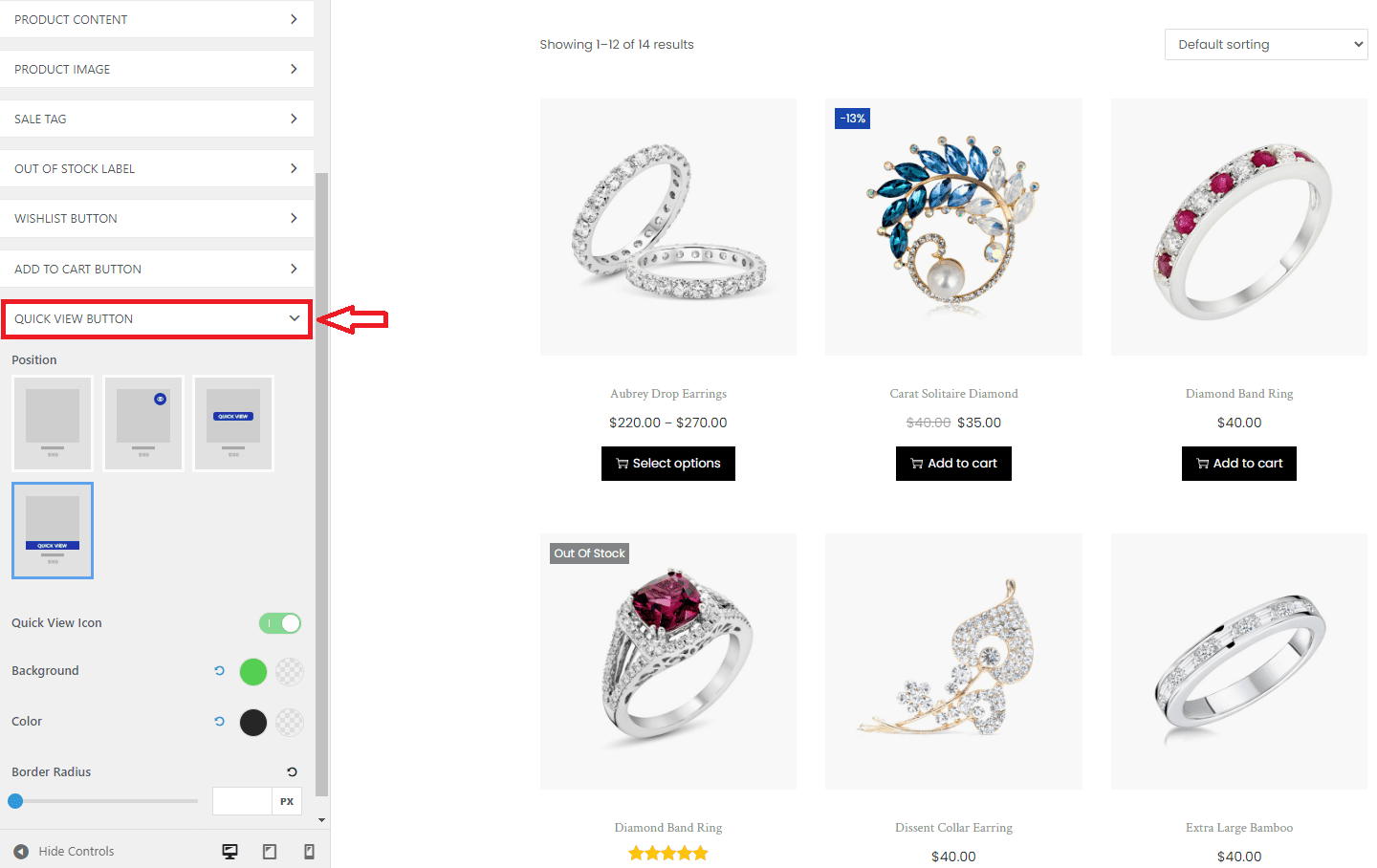
現在您可以看到帶有不同自定義選項的快速查看按鈕。

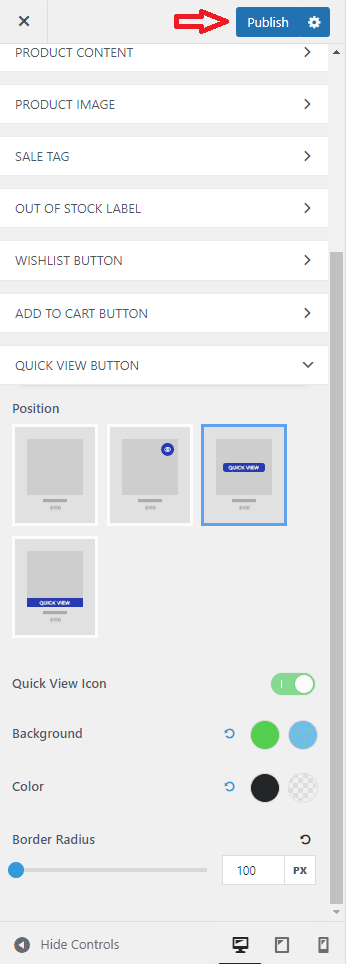
- 位置:有四個位置選項可供“快速查看”按鈕顯示。 第一個選項是沒有快速查看按鈕。
- 快速查看圖標:圖標是一隻眼睛。 您可以選擇顯示或隱藏快速查看圖標。
- Background :將有兩個選項來設置背景顏色,包括 Normal(訪問者將鼠標懸停在產品圖像上時顯示的顏色)和 Hover(當訪問者將鼠標懸停在 Quick View 按鈕上時顯示的顏色)。
- 顏色:您將在此處更改快速查看文本的顏色。 與Background一樣,該插件提供了兩個用於編輯文本顏色的選項,Normal 和 Hover。
- Border Radius :如果你想創建一個圓形的按鈕,設置這部分。 請注意,此選項僅適用於放置在產品圖像中間的按鈕。
由於 WooCommerce 產品快速查看功能位於實時定制器中,您可以預覽按鈕的外觀和工作方式。
不要忘記點擊“發布”按鈕以保存您設置的更改。

3. 查看快速查看在前端的工作原理
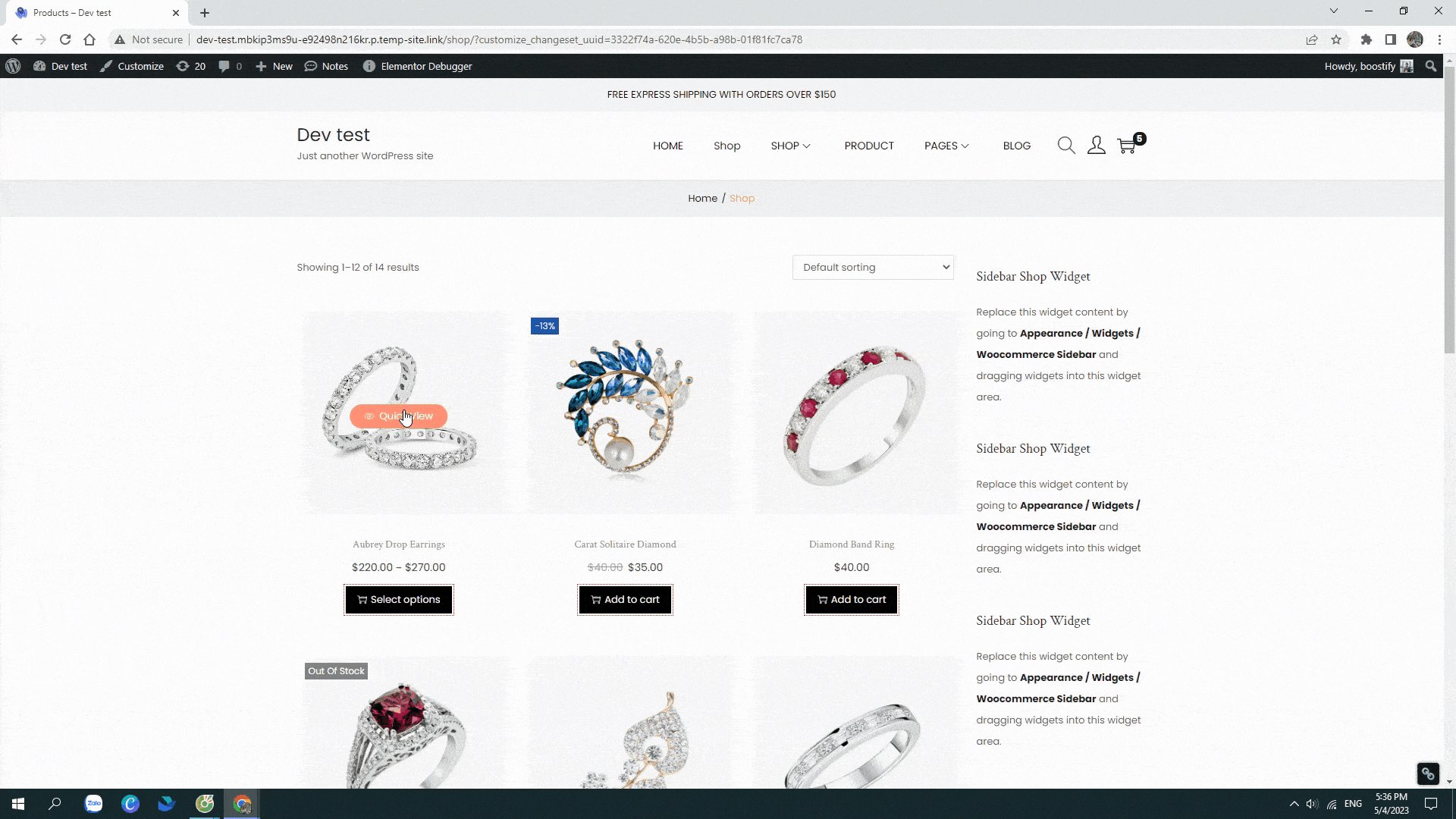
完成設置後,您可以訪問商店頁面以檢查“快速查看”功能的工作原理。

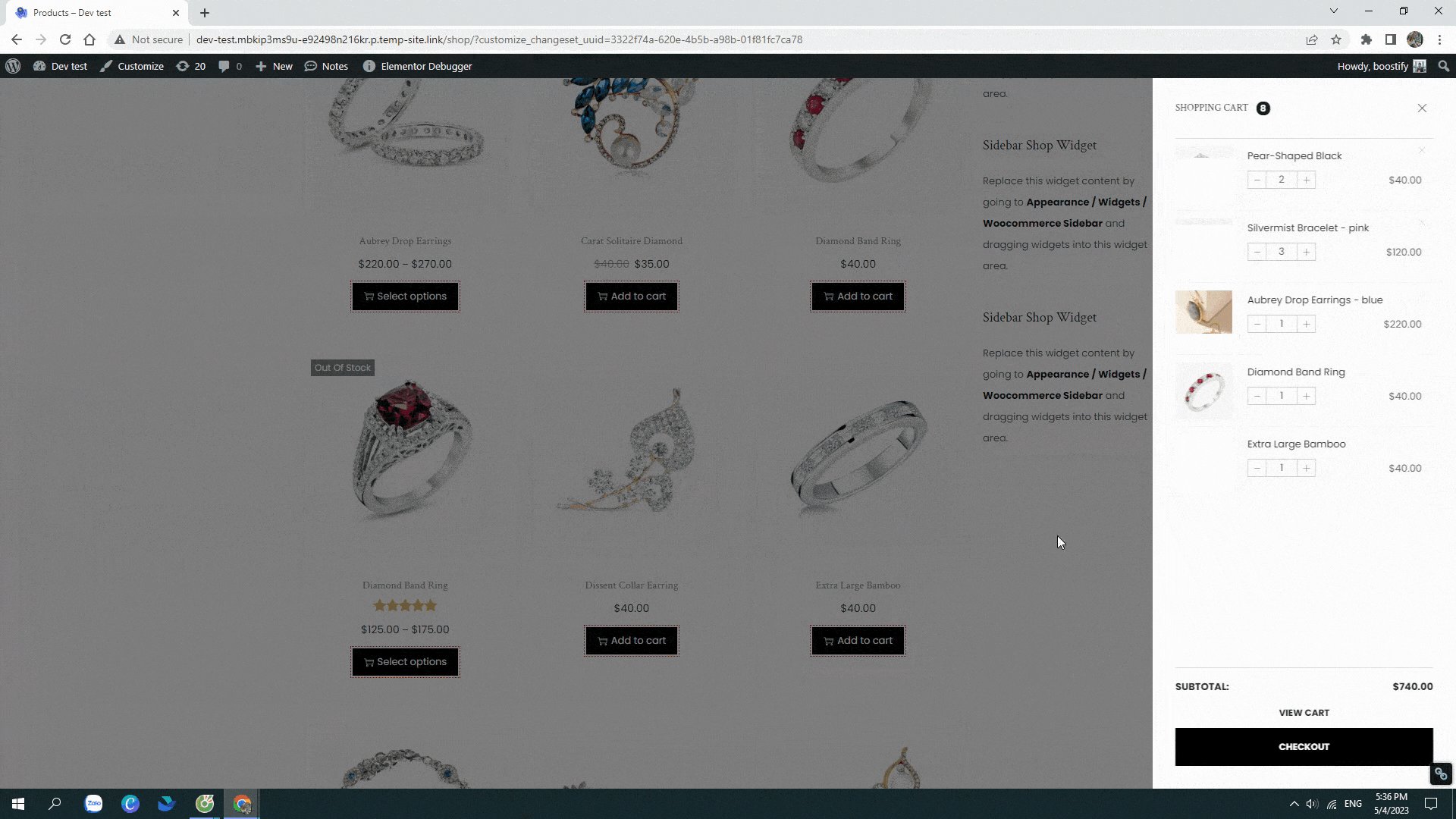
如您所見,點擊商品的“快速查看”按鈕後,我們可以預覽商品價格、描述、變體、SKU、類別和“添加到購物車”按鈕。 在這裡,我們還將幾個想要的項目添加到購物車中,而無需導航到任何其他頁面。
4. 從 WooCommerce 中刪除快速查看
要從 WooCommerce 列表頁面中刪除“快速查看”按鈕,請返回 WooCommerce 儀表板,訪問“附加組件”選項卡,然後點擊下圖中的按鈕以停用“快速查看”附加組件。 一切都完成了!

讓我們檢查附加組件是否被禁用!
只需轉到商店頁面並重新加載頁面即可。 現在,當我們將鼠標懸停在商店頁面上的任何產品上時,“快速查看”按鈕將不再顯示。 完成了

立即將 WooCommerce 產品快速查看添加到您的商店!
快速查看功能在提升您的商店方面起著重要作用。 因此,如果你想提高加入購物車率並提高銷量,安裝一個快速查看工具是很有必要的。 我們建議使用 Woostify Quick View 來完成此任務。 這個 Woostify 附加組件允許您:
- 在快速查看燈箱中顯示產品詳細信息
- 使用各種選項自定義“快速查看”按鈕
- 從一個頁面將多個項目添加到購物車
為您的商店設置此功能也非常簡單。 只需激活、自定義和檢查。 完成整個過程可能需要不到 5 分鐘。 請注意,我們不單獨出售此功能。 要使用該插件,您必須是 Woostify Pro 用戶。
一旦您成為 Woostify Pro 用戶,除了快速查看之外,您還有機會使用許多其他很棒的功能,例如:
- WooBuilder – 構建商店頁面、產品詳細頁面、購物車頁面、結帳頁面、我的帳戶頁面、空購物車頁面和感謝頁面
- 頁眉和頁腳生成器 – 使用 Elementor 為網站創建自定義頁眉和頁腳
- 智能產品過濾器——根據任何標準和屬性創建 WooCommerce 產品過濾器
- 白標——用你自己的品牌替換 Woostify 主題
- 變體樣本——通過漂亮的顏色、圖像、尺寸和品牌樣本使產品變體更具吸引力
