為 Elementor 介紹 WooCommerce 產品滑塊:創建有吸引力的產品輪播
已發表: 2021-05-20創建一個真正吸引客戶的有吸引力的電子商務網站對於任何在線業務都很重要。 一個簡單的方法是精美地展示您的產品。 這就是我們為Elementor創建和發布WooCommerce 產品滑塊的原因。

使用Essential Addons for Elementor中的這個新小部件,您現在可以輕鬆創建有吸引力的產品輪播並吸引網站訪問者的注意力。 讓我們了解如何使用EA Woo 產品滑塊讓您的電子商務網站脫穎而出。
使用動畫滑塊顯示 WooCommerce 產品
使用EA Woo 產品滑塊小部件,您現在可以輕鬆創建漂亮的動畫滑塊來顯示您的 WooCommerce 產品。
WooCommerce 產品滑塊在某些方麵類似於產品輪播。 在這兩種情況下,您都可以通過添加“添加到購物車”按鈕來精美地展示您的產品並提高在線商店的銷售額。
但是使用EA Woo 產品滑塊,您可以享受更多的靈活性。 您可以添加引人注目的產品描述,向客戶提供有關您產品的更多信息,從而吸引他們購買。

更重要的是,您還可以通過隨意自定義它來使您的WooCommerce 產品滑塊脫穎而出,而無需編碼。 您可以從現成的佈局中進行選擇,以立即使您的 WooCommerce 產品滑塊看起來很有吸引力,為您的產品顯示星級以提高可信度等等。
如何在 Elementor 中創建 WooCommerce 產品滑塊?
對於那些喜歡使用Elementor進行頁面構建的人,EA Woo 產品輪播小部件將幫助您創建一個令人驚嘆的產品滑塊,而無需為您的在線商店編寫任何代碼,請按照以下分步指南進行操作。
請隨時查看我們完整的 Elementor 初學者指南,了解如何使用這個流行的拖放式網站構建器。
在開始之前,您必須首先設置您的 WooCommerce 商店(如果您還沒有),將您的所有產品添加到您的商店,然後為 Elementor 安裝 Essential Addons以開始使用。 下面,我們為您提供了一份快速清單,列出了您需要做的事情,以使您更輕鬆。
創建 WooCommerce 產品滑塊所需的東西
️ Elementor :要在不編碼的情況下為您的 WooCommerce 商店創建產品滑塊,您需要在您的網站上安裝並激活 Elementor。
️ WooCommerce :確保您已安裝適用於 WordPress 的 WooCommerce 插件,然後按照屏幕上的說明設置您的商店並添加您的產品。
️ Elementor 的基本插件:由於 EA Woo 產品滑塊小部件是 Elementor 的基本插件中的一個元素,因此您需要在您的網站上安裝和激活基本插件。
安裝並激活這些插件後,您就可以在 Elementor中創建WooCommerce 產品滑塊了。
第 1 步:在 Elementor 中激活 EA Woo 產品滑塊小部件
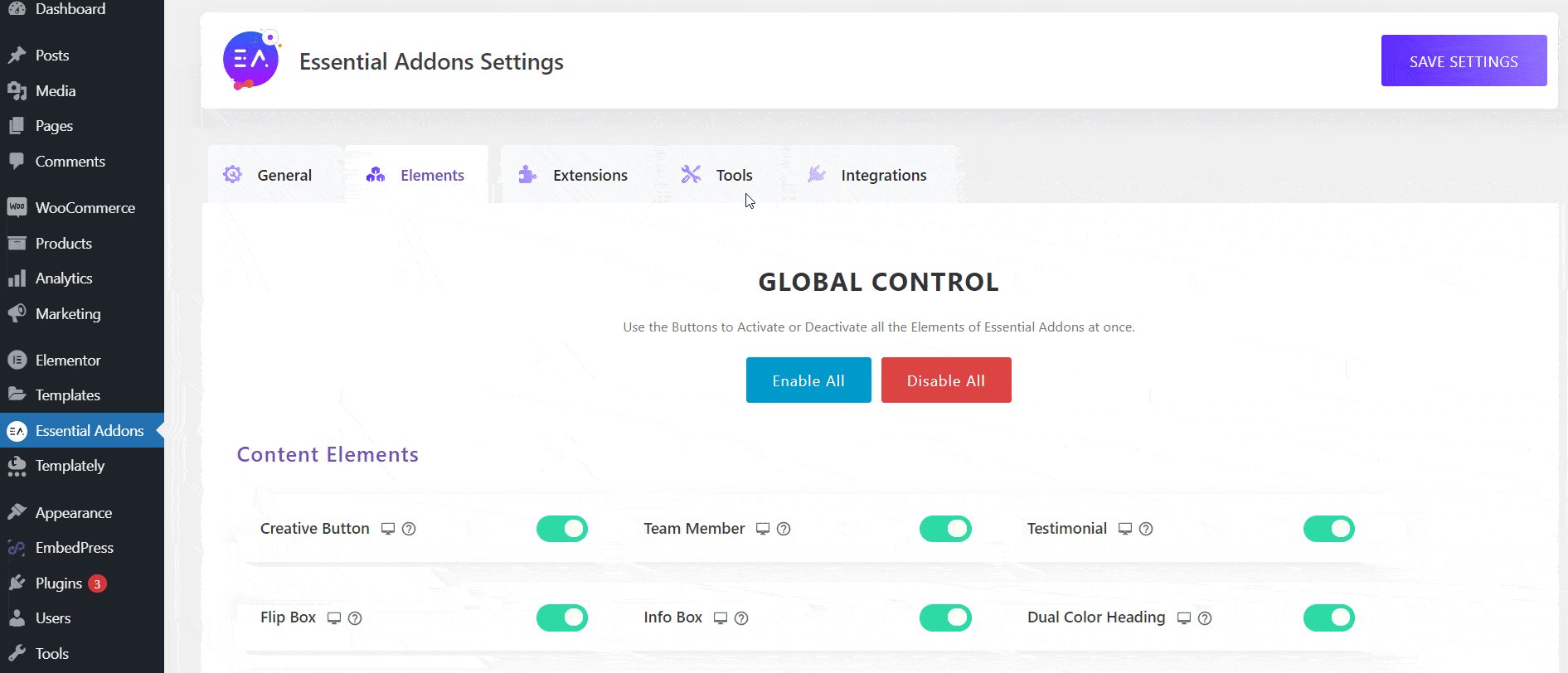
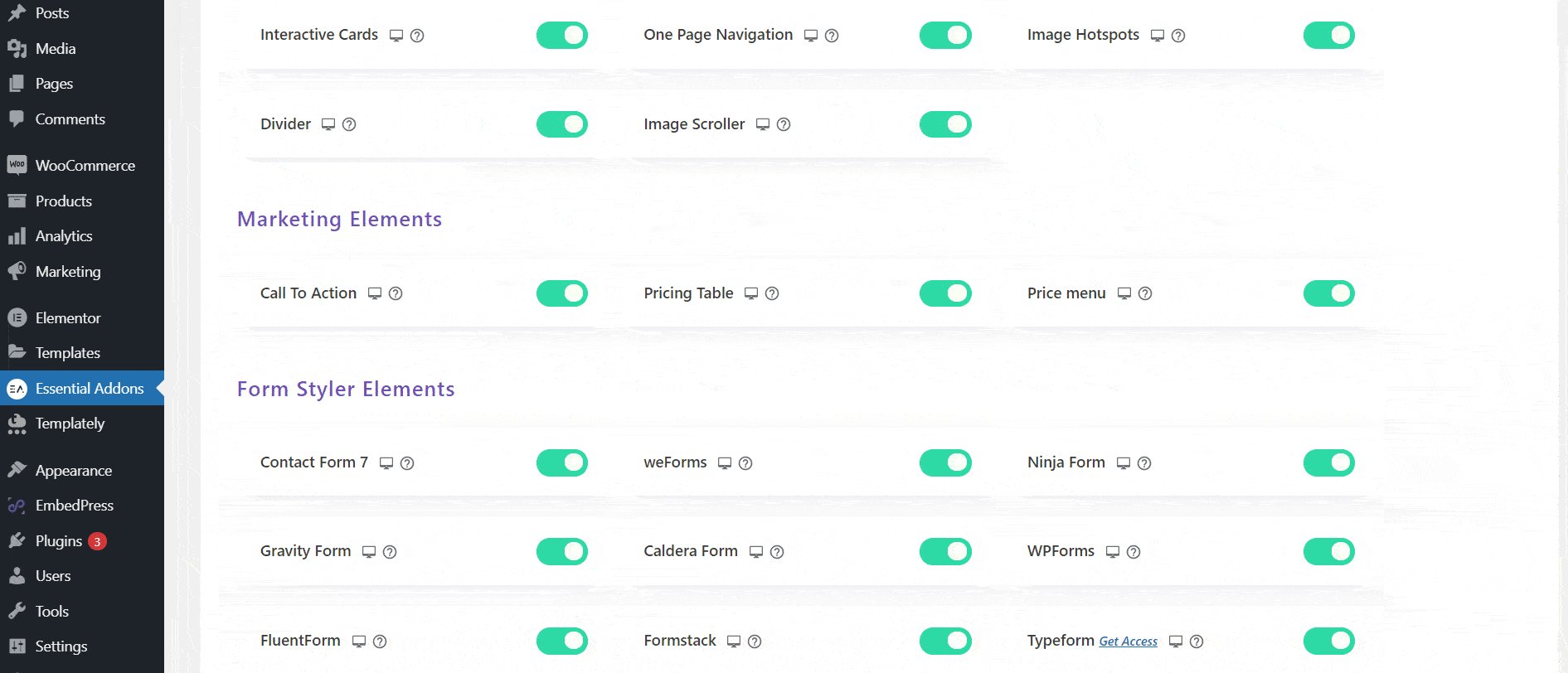
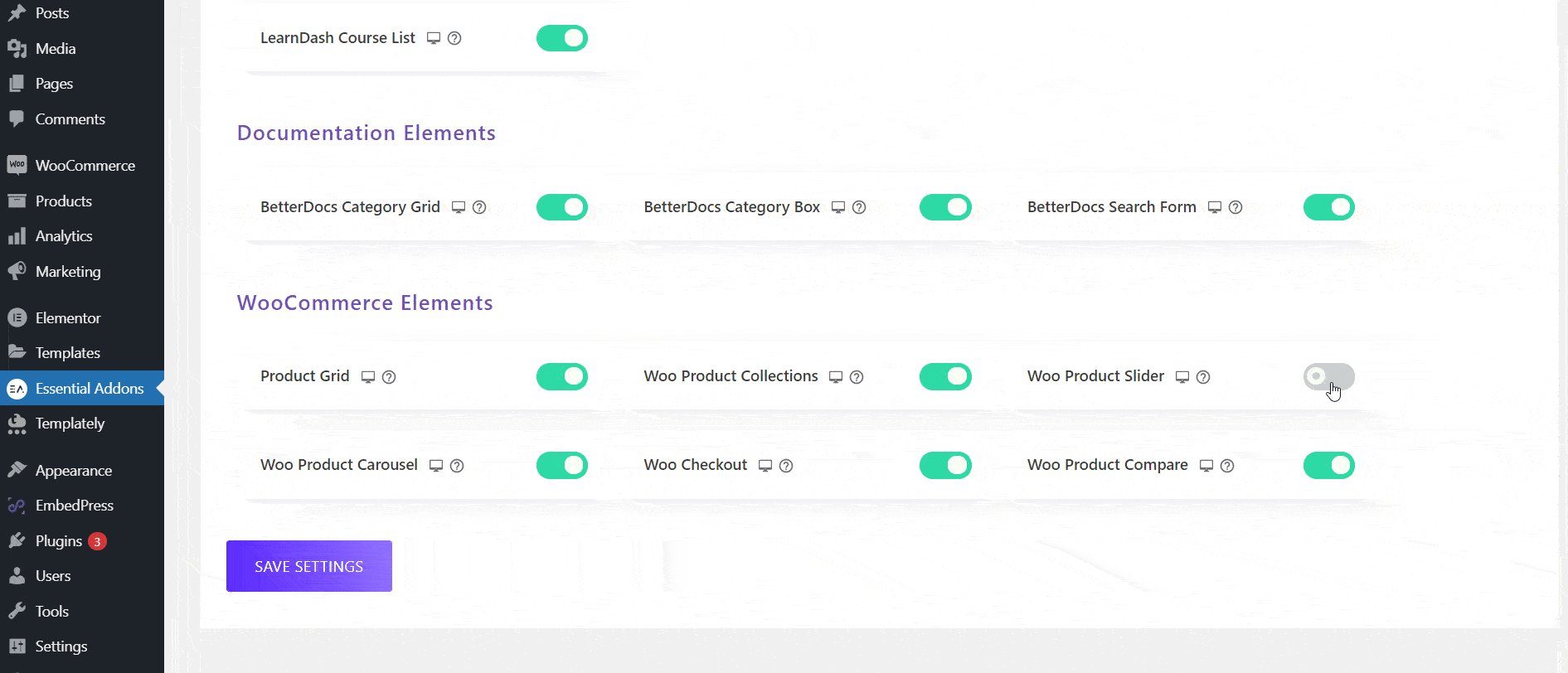
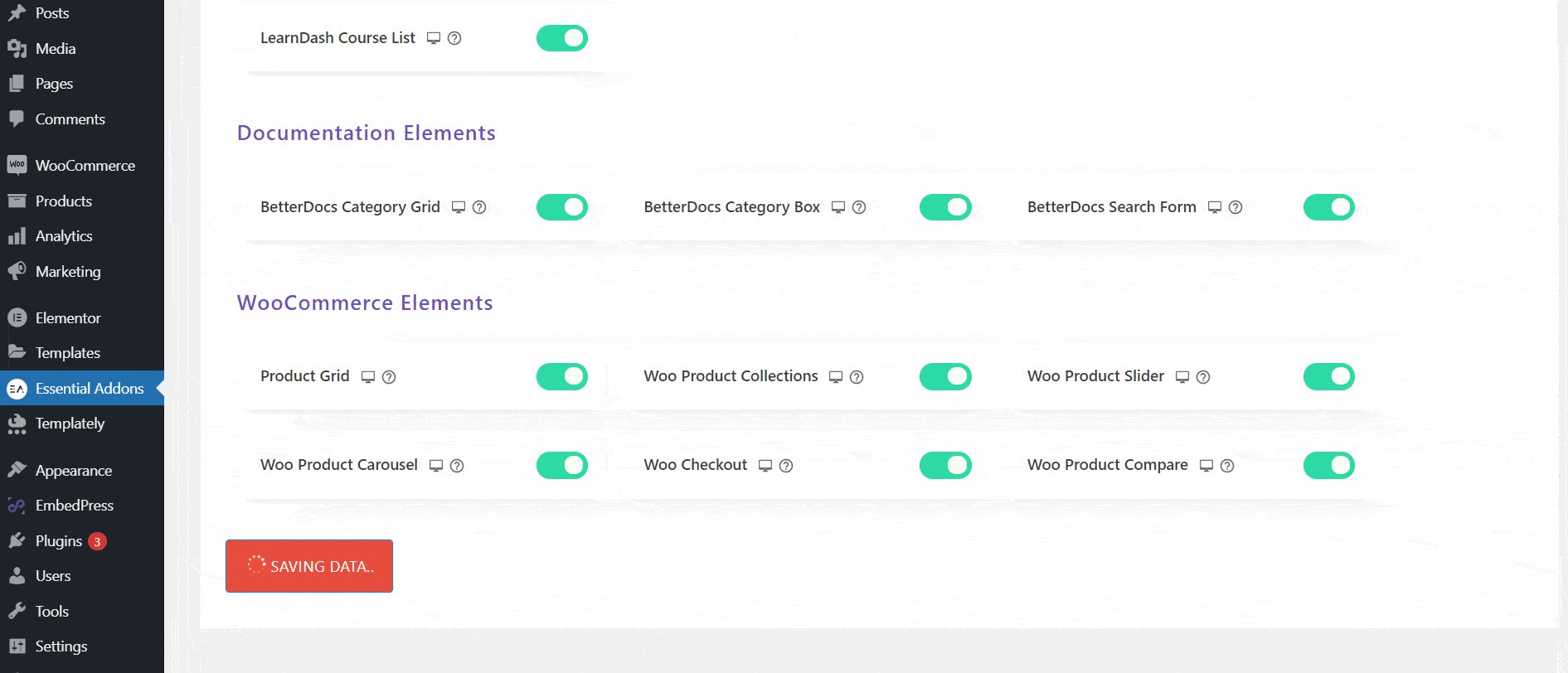
第一步是在 Elementor 中激活 WooCommerce 產品滑塊小部件。 只需從 WordPress 儀表板導航到Essential Addons→ Elements ,然後確保啟用了“Woo Product Slider”小部件。 如果未啟用,您可以隨時切換它以將其打開。 不要忘記單擊“保存設置”按鈕以確保您的更改已保存。

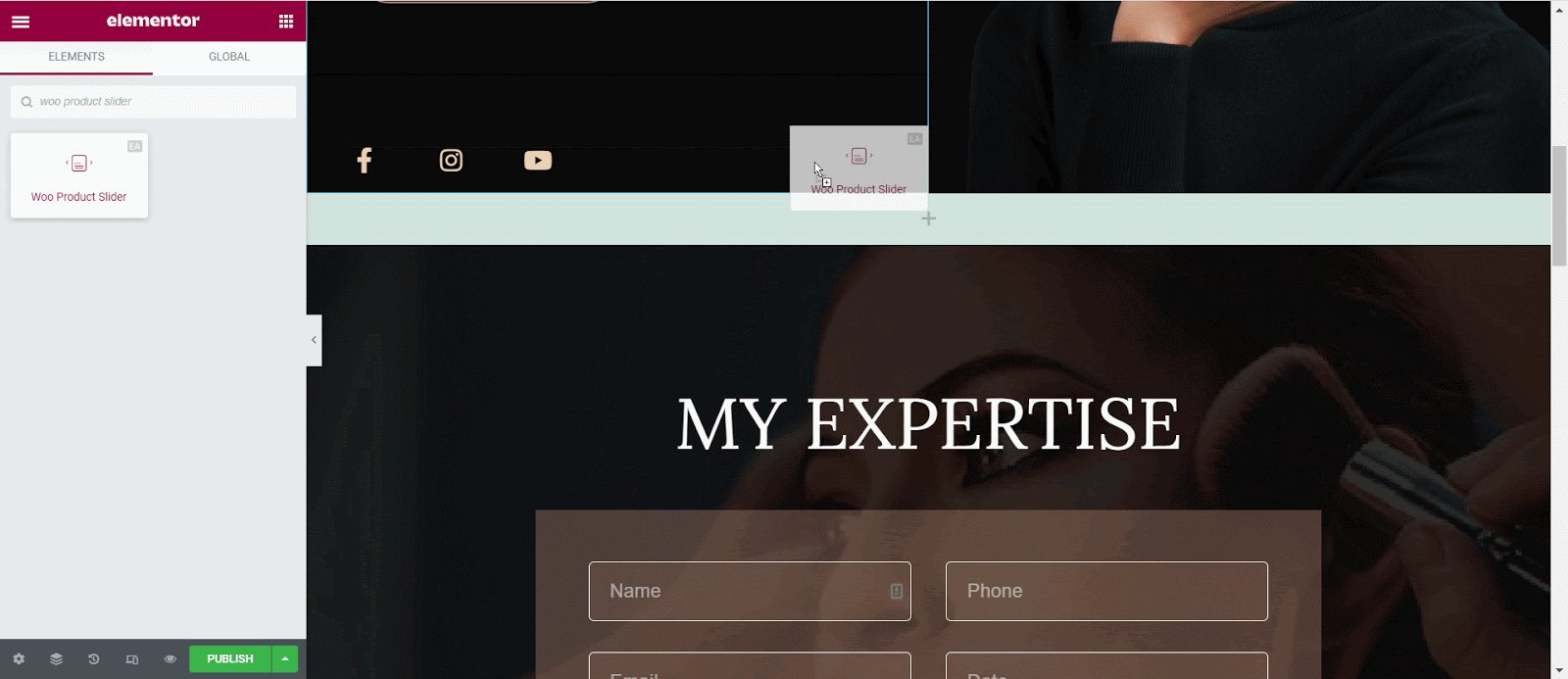
接下來,在 Elementor Editor 中打開一個新頁面並在“ELEMENTS”選項卡中搜索“Woo Product Slider”小部件。
現在將小部件拖放到頁面上的任何位置,您的 WooCommerce 產品滑塊應默認出現,如下所示。

第 2 步:配置您的 WooCommerce 產品滑塊
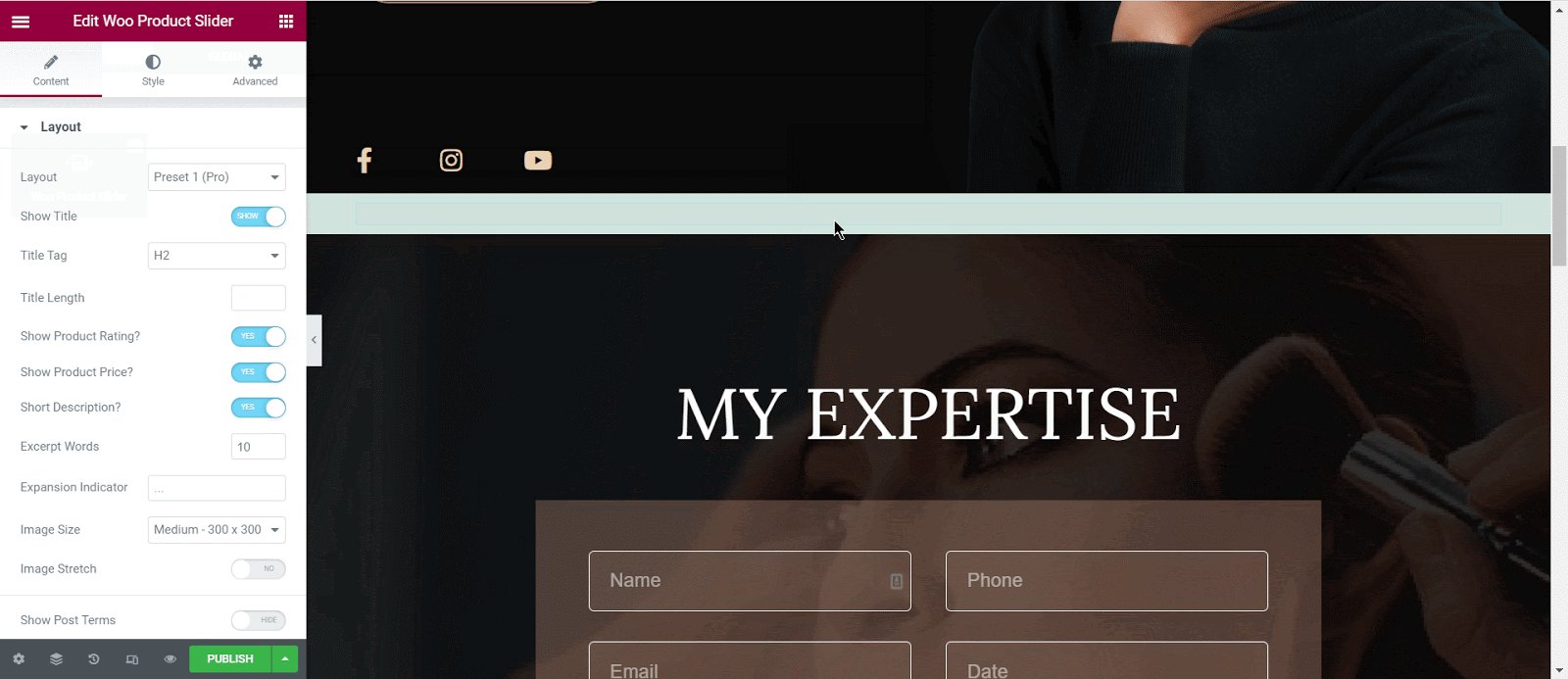
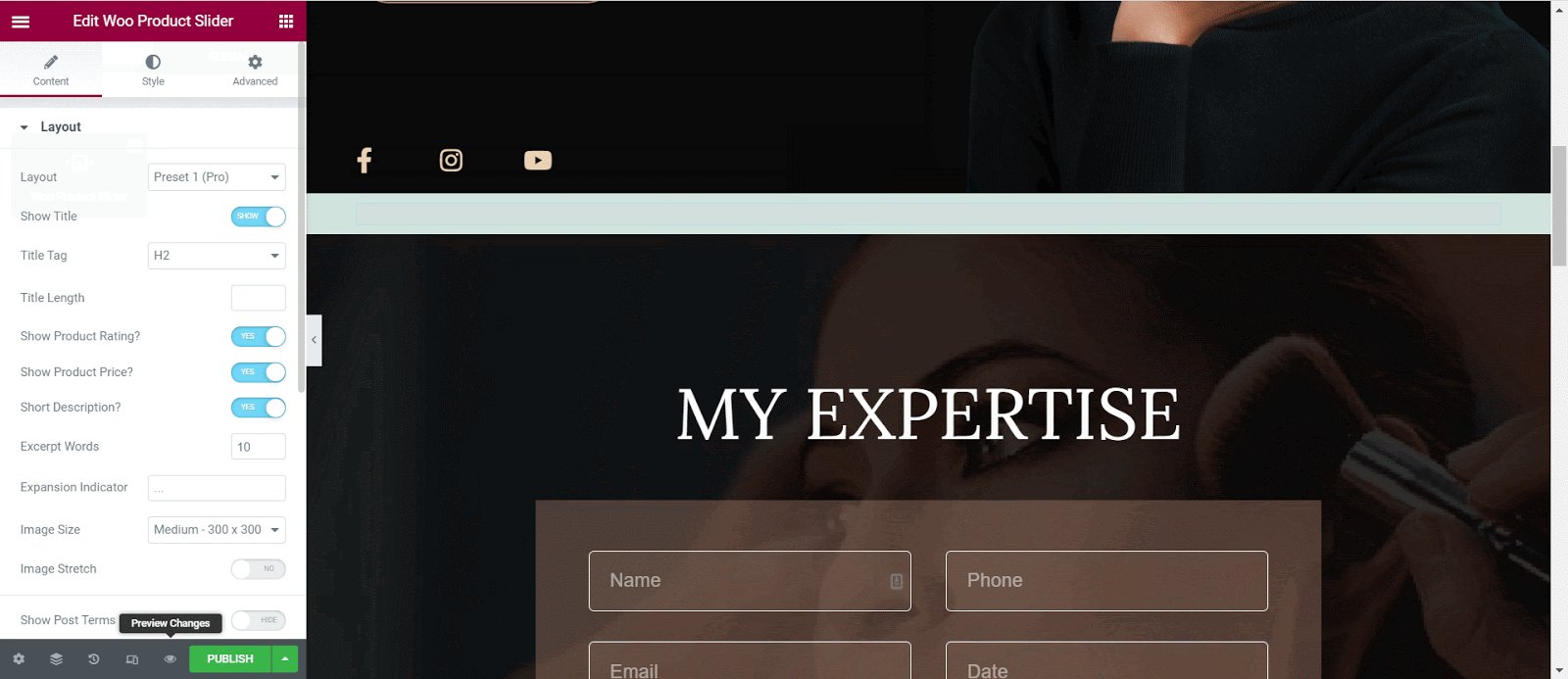
在 Elementor Editor 的“內容”選項卡下,您將看到有四個不同的選項來配置 WooCommerce 產品滑塊的內容。 其中包括'Layouts' 、 'Slider Settings' 、 'Query' 、 'Sale/Stock Out Badge' 。
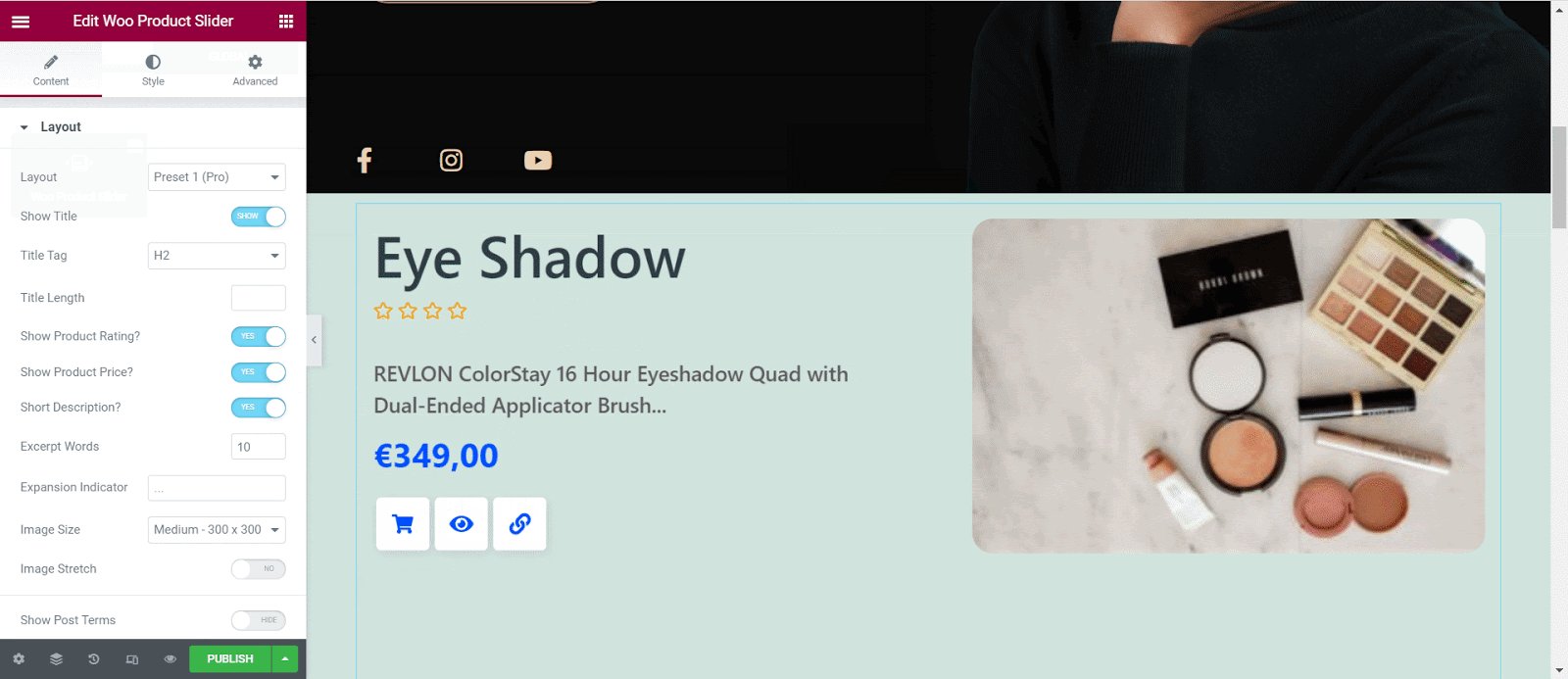
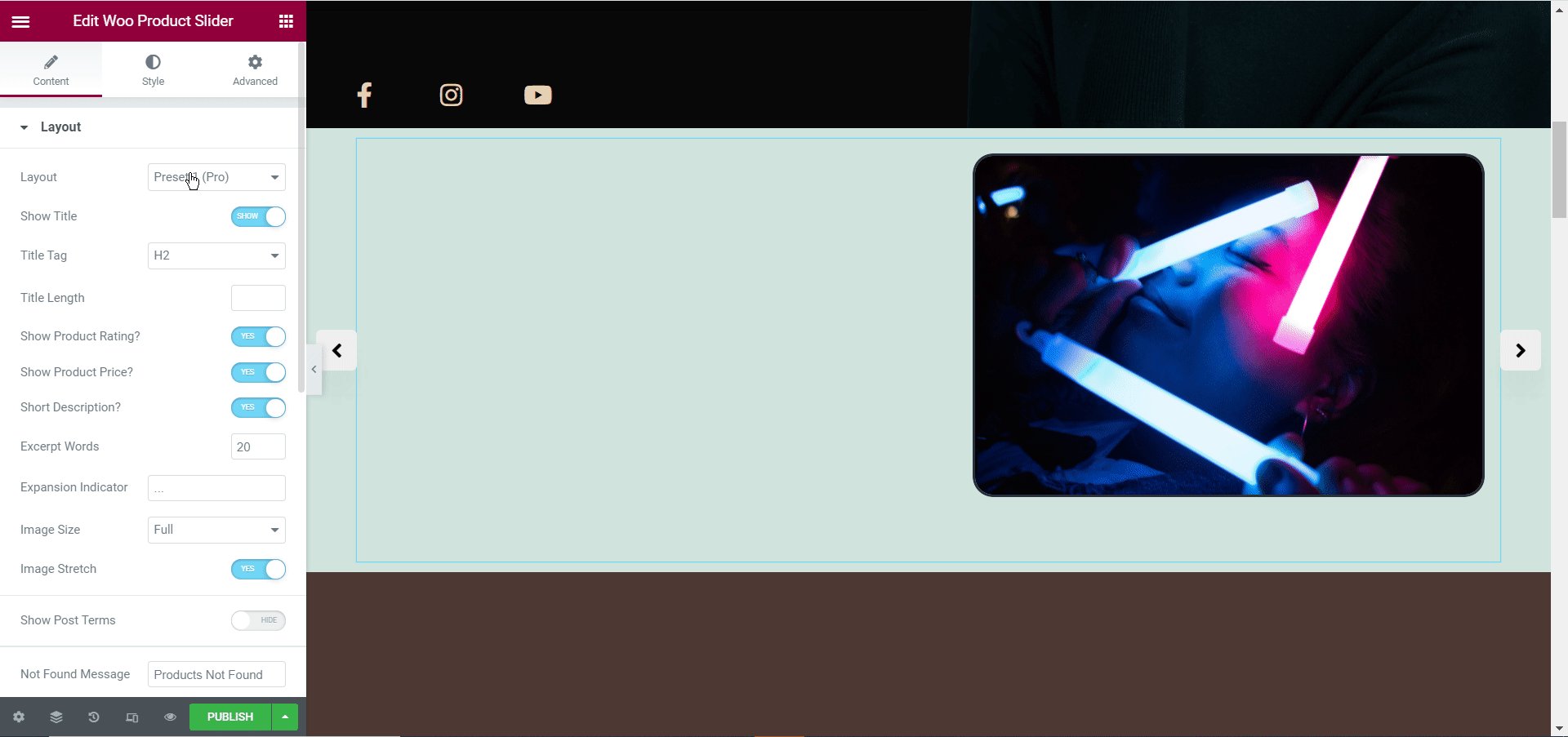
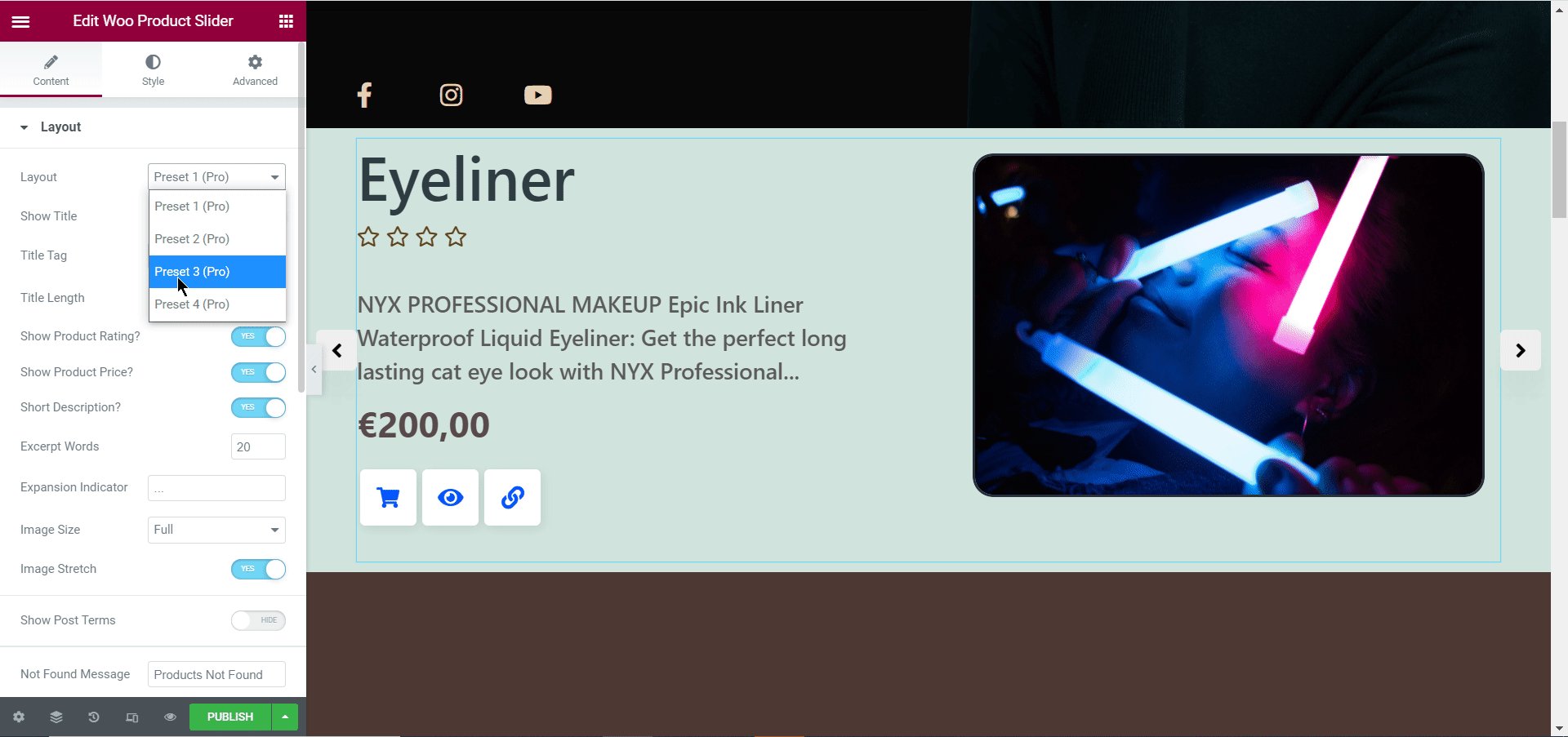
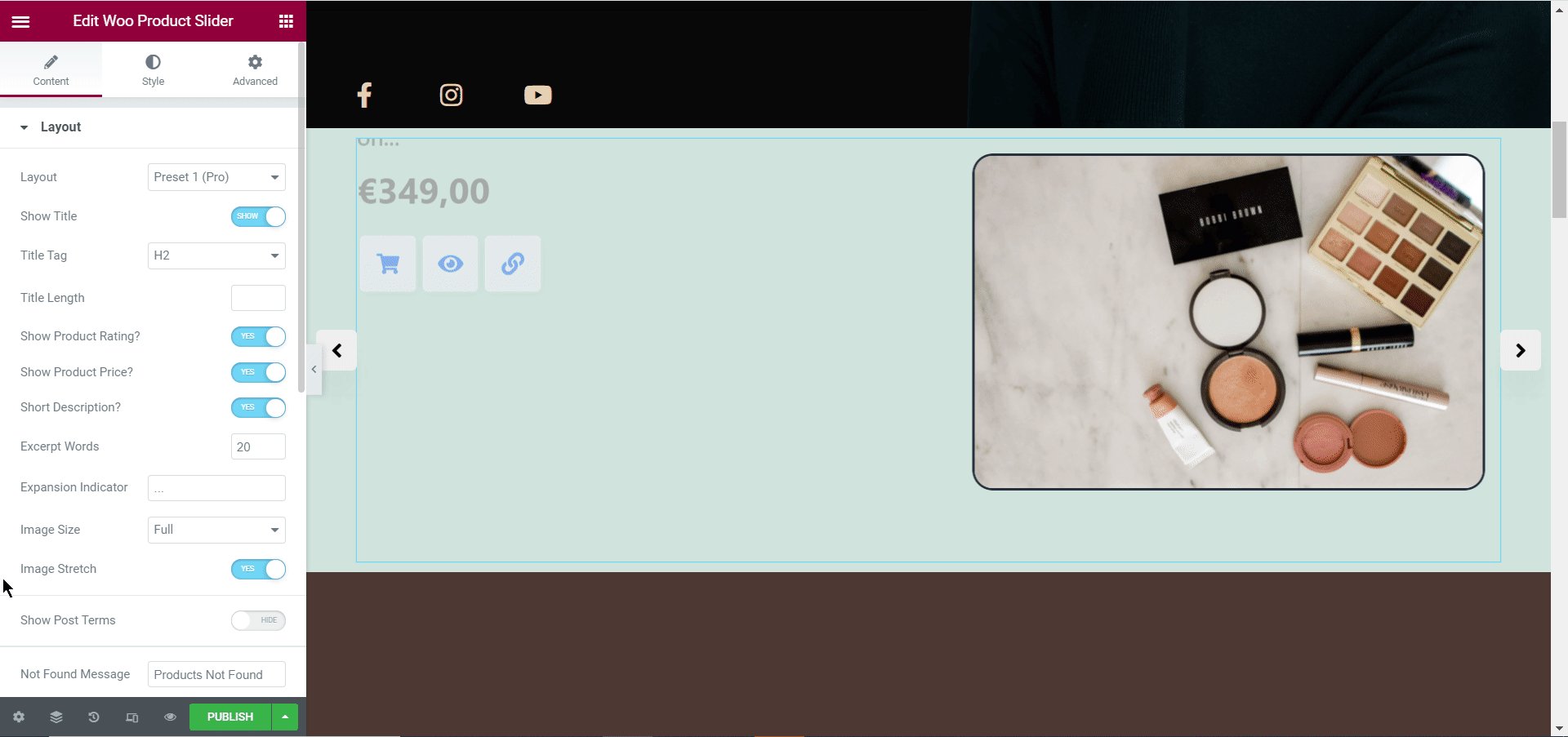
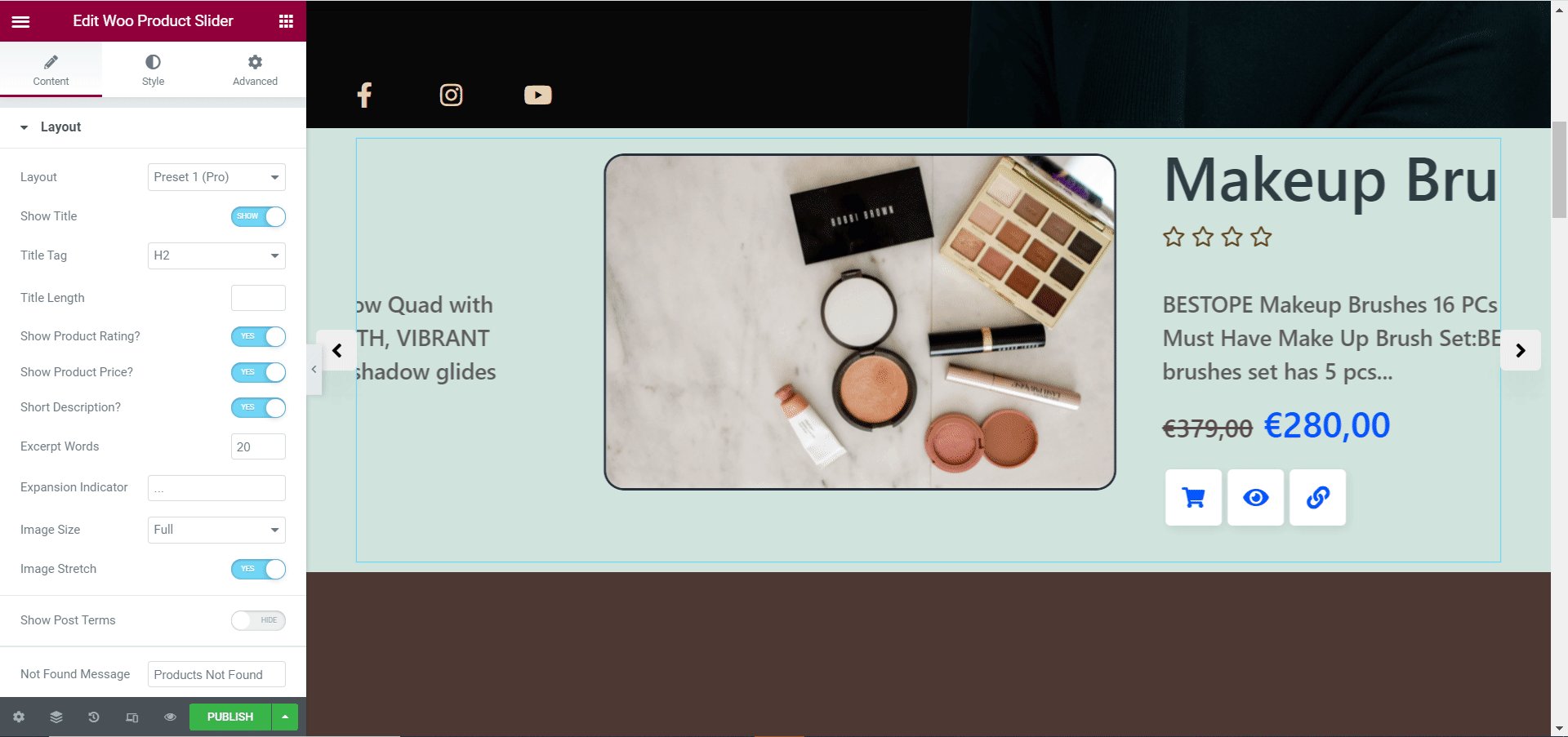
從“佈局”設置中,您可以為您的 WooCommerce 產品滑塊選擇四種準備好的佈局,如下所示。


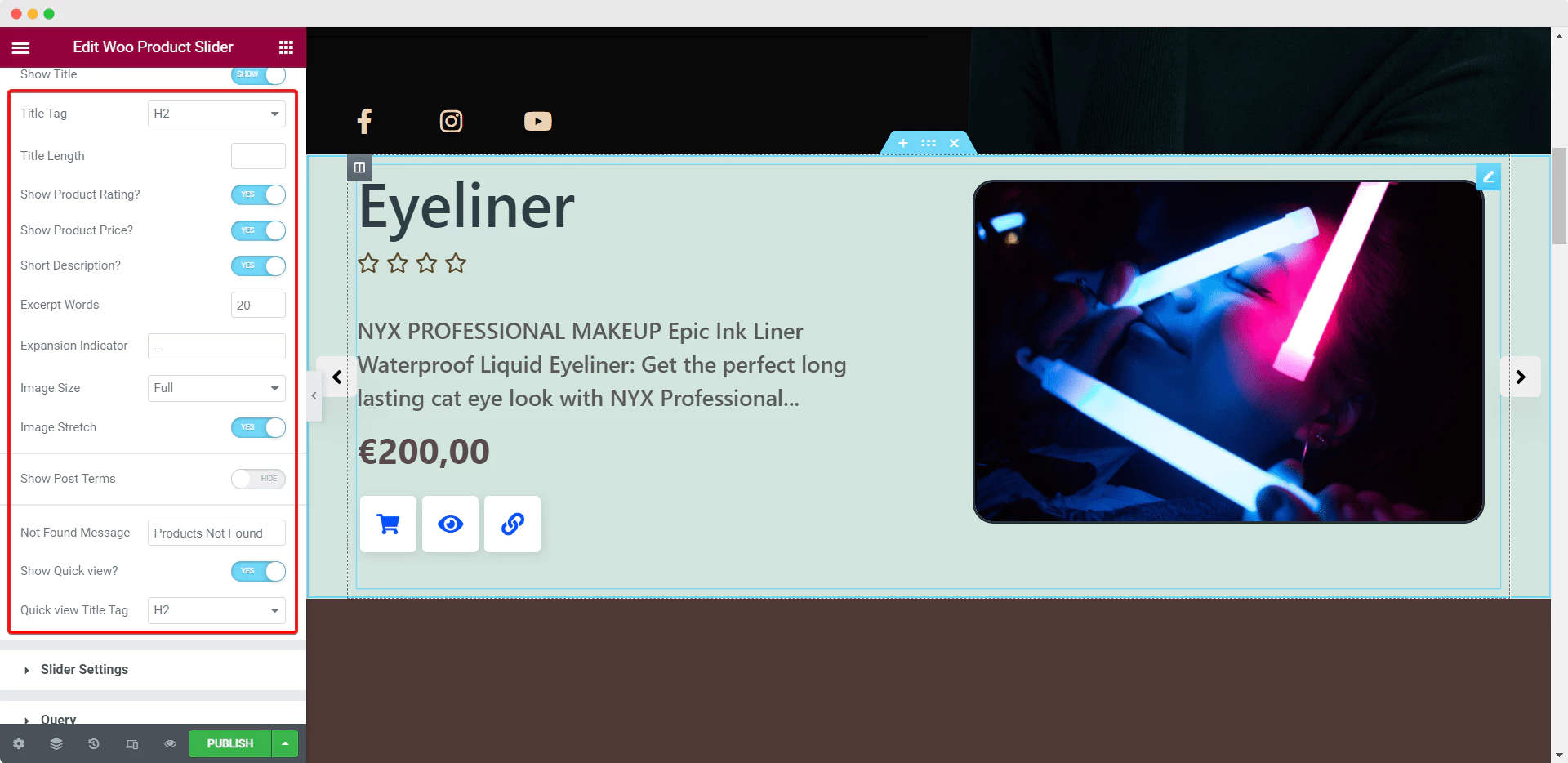
從這裡,您還可以選擇是否顯示您的產品標題、產品評級、價格和描述。
您還可以設置將顯示為產品摘錄的字數、控製圖像大小、隱藏或顯示“快速查看”等等。

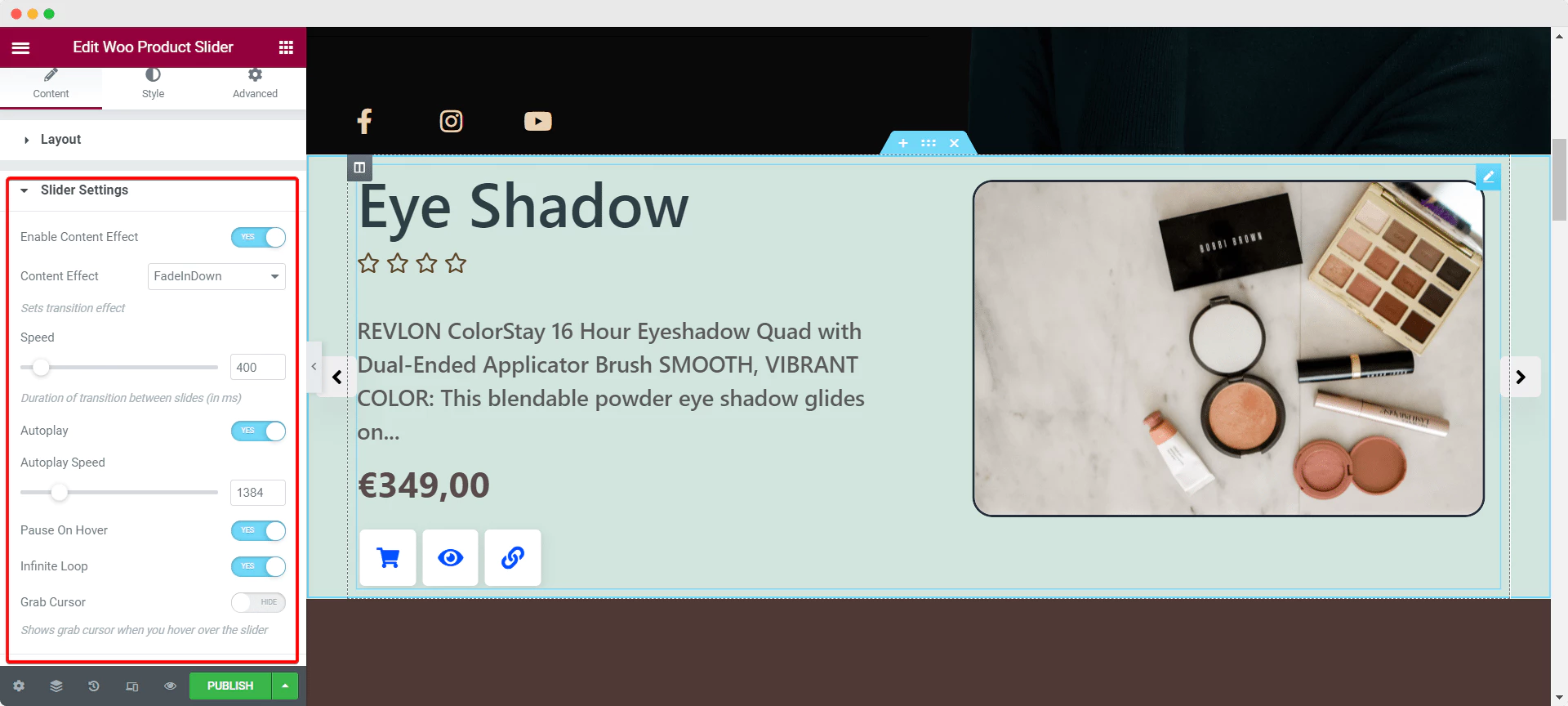
同樣,從“滑塊設置”部分,您可以使用 EA Woo 產品滑塊小部件將一些令人驚嘆的預設效果添加到您的產品輪播中。 隨意調整滑塊的速度,調整過渡效果,啟用“自動播放”和“無限循環”等設置,以創建一個有吸引力且引人注目的產品輪播。

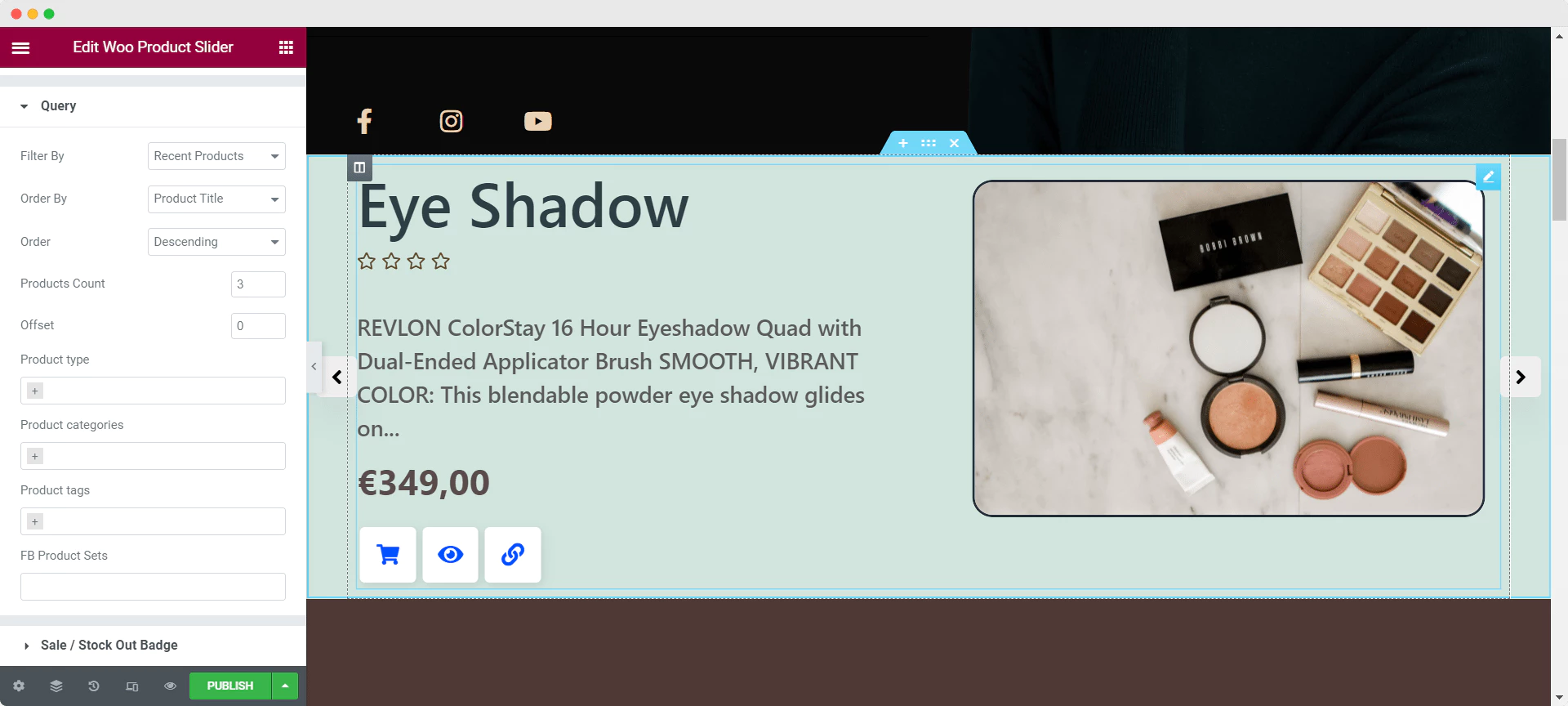
然後,轉到“查詢”選項並選擇您希望如何過濾產品、如何訂購它們,並按降序或升序對它們進行排序。 您還可以選擇要在產品輪播或滑塊中顯示的產品數量,甚至可以按標籤和類別選擇要顯示的產品。

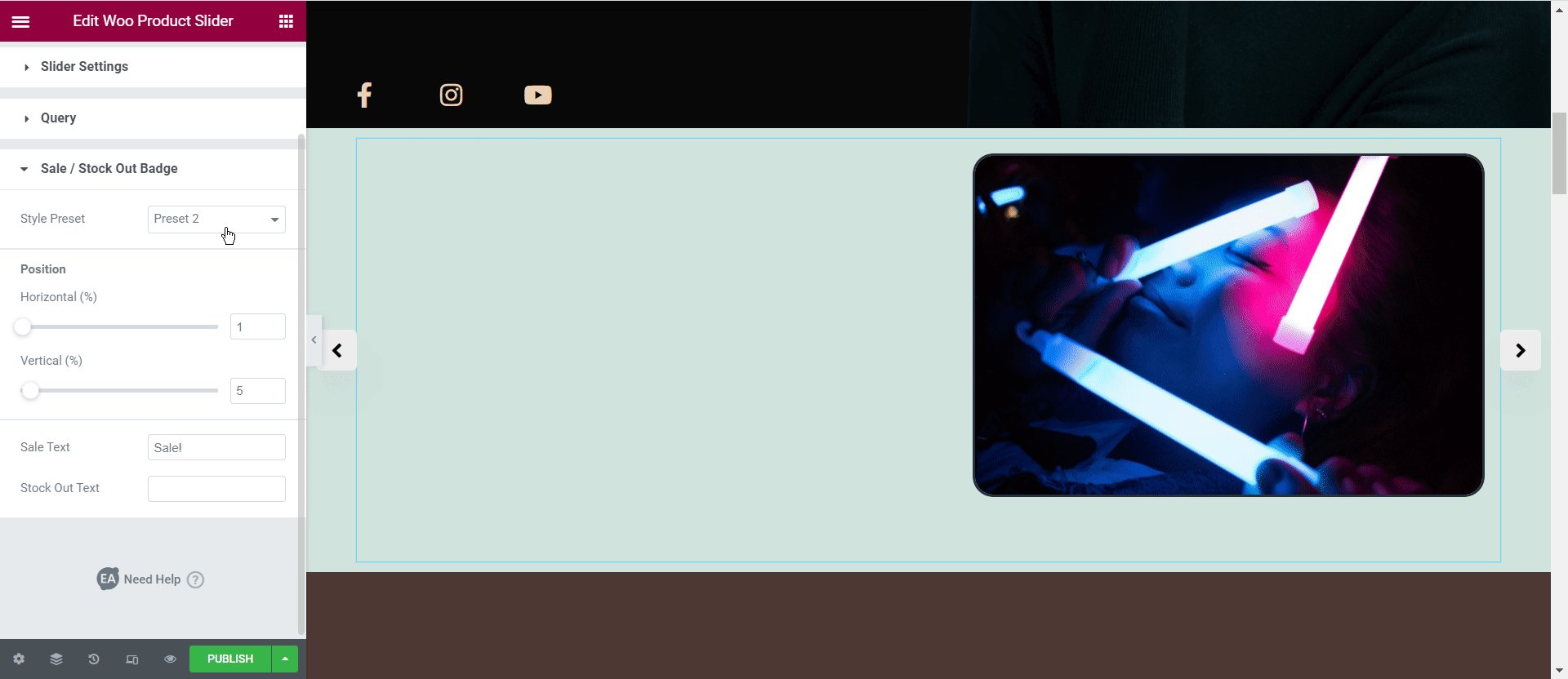
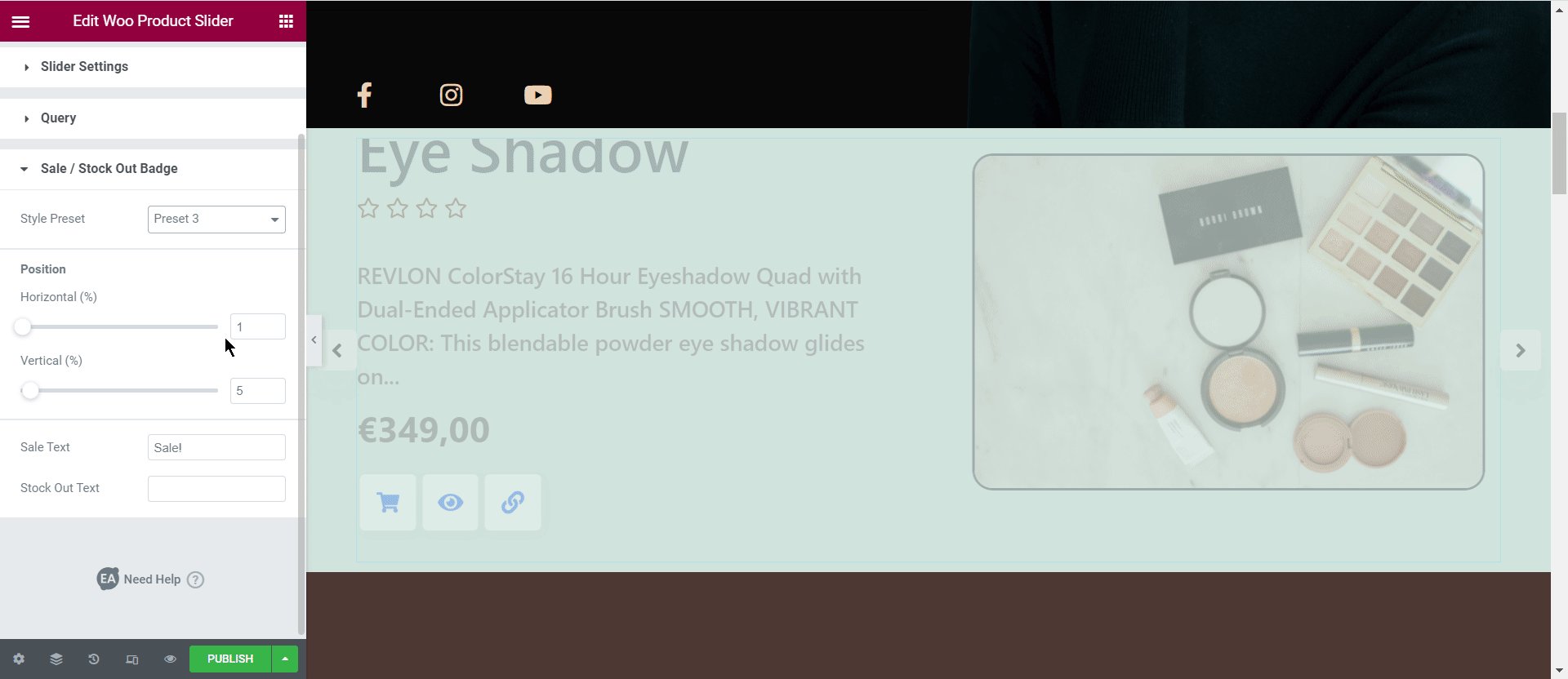
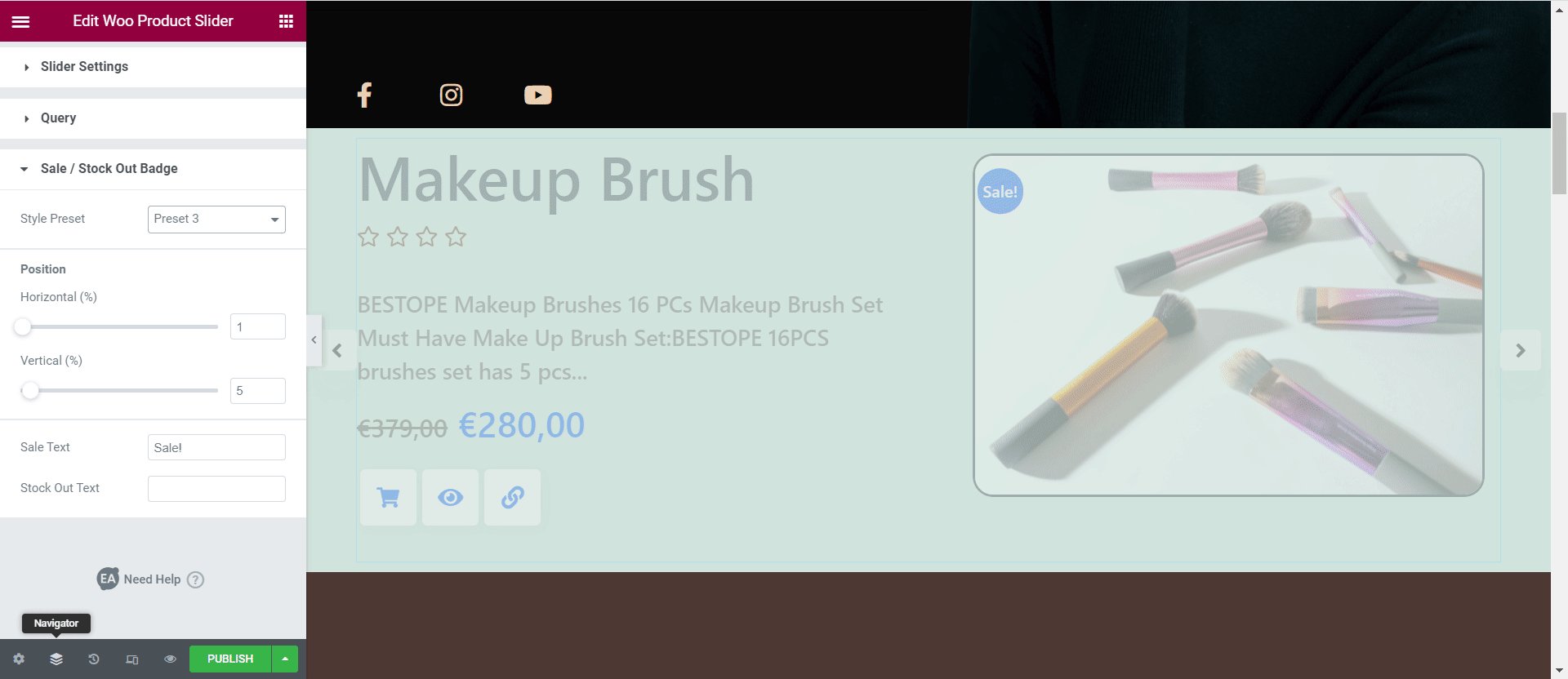
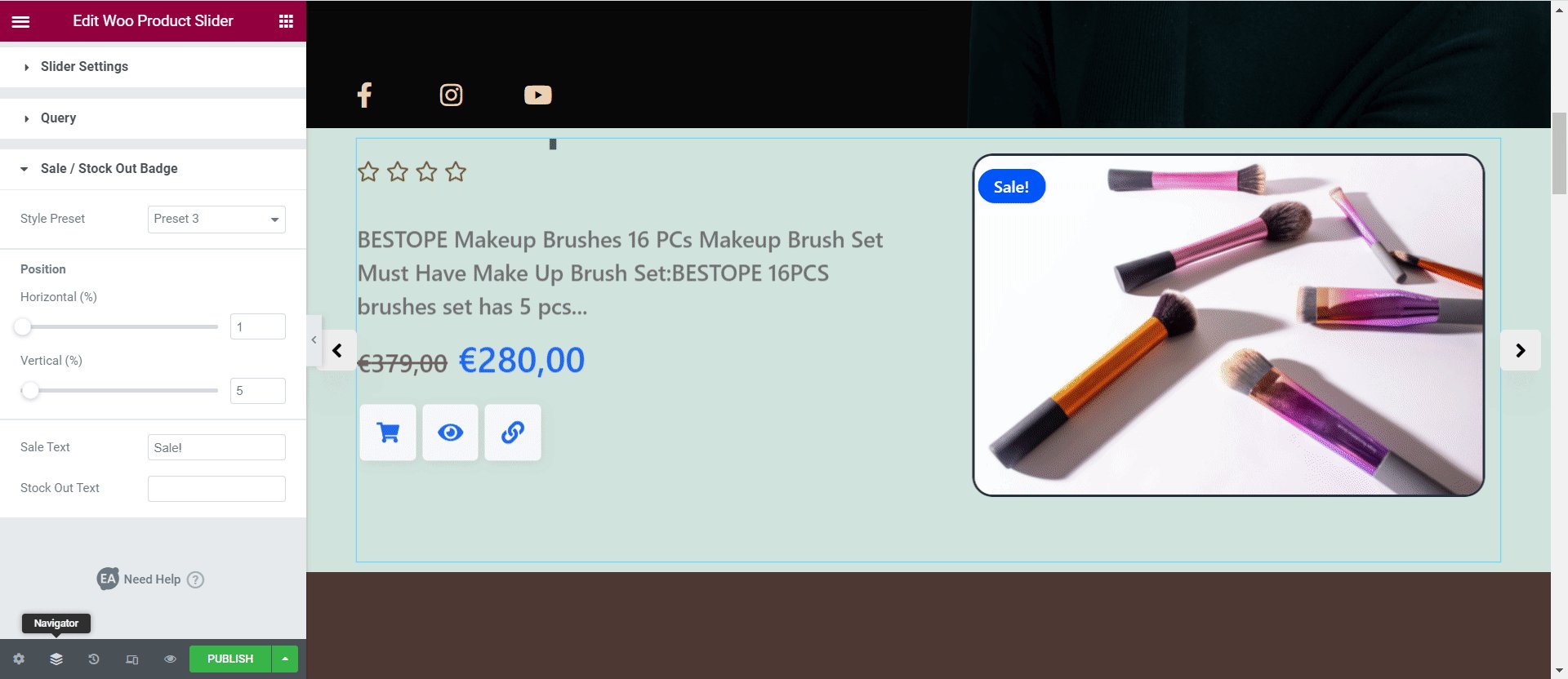
除此之外,您還可以通過使用“銷售/缺貨徽章”設置下的選項來決定如何顯示缺貨或售罄的產品。 EA Woo 產品滑塊小部件帶有四種現成的預設樣式,您可以從中進行選擇,以幫助您快速自定義缺貨徽章。

為 EA Woo 產品滑塊小部件配置設置後,讓我們繼續在 Elementor 中設置產品滑塊的樣式。
第 3 步:在 Elementor 中設置 WooCommerce 產品滑塊樣式
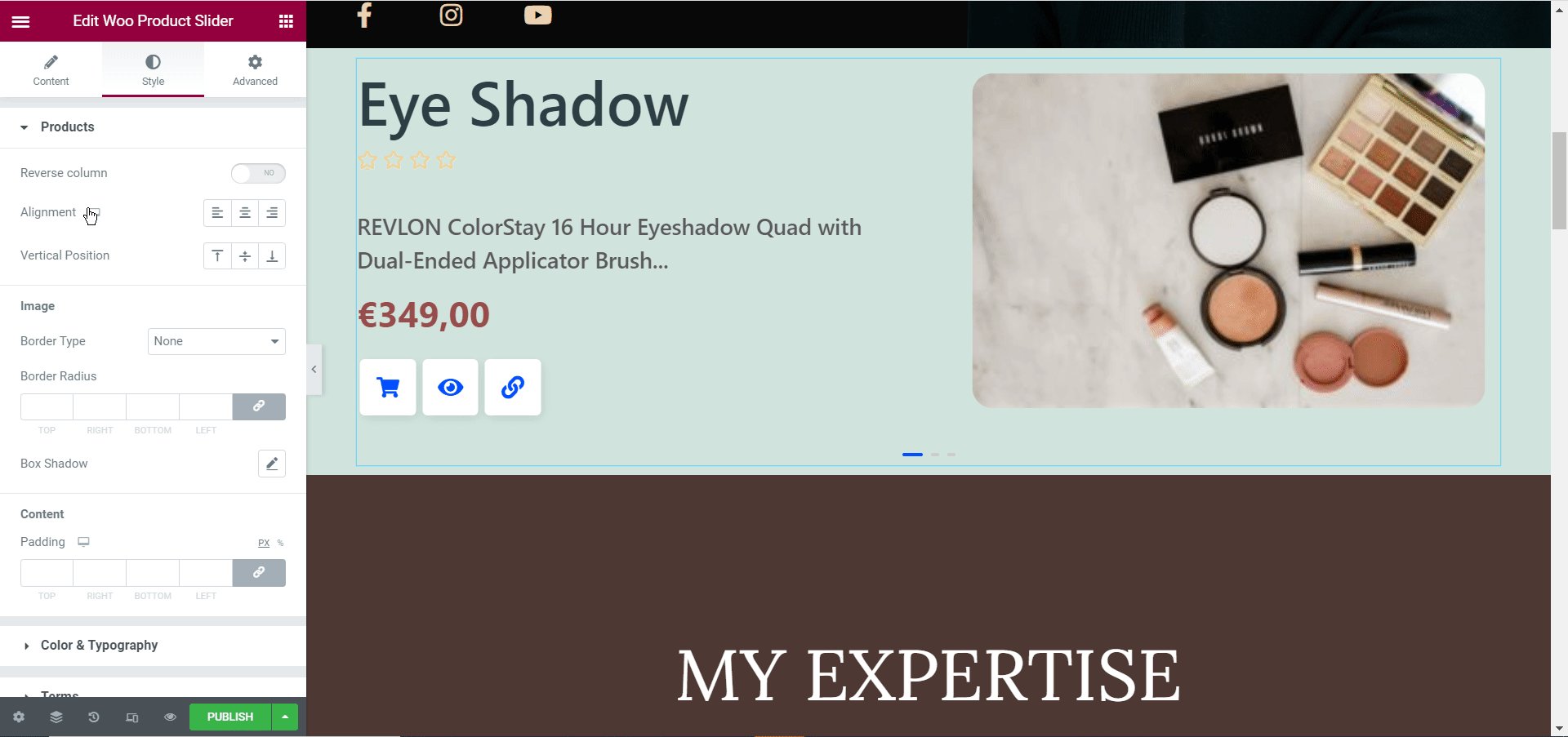
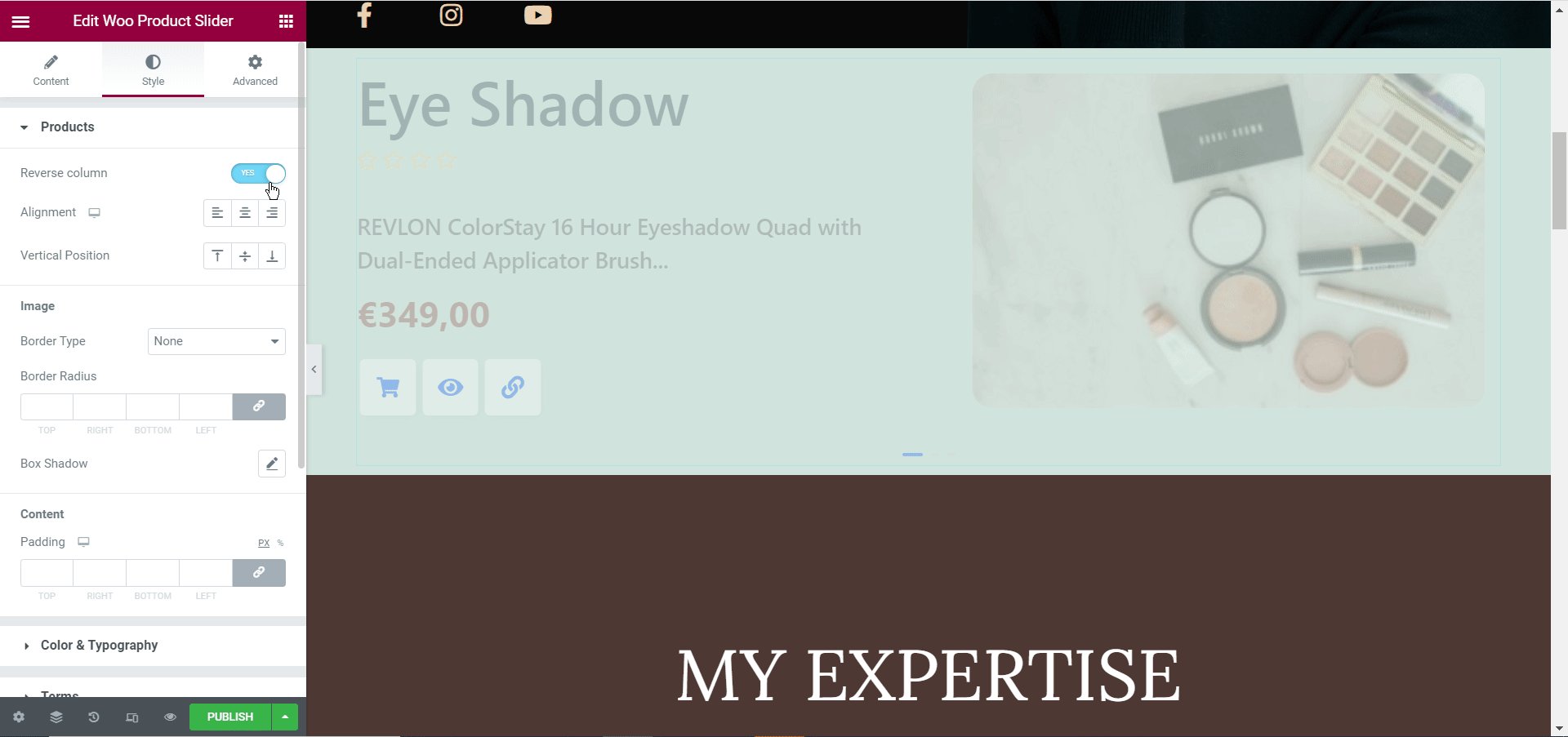
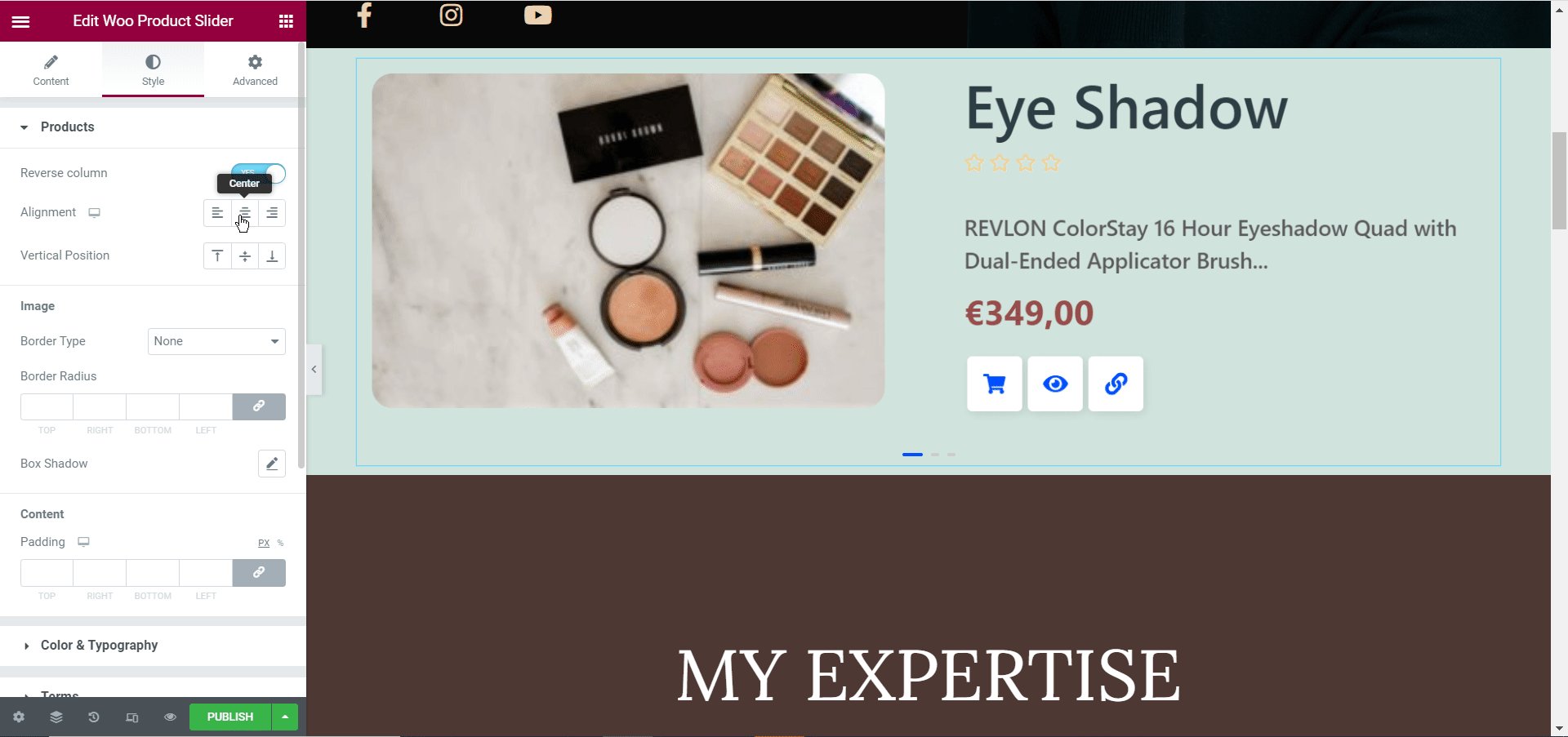
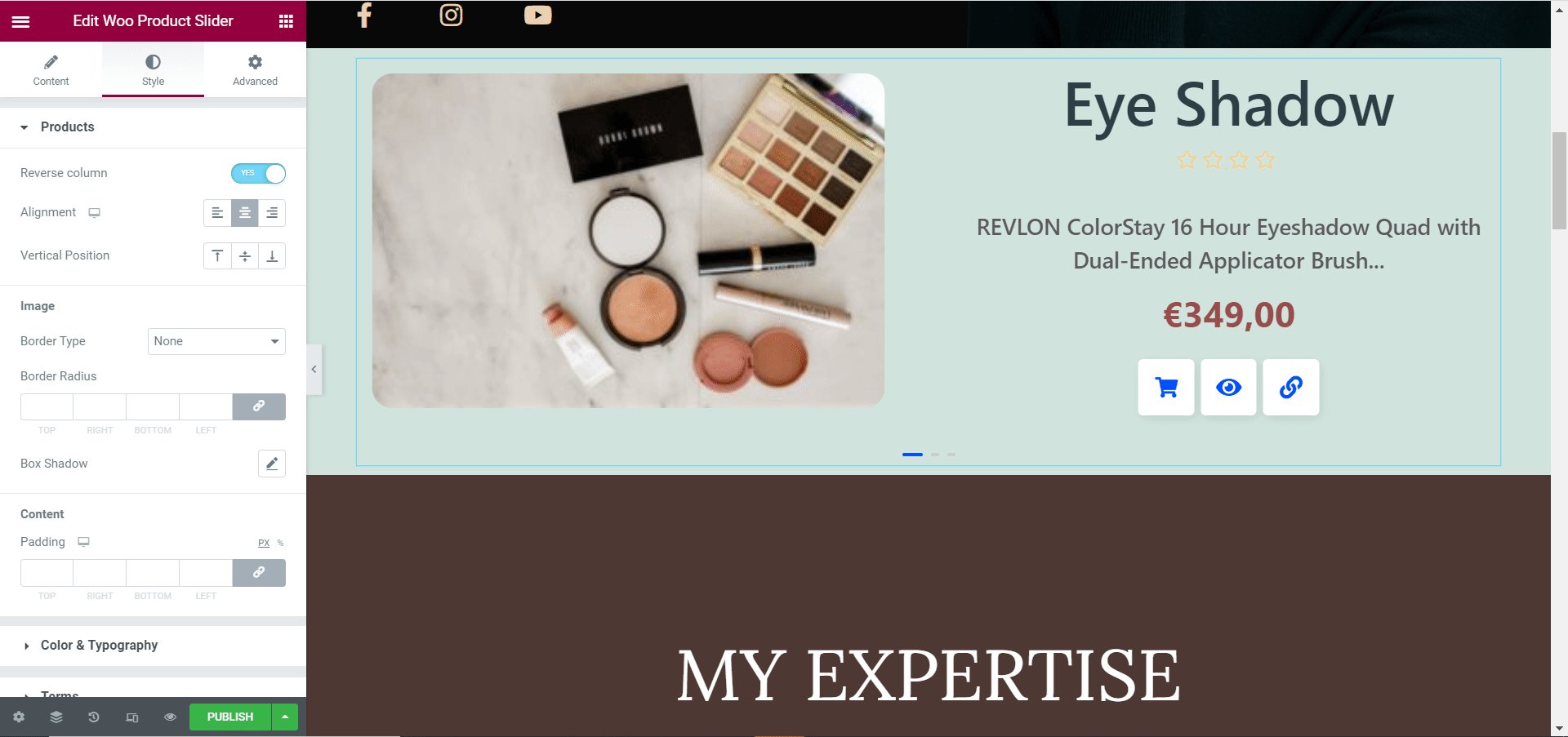
要在 Elementor 中自定義 WooCommerce 產品滑塊,請轉到Elementor 面板中的“樣式”選項卡並在那裡調整設置。
在“產品”部分,您可以更改產品描述、列和位置的對齊方式。 同樣,從“圖像”設置中,您可以為產品圖像添加邊框、更改背景顏色等等。 您還可以進行更多更改,例如自定義顏色和排版、設置按鈕樣式等等。

如果您想了解有關如何使用 EA Woo 產品滑塊小部件自定義產品輪播的更多詳細信息,請在此處查看我們的分步文檔。
完成後,您可以通過保存更改並單擊Elementor 中的“發布”按鈕來發布您的 WooCommerce 產品滑塊。 看看我們在本教程中製作的產品滑塊。

在Elementor 的 Essential Addons的幫助下,現在比以往任何時候都更容易創建自己的WooCommerce 產品滑塊而無需編碼。 在不到 10 分鐘的時間內,您可以創建一個有吸引力的產品輪播,以精美地展示您的產品優惠並促進您的在線商店的銷售。
自己嘗試一下,並與我們分享您的經驗; 我們很想知道您的反饋。 如需更多有趣的教程、新聞和更新,請務必訂閱我們的博客。
如果您有任何問題,您可以隨時聯繫我們的支持團隊或加入我們友好的Facebook 社區以獲得進一步的幫助。
獎勵:使用現成的 Elementor 模板構建令人驚嘆的在線商店
喜歡使用 Elementor? 然後前往Templately並瀏覽1000 多個現成的 Elementor 模板,並立即在 WordPress 上建立您的在線商店。