如何使用 Elementor 顯示 WooCommerce 相關產品?
已發表: 2021-11-16想通過幫助您的客戶找到最適合他們需求的完美產品來提高您的 WooCommerce 網站轉化率嗎? 了解如何在您的每個產品頁面上顯示WooCommerce 相關產品,並立即輕鬆提高客戶滿意度和銷售額。

WooCommerce 相關產品是您的客戶在您的商店網站上查看產品或商品時出現的額外推薦。 這些相關的 WooCommerce 產品旨在幫助使用原始產品,它們通常相互補充。
因此,當您在您的網站上展示相關產品時,它可以作為一種營銷策略,讓商店訪客停留更長時間,更多地瀏覽您的網站併購買更多產品。
在本博客中,我們將向您介紹使用Elementor輕鬆展示 WooCommerce 相關產品的多種不同方式, Elementor是 WordPress 最流行和最簡單的拖放頁面構建器之一。
在電子商務商店中顯示相關產品對您的業務有幫助嗎?
但在我們進入展示 WooCommerce 相關產品的步驟之前,讓我們嘗試了解展示這些推薦如何幫助您的業務。
當然,首先,您的用戶會對查看您商店中的其他類似產品感興趣,因此會花費更多時間瀏覽您的網站。 因此,飆升的參與率和 SEO 得分。
但不僅如此,您的客戶將更傾向於購買與他們已經選擇購買的商品配套或互補的相關產品。 您還可以毫不費力地向客戶介紹新的或不常見的產品。
您將能夠輕鬆地推銷受歡迎的商品或產品 - 再次輕鬆提高轉化率。
這將立即幫助為用戶創造更有效、通常更愉快的購物體驗,因為他們不必單獨搜索相關商品。 最重要的是,您的 WooCommerce 商店的平均訂單價值將成倍增長。
WooCommerce 相關產品的類型:追加銷售和交叉產品
所以現在,讓我們來談談WooCommerce 相關產品——它們是什麼以及如何通過點擊幾下在您的 WordPress 網站上設置它們。 在您的網站上設置相關產品時,您可以選擇以下類型:

交叉產品:在在線零售業務中,交叉產品通常是指類似產品或與已購買的原始產品相匹配的產品。 它們是有助於補充購物者正在考慮購買的物品的物品。 目標是您的客戶將購買他們最初計劃購買的商品以及交叉銷售商品,從而增加您的平均訂單價值。
例如,如果您的客戶計劃從您的商店購買筆記本電腦,您可以在您的網站上顯示所有其他文具物品,以讓您的用戶購買更多。
追加銷售:另一方面,通過追加銷售,您可以向客戶推薦他可以購買的相關產品,而不是他們目前正在考慮購買的商品(通常是對您來說更有利可圖的商品)。 換句話說,追加銷售實際上是供客戶購買的升級產品。 因此,與交叉產品類似,追加銷售也會提高您的平均訂單價值。
在追加銷售的示例中,我們可以說,如果客戶計劃從您的網站購買筆記本電腦,您可以向他們展示更高質量的筆記本電腦與固定包裝一起提供的交易。 這樣,您的客戶可以立即購買他需要的一切。
標籤和類別:最後我們來到標籤和類別——在您的商店網站上顯示 WooCommerce 相關產品的最簡單方法。 這個概念是通過設置適當的標籤將所有相關產品鏈接到特定類別。
使用 Elementor 小部件顯示 WooCommerce 相關產品
現在我們清楚地了解了 WooCommerce 相關產品是什麼,讓我們深入了解使用 Elementor 在您的電子商務網站上顯示它們的幾種方法。
️ 使用 Elementor 的產品相關小部件促進電子商務商店的銷售
首先,Elementor PRO 為您的電子商務商店帶來了一個完全可定制的相關產品小部件。 顧名思義,這個有用的元素讓您只需單擊幾下即可完全靈活地顯示所有 WooCommerce 相關產品。
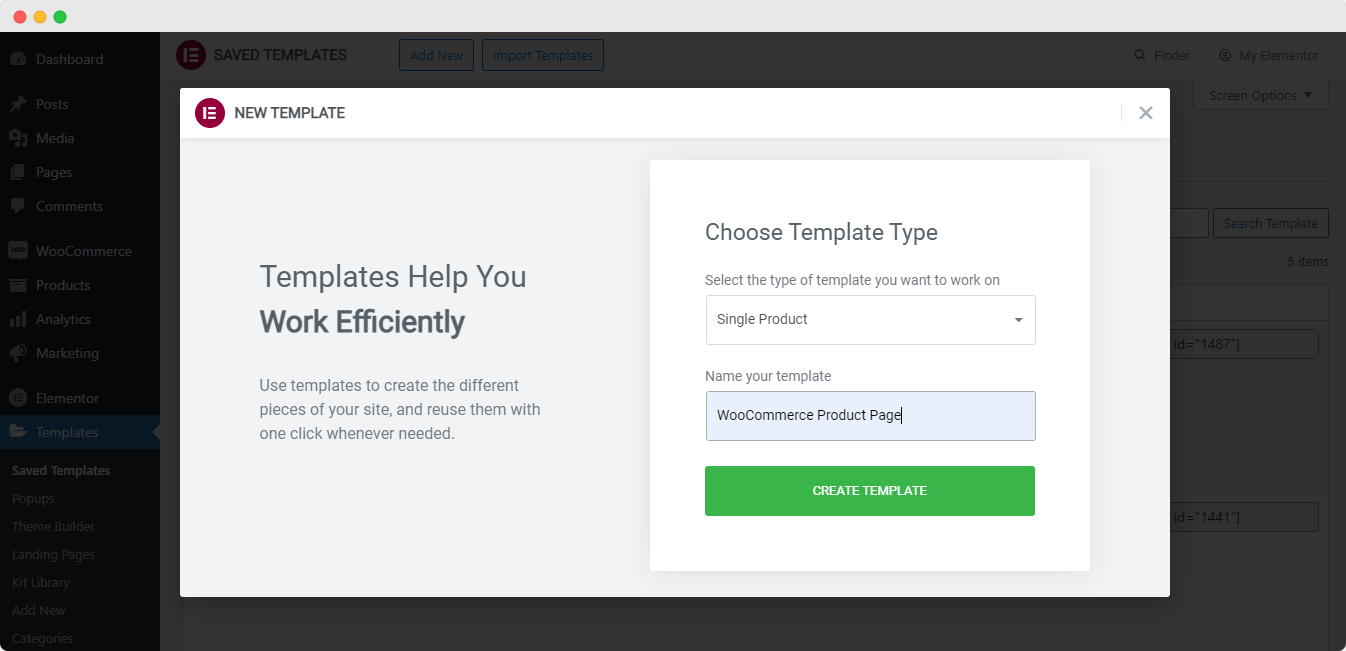
使用此小部件的第一步是使用Elementor PRO模板在編輯器中設置單個產品頁面。 為此,請從您的 WordPress 網站儀表板轉到安裝和激活 Elementor 時出現的模板選項卡。

當您單擊頂部的“添加新”按鈕時,屏幕上會出現一個彈出窗口,您可以在其中設置要使用的模板類型。 在這裡,選擇您的模板類型為“單頁”並為其命名。 然後,點擊“創建模板”按鈕。
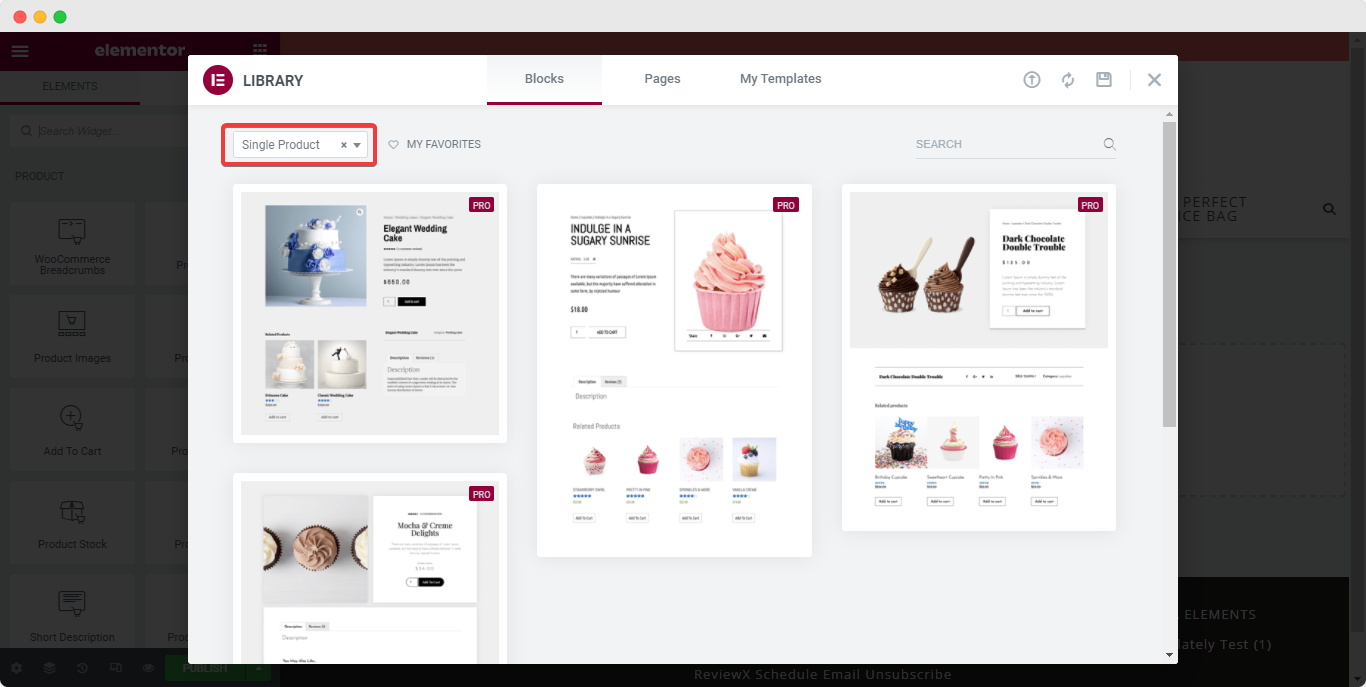
之後,您將被重定向到 Elementor 編輯器,您將在其中找到另一個彈出窗口,其中顯示 Elementor 的“單一產品”頁面的所有可用模板。 選擇最吸引您的頁面模板,然後單擊“插入”即可開始。

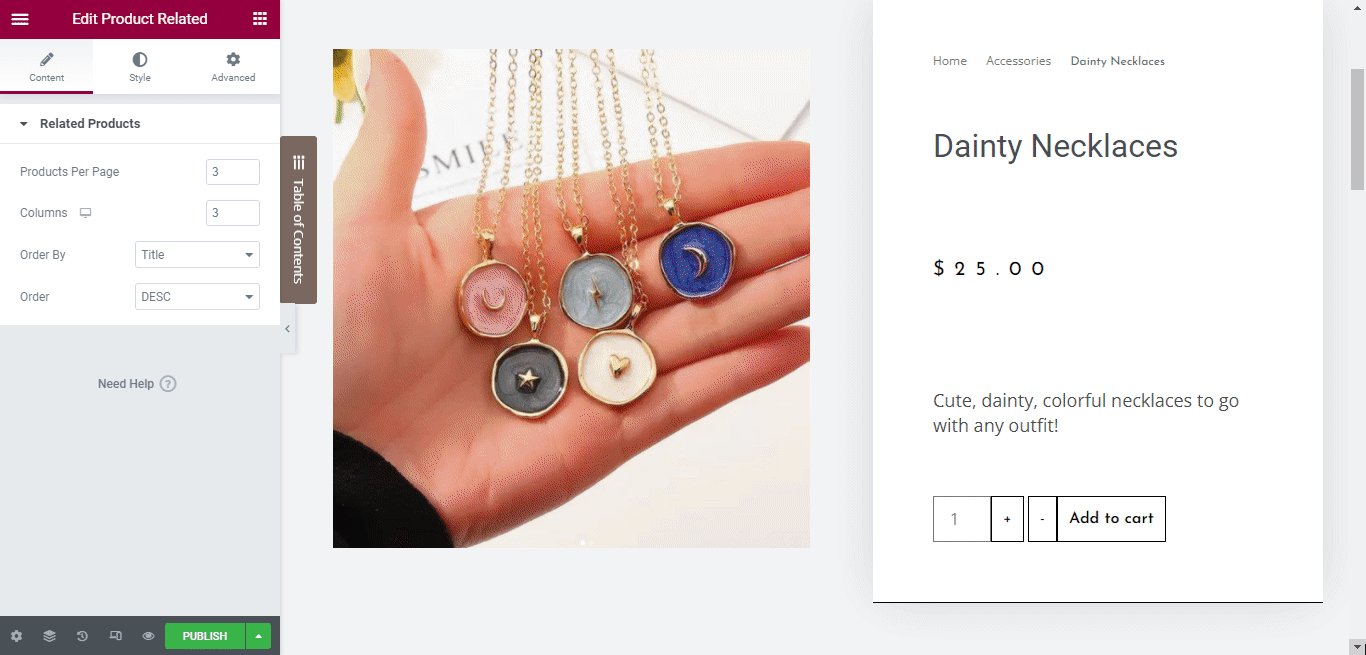
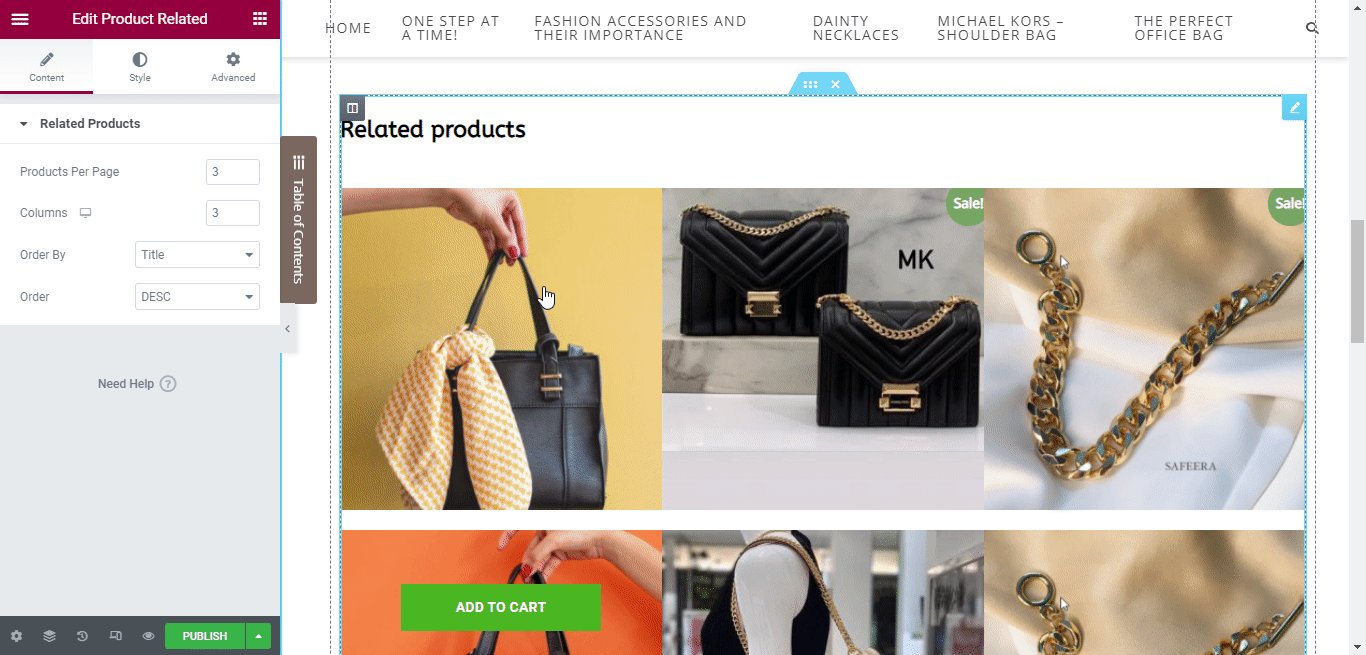
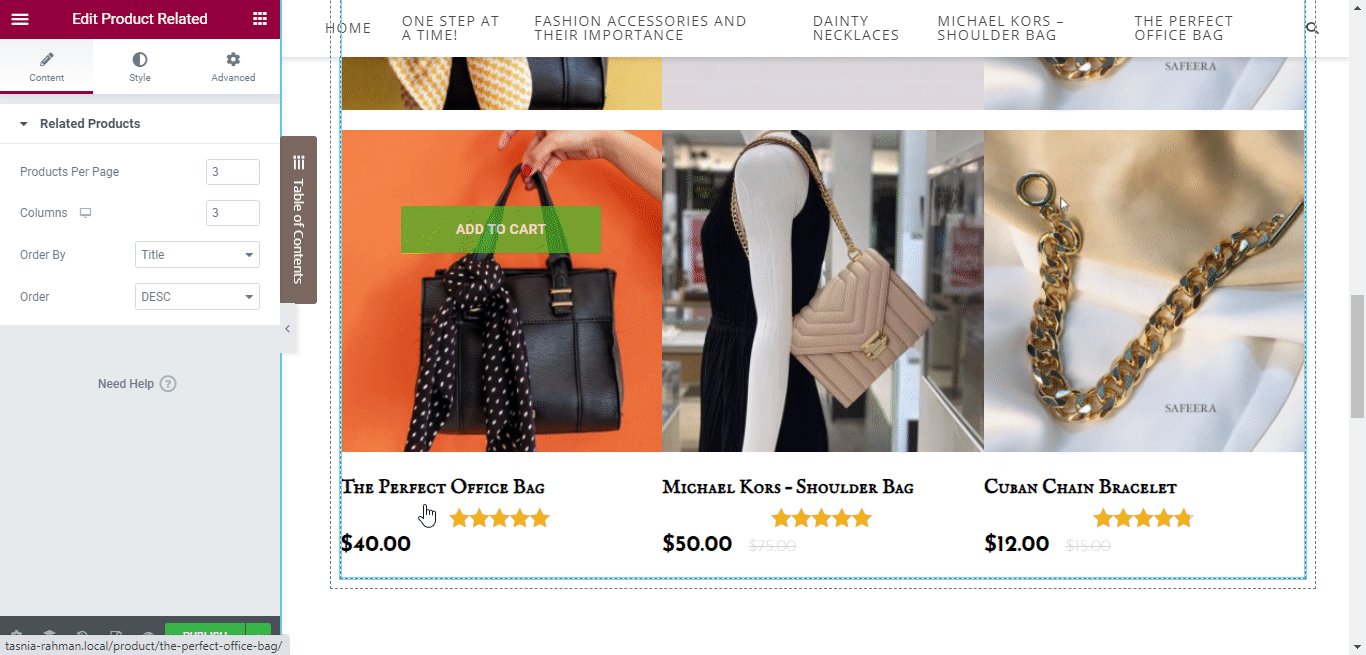
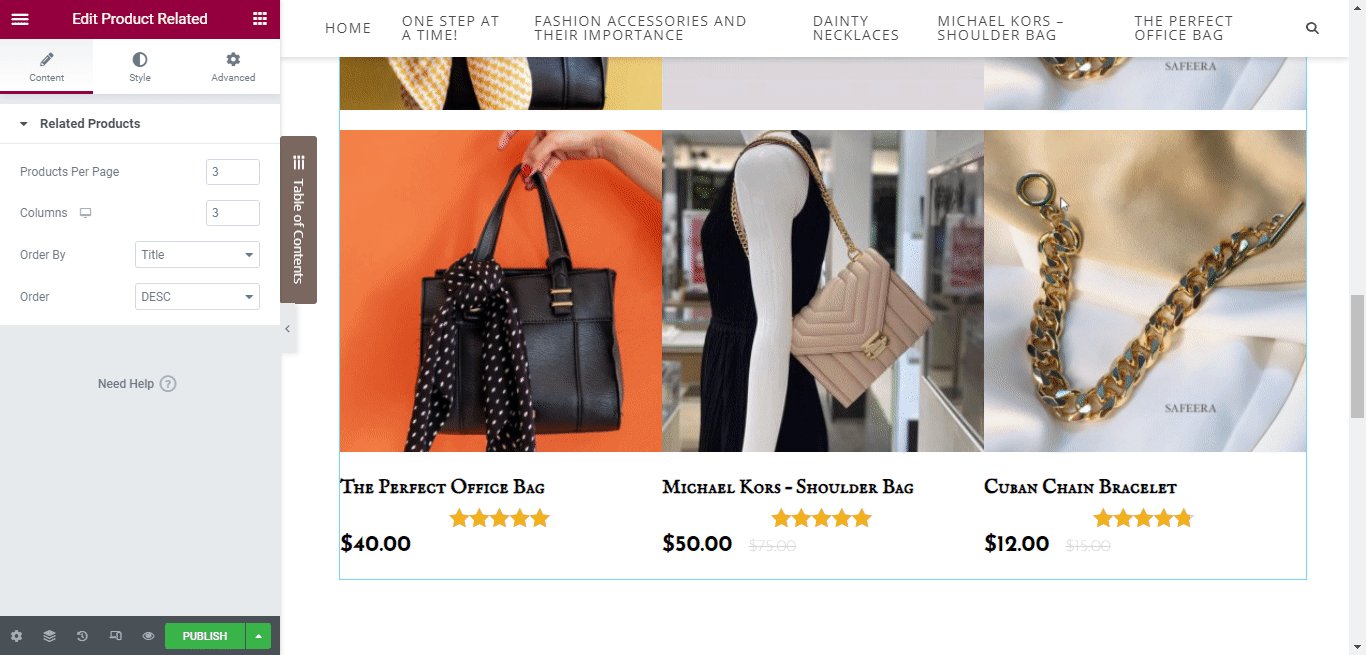
默認情況下,這些“單一產品”模板將與您頁面上的“相關產品”小部件一起提供。 您可以輕鬆自定義小部件的內容和样式設置,並毫不費力地將相關產品顯示在您的網站上。
您還可以根據需要移動“相關產品”部分,並在其上或周圍添加其他 Elementor 小部件,以進一步增加頁面的功能。

對修改感到滿意後,發佈網頁。 您的單個產品頁面將立即上線,供您的所有網站用戶和客戶瀏覽並從中購買產品。 就是這樣——就這麼簡單。
️ 使用 Essential Addons 的 Woo 產品庫對產品進行分類
接下來,我們有一個來自 Essential Addons For Elementor – Woo Product Gallery的優秀小部件,它可以讓您將產品組織在不同的類別中。 您將能夠在圖庫中顯示所有相關產品,從而立即輕鬆找到所需的產品。

EA Woo 產品庫使您能夠以漂亮的佈局展示您的 WooCommerce 相關產品,使您的網站看起來更具交互性和活力。
注意:您必須在您的 WooCommerce 商店網站中安裝並激活插件 Essential Addons,才能為 Elementor 使用這個驚人的小部件。
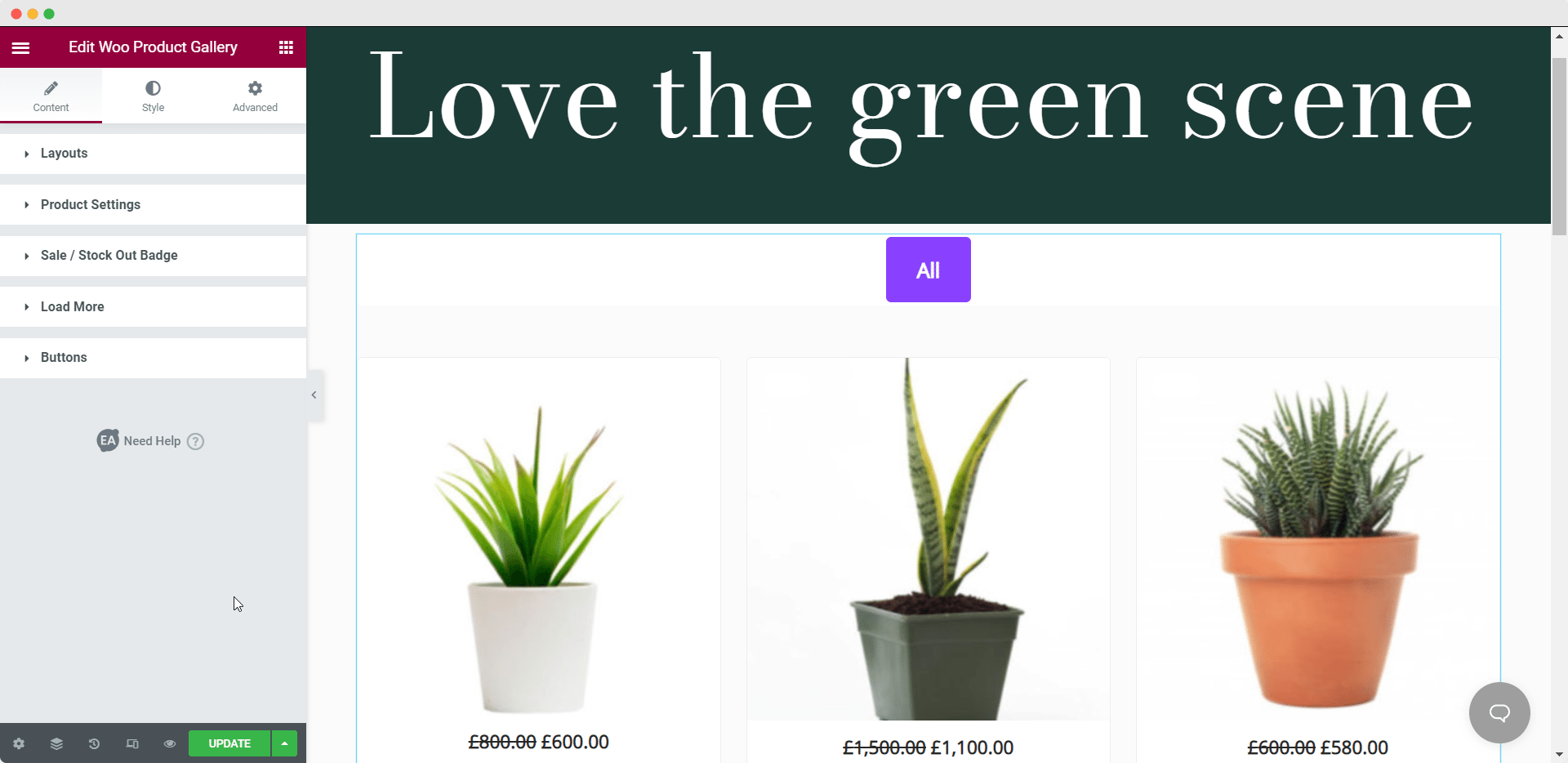
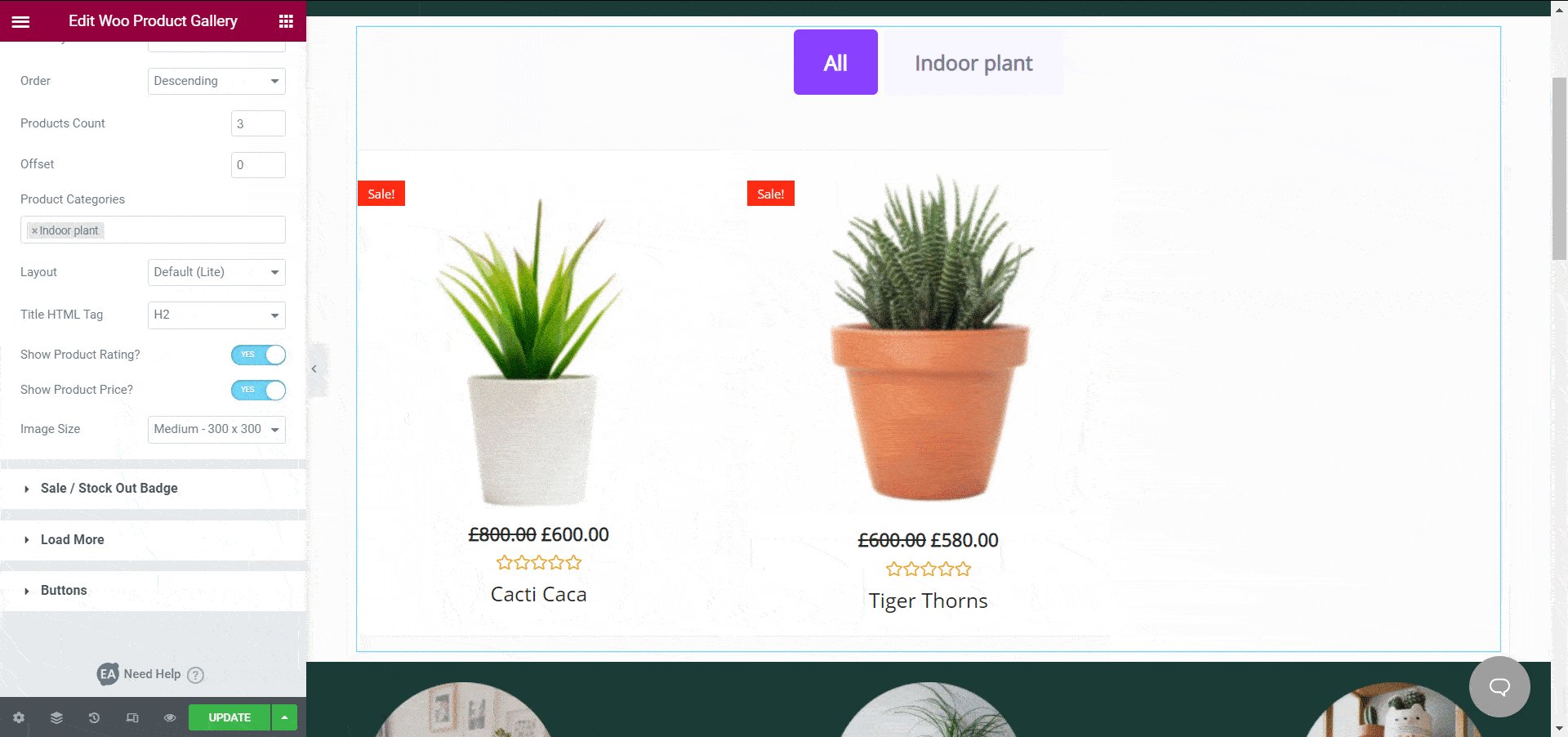
只需在編輯器的“元素”選項卡下鍵入“Woo Product Gallery”,然後將小部件拖放到您的網絡內容中。

然後,您所要做的就是根據自己的喜好配置和自定義小部件,並從“內容”和“樣式”選項卡中匹配您的商店美學。
因此,讓我們從“內容選項卡”開始,它為您提供五個部分來設計或自定義您的 WooCommerce 產品庫。

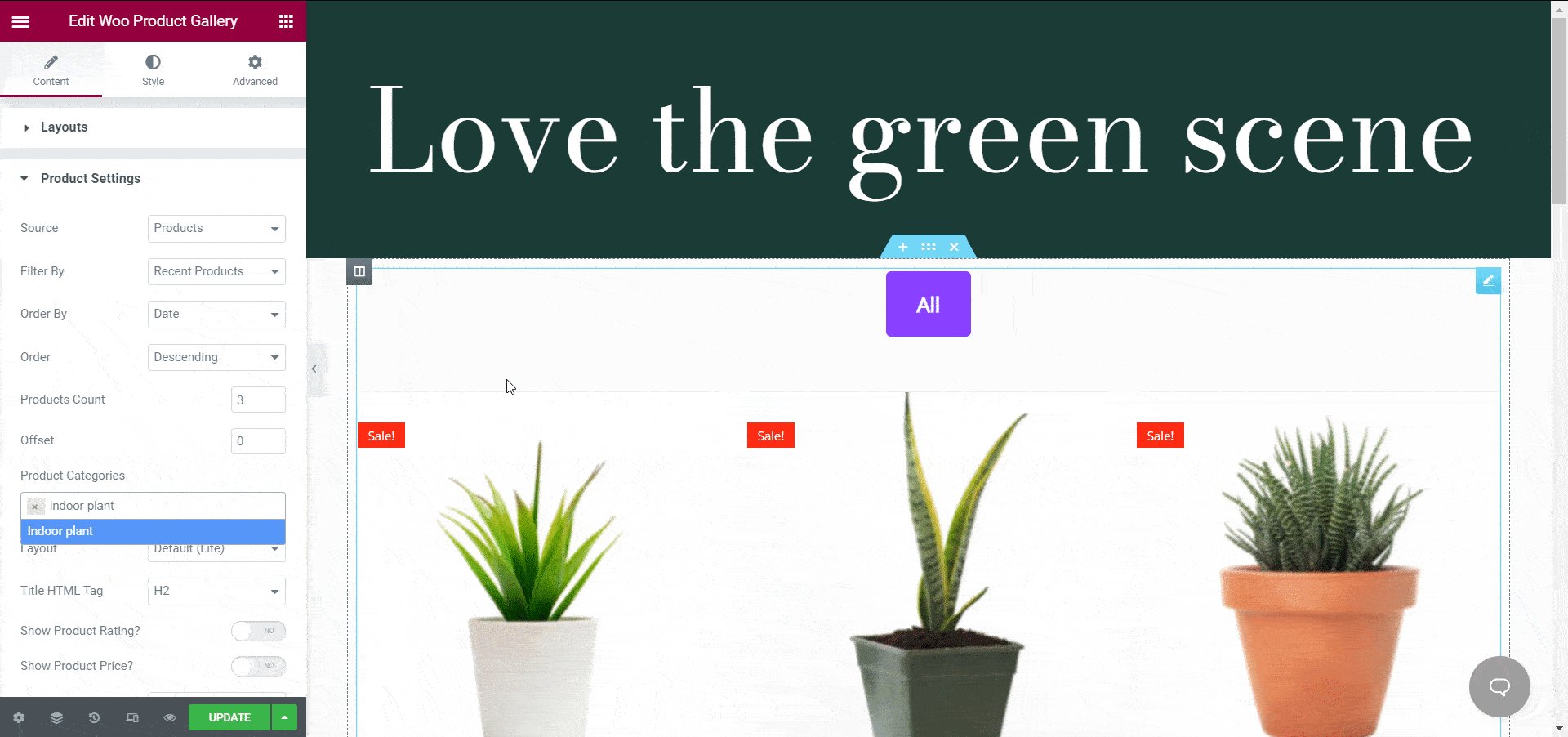
您將能夠使用 Woo 產品庫設置 4 種不同樣式的產品庫佈局。 但最重要的是,您可以在產品庫中添加具有不同過濾選項的產品來源。
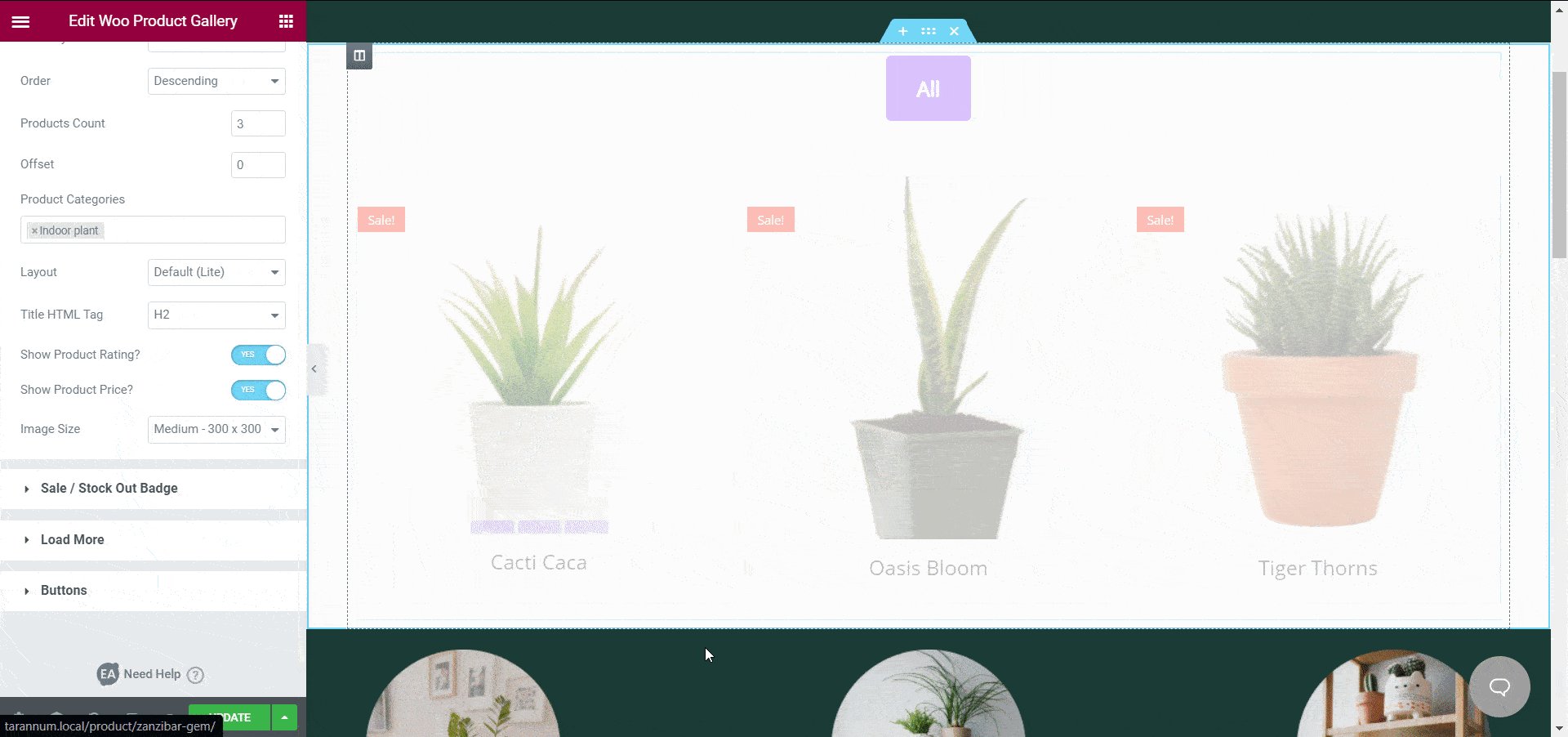
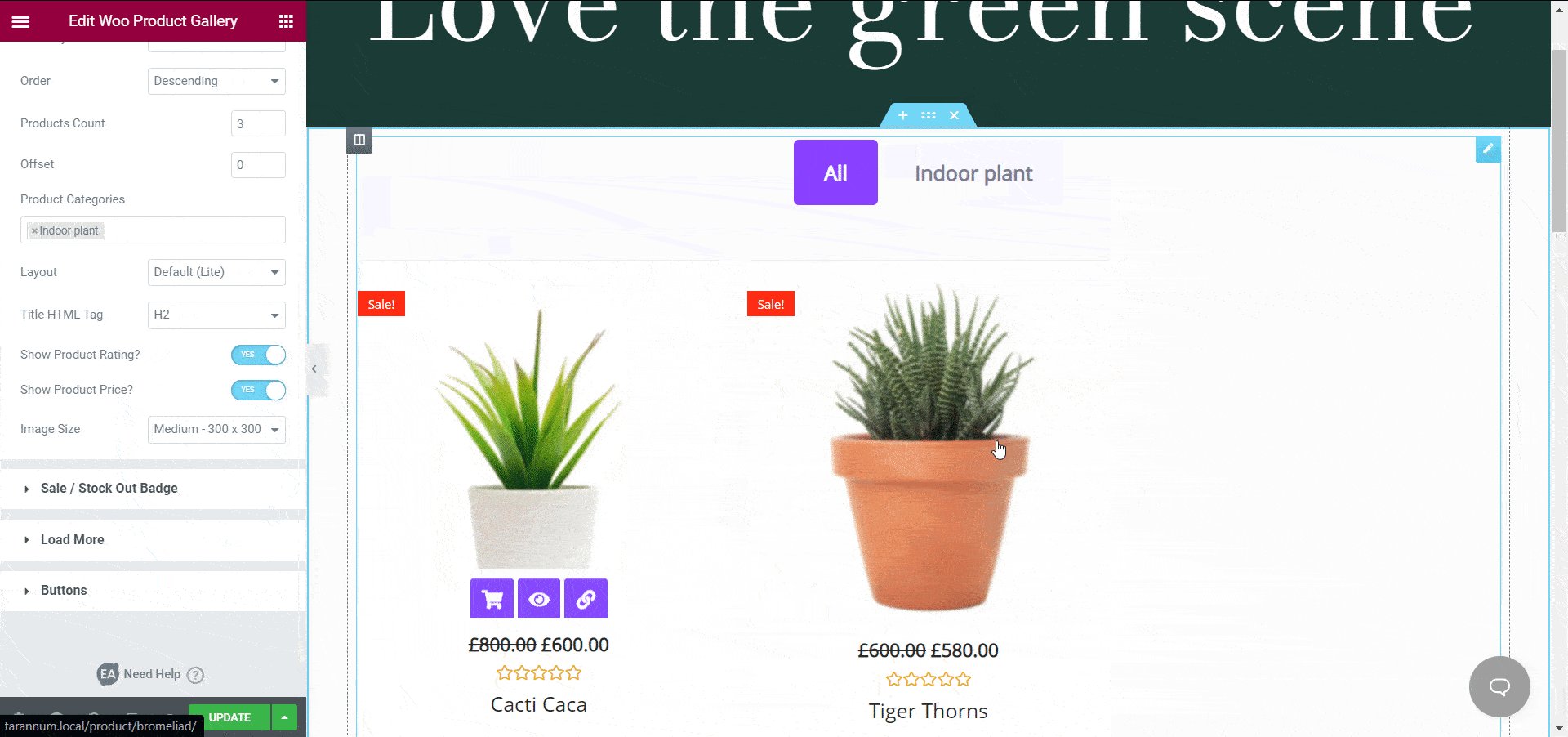
在這裡,您可以根據需要為所有產品設置任意數量的類別。 這是您的產品將被分類到不同部分的地方,這將幫助您的用戶輕鬆找到同一類別下的相關產品或產品。

只需單擊幾下,您就可以使用 Elementor 的默認功能添加更多自定義項。 完成後,只需發布頁面。
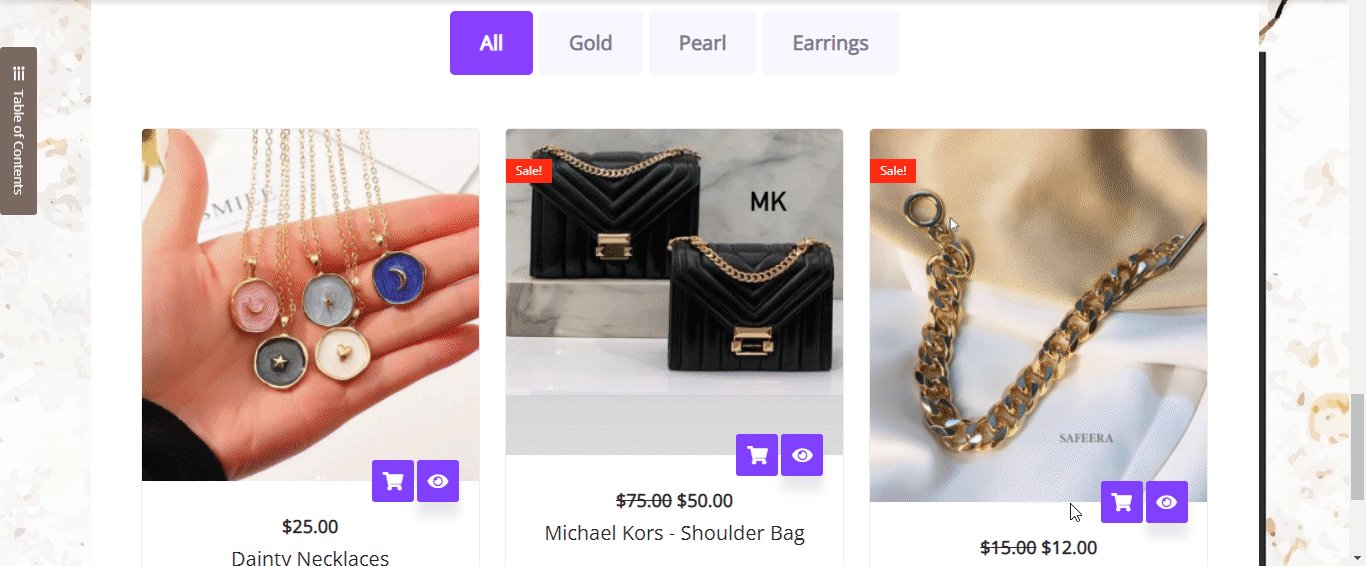
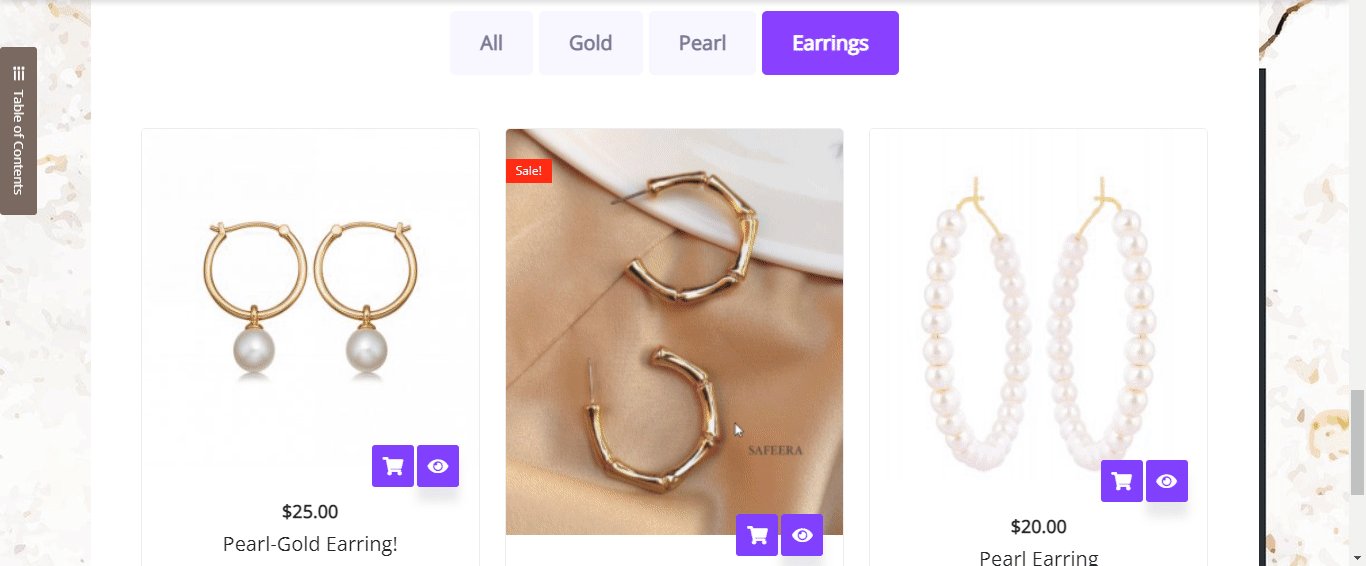
這是一個示例,說明如果您是一家配飾店的所有者,您的產品庫將如何提升您的客戶體驗。 您的客戶將能夠簡單地單擊類別並立即查看所有相關產品。

️ 使用 Woo 產品集合顯示所有相關產品
最後,作為我們最後一個幫助向您的客戶展示 WooCommerce 相關產品的小部件,我們還有來自 Essential Addons的Woo 產品集合。 這是另一個元素,可幫助您使用給定的 WooCommerce 標籤、類別和屬性來組織相關產品的集合。
注意:同樣,您必須在您的 WooCommerce 商店網站中安裝並激活插件 Essential Addons。
與使用 Elementor 頁面構建器將所有其他元素拖放到編輯器中的方式類似,您也可以在編輯器的“元素”搜索欄上查找“產品集合”。
將小部件設置到位後,您可以根據需要從“類別”、“標籤”和“屬性”中選擇集合類型,您的用戶將被重定向到特定頁面。
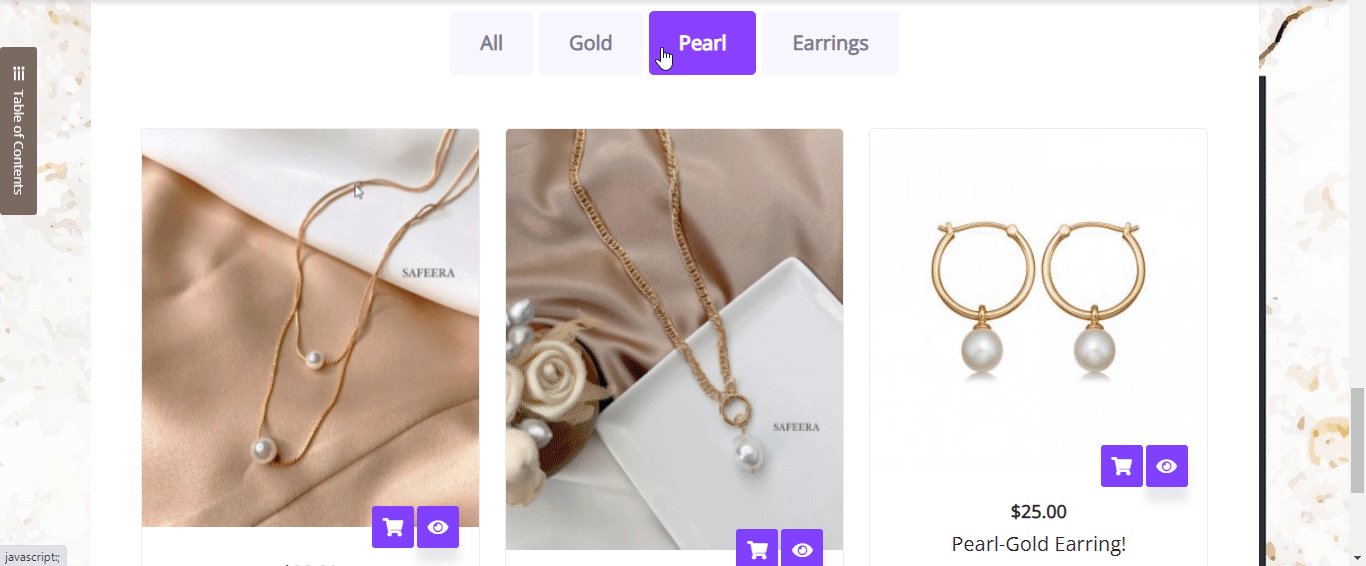
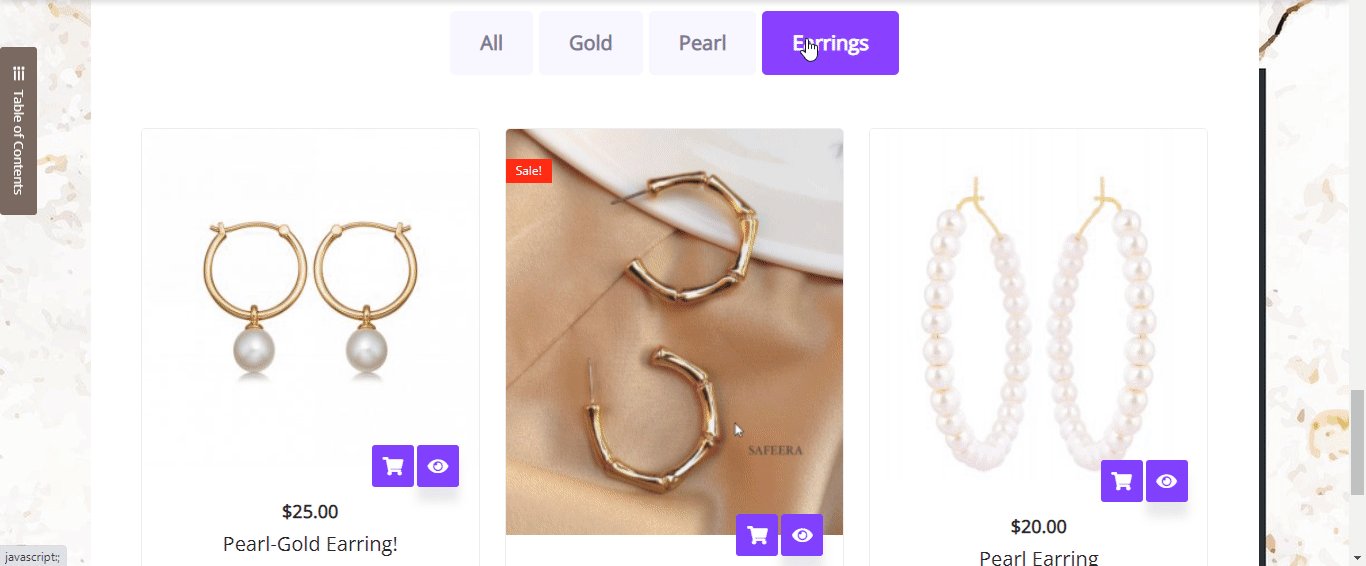
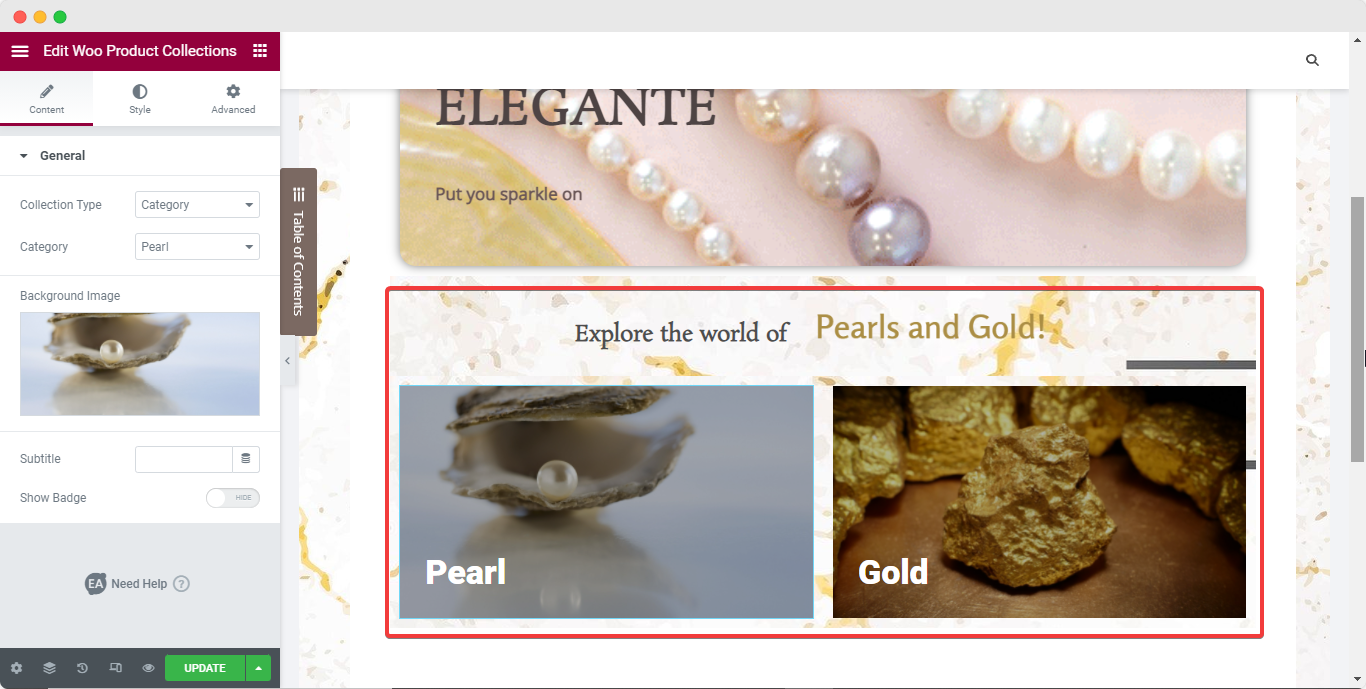
然後只需選擇您想要顯示的類別並添加背景圖像以突出顯示類別的焦點。 同樣,如果我們使用珠寶店作為您的 WooCommerce 商店示例,這就是產品系列的外觀。

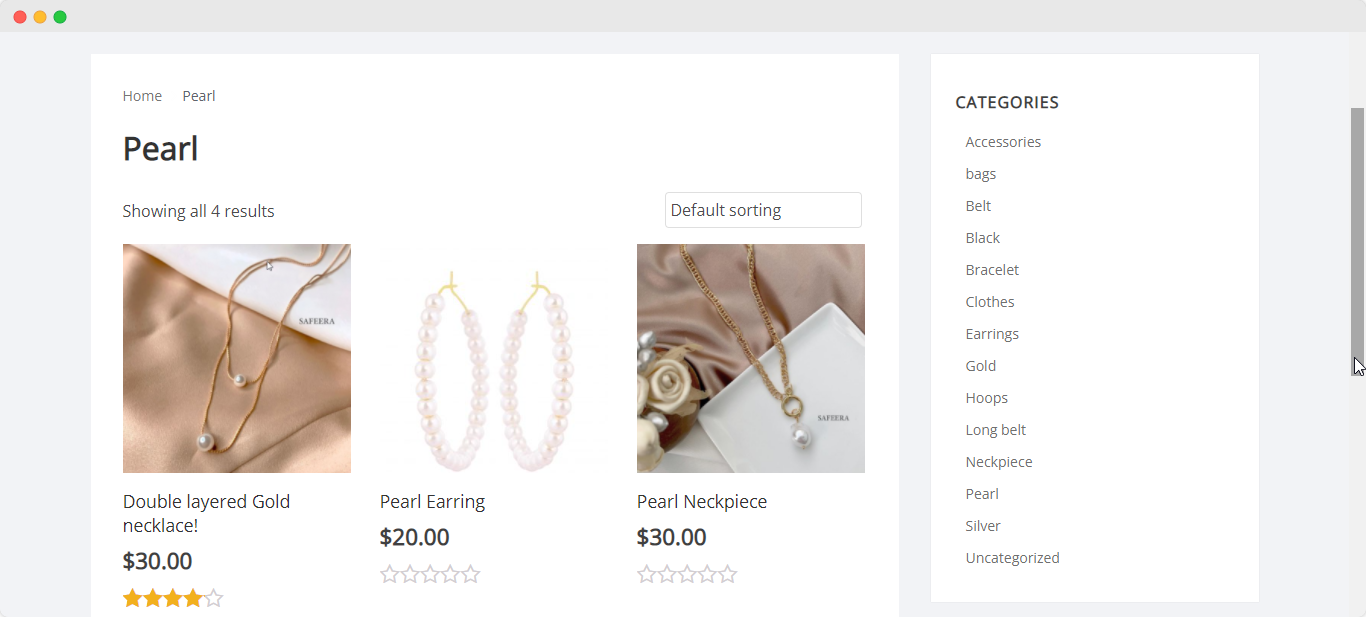
然後,您可以向您的類別添加更多自定義,以及向您的商店添加更多類別。 一旦您發布了您的網頁,這些集合將可供任何人瀏覽。 當用戶點擊任何集合時,他將被重定向到如下所示的“Pearl Collection”頁面。

所有其他類別和標籤也將列在網絡集合頁面上,以進一步提高用戶的有效性和效率。
使用 Elementor 通過 WooCommerce 增加銷售轉化
至此,我們已經結束了關於如何使用 Elementor 編輯器和專用小部件在您的商店網站上顯示WooCommerce 相關產品的終極指南。

如您所見,Elementor 和 Essential Addons 使創建令人驚嘆的在線商店和展示 WooCommerce 相關產品變得非常容易,而且無需任何編碼。 親自嘗試一下,並通過下面的評論告訴我們您的體驗。 此外,如果您需要任何幫助,請隨時聯繫我們的支持團隊。
有關 WooCommerce 商店開發的類似指南、有關最新 Elementor 插件的更新、網頁設計教程、提示和技巧等,請訂閱我們的博客或加入我們友好的Facebook 社區。
