WooCommerce:單獨的登錄和註冊頁面
已發表: 2019-02-13有時您需要將已註銷的客戶發送到登錄頁面,將未註冊的客戶發送到不同的註冊頁面。
如您所知,包含 [woocommerce_my_account] 短代碼的 WooCommerce 我的帳戶頁面在我的帳戶設置上啟用註冊時具有登錄和註冊表單。
這並不總是一個好主意,主要是當您使用具有特定目標(例如用戶註冊)的登錄頁面或銷售頁面時。
顯然,當這種情況發生時,您也不想在那裡有一個登錄表單。 我的解決方案提供了兩個新的簡碼,一個用於登錄表單,一個用於註冊表單。
請注意,註冊頁面短代碼內容是從 WooCommerce 模板文件中復制的——如果 WooCommerce 發布更新或對這些文件進行更改,您可能還需要更新代碼片段。
試試看,非常感謝反饋

在使用下面的簡碼之前要做什麼......
如您所知, [woocommerce_my_account]短代碼是一個非常重要的短代碼,必須不惜一切代價將其保留在 WooCommerce 我的帳戶頁面上。 這意味著,您無法擺脫它或刪除“我的帳戶”頁面。
因此,如果您想要一個 LOGIN + MY ACCOUNT 頁面和一個單獨的 REGISTRATION 頁面,請使用此堆棧:
- 註冊頁面上的 [wc_reg_form_bbloomer] – SNIPPET #1 BELOW
- 我的帳戶頁面上的 [woocommerce_my_account]
- 添加註冊重定向片段,以便他們轉到“我的帳戶”頁面
如果您想擁有單獨的登錄、註冊和我的帳戶頁面,請使用此堆棧:
- 註冊頁面上的 [wc_reg_form_bbloomer] – SNIPPET #1 BELOW
- 登錄頁面上的 [wc_login_form_bbloomer] – SNIPPET #2 BELOW
- 我的帳戶頁面上的 [woocommerce_my_account]
- 添加註冊重定向片段,以便他們轉到“我的帳戶”頁面
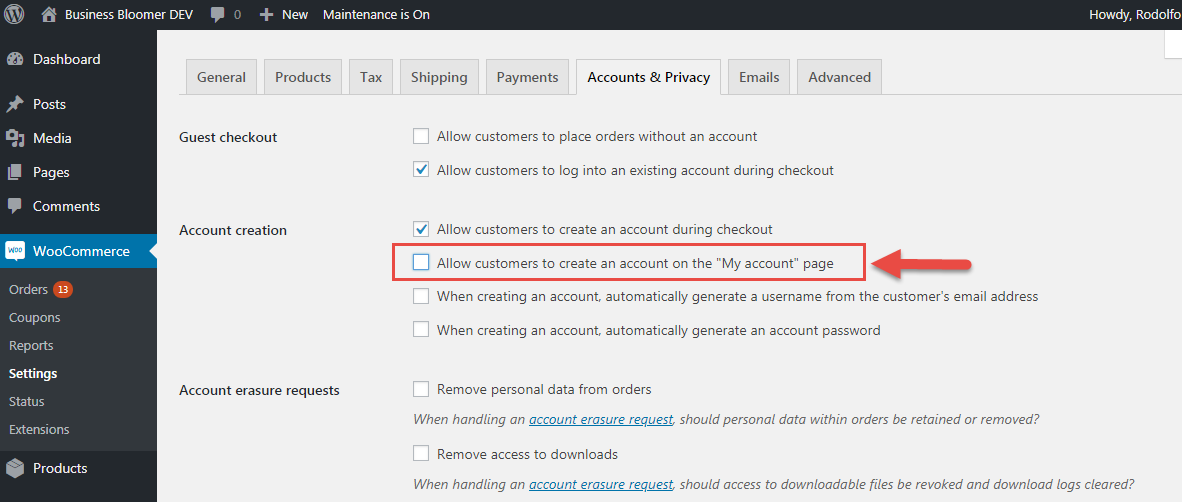
在這兩種情況下,您都需要在“帳戶和隱私”設置中禁用“允許客戶在“我的帳戶”頁面上創建帳戶”複選框:

PHP Snippet #1:單獨的 WooCommerce 客戶註冊表單簡碼
將此短代碼 [wc_reg_form_bbloomer] 放在一個全新的 WordPress 頁面中,註冊表單就會神奇地出現。
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
PHP Snippet #2:單獨的 WooCommerce 登錄表單簡碼
請閱讀上面的說明——您可能根本不需要這個短代碼,並且 [woocommerce_my_account] 可能足以顯示登錄表單。

否則,請將此短代碼 [wc_login_form_bbloomer] 添加到全新的登錄頁面。
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
