如何個性化 WooCommerce 中的送貨和賬單地址部分?
已發表: 2018-09-14WooCommerce 送貨和帳單地址部分是結帳中最重要的部分。 默認情況下它運行良好。 有時你需要更多的東西。 你不能改變它的工作方式和外觀,或者......你可以嗎? 我將在本文中教你如何按照你想要的方式自定義這些部分!
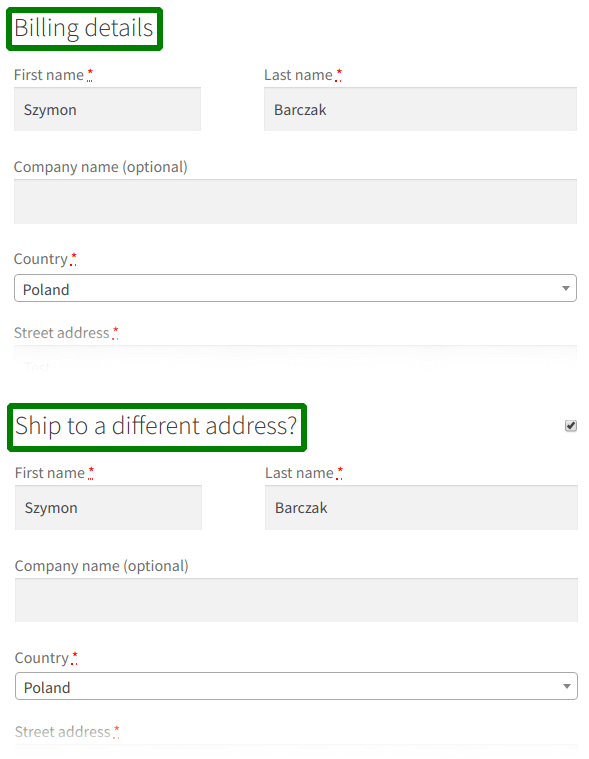
WooCommerce 運輸和帳單地址部分
您的客戶必須在下訂單時提供他們的帳單詳細信息。 有一個選項可以設置不同的送貨地址。 客戶需要在結帳頁面上標記一個複選框。

默認情況下它工作得很好。 大多數情況下,無需更改該頁面。 我猜你在這裡是因為你需要更多的東西:)
您可以按照自己的方式個性化結帳頁面:
- 將一些字段設置為不需要
- 禁用任何字段(例如,對於數字商品)
- 更改字段順序
- 並添加您自己的自定義字段。
您需要一個簡單的插件:靈活的結帳字段來做到這一點。 每天有超過70,000 家 WooCommerce 商店使用它。
觀看此視頻並親自了解此插件在免費版本中可以為您提供什麼:
靈活的結帳字段 WooCommerce
編輯、添加新的或隱藏結帳表單中不必要的字段。 這一切都與轉換和更好的用戶體驗有關。
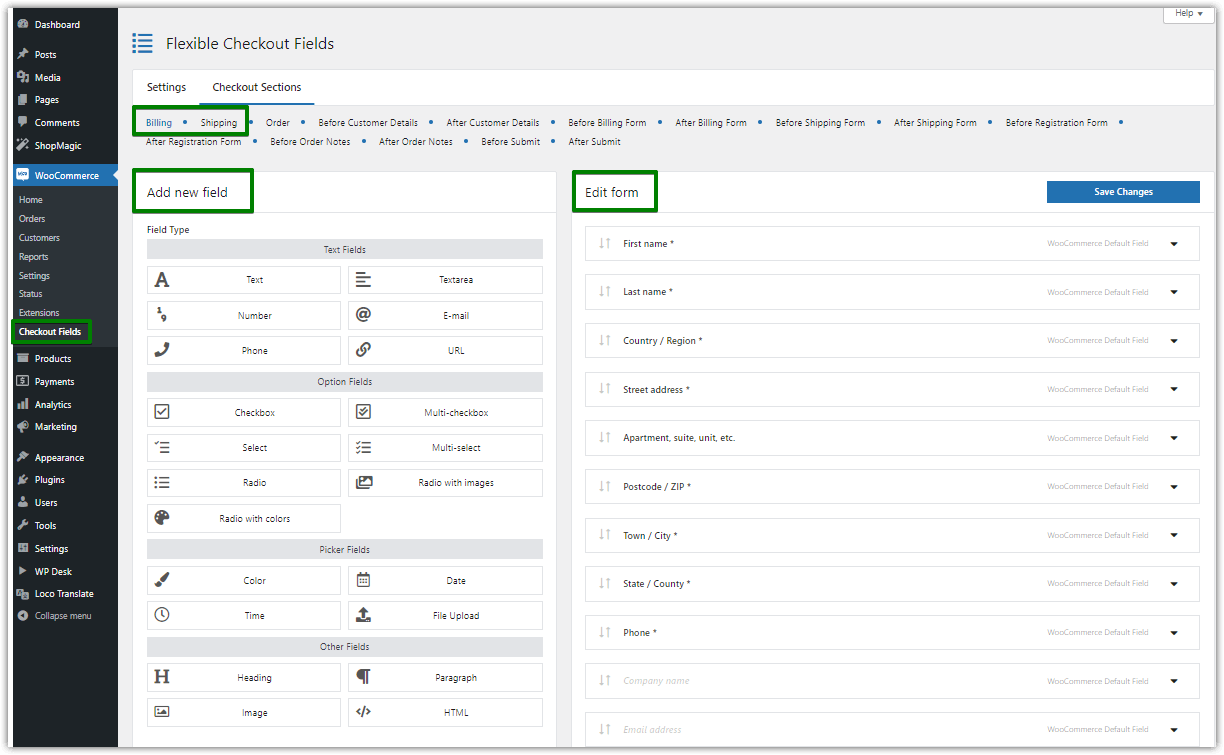
免費下載或訪問 WordPress.org安裝後,您可以配置 WooCommerce 送貨和賬單地址部分。 轉到WooCommerce → 結帳字段。 您可以使用屏幕頂部的選項卡( Billing and Shipping )在它們之間切換:

如您所見,您可以輕鬆添加新字段或編輯部分。 您有以下選擇:
- 啟用字段
- 必填項目
- 標籤
- 驗證
“外觀”、“顯示開”和“高級”選項卡下還有更多功能。 你可以自己檢查一下。 如果您想了解更多關於它們的信息,請繼續閱讀本文。
結帳字段配置
讓我們看看配置選項。
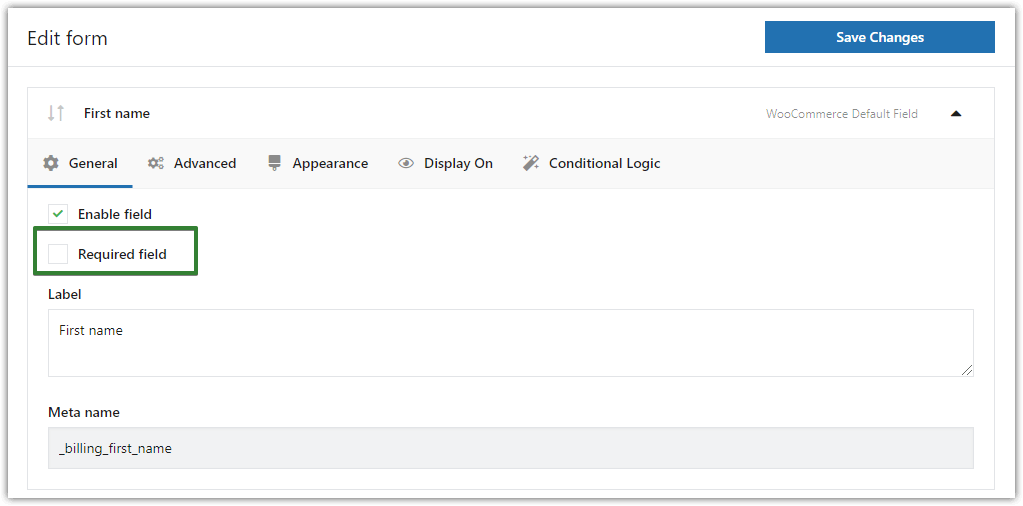
必填字段
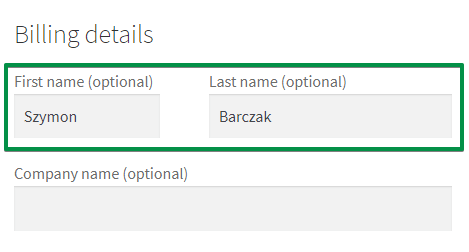
運送和賬單地址部分的某些字段是必需的。 你可以很容易地改變它。 看:

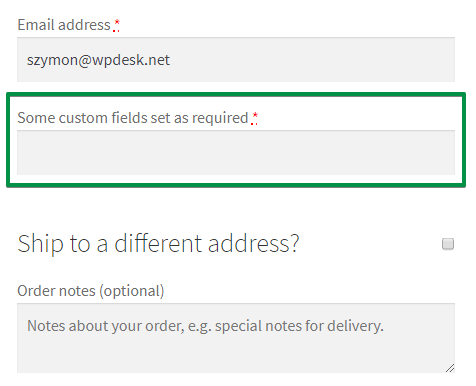
如您所見,這些字段是可選的。 您還可以創建新的自定義字段並根據需要進行設置:

如何? 只需標記或取消標記必填字段選項:

閱讀有關 WooCommerce Checkout 必填字段的更多信息
驗證
您可以使用默認的 WooCommerce 驗證或自定義驗證。
驗證非常有用:

如果您想向您的送貨地址和賬單地址部分添加驗證,請使用我們的 WooCommerce 結帳驗證指南 →

顯示開啟
您可以配置在哪裡顯示字段。 默認情況下,插件會在所有位置顯示該字段:
- 謝謝頁面
- 我的帳戶頁面 - 地址部分
- 我的帳戶頁面 - 訂單部分
- 在電子郵件中
你可以改變它。 查看我們關於 WooCommerce 我的帳戶自定義字段的指南 →
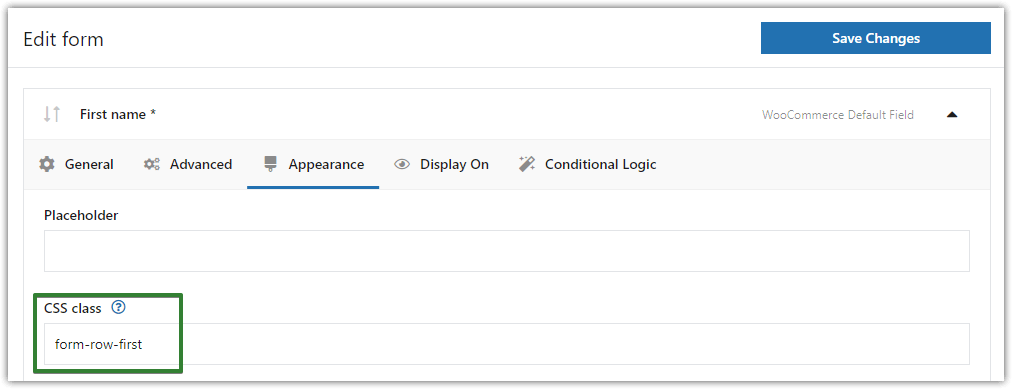
外貌
從 WooCommerce 運輸和計費部分更改您的字段的外觀。
為字段設置您自己的自定義類:

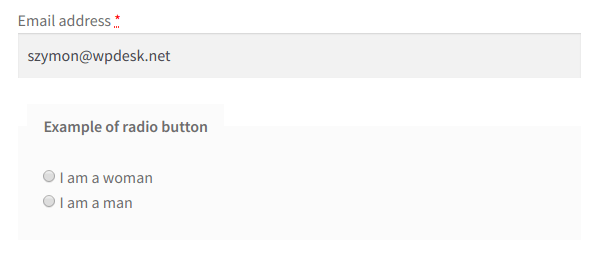
這樣,您可以從此更改任何字段:

進入這個(或任何你想要的):

在我們的指南中閱讀有關使用 CSS 設置自定義字段樣式的更多信息 →
條件邏輯
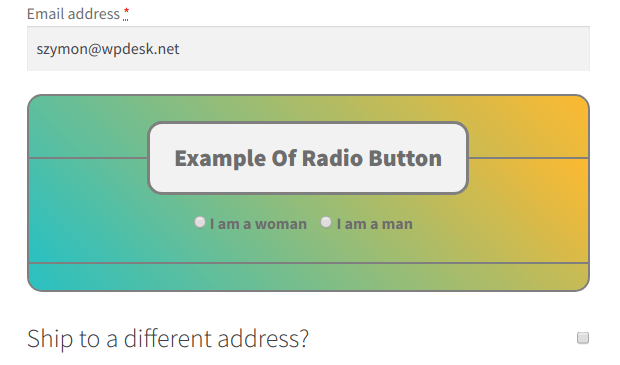
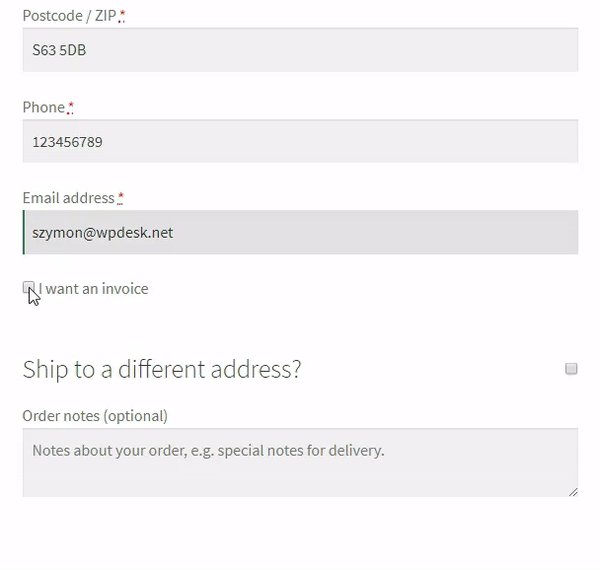
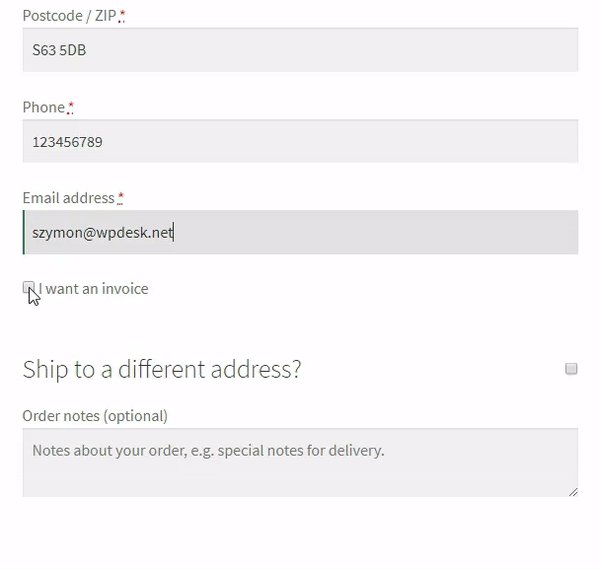
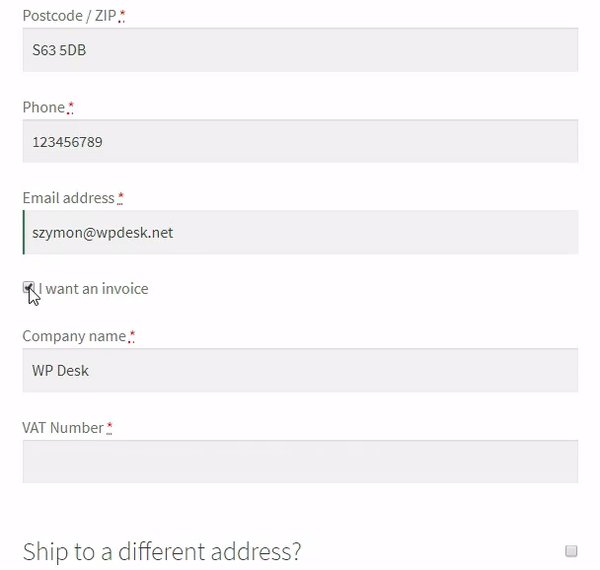
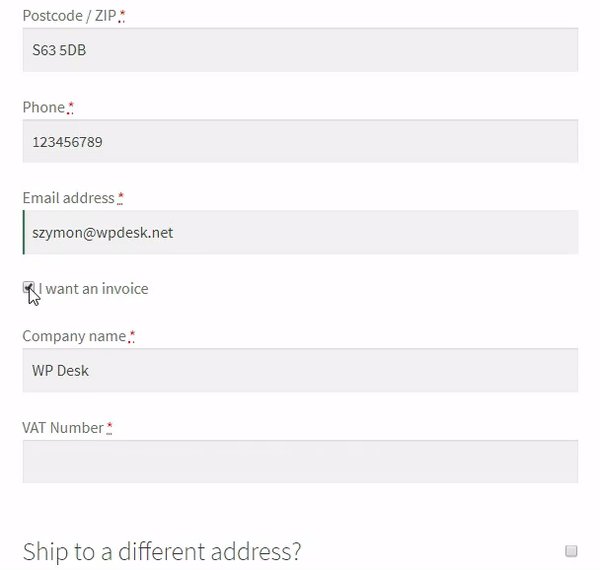
您可以對送貨地址和帳單地址部分實施條件邏輯。 想要一個例子嗎? 看:

客戶需要標記我想要發票複選框。 執行此操作後,會彈出新字段。
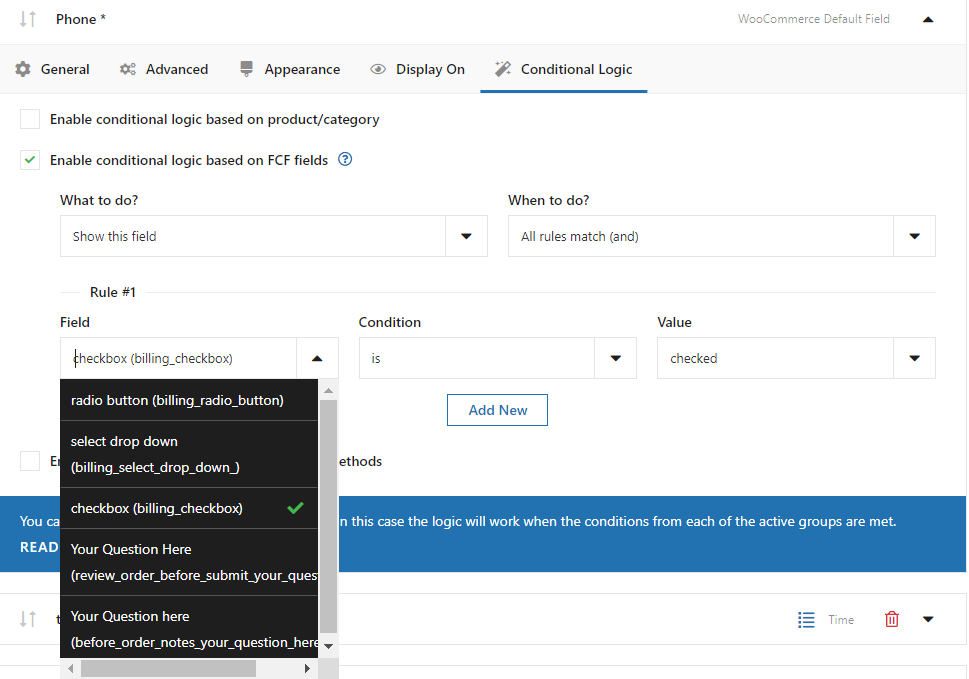
有很多場景可以使用條件邏輯。 您可以為字段設置條件邏輯...

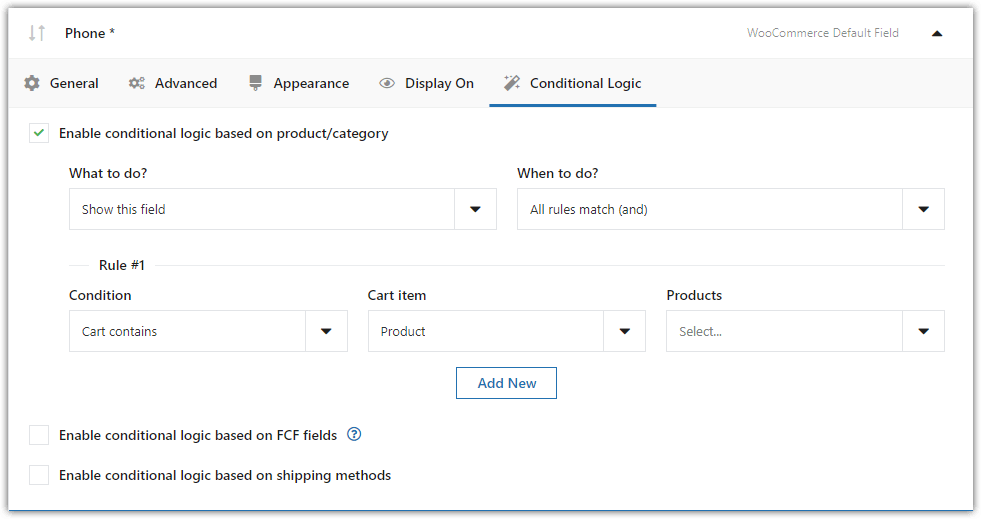
...產品/類別...

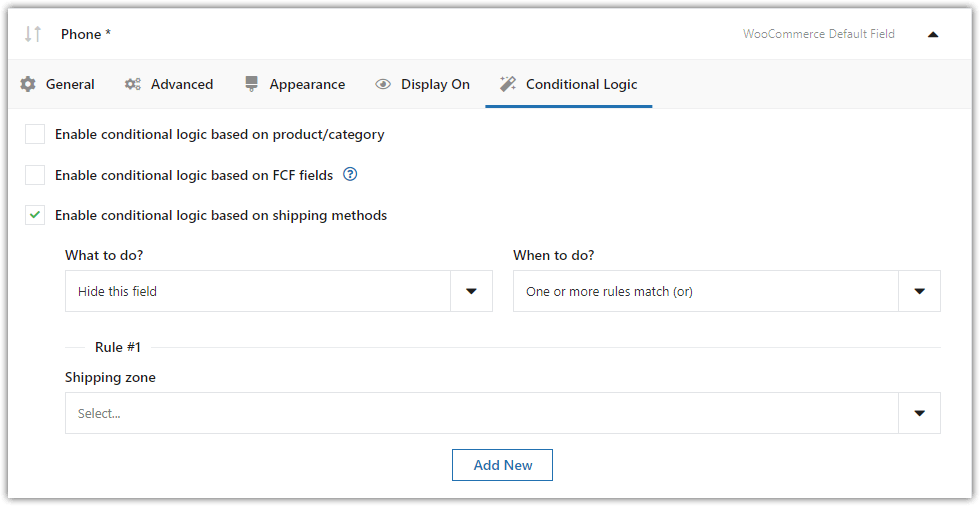
...或選擇的運輸方式。

如您所見,您需要轉到高級選項卡。 您會在其中找到所有選項。
了解有關 WooCommerce 結帳條件字段的更多信息 →
其他設置
靈活的結帳字段插件可讓您將自定義字段添加到其他部分,例如:
- 訂單備註
- 顧客信息
- 或登記表
好好利用它! 閱讀我們關於自定義結帳頁面的文章 →
WooCommerce 結帳字段編輯器
如您所見,靈活的結帳字段插件非常強大。 對於我們(開發人員)來說,這個插件是市場上最好的 :)
但不要只相信我們的話,全球 70,000 多家 WooCommerce 商店每天都在使用它。

我們經常在此插件中添加新功能或修復錯誤。 人們真的很感激!
該插件還利用了 WordPress 的外觀和感覺,並且由於界面簡潔,非常易於使用。
人們欣賞我們創造的東西:

您可以找到更多像上面這樣的正面評價! 但是,您不必相信我的話。 您可以免費下載此插件並自行查看!
下載靈活的結帳字段 →
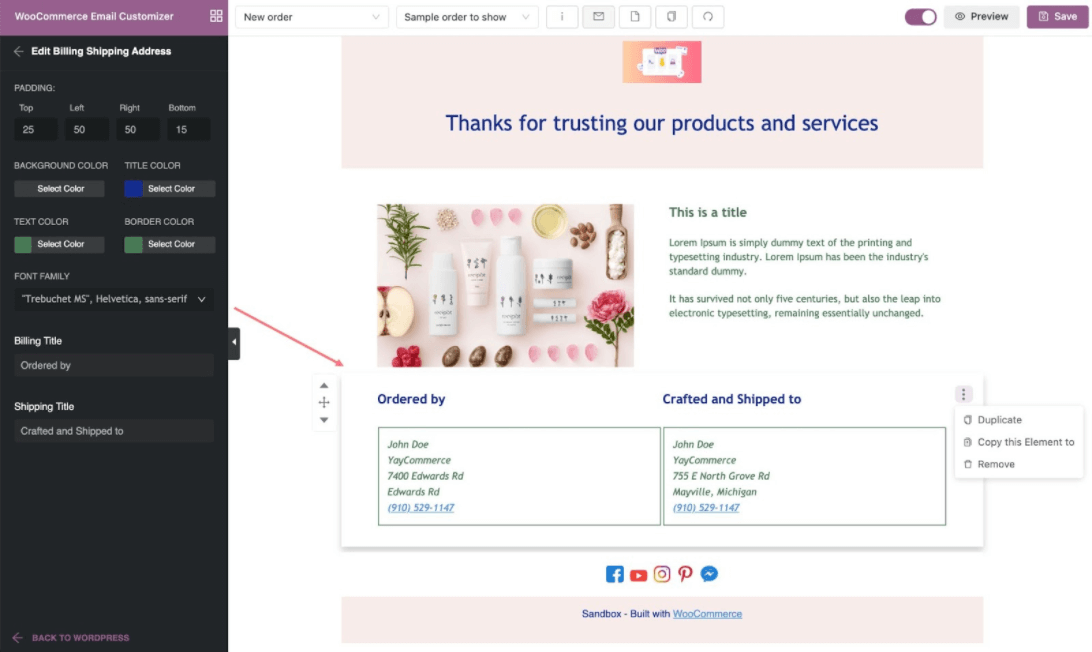
在 WooCommerce 電子郵件中自定義送貨和賬單地址部分
為了自定義 Woo 電子郵件模板中的運輸和計費部分,您將需要一個名為 YayMail 的第三方插件。 您可以免費下載並在拖放式電子郵件構建器中設計電子郵件。
這個 WooCommerce 電子郵件定制器的高級版本支持靈活的結帳字段。 它有助於在訂單電子郵件模板中顯示您添加的自定義字段,並根據您的喜好本地化該部分。

內置設計選項可幫助您美化電子郵件,包括:
- 帳單標題
- 運輸標題
- 字體系列
- 背景/框邊框/文本顏色
概括
在這篇簡短的文章中,我向您展示了自定義 WooCommerce 送貨和賬單地址部分的簡單性。 你喜歡嗎? 請在下面的評論部分告訴我。
到達此處後,您可能需要通過 WooCommerce 結帳配置的指南。 我們已經創建了一個很棒的關於 WooCommerce 結帳設置的指南 →
另請查看:靈活的願望清單 - 分析和電子郵件

