基於產品類別的 WooCommerce 運輸
已發表: 2021-12-27在電子商務商店中確定運輸成本的最常見方法是按重量、價格和數量。 但是,在某些情況下,這還不夠,在這種情況下,最好根據產品類別甚至特定產品確定運輸成本。
WooCommerce 中的產品類別
讓我們從基礎開始回答這個問題: WooCommerce 中的產品類別是什麼?
WooCommerce 產品類別用於劃分電子商務商店中可用的產品。 通常它們按相似的特徵分組。 分類使顧客更容易找到他們想要的東西,還允許他們瀏覽商店以獲取更多促銷信息。 它們對於店主來說也非常有用,可以對他們的產品進行分類、推廣和簡化,以獲得更好的客戶體驗。

產品類別也有無窮無盡的用途,不僅可以幫助您節省時間,還可以增加銷售額。 除了分離產品並在您的 WooCommerce 商店中展示它們之外,產品類別還可以很好地確定運輸產品的成本。 最常見的方法是使用運輸類別,但產品類別也可以很好地工作。 更重要的是,如果您的商店中有很多產品並且您的運輸場景並不復雜,那麼基於產品類別的運輸將是一個更容易實施的解決方案。
與 WordPress 上的帖子類別類似,您可以添加、刪除和編輯產品類別。 在 WooCommerce 中創建產品類別並不是一項複雜的操作,但我將逐步引導您完成:
如何在 WooCommerce 中創建產品類別?
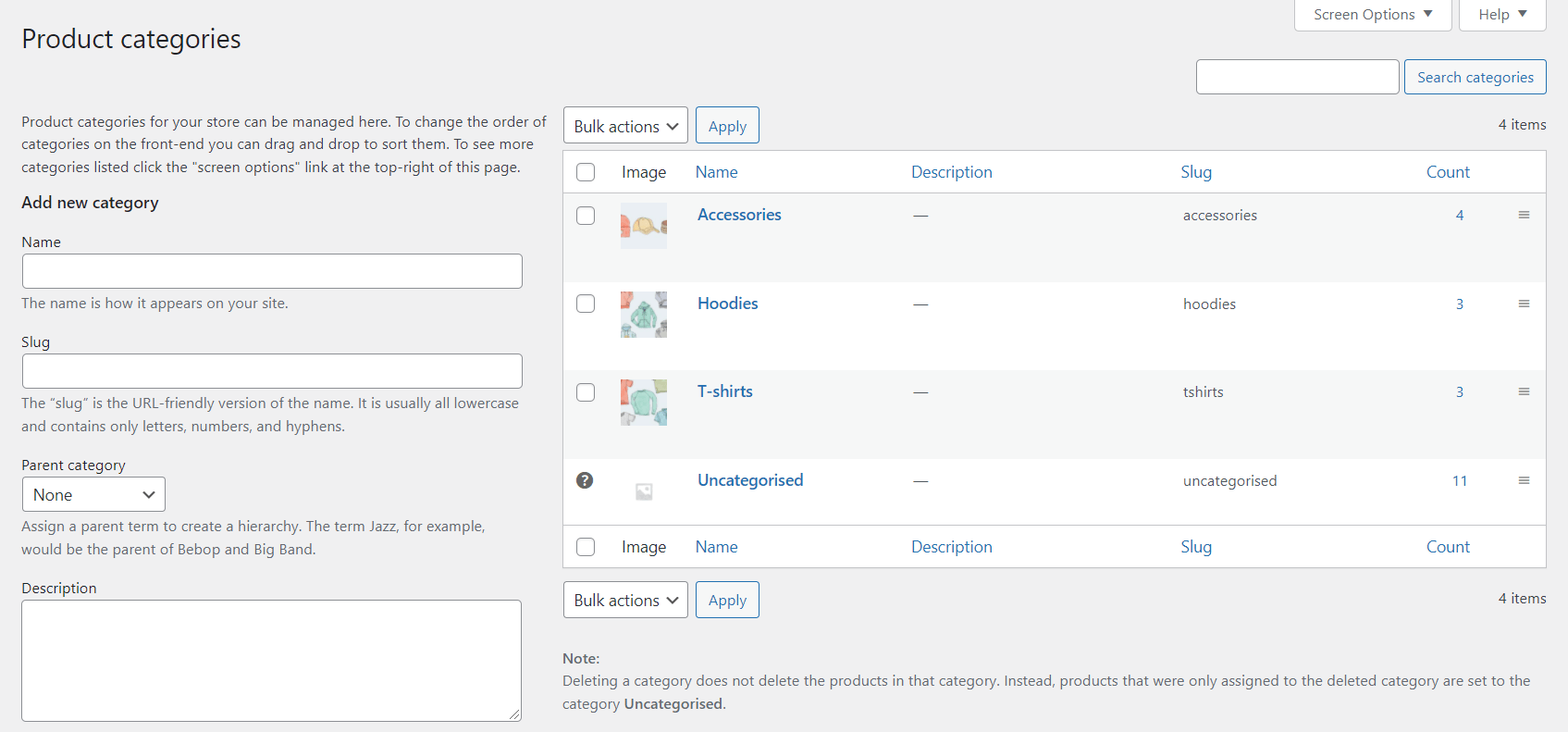
1. 從您的 WordPress 儀表板轉到產品 > 類別。 在右側,您將看到之前添加的所有類別。 在左側,您將擁有在 WooCommerce 中創建產品類別的字段。

2. 為您的類別添加名稱。 它為您的客戶描述產品組非常重要。
3. 添加一個蛞蝓(可選)。 這是名稱的 URL 友好版本。 如果您將此字段留空,則會根據您的產品類別名稱自動創建一個 slug。
4. 如果這是子類別,請選擇父級。
5. 如果您希望您的客戶更好地了解該類別,請輸入描述。 請記住,它僅由某些主題顯示。

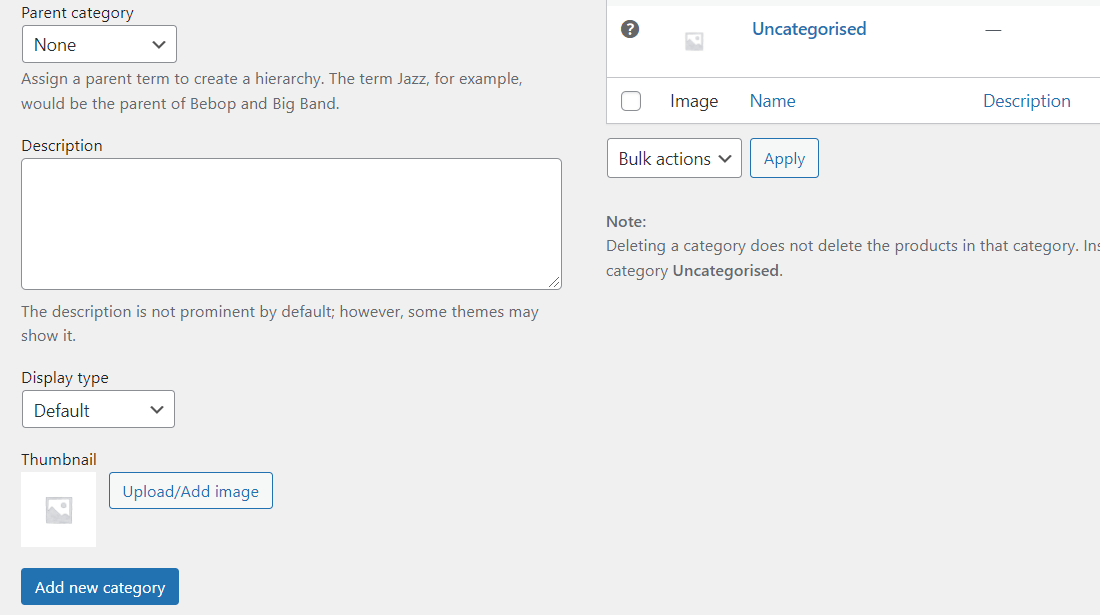
6. 選擇顯示類型。 決定類別的登錄頁面上顯示的內容。 “標準”使用您的主題的默認值。 “子類別”將僅顯示子類別。 “產品”僅顯示產品。 “兩者”將在其下方顯示子類別和產品。
7.上傳或添加圖像。 這是另一個可選功能,但大多數情況下添加它是個好主意。 一些主題顯示產品類別圖像,因此它可以成為幫助您的客戶輕鬆識別他們正在搜索的內容的有效方式。
8. 檢查一切是否正確,然後單擊添加新類別按鈕以在 WooCommerce 中創建產品類別。 從現在開始,它將顯示在所有類別字段中。
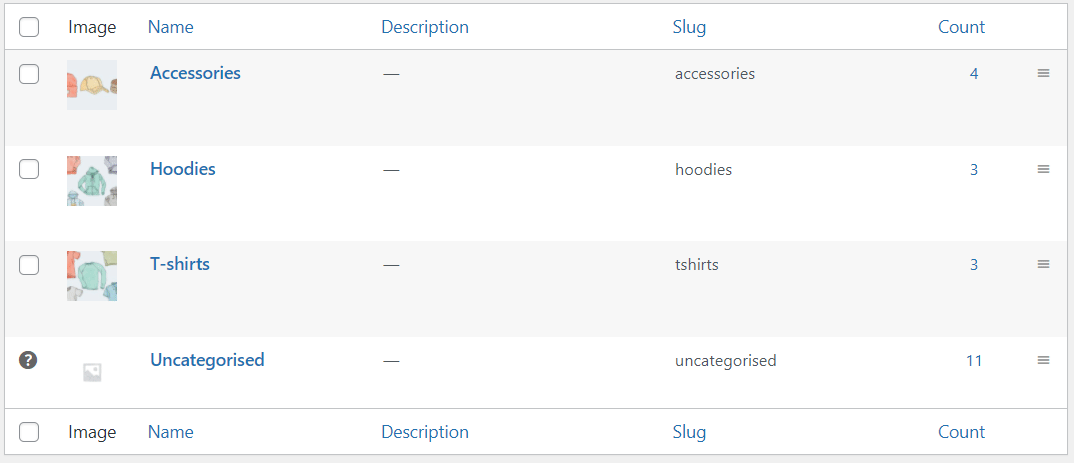
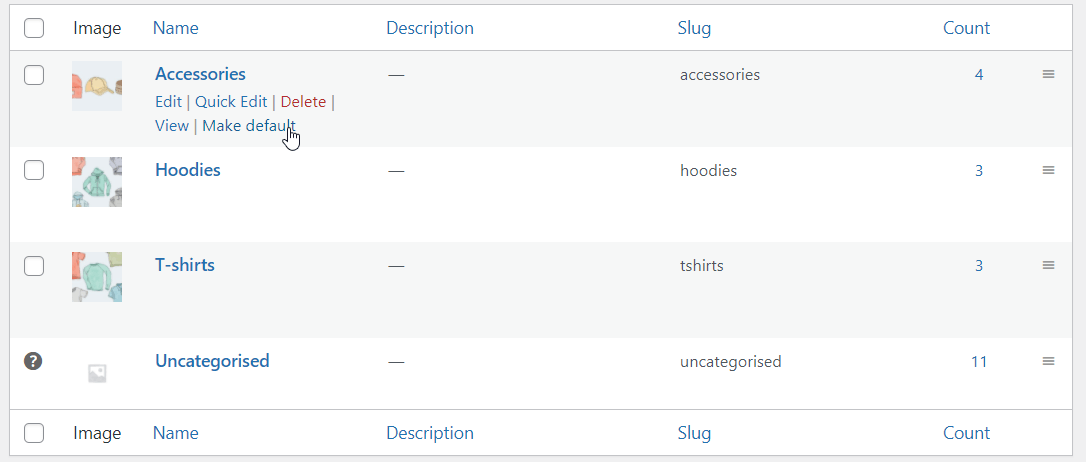
如果要編輯它,只需單擊其名稱或使用其下方的編輯鏈接。
類別也可以通過拖放重新排序。 他們的順序對於您商店中的默認類別列表很重要。 這包括小部件和產品頁面上的類別/子類別視圖。

如何將產品類別添加到特定產品?
創建類別後,您可以將產品分配給它。 為此,請轉到您的 WooCommerce 商店中的產品列表(產品 > 所有產品)並編輯您要分配給該類別的產品。
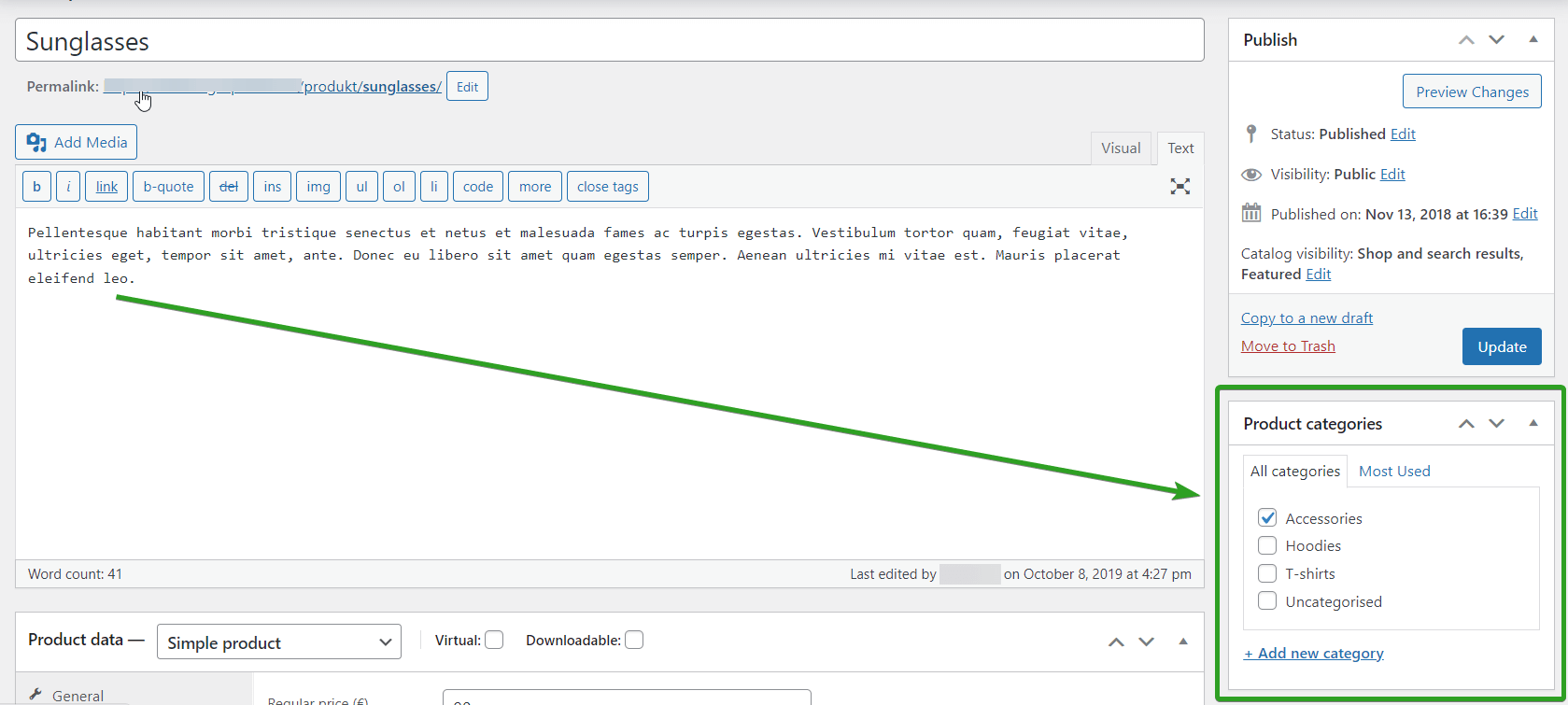
在頁面的右側,您應該會看到一個Product categories 元框。 它允許您將該產品分配給可用的類別。 您可以選擇多個類別,甚至可以直接從該字段創建一個新類別。

分配類別後,更新產品,它應該已經在類別列表中可用。
如何檢查分配給 WooCommerce 產品類別的所有產品?
基本上,有三種方法可以顯示分配給某個產品類別的所有產品:
1. 轉到產品 > 類別,選擇您要檢查的類別,然後單擊查看鏈接。 您將被重定向到 WooCommerce 商店的首頁,在那裡您將看到分配給該類別的所有產品。

2. 轉到產品 > 類別,選擇您要檢查的類別並單擊計數字段中的數字。 您將在 WordPress 儀表板中看到分配給該類別的所有產品的列表。
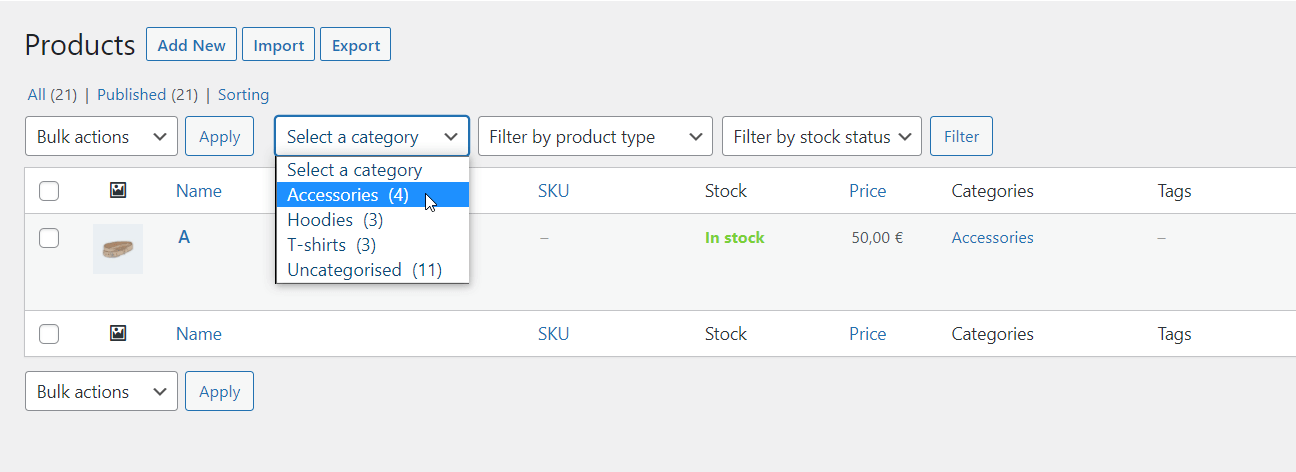
3. 您可以通過轉到產品 > 所有產品並使用類別過濾器來獲得相同的結果。 只需選擇產品類別,您就會在 WordPress 儀表板中看到分配給該類別的所有產品。

如何查找產品類別 ID?
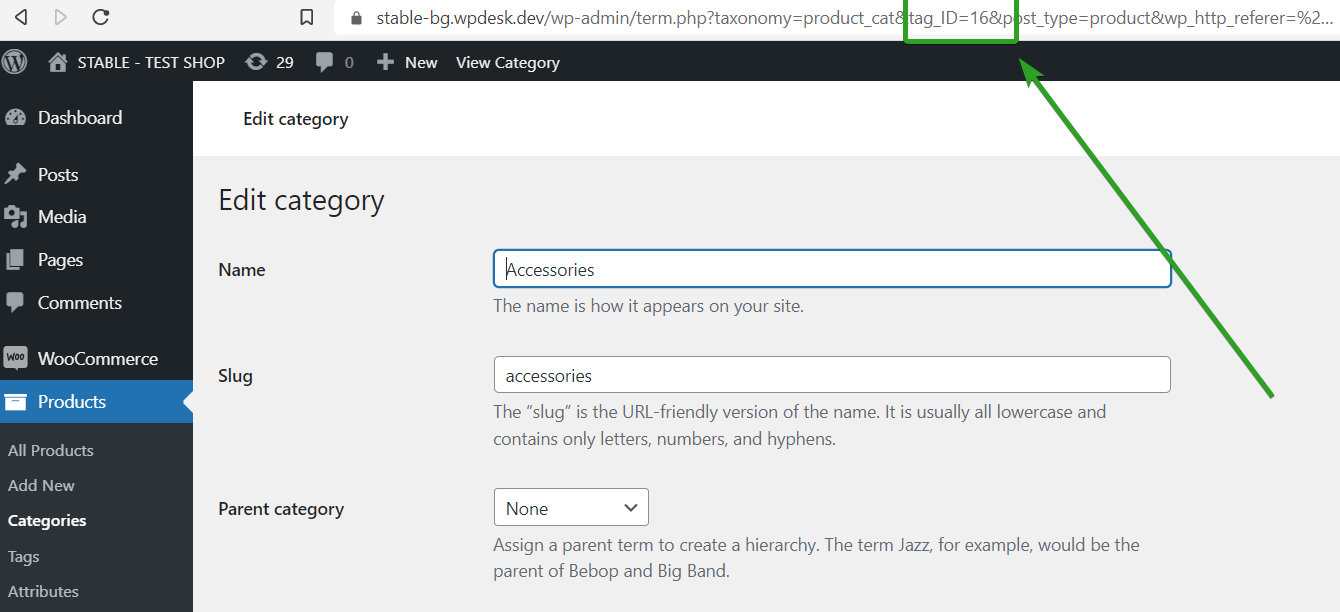
一些 WooCommerce 簡碼要求類別 ID 以顯示類別列表。 這就是為什麼輕鬆找到他們每個人的 ID 會很有用的原因。 這很簡單。 為此,只需轉到Products > Categories 。 選擇您要檢查的類別或單擊其下方的編輯鏈接。 然後,在瀏覽器中找到頁面 URL 。


檢查頁面 URL 中的tag_ID參數。 該參數的值是該類別 ID。 在我的示例中,您可以看到它是tag_ID=16 ,所以我的產品類別 ID 是 16。
如何根據產品類別設置 WooCommerce 運費?
現在,當您知道 WooCommerce 產品類別是什麼以及如何設置它們時,讓我們在您的 WooCommerce 商店中使用它。 要根據產品類別設置 WooCommerce 運輸成本,您需要靈活的運輸 PRO - 一個高級 WooCommerce 表費率運輸插件。 它基於重量、購物車總數、產品數量等提供強大但易於使用的運輸計算。 它的眾多功能之一當然是基於產品的運輸。
靈活的運輸 PRO WooCommerce 89英鎊
WooCommerce 的最佳表運費。 時期。 根據重量、訂單總數或項目計數創建運輸規則。
添加到購物車或查看詳情它基本上是一個表格運費插件,是替代有限的 WooCommerce 統一運費方式的絕佳解決方案。
配置
安裝並激活靈活配送後,您可以對其進行配置。 為此,只需轉到WooCommerce → 設置 → 運輸。 在那裡,選擇您要添加該功能的 WooCommerce 運輸區域。
然後,在您要根據產品類別設置運輸的運輸區域中添加新的 WooCommerce 運輸方式。 單擊添加運輸方式按鈕:

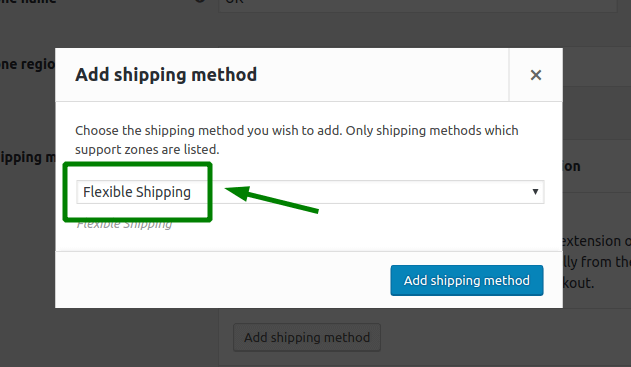
選擇靈活運輸,然後再次單擊添加運輸方式按鈕。
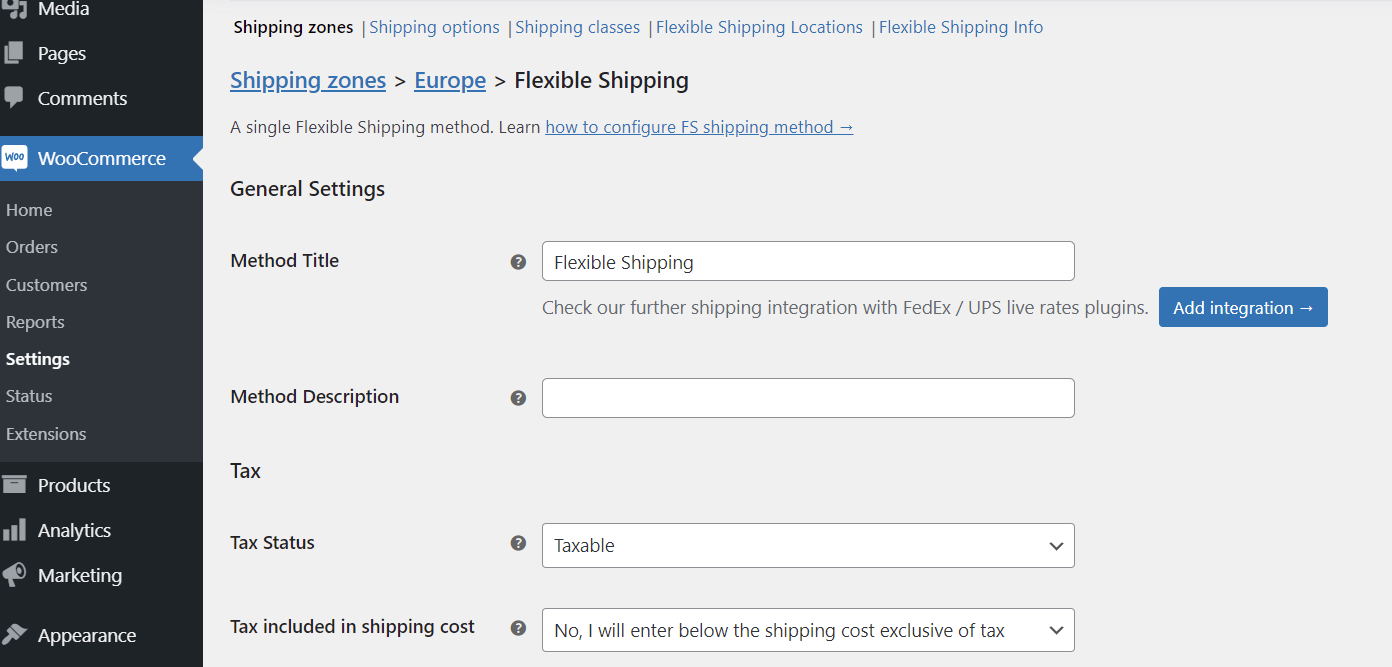
現在,您應該添加並激活您的運輸方式。 是時候配置它了。

您可以設置它的標題和描述以及任何其他可用功能,例如 WooCommerce 高級免費送貨超過金額。
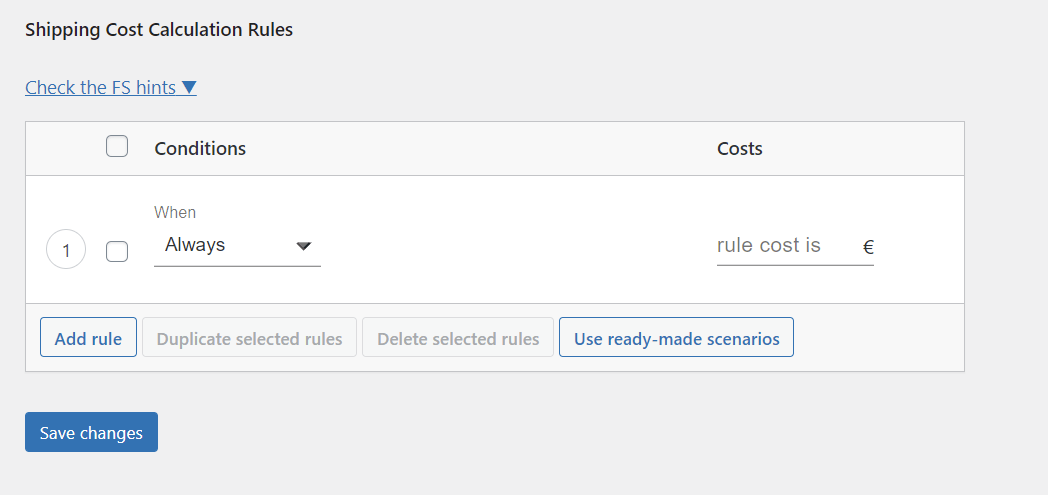
設置好之後,向下滾動到運費計算規則表。

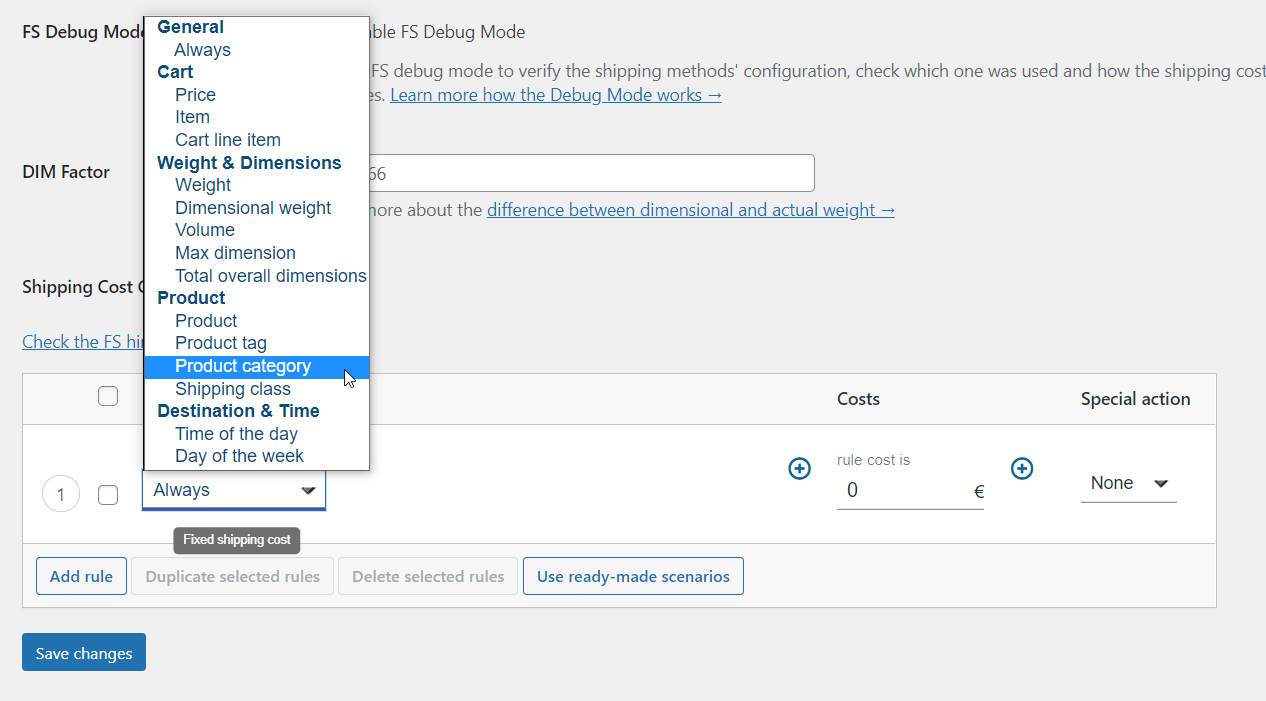
在條件字段中,選擇Product Category 。

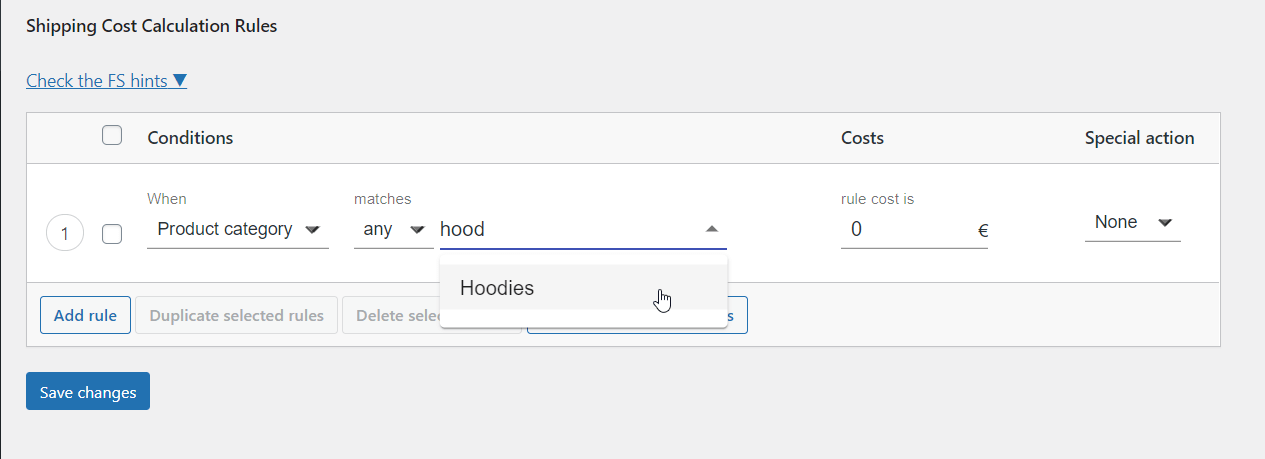
然後,選擇產品類別並設置其成本。

您可以為多個類別設置相同的運費。 當您根據運費配置所有運輸規則時,保存更改。
這樣,運費將適用於某些產品類別的產品將出現在您的 WooCommerce 商店的購物車中。
如果您想設置更多的WooCommerce 高級運費,您可以按照相同方式設置基於 WooCommerce 運費等級或單個產品的運費。
基於產品類別的 WooCommerce Shipping 的其他用途
您可以將此方法用於更高級的運輸操作,而不是簡單地根據產品類別確定運輸成本。 Flexible Shipping PRO 插件還允許您:
- 在 WooCommerce 中啟用或禁用某些產品(產品、運輸類別和產品類別)的免費送貨
- 為產品類別設置基於重量的 WooCommerce 運輸
- 為產品類別設置基於 WooCommerce 購物車的運輸
