如何配置 WooCommerce 運費和稅費? 通過工作示例學習!
已發表: 2018-06-14在本文中,我將向您展示如何配置 WooCommerce 運費。 一開始似乎很難。 但是,通過本指南,您很快就會了解該主題。 最後,您將能夠完全按照您的業務需求配置 WooCommerce 運費。
有幾組稅的配置。 我想把它們全部展示給你看。 我不僅會教您如何配置稅,還會教您它在商店中的運作方式。 這樣你就不需要自己測試了。
為了更容易理解,我將使用相同的購物車內容來演示稅收在結賬時的工作原理。 我將通過以下示例為您提供指導。
WooCommerce 運費稅——購物車內容示例
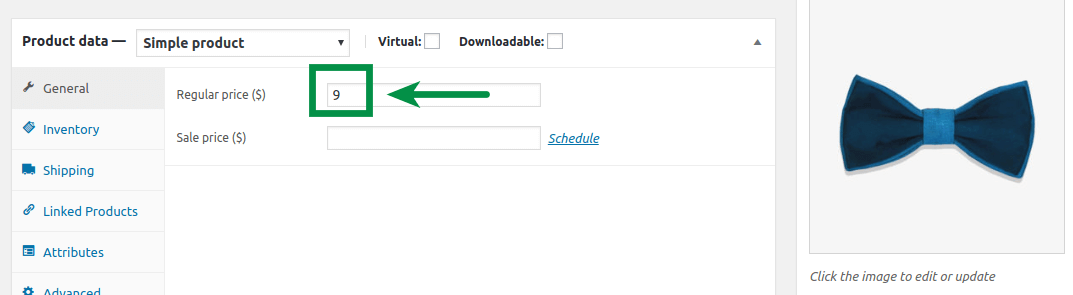
我有 2 種不同的產品添加到購物車。 他們都花了 9 美元。

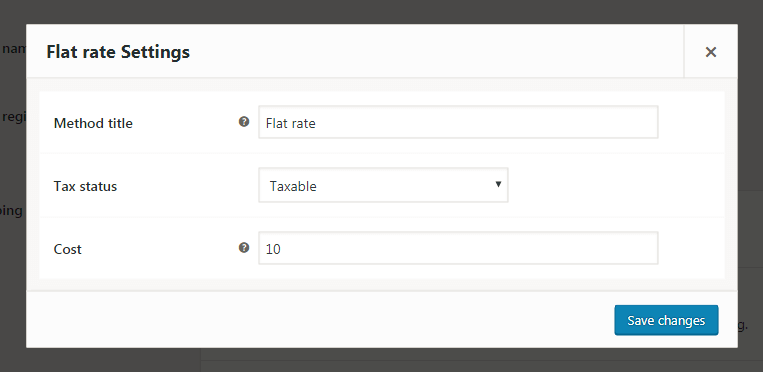
此購物車套裝可用的運輸方式是統一費率。 我將運費設置為 10 美元。

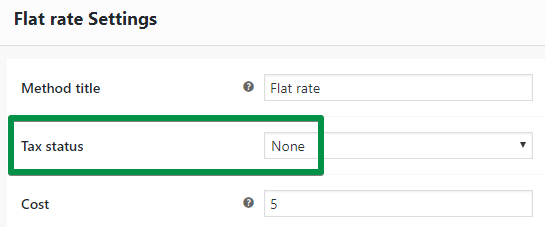
您可以使用Tax status選項設置 WooCommerce 運費稅: Taxable或None 。 當您設置Taxable 時, WooCommerce 會將稅費添加到運費中。
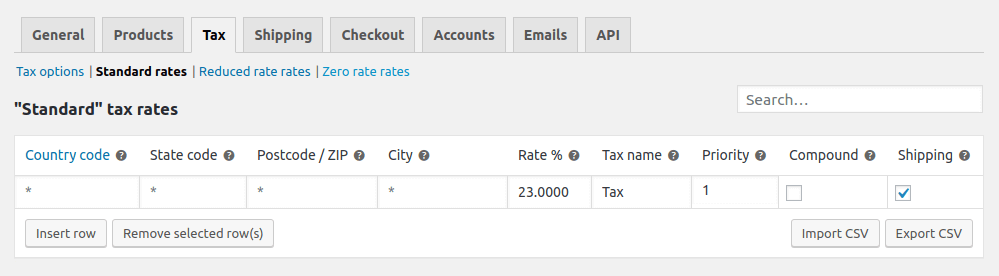
在 WooCommerce 設置中,我為每個產品和國家配置了一個標準稅率——23% 的增值稅。 這是商店將用於運輸的稅費。 那是因為我標記了運輸複選框:

您的稅收配置可能更高級。 這取決於您的原始地址、您將包裹發送到哪裡、 您銷售什麼產品等。但請記住,它適用於,例如或
沒有稅收設置
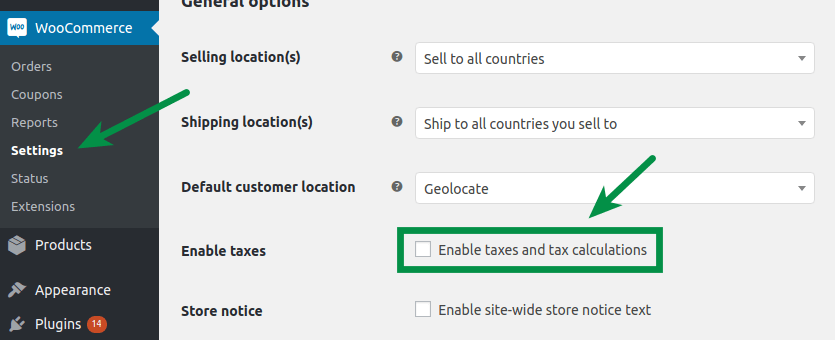
基本的稅收配置是完全禁用稅收。 您只需取消選中一個複選框即可:

這並不適用於所有企業。 更重要的是,大多數電子商務商店必須在產品價格中包含增值稅。 詢問您的會計師它對您的業務有何影響。
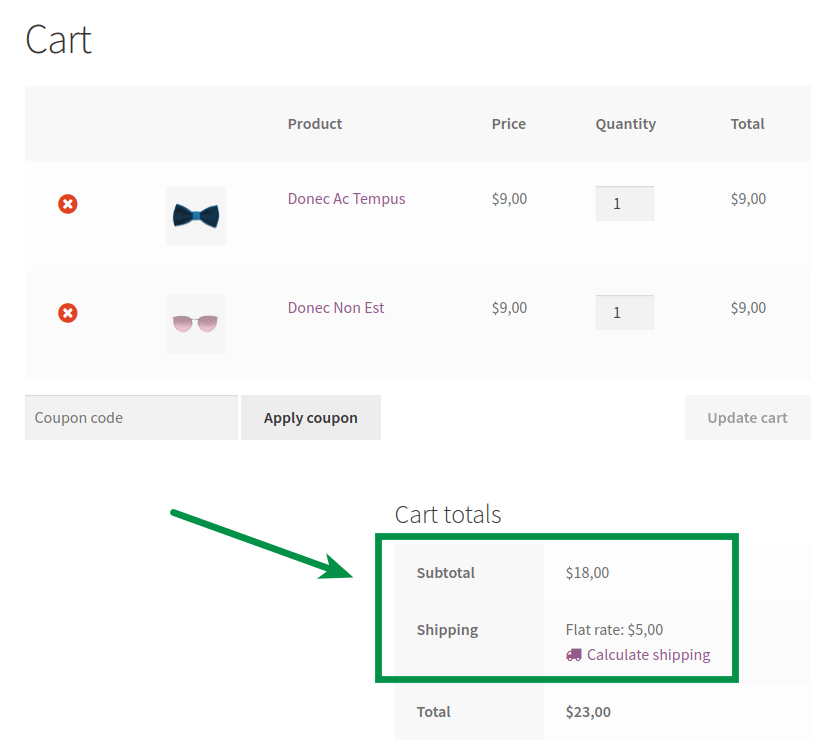
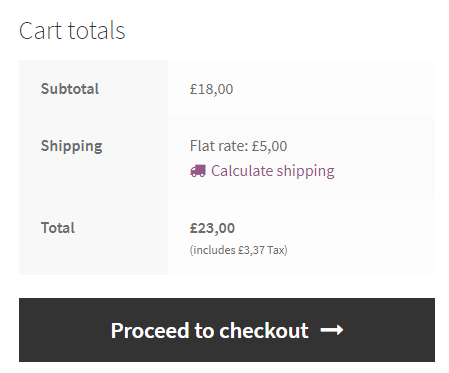
這是當您像上面那樣配置稅時它在購物車中的樣子:

如您所見,運費為 5.00 美元。 沒有加稅。 當我們下一步在商店中啟用稅收時,它將花費 6.15 美元。
稅務配置
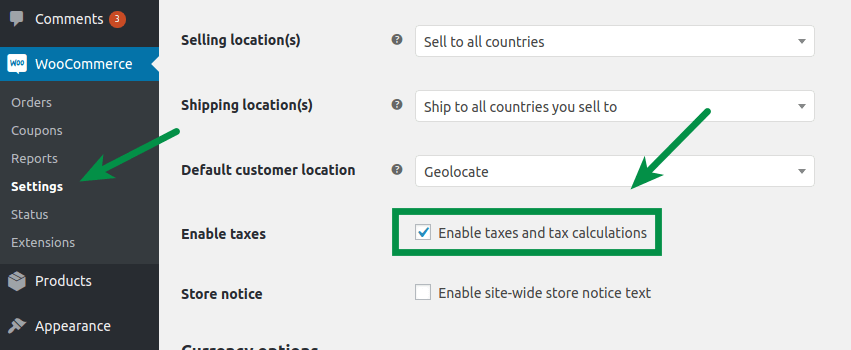
如果您需要在商店中啟用稅收計算,只需選中復選框:

您可以在商店中輸入含稅或不含稅的價格。
在第一種模式下,最終價格與您在編輯產品時配置的價格相同。 第二種配置將計算增值稅並將其添加到產品價格中。 它會影響您的購物車和結帳顯示價格的方式,包括運費。 下面我給大家展示一下每一個配置的最終效果。

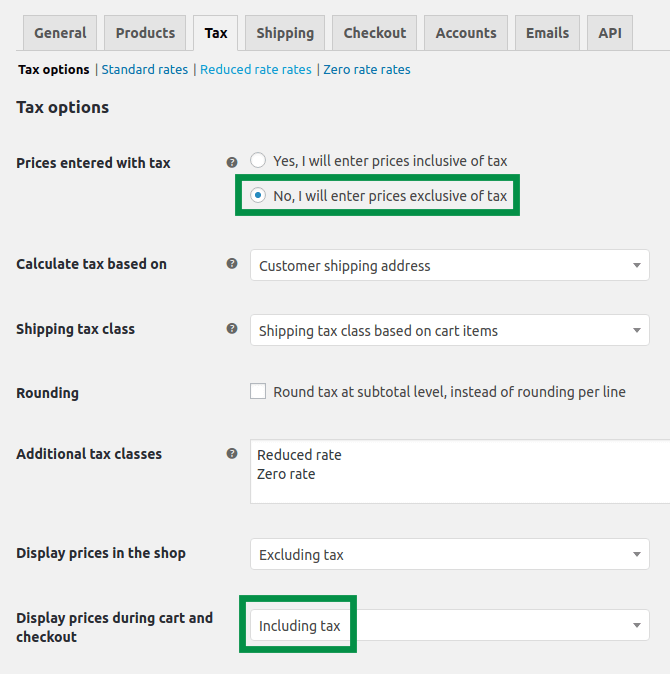
輸入含稅價格
顯示含稅價格
讓我們嘗試使用第一個選項來向您展示它是如何工作的。

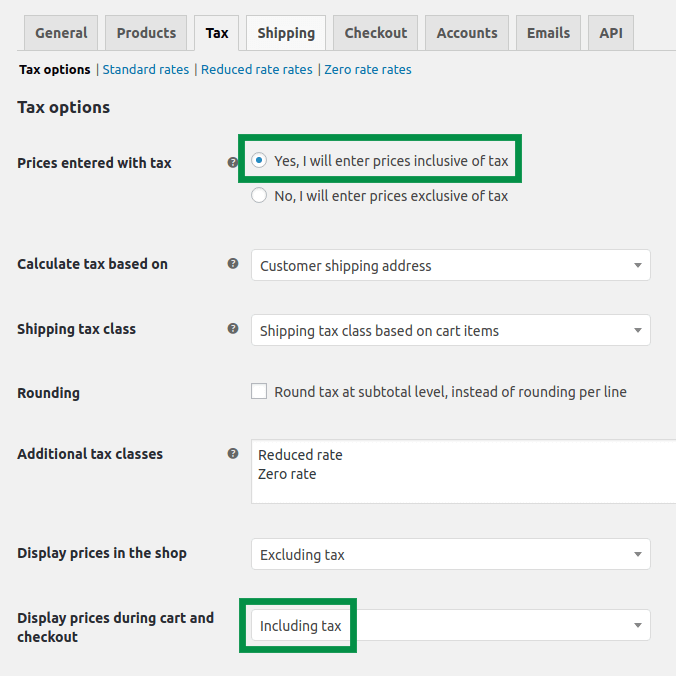
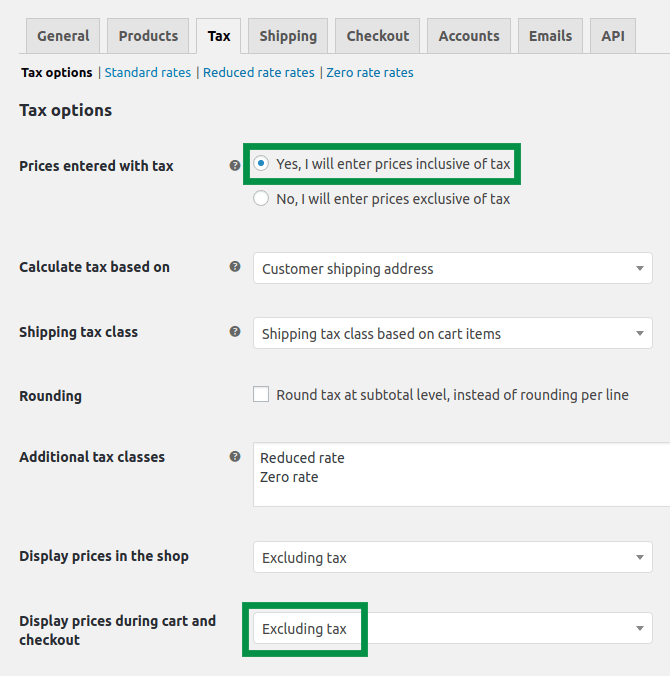
我這樣設置:
- 我輸入含稅價格
- 商店在購物車和結賬時顯示價格,包括稅費
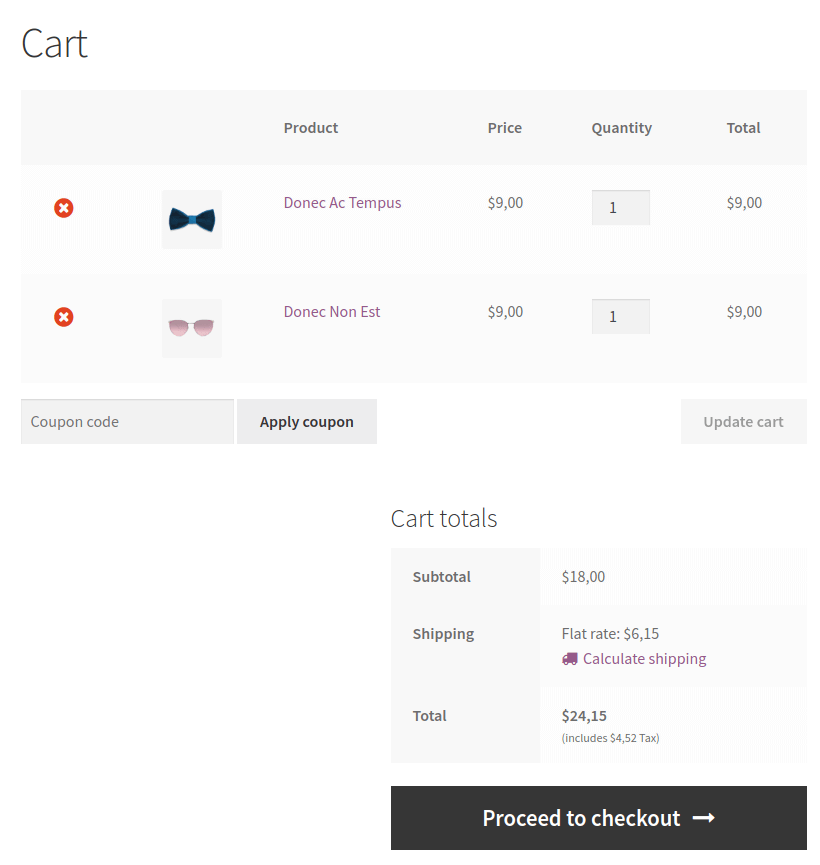
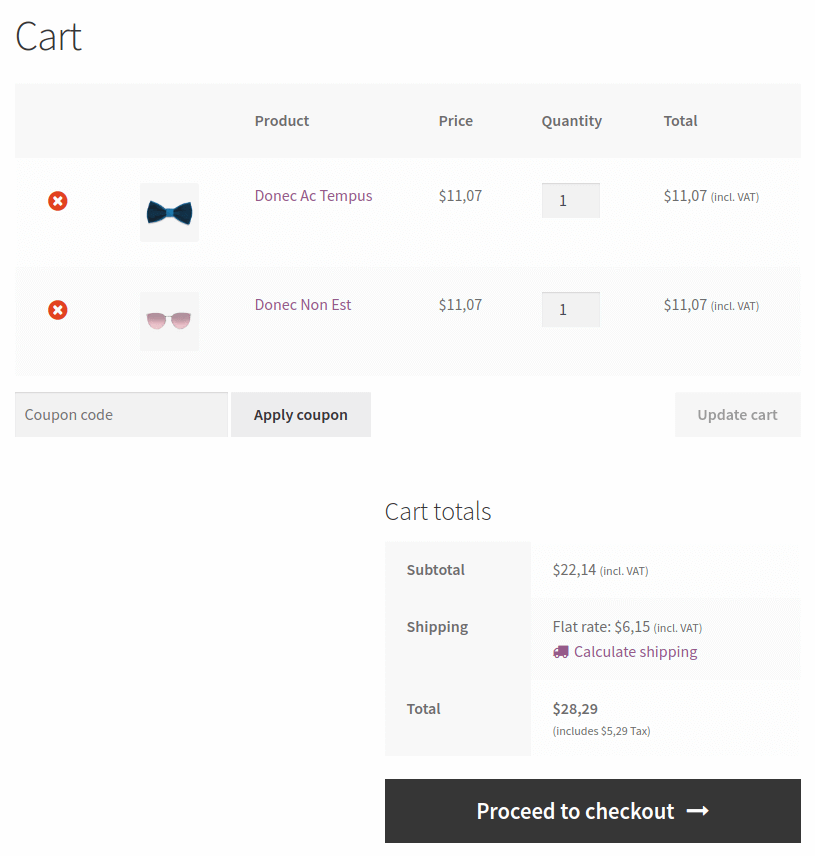
此類配置的購物車如下所示:

如您所見,總價下方有稅收註釋。 此外,運費為 6.15 美元。 如果您將送貨方式Tax Status設置為None ,則可能是 5.00 美元。
讓我們試試看:

購物車總數如下所示:

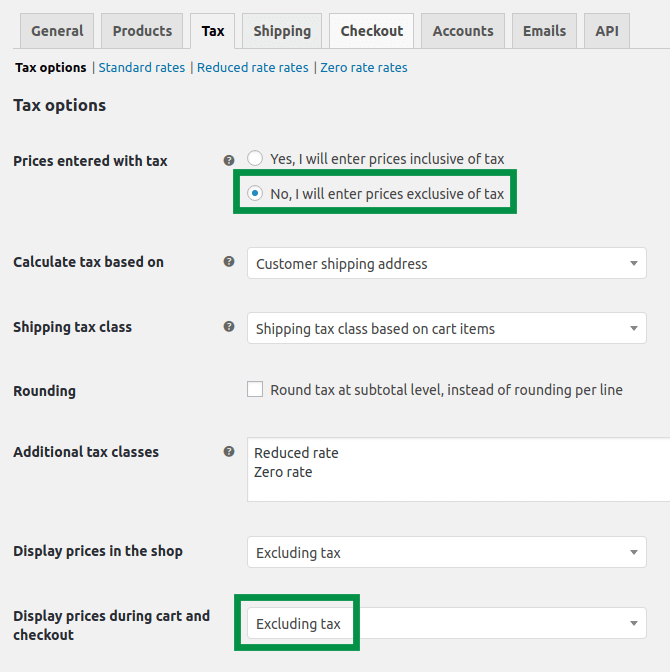
顯示不含稅價格
第二種配置稅的方法是:
- 我輸入含稅價格
- 店鋪顯示價格不含稅

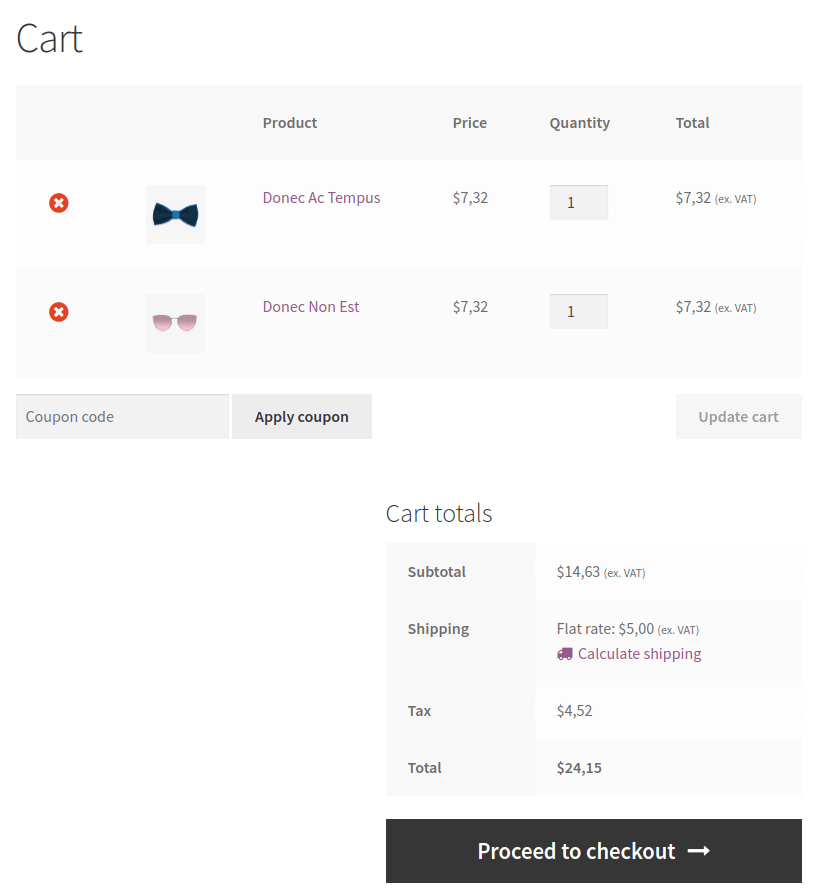
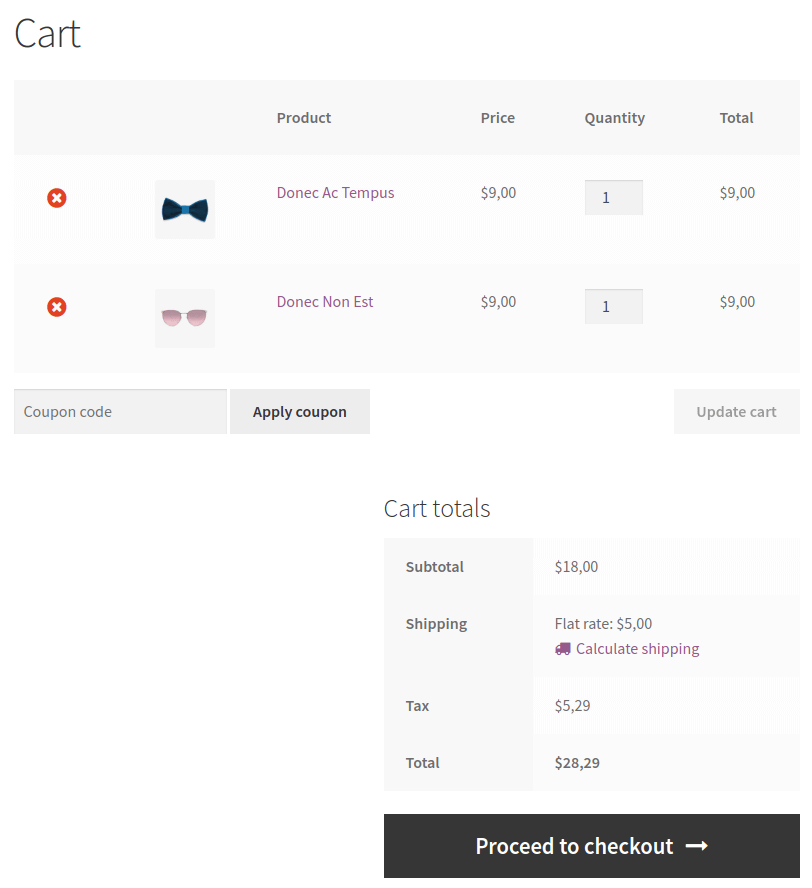
看:

這裡有一個新行:稅收。 此外,商店顯示不含增值稅的價格:
- 7.32 美元而不是 9.00 美元的產品
- 運費為 5.00 美元,而不是 6.15 美元
輸入的價格不含稅
顯示含稅價格
讓我們嘗試使用完全不同的配置。 我們將使用該選項來設置我們輸入不含稅的價格。 它改變了很多。
這意味著您在產品設置中設置的價格不含稅。 商店在您設置的價格上添加增值稅。
此外,我已將商店設置為顯示含稅價格。

有什麼作用?

如您所見,運費仍為 6.15 美元。
顯示不含稅價格
另一種配置稅的方法。 這次的價格是:
- 免稅進入
- 顯示不含稅

看看最終效果:

如何在 WooCommerce 中計算適當的淨額?
如果您決定在 WooCommerce 中輸入不含稅的價格,則必須計算正確的淨額。 這似乎很容易,但在 WooCommerce 中,它有點複雜。 有時 WooCommerce 四捨五入會導致稅收計算出現輕微錯誤。 這主要適用於產品稅,因為您可以將其中的幾個添加到購物車中。 在產品中,我們建議您將淨額輸入到小數點後四位。 在運費中,小數點後兩位應該足夠了。
您可以使用以下公式計算適當的淨額:
Price without tax = price with tax/1,23
在這個例子中,我計算了含 23% 稅的運費。 如果您使用不同的稅率,您可以將 1,23 更改為適當的金額。 例如,對於 18%,它將是 1,18。
因此,如果您想收取 9.95 美元的含稅運費並且有 23% 的稅費,請將 9.95 除以 1.23,您將在 WooCommerce 中得到正確的不含稅運費 – 8.09 美元。
如何使用 Flexible Shipping 更輕鬆地設置運費?
我意識到這有點複雜。 但是,我有一個額外的工具可以更輕鬆地設置適當的含稅運費。 它是名為 Flexible 插件。 該插件還支持您在上面閱讀的所有運費稅費設置。 但是,它具有附加功能,因此您可以直接在方法上輸入運費和稅金,而不管 WooCommerce 設置如何。
靈活的運輸 WooCommerce
WooCommerce 的最佳表費率運輸。 時期。 根據重量、訂單總數或商品數量創建運輸規則。
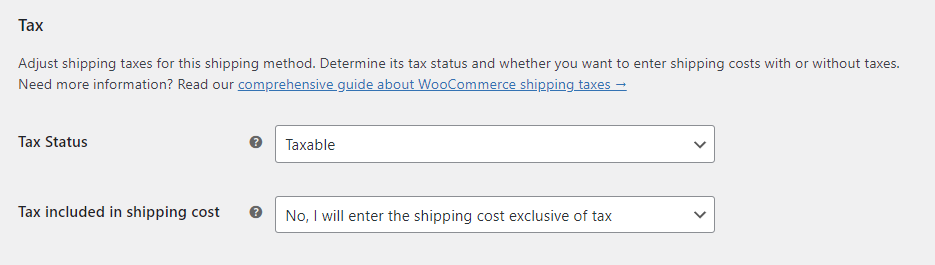
免費下載或前往 WordPress.org整個事情發生在您的中使用靈活送貨插件添加的送貨方式。 您所要做的就是添加 Flexible Shipping 方法,您將找到稅收設置。 默認情況下,它們看起來像這樣:

通過這些設置,運輸方式及其成本就像 WooCommerce 中的常規運輸方式一樣。 但是,當您將Tax included in shipping cost 選項設置為Yes 時,我將輸入 shipping cost included tax ,運輸方式將發生很大變化。 使用此設置,無論 WooCommerce 設置如何,所有設置的運費都將包括稅率。 這樣,您可以更輕鬆地管理運費和 WooCommerce 稅率。
設置 WooCommerce 運費並不難,是嗎?
您已經看到不同的稅收配置如何影響 WooCommerce 運費。 希望本指南對您有所幫助。
如果您有任何疑問,請在下面的評論部分告訴我們。 謝謝你的時間!
另外,也許我們的指南 WooCommerce Shipping Ultimate Guide 會讓您感興趣?
