WooCommerce 航運區解釋
已發表: 2017-07-282.6 版中引入的 WooCommerce Shipping Zones 是一項殺手級功能,使高級運輸方式成為標準。 添加區域可為您提供更大的靈活性,並允許 ia 為您的客戶提供區域特定的方法。 讓我們更好地了解他們!
儘管 WooCommerce Shipping Zones 是在不久前實施的,但它們已迅速成為當今常用的功能。 毫無疑問,他們有所作為,並將 WooCommerce 航運推向了一個全新的水平。
結合 WooCommerce 運輸方式,它們可以更精確地定位您的客戶並調整運輸以滿足您的業務和客戶的需求。 然而,儘管運輸區的實施引入了所有升級,但在更複雜的運輸場景和更好的運輸管理的情況下,使用一些額外的插件(例如靈活運輸)可能仍然是一個好主意。
靈活的運輸 WooCommerce
WooCommerce 最好和最強大的 Table Rate Shipping 插件。 發現其無限可能,並根據重量、價格等創建運費計算規則!
免費下載或訪問 WordPress.org什麼是 WooCommerce 運輸區?
簡而言之,運輸區域是您要將產品運送到的一組位置。 您可以輕鬆地對大洲、國家、州/省甚至郵政編碼進行分組。 換句話說,您可以使用它們,例如:
- 為整個歐洲提供相同的運輸方式或一套運輸方式,
- 定義一個涵蓋美國幾個選定州的運輸區,例如佛羅里達州、喬治亞州和阿拉巴馬州,
- 根據郵政編碼精確縮小運輸區域,僅包括特定的城市區域。
然而,這些只是運輸區使用的幾個例子。 這完全取決於您如何配置它們以及哪種設置最適合您的業務。
確實使它們成為核心功能的事實是,它們還允許為您創建的每個區域設置不同的運輸方式,並且您的客戶將只能看到適用於其區域的運輸方式(基於輸入的地址詳細信息或地理位置) .
理論就夠了。 讓我們開始練習和學習……
如何添加新的運輸區?
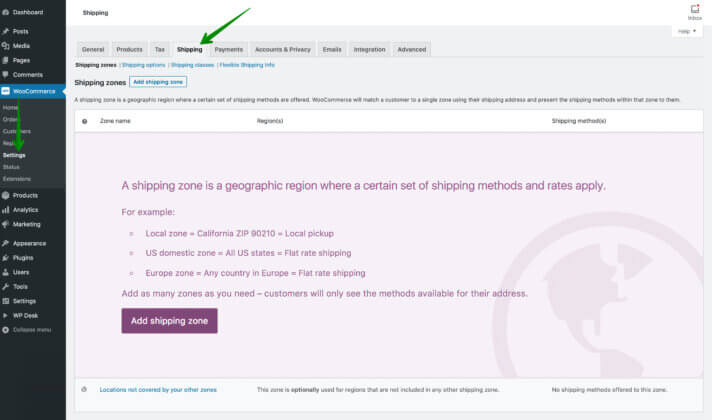
首先,導航到WooCommerce → 設置 → 運輸 → 運輸區。 如果您尚未創建任何配送區域,您應該會看到以下屏幕:

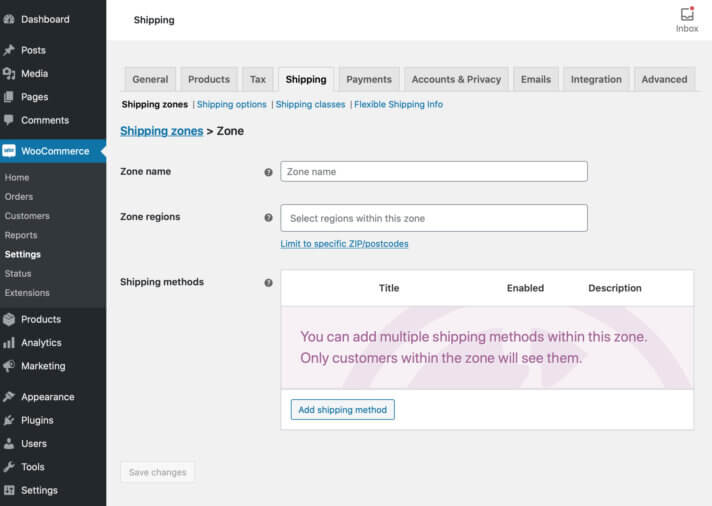
點擊中間的添加配送區域按鈕或屏幕頂部的添加配送區域。 您將被重定向到新的配送區域設置:

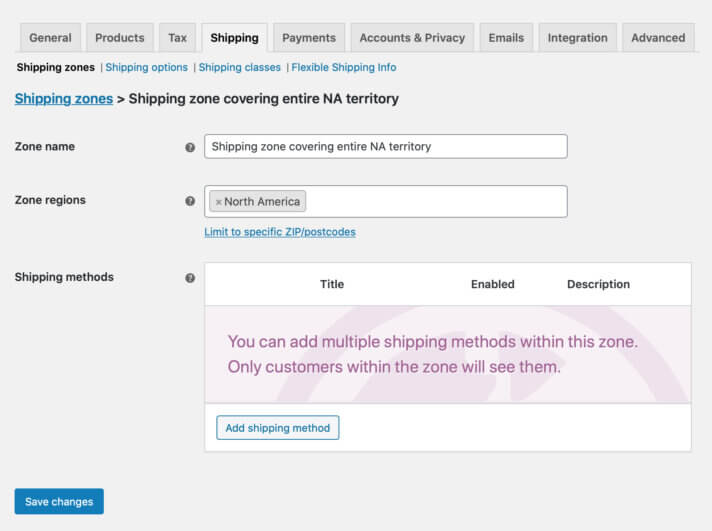
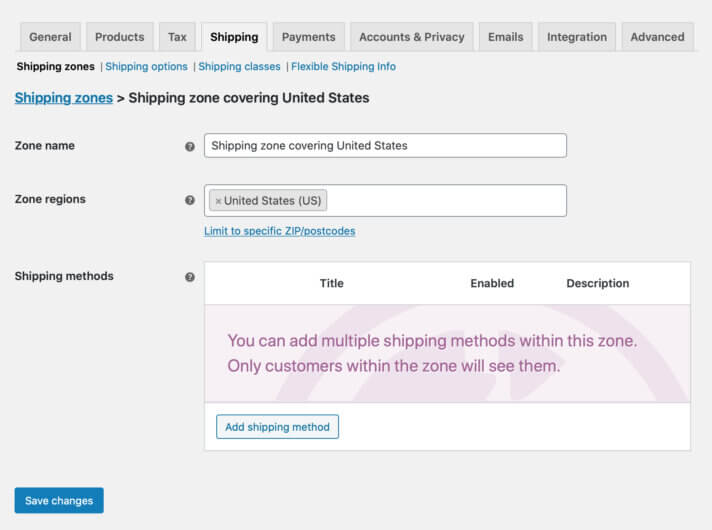
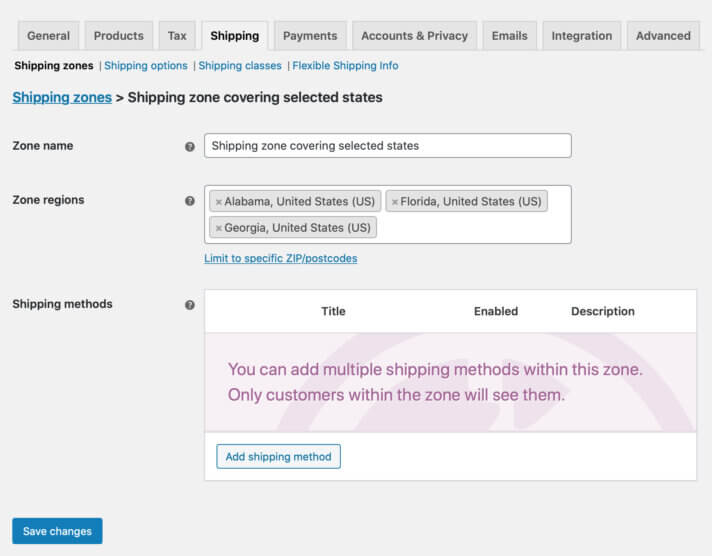
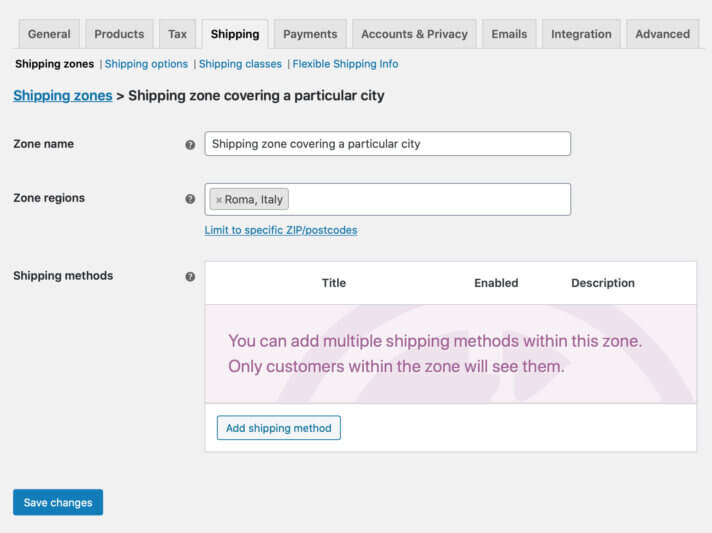
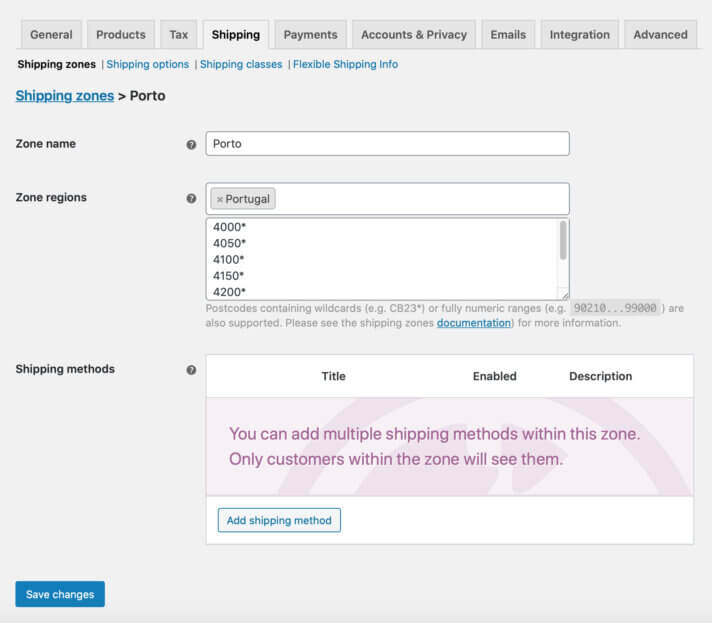
通過填寫區域名稱字段定義其名稱,並在其應覆蓋的區域區域下方選擇。 正如我之前提到的,您可以將運輸區域設置為覆蓋整個大陸:

全國:

選定狀態:

具體城市:

或者您可以縮小範圍並創建...
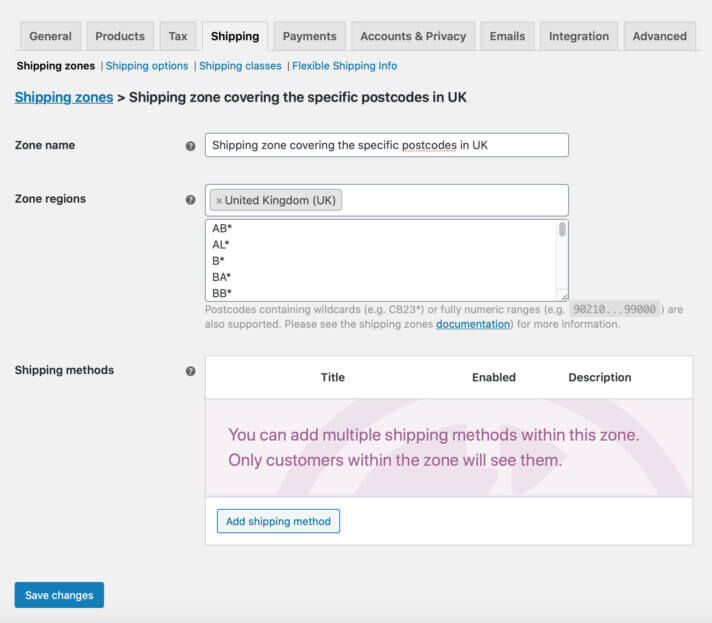
基於郵政編碼的 WooCommerce 航運區:

讓我們在這裡稍作停留,因為這種運輸區域設置是最精確的,值得更多關注。 單擊“限製到特定郵政編碼/郵政編碼”鏈接後,下方將出現額外的文本區域字段,您可以在其中放置您希望將運輸區域縮小到的所有郵政編碼。 這裡最重要的是您可以通過三種不同的方式輸入它們:
- 直接,每行手動輸入一個完整的郵政編碼,例如:

- 通過定義它們的範圍,例如 90210…99000。 如果使用,運輸區域將覆蓋 90210 和 99000 之間的所有郵政編碼,例如 90211、93123、98157 等。
- 使用所謂的通配符並在郵政編碼的正確位置放置一個星號符號* ,例如AB10*通配符將涵蓋所有以“AB10”短語開頭的郵政編碼,例如AB10 1AP、 AB10 1AR、 AB10 1AQ 等。
如您所見,出於本指南的目的,我創建了一個
基於帶有通配符的郵政編碼的運輸區域
覆蓋葡萄牙首都——波爾圖:

創建運輸區域並將其設置為適合您的情況後,使用“保存更改”按鈕確認整個過程。
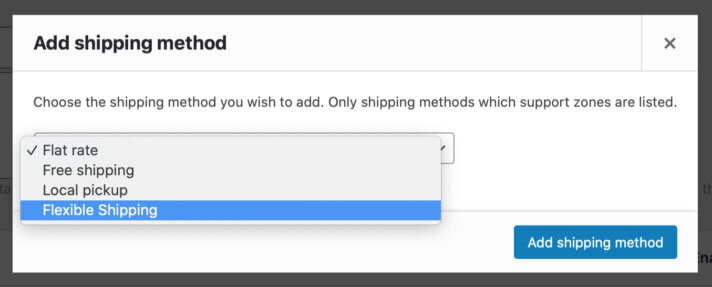
接下來,使用添加運輸方式立即添加一個。

在應該出現的彈出窗口中,如果您安裝了靈活配送插件,請選擇統一費率、免費送貨、本地取貨或靈活配送方式。 然後,根據您的需要進行配置。 您可以根據需要在配送區域內添加任意數量的配送方式。

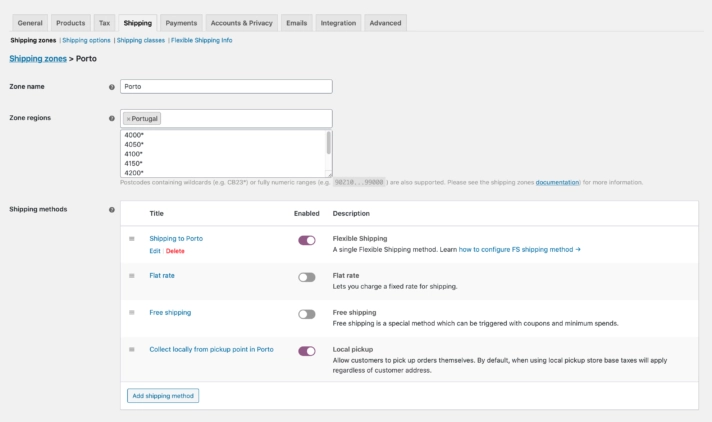
從這一點您可以輕鬆地
管理運輸方式
您已在運輸區域內添加。 拖放他們抓住![]() 左側的圖標以更改它們在購物車或結帳中的顯示順序。
左側的圖標以更改它們在購物車或結帳中的顯示順序。
使用懸停時顯示的快速鏈接編輯或刪除它們。 使用切換開關即時打開和關閉它們。 像餡餅一樣容易,不是嗎?

配置運輸方式後,再保存一次更改,瞧! 您剛剛在 WooCommerce 商店中配置了一個功能齊全的運輸區。 現在讓我們看看……
航運區如何運作?
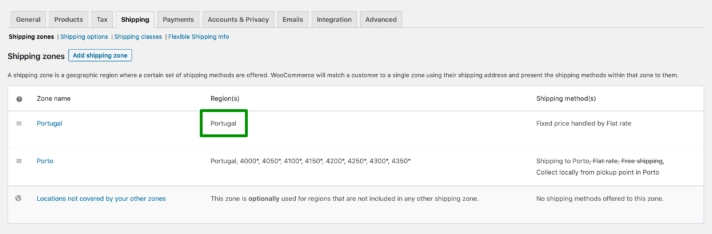
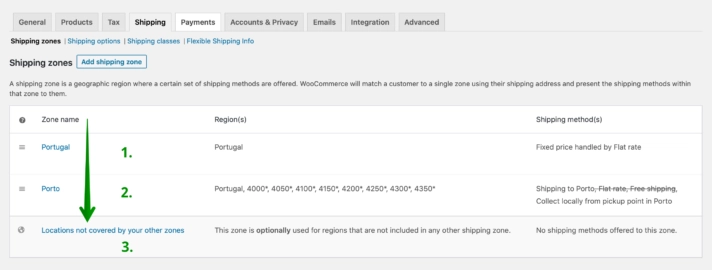
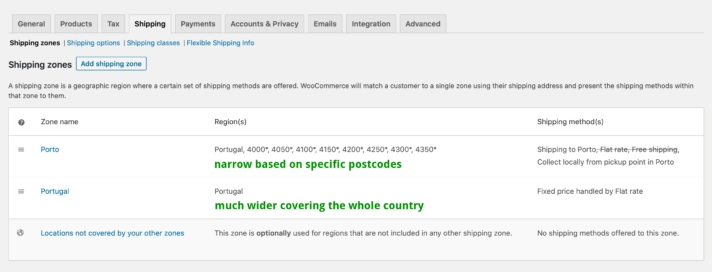
為了盡可能準確地解釋它,我創建了兩個運輸區。 第一個狹窄的,基於您已經在上面的截圖中看到的波爾圖的郵政編碼,第二個 - 覆蓋整個葡萄牙地區的範圍更廣:

如您所見,如果運送到葡萄牙,我啟用了 50 美元的固定價格,通過統一運費方式處理,以及兩種不同的運輸方式 –運送到波爾圖,由靈活運輸處理,固定成本 10 美元和免費本地取貨,名為從波爾圖取貨點本地取貨,如果直接運送到波爾圖。 波爾圖運輸區域的統一費率和免費送貨仍然禁用。
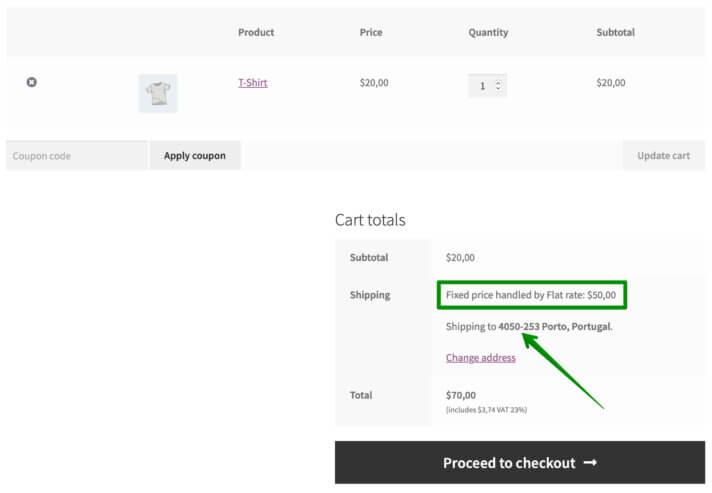
現在,讓我們去商店,將樣品產品放入購物車,並在此處輸入4050-253, Porto, Portugal的送貨目的地地址,查看送貨區域的運行情況:

但是等等,剛剛發生了什麼? 我們設置了4050* 波爾圖郵政編碼通配符,而不是 10 美元的固定價格運送到波爾圖靈活的運輸方式和免費從波爾圖的取貨點本地收集,而是顯示了專用於葡萄牙其他地區的統一費率運輸方式處理的 50 美元的固定價格在購物車中。
為了檢查出了什麼問題,我們需要使用…
發貨調試模式
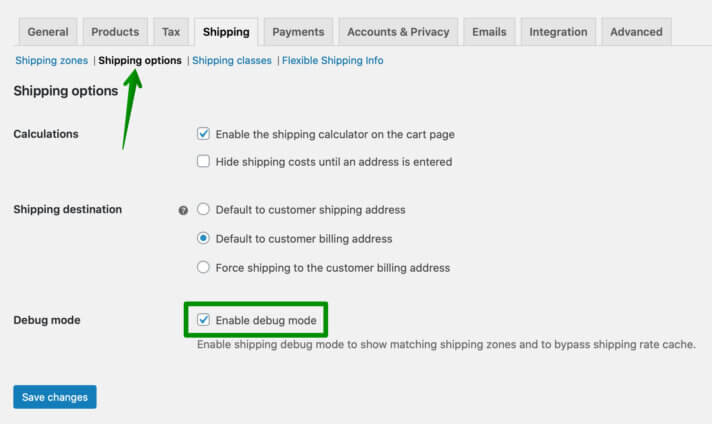
幸運的是,WooCommerce 有一個內置工具,在這種情況下會派上用場。 轉到WooCommerce → 設置 → 運輸 → 運輸選項,在底部啟用調試模式並保存更改。

打開調試模式後,它會在購物車中顯示與輸入的運輸詳細信息匹配的運輸區域。 當您在運輸配置方面遇到任何問題時,如果涉及到故障排除,這將非常有幫助,並且通常可以對情況有所了解。
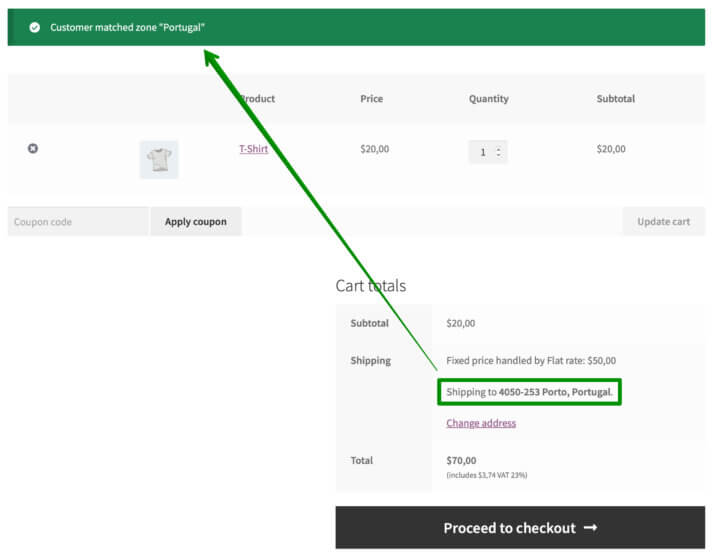
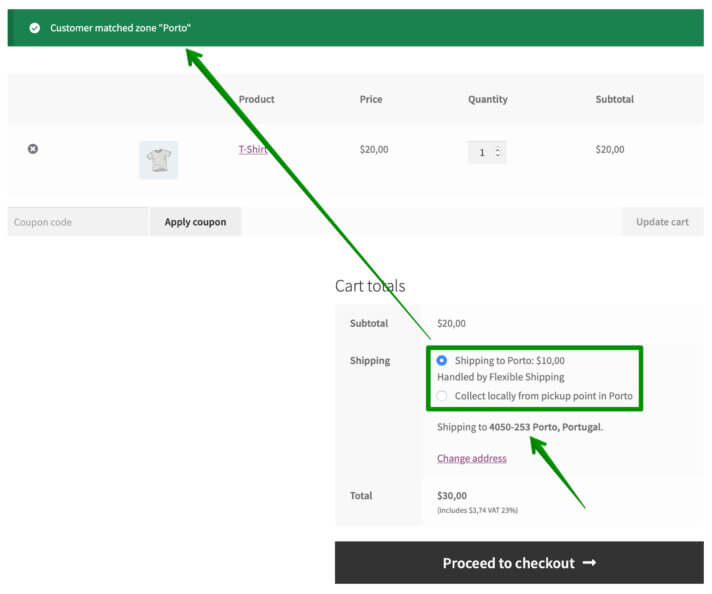
回到購物車並檢查它的內容。 在屏幕的最頂部,您應該會看到相關通知:

如圖所示,輸入的4050-253,葡萄牙波爾圖航運目的地與基於郵政編碼的狹窄波爾圖航運區不匹配,而是與覆蓋整個葡萄牙地區的更廣泛的航運區匹配。 想知道為什麼會這樣? 答案是……
運輸區訂單很重要——WooCommerce 運輸區匹配如何工作?
我們在購物車中輸入的示例地址與葡萄牙運輸區域簡單匹配,因為它在運輸區域列表中排在首位:

WooCommerce 配送區域匹配機制獲取在購物車中輸入的地址,並檢查它是否與定義的配送區域匹配,從配送區域列表的頂部到底部。
如果提供的運輸目的地與例如第一個區域匹配,則甚至不考慮下一個。 這正是我們案例中發生的情況。 4050-253, Porto, Portugal地址與整個葡萄牙區域匹配,原因是運輸區域順序錯誤,並將較寬的區域放在較窄的區域 ( Porto ) 之前。
為了解決這個問題,我們只需要更改運輸區域順序,拖放它們並......

完成上述調整後,首先考慮基於郵政編碼的較窄的波爾圖運輸區域,現在它已正確匹配到購物車中:

現在,當一切正常時,您可以返回 WooCommerce Shipping 選項並關閉調試模式。
靈活的運輸提示
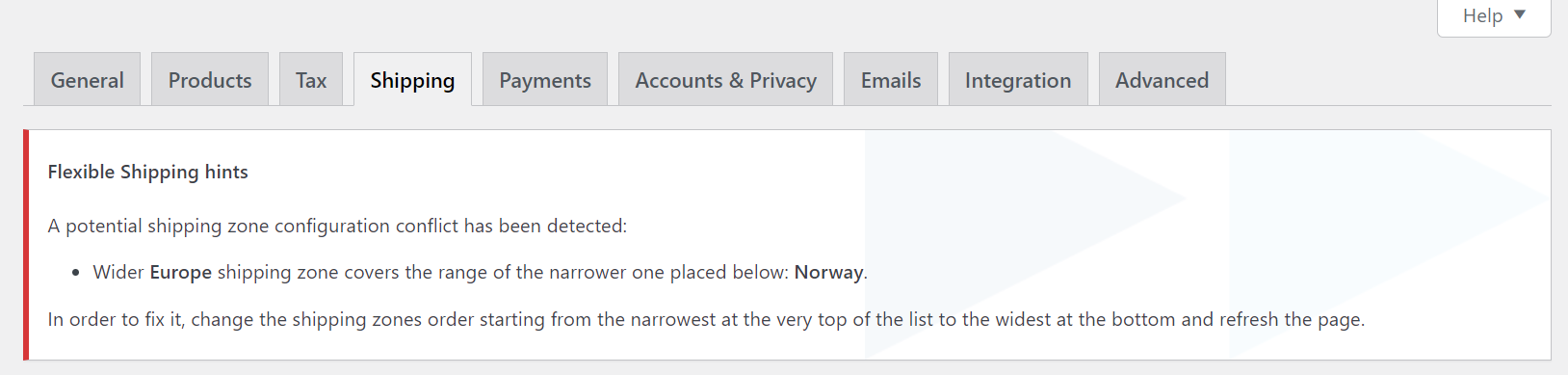
如果您在確定運輸區域的順序時遇到問題,我可以為您提供一個簡單且免費的解決方案。 您只需安裝和激活靈活配送插件即可。 它是完全免費的,並且有多種可能性可以根據各種條件確定運輸成本。 插件中有用的選項之一是內置的靈活運輸提示。 如果插件檢測到潛在的運輸區域配置衝突,它會在 WooCommerce 運輸區域設置中顯示錯誤消息。

如上面的示例所示,在我的商店中,我沒有維護正確的運輸區域順序。 更廣泛的歐洲航運區涵蓋以下較窄的航運區:挪威。 該插件自動檢測到潛在錯誤,並在 WooCommerce 發貨區域設置中顯示一條消息。
靈活的運輸 WooCommerce
WooCommerce 最好和最強大的 Table Rate Shipping 插件。 發現其無限可能,並根據重量、價格等創建運費計算規則!
免費下載或訪問 WordPress.org最後,還有一個我還沒有告訴你但仍然值得一提的功能是……
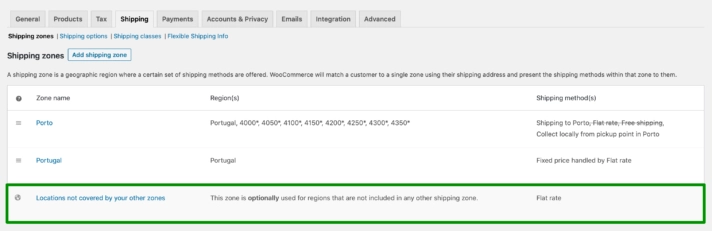
您的其他區域未覆蓋的位置
您可能早先在運輸區域表頁腳中註意到了它:

想知道如何使用它? 其他區域未覆蓋的位置與標準運輸區域類似,但是,它更像是一個後備選項。
如果 WooCommerce 沒有為輸入的送貨地址找到任何匹配的送貨區域,從表格頂部開始一一考慮,它最終將到達底部。 當它找不到與此類運輸目的地匹配的情況時,它只會落入您的其他區域未覆蓋的位置。 因此,為了防止任何可能的匹配問題,在這裡也添加一種緊急運輸方式,例如固定價格統一費率是一個很好的做法。
WooCommerce 航運區 – 總結
您剛剛了解了有關 WooCommerce 運輸區的所有信息。 我逐步向您展示瞭如何創建、管理和配置它們以滿足您的業務需求。 您還遇到了可能遇到的最常見問題,並了解瞭如何處理它們。 我深信您現在已完全準備好在您的 WooCommerce 商店中設置運輸區域。 如果仍有問題困擾您或您發現不清楚的地方,請隨時在下面的評論中留下您的問題。
