WooCommerce 跳過購物車頁面和重定向結帳頁面
已發表: 2024-03-13您是否希望增強網站上的使用者體驗並加快 WooCommerce 結帳流程?
如果是這樣,您可能希望用戶重新導向到結帳頁面,跳過購物車頁面。
沒錯,您可以利用 WooCommerce Skip Cart 外掛程式和其他技術(此處也有詳細介紹)將客戶引導至結帳頁面並完全避免購物車頁面。
我們將在這篇文章中介紹使用WooCommerce 跳過購物車頁面的優點和可能的缺點,以及在您的網站上設定它的說明。 我們還將介紹一些建議的做法,以充分利用您的結帳流程並有效地使用該插件。
我們走吧!
什麼是購物車頁面:
購物車頁面就像您在網上商店的購物助手。 您可以在其中選擇要購買的商品,進行審查並在實際購買之前糾正任何錯誤。 可以將其視為讓網上購物變得輕而易舉的地方。
什麼是結帳頁面:
結帳頁面是與電子商務商店中的付款和運送/帳單詳細資訊相關的頁面。 結帳頁面使客戶有機會輸入付款詳細資訊並完成訂單。 結帳過程將收集客戶的運輸詳細資料和帳單詳細資料。
傳統購物車頁面的問題
WooCommerce 等電子商務平台中的傳統購物車頁面通常被視為結帳過程中的障礙。 他們要求客戶查看他們選擇的產品,調整數量,然後進入單獨的頁面輸入他們的個人資訊和付款詳細資訊。 這種多步驟的過程可能非常耗時,並且會導致潛在客戶在完成購買之前就放棄他們。
你可以做什麼
為了解決這些問題,WooCommerce 提供了一個名為「成功新增後重定向購物車頁面」的解決方案。 它允許他們跳過產品頁面並將客戶直接重新導向到購物車頁面,從而簡化結帳流程。 從這裡,消費者只需點擊一下即可輕鬆進入結帳頁面。
這種無縫過渡可確保客戶獲得更順暢的體驗,最終提高轉換率和客戶滿意度。
簡化結帳流程的重要性
在電子商務領域,無縫且高效的結帳流程對於增強用戶體驗和最大化轉換率至關重要。 線上購物者希望在購買時獲得快速、無憂的體驗,任何不必要的步驟都可能導致沮喪和放棄購物車。
在 WooCommerce 中跳過購物車頁面的好處:
在 WooCommerce 中跳過購物車頁面可以為線上商店所有者和客戶帶來多種好處:
> 更快的結帳:消除購物車頁面簡化了購買流程。客戶可以快速選擇產品、繼續結帳並完成購買,而無需瀏覽其他頁面。
> 減少步驟:透過直接結帳路徑,客戶需要採取的步驟更少。這可以透過簡化流程並減少客戶放棄購物車的機會來增強整體用戶體驗。
> 提高轉換率:更快、更直接的結帳流程有助於提高轉換率。當客戶能夠快速完成購買時,他們更有可能跟進並進行交易。
> 增強的使用者體驗:跳過購物車頁面可以創造更流暢、更無縫的使用者體驗。客戶欣賞簡單性,簡化的結帳流程有助於提高對線上商店的正面看法。
> 行動裝置友善:簡化的結帳流程對行動用戶特別有利。由於導航步驟和頁面更少,行動購物體驗變得更加用戶友好,有可能提高行動轉換率。
> 鼓勵衝動購買:直接結帳路徑可能會鼓勵衝動購買。如果沒有查看購物車中的商品的額外步驟,客戶可能更傾向於快速做出購買決定。
> 自訂選項:跳過購物車頁面可以在展示產品和結帳表單時使用自訂選項。店主可以客製化體驗以匹配他們的品牌並優化轉換。
好的,我們已經討論了購物車頁面和結帳頁面的所有基礎知識。 現在是時候透過實施我們的 WooCommerce 網站中的設定來繼續操作了。 你準備好了嗎?
WooCommerce 跳過購物車頁面(3 種簡單方法):
既然您知道為什麼在 WooCommerce 商店中跳過購物車頁面是個好主意,那麼讓我們探索三種超級簡單的方法來做到這一點。 這些技巧將幫助您的客戶在您的 WooCommerce 網站上更快、更輕鬆地購買商品。 讓我們深入了解一下吧!
方法 1:WooCommerce 預設設定
每當您的客戶點擊他們想要購買的產品時,該產品就會列在購物車頁面上,預設情況下,您的客戶會保持在同一產品頁面上。 然後他們必須點擊查看購物車。 之後,將出現購物車頁面。 這對您的企業來說確實是一個糟糕的舉動,因為您的客戶必須點擊更多才能到達他們的目標購買頁面。

有一個最簡單的方法可以跳過產品頁面來重定向購物車頁面。 您只需按照下面所述的簡單步驟操作即可。
> 前往您網站的儀表板。
> 點選 WooCommerce。 然後點擊那裡的設定選項。

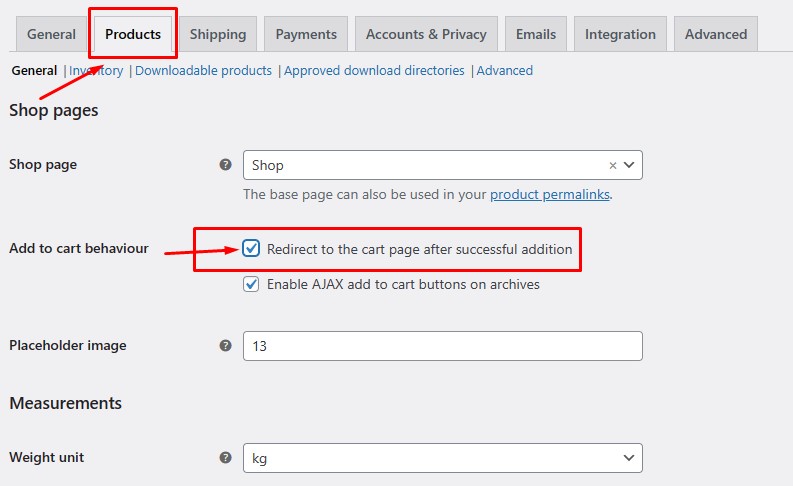
之後,您將到達設定頁面。 現在,點擊圖中標記的產品選項。
然後勾選「加入購物車行為」選項旁的「成功加入後重新導向到購物車頁面」方塊。

更重要的一件事是,不要忘記按下「儲存變更」按鈕。

恭喜! 只需點擊幾下,您就成功跳過了產品頁面並移至購物車頁面。 小夥伴們是不是很厲害呢?
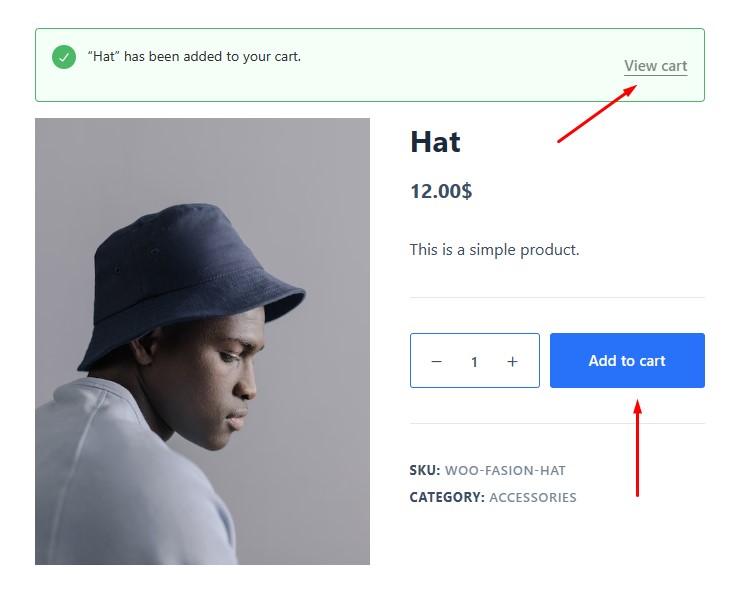
我們自己來看看吧。 讓我們假設,這是您的客戶想要購買的產品。

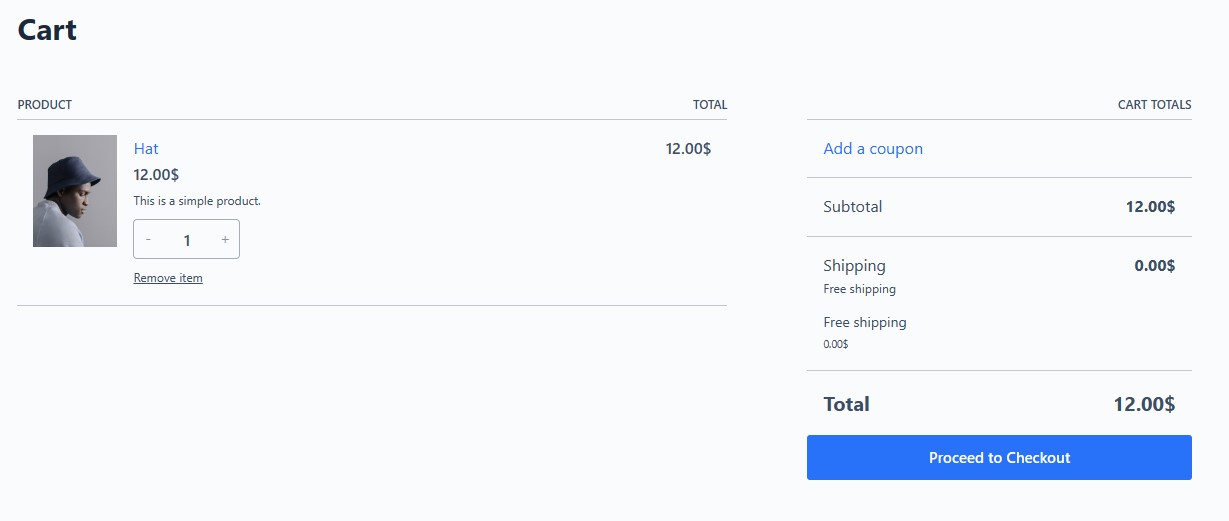
當您有價值的客戶按下「加入購物車」按鈕時,他們將從產品頁面移至購物車頁面。

這種無縫過渡可確保客戶獲得更順暢的體驗,最終提高轉換率和客戶滿意度。
嘿,停下來,我們為什麼可以推動您的客戶提前一步到達最終目的地(結帳頁面)? 你沒聽錯。 透過使用插件,您可以將客戶重新導向到任何您想要的地方(當然也包括結帳頁面)。
方法 2:如何使用外掛程式跳過 WooCommerce 中的購物車頁面
您已經了解 WooCommerce 的設置,您只能跳過產品頁面並重新導向到購物車頁面。 但是,如果您想透過從產品頁面點擊一次來重新導向結帳頁面,跳過購物車頁面,則必須使用外掛程式。
選擇正確的插件就像為您的線上商店選擇完美的工具一樣。 它可以讓企業調整結帳流程,以準確地匹配他們的需求和他們想要的工作方式。 這就像擁有自己的一套客製化超能力!
最好的部分是什麼? 設定一切都是輕而易舉的事。 只需遵循幾個簡單的步驟,只需幾秒鐘,您的在線商店就將完成定制,並準備好為您的客戶提供他們應得的流暢且量身定制的結帳體驗。 這就像讓您的線上商店像手套一樣合身!
這方面的插件非常多,您可以選擇其中任何一個。 但我將使用我最喜歡的插件,它是新鮮的、易於使用的,當然,也是使用 WordPress 的最新版本進行測試的。
它稱為“ WooCommerce 添加到購物車重定向”。
該外掛程式因其與不同 WooCommerce 版本和主題的兼容性而脫穎而出。 它提供可靠的客戶支持,以確保順利的整合過程並解決可能出現的任何技術問題。
所以,首先下載它。 然後按照下面描述的簡單說明進行操作。
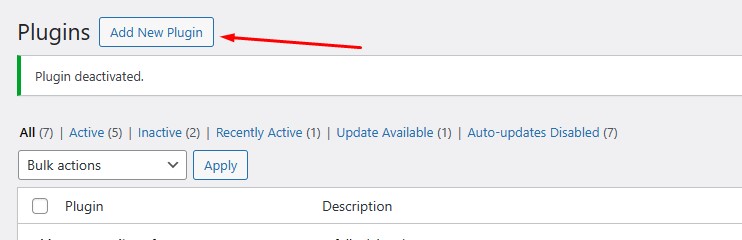
> 前往您的儀表板。 將遊標移至插件並點擊新增插件

> 點選新增插件

> 然後上傳您之前下載的外掛程式。



> 現在點選啟用插件。

>啟動插件後,進入GetWooPlugins.進行常規設定。

現在檢查標題為的複選框 檢查以啟用新增至購物車重定向到結帳頁面。
您也可以將按鈕從「加入購物車」重新命名為您想要的任何名稱,例如「新增至購物車按鈕文字選項」中的「立即購買」。

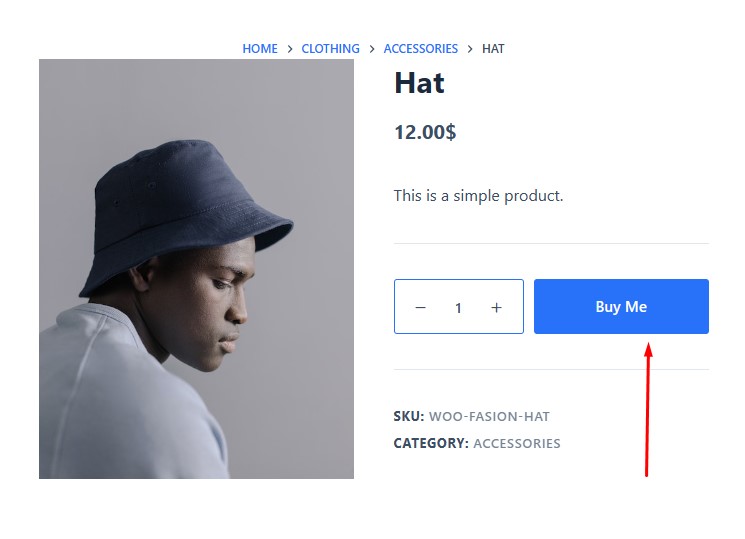
現在轉到您的產品頁面,查看所有「加入購物車」按鈕變成「立即購買」按鈕
哇,這不是很棒嗎? 是的。

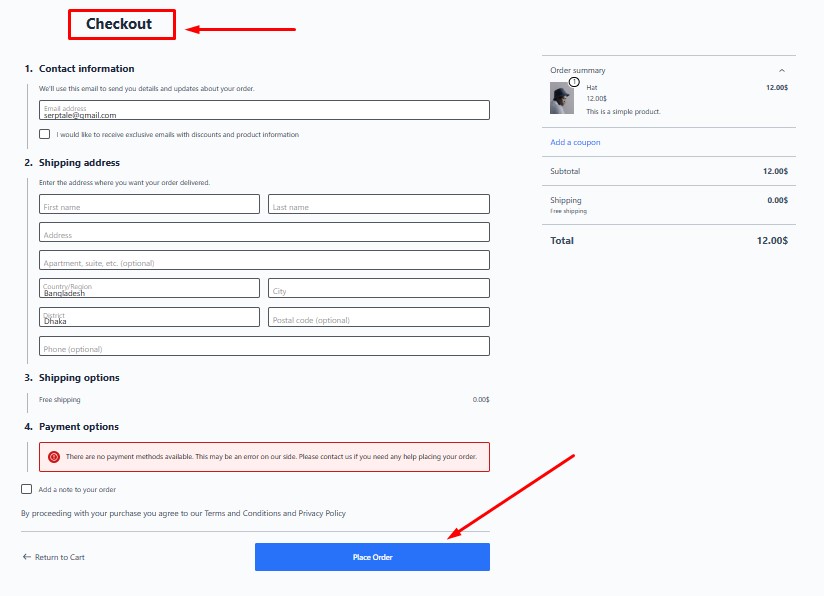
此時,當您的任何消費者來到您的產品頁面並按下「立即購買」按鈕時,他們將立即重新導向到結帳頁面。 這就是您可以使用外掛程式快速、輕鬆地跳過 WooCommerce 商店中的購物車頁面。

這個選項就像魔術一樣起作用。 該插件提供高級功能和廣泛的自訂選項。 它允許企業使用獨特的品牌元素、附加欄位和個人化訊息來客製化重定向結帳流程。
跳過購物車頁面會創造衝動購買的機會。 無需查看購物車中的商品,客戶可以快速結帳並當場完成購買,增加了自發性購買決定的機會。
方法 3:如何使用程式碼跳過 WooCommerce 中的購物車頁面
透過為主題檔案添加幾行程式碼,您還可以跳過 WooCommerce 中的購物車頁面。 在採用此方法之前,請確保進行備份。
add_filter(add_to_cart_redirect', 'cw_redirect_add_to_cart'); function cw_redirect_add_to_cart() { global $woocommerce; $cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url(); } add-filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart'); add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' ); function cw_btntext_cart() { return __ ( 'Buy Me', 'woocommerce' ); }這是此方法所需的程式碼。 只需複製它即可。 擔心看到這個嗎? 您是否正在考慮必須將這段程式碼貼到哪裡? 請按照下面給出的說明進行操作。
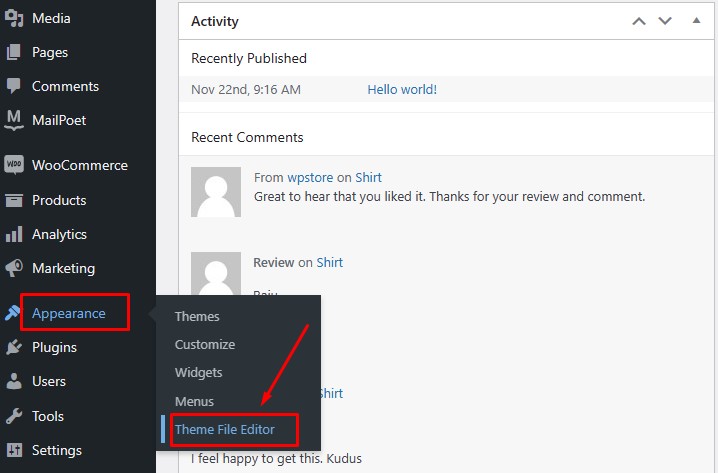
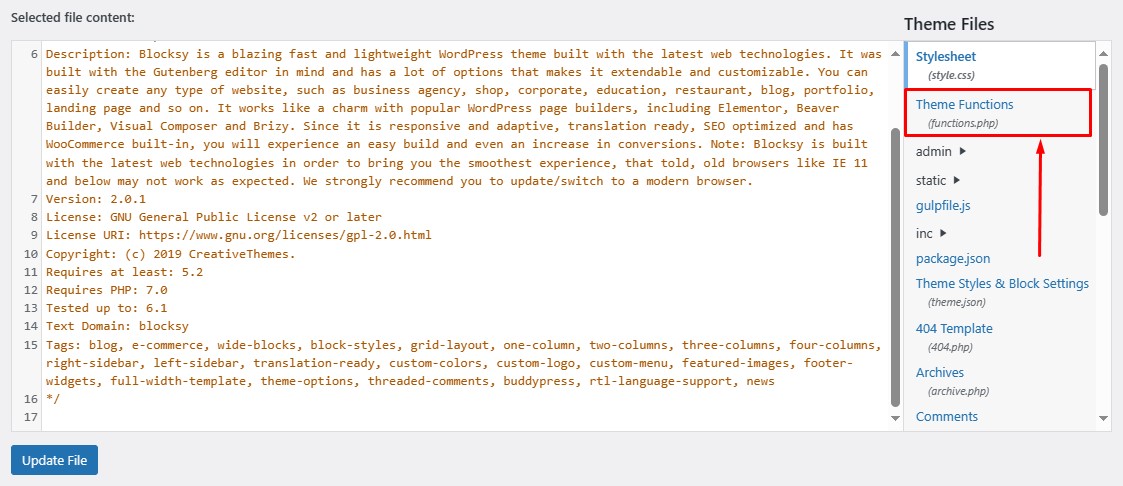
轉到您的儀表板。 在外觀部分下,您將找到主題檔案編輯器。 點擊它。

> 它會引導您進入如下所示的頁面。 現在點選functions.php 檔案。

> 然後將程式碼貼到那裡。

繁榮! 這真是簡單又省時,對吧? 哦,還有一件事,你還可以編輯按鈕。 只要看看上面的圖片,紅色方塊標記為「買我」。 在這裡您可以編輯任何您想要的單字。

WooCommerce 跳過購物車頁面的最佳實踐
我們探索了這些優勢並提供了三種技術,使您能夠繞過 WooCommerce 商店中的購物車頁面。 儘管如此,重要的是要避免對您的銷售或網站效能產生任何不利影響。
- 使用者測試:在實施「跳過購物車」功能之前,請進行使用者測試,以確保它可以增強特定受眾的使用者體驗。收集有關結帳流程的回饋,以確定任何潛在問題或需要改進的領域。
- 清晰的溝通:向客戶清楚傳達購買流程。讓他們知道他們可以跳過購物車並直接結帳。 使用直覺的標籤和說明來引導使用者完成簡化的流程。
- 行動優化:確保「跳過購物車」功能針對行動用戶進行最佳化。適合行動裝置的設計對於智慧型手機和平板電腦上的流暢體驗至關重要。
- 響應式設計:確保您的線上商店設計能夠回應不同的螢幕尺寸。這可確保在各種裝置上提供一致且使用者友好的體驗。
- 載入速度:優化網站的載入速度,尤其是結帳流程。快速回應的網站可以降低客戶放棄購買的可能性。
- 安全注意事項:優先考慮客戶資訊的安全,尤其是在簡化結帳流程時。使用安全支付網關和 SSL 憑證來加密資料。
- A/B 測試:實作 A/B 測試來比較傳統購物車與跳過購物車方法的表現。這有助於了解哪種方法更能引起觀眾的共鳴。
- 自訂選項:為結帳頁面提供自訂選項。有些客戶可能更喜歡傳統的購物車,因此允許他們選擇自己喜歡的方式可以提高滿意度。
請記住,跳過購物車的有效性取決於您的特定受眾和產品的性質。 定期評估任何變更的影響,並根據使用者回饋和分析進行調整。
常見問題解答
- 跳過購物車頁面會影響我的庫存管理嗎?
不會,跳過購物車頁面不會影響您的庫存管理。 當客戶進入結帳頁面時,所選商品仍將計入您的庫存中。
- 我仍然可以透過重定向結帳提供折扣代碼嗎?
是的,您仍然可以透過重定向結帳提供折扣代碼。 您選擇用於重定向結帳流程的插件應具有在結帳期間套用折扣代碼的規定。
- 如何在不使用購物車頁面的情況下處理退貨和修改訂單?
即使不使用購物車頁面,仍可管理退貨和修改訂單。 您可以在您的線上商店內實施指定的退貨和修改流程,確保客戶可以方便地發起和管理退貨或修改。
- 重定向結帳流程是否有任何潛在的缺點?
如果執行不當,重定向結帳流程可能會產生負面影響。 選擇可靠的插件、適當自訂結帳欄位並持續監控效能以解決任何潛在問題至關重要。
- WooCommerce 重定向結帳是否適合所有類型的線上商店?
WooCommerce 重定向結帳對於大多數類型的線上商店都是有益的。 但是,必須評估目標客戶的獨特要求和偏好,並評估重新導向結帳是否符合您想要提供的整體使用者體驗。
結論:
在 WooCommerce 中跳過購物車頁面不僅僅是一個很酷的技巧; 它實際上讓您的客戶變得更容易。 在此部落格中,我們深入探討了為什麼跳過購物車很棒,並分享了三種可以在您自己的 WooCommerce 商店中執行此操作的簡單方法。
現在,關鍵是要把事情做好。 堅持我們制定的最佳實踐,例如確保它與其他插件相容並在上線之前對其進行良好的測試運行。 相信我們,這是值得的!
一旦您讓跳過購物車的魔法發揮作用,您的客戶將輕鬆完成結帳。 滿意的客戶意味著更多的轉化,當然也意味著您的收入增加。 那麼,為什麼不嘗試呢? 您的線上商店即將變得更加友好!
