WooCommerce:為什麼啟用滑動購物車?
已發表: 2021-11-28
放棄購物車是 WooCommerce 店主最大的剋星——研究表明,高達 69.8% 的客戶放棄購物車,導致銷售額和收入大幅下降。 同一項研究還表明,高額和意外的運費、複雜的結帳流程以及無法查看訂單總數是放棄購物車的一些主要原因。
但是,如果有辦法可以克服這些問題並提高轉化率呢?
好吧,我們已經在這裡介紹了一個可能的解決方案,所以我們今天將通過查看浮動購物車插件來添加它。
這些工具可以幫助您的客戶在您的 WooCommerce 商店的任何頁面上查看他們的購物車,從而在他們當前所在的頁面和 WooCommerce 購物車頁面之間來回切換。
客戶可以查看他們添加到購物車中的商品、訂單總額、運費,甚至結賬——所有這些都無需轉到其他頁面。 這有助於簡化他們在您商店的體驗並加快購買過程,從而為您轉化為更多的銷售額和利潤。
本文將探討一些流行的 WooCommerce 浮動購物車插件,您可以使用這些插件在您的商店中利用此功能。 但首先,讓我們了解浮動購物車的工作原理並幫助您的在線商店產生更多銷售額。
什麼是滑動/浮動推車,它有什麼幫助?
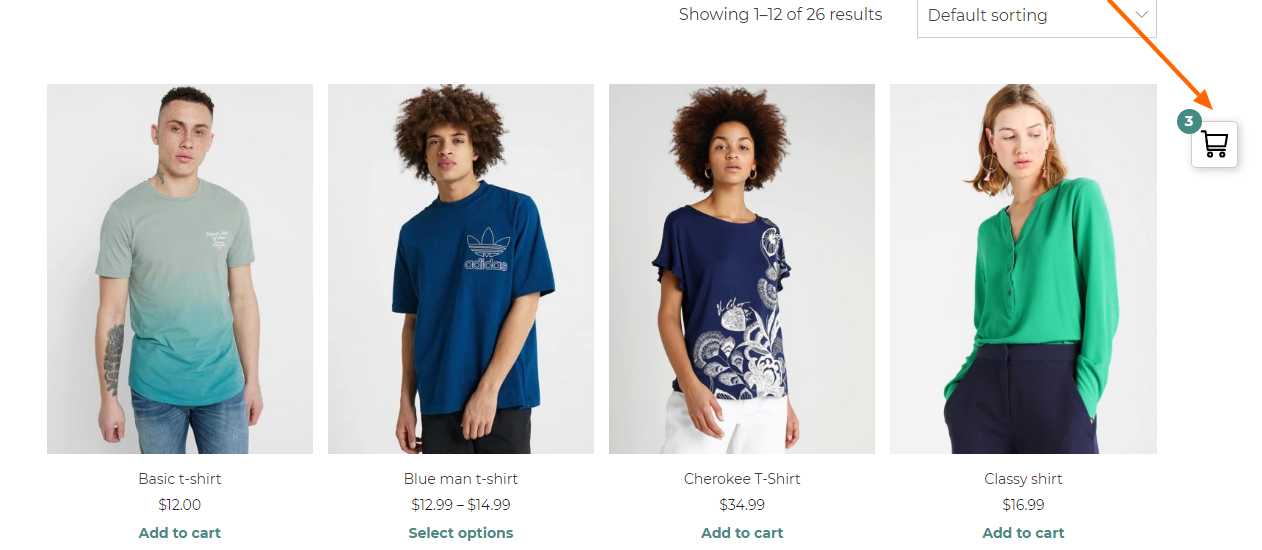
浮動購物車是一個快速面板,一旦購物者將產品添加到他們的購物車中就會出現。 它被稱為“浮動”,因為它仍然可見(作為一個圖標)並且位於相同的位置——無論您的客戶向上、向下滾動還是轉到您網站上的不同頁面。
當客戶點擊此面板時,他們可以看到他們的購物車詳細信息——從他們添加的產品到數量和總數。 他們還可以直接從此面板刪除項目、更改數量並繼續付款。 聽起來很有趣,對吧?
以下是浮動推車的更多好處:
- 客戶不必離開他們的購物頁面併中斷他們的流程來跟踪他們的購物車。 他們可以訪問和修改其詳細信息,並在瀏覽更多產品時關注總數。
- 滑動購物車讓購物者無需訪問單獨的結帳頁面即可繼續付款,從而使結帳過程更快、更簡單。 這也減少了將產品添加到購物車和購買它們之間的時間和摩擦。
- 這些購物車通過改善客戶體驗、節省時間和精力以及減少購物車放棄率來幫助您提高轉化率。 但還有更多——您還可以通過推薦其中的相關產品來提高平均訂單價值 (AOV)和銷售額。
現在,讓我們探索一些可以幫助您享受所有這些好處的 WooCommerce 插件!
YITH WooCommerce 添加到購物車彈出窗口
此插件可讓您在客戶每次將產品添加到購物車時向他們顯示購物車彈出窗口。 這樣,他們可以查看和編輯購物車的內容、繼續購物或從他們所在的同一頁面結賬。
不是這個。 它還在您的商店頁面上添加了一個浮動的迷你購物車圖標,單擊該圖標會打開購物車彈出窗口,向客戶顯示他們的購物車詳細信息。
有趣的是,您可以上傳自己的迷你購物車圖標,甚至可以使用拖放功能決定其在屏幕上的位置。 您還可以在手機、台式機或兩者上顯示此圖標,並在其上方顯示一個計數器,其中包含添加的項目數量。
該插件為彈出窗口提供了更多自定義功能。 您可以選擇它的大小、入口動畫、顏色、顯示它的頁面,以及是否在其中顯示產品信息和縮略圖。
頂級功能:它允許您在購物車彈出窗口中顯示建議的產品——您可以選擇是否要顯示相關、交叉銷售或追加銷售產品。
定價: 59.99 美元/年,包括 1 年更新和支持以及 30 天退款保證。
WooCommerce 的浮動購物車
WooCommerce 的浮動購物車可讓您向商店添加滑動購物車 - 並通過減少結帳階段的步驟和點擊來增加轉化機會。
它帶有一個動畫浮動購物車圖標,該圖標不斷彈跳以提醒客戶添加到購物車中的產品。 與其他插件一樣,此圖標也會打開一個購物車彈出窗口,顯示客戶購物車的所有詳細信息,讓他們編輯或繼續結帳。 當客戶將更多商品添加到購物車時,它也會自動刷新。
但是,使該插件脫穎而出的是其廣泛的自定義功能。 它使您可以在不同的浮動購物車圖標(或上傳您喜歡的圖像)、要在其上顯示圖標的商店頁面(如主頁、產品頁面)及其確切位置(水平和垂直)之間進行選擇。
您還可以通過更改其背景和按鈕顏色、大小,甚至指定要為空購物車和結帳顯示的文本來完全自定義出現的購物車彈出窗口。
頂級功能:它可以讓您在客戶瀏覽產品時顯示“添加到購物車”彈出窗口。 他們可以直接從此彈出窗口中選擇他們想要的數量和變化(尺寸、顏色),並將產品方便地添加到他們的購物車中。
定價: 29 美元/年,提供 1 年更新和支持以及 30 天退款保證。

WooCommerce 的浮動粘性購物車
使用浮動粘性購物車,您可以讓客戶通過粘性面板(在您的整個網站上跟隨他們)即時訪問他們添加到購物車中的產品。
用戶可以通過單擊浮動購物車圖標來展開此面板——當他們點擊您網站上的其他地方時,它會自動折疊。
除此之外,該插件還提供了許多令人興奮的功能。 它建立在 Ajax 之上,這意味著客戶可以在購物車中添加或刪除產品,而無需任何頁面重新加載或延遲——這提供了流暢的購物體驗,從而促進了銷售。
除了讓您自定義購物車圖標和麵板的外觀外,它還允許您顯示客戶選擇的產品變體並在購物車中添加產品鏈接。 您甚至可以將相關產品顯示為滑塊 - 它們帶有添加到購物車按鈕以加快購買過程。
雖然您可以顯示小計、運費和優惠券字段,但該插件還允許客戶從購物車本身編輯他們的運輸詳細信息,從而進一步簡化他們的結帳。
主要功能:它帶有 PayPal 集成。 因此,您的客戶可以在浮動購物車面板中繼續通過 PayPal 購物、結賬或付款。
定價: 29 美元/年,提供 1 年更新和支持以及 30 天退款保證。
WooCommerce 快速購物車插件
使用 Barn2 的 WooCommerce 快速購物車,您的客戶可以立即訪問和更新他們的購物車,或者使用購物車彈出窗口從您商店的任何頁面結賬。
您可以選擇浮動購物車的顏色、位置以及是否將其顯示為側邊欄或居中彈出窗口。 您還可以在彈出式購物車上顯示優惠券代碼和交叉銷售產品——最重要的是,無論您添加什麼功能,彈出式窗口都會保持快速、輕量級,並且不會影響您的網站性能。
您還可以使用此插件完全取消默認購物車和結帳頁面,因為它可以同時處理這兩個頁面。 客戶可以使用放置在您商店的購物車圖標隨時查看他們的購物車。 同時,它的“快速結帳”功能讓他們可以結帳和 在浮動購物車小部件內付款 - 無需訪問其他頁面。
此彈出窗口顯示的結帳字段與您商店的原始結帳頁面相同,因此您無需進行額外的設置。
主要功能:借助其直接結賬功能,您可以在產品上創建“立即購買”選項——當客戶將產品添加到購物車時,他們可以直接結賬。
定價: 79 美元/年起; 提供 30 天退款保證。
WooCommerce 浮動購物車彈出窗口
MakeWebBetter 的浮動購物車彈出窗口是一個很棒的插件,可讓您在商店中添加浮動購物車圖標,指定要在其上顯示它的頁面,以及將打開購物車彈出窗口的操作(懸停或單擊)。
它還提供豐富的購物車自定義功能——您可以上傳自己的購物車圖標甚至 GIF,添加動畫,並選擇彈出窗口的顏色、文本和位置。 它甚至提供了三個可供您選擇和自定義的彈出模板——它們的設計方式都不會影響用戶體驗。
該插件是移動響應的——圖標、彈出窗口及其位置和大小非常適合移動設備,為您的所有客戶提供出色的體驗。
主要功能:它的“Fly to Cart”動畫——當客戶將產品添加到他們的汽車時,產品“飛”到浮動購物車圖標——可以為您的商店添加另一個令人興奮的元素。 它還提供“拖動”效果,讓用戶可以將想要的產品拖放到購物車中,從而最大限度地提高便利性。
定價:許可證費用為 25 美元。
側車 Woocommerce (Ajax)
Xootix 的 Side Cart WooCommerce 簡單易用,可在您的商店中創建一個迷你購物車,購物者可以從中訪問、更新或刪除他們選擇的商品。
您可以自定義此購物車彈出窗口的每個元素——其標題、內容、按鈕、高度、寬度以及應從何處打開。 您還可以選擇是自動打開還是僅在用戶單擊圖標時打開,產品序列(例如最近添加到最後)以及不顯示在哪些頁面上(通過輸入他們的 slug)。
該插件也是基於 Ajax 的——如果您啟用此選項,則無需刷新頁面即可將產品添加到客戶的購物車中,從而進一步改善他們的體驗。
與其他插件一樣,它允許您為籃子圖標添加您喜歡的圖像、顯示添加項目數量的計數器,並根據您的網站主題選擇圖標顏色。 但有用的是,當購物者的購物車為空時,它還可以讓您隱藏這個購物籃,這樣他們就可以暢通無阻地瀏覽您的網站和產品。
主要功能:您可以直接從迷你購物車向客戶展示他們需要購買多少才能獲得免費送貨的資格。
定價:免費。
結論
浮動購物車可以幫助您顯著提高商店的轉化率和銷售額 - 通過讓客戶隨時隨地訪問他們的購物車並使結賬過程變得無憂無慮。
這六個插件是向您的商店添加浮動購物車的最佳插件。 雖然它們的工作方式相似,但請根據最適合您的需求和預算的方式進行選擇。
