設置 WooCommerce 稅的簡單指南
已發表: 2022-09-15WooCommerce 根據特定特徵為稅收提供某些自定義選項。 最好的功能之一是能夠根據特定參數定義自定義費用。
WooCommerce 使您能夠根據公司註冊所在國家/地區的規則和法規計算和設置稅款。 WooCommerce 通過為自定義所有稅款提供多種選擇來幫助您,這可能會因您所在的國家/地區和特定的商店法規而異。
還有一些出色的插件和服務可幫助您計算 WooCommerce 稅款。
雖然有許多免費的 WooCommerce 稅收計算和估算指南可用,但這些插件將為您節省大量時間。
該博客是一個指南,涵蓋了您需要了解的有關 WooCommerce 稅及其設置的重要事項。
如何在 WooCommerce 中設置稅金?
啟用稅收
只有先啟用稅收設置屏幕才能訪問它們。

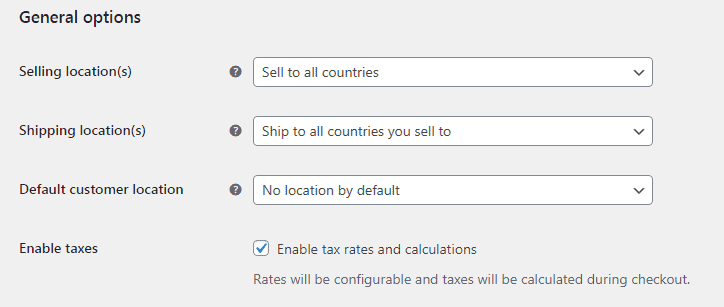
- 轉到 WooCommerce > 設置 > 常規。
- 選中
Enable tax rates and calculations複選框。 - 保存更改。
配置稅收選項
要配置稅金,請執行以下步驟:
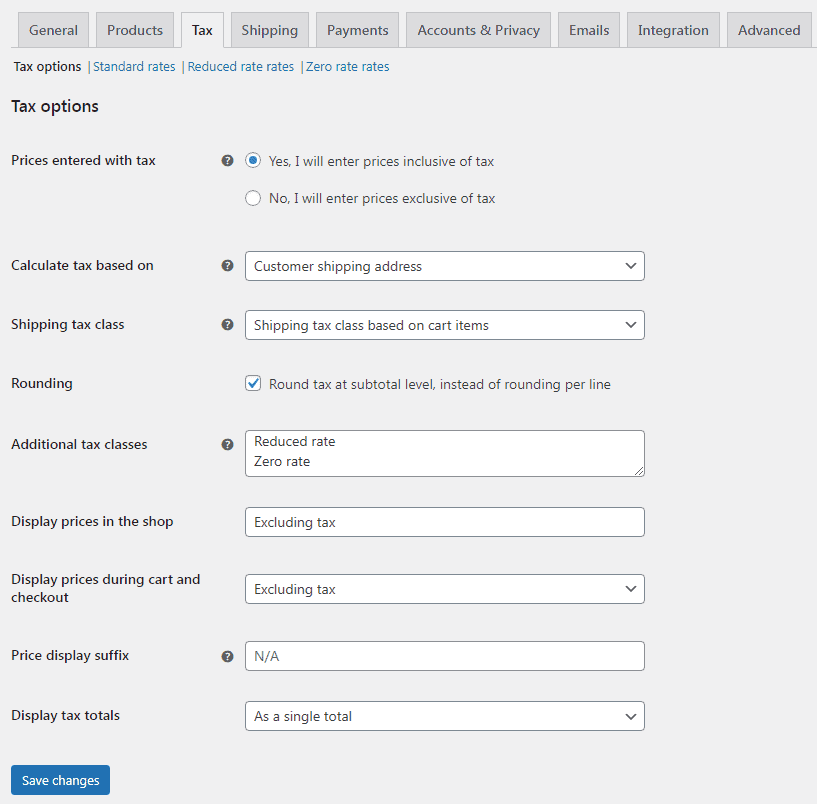
- 轉到 WooCommerce > 設置 > 稅。 此選項卡僅在啟用稅費時可見。
Tax選項卡提供了多種選擇,可以根據您的需要進行定制; 您選擇的設置由商店所在的稅務管轄區決定。

輸入的含稅價格
這可能是管理商店稅收時要考慮的最重要的選擇,因為它會影響您以後輸入產品價格的方式。
- “是的,我將輸入含稅價格”表示您的目錄價格是使用您商店的基本稅率輸入的。
- “不,我將輸入不含稅的價格”表示您的目錄價格需要不含稅。
例如,在英國,您將輸入包含 15% 稅率的價格。 您輸入的產品價格為 99 英鎊,其中包含 13 英鎊的稅費。 根據定義,英國的客戶將支付 99.99 英鎊,但美國的客戶只需支付 86 英鎊。
使用上述相同的示例,一家英國商店將輸入 86 英鎊作為產品價格。 結賬時將在此基礎上徵收 15% 的稅,應付金額為 99 英鎊。
含稅價格的計稅方式為:
不含稅價格的稅收計算為:
了解有關稅收如何在 WooCommerce 中運作的更多信息
計算稅金的依據
此選項指定將用於稅收計算的地址:
- 客戶帳單地址
- 客戶送貨地址(默認)
- 存儲基地址
當您使用商店基本地址時,稅費總是根據您商店的位置計算,而不是您的消費者的位置。
運費稅類
在大多數情況下,運輸稅類是從正在運輸的物品繼承而來的。 例如,交付像圓領 T 卹這樣的降價商品同樣會使用降價。 如果您所在地區的情況並非如此,請選擇不同的稅級。
如果訂單包含各種稅率,運費稅將按以下方式徵收:
- 如果您的訂單中有
Standard費率的產品,無論費率高低,都將用於發貨。 - 如果您的訂單中沒有
Standard費率的產品,則將使用“Additional tax classes”部分中確定的第一個費率進行運輸。
例如,如果您不使用Standard類別並且需要最高稅率來應用於運輸,請確保您首先在Additional tax classes部分列出最高稅率。

四捨五入
當您在小計級別而不是每行啟用舍入稅時,將在小計級別進行舍入。 請諮詢您的稅務管轄區,看看是否是這種情況。
附加稅類
您的產品具有分配給它們的稅類。 要更改稅級,您需要轉到產品頁面,在“常規”選項卡下,從“稅級”下的下拉菜單中選擇選項。 在大多數情況下,您應該堅持使用標準類。
如果您銷售需要不同稅級(即稅,不包括零稅率產品)的商品,您可以在此處添加類別。 首先,WooCommerce 包括Standard 、減稅和Zero rate Reduced rate 。
每個類別都列在稅收設置頁面的頂部。 單擊一個類以查看適用於它的稅率。
在商店中顯示價格
此選項控制價格在您的商店/目錄中的顯示方式。 在Including tax或Excluding tax之間進行選擇。
如果輸入的價格不含稅,則這一系列選項應設置為不含稅,如果輸入的價格含稅,則應設置為含稅。
在購物車和結帳時顯示價格
此選項控制價格在您的購物車和結帳頁面中的顯示方式; 它與您的目錄價格無關。 選擇稅顯示是包含還是排除。
價格顯示後綴
允許您將顯示更改為Prices include _ percent tax/VAT 。 如果您希望在價格前後包含文本,請使用以下兩個佔位符:
- {price_including_tax}
- {price_ exclude_tax}
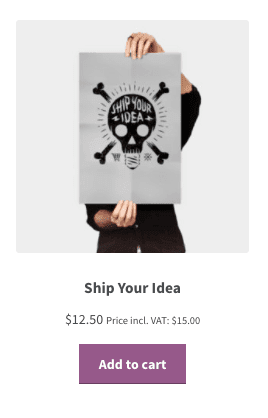
例如:“價格包括。 增值稅:{price_including_tax}”將顯示為:“Price incl. 增值稅:15 美元(當然,如果這是價格的話)。

可變產品的後綴
此功能在可變產品級別關閉,因為無法知道包含/不含稅的價格。
價格來自變化,可以有不同的稅級。 例如,您有一個包含三個變體的可變產品,三個變體的價格均為 20 美元。 但是,一種變體的稅率為 15%,另兩種變體的稅率為 10%。 那麼,含稅價格是多少?
顯示準確價格的唯一方法是加載變量並獲取其價格,這會增加額外的開銷,並且仍然存在值不准確的極端情況。
變體(選擇變體時顯示的價格)確實支持後綴,因為變體具有稅級/稅率。
顯示稅收總額
這決定了在結帳期間是否將多個稅款顯示為一個總數,或者顯示為稅款的逐項列表。
設置稅率
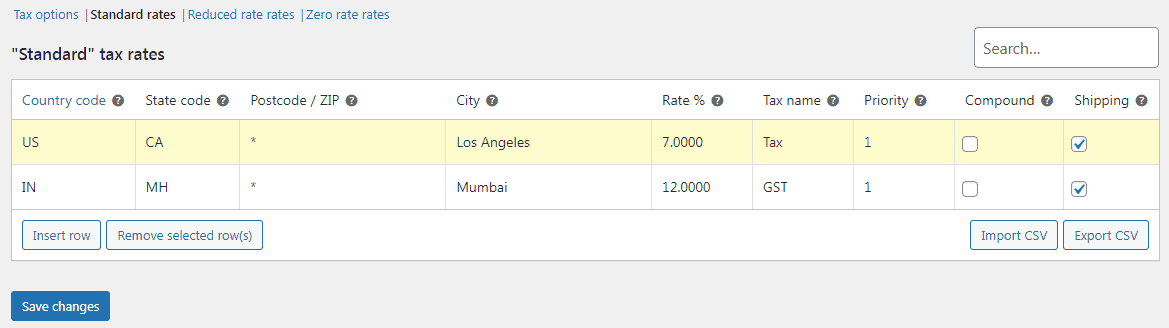
稅收類別顯示在稅收屏幕的頂部。 單擊一個以查看該類別的稅率。
您可以在稅率表中定義稅率(每行一個)。 首先,單擊Insert Row 。
每個稅率具有以下屬性:

- 國家代碼 – 價格的 2 位國家代碼。 使用 ISO 3166-1 alpha-2 代碼。 留空 (*) 以適用於所有國家/地區。
- 州代碼 – 費率的 2 位數州代碼。 有關受支持的狀態,請參閱
i18n/states/COUNTRYCODE.php。 對於美國,請使用 2 位數的縮寫,例如 CA。 留空 (*) 以適用於所有州。 - 郵政編碼/郵政編碼 - 輸入費率的郵政編碼。 您可以使用分號 (;) 分隔多個值,使用通配符匹配多個郵政編碼(例如 PE* 將匹配所有以 PE 開頭的郵政編碼)並使用數字範圍(例如 2000…3000)。 留空 (*) 以適用於所有郵政編碼。
- City – 以分號分隔的城市列表。 留空 (*) 以適用於所有城市。
- 稅率 % – 輸入稅率,例如 18.000 表示 18% 的稅率。
- 稅名 - 命名您的稅,例如 GST
- 優先級 - 選擇此稅率的優先級。 每個優先級僅使用 1 個匹配率。 要為單個區域定義多個稅率,您需要為每個稅率指定不同的優先級。
- 複合 – 如果此稅率是複合的(在所有先前稅費之上應用),請選中此框。
- 運費 - 如果此費率也適用於運費,請選中此框。
進出口率
在費率表下方,有Import CSV和Export CSV按鈕。 他們可以在 CSV 文件中導入和導出稅率。
CSV 文件中需要十列才能導入:
將標準稅率的稅級留空。
刪除稅率
如果稅率添加不正確或稅行錯誤地添加到 CSV 導入中,則應將其刪除。 就是這樣:
- 轉到 WooCommerce > 設置 > 稅 > 您的稅率(標準、降低稅率、零稅率)。
- 通過單擊它們來選擇不正確的行。 它們以黃色突出顯示。
- 選擇
Remove Selected row(s)。 這將刪除突出顯示的行。 - 保存更改。
如果您想一次刪除所有稅率,請在 WooCommerce > 狀態 > 工具中使用Delete WooCommerce tax rates 。
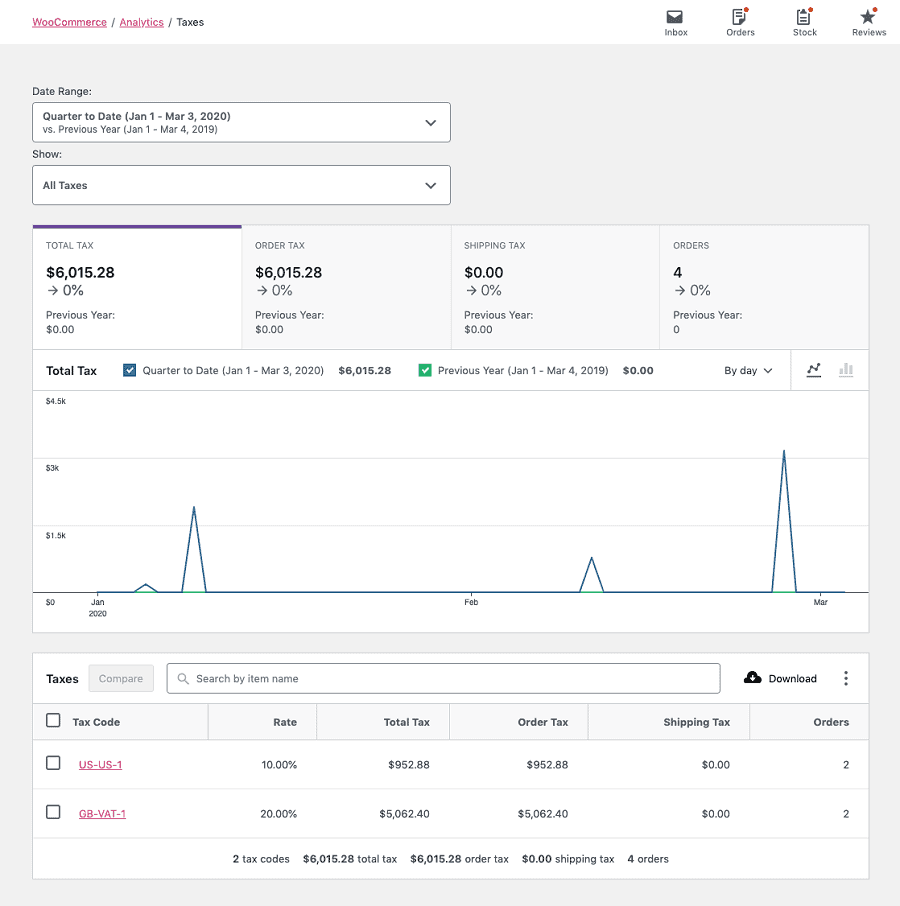
查看稅務報告
可以在 WordPress 管理 > 分析 > 稅收下找到稅務報告。 此報告允許您查看特定日期範圍內的稅款。

自動稅務計算
如果您不需要上述手動方式,則需要下載免費的 WooCommerce 稅務擴展程序以進行自動稅務計算。
要啟用自動稅收計算,首先確保在 WooCommerce > 設置 > 常規上選中Enable tax rates and calculations 。
啟用稅收後,轉到 WooCommerce > 設置 > 稅收,選擇Enable automated taxes並保存更改。
啟用自動稅後,許多設置將被禁用,因為自動稅從 WooCommerce 核心稅設置中接管。 這意味著Display prices將設置為Excluding tax並且稅款將使用Customer shipping address計算。
四個流行的 WooCommerce 稅收插件
在自動稅務計算、合規和免稅方面需要一些幫助嗎? 這些插件肯定會有所幫助。
WooCommerce AvaTax
WooCommerce 與 Avalara 的銷售稅專家合作,為用戶提供易於使用和實施的集成銷售稅工具。
無需手動為您的商店添加大量稅費和運費。 使用 Avalara 的稅碼根據您的商店地址和客戶地址自動計算每個訂單的相應稅款。
定價:免費
下載 WooCommerce AvaTax
WooCommerce 免稅
免稅插件允許商家免除某些客戶和用戶角色為您的商店納稅。
特徵:
- 允許所有或選定的用戶角色申請免稅。
- 在“我的賬戶”中出示免稅表。
- 商店管理員可以批准/不批准免稅請求。
- 添加免稅的到期日期。
- 提交免稅表時向管理員發送電子郵件通知。
- 向客戶發送關於批准和拒絕免稅請求的電子郵件通知。
- 允許客人申請減稅。
定價:59 美元
為 WooCommerce 插件獲得免稅
WooCommerce 的歐盟/英國增值稅合規助理
這個 WooCommerce 插件提供了協助歐盟、英國和/或挪威增值稅法合規的功能。
特徵:
- 從第一頁顯示價格,包括正確的增值稅。
- 使用客戶的帳單或送貨地址及其 IP 地址(通過 GeoIP 查找)記錄客戶位置的證據。
- 如果任何商品需要徵收增值稅,則禁止進行增值稅銷售。
- 輸入和維護每個國家/地區的增值稅稅率。
- 將所有設置、報告和其他信息集中到一個位置。
定價:WordPress.org 上的免費版,高級版 55.00 英鎊。
獲取歐盟/英國增值稅合規助理插件
稅罐
Stripe 的 TaxJar 是一種 SaaS 工具,可幫助 WooCommerce 自動計算銷售稅。
特點:
- 您在 14,000 多個稅收管轄區對每種產品收取正確的稅率。
- 自動將您的退貨提交到您註冊的州以避免到期日。
- 與眾多 ERP 和市場集成,包括 NetSuite、Acumatica 和 Amazon。
定價:未披露,可免費試用。
進一步了解 TaxJar
清盤
到目前為止,我們已經討論了 WooCommerce 稅收的所有重要方面,這將幫助您輕鬆為您的商店設置正確的配置。
我們還分析了一些流行的稅收插件,它們將幫助您有效地實施銷售稅。
我希望你得到你正在尋找的所有信息。 有任何問題或反饋嗎? 在下面的評論框中分享。
