WooCommerce:更新自託管插件 @ WP Dashboard
已發表: 2023-06-07在這個價值百萬美元的教程中,您將學習如何直接從 WordPress 儀表板更新您在某處託管的自定義 (WooCommerce) 插件。
我以為 WordPress 儀表板只能通知您插件更新,並讓您專門更新 WordPress 存儲庫中的插件,但我錯了!
自從我開始在 Business Bloomer 上銷售 WooCommerce 插件以來,我必須找到一種方法讓客戶直接從他們的 WP 管理員自動更新它們。
值得慶幸的是,有 2 個鉤子可以解決問題: pre_set_site_transient_update_plugins update_plugins_{$hostname}和plugins_api 。 使用這兩個過濾器,您可以告訴 WordPress 您的自定義插件 ZIP 文件可在給定的公共 URL 下載,向客戶顯示插件更新可用的通知,讓他們一鍵更新,並可選擇讓他們啟用自動-更新。
那麼,讓我們看看我是如何經營我的插件業務的。 享受!

- 第 1 步:創建和託管自定義插件
- 第 2 步:創建 JSON 更新日誌文件
- 第 3 步:在任何 WordPress 站點上安裝自定義插件
- 第 4 步:PHP 代碼段 - 從 WordPress 儀表板更新自定義插件
- 回顧
第 1 步:創建和託管自定義插件
這篇文章不是關於開發插件的。 如果您現在剛開始,請隨時研究 WordPress 插件手冊。
完成開發後,將插件 ZIP 文件保存在公共 URL,例如: www.businessbloomer.com/blabla/whatever-plugin.zip
第 2 步:創建 JSON 更新日誌文件
當您自行託管插件時,我們需要通知 WordPress(以及所有安裝了該插件的 WordPress 網站)有可用的新版本,否則您在第 4 步中找到的代碼將不會觸發。
您可以使用多種方式來存儲更改日誌數據,創建 JSON 文件是最簡單的一種。 WordPress 需要的只是檢索ZIP 文件名和插件版本,以便動態獲取它們並觸發更新通知。
打開文本編輯器,輸入以下信息:
{
"plugin_name": "WooCommerce 的任何插件",
"latest_version": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}然後,使用 .JSON 擴展名保存文件,並將其放在您自己網站的特定 URL 中,例如www.businessbloomer.com/blabla/plugin-updates.json
每當您發布新的插件版本時,請更新此文件,例如,只要您上傳插件的 2.0.0 版,就將 JSON 文件更改為:
{
"plugin_name": "WooCommerce 的任何插件",
"latest_version": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}第 3 步:在任何 WordPress 站點上安裝自定義插件
轉到WordPress > 插件 > 添加新的 > 上傳並安裝並激活自定義插件。 該插件將帶有一個版本號,例如 1.0.9 – 我們現在需要找到一種方法讓管理員更新插件,以防有更新的版本可用。
第 4 步:PHP 代碼段 - 從 WordPress 儀表板更新自定義插件
這是很酷的部分。
您可以將其添加到插件代碼中。
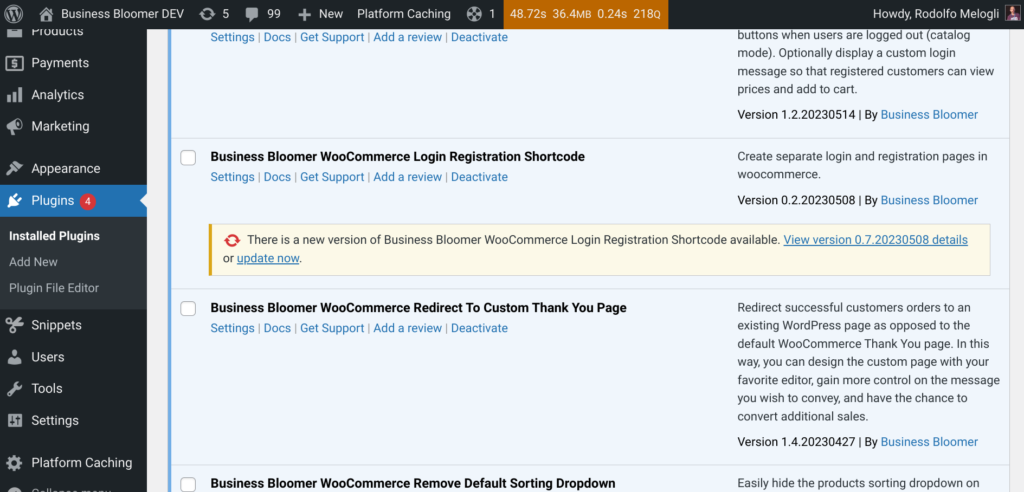
我們將使用兩個過濾器: update_plugins_{$hostname}和plugins_api 。 前者負責實際更新; 後者在單擊“查看版本詳細信息”時顯示插件信息(請參見上面的屏幕截圖)。

注意 1: {$hostname}部分基於您託管插件的位置。 假設插件 URL 是www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip ,那麼{$hostname}是 www.businessbloomer.com
注意2:你還需要知道插件文件夾的名稱和插件文件的名稱,通常是相同的。 如果 ZIP 文件是whatever-plugin.zip我希望插件文件夾名為/whatever-plugin並且其中包含的插件文件名為/whatever-plugin.php
注意3:插件文件必須使用“ Plugin URI ”和“ Version ”標頭參數,因為我們將通過代碼檢索它們。
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
回顧
為了讓 WordPress 用戶更新您在其他地方託管的插件,您需要:
- 按照步驟 1(命名)和步驟 4(插件更新要求)開發插件
- 將 ZIP 文件保存在公共 URL 上,以便 WordPress 可以下載它
- 在公共 URL 上保留 JSON 變更日誌文件,以便 WordPress 知道是否有可用更新
問題? 疑惑? 反饋? 在下面發表評論!
