WooCommerce 可變產品屬性設定 2023
已發表: 2023-10-11您是否擔心如何為 WooCommerce 可變產品屬性建立無線電、標籤、顏色和圖像變化樣本?
如果您的 WooCommerce 商店銷售多種產品,變體樣本可能對維護客戶和提高整體轉換率非常有幫助。 變體樣本可協助您設定 WooCommerce 可變產品屬性。
如果您以樣本的形式提供產品選擇,造訪您網站的客戶可能很快就會了解產品的潛在用途。 由於客戶可以選擇他們想要的精確變化,這可能會大大減少轉換摩擦點。
什麼是 WooCommerce 樣本?
WooCommerce 樣本是在線上商店上顯示額外產品選擇的更有效方法。 您可以用產品變體樣本替換標準的 WooCommerce 下拉字段,以使您的產品頁面更具互動性和用戶友好性。
您可以在線上商店上更有效地展示產品選項,而無需創建變體,這使買家能夠快速決定購買什麼。 WooCommerce 產品變體的樣本也可以用作屬性過濾器。 這使您的客戶可以更輕鬆地快速找到他們需要的東西。 此外,透過使用圖片或顏色樣本有效地顯示變化,WooCommerce 樣本可以完全刷新您的產品頁面。
為什麼要添加變化樣本?
改善 WooCommerce 網站上的購物體驗和提高轉換率的一個絕妙方法是添加變體樣本。 透過樣本,客戶可以輕鬆看到同一產品的多次迭代。
例如,如果產品有多種顏色選擇,您可以顯示圖像或色樣以幫助直觀地解釋變體替代方案。 因此,您可以為客戶提供更清晰的資訊。 它可以幫助人們更好地了解如果他們選擇特定的產品選項,他們會收到什麼。
透過包含 WooCommerce 變體樣本,您可以顯著改善網站上的使用者體驗。 客戶無需滾動下拉選單,而是可以將他們正在尋找的內容與產品變體直觀地聯繫起來。 客戶現在可以快速決定他們想要購買什麼。
在本文中,我將向您展示如何在 WooCommerce 可變產品屬性中新增單選、標籤、顏色和圖像。
如何新增 WooCommerce 可變產品屬性?
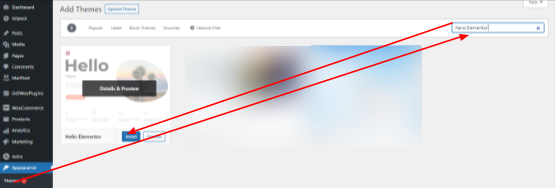
導航到外觀按鈕並點擊主題選項。 到達主題選項後,您應該點擊新增按鈕。 您應該搜尋 Hello Elemtor 主題。 您必須安裝 Hello Elemtor 主題。 安裝主題後點擊激活按鈕,它應該被激活

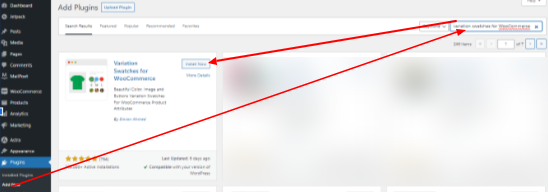
導航到插件選項並點擊新增按鈕。 現在,您應該在搜尋欄位中搜尋 WooCommerce 外掛程式的變體樣本。 點擊已安裝的 WooCommerce 的安裝按鈕 Variation Swatches,然後啟用外掛程式。

啟動外掛程式後,我們現在開始為 WooCommerce 可變產品建立單選、標籤、顏色和圖像變化樣本。
WooCommerce 設定的變體樣本
在您的 OceanWP 主題中安裝 WooCommerce 和照片外掛的變體樣本後。 是時候為您的可變產品配置此外掛程式了。 有兩種方法安裝此外掛程式。
- 為現有可變產品啟用變體樣本
- 為新的可變產品設定變更樣本
為現有可變產品啟用變體樣本
那些已經開始使用 WooCommerce 開展電子商務業務的人已經創建了產品商店。 如果您想為產品添加變體,例如(廣播、標籤、顏色和圖像),您必須嘗試 WooCommerce 變體樣本。 在本文中,我們將提供啟用該插件的正確指南。 我們將提供一些螢幕截圖,您必須遵循此操作。
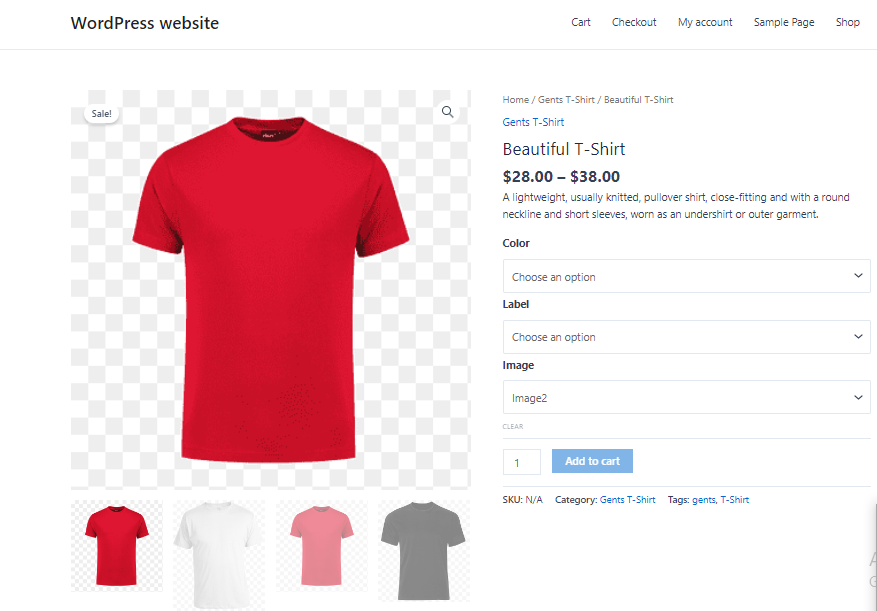
前

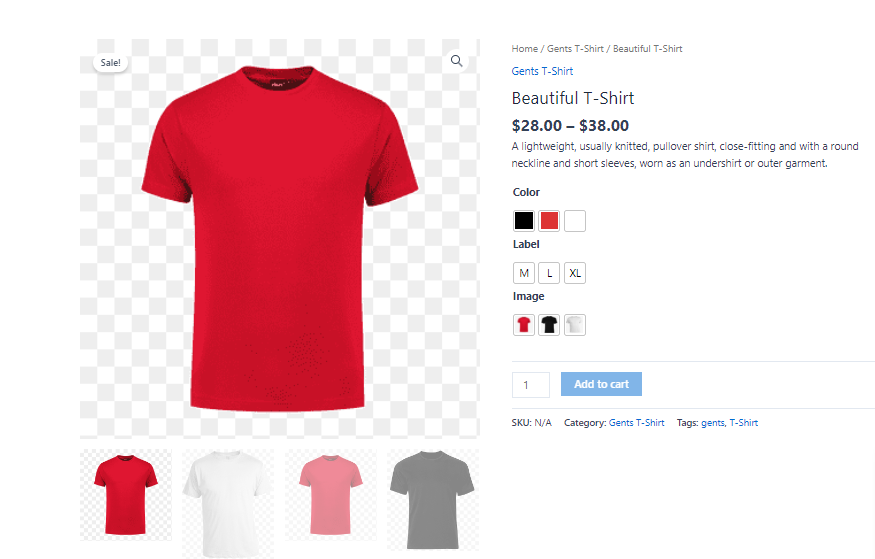
後

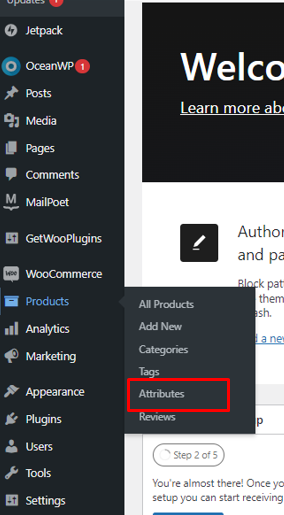
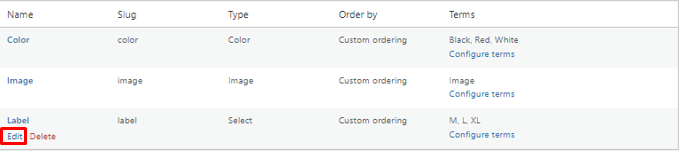
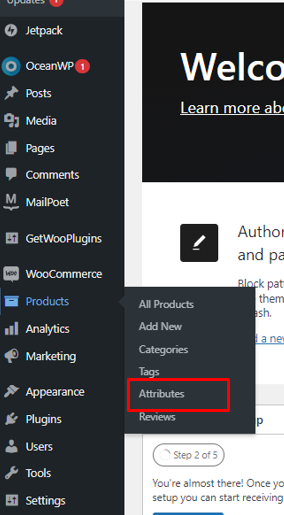
導航到產品,然後按一下屬性。

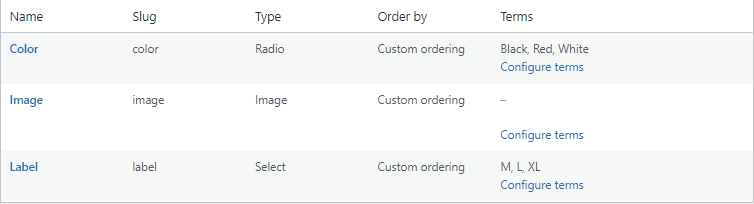
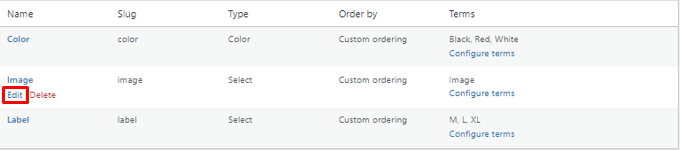
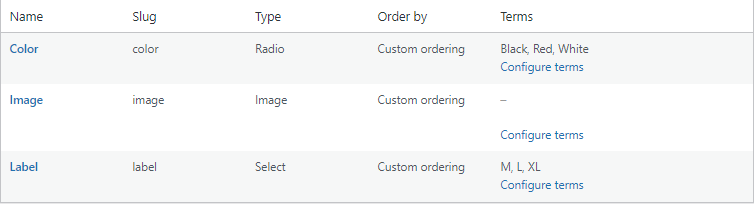
此部分列出了您的所有現有屬性。 WooCommerce 外掛程式的變體樣本在安裝後新增一個類型欄位。

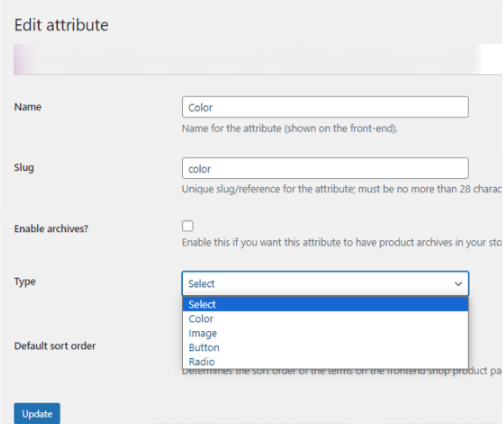
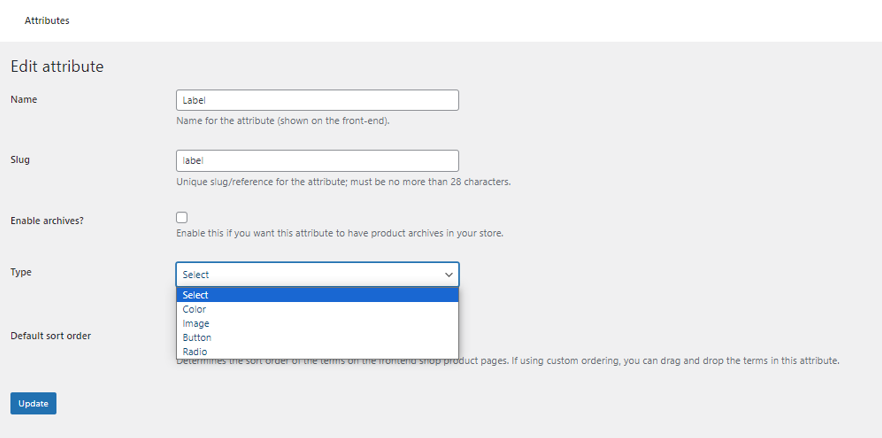
顏色屬性必須有類型名稱。 點擊編輯並從類型下拉清單中選擇類型。

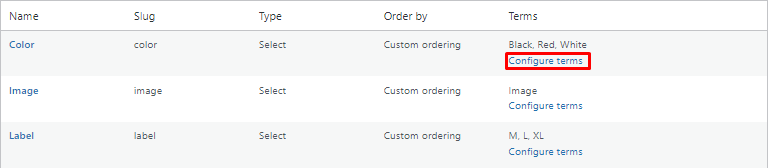
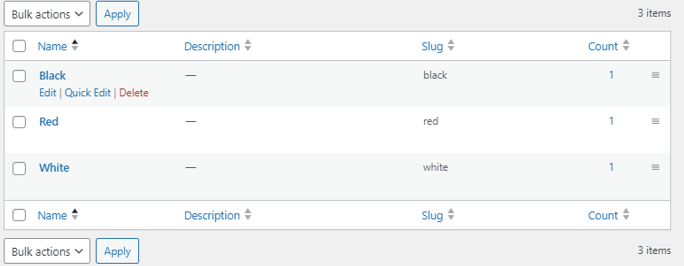
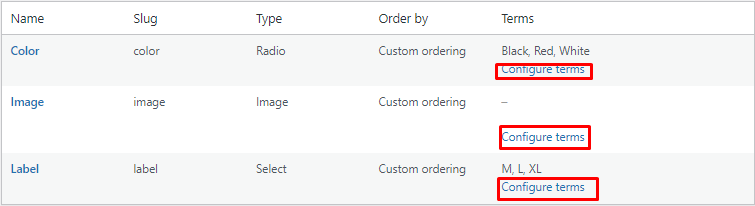
新增類型部分後,您應該單擊配置術語。 選擇配置術語後,將顯示屬性變體清單。 這裡列出了三種可能的顏色:黑色、紅色和白色。 若要新增變體顏色,請一次編輯每個變體。


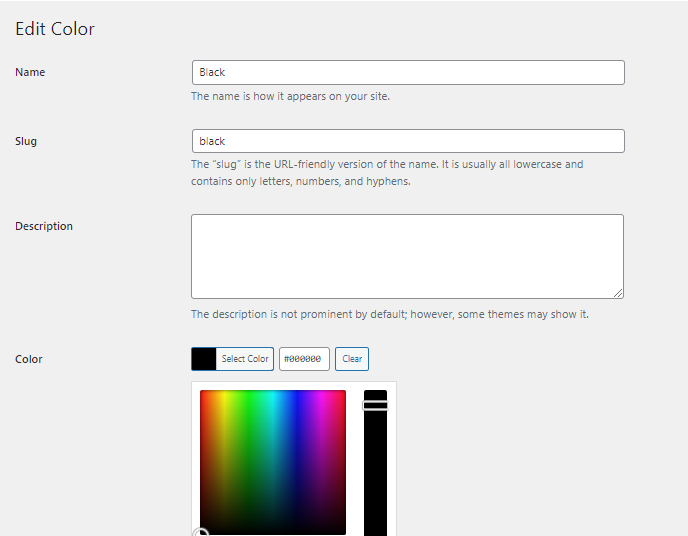
若要編輯顏色,請按一下編輯按鈕。 並將顏色變更為您想要的任何顏色。 當您變更顏色時,將顯示顏色選擇器,您可以為產品選擇顏色。 並且所有顏色變化均已成功更新。

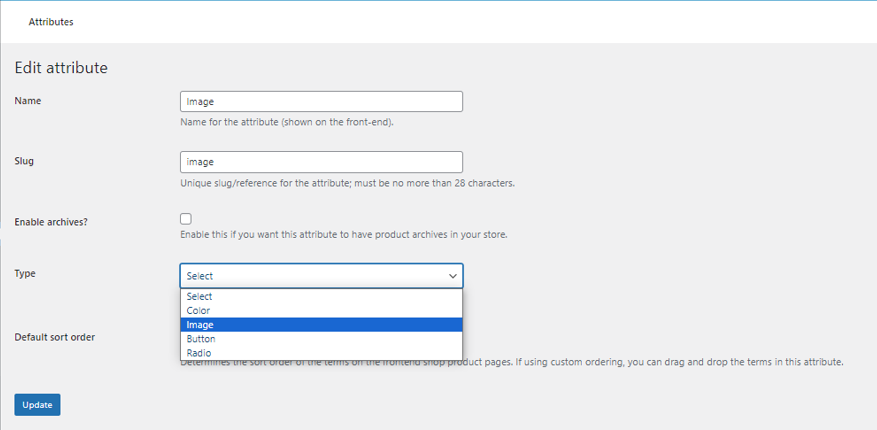
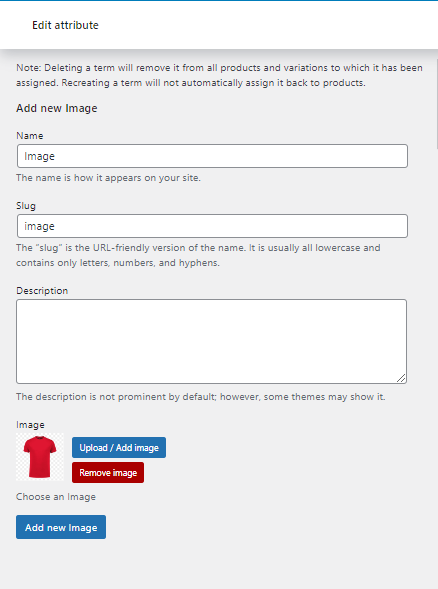
新增顏色後需要更改圖片屬性。 透過點擊編輯按鈕並選擇圖像來選擇圖像屬性類型。


更改類型後,您可以配置圖像或在屬性上新增圖像。

與顏色和配置相同,您應該配置標籤屬性。 新增標籤後,您導航至現有產品並點擊編輯按鈕。



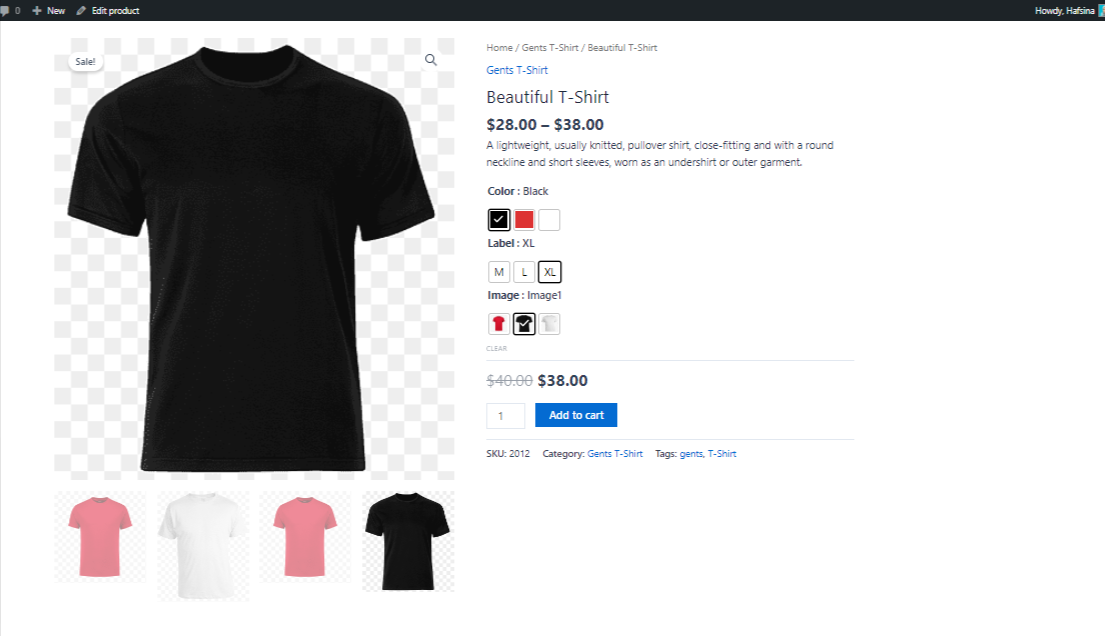
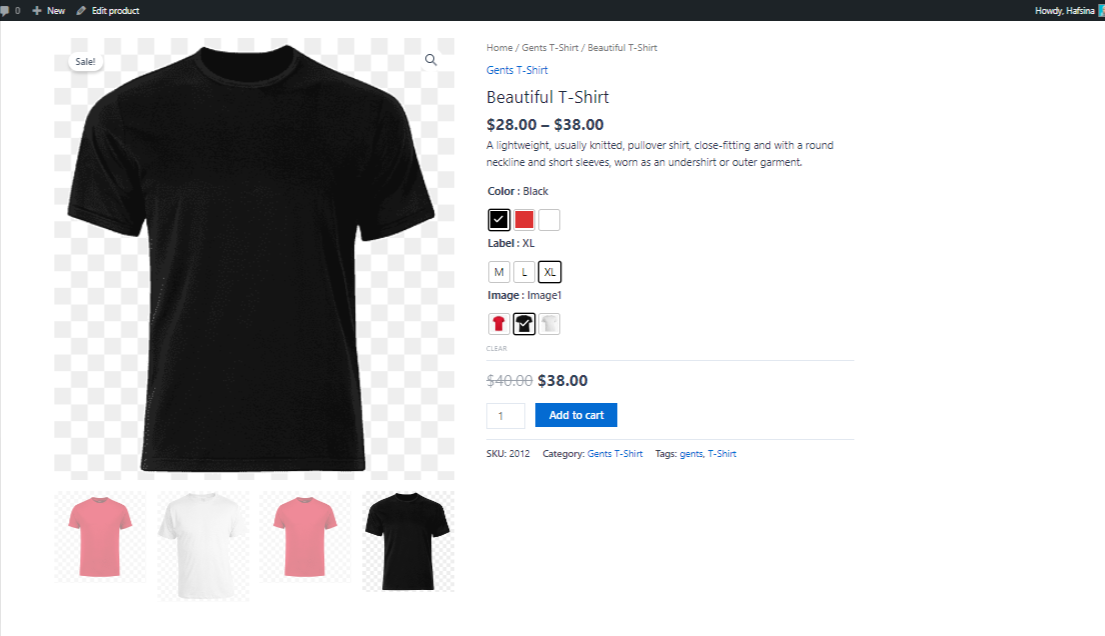
標籤屬性類型是按鈕。 選擇按鈕類型後,配置標籤並成功更改所有屬性。 該產品的最終外觀如下。

為新的可變產品設定變更樣本
導航到產品,然後按一下屬性。

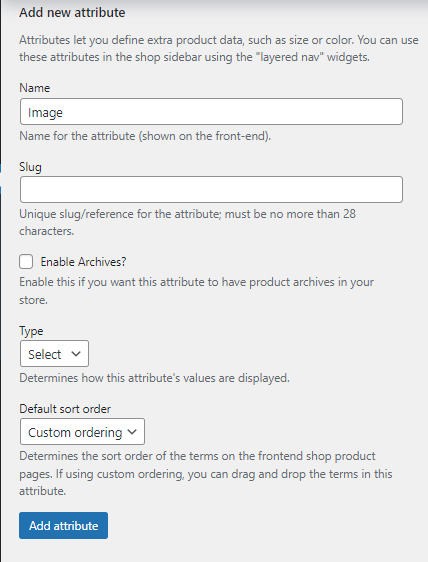
您必須建立新屬性“圖像”、“顏色”和“標籤變體”,並從“類型”下拉清單中輸入屬性標題和相應的屬性類型。

新的屬性字段。

像以前一樣配置此欄位的術語。

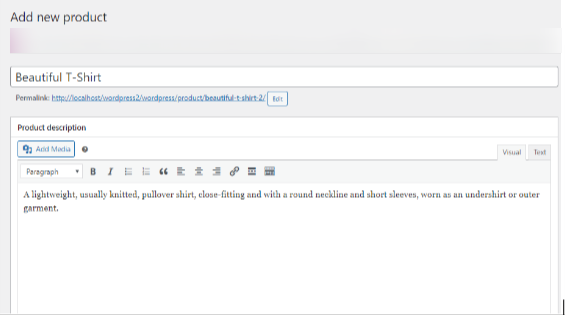
自訂此欄位後,您必須點擊新增按鈕並進入新產品頁面。 必須輸入新產品的名稱和描述。

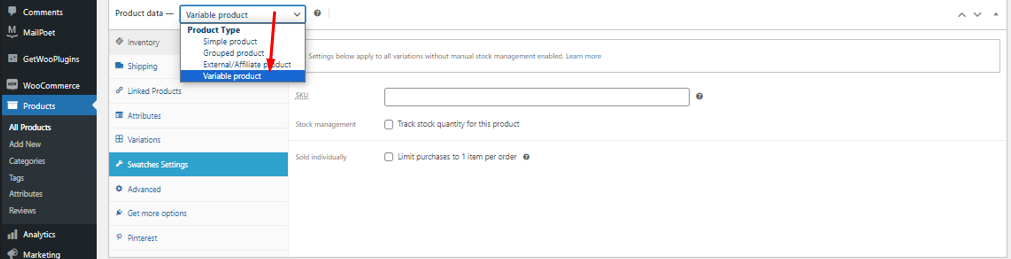
然後導航到產品資料欄位並從選擇中選擇可變產品。

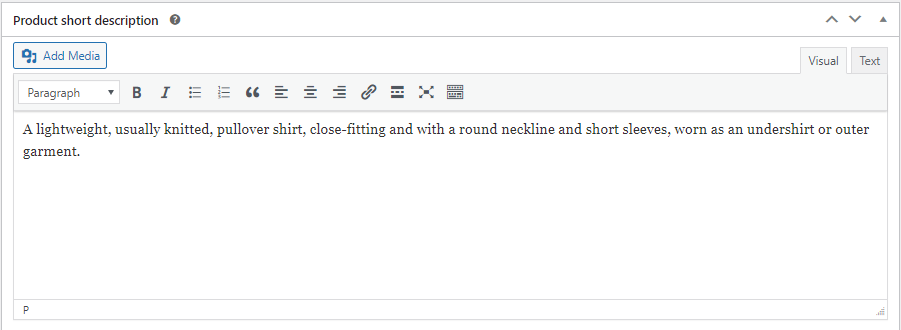
您應該給出該欄位的產品簡短描述。

新增描述後,向上捲動並再次點擊屬性。

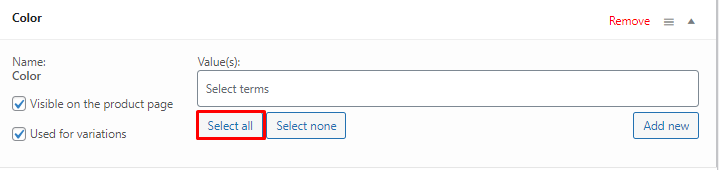
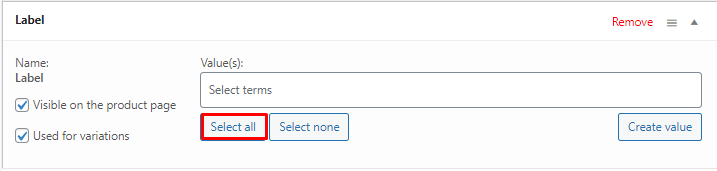
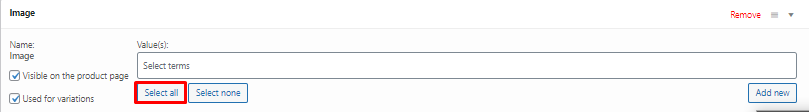
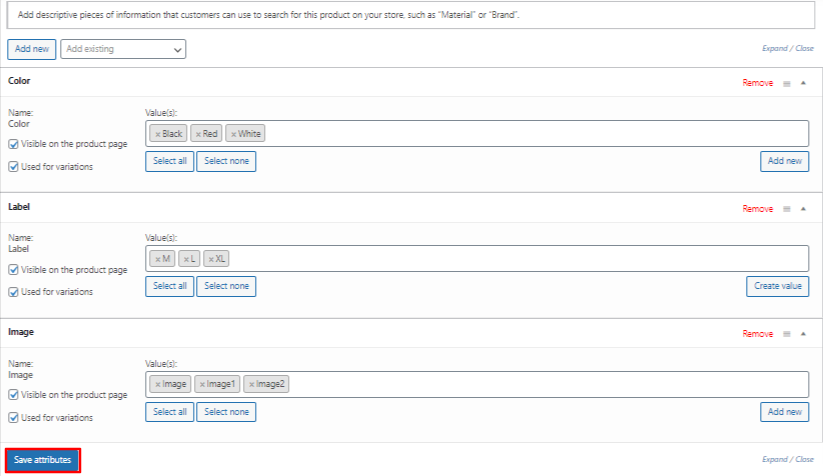
設定您先前建立的現有屬性。




設定這些屬性後,您必須點擊「儲存屬性」按鈕並導航到變體。

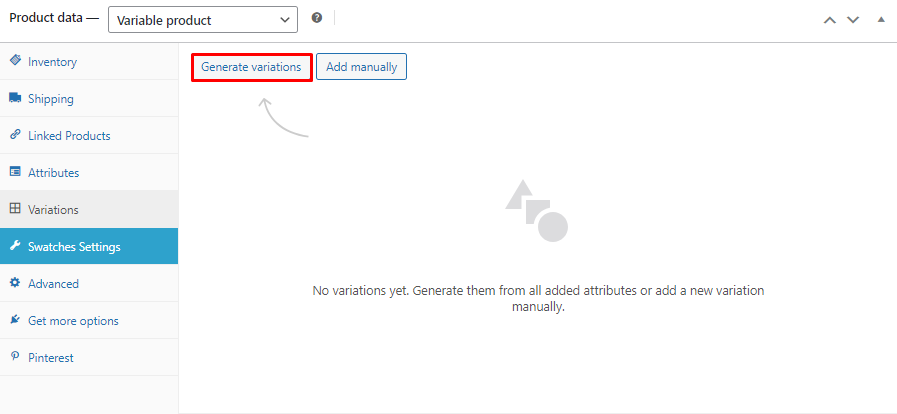
按一下變體,然後按一下「產生變體」按鈕後,將建立自動產生變體。

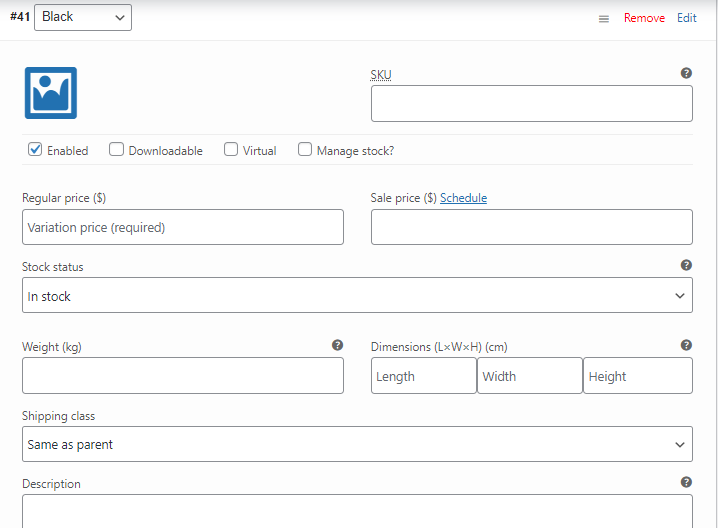
然後你必須添加圖片、SKU、產品價格、銷售價格、重量等。

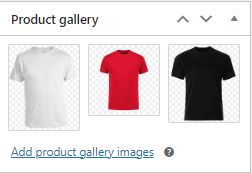
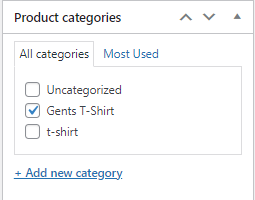
建立此欄位後,新增產品圖庫圖像、產品圖像、產品標籤和產品類別。




在添加所有這些內容後,產品的最終外觀如下所示。

結論
最後,WooCommerce 變體樣本使線上商店所有者可以輕鬆提高可變產品在其網站上的可見性。
此外,您還可以為您的 WooCommerce 業務使用其他變體圖像庫。 透過將訪客轉化為客戶,它肯定會提高您的銷售額。
讓客戶更容易仔細閱讀眾多產品選項將增加您購買的機會。 您可以提高轉換率並提高您的利潤。 更不用說,這是提高網站可用性並提供卓越的整體線上購買體驗的絕佳方法。
