WooCommerce 中的可變產品完整指南和更好的選擇
已發表: 2018-06-25WooCommerce 可變產品是具有不同變量(例如顏色或尺寸)的產品。 今天,您將學習如何通過 3 種方式在 WooCommerce 中創建可變產品:內置選項、添加產品自定義字段以及使用免費插件導入產品。
如您所知,在 WooCommerce 中添加多個產品可能很耗時。 特別是當您銷售具有很多屬性、特性和不同選項的類似產品時
今天,我將向您展示3 種添加 WooCommerce 產品的方法:一個內置插件和 2 個免費插件! 讓我們開始!
目錄
- 如何添加 WooCommerce 變量產品?
- 將簡單和可變的產品導入 WooCommerce
- 使用自定義字段在 WooCommerce 中添加變體
如何添加 WooCommerce 變量產品?
首先,讓我們看一下默認添加帶有變體的產品的方式。
要創建 WooCommerce 可變產品,只需轉到產品 → 添加新產品。 添加和管理可變產品與管理其他產品非常相似。
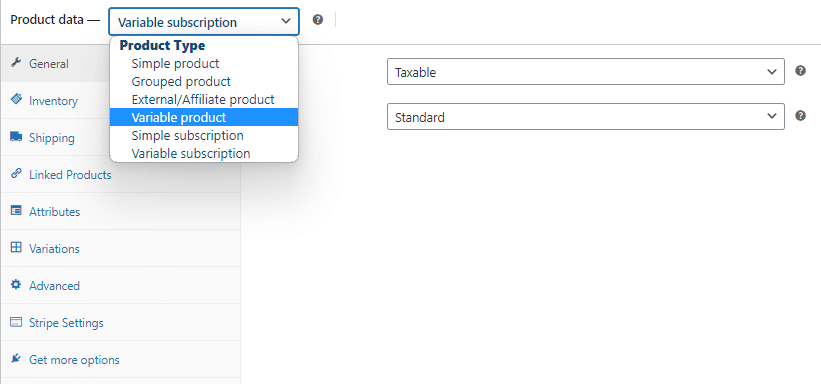
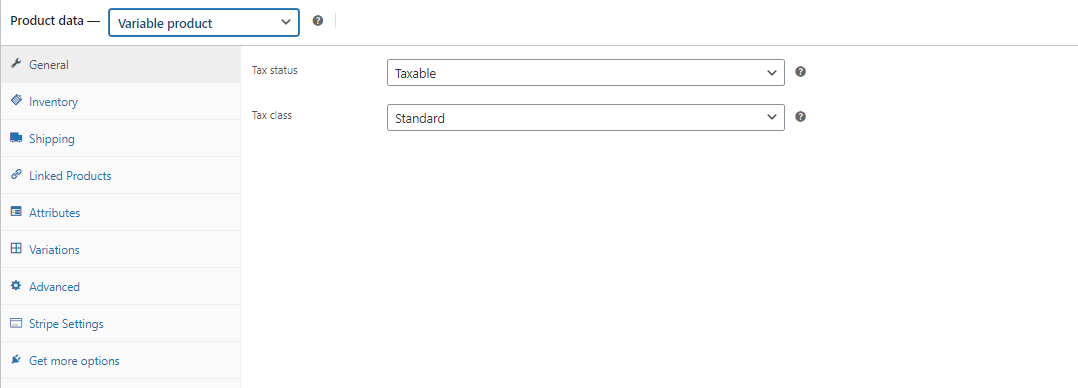
提供基本產品信息後,轉到產品數據metabox。 現在,您需要從選擇框中選擇可變產品。

WooCommerce 變量產品配置
添加 WooCommerce 可變產品很容易。 現在是配置的時候了。 我將指導您完成整個過程。
可變產品設置
首先,轉到“變體”選項卡。
但是,您可能會收到一條通知,說您必須先配置屬性:

變量產品 WooCommerce 產品的屬性
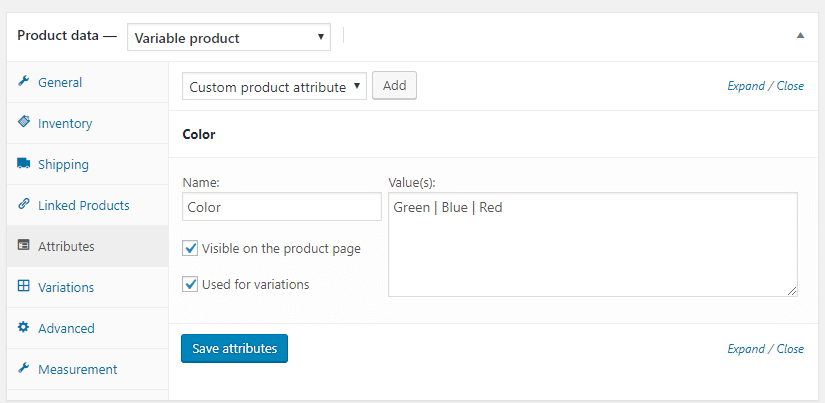
所以,現在轉到“屬性”選項卡。 選擇一個現有的或新的屬性並點擊添加。 因此,您將獲得以下配置選項:

變量產品:屬性 屬性設置
接下來,設置您的屬性名稱並添加變體(使用“|”字符分隔值)。 例如,您可以配置具有綠色、藍色和紅色變體的 ie Color 屬性。
當然,您可以根據需要為變體添加任意多的屬性,即顏色、尺寸、類型。
現在,您需要標記Used for variations複選框。 否則,WooCommerce 不會讓您從現有屬性創建變體。
因此,單擊保存屬性,您就可以開始了!
請記住,您還可以在Products → Attributes中全局添加屬性,然後將它們分配給多個產品。可變產品配置
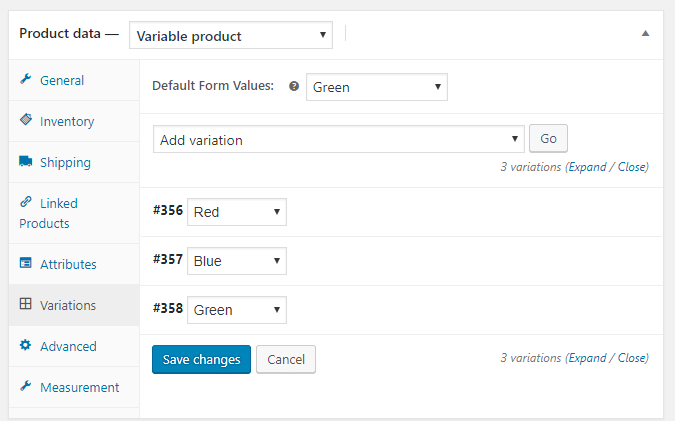
接下來,返回“變體”選項卡。
現在,您可以根據已配置的所有屬性自動創建變體。 選擇Create variations from all attributes並單擊Go 。
因此,您將看到產品屬性的所有可能變化:

可變產品:變體 變化設置
使用默認表單值選項,您可以設置客戶在產品頁面上默認看到的變體。 這是可選的,但強烈推薦。
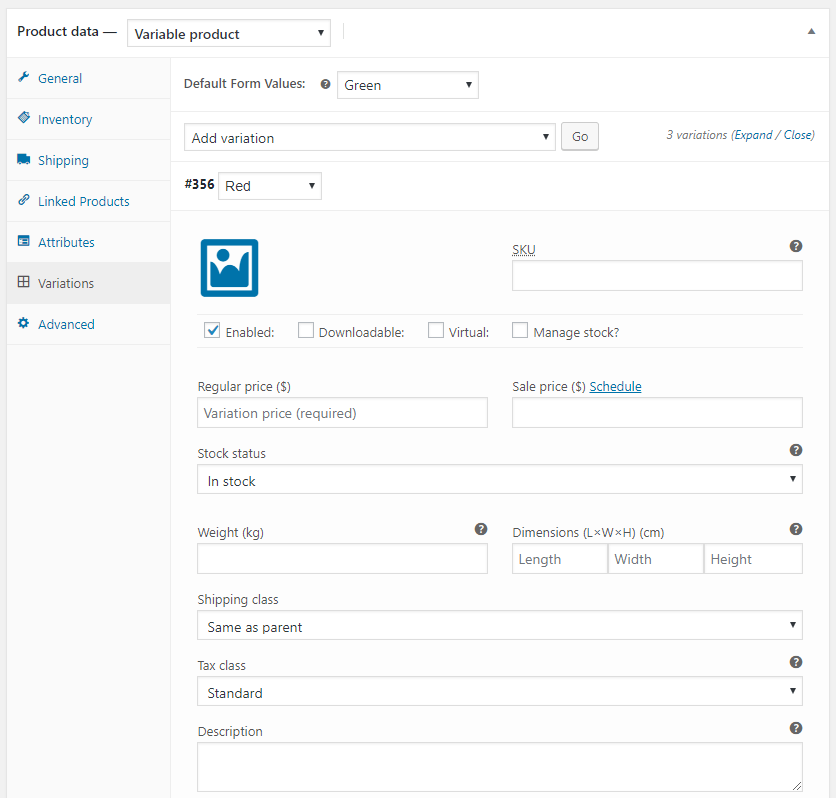
您可以像配置簡單產品一樣配置每個變體。 因此,您可以設置圖片、SKU、尺寸、價格、運輸等級,甚至稅費。
請記住設置變體的價格。 否則,變體將不會顯示在產品頁面上。
變量產品:紅色變量 一個提示:您可以選擇變體是否是虛擬的。 使用此選項,您可以將音樂專輯作為實體CD 或 MP3文件出售以供下載。客戶將能夠在一個產品頁面上選擇這兩個選項之一!
WooCommerce 可變產品 - 產品頁面
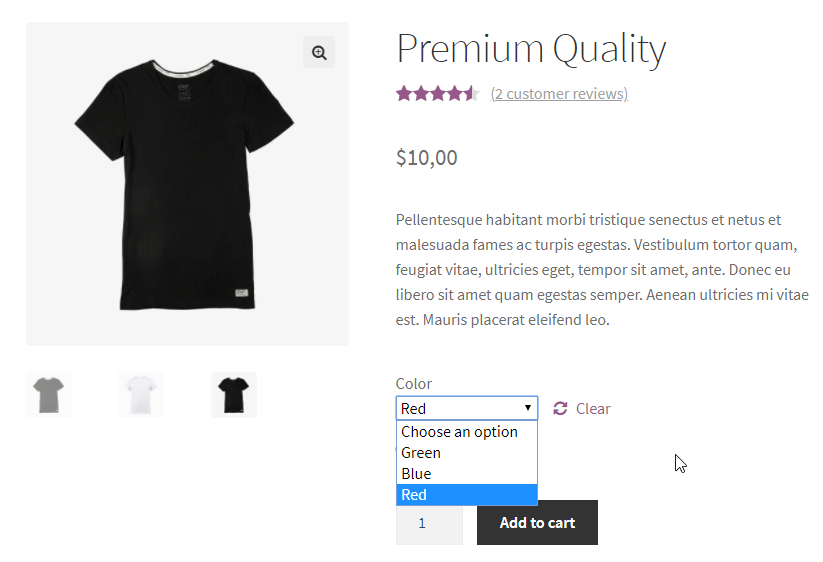
如您所見,我們剛剛配置了 WooCommerce 變量產品。
那麼,現在讓我們看看它在商店裡的樣子:

產品頁面上的變體
將簡單和可變的產品導入 WooCommerce
當然,您可以使用免費插件更快地在 WooCommerce 中添加可變產品。 如何?
首先,下載免費插件
工作台直銷 XML WooCommerce
WooCommerce 變量產品插件。 您還可以添加 18 個額外的產品字段,這將瞬間豐富您的 WooCommerce 產品頁面!
免費下載或前往 WordPress.org最後更新:2023-04-29適用於 WooCommerce 7.3 - 7.7.x接下來,創建導入
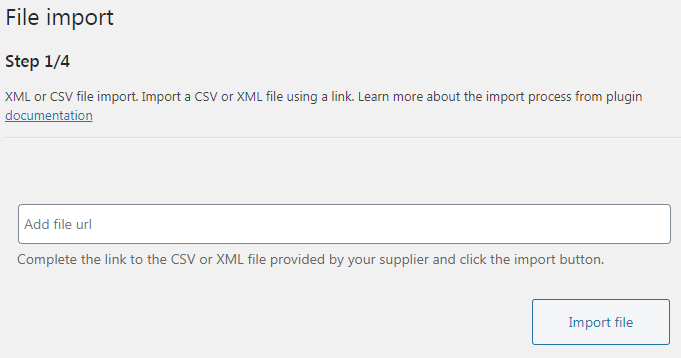
您將需要 XML 或 CSV 文件的 URL 來設置導入。

首先,添加 CSV 或 XML 產品提要文件以將帶有圖像的可變產品導入 WooCommerce 然後,映射產品字段
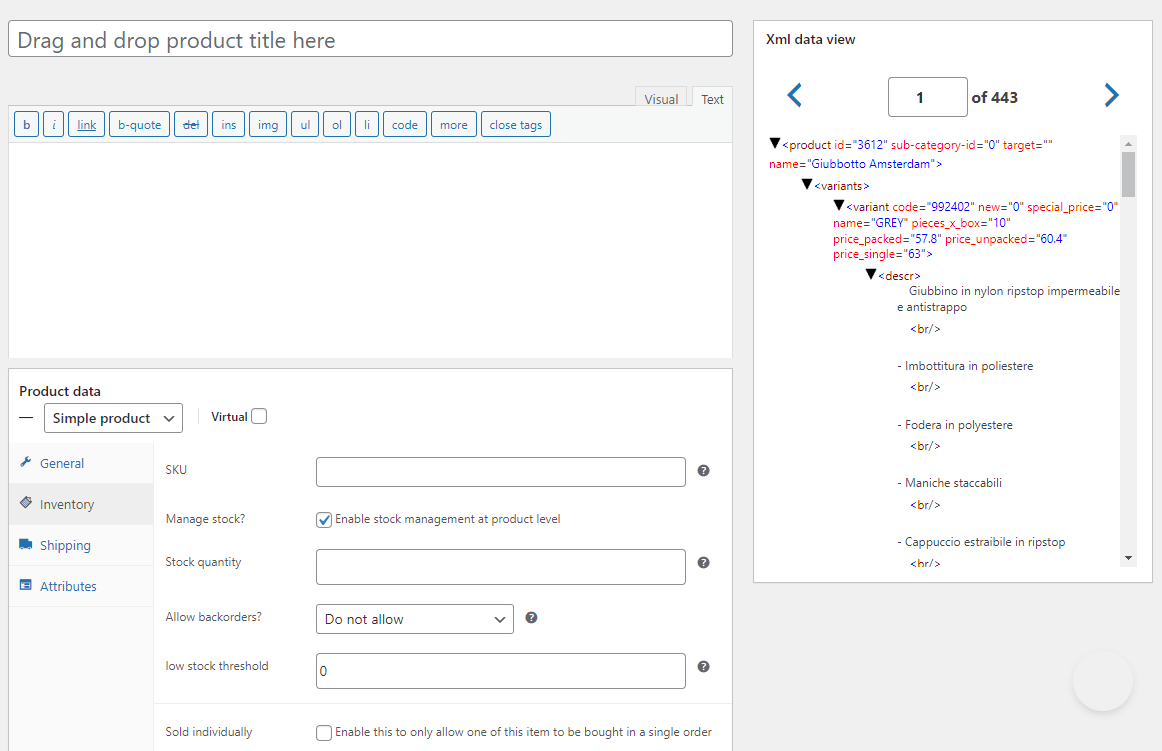
從要用於產品字段的 XML 文件中選擇數據。


然後,使用 Product Mapper 將產品連同屬性、類別或圖像等所有數據導入 WooCommerce 當然,可以選擇識別和使用 XML 字段來創建可變產品的選項。

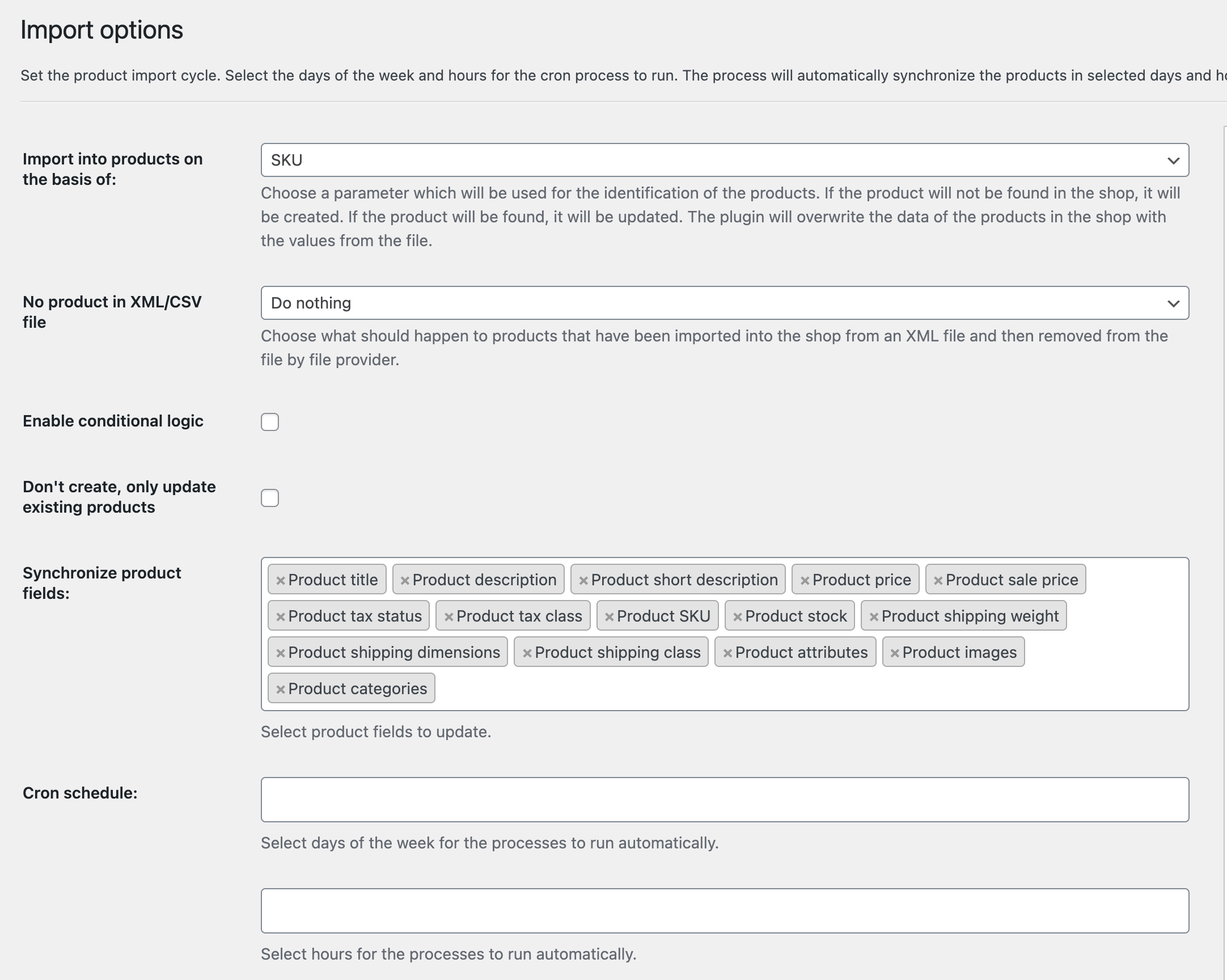
此外,通過從 XML 或 CSV 文件導入數據,在 WooCommerce 中添加可變產品 另外,決定導入選項
如果再次進行導入,請選擇要更新的字段。 這裡有幾個有用的選項。

最後,使用導入選項更好地管理導入和產品更新 最後,開始導入
該插件現在將添加或/更新 WooCommerce 產品,包括可變產品。 如您所見,該插件使您可以比使用內置選項更快地添加產品。
閱讀有關使用此免費插件將產品導入 WooCommerce 的更多信息,並觀看有關該插件的簡短視頻。使用自定義字段在 WooCommerce 中添加變體
WooCommerce 可變產品並不總能滿足您的需求。
請記住,每個變體都是在 WooCommerce 中創建的單獨產品。 因此,它附加到主要產品。
這為每個變體帶來了多個數據庫條目。 對於 50 個變體,您將在數據庫中擁有 50 個子產品。 此外,它可能會使數據庫超載並降低您的站點速度。
但是,如果您想在商店中使用一些個性化功能,那麼變體將無法實現。 他們不會讓您添加雕刻文本字段或禮品包裝複選框。
WooCommerce 變量產品插件
因此,我們創建了Flexible Product Fields插件,讓您可以在產品頁面上創建附加組件。
現在,讓我們看看您可以使用哪些字段類型來代替(或與)變量產品一起使用:
- 文本
- 文本區域
- 數字
- 電子郵件
- 網址
- 複選框
- 多選框
- 選擇
- 帶圖像的收音機
- 多選
- 收音機
- 時間
- 顏色
- 標題
- 帶顏色的收音機
- 段落
- 圖像
- HTML
- 日期(專業版)
- 文件上傳(專業版)
還有一件事...
您可以免費下載靈活的產品字段
工作台靈活的產品領域 WooCommerce
WooCommerce 變量產品插件。 您還可以添加 18 個額外的產品字段,這將瞬間豐富您的 WooCommerce 產品頁面!
免費下載或前往 WordPress.org最後更新:2023-03-13適用於 WooCommerce 7.1 - 7.5.x現在,讓我向您展示此插件如何工作的示例:

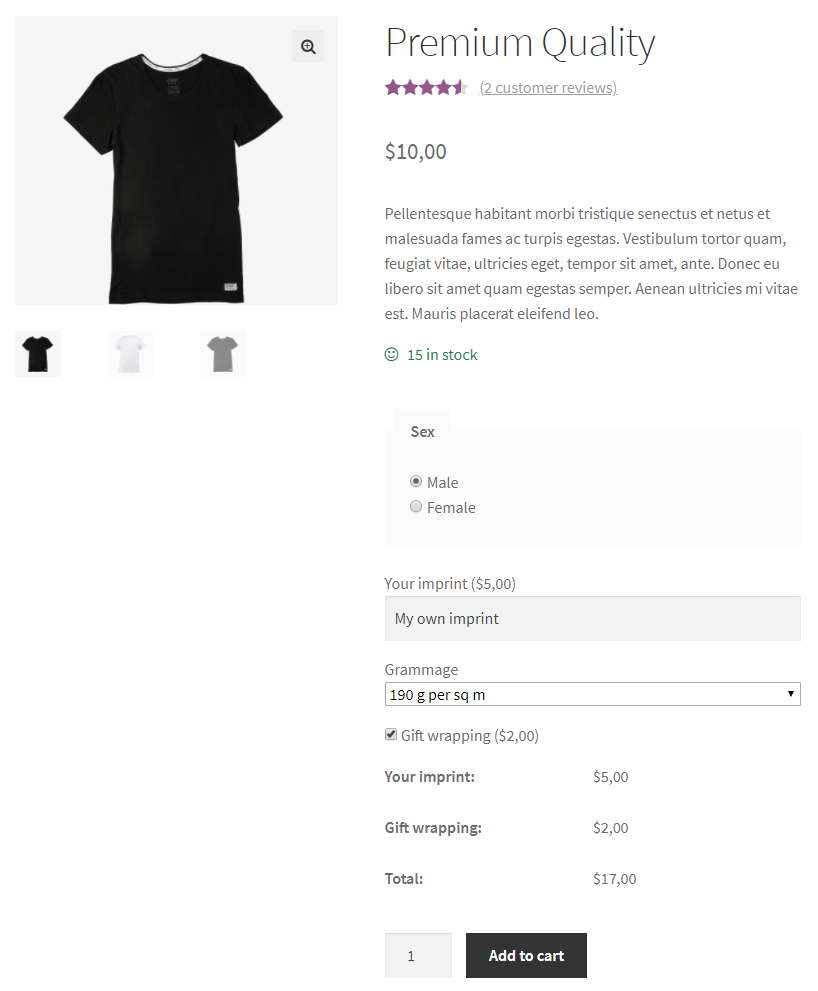
產品頁面上的靈活產品字段 如果您需要有關插件功能的更多信息,請查看文檔。
關於自定義字段的摘要和更多信息
今天,您學習瞭如何使用默認產品經理添加 WooCommerce 變量產品。
此外,我還向您展示了兩種加速添加和管理 WooCommerce 產品的替代方法。
如果文章對您有幫助,請在下面的評論部分告訴我!