WooCommerce:為什麼以及如何禁用 Ajax 購物車片段
已發表: 2019-07-22
如果您在這裡,那是因為您的 WooCommerce 網站速度很慢,並且您想知道為什麼“ /?wc-ajax=get_refreshed_fragments ” URL 會產生延遲和服務器負載(峰值)。
此外,關於 WooCommerce Ajax 購物車片段(包括特定插件和性能插件選項)的在線文獻太多,您想在了解是否以及如何禁用它們之前快速了解它們是什麼。
像 Pingdom 和 GTMetrix 這樣的性能優化工具經常將責任歸咎於這個小小的 WooCommerce 功能。 仔細禁用它可以提高速度、頁面加載和最終的銷售轉化率。
這就是你需要知道的一切。
- 什麼是 WooCommerce Ajax 購物車片段?
- 為什麼禁用 WooCommerce Ajax 購物車片段?
- 如何禁用 WooCommerce Ajax 購物車片段?
- 最後的想法:WooCommerce Ajax 購物車片段是或否?
什麼是 WooCommerce Ajax 購物車片段?
但首先,對於那些不知道的人:什麼是 Ajax ?
在 Web 開發中,Ajax( AJAX = Asynchronous JavaScript And XML )是一種 Web 開發技術,簡而言之,它允許您在不刷新網站頁面的情況下運行功能。
想想 WooCommerce 商店頁面上的“Ajax 添加到購物車”:您可以將產品添加到購物車(並更新購物車),而無需強制重新加載頁面; Ajax 在後台運行並與服務器“異步”通信。
現在這很清楚了,讓我們弄清楚WooCommerce Ajax 購物車片段是什麼以及 URL“ yoursite.com/?wc-ajax=get_refreshed_fragments ”代表什麼。

長話短說,即使在小型網站上,甚至在非 WooCommerce 頁面上,WooCommerce 也會嘗試“獲取”購物車詳細信息,以便每次完成(或未完成!)在給定的 WordPress 頁面上。
這允許 WooCommerce 保持 Cart 小部件的更新,並立即“監聽”任何可能需要 Cart update 的 Ajax Add to Cart 事件。
基本上,WooCommerce 調用“ /?wc-ajax=get_refreshed_fragments ”來異步更新購物車項目和購物車總數,即無需刷新您正在訪問的網站頁面。
Ajax 非常棒,但不要低估這個小功能可能導致的性能影響和插件衝突。 這將我們帶到下一部分……
為什麼禁用 WooCommerce Ajax 購物車片段?
為了在您網站的每個頁面上更新購物車,WooCommerce 每次都運行此 Ajax 功能。
即使在“關於”頁面上。 如果您沒有產品,即使在主頁上。 如果您只有一個聯繫表,即使在“聯繫”頁面上也是如此。
如果您的主題不提供 WooCommerce 購物車下拉小部件,並且您沒有可以在特定網站頁面上添加到購物車的產品,那麼您最好刪除整個 Ajax 功能。
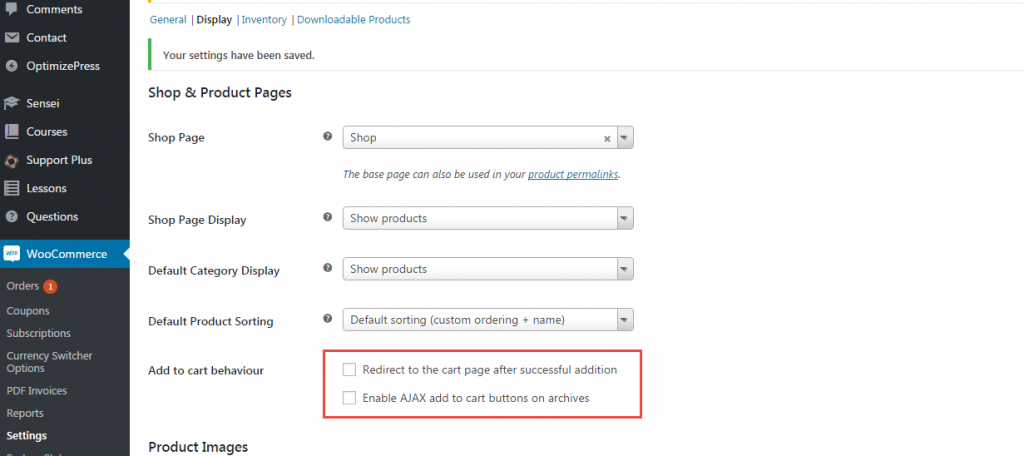
更重要的是,如果您在將任何產品添加到購物車後從 WooCommerce 設置中選擇將用戶重定向到購物車,那麼您肯定會強制頁面重定向(到購物車頁面),因此激活 Ajax 購物車片段是毫無意義的。

理想情況下,“ /?wc-ajax=get_refreshed_fragments ”應該運行的唯一地方是頁面和 WooCommerce 檔案,您的客戶可以在其中添加到購物車並且您想使用動態購物車小部件
例如,如果您的類別頁面上有添加到購物車按鈕,並且您希望購物車小部件在不重新加載頁面的情況下相應更新(並且您啟用了 Ajax 添加到購物車),那麼您需要“ /?wc-ajax=get_refreshed_fragments ”積極的。
此外,在購物車頁面上,您可以在不刷新頁面的情況下更改數量或刪除商品,並且您還希望購物車小部件相應地更新(但這裡真正的問題是:為什麼購物車頁面上有購物車小部件沒有意義嗎? )。 因此,在購物車頁面上,您還需要激活“/?wc-ajax=get_refreshed_fragments” ,否則如果您更新購物車,小部件將不會刷新。
結論:
- 如果您的主題沒有動態標題購物車小部件,您可以禁用“/?wc-ajax=get_refreshed_fragments”
- 如果您的主題有一個動態標題 Cart 小部件,但您不關心在旅途中顯示 Cart 小部件內容,您可以在任何地方禁用“/?wc-ajax=get_refreshed_fragments”
- 如果要保持購物車小部件功能處於活動狀態,則應僅在沒有 Ajax 添加到購物車功能(WooCommerce 產品檔案)或購物車更新功能(購物車頁面)的頁面上禁用“/?wc-ajax=get_refreshed_fragments”
如何禁用 WooCommerce Ajax 購物車片段?
現在我們了解了購物車片段是什麼以及為什麼/何時應該刪除它們,我們可以進行一些編碼。
當然,有一些插件可以做到這一點——但是當你可以用幾行 PHP 實現這樣的功能時,即使你不知道如何編碼,尋找不同的解決方案也是沒有意義的。

但首先,讓我們看看 WooCommerce 如何添加此 Ajax 調用(在開發術語中,我們會說“它如何將這個腳本排入隊列”)。
首先,腳本“ wc-cart-fragments ”由名為“register_scripts()”的函數描述。 它從 /assets 文件夾調用一個 JS 腳本,並且需要啟用 JQuery 和 cookie:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
在同一個文件中,這是調用“ wc-cart-fragments ”的時間:
self::enqueue_script( 'wc-cart-fragments' );
如果我們查看“enqueue_script()”函數,我們會發現我們的“ wc-cart-fragments ”腳本首先被註冊,然後按照 WordPress 文檔(https://developer.wordpress.org/reference/函數/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
如果某些東西“入隊”,那麼它可以“出隊” (類似於 add_action() 和 remove_action() PHP 函數)。
您必須確保在“入隊”之後調用“出隊”函數,以便它已經被添加並且您可以將其刪除(因此優先級 = 11,因為“wc-cart-fragments”在默認優先級下排隊10)。
Tl;博士:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
請注意,如果您有一個標題購物車小部件,這將破壞“下拉購物車”。 您仍然可以在標題中看到商品數量和購物車總數,但在懸停時您將看不到商品和購物車/結帳按鈕。
在 Business Bloomer 上,我完全禁用了購物車小部件,因此使用此功能很有意義。
如果您只想優化您的主頁並將“wc-cart-fragments”留在其他網站頁面上,您可以使用此代碼段:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
最後的想法:WooCommerce Ajax 購物車片段是或否?
我們已經看到,禁用 Ajax 購物車片段“可以”提高網站速度,但也“可能”導致一些問題,主要是如果您想繼續使用下拉購物車小部件。
因此,在本節中,我想看看其他人對“/?wc-ajax=get_refreshed_fragments”的發現。
它真的給你帶來的好處多於壞處嗎? 它真的可以提高您的網站頁面速度嗎? 禁用購物車片段是否值得?
劇透警報:這取決於。
CommerceGurus 的 Colm Troy深入測試了 Ajax 購物車片段(以及您應該在他的文章中閱讀的其他內容:https://www.commercegurus.com/guides/speed-up-woocommerce/),並且在他的指南中,他發現那:
…“/?wc-ajax=get_refreshed_fragments”請求時間為 448 毫秒,這是迄今為止我們最慢的 http 請求。
在一些速度較慢的服務器上,數據庫較大且優化不佳,執行此請求通常需要 1-2 秒以上。
好消息是這個請求是非阻塞的,並且在 DOM 加載後執行得很好,所以一般來說它不會影響我們感知的加載時間(但肯定會影響我們的完全加載時間,並且可能會影響 GPSI 擔心的一些事情,比如時間到交互式和第一個 CPU 空閒)。
他最近還告訴我:
我得出的結論是,WooCommerce 新手通常最終會破壞他們的網站,因為他們沒有完全考慮到購物車小部件可能出現的所有不同場景,因此絕對要謹慎行事。
在負載峰值和大量流量的 WooCommerce 商店中,我們做的第一件事是將購物車片段出列,刪除購物車小部件,並讓客戶在添加到購物車後被重定向到購物車。
讓事情變得美好、簡單和快速
想要繼續對話嗎? 在評論中分享您的反饋、測試和意見
