WooCommerce 願望清單文本自定義 4 個步驟
已發表: 2022-07-18WordPress 存儲庫中有很多 WooCommerce 願望清單插件。 但是您是否知道並非所有這些都可以讓您輕鬆自定義可見文本字段? 在本文中,我將向您展示如何使用免費的 WooCommerce 願望清單插件只需 4 個步驟即可完成。
目錄
- 第 1 步:下載 WooCommerce 插件的靈活願望清單
- 第 2 步:轉到文本設置
- 第 3 步:開始您的願望清單文本自定義
- 第 4 步:保存更改
第 1 步:下載 WooCommerce 插件的靈活願望清單
WooCommerce 的靈活願望清單
讓客戶保存他們最喜歡的產品為以後。 贏得他們的忠誠和提高您的銷售額!
免費下載或訪問 WordPress.org當涉及到您的願望清單文本自定義時,這個簡單但功能強大的 WooCommerce 願望清單插件將是您的選擇。 它具有要求苛刻的用戶可能會要求的所有功能,同時它非常直觀且易於使用。 在它的幫助下,您可以輕鬆自定義願望清單上的文本按鈕。
靈活的願望清單 - 功能全面并快速介紹插件:
首先,下載插件,然後激活它。
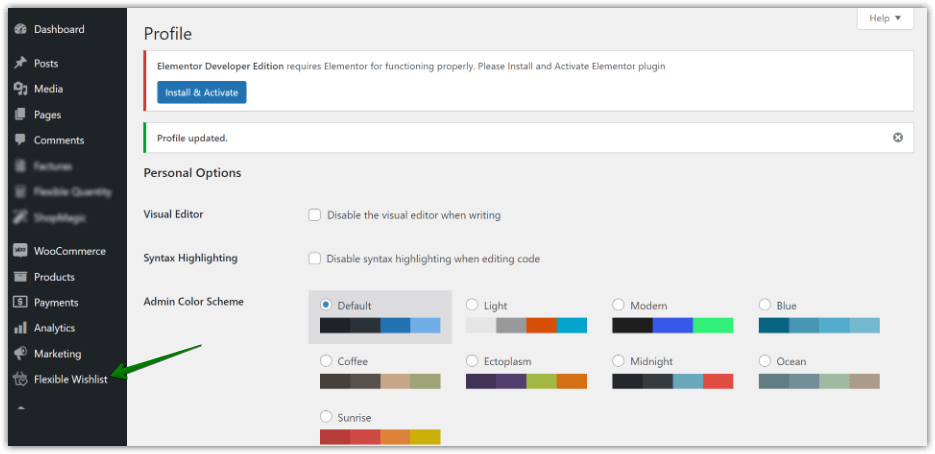
完成後,您的 WooCommerce 儀表板左側將出現一個帶有心形的購物車圖標。 那是您的新 WooCommerce 願望清單插件。 單擊它,讓我們開始您的 WooCommerce 願望清單文本自定義!

第 2 步:轉到文本設置
其次,找到文本設置部分。 單擊駕駛艙中的靈活願望清單徽標後,您將在所有設置中找到它們。

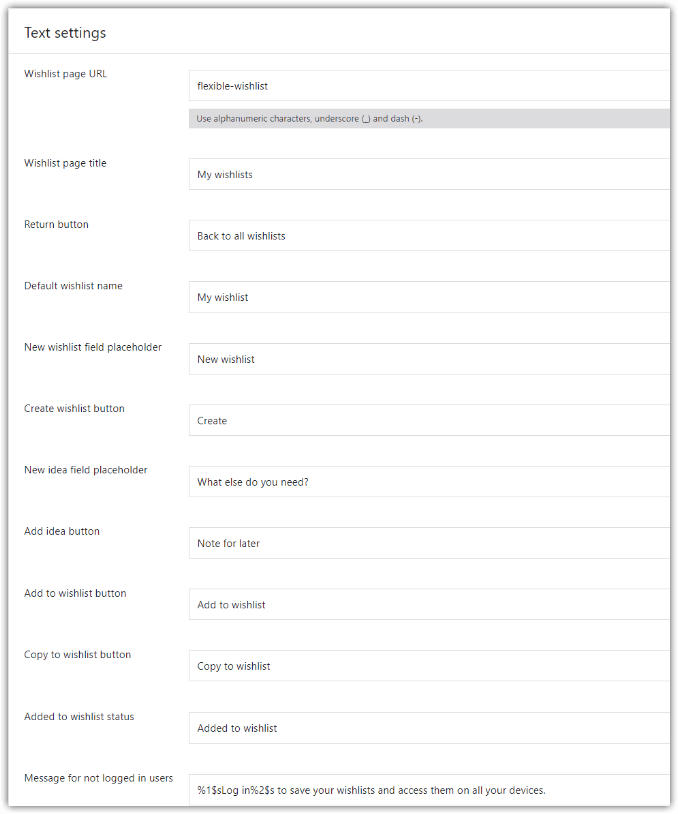
從上面的打印屏幕上可以看出,您基本上可以自定義新願望清單中可用的所有文本輸入。
第 3 步:開始您的願望清單文本自定義
- 靈活的願望清單允許您編輯以下文本字段:
願望清單頁面 URL - 插入您自己的 URL,這與您的商店最協調
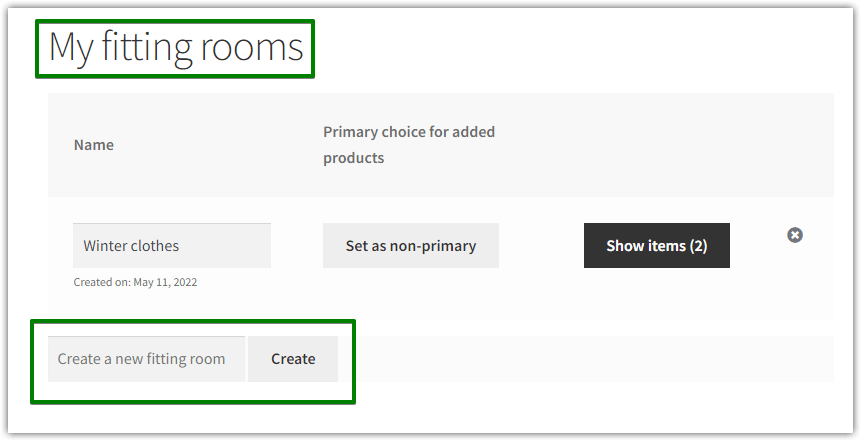
願望清單頁面標題- 將顯示在您客戶的願望清單上方
返回按鈕- 返回所有願望清單視圖
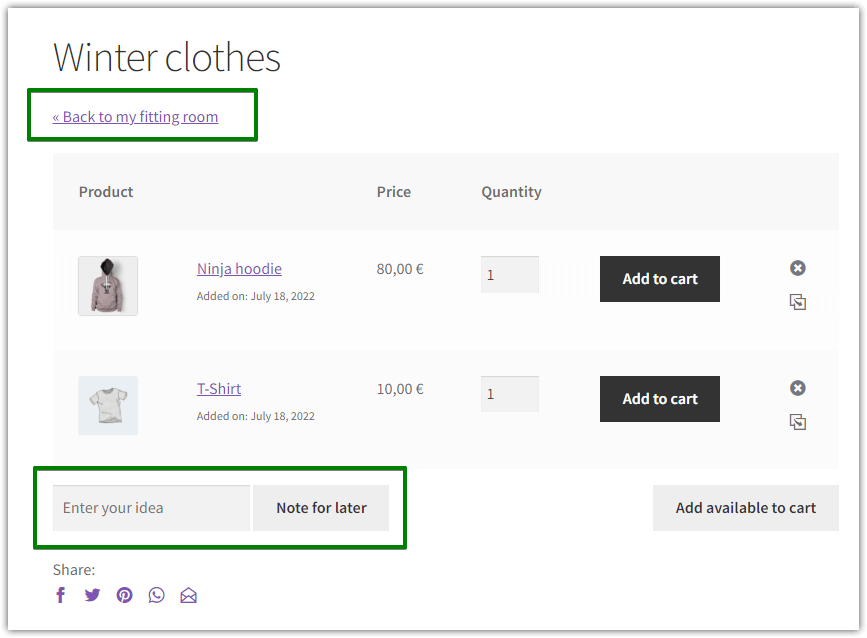
默認願望清單名稱- 您的願望清單可以以任何方式命名。 “我的衣櫥”、“我最喜歡的物品”或“我的儲藏室”。 要有創意!
新願望清單字段佔位符-您可以通過輸入字段佔位符來創建新列表,例如新婚禮清單。

創建願望清單按鈕-輸入按鈕的標題以創建新的願望清單。
新創意字段佔位符- 輸入一個佔位符,該佔位符將出現在願望清單內的創意(備註)部分
添加想法按鈕- 為按鈕命名,創建一個新想法(注)
添加到願望清單按鈕- 放置邀請用戶將產品添加到列表中的文本,例如,添加到衣櫥。
複製到願望清單按鈕-輸入按鈕的標題以將產品複製到列表中。
已添加到願望清單狀態 -編輯將產品添加到願望清單後顯示的消息
未登錄用戶的消息 -決定您要向用戶顯示什麼消息,這些用戶無需先登錄就訪問您的商店。鼓勵他們創建一個帳戶,因此此消息。
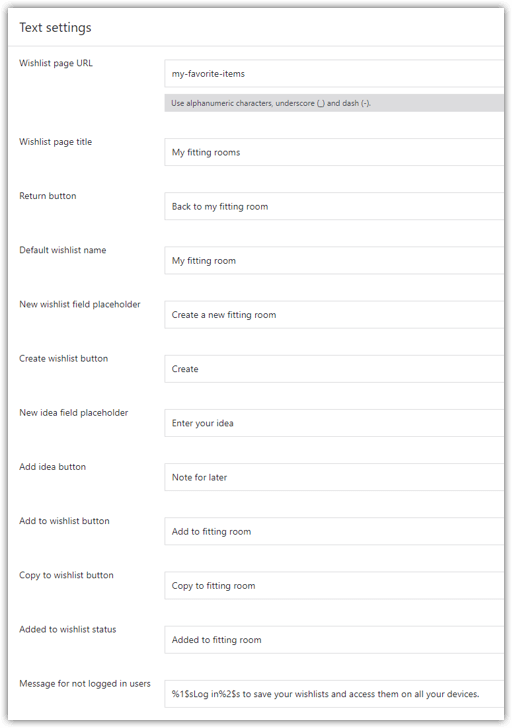
現在讓我向您展示如何自定義這些願望清單文本輸入的示例,以及它在 WooCommerce 商店頁面上的外觀:

第 4 步:保存更改
不要忘記保存您的更改!
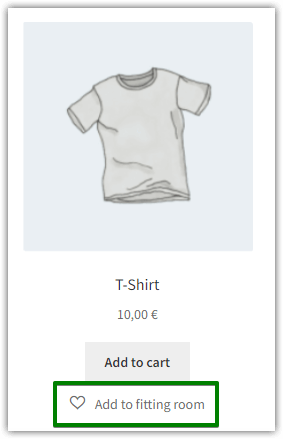
您是否想知道它在 WooCommerce 商店頁面上的樣子? 讓我向您展示一些自定義文本輸入的屏幕截圖:



獎勵:靈活的願望清單:分析和電子郵件
我們強烈建議您查看此插件的插件。 靈活的願望清單:分析和電子郵件旨在為您提供強大的營銷工具。
為什麼選擇靈活的願望清單:分析和電子郵件?
創建和發送促銷電子郵件
深入了解客戶的願望清單
分析最常添加到願望清單的產品,並通過分析庫存更順利地銷售它們
靈活的願望清單插件 - 分析和電子郵件
️識別最受歡迎的產品️跟踪願望清單的內容️創建和發送促銷電子郵件
添加到購物車或查看詳情願望清單文本自定義:摘要
本質上,在這篇文章中,我試圖向您展示使用 WooCommerce 插件的靈活願望清單自定義文本字段是多麼容易。 我的目標是鼓勵您自己嘗試並了解該插件的直觀性以及願望清單插件中的文本按鈕自定義實際上只需 4 個步驟即可。 試用此插件,並在評論中告訴我們您對它的看法!
