介紹 Woostify 2.0 – 更快、更多的 WooCommerce 功能
已發表: 2021-11-07經過長時間的開發、測試和調整,我很高興向您介紹 Woostify 的最新版本。 Woostify 2.0 就在這裡,隨之而來的是數十項重大更新和改進。
Woostify 2.0 專注於增強主題性能,並產生了幾個顯著的功能,旨在使 WooCommerce 網站盡可能流暢地運行。 特別是在這次更新中,Woostify WordPress 主題對主題字體進行了更改,添加了動態 CSS 打印方法,並在本地加載了 Google 字體。 同時添加了一些突出的功能,包括全局顏色和排版、迷你購物車優化、新的結帳佈局、目錄模式、數量模式、產品標籤設計、手風琴佈局和輪播支持。
性能改進
SVG 字體
Woostify 2.0 為用戶提供了使用 SVG 字體而不是 Themify 圖標字體的選項,後者在此之前經常用於 Woostify WordPress 主題。 使用 SVG 字體將有助於獲得兩個好處:
首先,它將使網站加載更快。 特別是,它節省了加載 CSS 和字體文件的時間,從而減少了請求的數量。

其次,SVG 在為用戶提供各種 SVG 圖標集時提供了更大程度的靈活性。 那麼,你會有不同的選擇。 現在,您可以使用自定義 PHP 掛鉤輕鬆更改字體圖標。
動態 CSS 打印方法
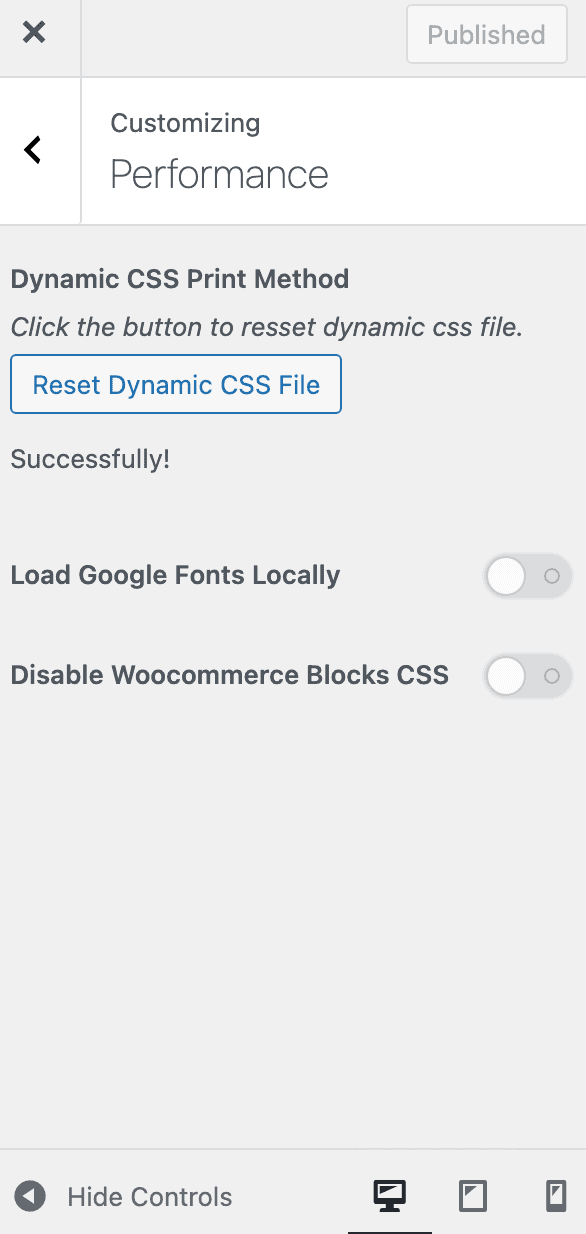
默認情況下,來自主題定制器或專業插件的自定義 CSS 作為內聯 CSS。 然後,通過此更新,您可以將自定義 CSS 生成到外部文件。 這對於減少頁面加載時間和提高網站性能非常有用。
要生成 CSS 文件,請訪問外觀 > 自定義 > 性能。 然後,單擊重新生成 CSS 文件。 最後,點擊發布完成任務。
本地谷歌字體
Google Fonts 擁有大約 1000 種字體,幾乎所有字體都可以添加到任何網站以免費使用。 與任何其他 WooCommerce 主題一樣,Woostify WordPress 主題支持來自 Google 的各種字體。
當您使用 GTmetrix 或 Pingdom 等工具測試您的網站性能時,有時可能會出現 Google 字體錯誤。 當向 Google 服務器發送請求以加載 Google 字體需要一點時間時,可能會出現此問題。 只需幾毫秒,但它會影響 Core Web Vitals 分數。 為了解決這個問題,Woostify 2.0 提供了支持本地加載谷歌字體的新功能。 換句話說,它將有助於在您自己的服務器上本地託管 Google 字體,這將有助於優化頁面加載時間。

新的 Woostify 主題功能
全局顏色和全局排版
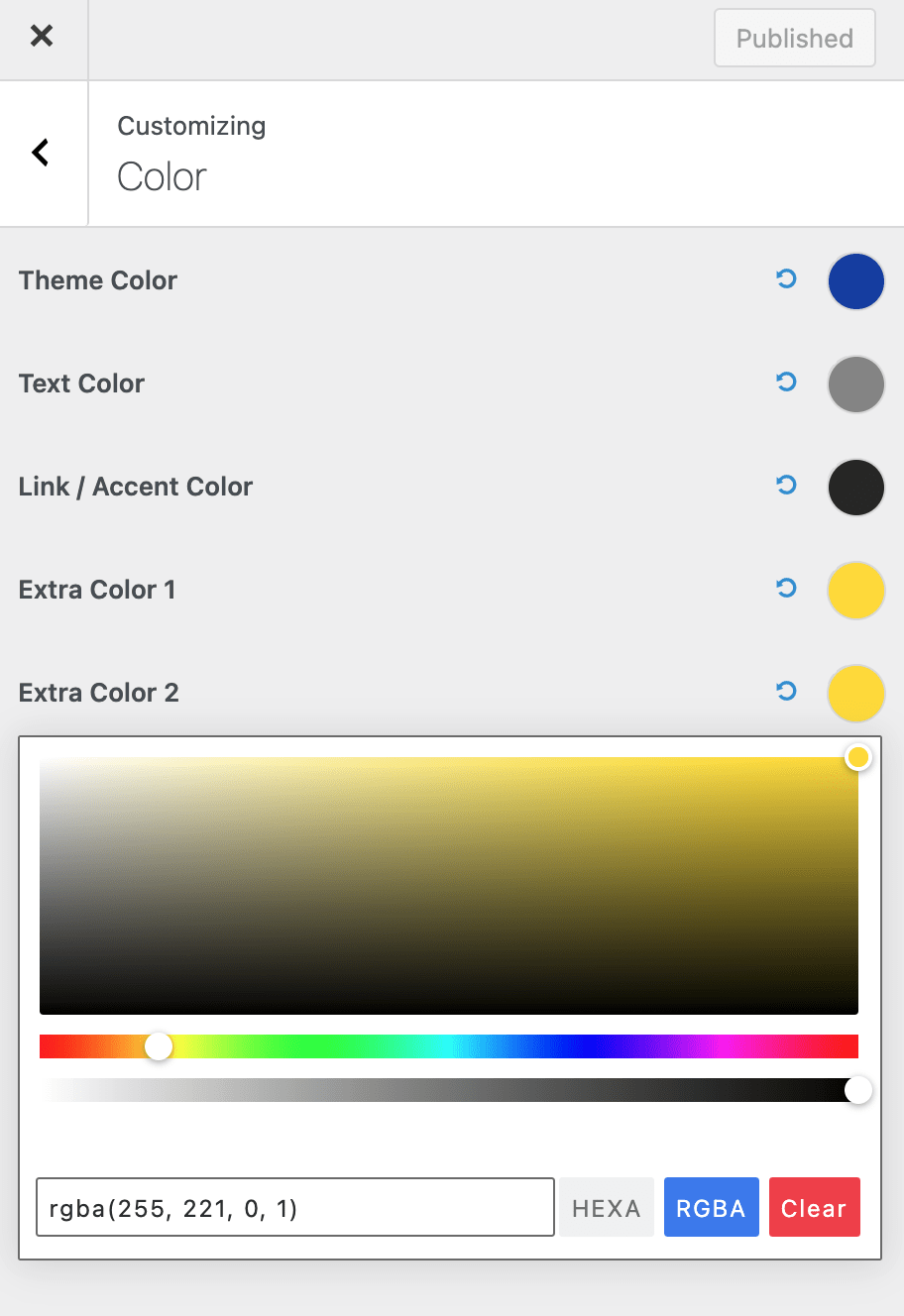
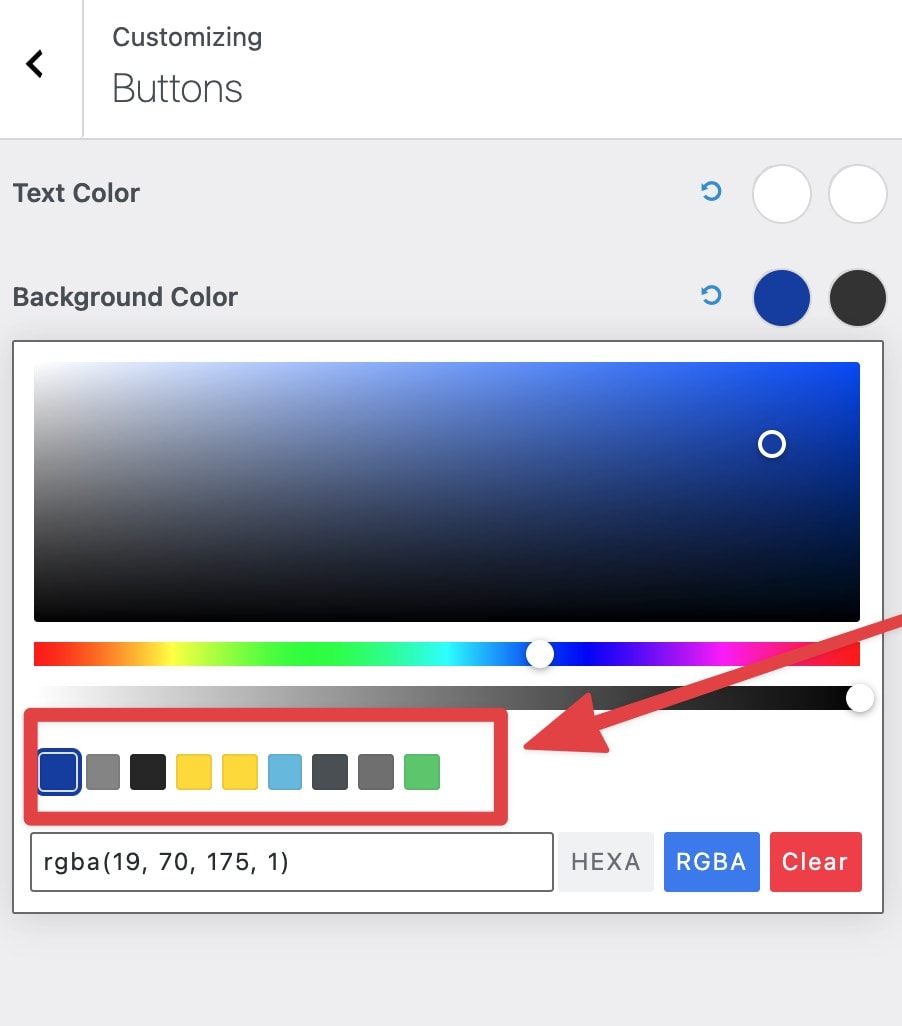
為了用戶優化網站設計過程,Woostify 2.0 引入了全局顏色功能。
像往常一樣,一個網站將有多個頁面和不同的元素。 然後,您將精疲力盡地一一設置顏色。 知道了這個問題,Woostify WordPress 主題發布的 Global Color 可以通過為不同的頁面添加相同的顏色來幫助節省時間。 只需單擊一下即可調整全局顏色,所有使用該顏色的部分也會發生變化。 除了節省時間之外,它還讓您對整個網站的顏色統一感到放心。


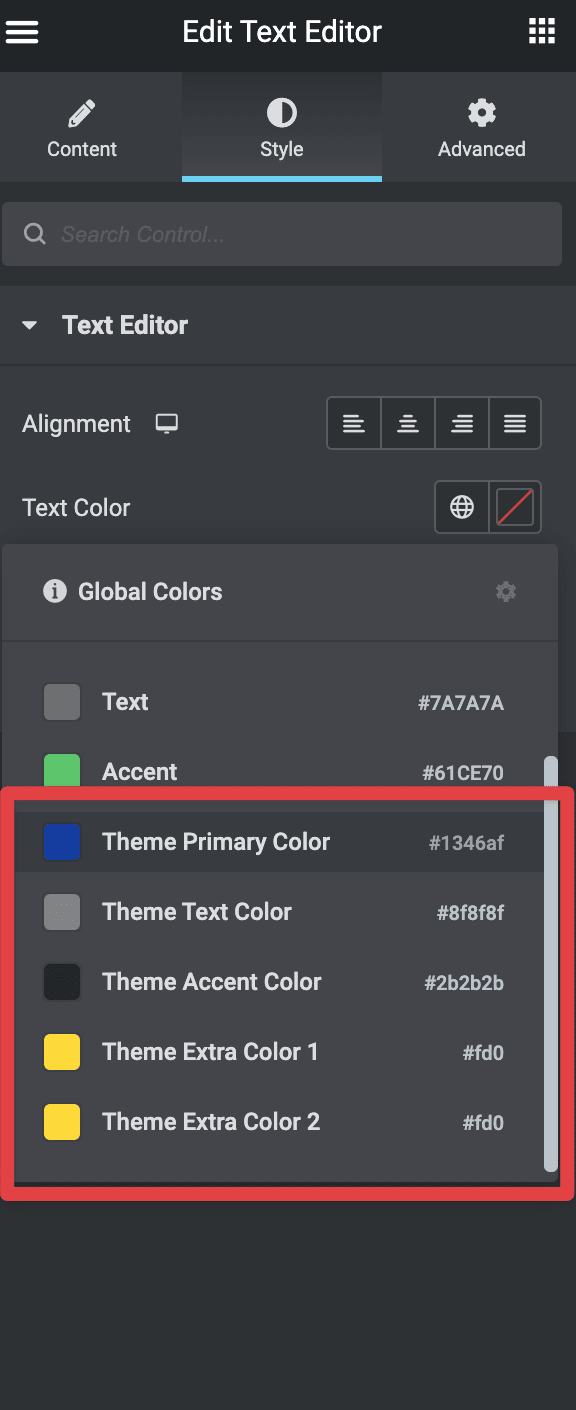
如果您使用 Elementor 構建頁面會發生什麼? 不用擔心,Woostify 將 Global 主題顏色與 Global Elementor 顏色集成在一起,因此您可以在 Elementor 頁面構建器中輕鬆選擇使用主題顏色。


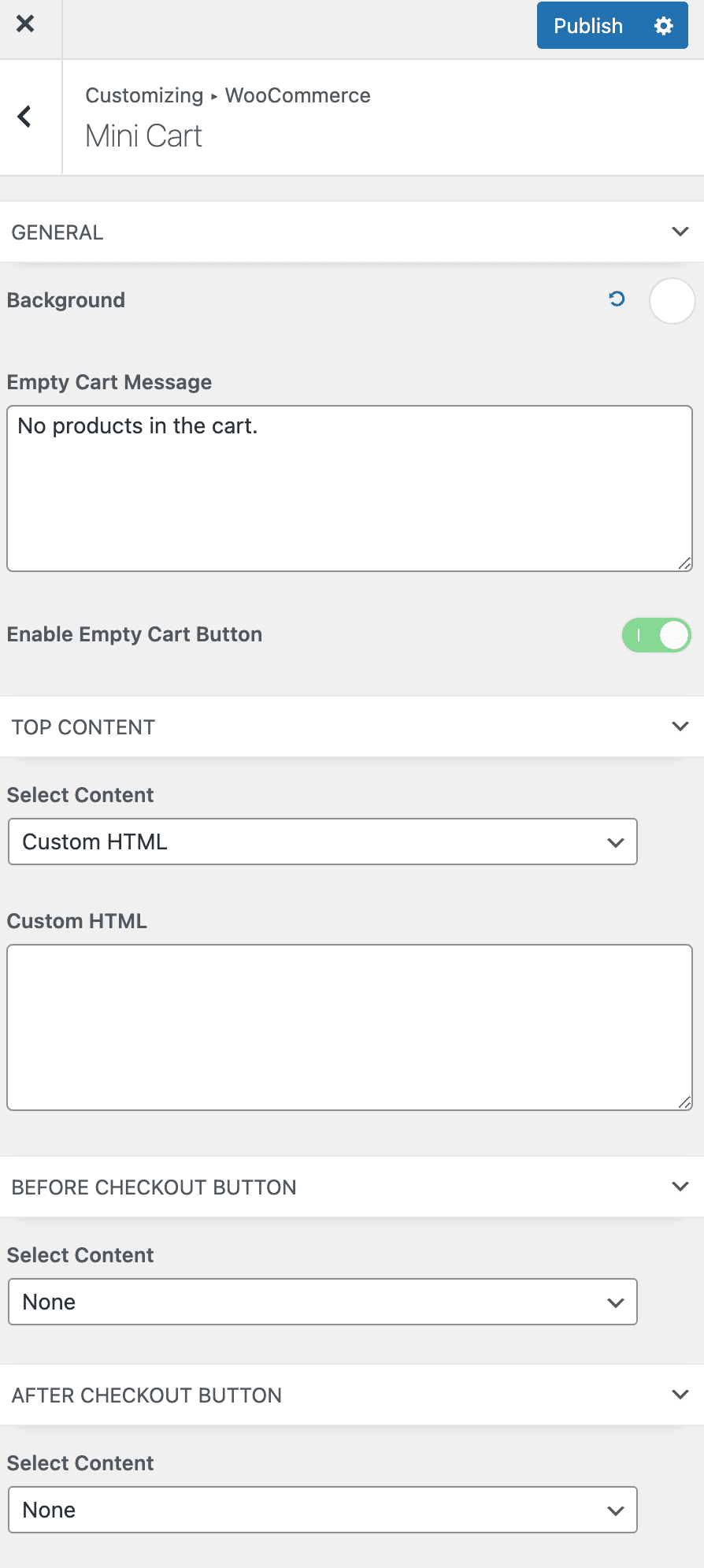
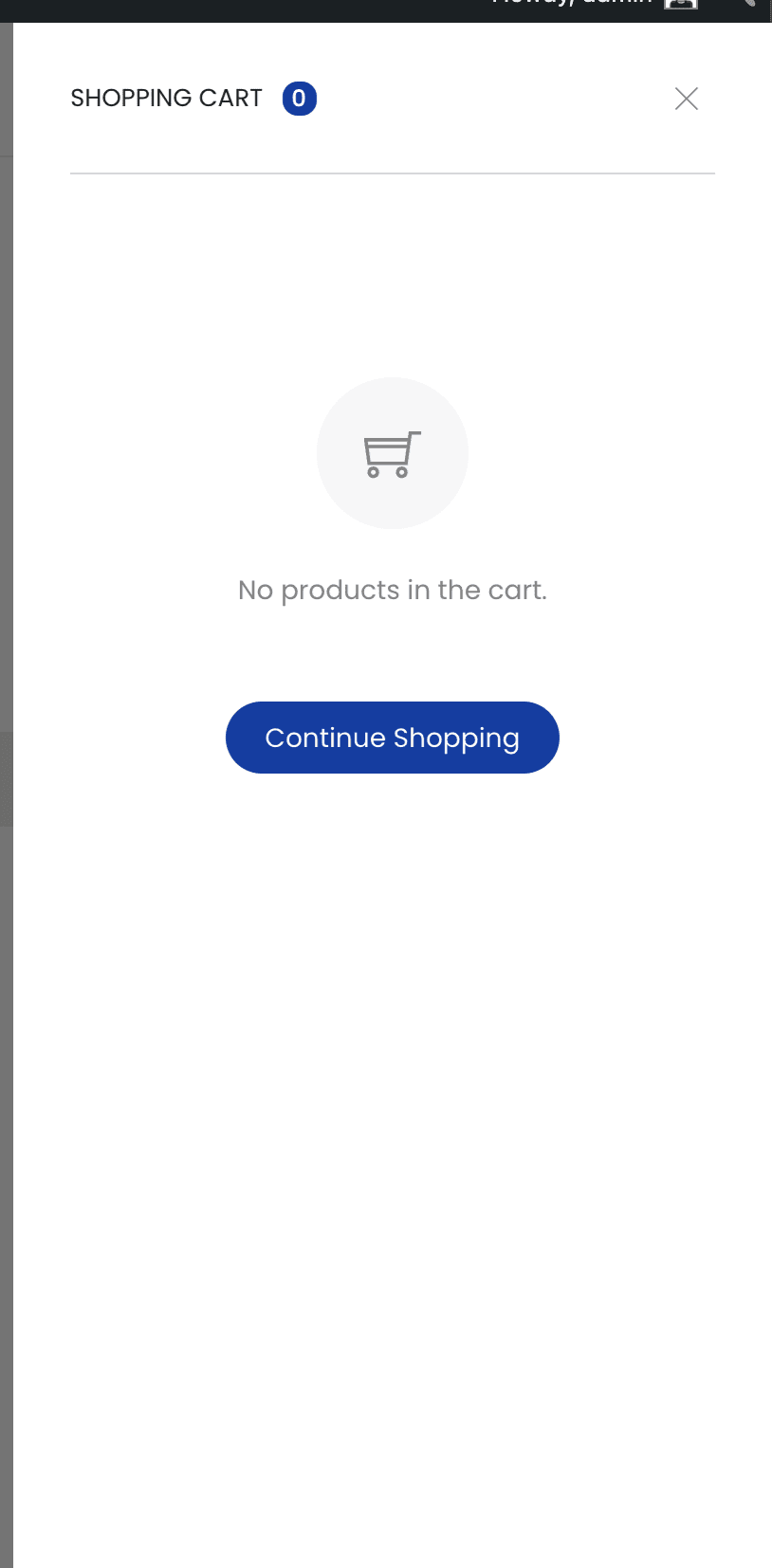
迷你購物車優化
我們的團隊還花時間優化WooCommerce 迷你購物車,以便將 ajax 加載速度提高 2 倍。
通過迷你購物車更新,您將擁有更多自定義選項。 特別是,Woostify 2.0 允許您更改迷你購物車的顏色。 此外,您可以添加任何新的自定義部分。 因此,您可以根據需要將消息、圖像或任何內容添加到迷你購物車。 我們還重新設計了空的迷你推車。


運輸門檻
更重要的是,此版本為您提供了設置免費送貨門檻的選項。 這意味著當客戶達到閾值時,他們將獲得免費送貨。 通過這種方式,此功能非常有助於鼓勵您的客戶將更多商品添加到他們的購物車中以滿足所需的閾值。
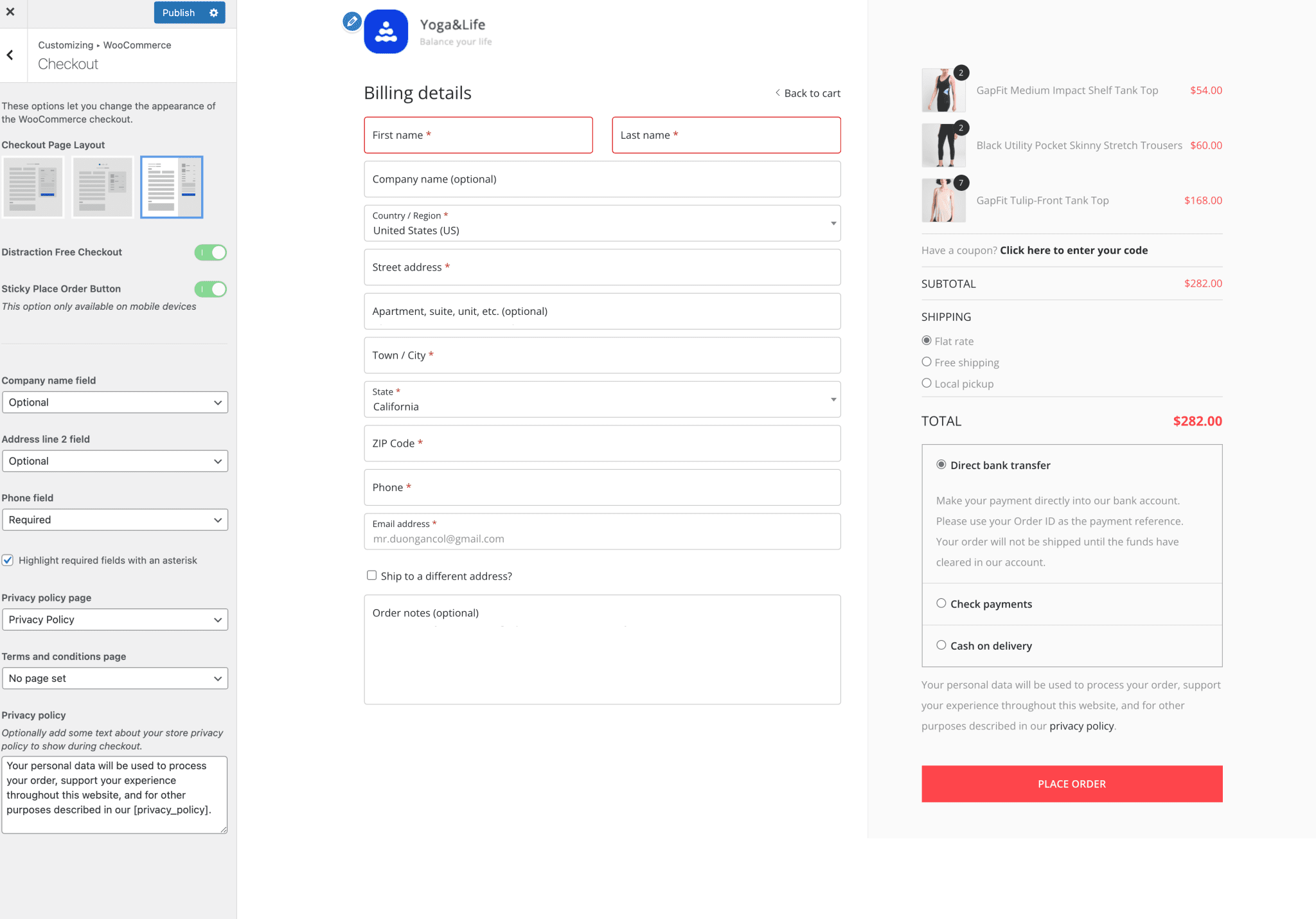
新的結帳佈局
這個最新版本的另一個令人驚訝的點是產生了一個新的結帳佈局。 我們的團隊顯然知道WooCommerce 結帳頁面對於提高轉化率的重要性。 然後,我們努力創建一個比之前優化得更好、更引人注目的結賬佈局。

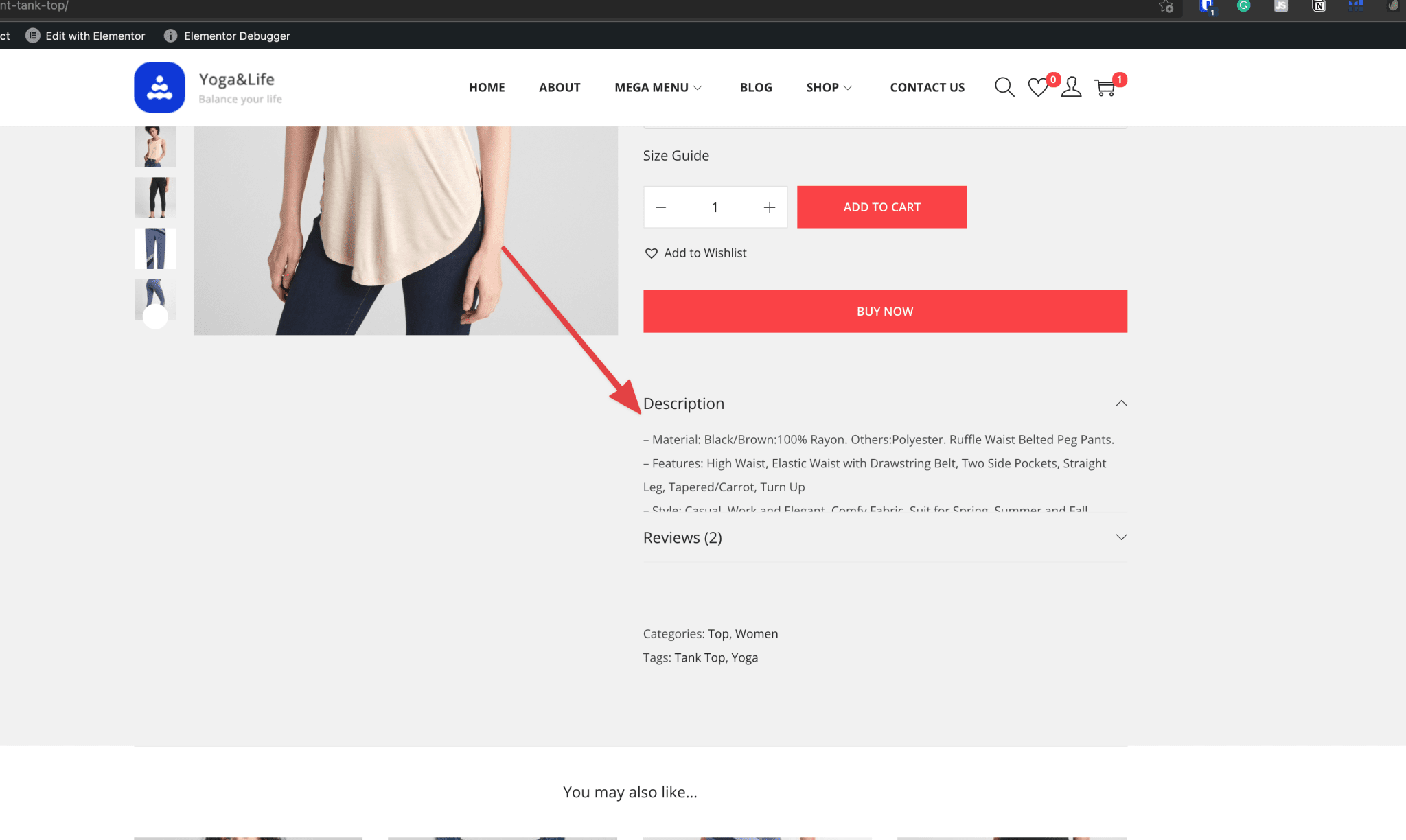
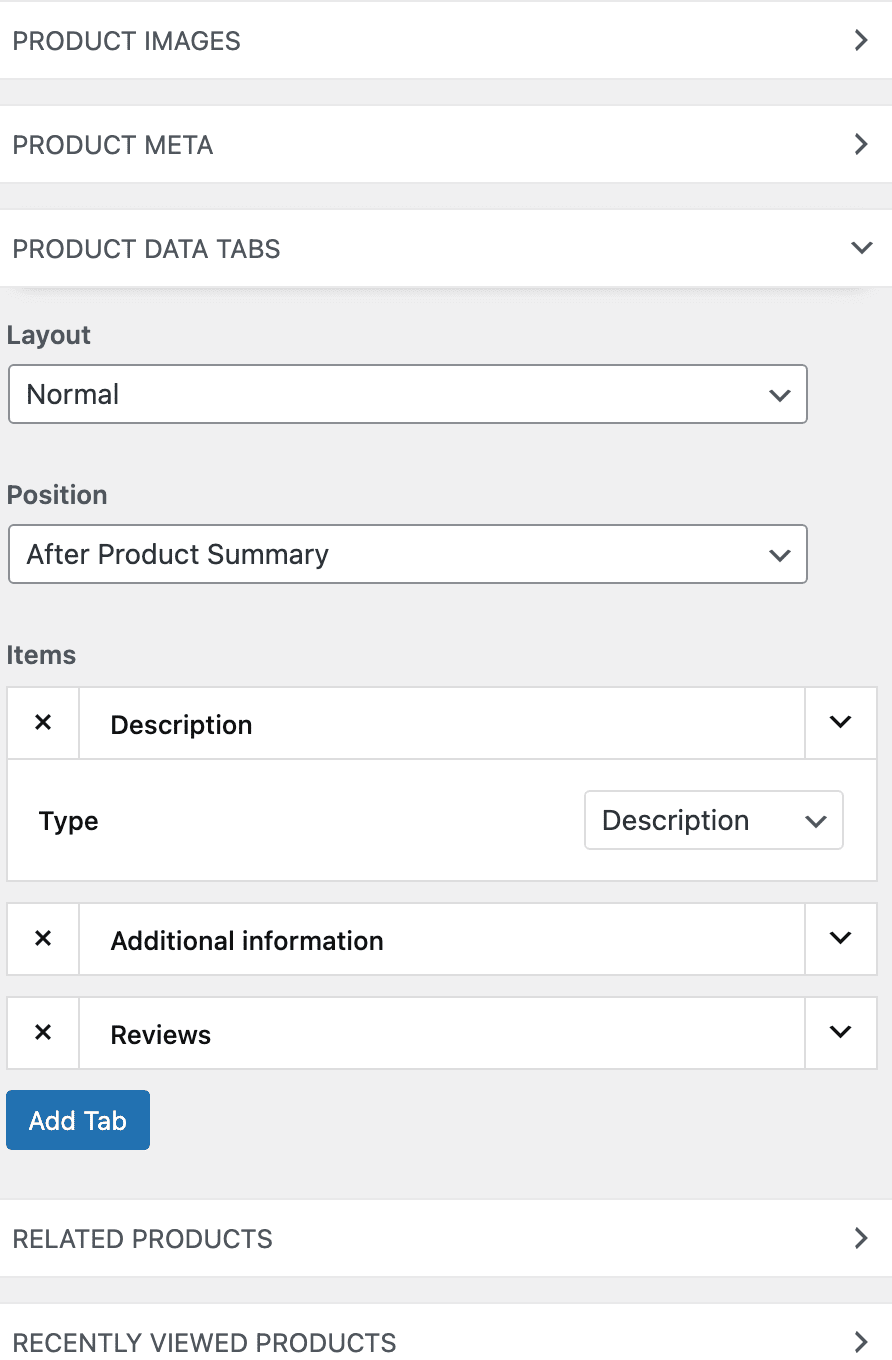
產品標籤設計
2.0版本的另一大更新是單品頁面將採用手風琴風格設計。 這種風格使產品頁面整潔,並在不同的部分之間建立了清晰的分隔。 此外,新的手風琴佈局將在移動設備上設置為默認值。

不僅如此,當您進行產品選項卡自定義時,您可以重新排列選項卡的位置、添加新的自定義選項卡以及刪除您想要的任何選項卡。

目錄模式
一些用戶希望在不使用代碼或插件的情況下以目錄模式顯示您的產品。 這主要是因為您不想在網上銷售他們的產品。 因此,他們不需要在他們的網站上顯示購物車。 相反,他們會將他們的 WooCommerce 網站變成目錄以吸引更多潛在客戶。
現在 Woostify WordPress 主題 v.2.0 中提供了目錄模式,以滿足用戶的需求。 在定制器中啟用目錄模式後,您還將隱藏所有添加到購物車按鈕。
數量模式
這是一個很棒的功能,可以在您的 WooCommerce 商店頁面上顯示數量字段。 啟用此模式後,您的客戶可以更改他們想要添加到購物車的商品數量。 具體來說,點擊“+”圖標添加更多,點擊“-”圖標減少產品數量。
輪播支持
WooCommerce 單一產品頁面通常包括交叉銷售和追加銷售項目。 將有多種方式來展示它們。 讓您的客戶在漂亮的滑塊上看到相關產品的產品輪播是最好的方法之一。
借助輪播支持,Woostify 2.0 有望在您的 WooCommerce 商店中為您的客戶帶來新的體驗,這將吸引客戶在您的網站上採取更多行動。
最後一句話,
Woostify 2.0 旨在為您提供強大的工具來增強 WooCommerce 網站。 我們的團隊提供這些更新,希望它們能幫助改善客戶在您網站上的體驗並在未來增加您的銷售額。
我們迫不及待地想讓您享受 Woostify 2.0 的這些新改進。 我們希望他們會讓您滿意。 還有更多,別忘了繼續關注更多更新。
