WordPress 6.3 即將推出! 了解所有新亮點
已發表: 2023-07-21您對萬眾期待的WordPress 6.3的到來感到興奮嗎? 如果是的話,那麼這裡就是尋找它新亮點的最佳地點。
WordPress 6.3 正處於開發的最後階段,計劃於2023 年 8 月 8 日發布。 毫無疑問,這個主要版本將徹底改變我們創建和管理網站的方式。 此外,您還將獲得創新功能和改進。 那麼,你想了解他們嗎?
Beta 版本正在進行細緻的測試,候選版本 (RC)剛剛發布。 但您仍然可以搶先了解其即將推出的功能。
好消息! 本文列出了WordPress 6.3 的所有突破性功能。 此外,您還將了解如何測試 beta 或 RC 版本並報告改進反饋。
因此,做好準備,一睹 WordPress 的未來吧!
WordPress 6.3 簡介 – 探索即將推出的 WordPress 版本
新的 WordPress 6.3 版本將於2023 年 8 月 8 日發布。 這一公告讓數百萬網站所有者、開發人員和博主興奮不已。

該版本有望鞏固該平台在用戶友好性、多功能性和性能方面的聲譽。 最終,它將鞏固其作為創建和管理動態網站首選的地位。
毫無疑問,WordPress將帶來各種改進、優化和功能來增強用戶體驗。 確切地說,在此版本中,您將獲得超過500 個新功能和增強功能,以及400 多個錯誤修復。
因此,此更新將同時滿足初學者和經驗豐富的開發人員的需求,讓他們能夠釋放自己的創造力。
隨著總體發布日期的臨近,WordPress 社區中的期待逐漸增強。 因此,您可能熱切地等待探索新版本的潛力。 不是嗎?
WordPress 6.3新亮點
目前,您將找到各種測試版本和第一個候選版本。 所有這些都已準備好下載和測試。 因此,您可以在測試網站上檢查和評估它們。 但這些功能可能會在最終版本發布之前發生變化。
我們已經在測試網站上測試並監控了新功能。 最重要的是,我們在下面整理了所有最新的 WordPress 亮點。
你還在等什麼? 現在就讓我們來找出他們吧!
1.增強性能
之前的 WordPress 6.2 版本具有令人難以置信的性能增強。 現在,新版本將包含170 多個與性能相關的更新。 包括了:
- 對 WP 腳本 API(應用程序編程接口)的延遲和異步支持。
- 塊模板分辨率優化。
- 更好地支持 PHP 版本 8.0、8.1 和 8.2。
- 圖片延遲加載、表情加載等優化
終止對 PHP 5 的支持
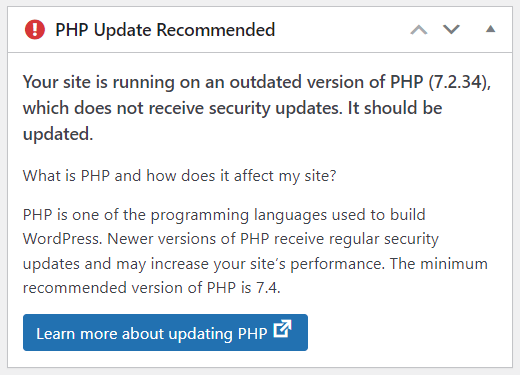
事實上,WordPress 6.3 將終止對 PHP 5 的支持。是的,你沒有看錯!
WordPress 6.2 支持 PHP 5.6.20 或更高版本。 但截至 2023 年 7 月,目前只有 3.9% 的受監控安裝使用 PHP 5.6。
因此,WordPress 核心團隊已停止對 PHP 5.6.20 的支持。 雖然最低支持版本設置為 PHP 7,但推薦的 PHP 版本仍然是 PHP 7.4 或更高版本。

您的網站使用 PHP 5.6 嗎? 想知道您的網站會發生什麼? 此類網站將保留在 WordPress 6.2 分支上,並持續進行安全更新。 由於安全策略支持 WordPress 4.1 及更高版本。
因此,我們建議 PHP 5.6 網站所有者從託管控制面板更改 PHP 版本設置。
此外,Gutenberg 是一個 WordPress 插件,用於提高塊編輯器的功能。 它有一個獨立於 WordPress 核心的發布計劃,並支持 2 個最新的 WordPress 版本。 因此,在 WordPress 6.4 發布之前,Gutenberg 可能會支持 PHP 5.6。
2.輕鬆的網站編輯器
即將推出的 WordPress 版本將為站點編輯器帶來新的外觀。 在導航、編輯和管理網站時,您將獲得更高效、更人性化的體驗。
那麼,我們就來一一看看其中的重點亮點吧!
重新設計的導航側邊欄
如果您使用 6.2 版本,那麼您可以為站點編輯器找到一個新的導航器。 側欄中的菜單包括“模板”和“模板部件” 。
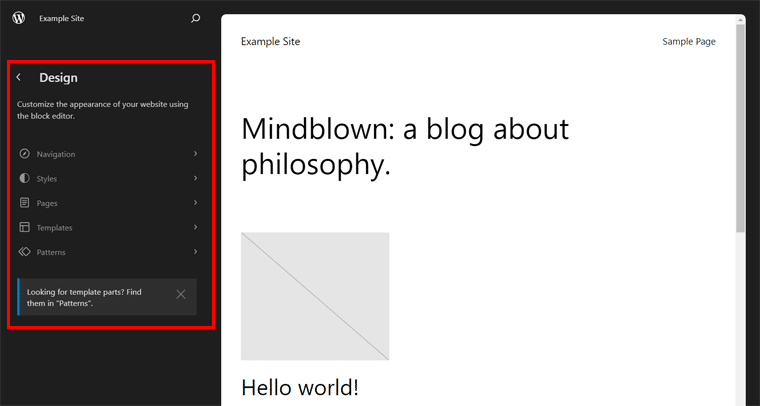
現在,6.3 將擴展此導航側邊欄並插入更多菜單。 他們是:

- 導航:在這裡,您將找到導航塊中存在的鏈接。 此外,您還可以重新排列或刪除菜單項,並使用“編輯”選項進行更改。
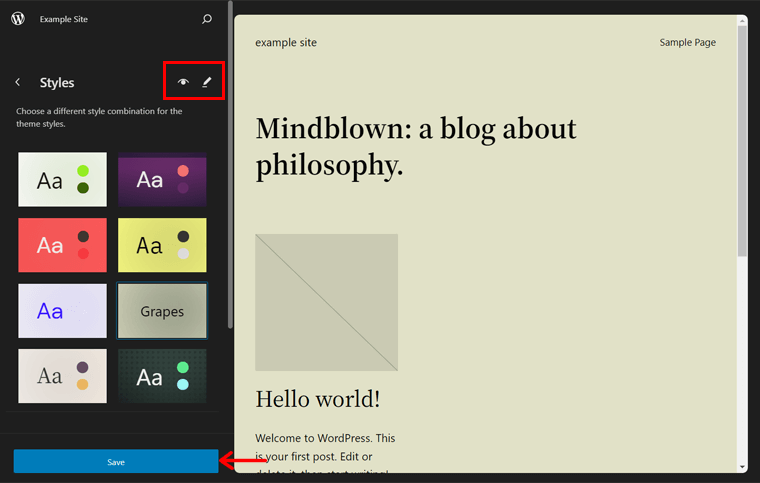
- 樣式:此菜單將允許您選擇和預覽主題的樣式變體。 另外,您可以打開“樣式書”來查看所有網站組件在主題樣式下的外觀。 或者使用“編輯樣式”中的全局樣式面板。
- 頁面:在此菜單上,您將看到網站上的所有可用頁面,包括草稿。 最重要的是,您可以直接從站點編輯器打開、編輯和設置頁面。
- 模板:與以前一樣,此菜單包含您可以選擇進行編輯的模板。 此外,您可以單擊“添加新模板”選項來構建新模板。
- 模式:此處包含模板部分以及“主題模式”和“我的模式”。 在那裡,它還包括讓您單獨管理它們的選項。

更快的頁面、內容和模板編輯
你猜怎麼了? 站點編輯器將擁有改進的加載體驗。 更重要的是?
如前所述,您可以通過站點編輯器直接添加和編輯頁面。 這使得網站創建過程更加簡單。 因為您不必使用專用的頁面編輯器。
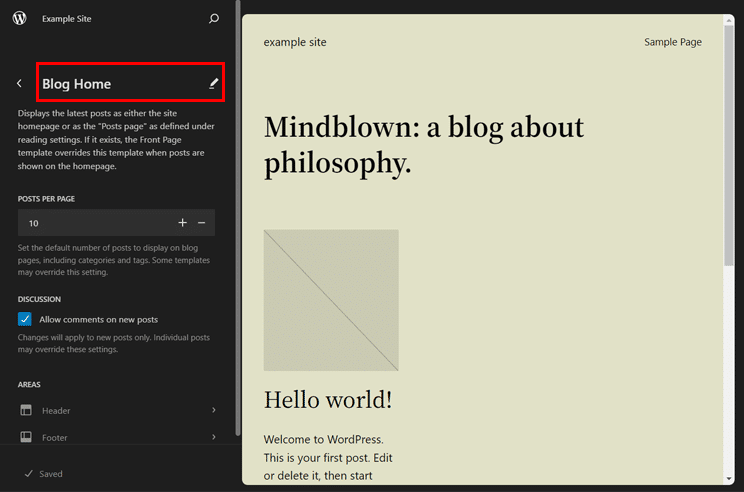
只需從導航中打開一個頁面,例如“博客主頁”。 現在,您可以配置該頁面。 在這裡,您可以設置每頁博客文章的數量並啟用討論。 此外,您可以點擊“編輯”選項開始編輯您的博客頁面。

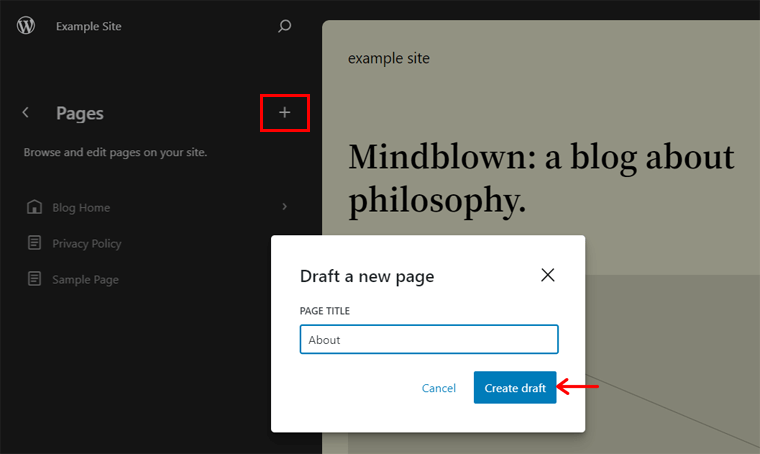
更不用說,您可以單擊“草稿新頁面”選項來創建新頁面。 現在,您必須插入頁面標題並點擊“創建草稿”按鈕。

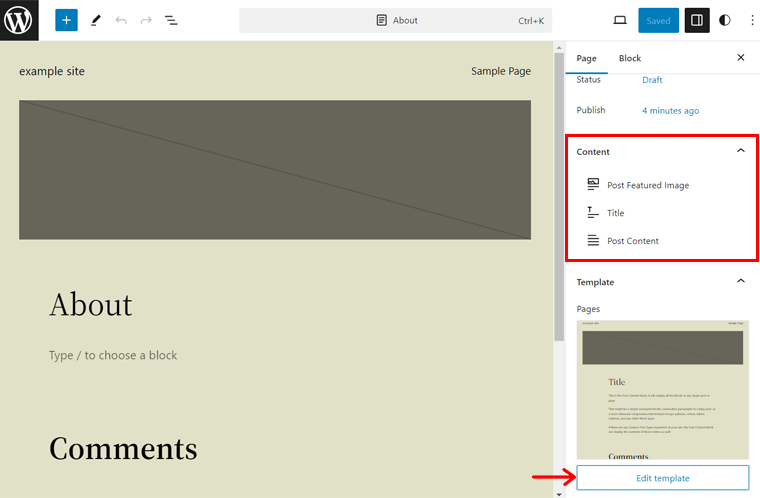
此外,您可以通過內容編輯順利地自定義您的網站。 在同一頁面上,您可以在右側找到“內容”下拉菜單。
它包括您的頁面所具有的所有不同類型內容的列表。 您可以從那裡選擇內容以訪問特定內容以便於編輯。
完成內容編寫後,單擊“保存”按鈕保存新頁面。
除此之外,還可以在站點編輯器中編輯模板以調整其佈局。 最重要的是,您可以在我們之前停下的地方編輯頁面模板。
在“內容”選項下方,有“模板”部分。 現在,您可以單擊“編輯模板”按鈕。

這會將您重定向到模板編輯界面。 多麼酷啊?
高效的命令面板
6.3 的另一個等待功能是命令面板。 它將提供一種更快的方式在站點編輯器的各個面板之間導航或執行任何操作。 例如,您可以在模板之間移動、添加新帖子或頁面、編輯模板等。
那麼,讓我們看看如何!
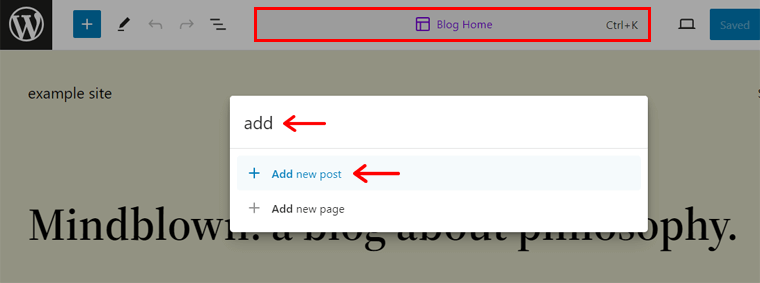
當您在任何頁面或模板上打開網站編輯器時,您會在頂部找到您正在查看的頁面或模板名稱。 除此之外,還有“ Ctrl+K ”選項。
如果單擊它,則會打開命令選項板。 在那裡,您可以搜索要打開的面板或要執行的任務。
假設您正在編輯博客主頁模板並想要快速添加新帖子。 然後,您可以搜索術語“添加” ,您就會看到“添加新帖子”選項。 單擊此選項,它將帶您進入帖子編輯器。 就如此容易!

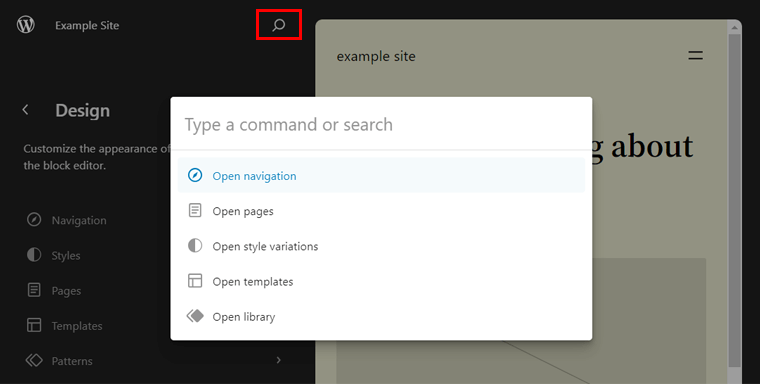
我們之前錯過了一件事。 在新的導航側邊欄中,您可以找到“打開命令面板”選項。 在那裡,您可以鍵入命令或搜索您想要的內容。

此外,當您將鼠標懸停在此搜索選項的左側時,您將看到“查看站點”選項。 通過單擊此選項,您可以在新選項卡中打開您的網站。
那有多好?
易於使用的樣式修改
展望未來,WordPress 6.3 將開始進行風格修訂。 它可以讓您查看對主題樣式所做的已保存更改,並在需要時撤消它們。
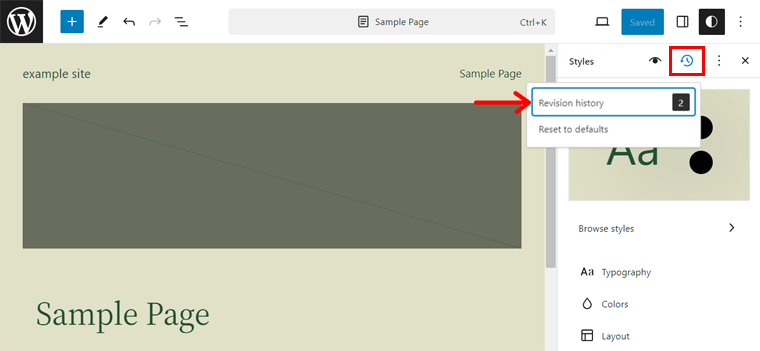
只需在編輯器中打開樣式設置即可。 在那裡,單擊“修訂”選項,然後選擇“修訂歷史記錄”選項。

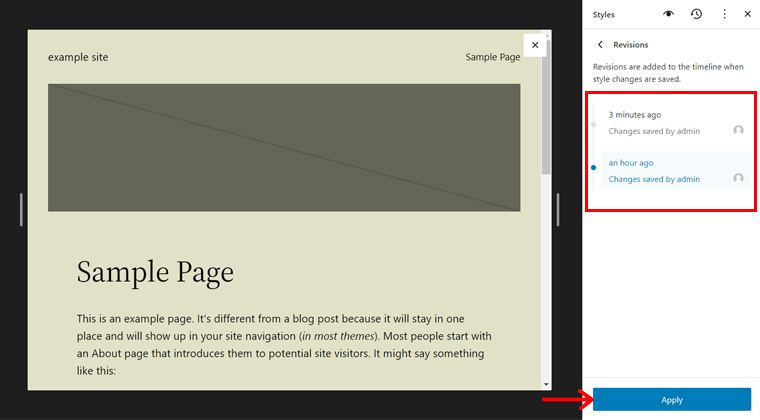
現在,您將看到可用修訂、時間戳和進行更改的用戶的列表。 要恢復原狀,請單擊所需的版本,然後點擊“應用”按鈕。

就是這樣! 這就是您在不同版本之間切換並恢復到之前狀態的方式。
簡化的無干擾模式
目前,頁面和帖子編輯器上存在用於內容創建的無干擾模式。 在即將發布的更新中,您還可以在網站編輯器中獲得它。
不知道什麼是無干擾模式? 此模式隱藏所有側面和頂部面板並禁用塊工具欄。 所有這些都是為了讓您專注於編輯內容。
以下是如何啟動無干擾模式的快速快照。
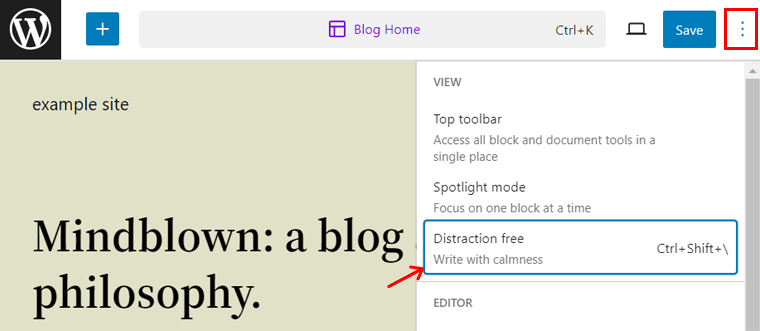
打開站點編輯器並單擊右上角的“選項”圖標。 在那裡,點擊“無干擾”選項開始該模式。 就這樣!

有用的塊主題預覽
新版本將簡化在安裝完美主題之前預覽 WordPress 主題的過程。 因為您可以在網站編輯器中實時預覽主題。
還有更多可以提供。 讓我們來看看!
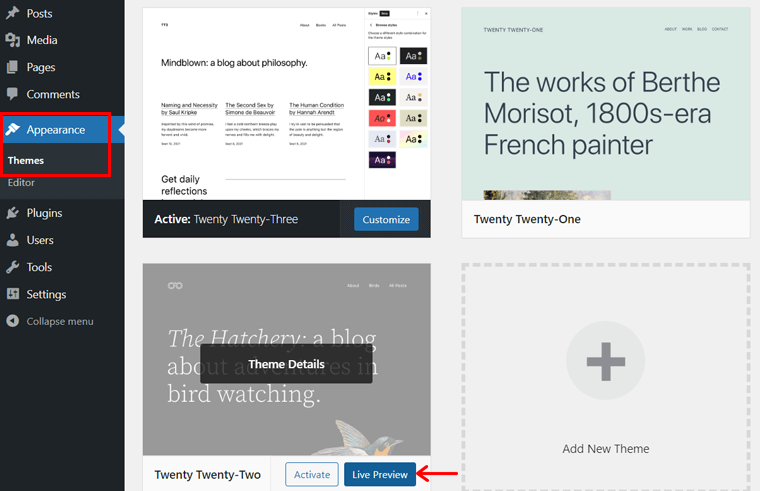
假設您正在“外觀”>“主題”菜單上為您的網站尋找塊主題。 在那裡,您只需單擊主題的“實時預覽”按鈕即可。

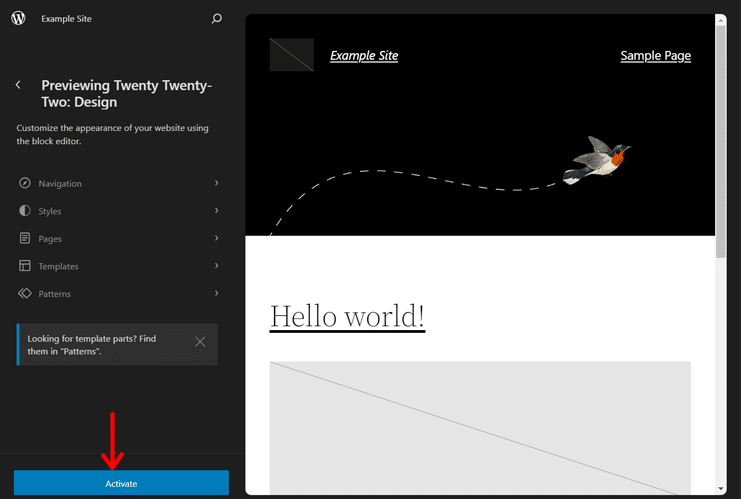
這會將您重定向到站點編輯器,顯示您剛剛選擇預覽的主題。 此外,您還可以在導航側邊欄上找到所有帶有選項的菜單。
因此,您可以使用它們來查看編輯主題後網站的外觀。 如果您對主題感到滿意,則可以直接單擊編輯器中的“激活”按鈕。 這會立即更新您網站的設計。

您正在尋找完美的 WordPress 塊主題嗎?
如果您想享受全站編輯 (FSE) 功能,那麼您必須使用 WordPress 塊主題。 以下是我們的 FSE 最佳 WordPress 塊主題列表的鏈接:
3.新增和更新的區塊
新更新中的另一個重要變化是添加新塊。 此外,您可能會發現以前的一些改進。 讓我們來看看它們。
新細節塊
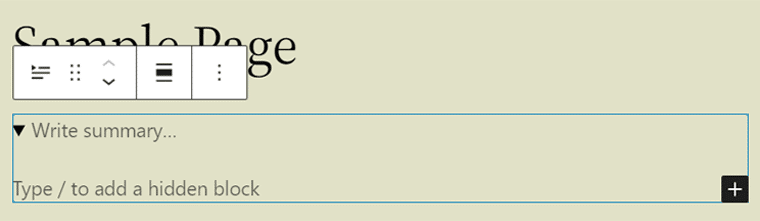
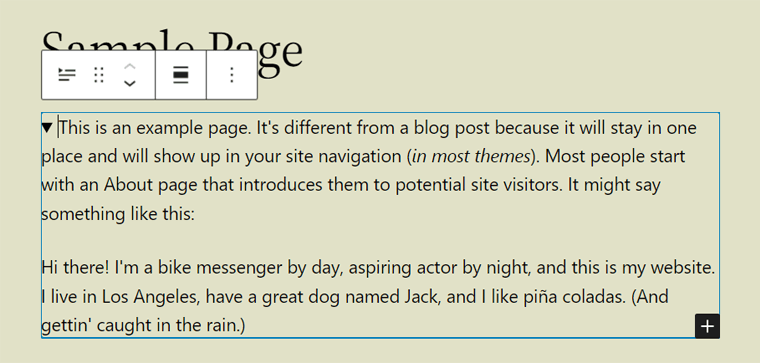
“詳細信息”是一個新塊,由頂部的摘要標題和下面的可折疊部分組成。 因此,用戶必須單擊摘要文本才能顯示其中隱藏的信息。

要使用它,您應該添加“詳細信息”塊並使文本對所有用戶可見。 在其下方,添加要隱藏的內容。 最重要的是,這兩個區域的內容都可以是文本、圖像等。

基本上,您可以使用此塊來呈現大量內容,例如劇透、代碼片段、產品規格等。
新腳註塊
以前,您必須使用 WordPress 插件向帖子添加腳註。 現在,新版本將構建“腳註”塊。 簡而言之,該塊允許您添加引用。
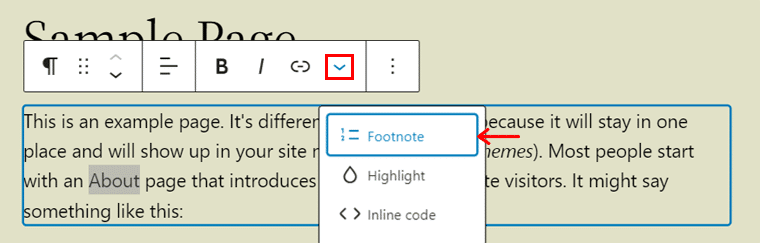
首先,您必須選擇要引用的文本。 然後,單擊塊工具欄上的“更多”按鈕。 在那裡,單擊“腳註”選項。

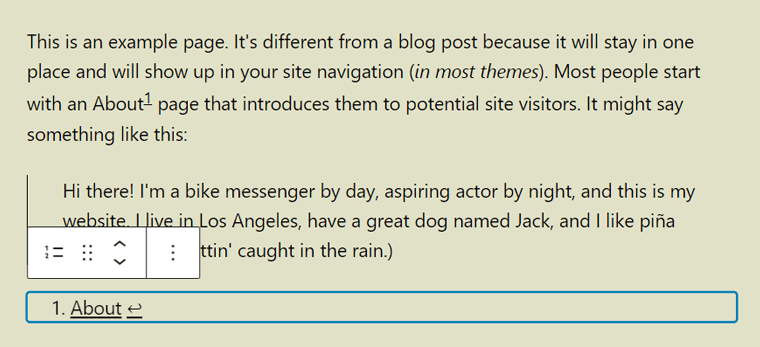
腳註塊將自動添加到引用文本的內容末尾。 因此,現在您可以使用塊添加引文。


在 WordPress 核心上沒有找到您想要的塊?
您可以找到幾個 WordPress 插件,它們提供了滿足各種需求的附加塊。 因此,請從下面的列表中獲取一個插件。
圖像、墊片和蓋塊的更新
除了新塊之外,您還將獲得現有塊的更新。 一些塊包括Image 、 Spacer和Cover 。 讓我們看看這些塊會產生什麼不同!
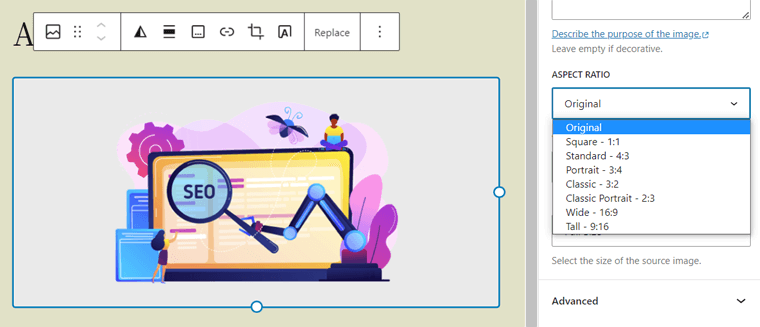
首先,當您添加圖像塊時,您可以選擇圖像的長寬比。 這將允許用戶選擇圖像尺寸,同時保持寬高比。
下面的屏幕截圖顯示了圖像塊的各種“長寬比”選項。 一些選項有原始、方形、標準、縱向等。

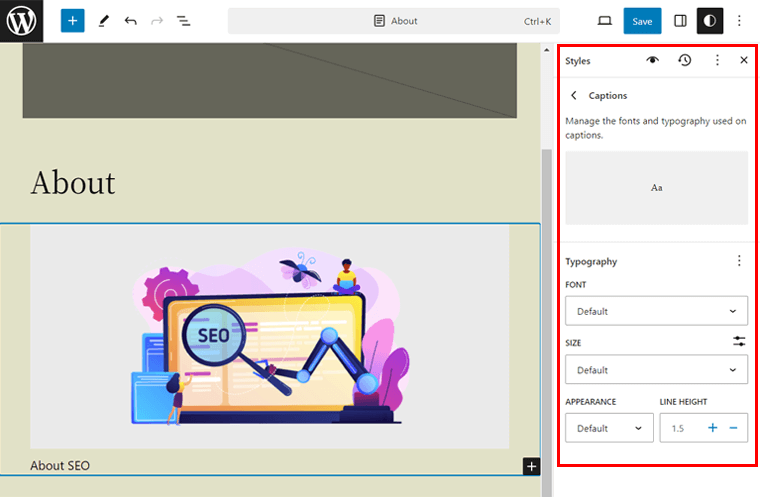
最重要的是,全局樣式將為標題提供樣式選項。 當您移動“樣式 > 版式”時,您可以找到它們。
在那裡,訪問“字幕”選項,並被不同的樣式選項所吸引。 選項包括字體、大小、外觀和行高。

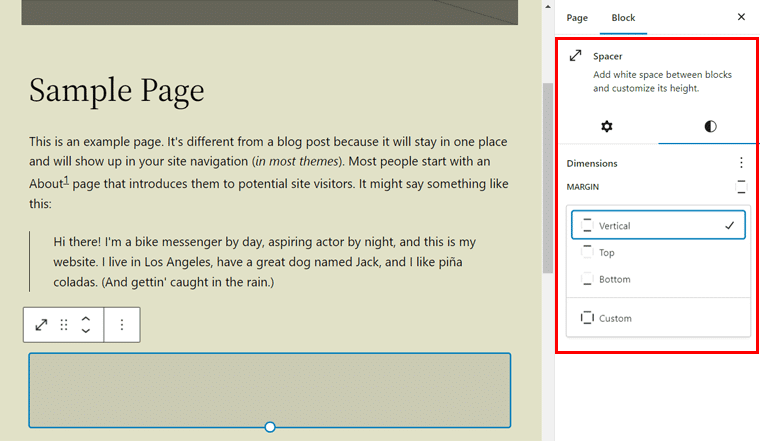
同樣,WordPress 6.3 將包含Spacer塊的預設。 這意味著您可以使用預定義選項輕鬆設置水平、垂直或兩者邊距。
通過圖像了解它是如何工作的:

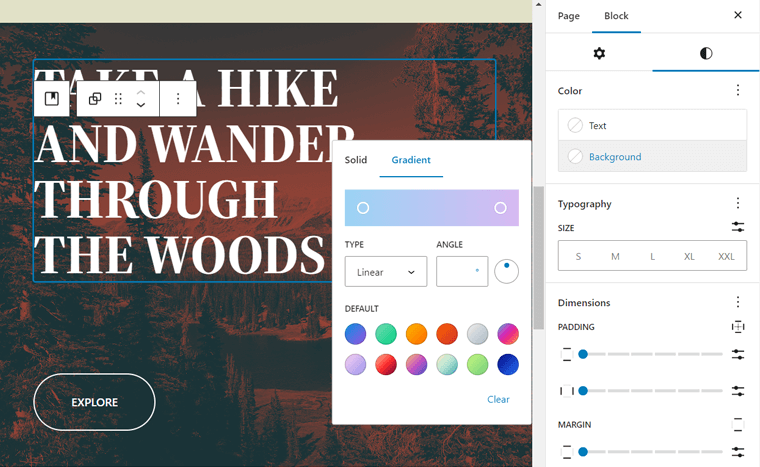
最後但並非最不重要的。 Cover塊應包括多項改進,其中包括:
- 包括用於封面塊內文本的文本顏色設計工具。
- 支持雙色調濾鏡,以前存在於圖像塊中。
- 您可能會發現各種佈局選項,類似於組塊。

對塊和小部件感到困惑嗎? 閱讀這篇關於 WordPress 塊與小部件的比較文章。
4.模式的改進
令人高興的是,您將在即將到來的更新中獲得對模式的大量改進。 那麼,讓我們來看看它們吧!
同步和不同步模式
首先,WordPress 6.3 將結合可重用的塊和模式,以實現更好的可定制性和用戶體驗。 事實上,新版本引入了兩種類型的模式:
- 同步:同步模式是具有不同名稱的可重用塊。 當您更改它們時,它將影響原始同步模式。
- 不同步:不同步模式是傳統的塊模式。 您可以隨時插入它們並進行更改,而不會影響原始圖案。
輕鬆創建、保存和管理模式
在站點編輯器上, “模式”菜單顯示模板部分和模式。 具體來說,您可以在此處創建、保存和管理同步和未同步模式。 讓我們來看看!
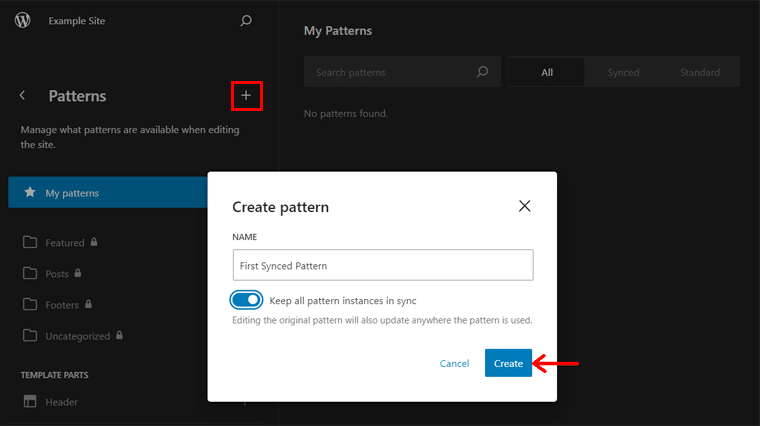
首先,單擊“創建圖案”選項,該選項提供 2 個選項:
- 創建模板部分
- 創建圖案
現在,選擇第二個選項,您將看到一個彈出窗口。 在那裡寫下新模式的名稱。 此外,您還可以看到“保持所有模式實例同步”選項。
如果您禁用該選項並單擊“創建”按鈕,那麼您將創建一個不同步的模式。 但是,如果您啟用它並點擊“創建”按鈕,那麼它就會成為同步模式。

現在,您可以設計圖案並單擊“保存”按鈕。
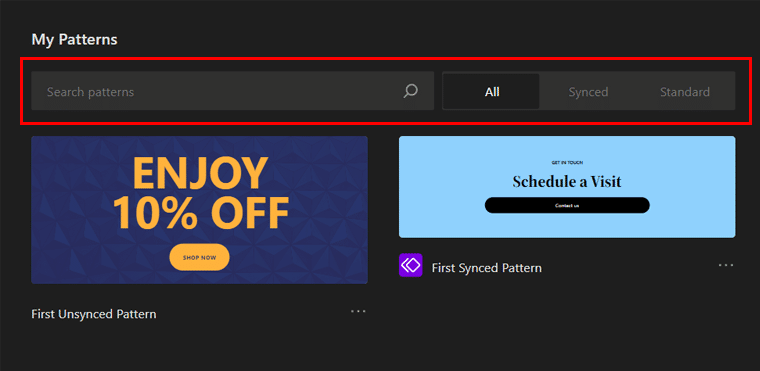
此外,您的所有模式都將保存在“我的模式”類別中。 您還可以找到一個搜索按鈕來查找模式。 此外,還有 3 個類別,即All 、 Synced和Standard 。 這可以幫助您區分可重用的塊和模式。

如果您想管理您的模式,請單擊側邊欄上的“管理我的所有模式”。 這使您可以編輯、刪除和導出模式。
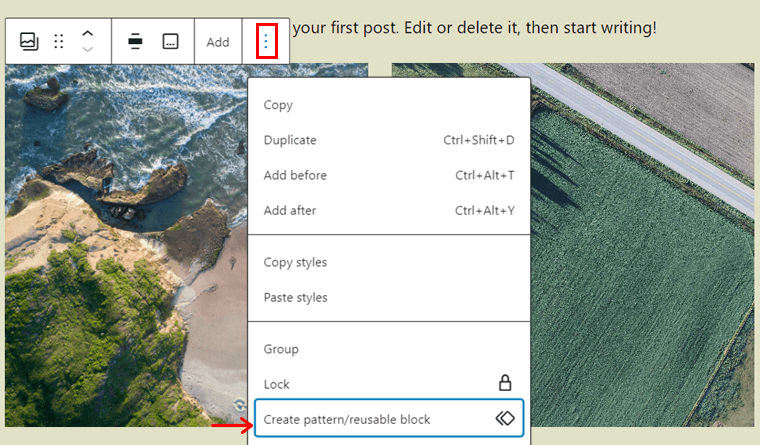
假設您使用的不是網站編輯器,而是通用的帖子或頁面編輯器。 在這種情況下,您還可以創建任何類型的圖案。
例如,打開帖子或頁面並創建設計。 要將此設計另存為圖案,請選擇該設計並單擊工具欄中的“選項” 。 然後,單擊“創建圖案/可重用塊”選項。

之後,您可以寫入名稱並選擇要同步或不同步的模式。
您想要 WordPress 塊模式指南嗎?
如果是的話,那就在這裡。 單擊下面的鏈接了解什麼是塊模式以及如何使用它們來設計頁面。 開始了!
5.可用性增強
以下是您將通過新更新獲得的各種可用性功能的描述。 所有這些都專注於簡化創建網站的過程。 我們走吧!
工具欄更新
默認情況下,當您選擇塊時,塊工具欄會顯示在塊的頂部。 這會佔用更多空間,並可能會妨礙您的編輯過程。
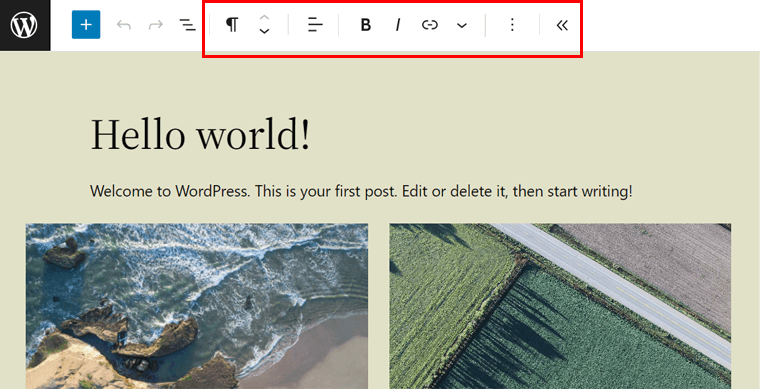
但改進的“頂部工具欄”功能現在可以在公共頂部面板上顯示每個塊的塊工具欄。 是的! 所有塊和文檔工具都位於一處。
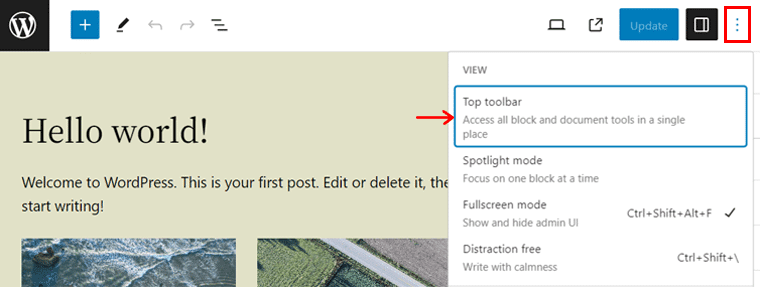
使困惑? 讓我們利用這個特性來更好地理解它。
在編輯器上,轉到右側的“選項”並啟用“頂部工具欄”功能。

現在,選擇界面上的任何塊。 您在頂部面板上找到塊工具欄了嗎? 查看下面的屏幕截圖,看看它是什麼樣子:

放大的填充和邊距控制
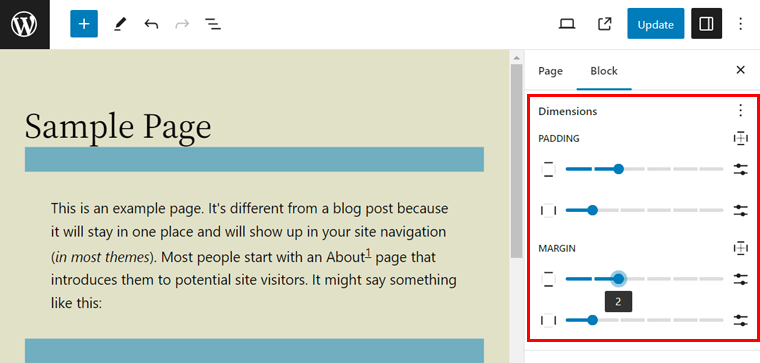
在 WordPress 6.2 之前,如果您取消鏈接填充和邊距控件,那麼它們會佔用右列中的空間。 現在,6.3 將引入放大的填充和邊距控制。 是的,這些控件比以前更緊湊、更容易。 讓我們來看看!
您將在尺寸樣式中發現改進的填充和邊距控制。 通過更新,您可以輕鬆設置所有側面或每側單獨的填充和邊距。

更好的鏈路控制
塊編輯器中的鏈接控制工具允許您添加鏈接。 您可能會在即將發布的版本中發現對此工具的調整。 確切地說,您可以直接從該工具創建一個新頁面來鏈接您的帖子或頁面的文本。 讓我們來看看!
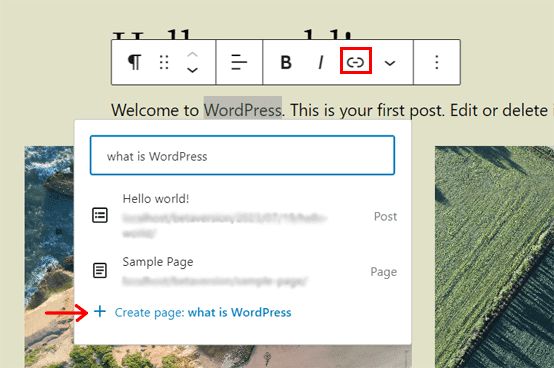
您可以打開頁面或帖子並選擇要鏈接到它的文本。 在其塊工具欄上,選擇“鏈接”選項。
假設您要將文本鏈接到尚未構建的頁面。 然後,您可以使用新頁面名稱進行搜索並單擊“創建頁面”選項。 這將創建一個具有該名稱的新頁面並鏈接到您的文本。

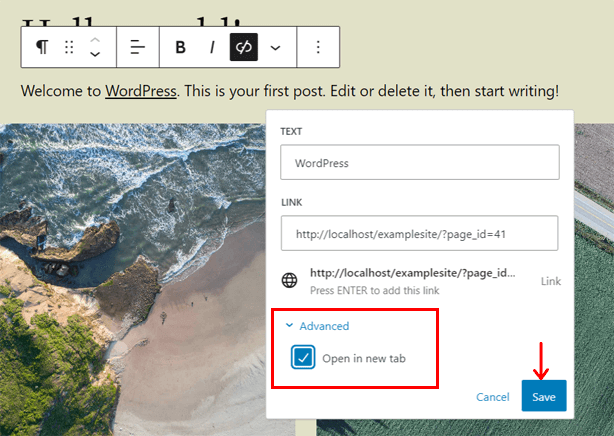
最重要的是,您可以單擊鏈接上的“編輯”按鈕。 在那裡,您會發現一個新的“高級”部分。 打開它,您可以選擇在新選項卡中打開鏈接。 最後,請確保點擊“保存”按鈕。

6.豐富的可訪問性
WordPress 始終讓每個人都能獲得網站建設體驗。 繼續說,WordPress 6.3 提供了50 多項輔助功能改進。
以下是輔助功能增強的一些值得注意的領域的列表:
- 高位標籤
- 高級選項卡和箭頭鍵導航
- 微調標題層次結構
- 管理圖像編輯器中用於屏幕閱讀器的其他控件
- 完善的關鍵字導航
- 更好的登錄表單、安裝步驟和列表
- 在 WordPress Trac 中可以查看更多輔助功能票證。
查看我們的最佳 WordPress 輔助功能插件候選列表,讓您的網站更易於訪問。
7.其他雜項變更
除了上述功能和改進之外,以下是其他雜項更改的列表:
- 它有一個修訂後的管理,可以防止登錄用戶的敏感數據被緩存並提供給其他人。 例如,用戶註銷後通過瀏覽器歷史記錄。
- jQuery 版本從 v3.6.4 更新到 v3.7.0。 這個最新的 jQuery 版本包含新方法的錯誤修復。
- 在 WordPress 登錄表單的用戶名和密碼輸入字段中添加了“required”屬性。
- 引入了一個新的過濾器掛鉤“ plugin_list” ,可讓您過濾 WordPress 插件。
- 包括一個新的“ item_trashed ”後類型標籤,使塊編輯器可以在實體移至垃圾箱時宣布準確的消息。
這就是 WordPress 6.3 新亮點的全部內容! 但請留在此處,我們將披露測試即將推出的更新的過程。 所以,繼續閱讀!
WordPress 6.3 測試和發布計劃
請標記您的日曆,因為 WordPress 6.3 的最終版本計劃於2023 年 8 月 8 日發布。 第一個候選版本 (RC) 於幾天前於2023 年 7 月 18 日發布。 在此之前,已經測試了多個beta版本。

此外,我們鼓勵您測試 RC 開發版本。 這樣,您就可以訪問 WordPress 新時代的新功能和改進。
此外,它還可以讓您識別您的網站可能存在的兼容性問題。 當您的網站包含自定義代碼或使用多個插件時尤其如此。
您是插件或主題開發人員嗎? 然後,測試開發版本對於確保您的插件或主題與即將發布的版本兼容至關重要。
如何測試新的 WordPress 6.3 Beta/RC 版本?
值得注意的是,您不應在實際網站上測試 Beta 版或 RC 版本。 但您仍然需要建立一個測試網站,您可以在其中探索新的預期功能。
因此,您需要一個本地開發環境或臨時服務器。 這是給您的指南!
第 1 步:設置本地開發環境或臨時服務器
最簡單的是,您可以在設備上配置本地主機服務器。 閱讀有關在本地主機上安裝 WordPress 的完整教程。
之後,這是設置 RC 版本的過程。 開始了!
第 2 步:安裝 WordPress Beta 測試儀插件
測試環境準備就緒後,登錄 WordPress 儀表板。 在那裡,您必須安裝一個 WordPress 插件,該插件可讓您設置最新的 WordPress 6.3 RC 版本。 該插件是“ WordPress Beta Tester ”。
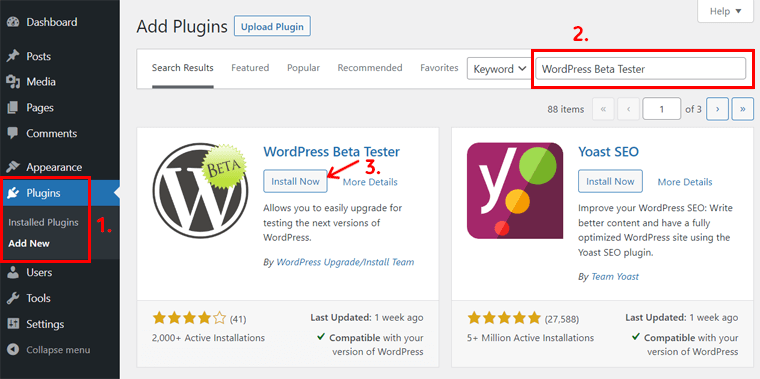
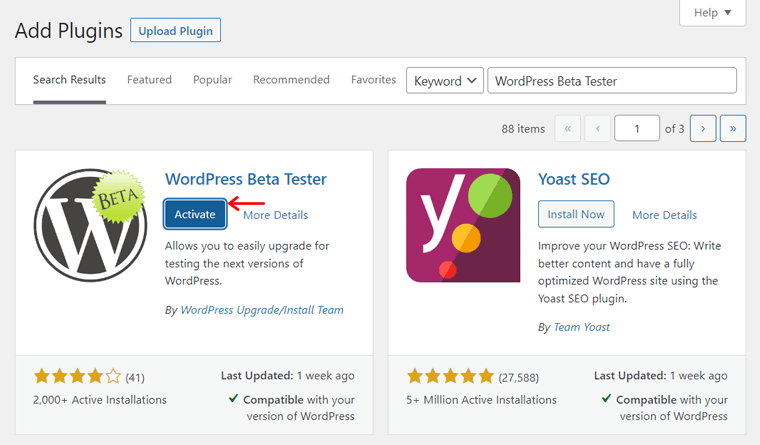
您所需要做的就是導航到“插件 > 添加新插件”菜單。 在那裡,搜索“ WordPress Beta Tester ”,找到它後單擊“立即安裝”按鈕。

再次單擊“激活”按鈕以激活測試網站上的插件。

步驟 3:配置 Beta 測試工具
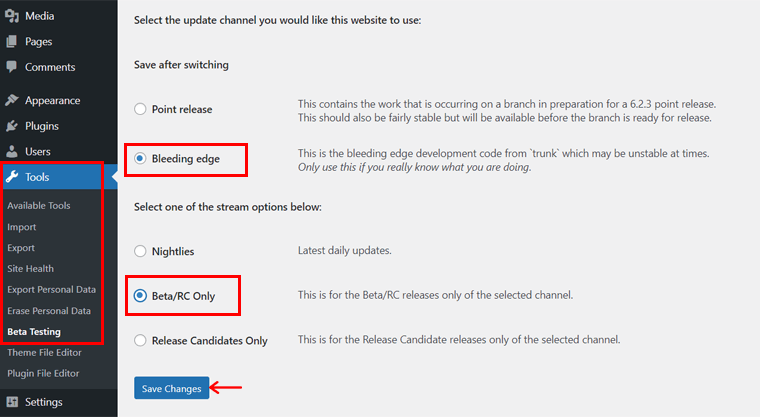
安裝並激活插件後,打開“工具 > Beta 測試”菜單。 在“ WP Beta Tester 設置”中,您將找到獲取 RC 版本的各種方法。
我們建議選擇“ Bleeding edge ”頻道和“ Beta/RC Only ”流選項以使用所有 6.3 功能。 因此,選擇這些選項並點擊“保存更改”按鈕。

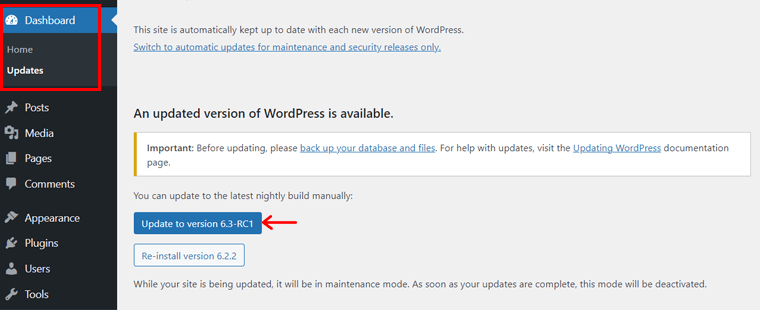
現在,您可以從“儀表板 > 更新”菜單更新您的 WordPress 儀表板。 在那裡,單擊“更新到版本 6.3-RC1 ”按鈕。

如果您想要直接使用 WordPress RC 版本,那麼您可以從這裡下載。 因此,您可以立即在本地主機上設置此版本。
恭喜! 現在,您將在儀表板上安裝最新的 WordPress 6.3 RC 版本。 因此,您可以使用它來訪問即將發布的版本的所有新亮點。
您在哪里報告 WordPress 6.3 反饋?
您在使用開發版的過程中有遇到什麼問題嗎? 如果是,那麼您可以在以下地方報告您的反饋:
- 您可以將問題報告到支持論壇中的 Alpha/Beta 區域。
- 如果您可以編寫可重現的錯誤報告,那麼最好在 WordPress Trac 上提交一份。
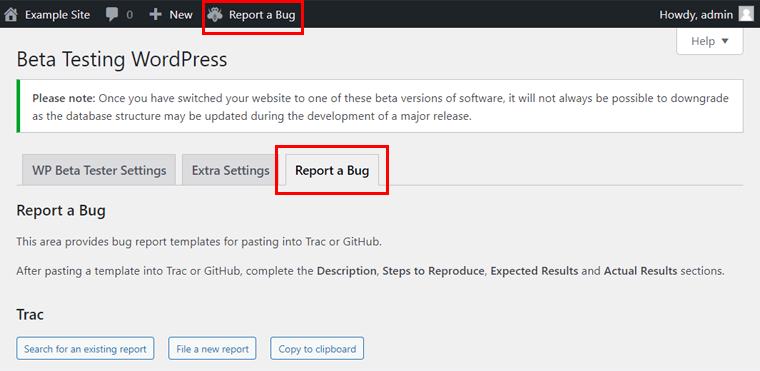
- 在 WordPress 測試儀表板上,您會在頂部面板上找到“報告錯誤”選項。 此外,“報告錯誤”選項卡位於“工具 > Beta 測試”菜單中。

但首先,請確保該錯誤尚不為人所知。 因此,從這個已知錯誤列表中找出答案。
結論
WordPress 6.3已準備好正式進入網站創建的世界。 當您熟悉 WordPress 6.3 的主要增強功能後,您可以為您的網站正確利用它們的功能。
事實上,此版本為您提供了功能和改進,可以輕鬆創建和自定義整個網站。 希望本文能讓您了解其新亮點。
WordPress 6.3 發布後,您可以閱讀有關如何更新 WordPress 版本的文章。
如果您遇到任何挑戰或有疑問,請隨時與我們聯繫。 我們隨時幫助您尋找解決方案並充分利用 WordPress 6.3 的產品。
為了擴展您的知識,我們鼓勵您探索我們的其他文章。 這包括如何檢查和修復 WordPress 永久鏈接以及如何移動 WordPress 塊。
最後,請關注我們的 Facebook 和 Twitter 社交媒體平台與我們聯繫。
