WordPress 6.5 有什麼新功能? 8+ 為用戶帶來的重大亮點
已發表: 2024-04-08您是否迫不及待地想深入了解WordPress 6.5的最新、最強大的功能? 好吧,別再看了!
過去的一年為 WordPress 帶來了快速的創新。 我們看到了 WordPress 6.4 的推出,它帶來了精緻的網站編輯器、強大的模式系統以及對開發人員和內容創作者需求的關注。
但 WordPress 從不休息! WordPress 6.5有望變得更強大。 它包含高級升級,旨在將您的網站提升到一個新的水平。
準備好享受更流暢的編輯體驗吧! 加上令人興奮的新功能和持續改進,將使您的 WordPress 網站管理變得輕而易舉。
本文將為您提供一站式指南,了解用戶可以從 WordPress 6.5 更新中期待的所有主要亮點。
那麼,就讓我們開始吧!
為 WordPress 6.5 用戶提供的 8 個以上主要亮點
WordPress 將發布 6.5 版本,帶來一系列令人興奮的新功能和改進。 所有這些都是為了增強使用者和開發人員的體驗而設計的。
此更新提供了許多好處,可以簡化您的工作流程並提升網站的設計和功能。 讓我們深入研究 WordPress 6.5 所提供的八個主要亮點。
1.字體庫
告別有限的字體選擇!
WordPress 6.5 引進了革命性的內建字體庫。 允許您直接在區塊編輯器中存取大量Google 字體。
這消除了對第三方插件的需求。 並且,可以幫助您嘗試各種字體,以完美搭配您網站的美感。
聽起來不是很棒嗎?
以下是您的造訪方式:
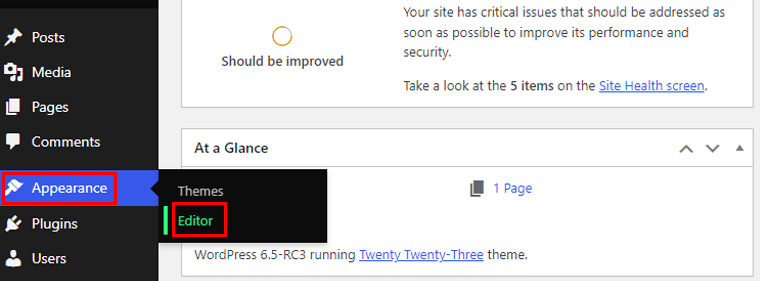
因此,轉到儀表板,然後轉到“外觀>編輯器”選項。

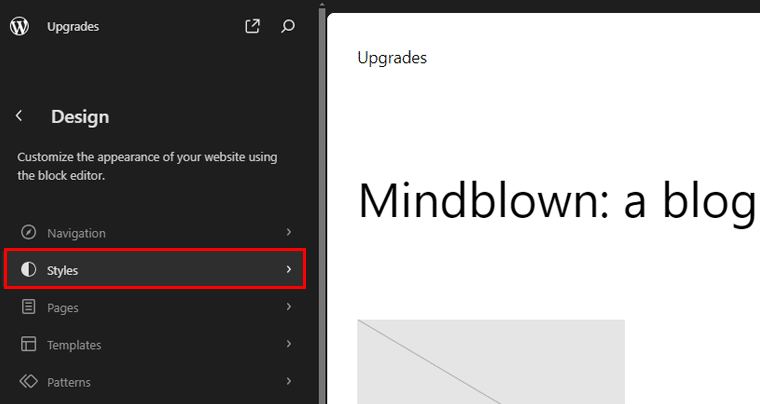
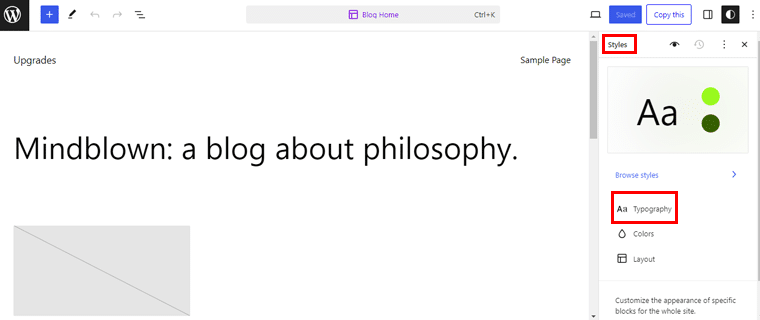
進入網站編輯器使用者介面後,選擇“樣式”。

接下來,在樣式選單下選擇“版面”選項。

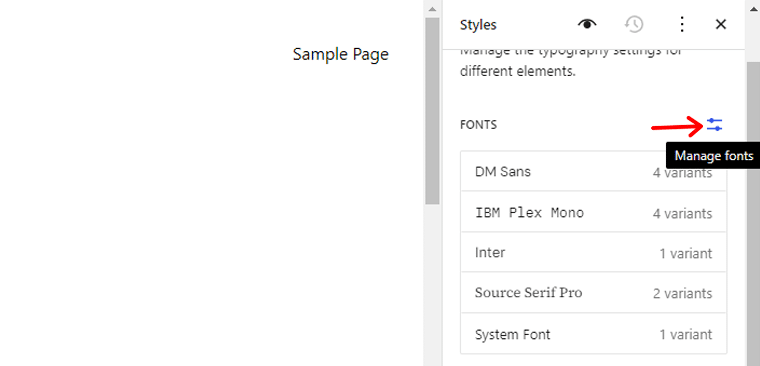
接下來點選字體選單旁的「管理字體」圖示。

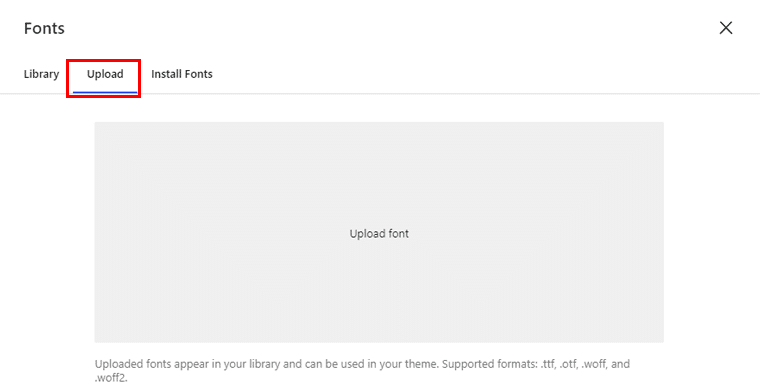
現在會出現一個彈出窗口,您可以在其中看到字體庫。 還有一個「上傳」選項卡,您可以在其中上傳.ttf 、 .wof和.woff2格式的字體。

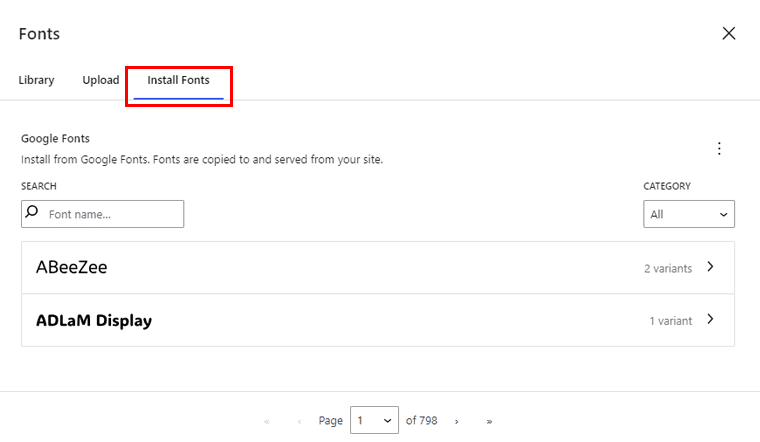
除此之外,還有一個「安裝字型」選項。 必須允許您直接連接到Google 伺服器。 之後,您可以下載字體並將它們儲存在您的網站上。

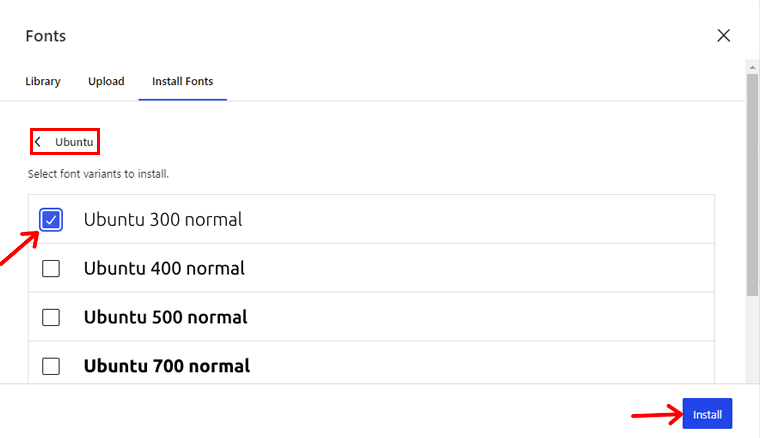
您也可以在其中按名稱搜尋字體,選擇您喜歡的變體並安裝它們。

完成安裝後,您選擇的字體將會新增到您的字型庫中。 而且,就是這樣!
2.重新命名區塊
WordPress 6.5 引進了重新命名區塊的功能。 讓您能夠更好地控制其內容組織。 透過自訂區塊名稱以更好地反映其內容,您可以簡化編輯流程並提高工作流程效率。
無論是將段落區塊重新命名為「簡介」 ,或是將圖庫區塊重新命名為「作品集展示」。 此功能簡化了內容管理並增強了使用者體驗。
讓我們看看如何做!
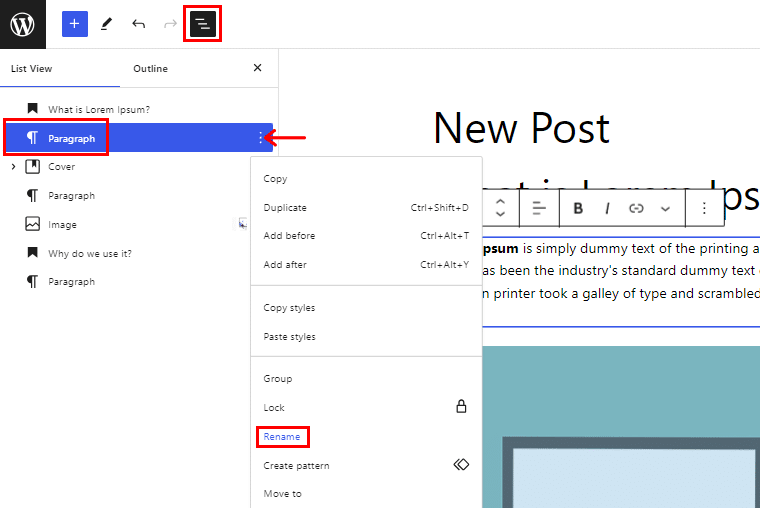
在您的貼文上,點擊左上角的清單視圖圖示。 在那裡您將看到您在帖子中使用的所有區塊。
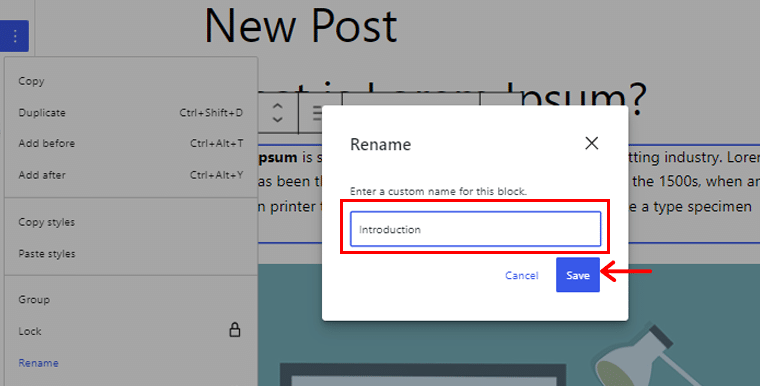
現在,我們將更改「段落區塊」的名稱。 因此,按一下該區塊,然後點擊段落區塊旁邊的 3 個點。 如果向下捲動,您會找到“重新命名”選項。

隨後,將出現一個彈出框。 為您的段落區塊命名,例如,我們將其命名為「Introduction」 。 然後點選「儲存」按鈕。

同樣,您可以輕鬆地重命名所有區塊。
3.組塊背景圖像大小
對於群組區塊的用戶來說,這是一個令人興奮的訊息,它現在提供了增強的背景圖像自訂選項。 您可以調整組塊中背景圖像的大小和重複。
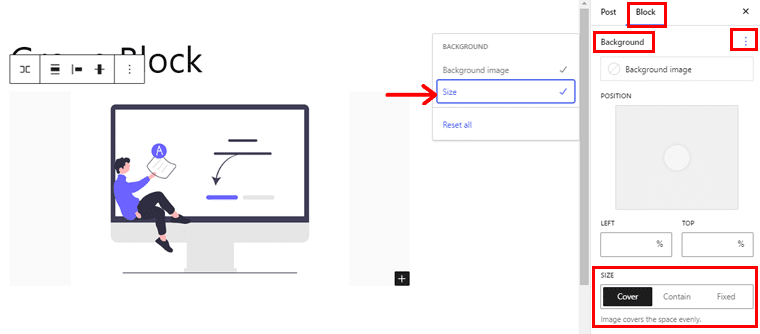
因此,在新增「群組區塊」後,在區塊選項下,按一下「背景」功能表旁邊的 3 個點。 選擇“大小”選項,您可以選擇使影像完全覆蓋、包含或固定。

這意味著您可以靈活地選擇背景影像是否應覆蓋整個區塊或包含在其中。 這些新功能使您能夠輕鬆創建視覺上令人驚嘆的佈局。
4.覆蓋塊長寬比支持
下一個。 封面塊現在提供寬高比支援。 讓您更能控制內容的顯示方式。 您可以透過全域樣式全域或在內容中單獨調整區塊的縱橫比。

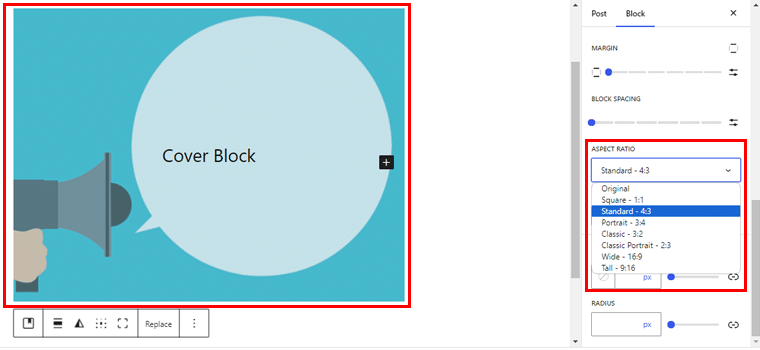
所以,在新增了Cover 區塊之後。 在“樣式”面板下,您將看到“長寬比”選項。

您可以在此處選擇蓋塊的尺寸。
5.陰影效果
使用 WordPress 6.5 中引入的投影效果,為網站元素添加深度和維度變得輕而易舉。 現在您可以將微妙的陰影應用於圖像、列和按鈕。 因此,創造一個視覺上引人注目的設計來吸引參觀者的注意。
讓我們看看它是什麼樣子的!
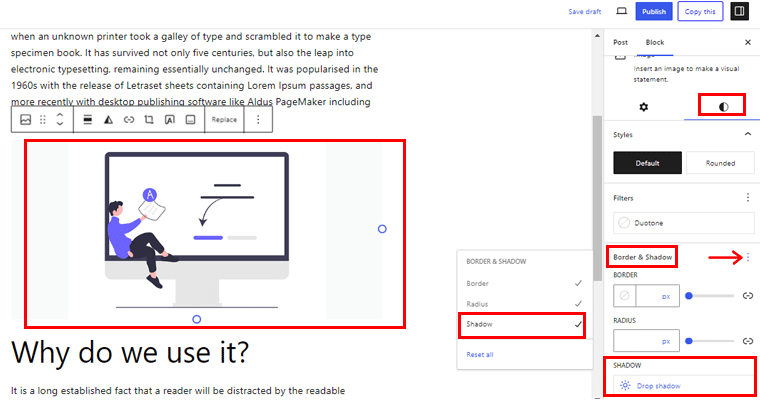
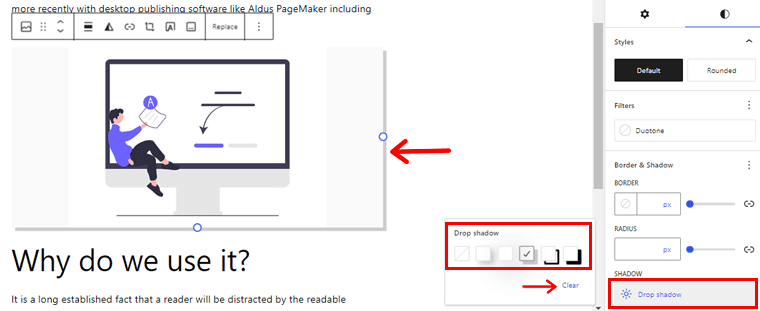
因此,導航到您的貼文編輯器頁面,然後點擊“圖像區塊”。 現在點擊右側選單上的“樣式”面板。
接下來,點選「邊框和陰影」選項旁邊的3 個點。 現在啟用“陰影”選項,您將看到底部出現“投影”按鈕。

現在,如果您按一下「Drop Shadow」選項卡,您將看到6 個陰影選項可供選擇。 此外,如果您想刪除陰影,還有一個「清除」選項。
例如,我們選擇了陰影選項,如下圖所示。

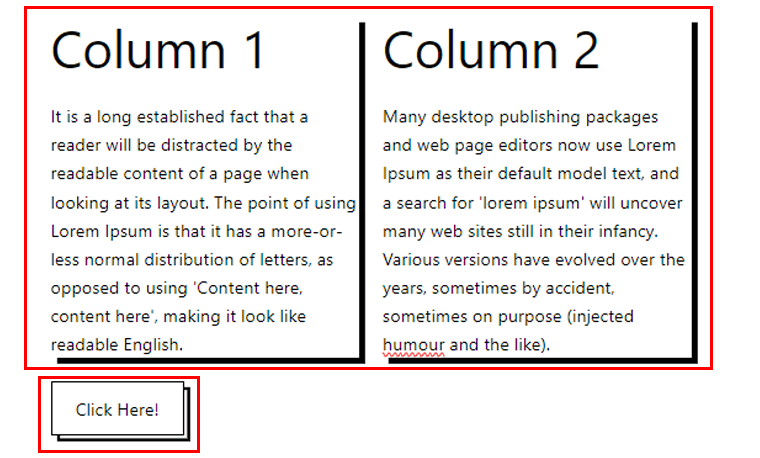
同樣,您可以在列和按鈕區塊上添加陰影。 下面是它的外觀範例。

6.蓋塊疊加顏色功能
封面塊是塊編輯器中的流行功能,在 WordPress 6.5 中得到了升級。 現在它增加了疊加顏色功能。
此功能允許使用者應用顏色疊加來覆蓋區塊,增強影像和文字疊加的視覺效果。 透過可自訂的疊加顏色,您可以實現圖像和文字之間的完美平衡。
這就是它的樣子!
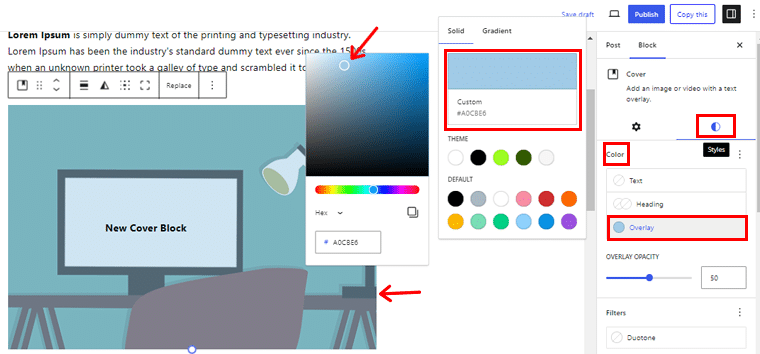
因此,我們在這裡新增了Cover 區塊。 現在,點擊該區塊並選擇右側的“樣式”面板。
接下來,點擊“顏色”選單下的“疊加”選項。

現在在這裡,您可以根據自己的喜好選擇顏色選項。
7.更好的風格修改
確保網站風格的一致性對於維護品牌形象至關重要。 使用 WordPress 6.5,您將受益於更好的樣式修改工具。 它允許您輕鬆改回以前的樣式設定或嘗試新的設計變體。
這是您可以期待的!
一、具體修改
在 WordPress 6.5 之前,修訂版僅顯示日期、時間和作者等基本資訊。 但是,在最新的更新中,您現在可以存取有關每個修訂版的更全面的詳細資訊。 包括簡明摘要和附加資訊。

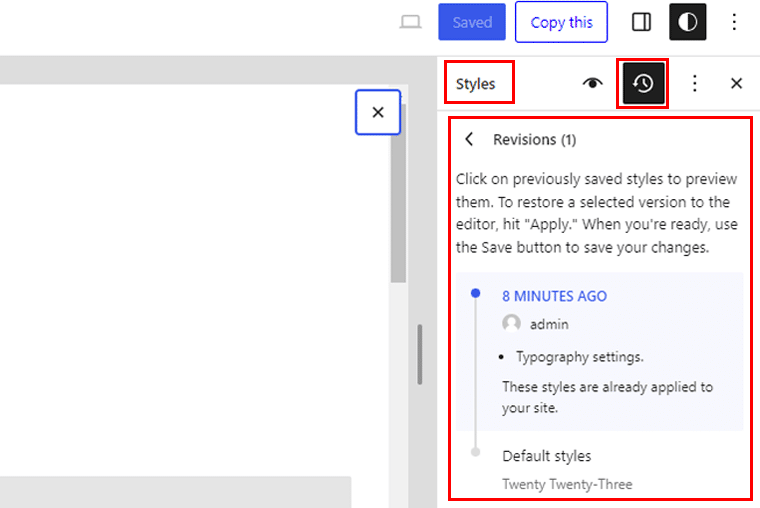
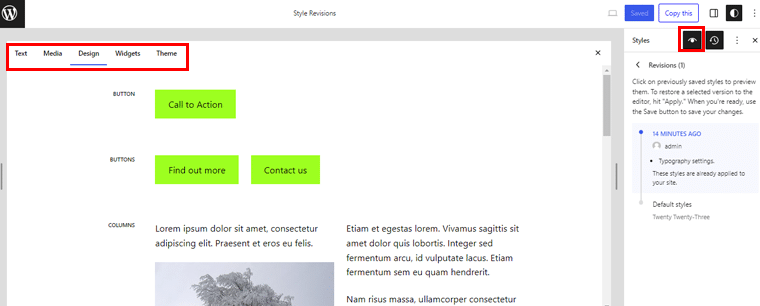
您可以從網站編輯器查看您的修訂。 在那裡,轉到“樣式”面板並選擇修訂圖示。 它會顯示您最近所做的更改。
二. 修訂樣式書集成
另一個值得注意的更新是修訂面板與樣書的整合。 現在,除了樣式表之外,您還可以存取「修訂」面板。

它允許您查看當前模板中不存在的模式和區塊對樣式所做的任何更改。 這提供了樣式修改的全面概述。 它確保任何事情都不會被忽視,即使在模板邊界之外也是如此。
8.互動API
提高用戶參與度是網站所有者的首要任務。 WordPress 6.5 引入了互動 API來促進互動體驗。
它是用於創建互動式區塊的新標準指令系統。 這使您能夠為區塊的前端添加互動性。 因此,訪客可以與內容交互,而無需重新載入頁面。
這可以是:
- 即時搜尋
- 新增評論
- 加入購物車
- 動態分頁等
例如,您希望網站上有一個「稍後檢查」按鈕,允許使用者為文章添加書籤。 此外,您還希望標題中的一個區塊顯示使用者為文章加上書籤的次數。
而且,透過互動 API,實現此功能很容易。 它消除了對複雜的普通 JavaScript 或 jQuery 腳本的需求。 這意味著您可以輕鬆地將這些區塊連結在一起,而無需使用程式碼。
這意味著區塊可以共享:
- 數據
- 行動
- 回調
此次升級旨在簡化前端創建動態互動的過程。 讓使用者體驗更流暢、更具吸引力。
如果您想使用 API 建立互動式區塊,請查看 WordPress 核心的文檔。
9.性能和輔助功能更新
WordPress 6.5 優先考慮效能和可訪問性,並進行旨在提高網站速度和可用性的最佳化。 與 WordPress 6.4 相比,區塊和網站編輯器的載入速度將快兩倍,輸入時間將快四倍。
而且,透過更快的載入時間,您可以為所有訪客提供卓越的瀏覽體驗。
您可以從這裡獲取詳細資訊。
此外,WordPress 6.5 也將對其核心引入超過 65 項增強功能。 所有這些都優先考慮整個管理面板的可存取性增強。
這些更新包括:
- 細化焦點樣式
- 優化對比度
- 重新組織定制器菜單
- 以及其他輔助使用增強功能。
透過優先考慮效能和可訪問性,WordPress 6.5 確保網站不僅具有令人驚嘆的視覺效果,而且具有實用性和包容性。
10.其他升級
堅持住,因為還有更多! WordPress 6.5 不僅包含上述功能,它還包含一些其他更新和改進。 這值得大喊大叫!
- 區塊綁定 API :您現在可以綁定核心區塊以從不同的來源讀取數據,而無需編寫自訂區塊樣板。 這意味著可以綁定段落以從帖子的元資料中讀取,或從插件的 PHP 邏輯中讀取標題。
- 經典主題的外觀工具:它將支援邊框、顏色、間距和版式設計功能。 它提供了從經典主題到塊主題的無縫過渡。
- AVIF 支援:您現在可以透過 WordPress 媒體庫無縫上傳 AVIF 文件,類似於其他圖像格式。
- HTML API 更新:現在它掃描每個語法標記,包括標記和非標記標記、註釋、文件類型定義和文字節點。
- 區塊掛鉤更新:使用 WordPress 6.5,您可以將掛鉤區塊新增到導航區塊作為第一個或最後一個子區塊
以下是 WordPress 6.5 附帶的一些主要更新。 但還有更多內容即將推出,敬請期待。
結論
就是這樣了! 在此,我們將結束有關 WordPress 6.5 新增功能的文章。 希望這篇文章能幫助您了解新版 WordPress 6.5 的功能。
如果您對本文有任何疑問,請在評論中告訴我們。 我們很樂意為您服務。
另外,如果您發現本文中缺少任何內容,請隨時提出。
此外,您可能想查看我們的文章,以了解如何在沒有託管的情況下建立 WordPress 網站以及如何免費備份 WordPress。
另外,請在 Facebook 和 Twitter 上關注我們,以便與我們保持聯繫。
