WordPress 6.7 有什麼新功能?給用戶的10個亮點
已發表: 2024-11-18令人興奮的消息是, WordPress 6.7現已推出,並具有新名稱「Rollins」。
隨著每次更新,WordPress 都變得越來越好,6.7 版本也不例外。
它配備了全新的預設主題和設計工具,使建立網站變得毫不費力。
事不宜遲,讓我們深入了解 WordPress 6.7 的十大亮點,看看有什麼在等著您!
WordPress 6.7 的 10 大亮點
WordPress 6.7 中有許多令人興奮的更新,將增強您的網站設計和體驗。其中一些是您不想錯過的!
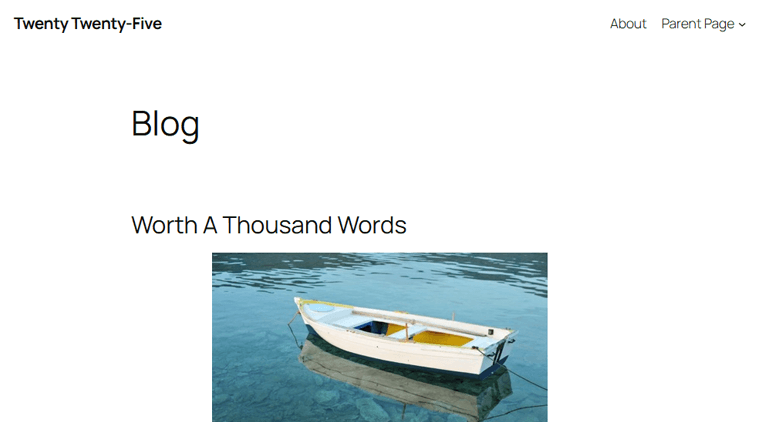
1.新二十二十五主題
讓我們從全新的二十二十五主題開始。這個主題融合了簡單性和深度,您可以自訂自己的主題。它非常靈活,可以輕鬆管理簡單的任務,並且始終可以進行更複雜的設定。

《二十二十五》的多功能性在於其多種內建模式。需要設計登陸頁面、活動部分或服務展示嗎?透過各種佈局,主題可讓您輕鬆建立令人驚嘆的頁面。
而且它還不止於此。該主題提供多種部落格樣式,滿足每個人的需求,從個人部落客到攝影師,甚至是複雜的內容創作者。為什麼不嘗試呢?
2.具有縮小功能的大圖片
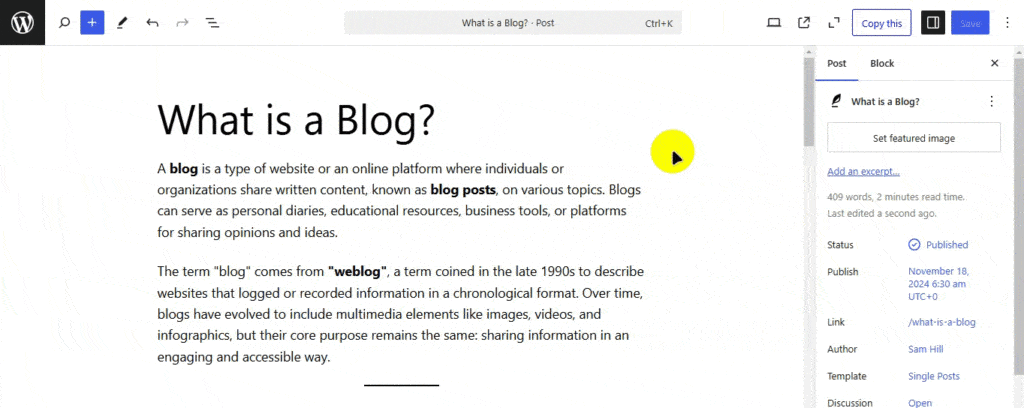
接下來,看看 WordPress 6.7 中這個很酷的新功能: 「縮小」功能。它可以讓您立即看到整個網站佈局,就像您縮小以獲取所有內容的全局視圖一樣。
因此,您無需一次編輯一小部分,而是可以看到所有部分和圖案如何組合在一起。
只需轉到任何帖子或頁面編輯器即可;在右上角,您會找到“縮小”圖示。只需點擊它,就可以開始了!

非常方便,不是嗎?
所以,是的,如果您想控制網站的整體氛圍,您一定會喜歡這個功能!
3.字體大小預設
WordPress 6.7 的另一個驚人改進是字體大小預設。讓我們看看它有什麼作用!
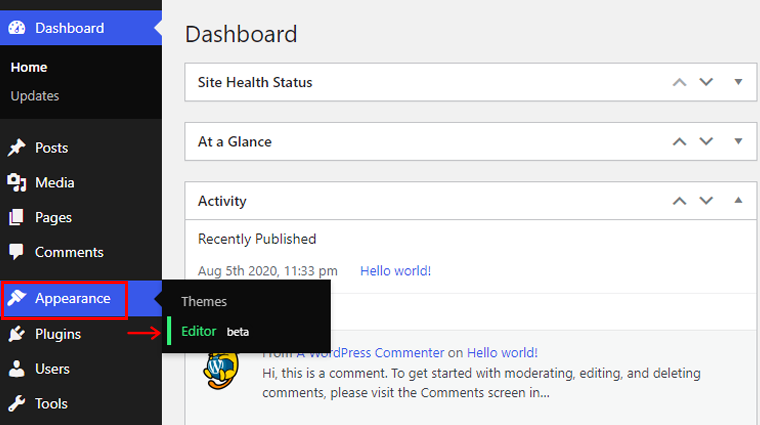
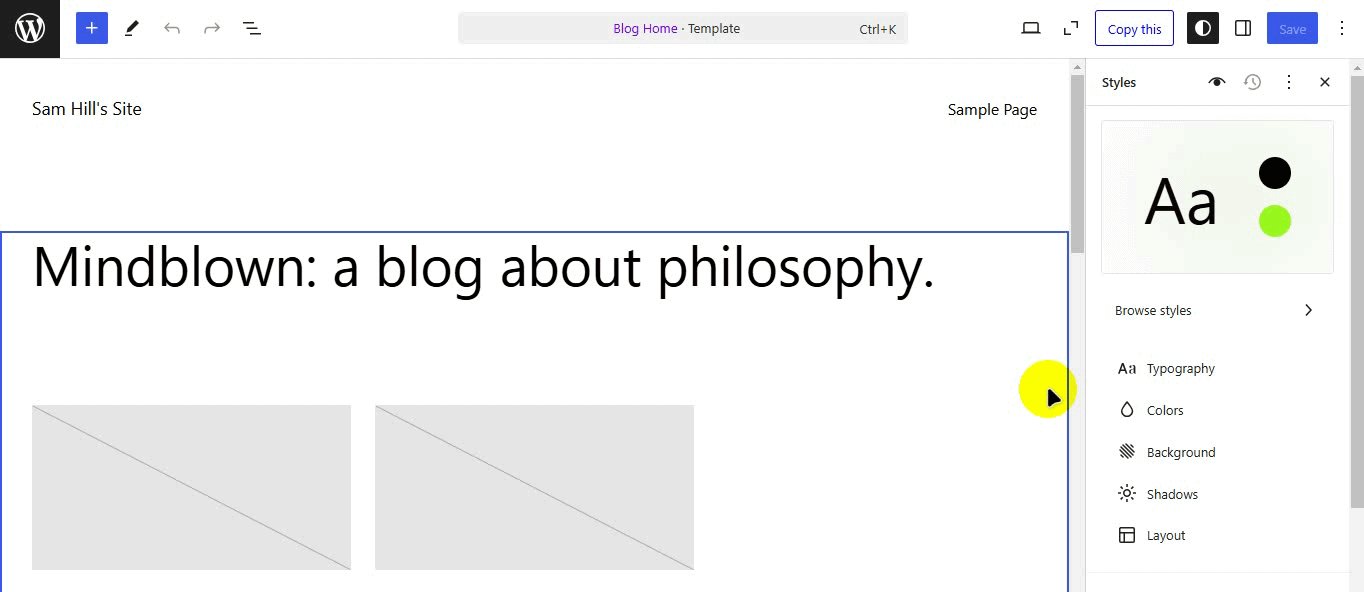
首先,前往外觀 > 編輯器,然後按一下網站編輯器上的任意位置。

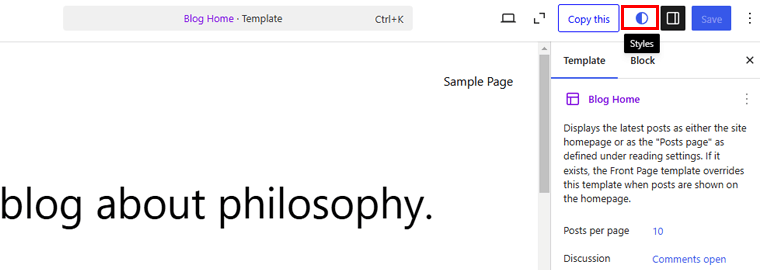
現在點擊右上角導航標籤上的「樣式」圖示。

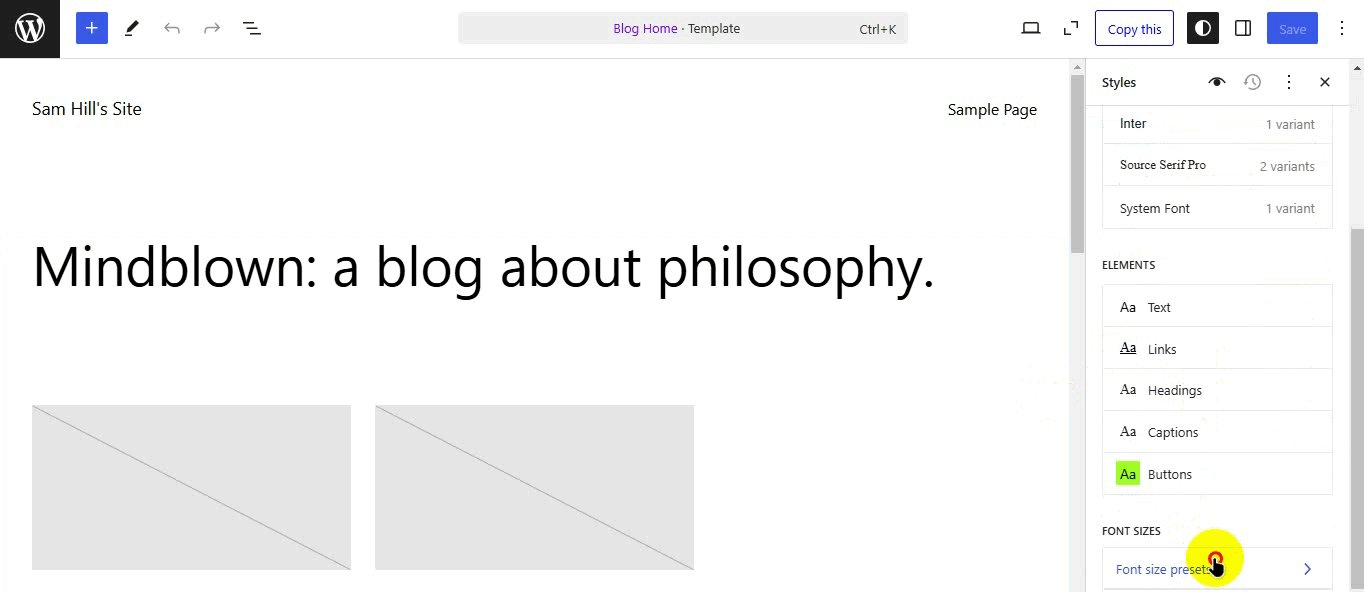
接下來,按一下「版式」選項,如果向下捲動,您將看到「字體大小預設」標籤。點擊它!

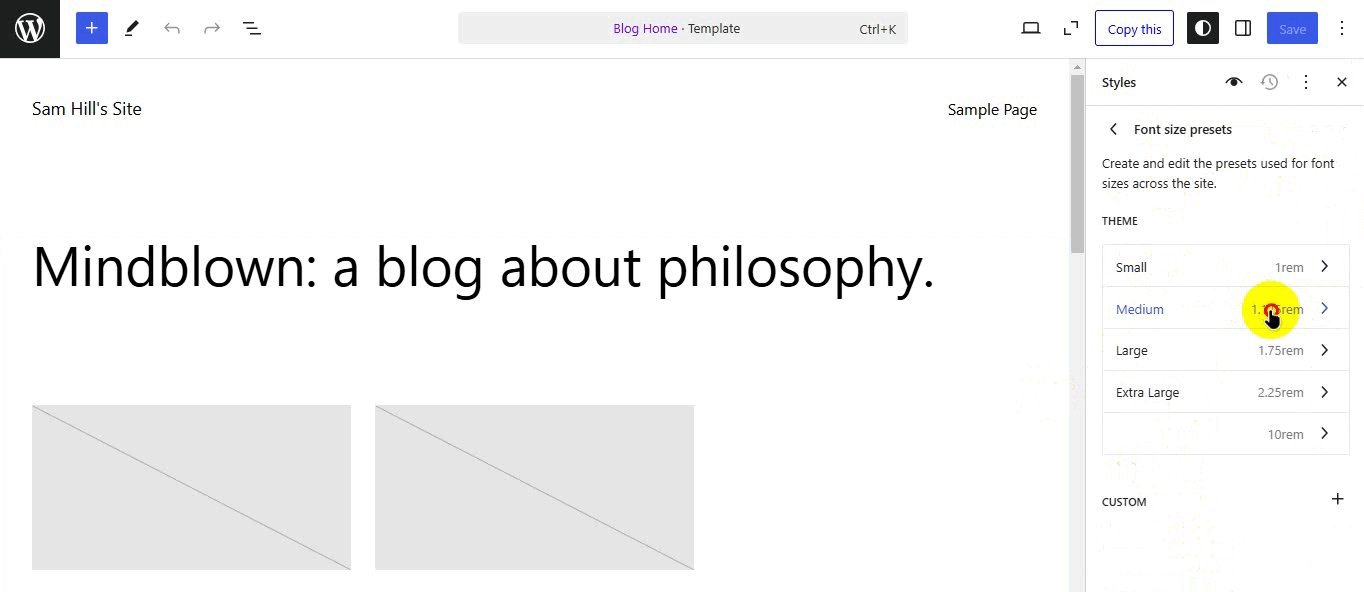
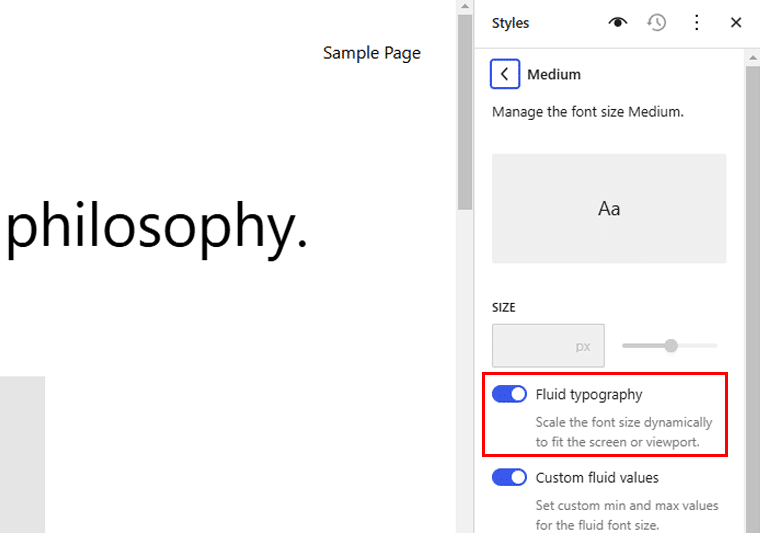
您可以在此處建立和編輯用於整個網站的字體大小的預設。您可以從可用選項中進行選擇,也可以建立自訂尺寸。現在,我們選擇“中”選項。

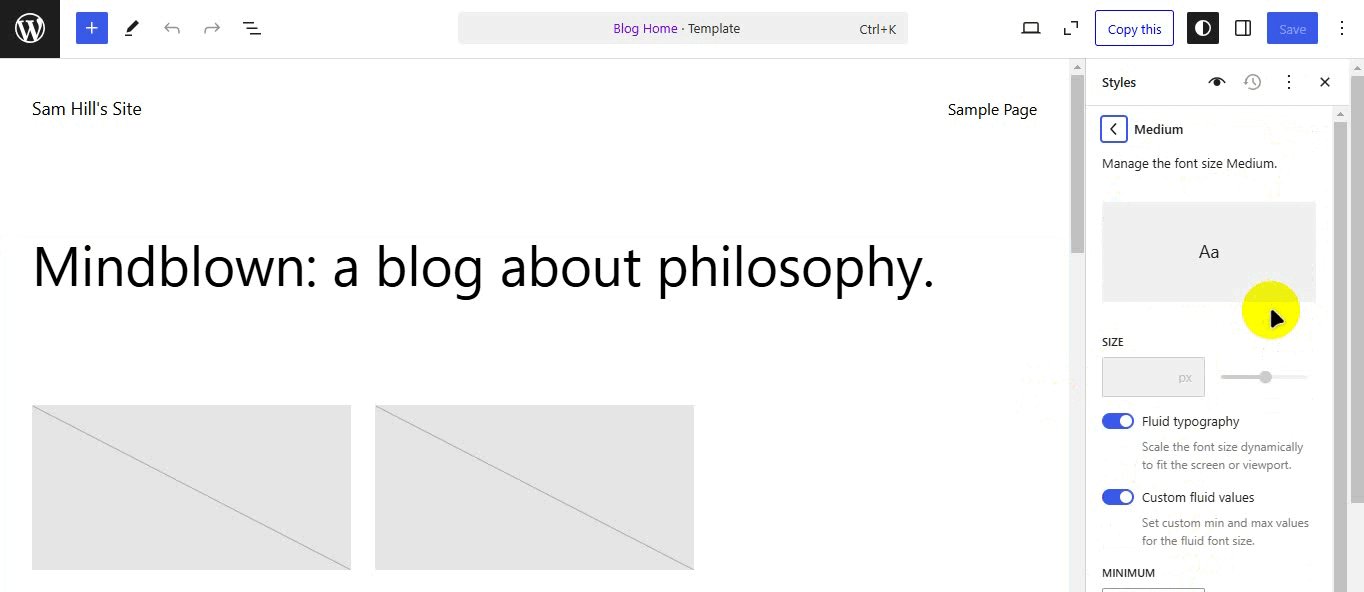
現在您可以看到字體大小,也可以啟用流體排版選項。這將動態縮放字體大小以適應螢幕或視窗。
如果您願意,只需啟用“自訂流體值”選項即可輕鬆設定流體字體大小的自訂最小值和最大值。
儲存您的更改即可!
4.支援 HEIC 影像
還記得將照片從 iPhone 上傳到 WordPress 是多麼麻煩嗎?
但現在,WordPress 6.7 為您提供支援!現在它支援 HEIC 圖像,因此您可以像上傳任何其他檔案一樣上傳它們。
最好的部分是你不需要你的伺服器有 Imagick 支援;許多託管提供者都會包含它。
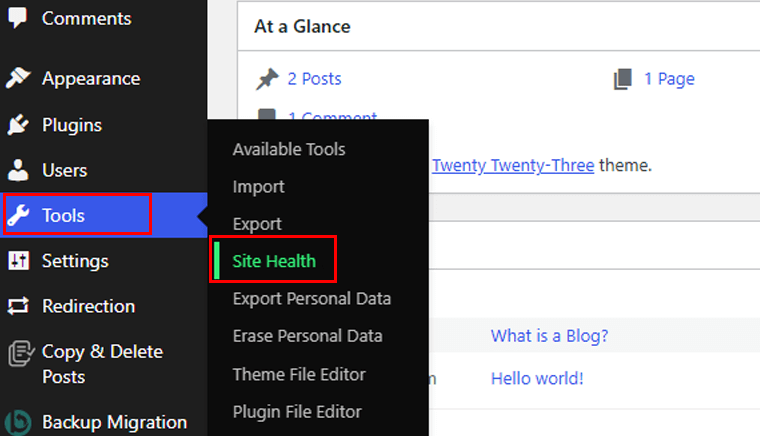
若要檢查您的網站是否支援 HEIC 轉換,請前往「工具」>「網站運作狀況」選項。

然後轉到“資訊”選項卡

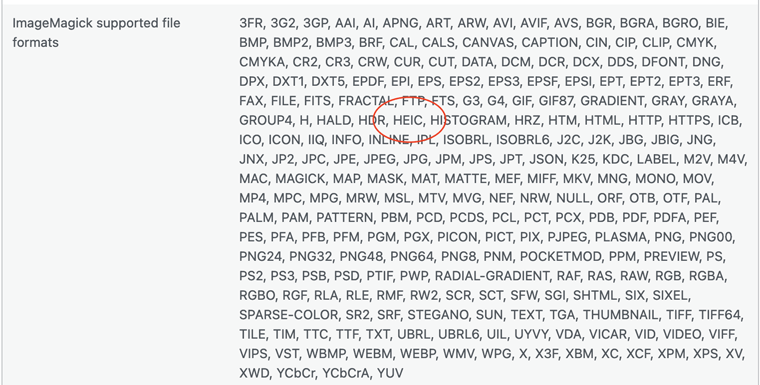
在這裡,向下滾動直到看到媒體處理。點擊它並尋找ImageMagick 支援的文件格式部分。如果您在清單中看到 HEIC,則您的網站支援它。

因此,一旦您上傳 HEIC 文件,WordPress 將顯示影像的 JPEG 版本。
是不是又少了一件需要擔心的事情呢?
您還可以查看官方文件以獲取更詳細的資訊。
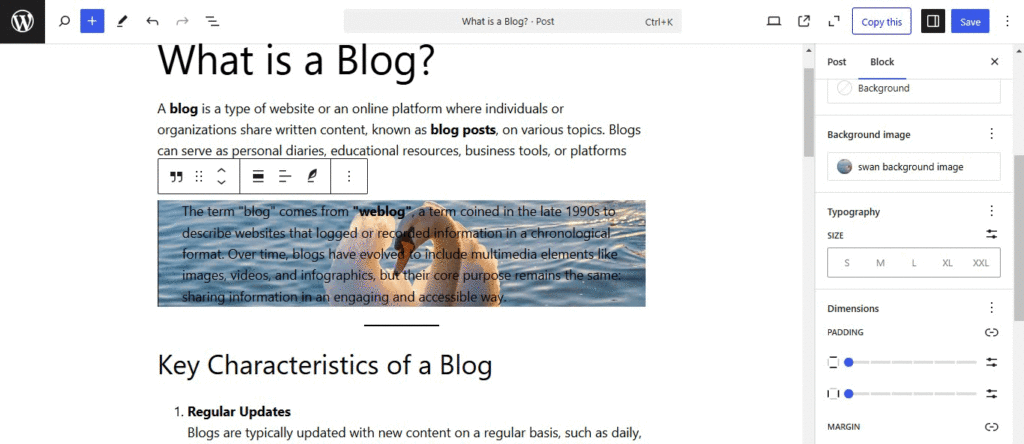
5.自訂報價和組塊的背景圖像
WordPress 6.7 中的另一個有趣的更新是,您現在可以將背景圖片新增至引用和群組區塊!
因此,您可以在背景中使用獨特的圖像輕鬆突出顯示強有力的引言,或為頁面上的分組內容設定特定的背景。
讓我們看看它是如何做到的!在這裡,我們將展示如何在報價區塊上新增背景圖像。
前往任何貼文或頁面,選擇您的報價區塊,然後在右側選單選項中點擊「新增背景圖片」選項。

不是這個!如果您按一下「背景影像」標籤,您將獲得設定影像焦點的選項。也可以選擇是否將影像保留為包含、固定或平鋪形式以用於引用區塊。


這是一個簡單的改變,但卻增添了許多個性。你不這麼認為嗎?
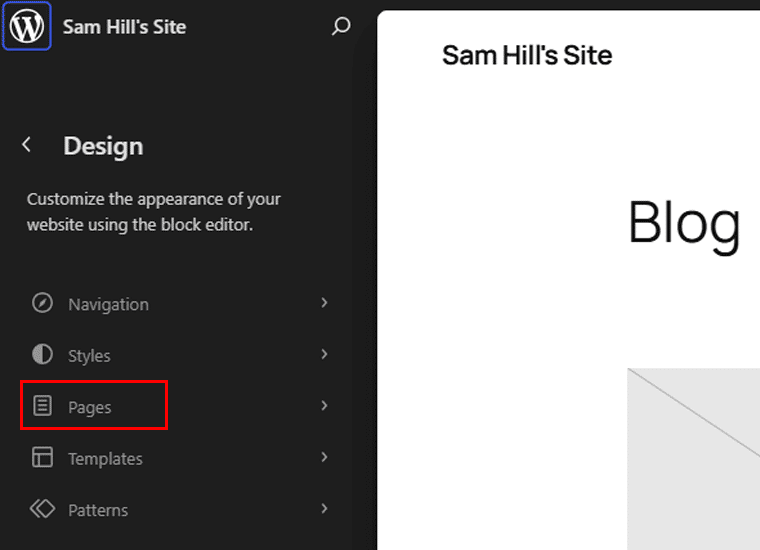
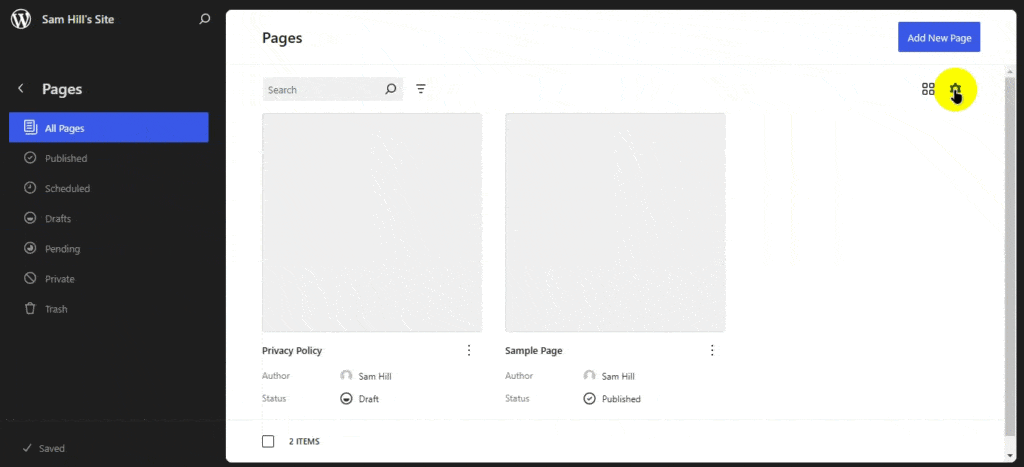
6.網站編輯器中的精緻頁面視圖
使用全新的 WordPress 6.7,您還將看到網站編輯器中頁面視圖的改進。它現在具有改進的控制和靈活性。
要了解其工作原理,請前往網站編輯器,然後前往頁面選單。

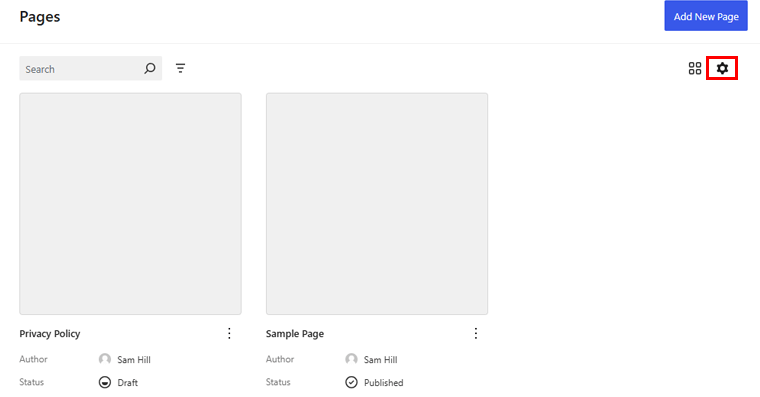
在那裡你會看到設定圖標,點擊它。

在這裡,您可以按日期、作者或標題更改頁面的外觀,並選擇頁面的順序。

另外,選擇要在單一頁面上顯示的項目數。除此之外,您還可以選擇為頁面隱藏和顯示哪些資訊。
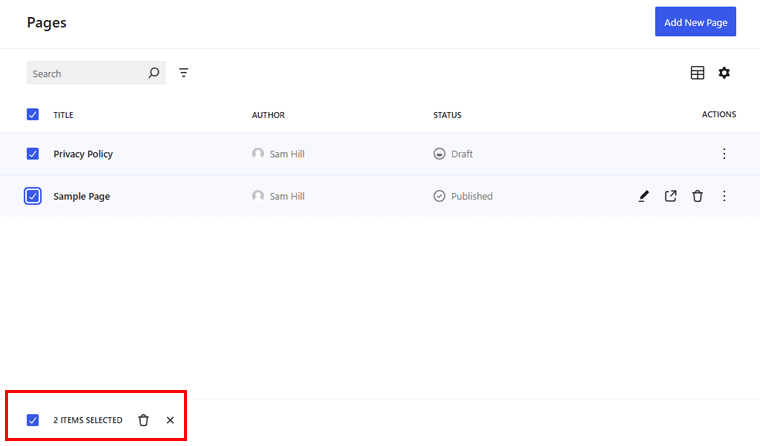
另一件事是改進的批次操作功能。
您將在頁腳中找到批次操作選單以及浮動工具列。

這可能是一個很小的變化,但使用此功能可以更輕鬆地管理大量內容。
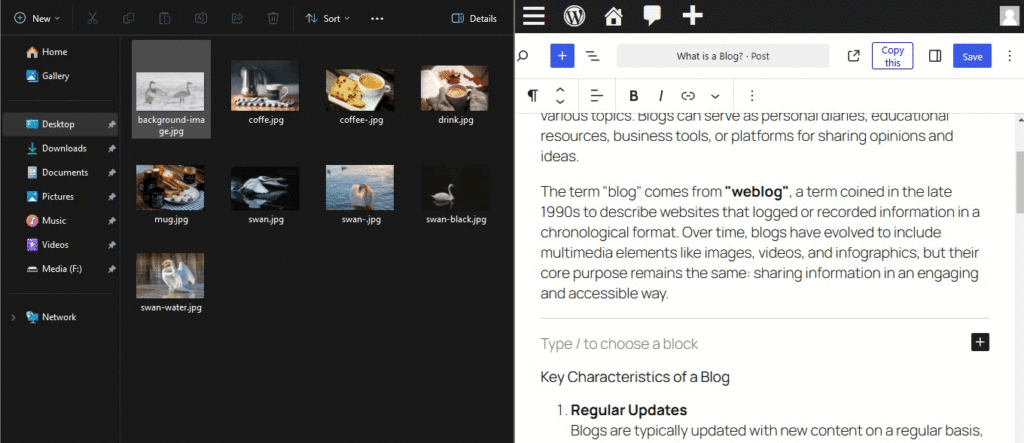
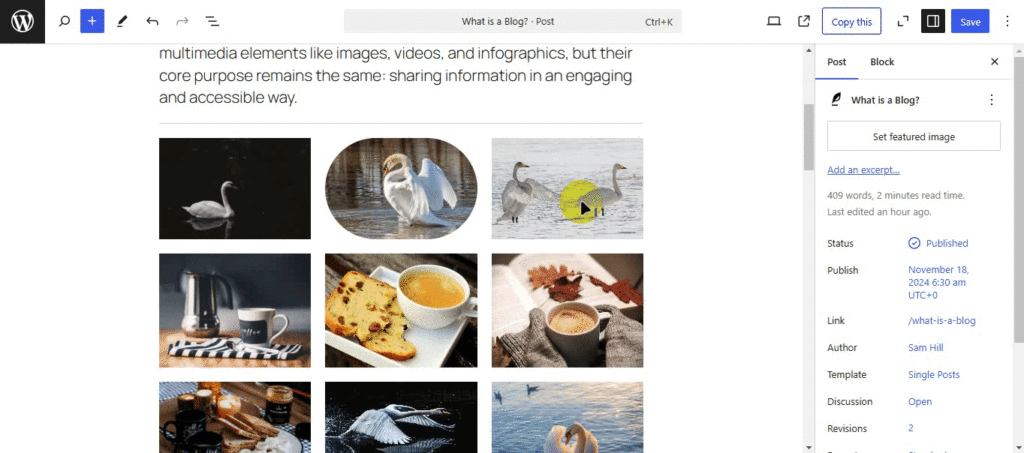
7.多張圖片上傳轉換為圖庫
因此,您有許多想要在網站上展示的精美圖像。
請記住,有時您必須一張一張地新增圖像或手動選擇圖庫選項。現在,WordPress 會為您完成這項工作。
只需拖曳或選擇您想要的所有圖像,它們就會立即組合在一起,形成一個整潔、有組織的圖庫。您甚至不需要選擇圖像塊,不是很完美嗎?

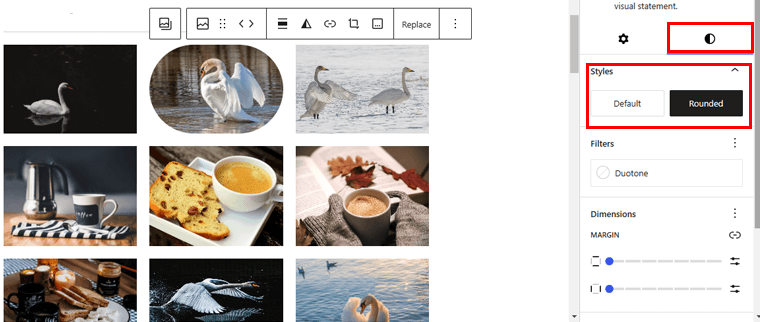
另外,您可以選擇對已建立的圖庫中的每張圖像進行樣式設定。例如,選擇一個圖像,然後按一下右側選單中的樣式選項。在那裡,您可以選擇將該特定圖像保留為預設樣式或將其變更為圓形。

此外,您可以為特定影像新增邊距和填充。新增邊框顏色、變更其像素並輕鬆自訂邊框半徑。
有趣的是,您可以分享活動照片、展示作品集,或輕鬆地將視覺效果添加到您的貼文中。
等等還有更多!
您可以選擇一個圖像並將其設定為在網站檢視者點擊時展開。您需要做的是,從圖庫中選擇一張圖像,然後點擊導航標籤中的「連結」圖示。
選擇“單擊展開”選項。您可以對所有圖像或您喜歡的圖像執行此操作。

執行此操作後,您的圖像將為網站訪客顯示放大圖示。因此,如果您單擊它,它將擴展到原始大小以獲得更詳細的視圖。
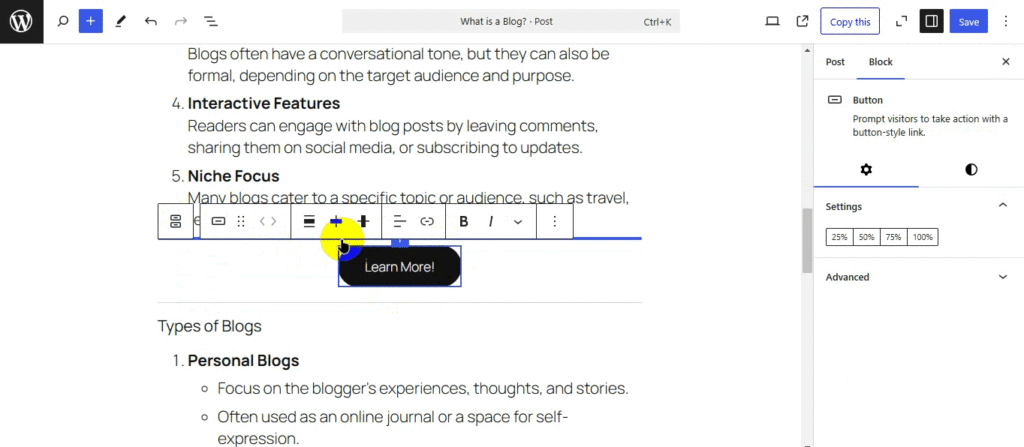
8.自訂按鈕區塊的背景顏色
我們來談談按鈕吧!無論是「立即購買」、「了解更多」還是「訂閱」按鈕,它們都是您網站的重要組成部分。
現在,使用 WordPress 6.7,您可以透過自訂按鈕的背景顏色,讓按鈕看起來完全符合您的要求。
為此,請選擇頁面或貼文編輯器上的按鈕區塊。從左側選單中選擇樣式選項。
在那裡您將看到“背景”選項卡,請按一下它。現在它可以讓您選擇您想要的顏色。或者您可以添加顏色代碼以匹配您的網站品牌。

此外,您可以為按鈕新增邊距和填充。
在此更新之前,樣式按鈕有點受限。但現在,你完全掌控了一切。
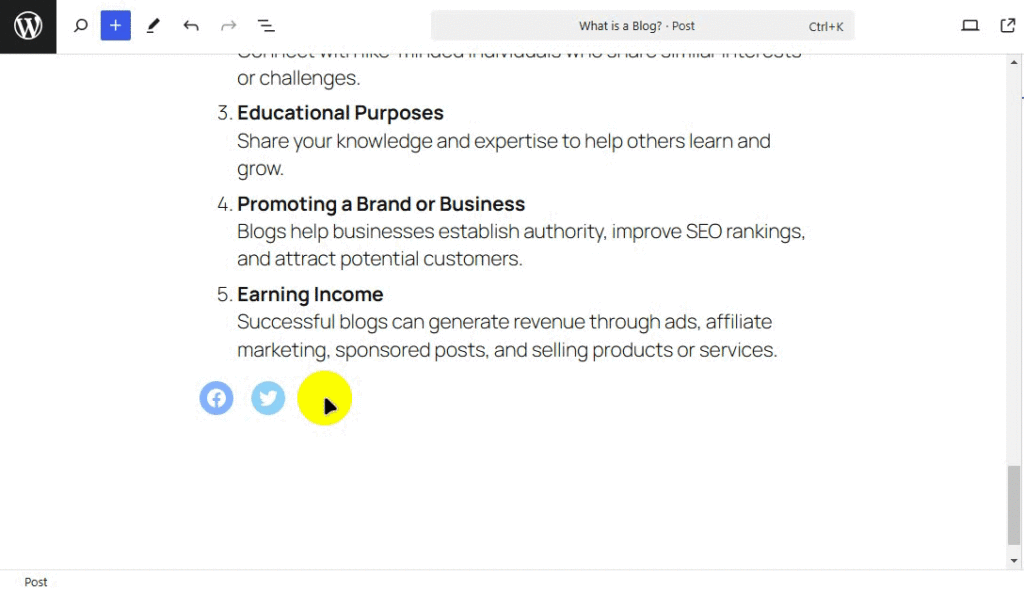
9.社群圖示功能改進
透過您網站上的社交圖標,訪客可以在 Instagram、Facebook、Twitter 以及您在線上閒逛的任何其他地方找到您。
在 WordPress 6.7 中,這些小圖示變得更好了!現在社交塊中有一個新增圖示。

這使您可以輕鬆添加社交媒體圖標,而無需像以前一樣搜尋它們。
10.用字段連結塊-無需編碼
處理自訂欄位和區塊屬性總是讓人感覺很技術性,對嗎? WordPress 6.7 的出現就是為了改變這個現狀。現在,它是管理區塊和自訂欄位之間的連結的更直觀的方式。
WordPress 6.7 引入了一個新的使用者介面 (UI),用於直接在區塊編輯器中將區塊屬性連結到元資料。它稱為區塊綁定 API。
而且使用起來超簡單。您只需轉到區塊設置,選擇所需的元數據,您的區塊就會被連結!
注意:此面板顯示目前區塊上的活動綁定。如果有任何帖子元可用,則該面板也是互動的。您可以透過內建的後元塊綁定來源將屬性綁定到這些自訂欄位。
詳細資訊請查看 WordPress.org 的官方文件。
WordPress 6.7 中的其他改進
除了我們上面提到的之外,WordPress 6.7 中還有更多改進。讓我們快速瀏覽一下吧!
- 您可以透過調整網格佈局的大小來調整網格佈局中的資訊密度。這使您可以用更少的列查看模式,從而使預覽更大且更易於分析。
- 網站標題、網站標語、詩句和按鈕區塊現在包含書寫模式選項。因此,您可以調整文字方向以獲得獨特的佈局。
- 預設情況下,查詢循環區塊將自動從範本繼承查詢。無需額外配置即可簡單直觀地顯示動態內容。
- 新的模板註冊 API簡化了外掛程式處理自訂模板的方式。它減少了對過濾器的需求,因此模板管理對於開發人員來說更加輕鬆和高效。
- 您可以按來源組織字體並一次啟用或停用多種字體。
- 新的格式設定選項直接新增到日期區塊中,因此您可以顯示相對日期,而無需其他工具。
除此之外,還有65 多個輔助使用修復和增強功能,重點放在 WordPress 體驗的基礎面。
結論
所以,就是這樣!
在此,我們將結束有關 WordPress 6.7 新增功能的文章。希望這篇文章能幫助您了解新版 WordPress 6.7 的功能。
如果您對本文有任何疑問,請在評論中告訴我們。我們很樂意為您提供協助。
另外,如果您發現本文中缺少任何內容,請隨時提出。
此外,您可能想查看我們的文章,以了解如何在沒有託管的情況下建立 WordPress 網站以及如何在不出售任何東西的情況下賺錢。
另外,請在 Facebook 和 Twitter 上關注我們,以便與我們保持聯繫。
