7 個使用 Uncode 構建的傑出代理網站
已發表: 2018-12-01如果您使用您的網站作為向客戶介紹自己並招攬更多業務的一種方式,那麼它需要看起來恰到好處。 問題在於,並非每個 WordPress 主題都提供您構建出色的代理網站所需的功能。
但是,使用 Uncode,您可以訪問許多非常適合代理網站的功能,例如時尚的團隊成員和服務頁面模板。 此外,該主題還集成了許多其他可以派上用場的插件,例如聯繫表格工具。
在本文中,我們將解釋為什麼 Uncode 非常適合代理網站。 然後,我們將向您展示七個以該主題構建的代理網站,並討論是什麼讓每個網站脫穎而出。 讓我們為您的代理機構整容!
為什麼 Uncode 非常適合代理網站
Uncode 是所謂的多功能 WordPress 主題。 這意味著它包含許多不同的功能,您可以在所有類型的網站和設計中使用這些功能。 例如,您可以使用 Uncode 建立一個時尚的博客、一個單頁網站,甚至是一個在線商店。
考慮到這一點,Uncode 也非常適合代理網站也就不足為奇了。 為了理解為什麼會這樣,讓我們談談代理網站共享的一些最常見的元素:
- 畫廊和案例研究頁面,可用於展示過去的項目
- 團隊成員部分,您可以在其中將訪問者介紹給您機構的其他成員
- 聯繫表格,以便潛在客戶可以快速取得聯繫
- 關於我們頁面,探索該機構的歷史和宗旨
當然,您會在大多數代理網站中找到許多其他功能。 然而,這些構成了任何機構有效在線展示所需的核心功能。
好消息是 Uncode 包含可用於實現所有這些元素的功能,幾乎在您網站的任何位置。 例如,您可以訪問高級媒體庫和團隊成員模塊,只需單擊幾下即可添加。 您還可以使用我們為“關於我們”頁面預先構建的任何佈局,或快速創建自定義聯繫表格。 簡而言之,借助 Uncode,您無需任何其他工具即可創建專業的代理網站。
7 個使用 Uncode 構建的傑出代理網站
儘管代理網站共享大量元素,但這並不意味著它們都必須看起來相同。 使用 Uncode 最好的部分是您可以自定義網站的每個部分,這使得創建獨特的東西變得容易。 讓我們看看使用 Uncode 構建的代理網站的一些示例!
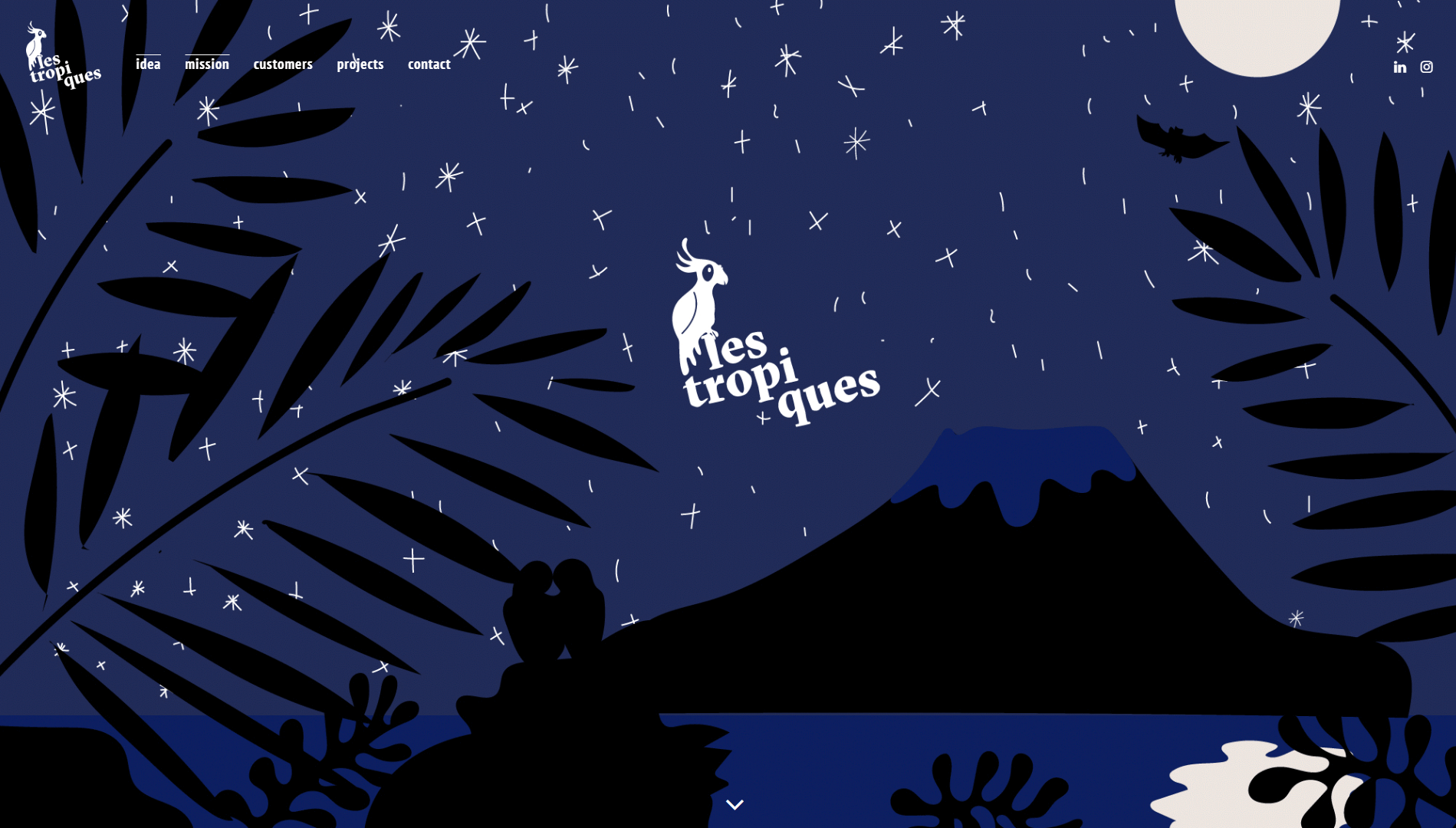
1. 熱帶風情

Les Tropiques 如果不是多彩的,那也不算什麼。 一旦你加載這個網站,你就會被鮮豔的色彩和異國熱帶鳥類的圖畫所震撼。 該站點本身經過了很好的優化,並且看似簡單。
然而,由於對行的出色使用,它的設計脫穎而出,使用 Uncode 的可視化編輯器只需單擊幾下即可添加。 Les Tropiques 還強調了視差背景的使用,為網站增添了動態感。
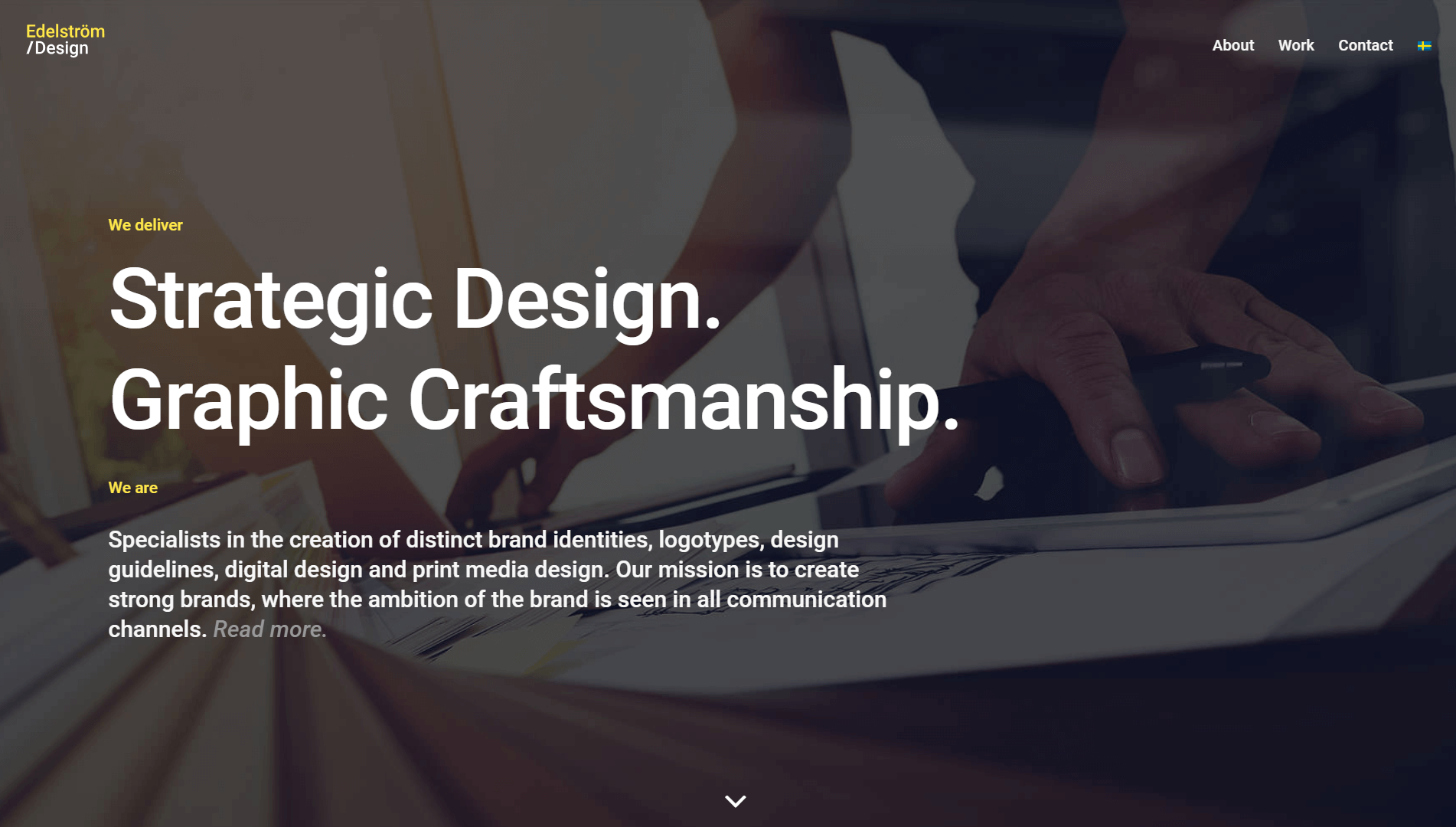
2. Edelstrom 設計

Edelstrom Design 的風格比我們之前選擇的風格要柔和得多,但這並沒有降低它的吸引力。 事實上,如果你更喜歡保持專業,這種設計可能更符合你的喜好。
我們最喜歡 Edelstrom 設計的方面是公司的產品組合被納入主頁的方式。 為此,開發人員使用了具有不對稱設計的 Uncode同位素網格模塊。 該網格的每個元素都代表一個項目,甚至包括動態鼠標懸停效果。 當您單擊一個元素時,您可以閱讀有關該項目的更多信息,這是吸引新客戶的完美方式。
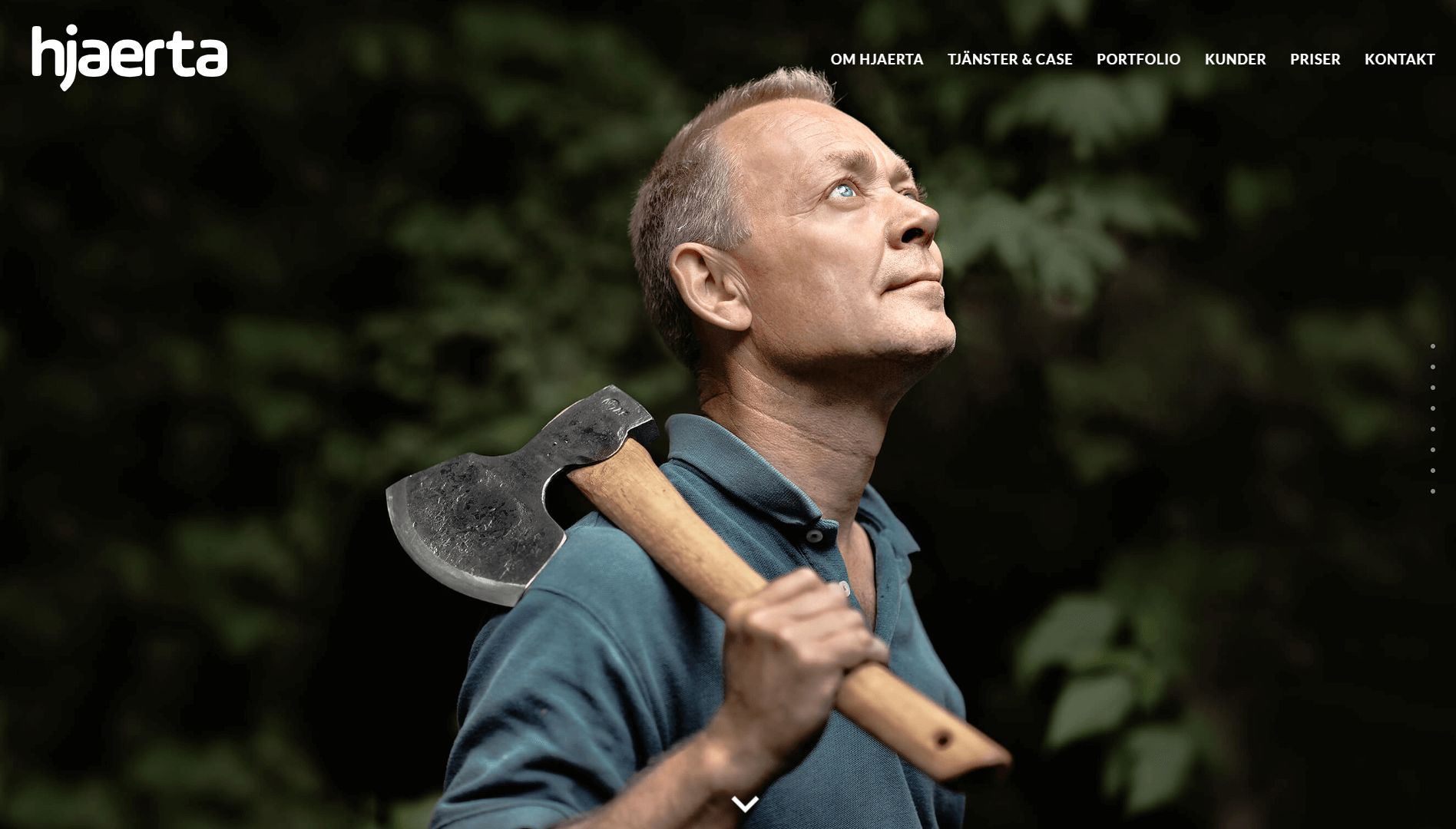
3. 哈爾塔

Hjaerta 的設計非常簡單,基於黑色背景、白色字母和英雄標題圖像。 然而,這個代理網站很好地利用了幾個 Uncode 特性來補充這個基本的基礎。
例如,它使用圖標框模塊向訪問者介紹公司提供的服務。 該網站還具有行內選項卡,使其能夠在較小的部分中包含更多信息。 這也讓訪問者可以立即跳轉到他們感興趣的標籤。

總體而言,Hjaerta 是一個完美的例子,說明您不需要華麗的網站來傳達您提供的服務。 它只需要工作並且看起來很專業,這樣訪客就會認真對待你。
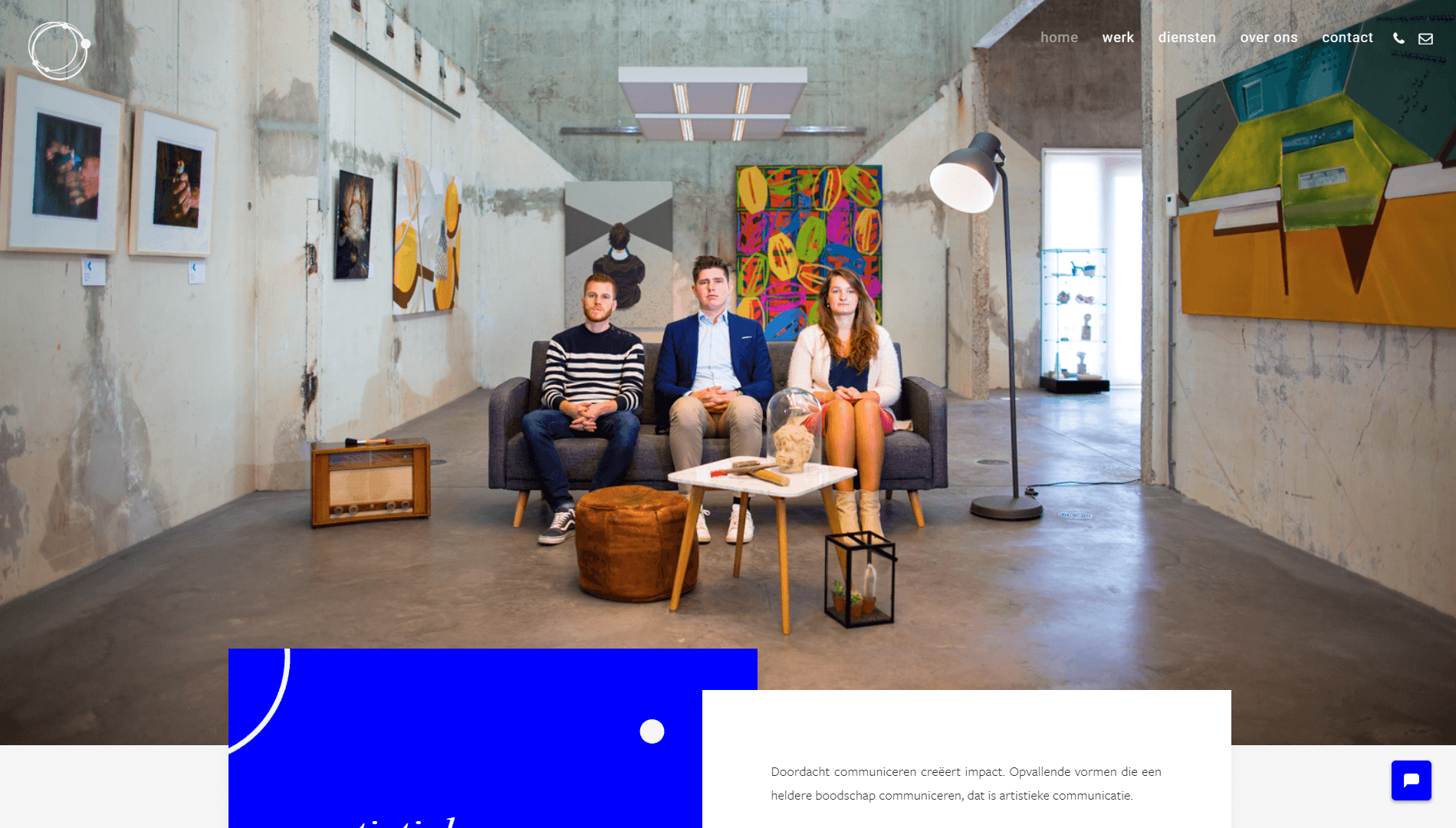
4. 大腦溝通

BRAIN Communicatie 是我們最喜歡的代理網站之一,因為它使用 Uncode 的創造性方式。 首先,它覆蓋部分的方式是經典行設計的一個很好的突破。 同樣,BRAIN 包括一個奇妙的滑動圖像庫,具有突出其品牌顏色的簡單鼠標懸停效果。
最後,您可以在此處看到團隊成員模塊的一個很好的示例。 團隊照片一起流動的方式產生了出色的視覺效果,並為網站添加了個性化元素。
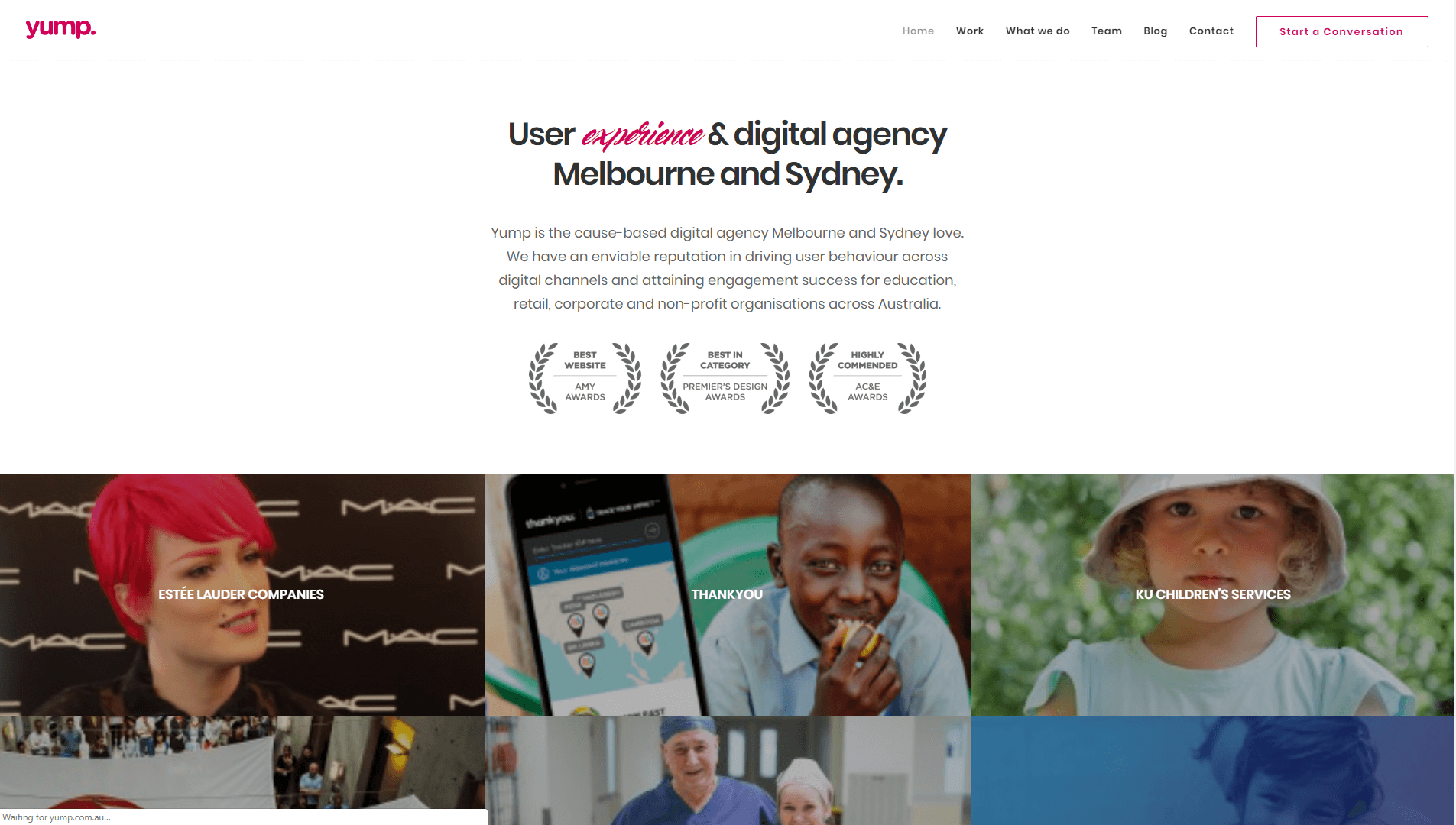
5. 不錯

大多數訪問代理商網站的人都想了解兩件事; 該機構提供哪些服務以及它正在開展哪些項目。 Yump 立即解決了這兩個問題,並簡要介紹了該機構的工作、獲得的獎項以及其頂級項目的展示。
特別是展示是對具有經典設計的 Uncode 網格畫廊的出色使用。 如果您繼續往下走,您還會發現有關該機構的更多信息,這些信息使用圖標框模塊顯示。 為了整齊地包裝所有內容,使用 Uncode 的Button模塊創建的有效號召性用語 (CTA) 鼓勵訪問者取得聯繫。
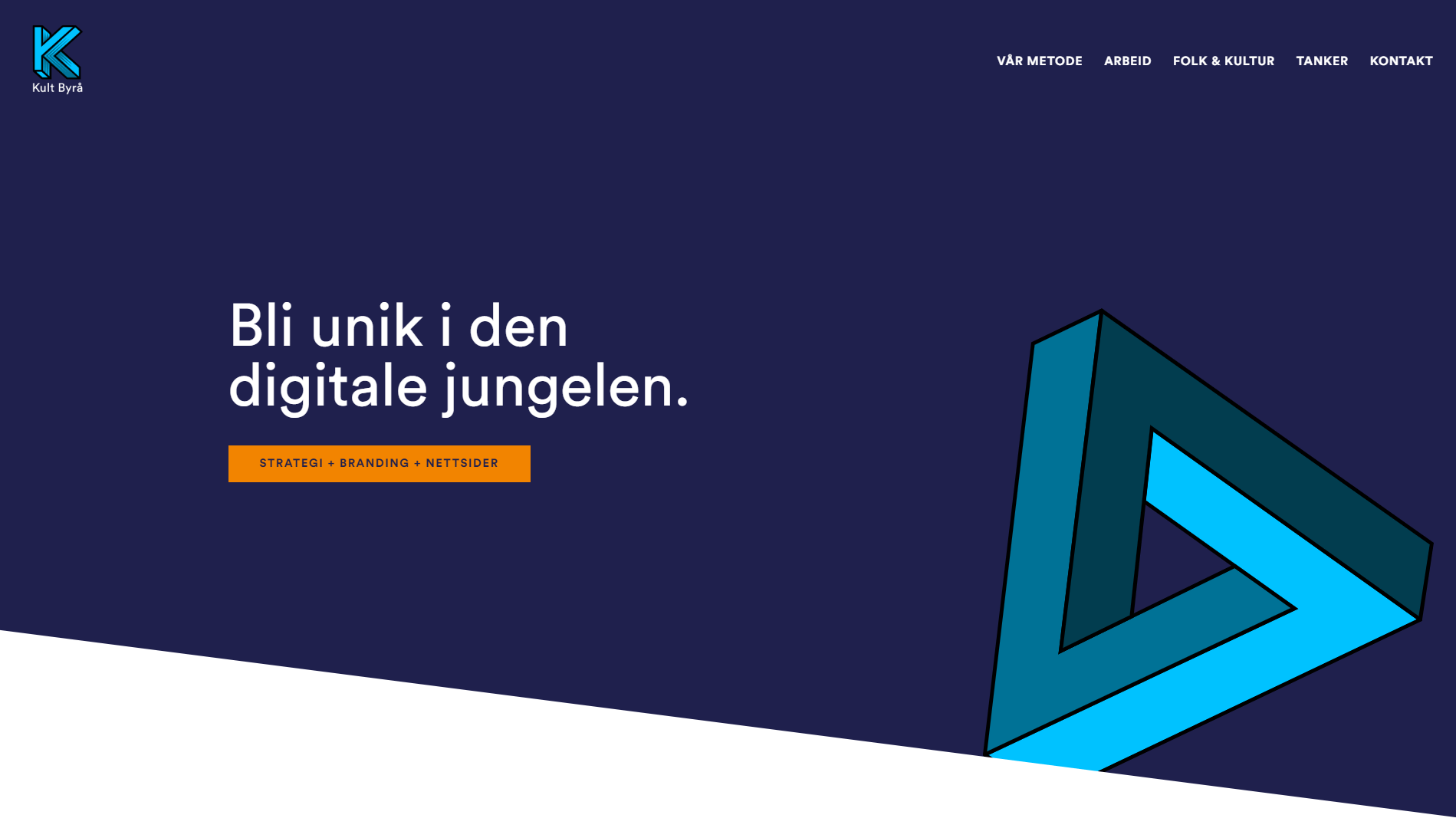
6. Kult 設計

大多數網站在將一個部分與另一個部分分開的方式上都非常相似。 我們的意思是他們使用了很多水平線。 這種方法沒有任何問題,但一段時間後它確實有點無聊。
使用 Uncode,您可以使用Shape Dividers分隔頁面的每個部分。 Kult Design 充分利用了這一功能,使用簡單的坡度分隔線來描繪部分。 這是一個簡單的設計更改,但它使頁面看起來更加動態。 最重要的是,Kult Design 還使用了獨特的調色板,這有助於其 CTA 在視覺上脫穎而出。
7. oktoNet

最後,oktoNet 是一個具有完美佈局和設計的代理網站的絕佳示例。 由於整個頁面使用的不對稱性,每個元素都脫穎而出。 例如,項目展示使用不均勻的網格,將您的注意力引導到設計師希望您首先註意的項目上。
除此之外,oktoNet 在很大程度上依賴於排版來吸引你的眼球。 這表明您不需要將您的網站裝滿高級元素以使其看起來有吸引力。 此外,使用 Uncode,您可以輕鬆地為整個網站或單個模塊自定義排版。
結論
當您經營代理機構時,您總是在尋找更多業務。 外觀專業的網站是吸引潛在客戶的完美方式,但建立一個網站可能需要大量工作。 WordPress 使該過程更加簡單,但您仍然需要為您的代理機構找到合適的主題。
這就是 Uncode 發揮作用的地方。 使用 Uncode,您可以訪問可用於構建幾乎任何類型的網站的功能。 特別是,Uncode 非常適合代理網站,其中最重要的是它有許多畫廊選項和多種投資組合佈局。
您對如何使用 Uncode 構建代理網站有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
圖片來源:Pixabay。
