如何使用 Uncode 創建華麗的相冊畫廊(分 3 步)
已發表: 2018-04-03有時,您需要展示比單個頁面上可以包含的更多圖像,而不會使其看起來混亂。 通常,您唯一的選擇是將圖像分成多個畫廊部分,或將它們顯示在不同的頁面上。 但是,拆分圖像會降低用戶找到所有圖像的機會。
這就是 Uncode 的用武之地,它具有方便的專輯庫功能。 此選項可幫助您從根本上構建畫廊畫廊。 這樣,您可以將所有想要的圖像整齊地打包到一個小空間中。 此外,用戶可以瀏覽您提供的所有內容,而無需在多個頁面之間導航。
在本文中,我們將更多地討論 Uncode 的專輯畫廊,並討論何時應該考慮使用它們。 然後,我們將教您如何通過三個簡單的步驟創建自己的相冊。 讓我們開始工作吧!
什麼是專輯畫廊(以及何時應該使用它們)

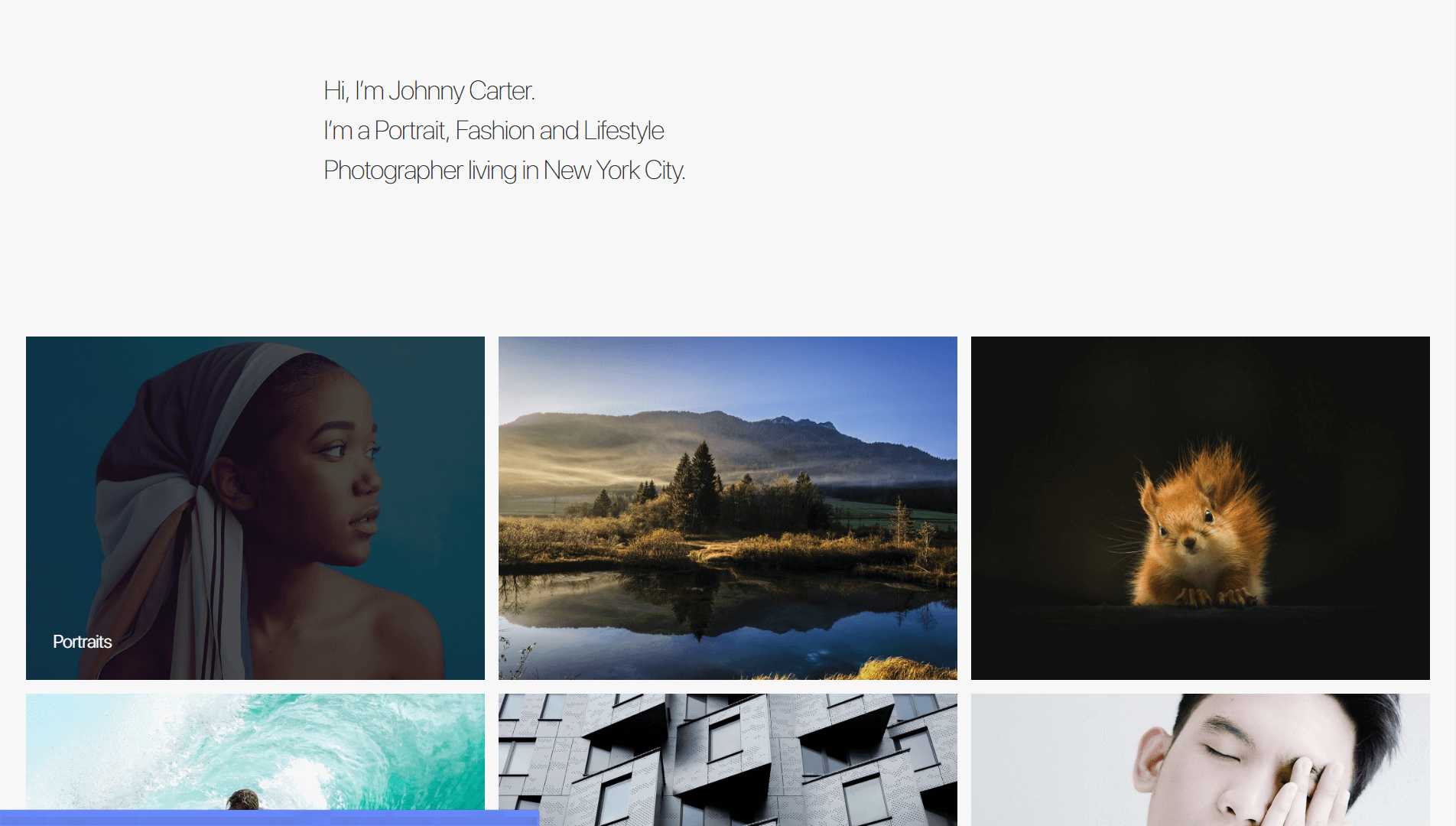
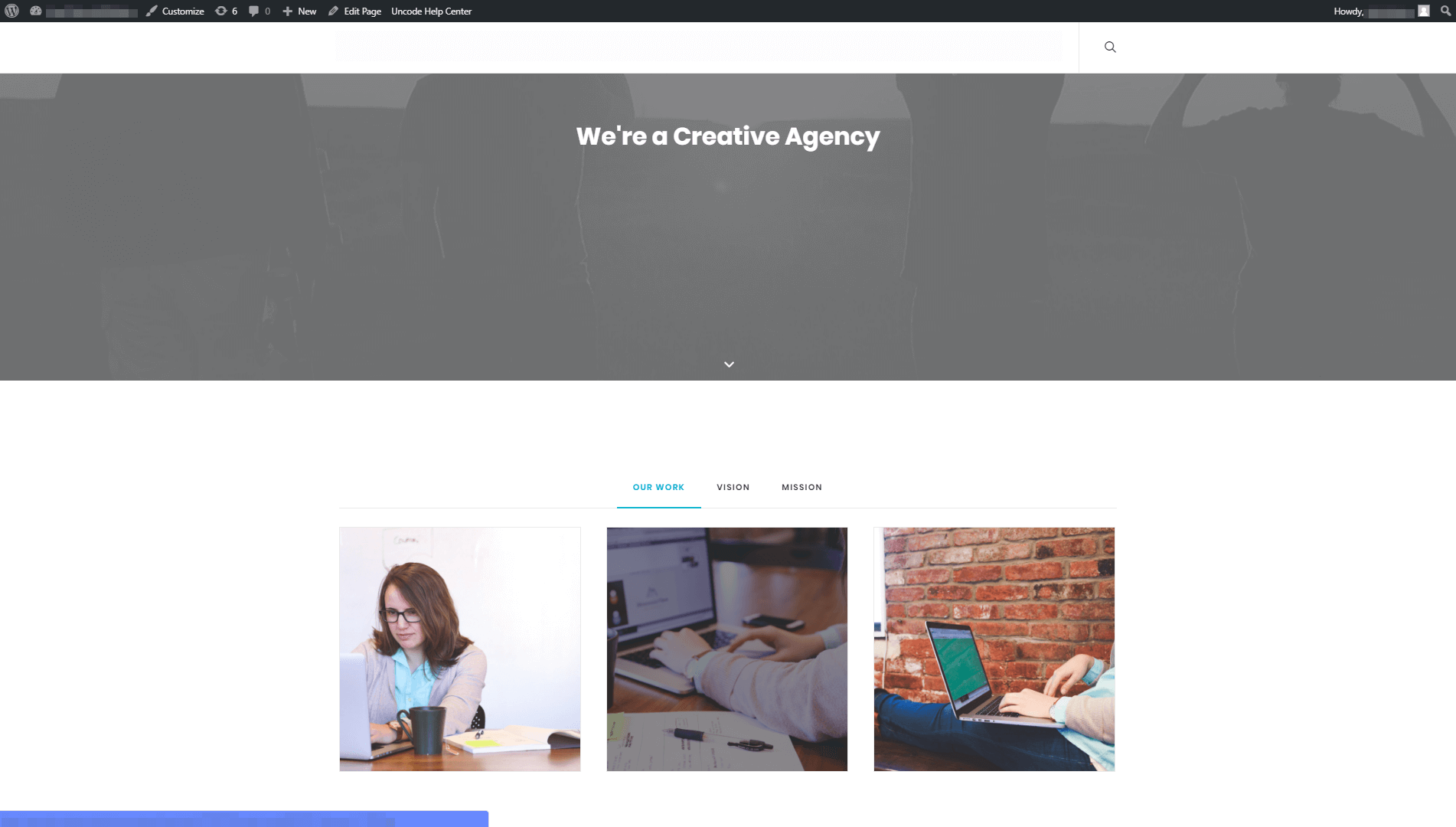
相冊畫廊外觀與常規 WordPress 畫廊外觀相同。 但是,當您單擊其中一張圖片時,它會打開以顯示其中的整個畫廊,並使用燈箱效果。 這是一個複雜問題的優雅解決方案——找到一種方法來將數十張圖像添加到單個頁面而不對其可用性產生負面影響。
您始終可以在同一頁面上包含多個畫廊,或者將這些圖像分佈在多個頁面中。 但是,這些技術會使訪問者更難看到您提供的所有內容並找到他們想要的圖像。 此外,在某些特殊情況下,使用專輯庫很有意義。
例如,此功能非常適合:
- 投資組合網站。 如果您想展示多個類別的作品,則使用相冊庫可以做到這一點,而無需向您的網站添加不必要的頁面。
- 顯示來自多個事件的圖片。 相冊畫廊是為單個活動創建單獨的畫廊並並排展示它們的完美方式。
當然,相冊畫廊還有很多實際應用,因此非常值得為您自己的網站考慮。 但是請記住,專輯畫廊是 Uncode 特有的功能。 讓我們談談如何在主題中創建它們!
如何使用 Uncode 創建華麗的相冊畫廊(分 3 步)
在開始之前,您需要繼續設置 Uncode 以及所有推薦的插件。 沒有這些,您的主題功能將受到限制,並且某些高級功能可能無法按預期工作。 準備好後,您可以繼續進行第一步。
第 1 步:設置每個單獨的畫廊
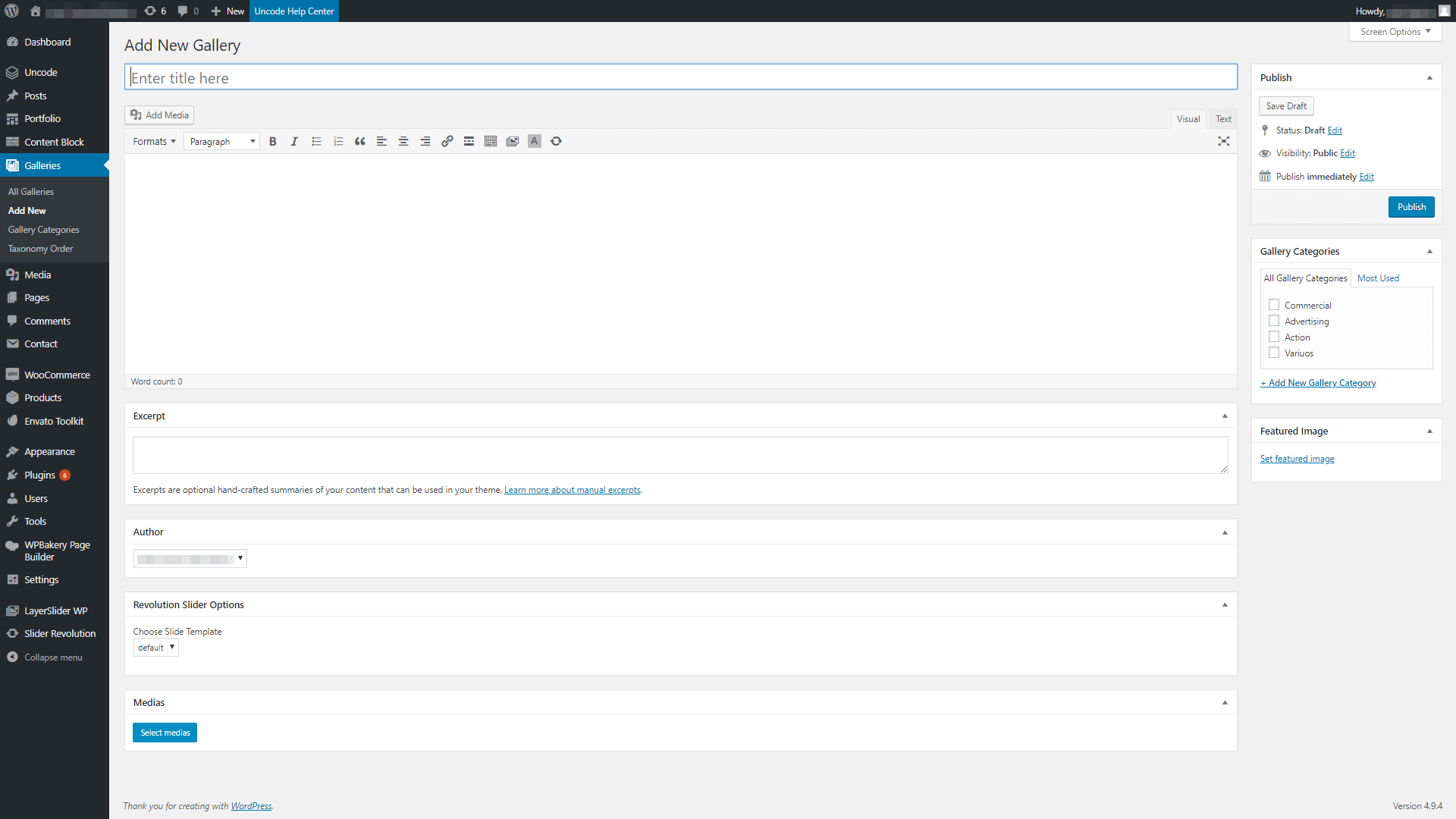
Uncode 使您能夠通過向儀表板添加新選項卡來將畫廊設置為自定義帖子類型。 要開始,請轉到畫廊並單擊添加新的。 在下一個屏幕上,您可以輸入新畫廊的標題,並為其選擇特色圖片:

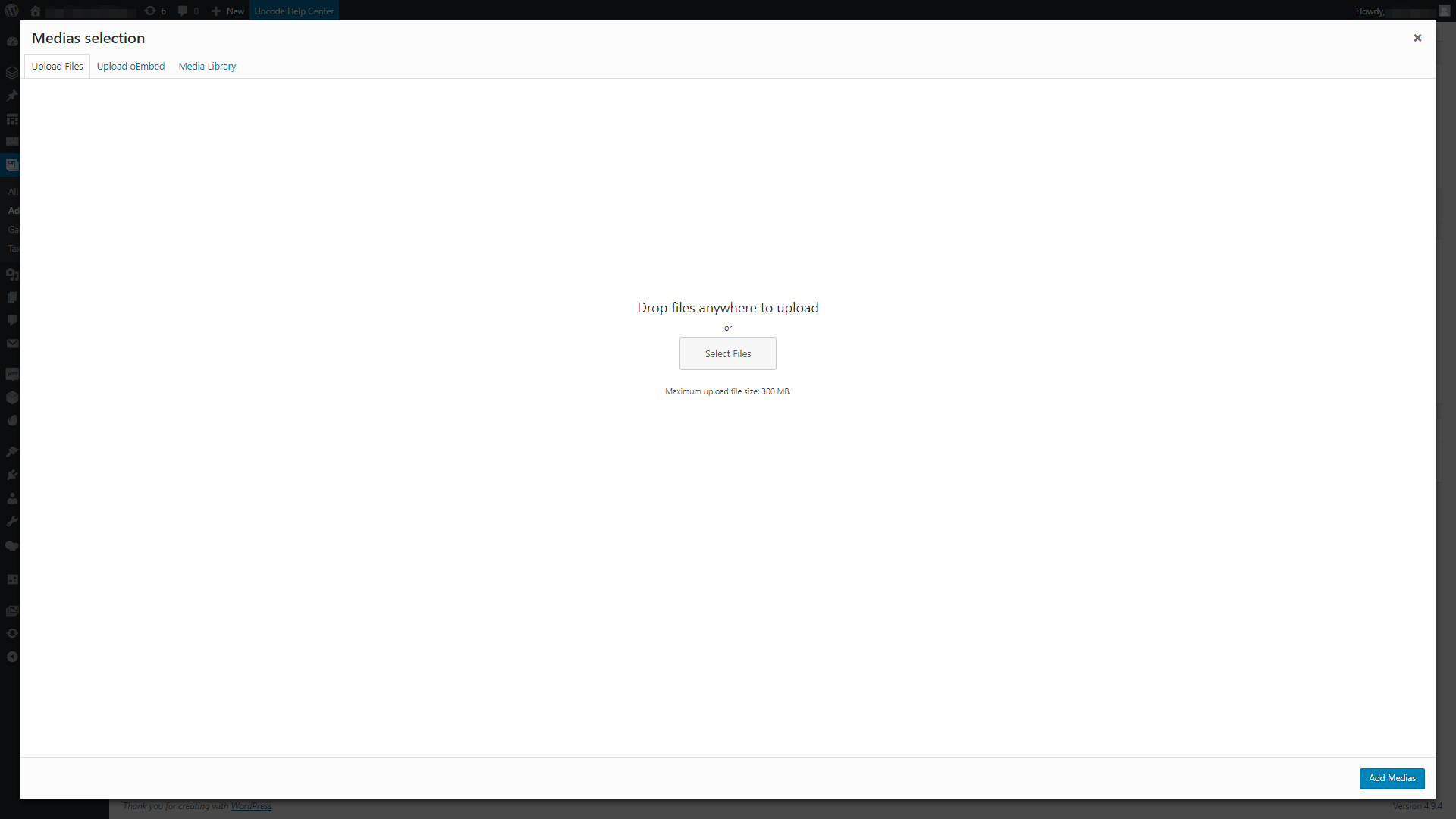
現在,繼續上傳您希望畫廊包含在頁面底部“媒體”部分中的所有圖像:

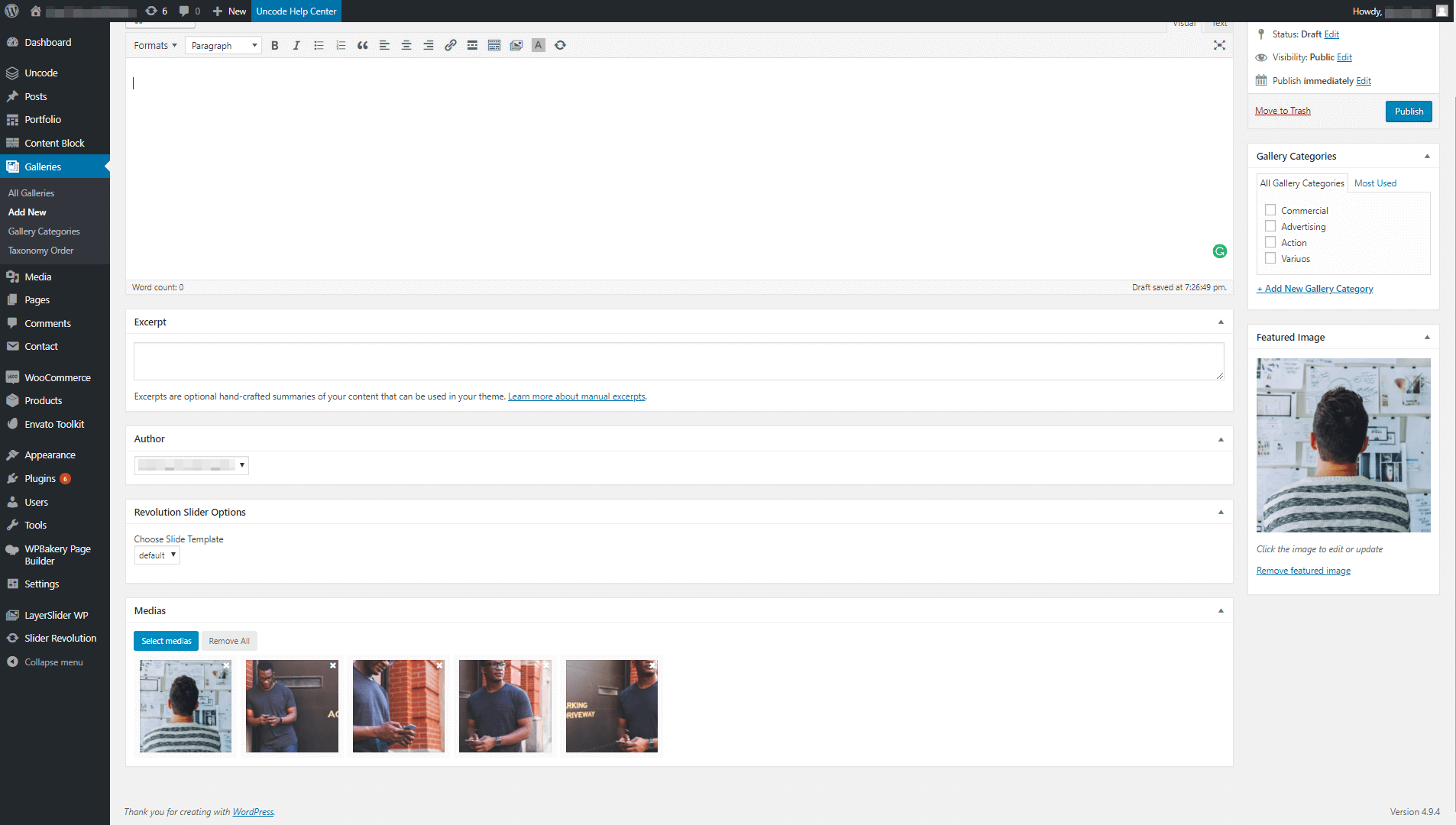
您的圖庫可以包含任意數量的圖像,您可以拖放它們來配置它們的順序。 此外,您需要在此處重新上傳您的特色圖片,並將其放在首位。 否則,當用戶單擊您的相冊庫時,他們會看到一張不同的圖片(這可能會很刺耳):

您可能還希望確保所有圖像的大小相似,因為這往往會導致畫廊更具吸引力。 完成更改後,請記住點擊“發布”按鈕以保存新圖庫。
對您要使用的每個單獨的畫廊重複此過程。 然後,您就可以繼續下一步了。 如果您需要更改您的畫廊,您可以通過返回此屏幕輕鬆完成。
第 2 步:使用 Uncode 的頁面構建器創建您的相冊庫
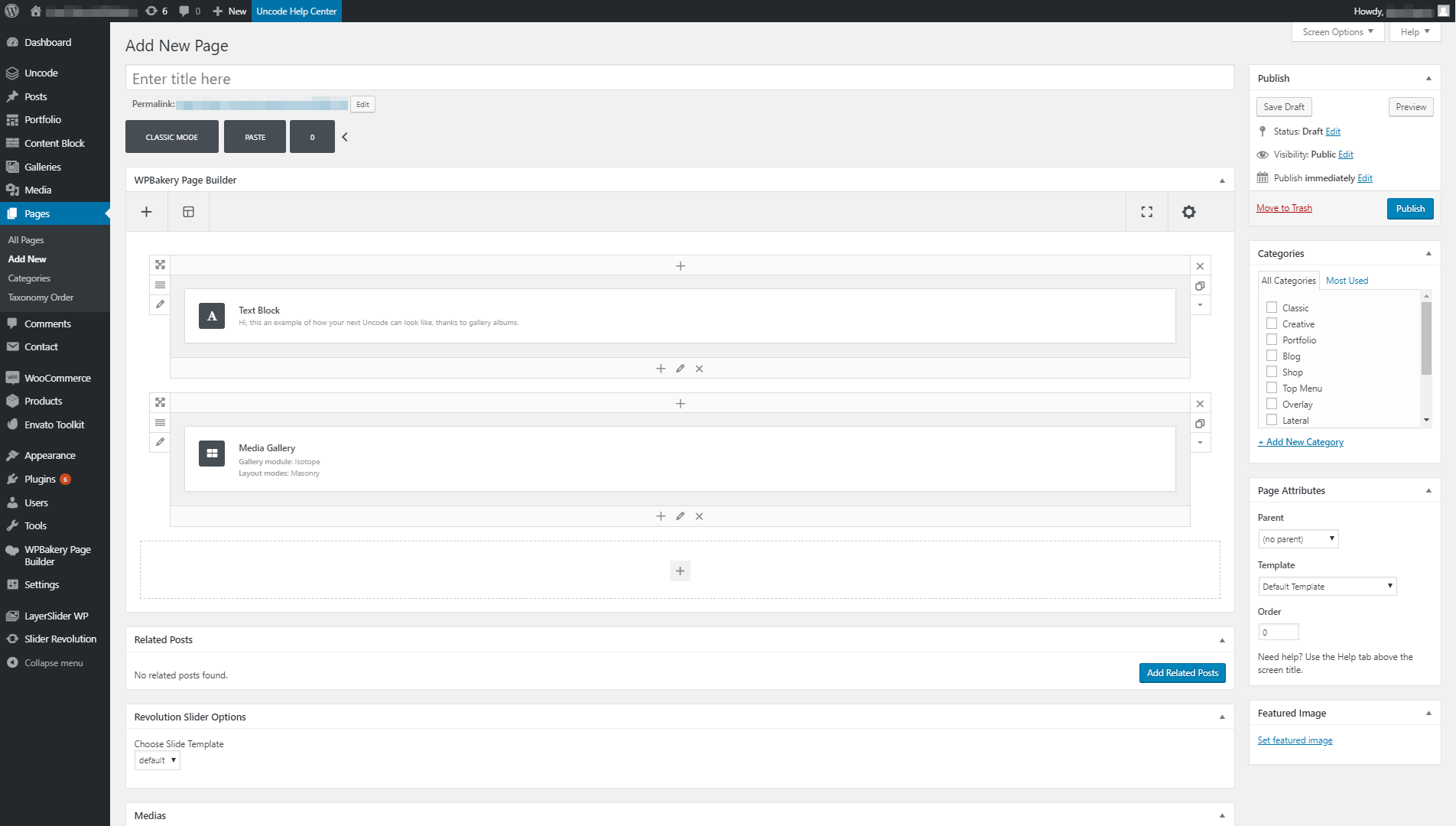
您可能知道,Uncode 使用專門設計的 WPBakery Page Builder 版本來幫助您輕鬆創建令人驚嘆的頁面。 這個流行的插件使用模塊系統,它可以幫助您在頁面和帖子上放置和排列元素。 要添加相冊畫廊,您需要使用媒體畫廊模塊:


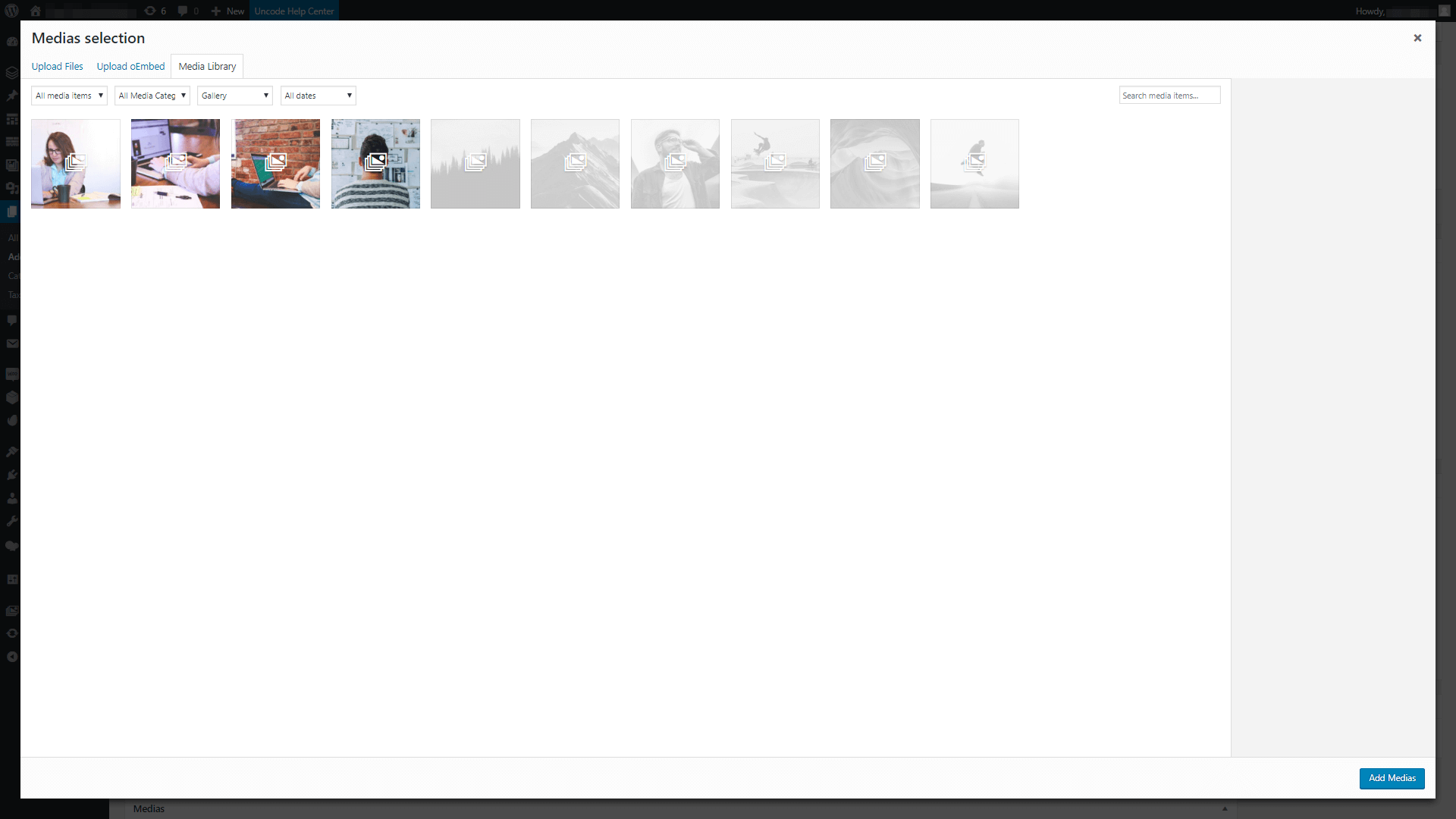
放置模塊後,打開其設置屏幕並導航到“常規”選項卡。 向下滾動直到找到“媒體”部分,然後單擊它旁邊的按鈕以添加新元素。 在以下屏幕上,選擇媒體庫選項卡,然後選擇媒體選擇器下的畫廊選項:

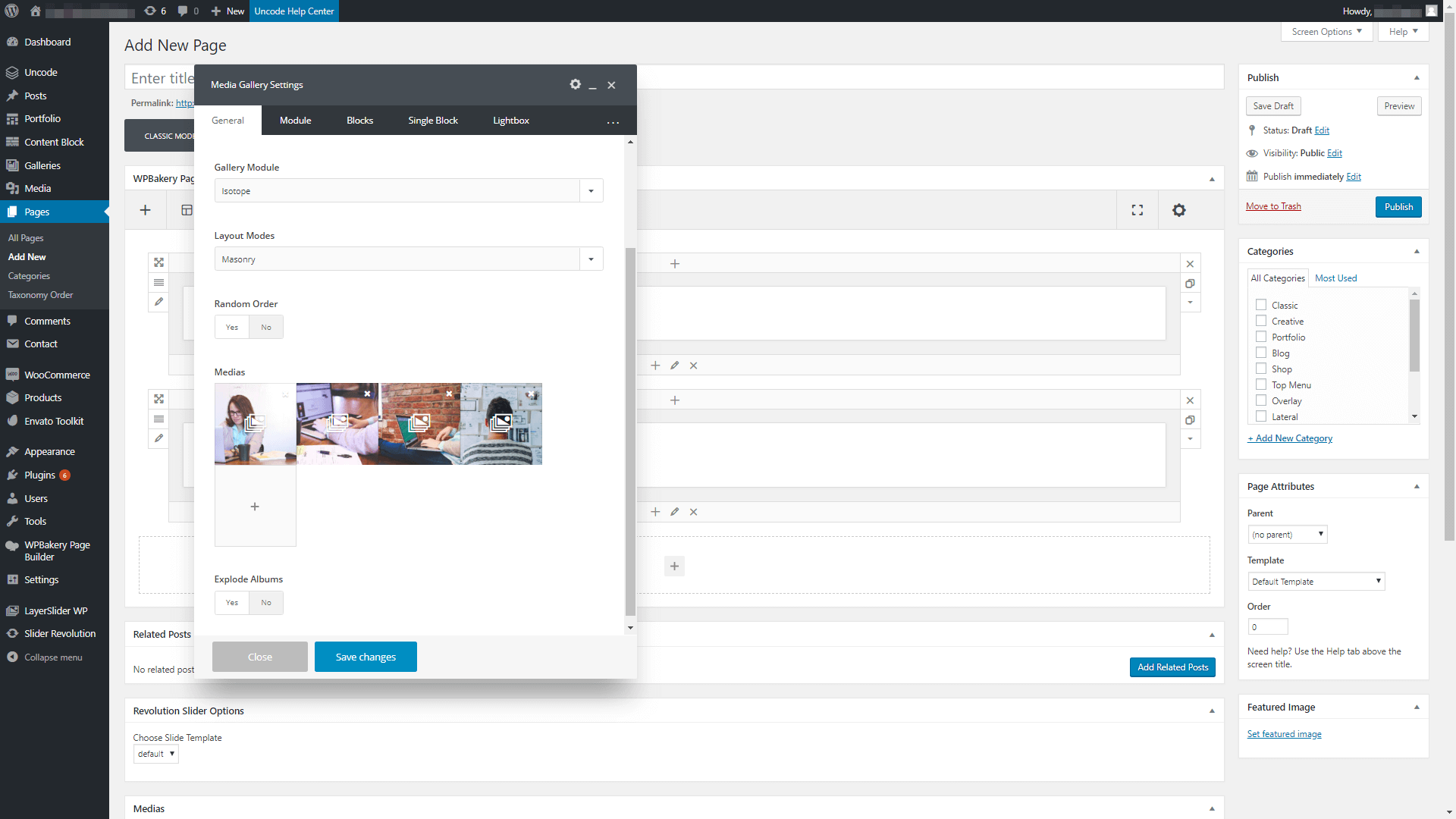
您使用 Uncode 創建的所有畫廊將並排顯示在此屏幕上。 您只需選擇一個或多個畫廊到您的媒體庫模塊即可。 您選擇的畫廊應該出現在模塊的設置窗口下,如下所示:

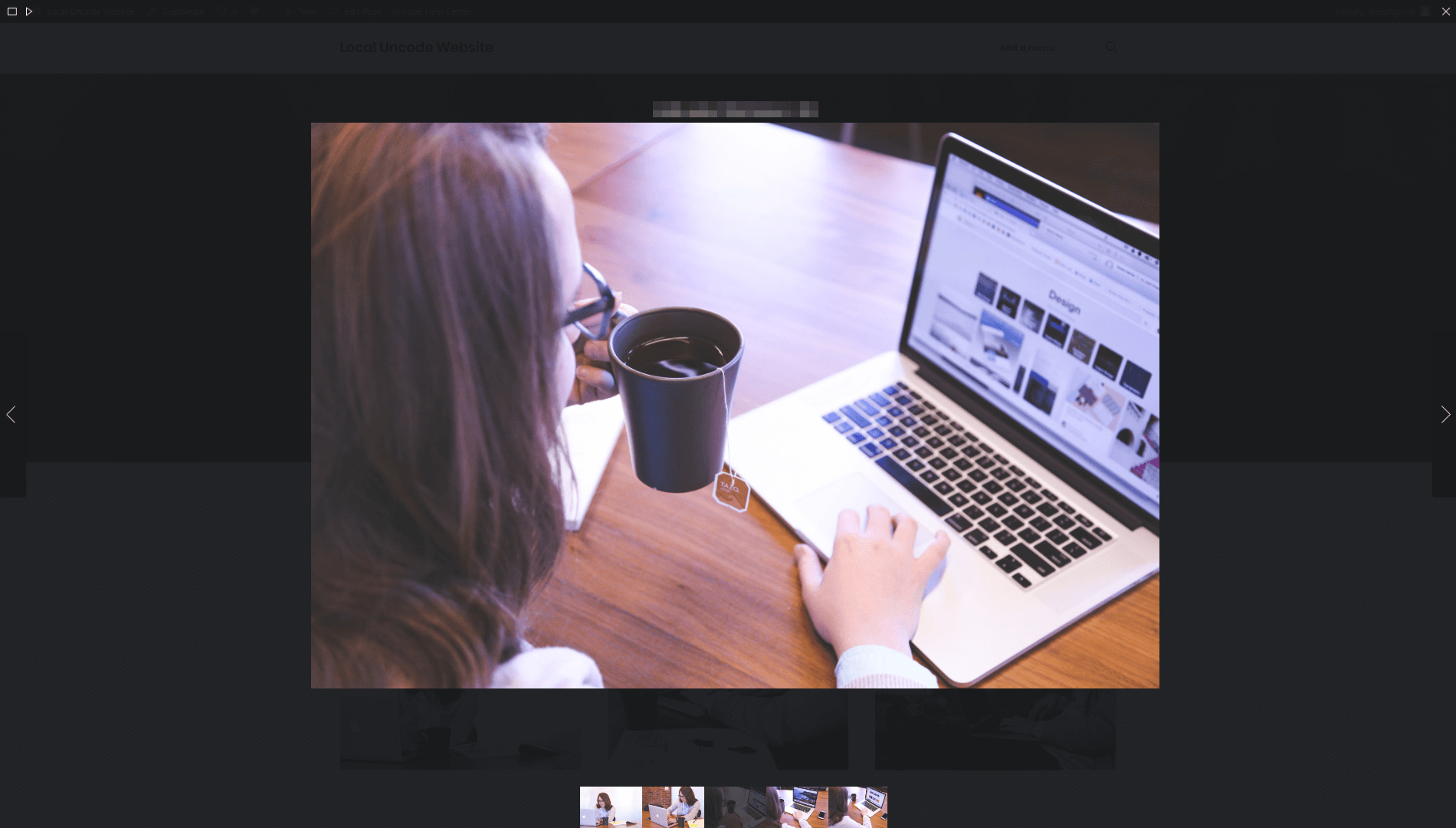
單擊保存更改按鈕,就是這樣! 您的相冊畫廊現在將啟動並運行,因此請繼續在您的網站上查看:

默認情況下,您的畫廊將顯示您之前設置的標題。 當用戶訪問它們時,它們還將默認為暗燈箱效果。 但是,Uncode 使您可以根據需要調整相冊畫廊的樣式。 在我們的最後一步中,讓我們找出它提供了哪些自定義選項。
第 3 步:自定義相冊庫的樣式
如果您想更改相冊庫的外觀,可以通過編輯媒體庫模塊來實現。 找到它後,打開模塊的“設置”窗口,然後查看其中的“樣式”選項卡。 在內部,您可以將畫廊的默認佈局從Masonry更改為Metro ,您可以在下面看到它的全部榮耀:

在同一個選項卡中,您可以為相冊庫設置背景顏色。 默認值為白色,但您可能需要更改它以匹配您網站的調色板。
繼續前進,您可以對相冊庫進行的另一個最重要的更改涉及調整其燈箱的顯示方式。 為此,請轉到模塊設置中的燈箱選項卡。 第一個選項使您可以將燈箱的默認皮膚從Dark更改為Light :

最後,您還可以更改 Uncode 顯示畫廊縮略圖的方式,將它們從默認的水平設置切換到垂直佈局:

完成對圖庫的更改後,請記住點擊保存更改按鈕。 然後,您可以查看它在您網站前端的外觀。 如果您對所做的更改不滿意,您可以隨時繼續編輯模塊的樣式,直到您的相冊畫廊看起來恰到好處。
結論
WordPress 使將圖像添加到您的網站並將它們作為畫廊的一部分展示變得非常簡單。 但是,在一次顯示大量圖像時,它會出現問題,因為畫廊會佔用大量空間。
幸運的是,您可以按照以下簡單步驟使用 Uncode 的相冊畫廊功能來組織您的個人畫廊:
- 設置每個單獨的畫廊。
- 使用 Uncode 的頁面構建器創建您的相冊畫廊。
- 自定義相冊畫廊的風格。
您對何時以及如何使用 Uncode 的專輯畫廊有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
圖片來源:Pixabay。
