如何創建 WordPress 錨鏈接?
已發表: 2022-04-25坐在你的電腦前,你正在為你的博客設計尋找靈感。
谷歌搜索結果之一引起了您的注意。 您單擊以打開它並開始閱讀。
你向下滾動,再進一步,再多一點, “哦,伙計,這篇文章太長了,我對此不感興趣……它在哪裡提到要使用的工具?!” .

你能看到我帶著我的目錄來嗎? 是的:使包含大量內容的帖子或頁面更易於閱讀的一個很好的解決方案是插入帶有錨鏈接的目錄。
但是,它是什麼? 怎麼做? 重點是什麼? 請多多包涵。 在這篇文章的結尾,您將獲得這些問題的答案,並且您將確切地知道如何創建 WordPress 錨鏈接。 很簡單,一步一步來。
概述
- 什麼是 WordPress 錨鏈接?
- 為什麼要創建 WordPress 錨鏈接?
- 如何使用內容編輯器創建 WordPress 錨鏈接?
- 如何在 HTML 代碼中創建 WordPress 錨鏈接?
- 如何創建指向位於另一個頁面上的錨點的鏈接?
- 如何使用插件在 WordPress 上創建錨點?
- 回顧
這篇文章最初寫於 2020 年 4 月,最後一次更新是在 2022 年 4 月。
什麼是 WordPress 錨鏈接?
錨鏈接是一個超鏈接,當點擊它時,它會自動將訪問者重定向到同一頁面上的另一個位置,或者到外部頁面。 訪問者不再需要無休止地滾動來找到他想要的信息。
從技術上講,錨元素是一個 HTML 元素
<a>。
<a>標籤之間的文本是錨點。 通過擴展,這指的是完整的鏈接,即<a>標記及其內容,如下例所示:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
可以在任何元素上添加 WordPress 錨鏈接:文本、圖像、標題等。
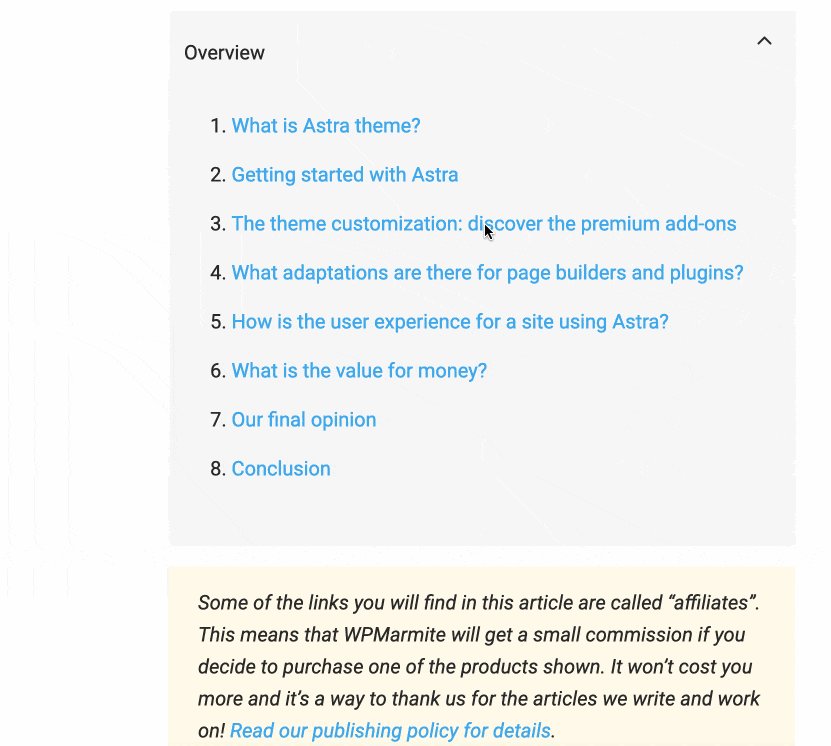
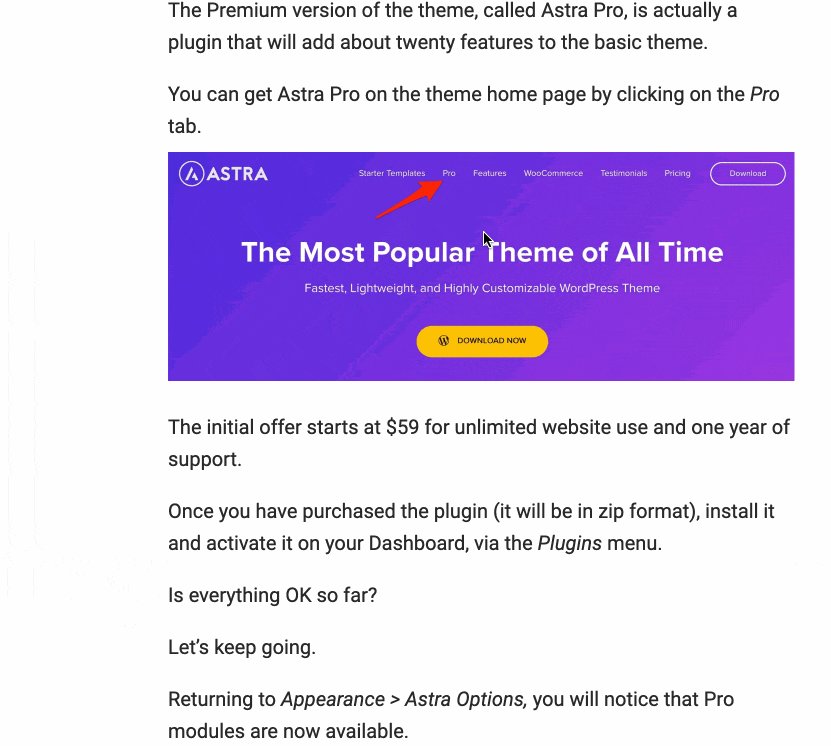
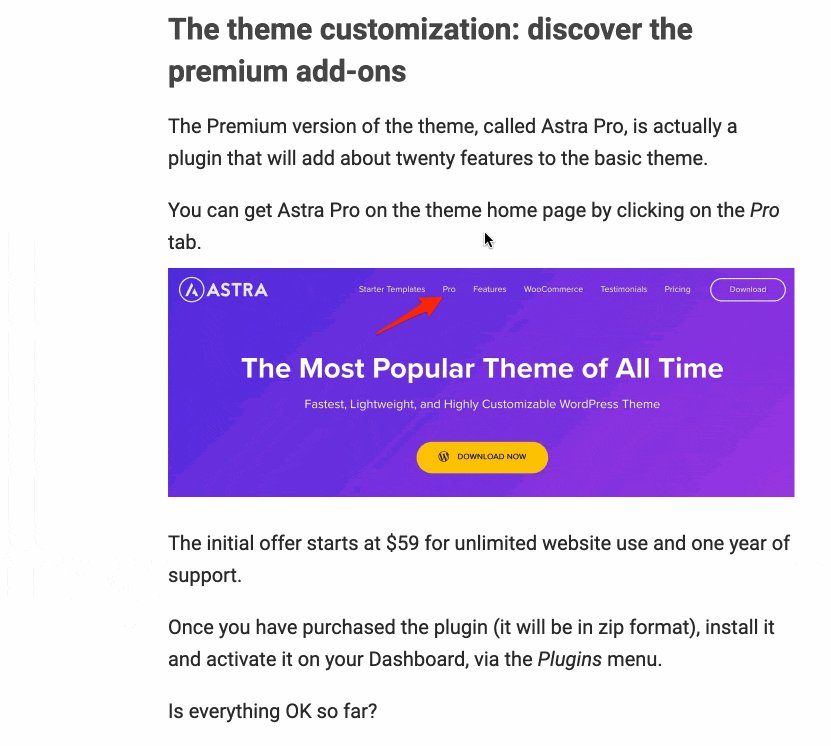
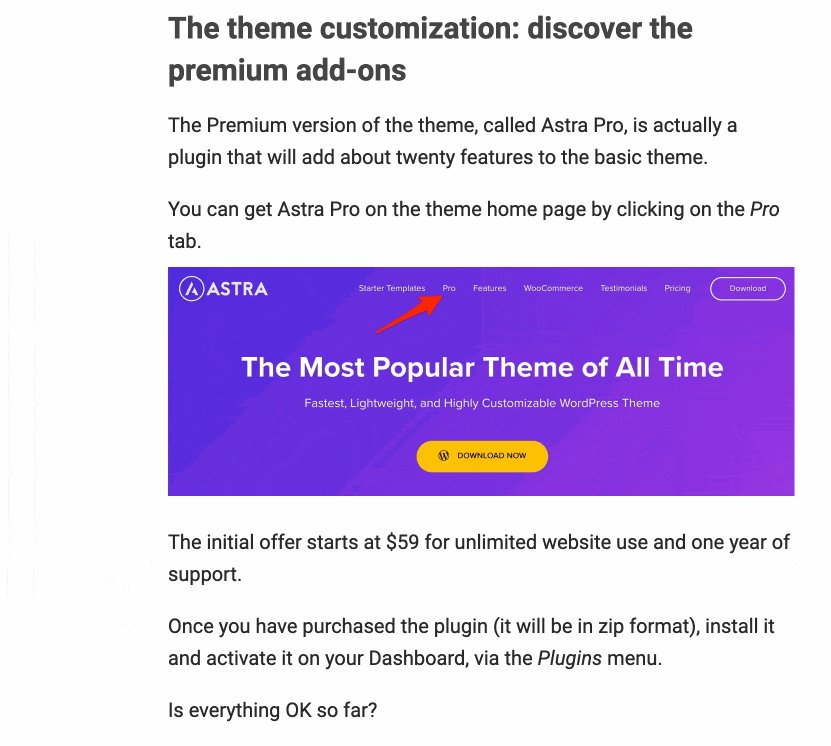
為了更好地理解錨的概念,讓我們舉一個簡單的例子。 在這篇關於 Astra 主題的文章中,頁面頂部的概述總結了其內容。
由於每個部分的標題,您可以在內容中找到自己的方式。
通過單擊此目錄中您選擇的標題(這通常是插入錨鏈接的位置),您可以直接進入您選擇發現的部分:

錨點可幫助您在帖子的概述和相應部分之間導航。
為什麼要創建 WordPress 錨鏈接?
現在您了解了錨點是什麼,您可能想知道它是否有用。 嗯,答案是肯定的,這並不奇怪。 主要原因有3個:
- 它改善了用戶體驗(UX)。 這是一種讓用戶更容易瀏覽頁面的好方法,因為他們可以直接轉到他們選擇的部分,正如您在前面的目錄示例中看到的那樣。
- 可以改進您的網頁在 Google 搜索結果中的顯示。 搜索引擎可以在您的內容的元描述下顯示一些錨鏈接,這可以提高您的內容的點擊率,從而增加您的 WordPress 網站的流量。

- 您可以鏈接到另一個頁面的某個部分。 即使它位於頁面的中間或底部,這也是可能的。 假設你正在寫一篇文章。 您正在談論您的服務,並且希望直接鏈接到特定報價,該報價位於定價頁面的末尾。 好吧,你可以用錨來做到這一點。 我將在帖子末尾詳細說明如何做到這一點。
你都清楚了嗎? 現在是練習的時候了。 讓我們了解如何設置 WordPress 錨鏈接。
如何使用內容編輯器創建 WordPress 錨鏈接?
為了使這個練習更加具體,我將設計一個概述,我將在其中添加一個錨鏈接。 讓我們開始吧!
第 1 步:在您選擇的標題欄上創建錨點
讓我們首先創建將位於的錨標識符,而不是在概述中,而是在文本的正文中。
對於這一步,我們只需要給它一個唯一的名稱。 以下是如何進行:
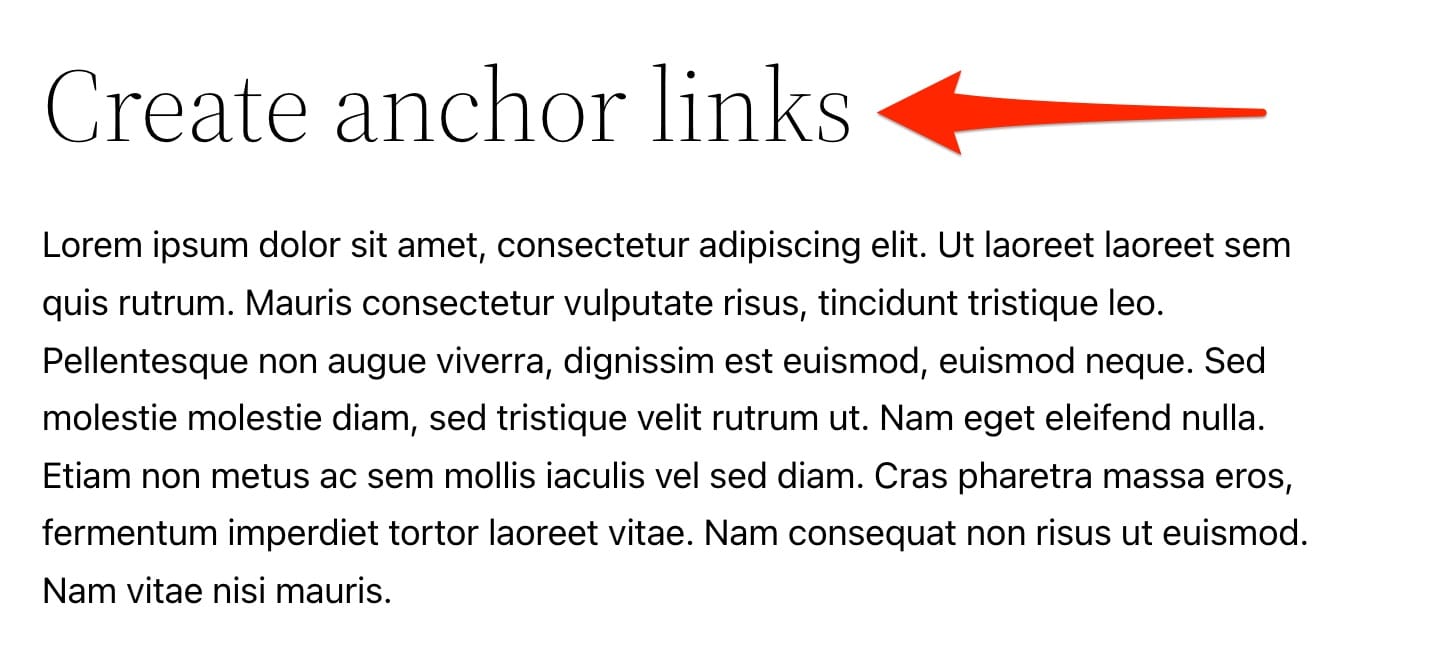
- 首先,選擇您感興趣的章節塊,您想要指向的章節,例如 h2 標題。 您可以想像它被稱為“創建錨鏈接”。 讓我們點擊它。

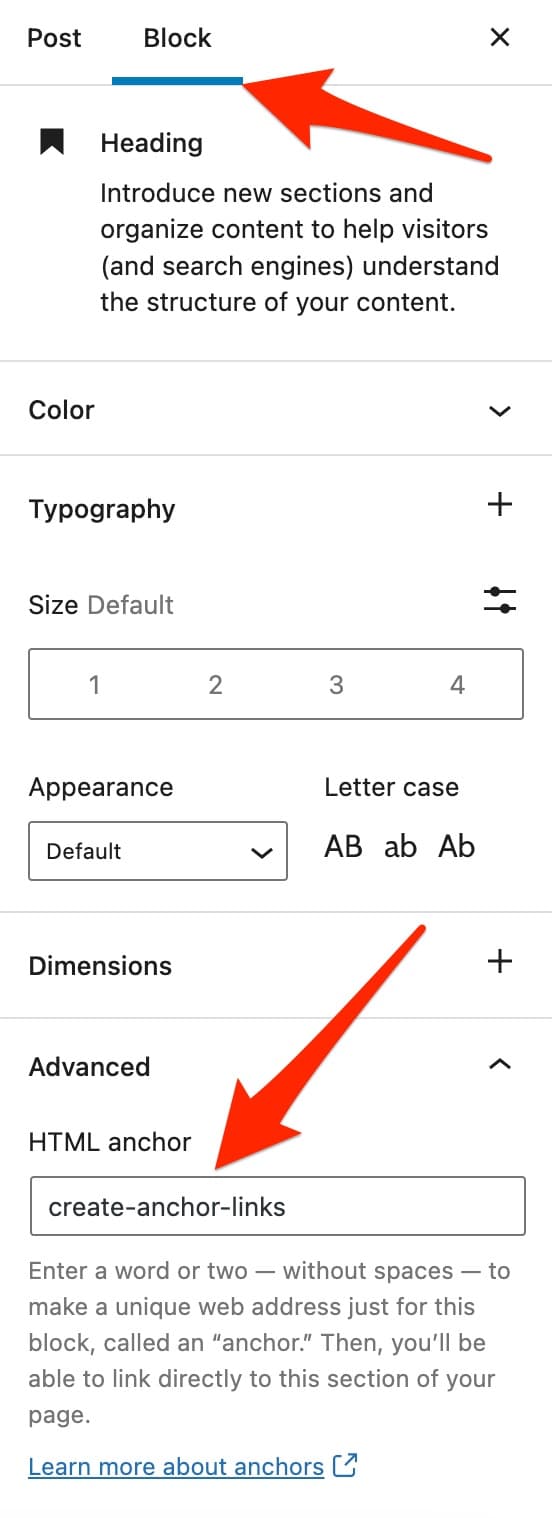
- 在編輯器的“塊”欄中,在屏幕右側,單擊“高級” 。 然後,在“HTML Anchor”字段中,選擇要為錨點命名的名稱。 這是它的標識符。
選擇一個簡單而簡短的名稱,例如“create-anchor-links”。 最好給出與創建鏈接的部分相關的名稱。

關於錨點的名稱,WordPress 文檔提供了一些您應該遵循的實用建議,否則您的錨點將不起作用:
- 每個錨點和每個網頁使用唯一的名稱。
- 錨名稱區分大小寫。 您可以使用大寫和小寫字母,只要它們可以理解即可。
- 您可以使用一些特殊字符,如連字符“
-”或下劃線“_”來分隔兩個單詞,但不能使用空格(所有內容都必須粘在一起)。 - 錨名稱的第一個字符必須是字母。
WordPress 內容編輯器在添加 HTML 錨點時使用的詞語可能會有點誤導。 它不允許您按照它的建議創建“唯一網址”。
正如我們剛剛看到的,它允許您添加一個標識符,您可以使用它來鏈接到您選擇的元素,僅此而已。
第 2 步:創建指向 HTML 錨點的錨點鏈接
第二步,回到文章開頭:
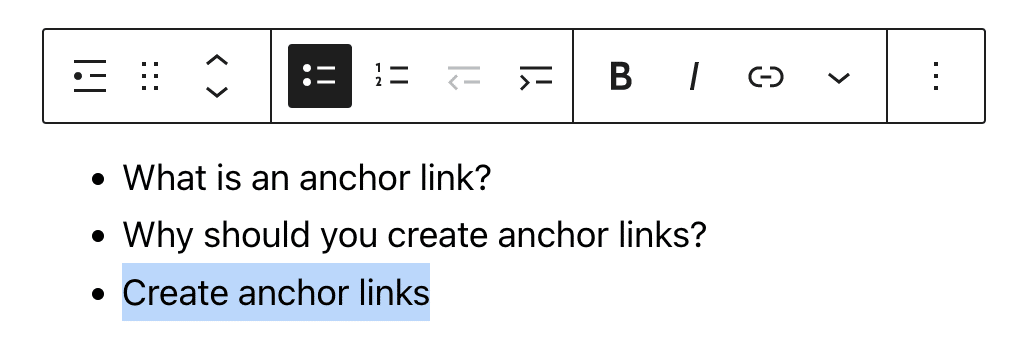
- 首先創建您的概覽,例如使用“列表”塊。 填寫您帖子的所有章節標題。 最後突出顯示所選章節的名稱。 下面是“創建錨鏈接”塊,例如:

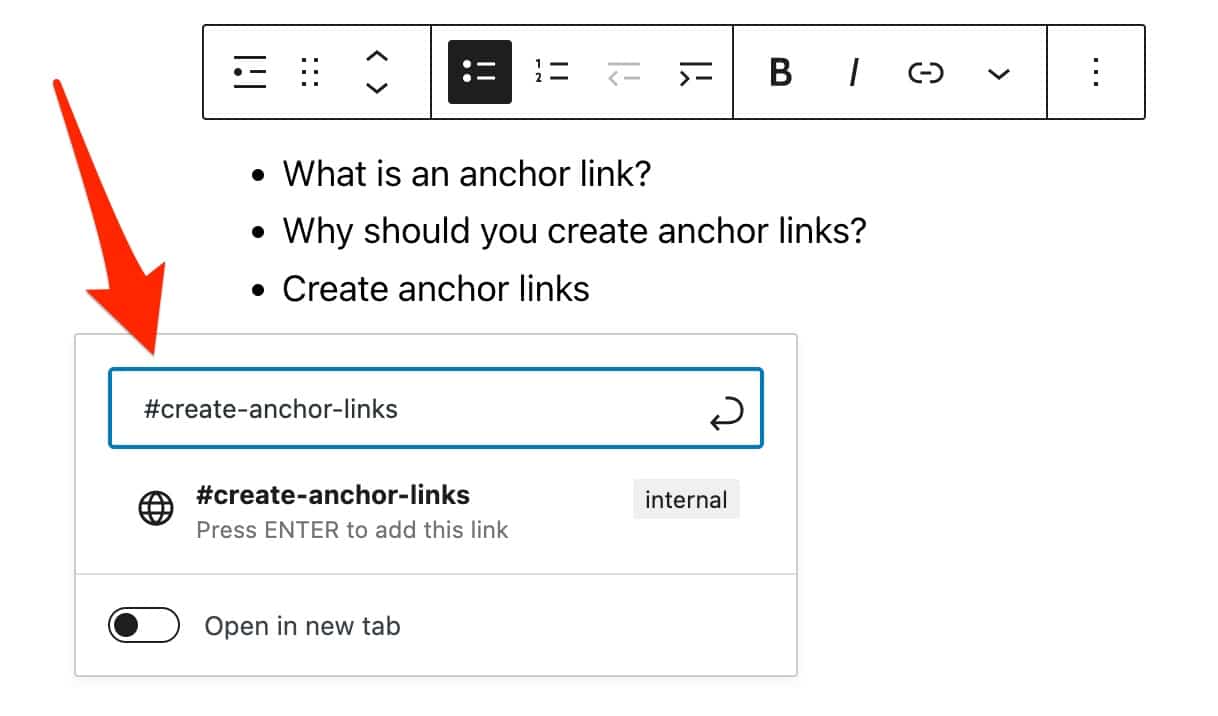
- 使用先前添加的錨名稱
(create-anchor-links)。 小心,這裡有一個微妙之處。 此名稱必須以#字符開頭。 在我們的示例中,這給出了:#create-anchor-links。
該鏈接將指向當前頁面中具有相應標識符的元素(您在上一步中選擇的那個,即您的 h2 標題):

就是這樣:您的錨鏈接已啟動並正在運行。 恭喜!
在我們的示例中,我們創建了指向頁面標題的錨鏈接。 一般來說,任何可用於插入超鏈接的元素(例如標題、文本、圖像等)都可以成為指向頁面錨點的鏈接。
要添加 HTML 錨點,WordPress 文檔聲明該設置適用於所有塊,除了:
- 經典、閱讀更多、搜索、分頁塊
- 小部件塊(社交網絡圖標除外)
- 嵌入式內容塊
- 主題塊
如何在 HTML 代碼中創建 WordPress 錨鏈接?
如果您不想使用 WordPress 內容編輯器提供的“HTML 錨點”選項,也可以在 HTML 代碼中手動創建錨點,也可以在內容編輯器中。

我將在下面展開線程,再次分兩個步驟。
第 1 步:為所選部分創建錨點
首先選擇您感興趣的塊。在這裡,我將使用前面解釋中的 h2 示例。
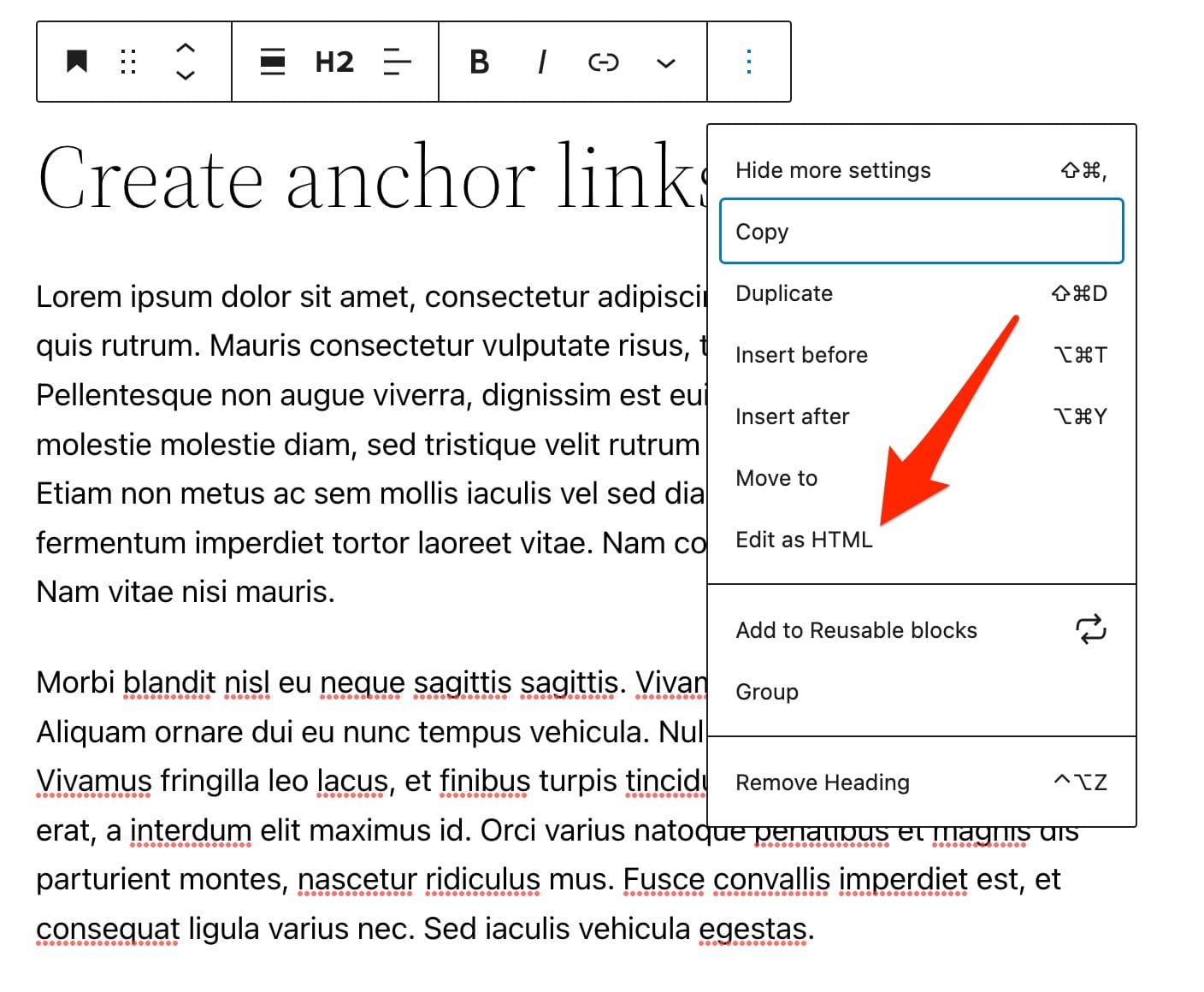
單擊帶有 3 個小點的塊按鈕,然後選擇“編輯為 HTML”。

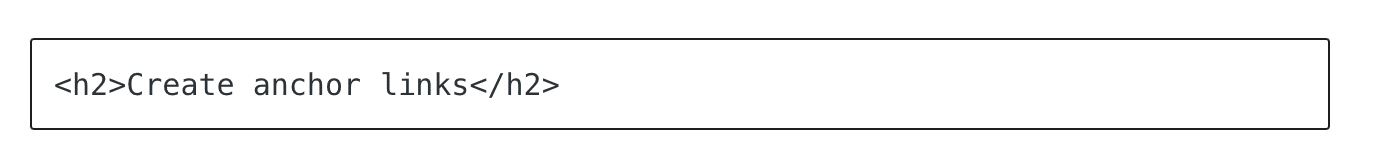
上面選擇的 h2 稱為“創建錨鏈接” 。 當您開始編輯 HTML 時,您將看到:

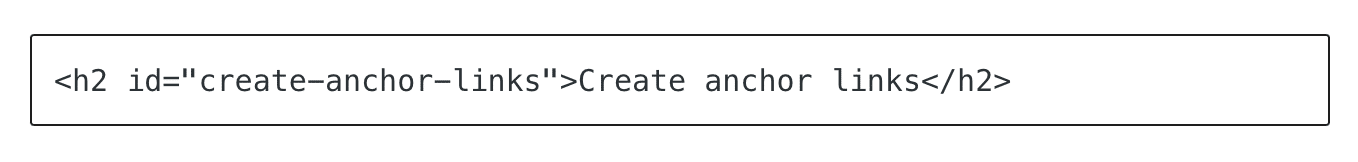
從那裡,手動添加一個id屬性到 h2 標籤,給你的錨起一個名字(這在可視化編輯器上是不可見的)。 這使:

如果您想在段落或任何其他類型的塊中做同樣的事情,這是絕對可能的。
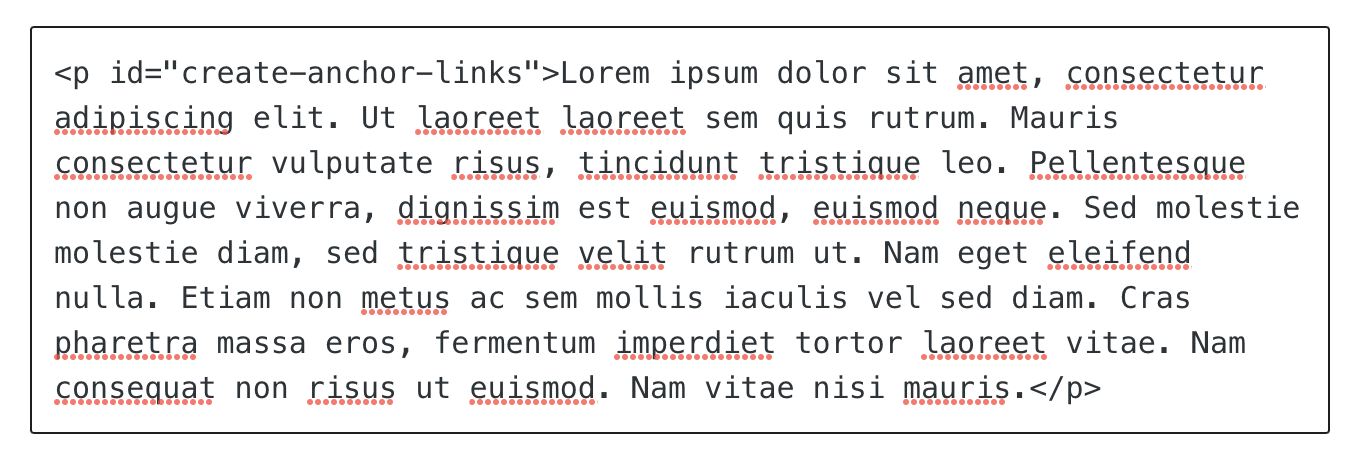
唯一的區別是您不會使用 h2 標籤,而是使用p標籤(例如段落)。 這將給這裡:

第 2 步:將錨鏈接放在概覽中
再次返回到您之前創建的概覽。
在此目錄中,再次選擇“在 HTML 中編輯”(如果還沒有的話)。
在錨文本(章節名稱)周圍,添加一個<a>標記,並添加一個以標識符名稱為值的href屬性,以創建可點擊的錨鏈接。
不要忘記添加#前綴來引用它所鏈接的塊的id屬性。
所以你會看到:

同樣,請注意使用完全相同的名稱(首先是“ create-anchor-links ”,然後是“ #create-anchor-links ”)。
如何創建指向位於另一個頁面上的錨點的鏈接?
在這篇文章的開頭,我承諾解釋如何在 WordPress 上使用錨點將您的讀者直接發送到另一個頁面的中間。
為了理解這一點,我將使用我已經使用過的示例:您有一個包含多種服務的定價頁面。 在您的上一篇文章中,您希望將您的讀者直接發送到此頁面上的最後一個服務。
首先要做的顯然是在這個著名的最後服務(例如“ last service ”)的塊上創建一個錨點,不管它是什麼。 但現在你知道該怎麼做了。
然後,當您在帖子中創建指向服務的鏈接時,您只需:
- 輸入頁面的 URL ,例如:“
https://www.mysite.com/rates”。 - 然後添加你的錨名稱的
#前綴,例如:“https://www.mysite.com/rates/#last-rate”。

通過單擊您的鏈接,此人將被直接帶到您的費率頁面上的最後一個費率。
現在,到目前為止,我已經向您展示瞭如何使用內容編輯器或 HTML 代碼手動創建 WordPress 錨鏈接。
為了更詳盡地了解該主題,您應該知道可以使用插件在 WordPress 上添加錨點。 我將在下一節中告訴你更多關於這一點的信息。
如何使用插件在 WordPress 上創建錨點?
你經常在你的博客上寫文章嗎? 您習慣於將概述(目錄)與可點擊的錨點集成在一起的較長帖子?
好吧,您應該知道,當您使用插件在 WordPress 網站上創建錨點時,可以自動化此過程並加快速度。 為此,我們將詳細介紹幾種解決方案。
選項 1:使用 LuckyWP 目錄插件創建目錄
官方目錄中提供了不同的插件來幫助您設計目錄。 在最著名的目錄中,您會發現 Easy Table of Contents、Table of Contents Plus 或 LuckyWP Table of Contents。
最後一個引起了我的注意,因為它是三者中評價最高的(4.9 星,滿分 5 星),而且非常易於使用,有很多自定義選項。

您可以自動添加目錄,選擇其位置(例如,在第一個標題之前或之後,在第一個文本塊之後等)。 或者,當然,您可以使用專用的 Gutenberg 塊手動將其集成到內容中的任何位置。
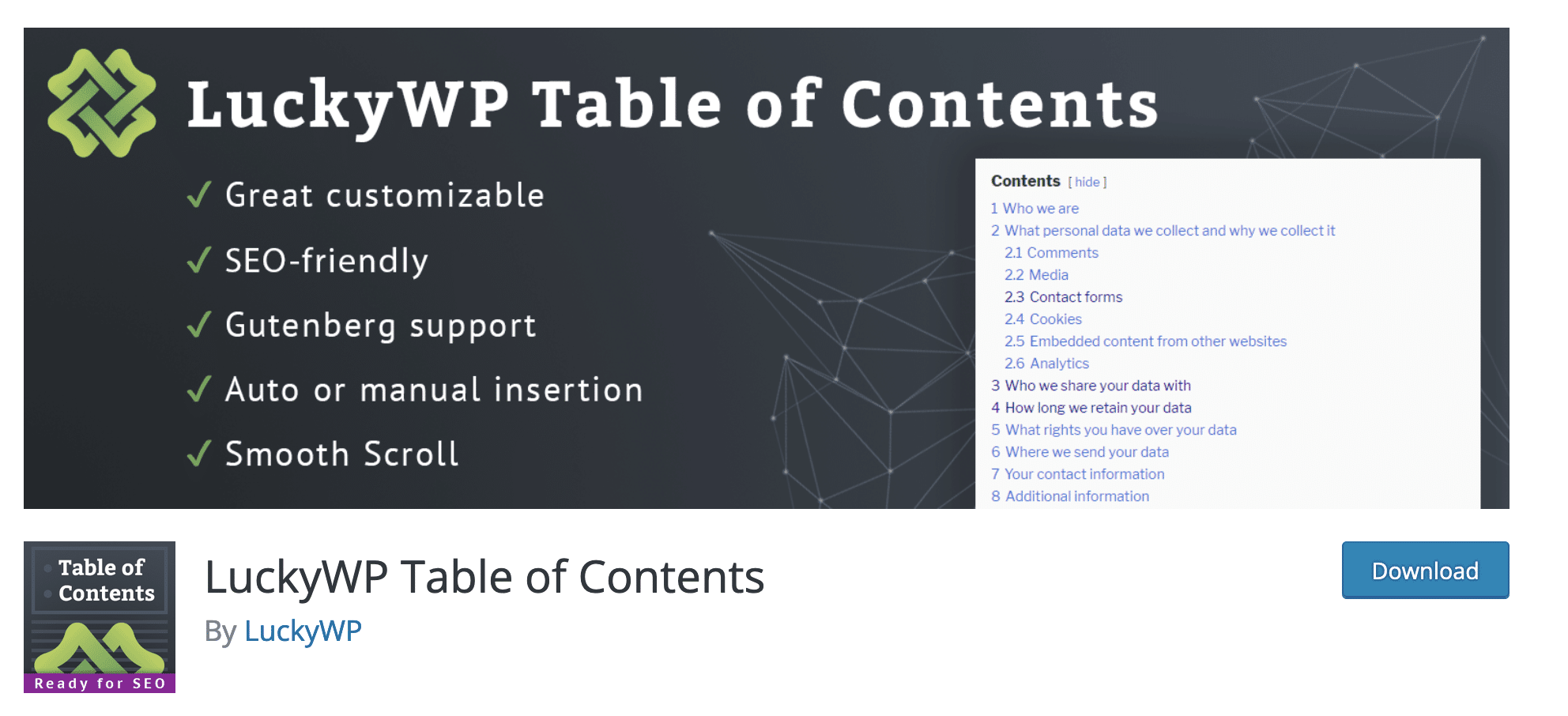
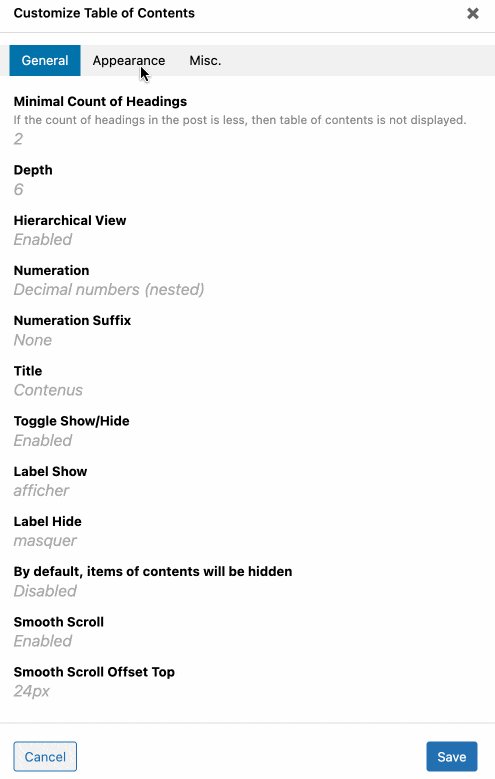
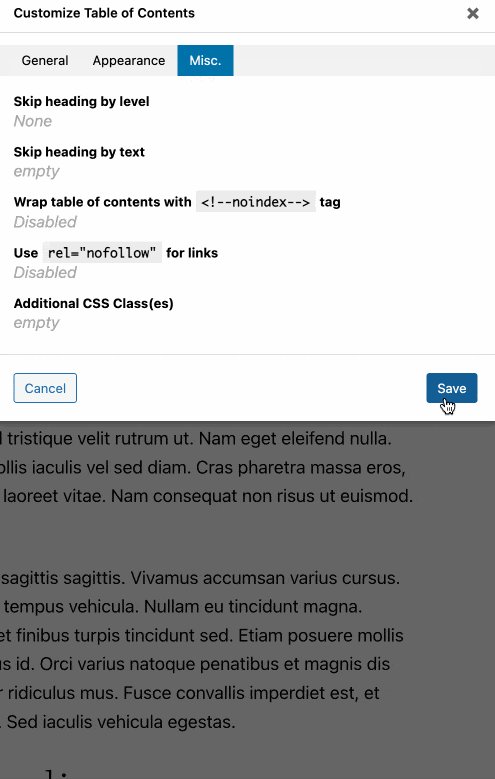
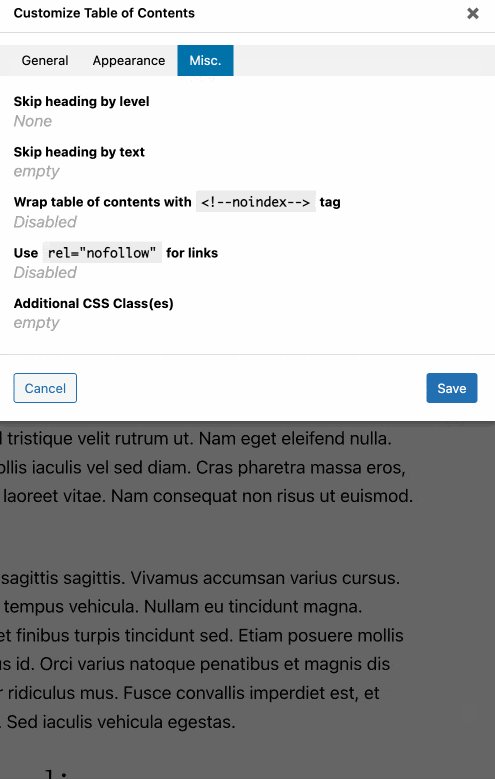
完成此操作後,您可以使用以下設置等對內容、概覽的工作方式及其外觀採取行動:
- 為您的標題添加編號。
- 自定義目錄的名稱和不同的標籤(“顯示”、“隱藏”等)。
- 顏色(背景、邊框、標題、鏈接等)和字體(大小、粗體)的可能管理。
- 激活nofollow 屬性的可能性。

下載 LuckyWP 目錄:
選項 2:使用 Gutenberg 塊插件
如果 LuckyWP 目錄和其他人專注於特定目標 - 添加和自定義目錄 -還有其他插件更通用,並提供添加目錄的選項。
古騰堡塊插件就是這種情況。 這些插件提供自己的塊(內容項)專用於 WordPress 內容編輯器。 它們允許您添加標題、號召性用語、滑塊、表單、搜索欄、價格表等。
當然,對於其中一些:目錄。 您不會總能找到像 LuckyWP 目錄這樣的專用插件這樣的高級設置,但根據您的需要,這對您來說可能就足夠了。
在提供目錄的 Gutenberg 塊插件中,我可以舉個例子:
- 古騰堡的終極插件,由 Astra 主題的創建者設計。
- Kadence 塊,由 Kadence 主題的創建者。
- 可堆疊。
選項 3:使用 Elementor 插件
最後,我想和你談談的最後一個選項是基於一個有點特別的插件,因為它是一個頁面構建器。
其名稱? Elementor(附屬鏈接)。 它是 WordPress 生態系統中最著名的,在全球擁有超過 1000 萬用戶。

多虧了模塊(圖像、文本、按鈕、視頻等)和即用型模板,頁面構建器允許您設計網站的視覺外觀,而無需弄髒代碼(或很少)。 它經常使用拖放。
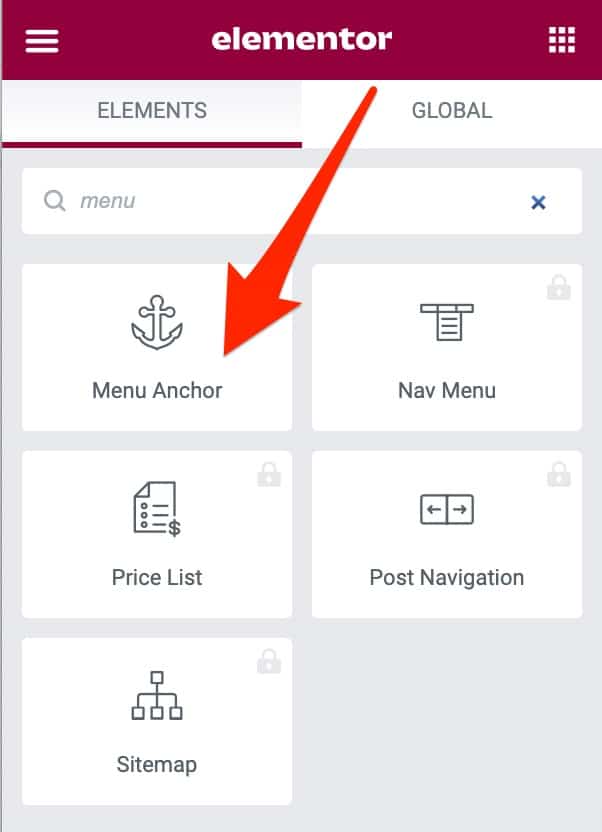
即使在其免費版本中,Elementor 也有一個專門用於在 WordPress 上創建錨點的小部件:所謂的“菜單錨點”。 它看起來像這樣:

要使用它,請遵循這個簡短的教程。
想要更進一步並開始使用 Elementor? 查看我們專門針對頁面構建器的用戶指南。
回顧
在這些行中,您已經發現了幾種在 WordPress 上創建錨點的方法。 換句話說,您可以根據需要選擇以下解決方案之一:
- 內容編輯器的原生功能
- HTML 代碼
- 專用的 WordPress 插件
不要猶豫,在草稿上測試它們以完全理解操縱。
您想在#WordPress 上創建錨點,但不知道如何進行? 我們推出不同的手段和方法來實現您的目標。
請記住,最重要的是保持完全相同的錨名稱! 使用#表示可點擊的錨鏈接,而沒有#表示鏈接到它的錨的id 。 一旦你了解瞭如何做到這一點,剩下的就是小孩子的遊戲了。
記得在內容較長時使用它。 你的讀者會感謝你的。
那麼,您現在想使用錨點嗎? 如果您設法在您的 WordPress 網站上創建它們,請在評論中告訴我。