WordPress 自動完成搜索:完整指南
已發表: 2023-05-05WordPress Autocomplete Search 是一個強大的工具,可以大大增強您網站上的用戶體驗。 通過自動完成搜索,用戶可以快速找到他們正在尋找的內容,而無需鍵入整個搜索查詢。 這不僅可以節省時間,還可以減少拼寫錯誤和拼寫錯誤的機率。
在本指南中,我們將深入探討 WordPress 自動完成搜索、探索其優點、多種設置方法以及優化其性能的最佳實踐。 無論您是新手還是經驗豐富的 WordPress 用戶,本指南都將為您提供在 WordPress 電子商務網站上實施實時自動完成搜索之前需要了解的所有信息。
- 什麼是實時自動完成搜索?
- 為什麼自動完成搜索很重要?
- 如何使用 Woostify 主題添加 WordPress 自動完成搜索?
- 第 1 步:啟用 Ajax Product Search 插件
- 第 2 步:在您的 WooCommerce 網站上設置自動完成搜索。
- 第 3 步:保存和預覽
- 如何使用插件添加 WordPress 自動完成搜索?
- 第 1 步:選擇要包含在實時搜索中的內容
- 第二步:管理建議結果的展示方式
- 第 3 步:配置搜索框的外觀
- 第 4 步:將自動完成搜索框添加到您的 WordPress 網站
- 第 5 步:保存和預覽
- WordPress 自動完成搜索:最佳實踐
- WordPress 自動完成搜索:常見問題解答
- 如何在 WordPress 中使用自動完成功能?
- 如何在 WordPress 中創建高級搜索?
- 如何在 WordPress 中搜索內容?
- 如何將自動完成功能添加到 WordPress 中的地址字段?
- 結論
什麼是實時自動完成搜索?
WordPress 中的實時自動完成搜索是一項功能,可在用戶在 WordPress 網站的搜索欄中鍵入內容時為他們提供即時搜索建議。 許多 WordPress 主題(如 Woostify)和 WordPress 插件(如 SearchWP、Ajax Search Lite 或 Better Search)都提供此功能。

WordPress 自動完成搜索功能由一種算法提供支持,該算法分析用戶輸入的搜索詞並根據該分析建議相關的關鍵字或短語。 該算法考慮了各種因素,包括搜索歷史、搜索詞的流行程度以及與網站內容的相關性。
當用戶開始在 WordPress 網站的搜索欄中鍵入查詢時,實時自動完成搜索功能會根據目前輸入的字母或單詞顯示建議的搜索詞列表。 當用戶繼續鍵入時,建議術語列表會實時更新,從而提供一種更快、更方便的方式來搜索網站上的內容。
為什麼自動完成搜索很重要?
自動完成搜索很重要,因為它極大地增強了網站上的用戶體驗,使用戶可以更輕鬆、更快速地找到他們正在尋找的內容。 自動完成搜索很重要有幾個原因:
- 節省時間:自動完成搜索減少了用戶在網站上查找內容所需的時間。 通過在用戶鍵入時提供即時搜索建議,自動完成搜索無需鍵入完整的搜索查詢,從而帶來更快、更高效的搜索體驗。
- 減少錯誤:自動完成搜索有助於減少搜索查詢中的拼寫錯誤和拼寫錯誤,從而獲得更準確的搜索結果。 這是因為自動完成搜索背後的算法會分析用戶輸入的搜索詞,並根據該分析建議相關的關鍵字或短語。
- 提高用戶參與度:自動完成搜索可以讓用戶更輕鬆地找到他們正在尋找的內容,從而提高用戶在網站上的參與度。 這可以幫助您增加綜合瀏覽量、更長的網站停留時間和更高的轉化率。
- 增強可用性:自動完成搜索通過提供方便直觀的搜索體驗來增強網站的可用性。 這可以改善整體用戶體驗,並使用戶將來更有可能返回該網站。
- 提高客戶滿意度:自動完成搜索為用戶提供更加個性化和高效的搜索體驗。 這可以提高客戶滿意度,這對於與客戶建立長期關係至關重要。
總之,自動完成搜索很重要,因為它可以改善網站上的用戶體驗、節省時間、減少錯誤、提高用戶參與度、增強可用性並提高客戶滿意度。
如何使用 Woostify 主題添加 WordPress 自動完成搜索?
添加 WordPress 自動完成搜索的最簡單但最有效的方法是使用 Woostify 主題。 Woostify 高級主題提供了多種高級功能來創建強大的在線商店。 其中,Ajax Product Search 插件允許您在 WooCommerce 網站上添加自動完成搜索。
下載並安裝 Woostify 主題
安裝 Woostify 高級主題後,您可以按照以下詳細指南輕鬆地將 WordPress 自動完成搜索包含在您的 WooCommerce 網站中:
第 1 步:啟用 Ajax Product Search 插件
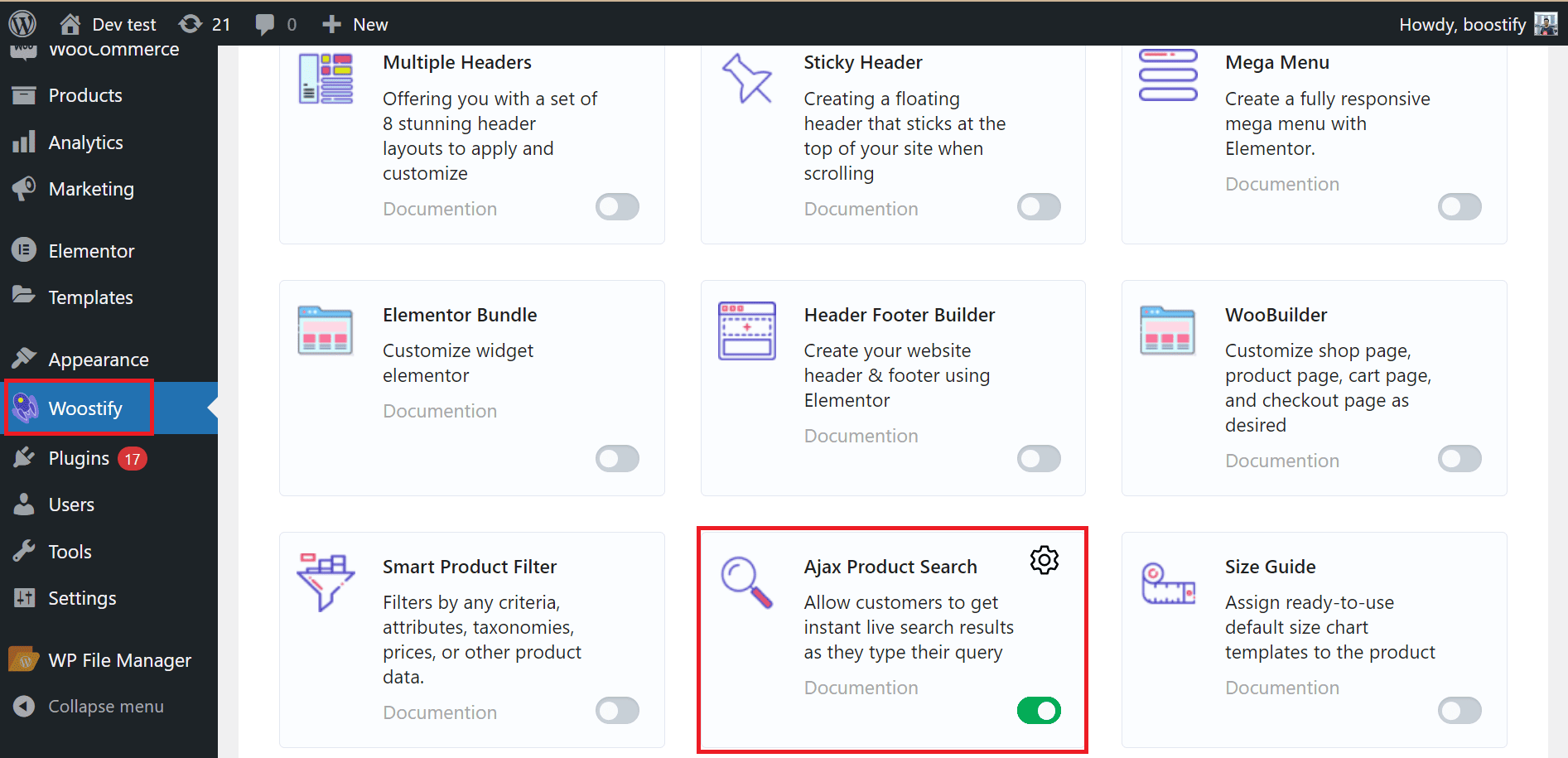
- 從您的 WordPress 儀表板,轉到Woostify > 附加組件選項卡。
- 然後,您可以看到 Woostify 的高級附加組件列表。 快速查找 Ajax Product Search 插件,然後打開啟用圖標,如下圖所示。

第 2 步:在您的 WooCommerce 網站上設置自動完成搜索。
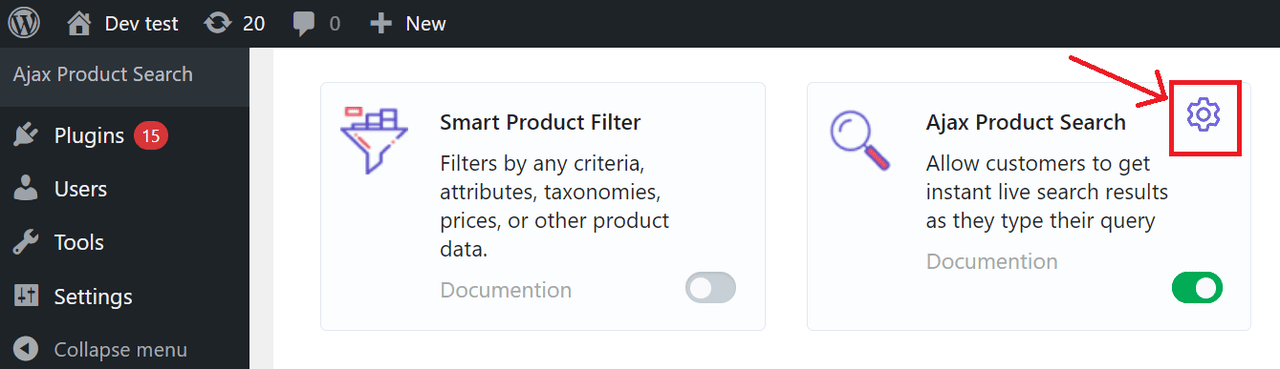
要在 WooCommerce 上設置自動完成搜索,您需要為 Ajax Product Search 插件進行一些設置。 點擊方框一角的設置圖標,進入設置頁面:

現在,是時候設置Ajax Product Search插件了。

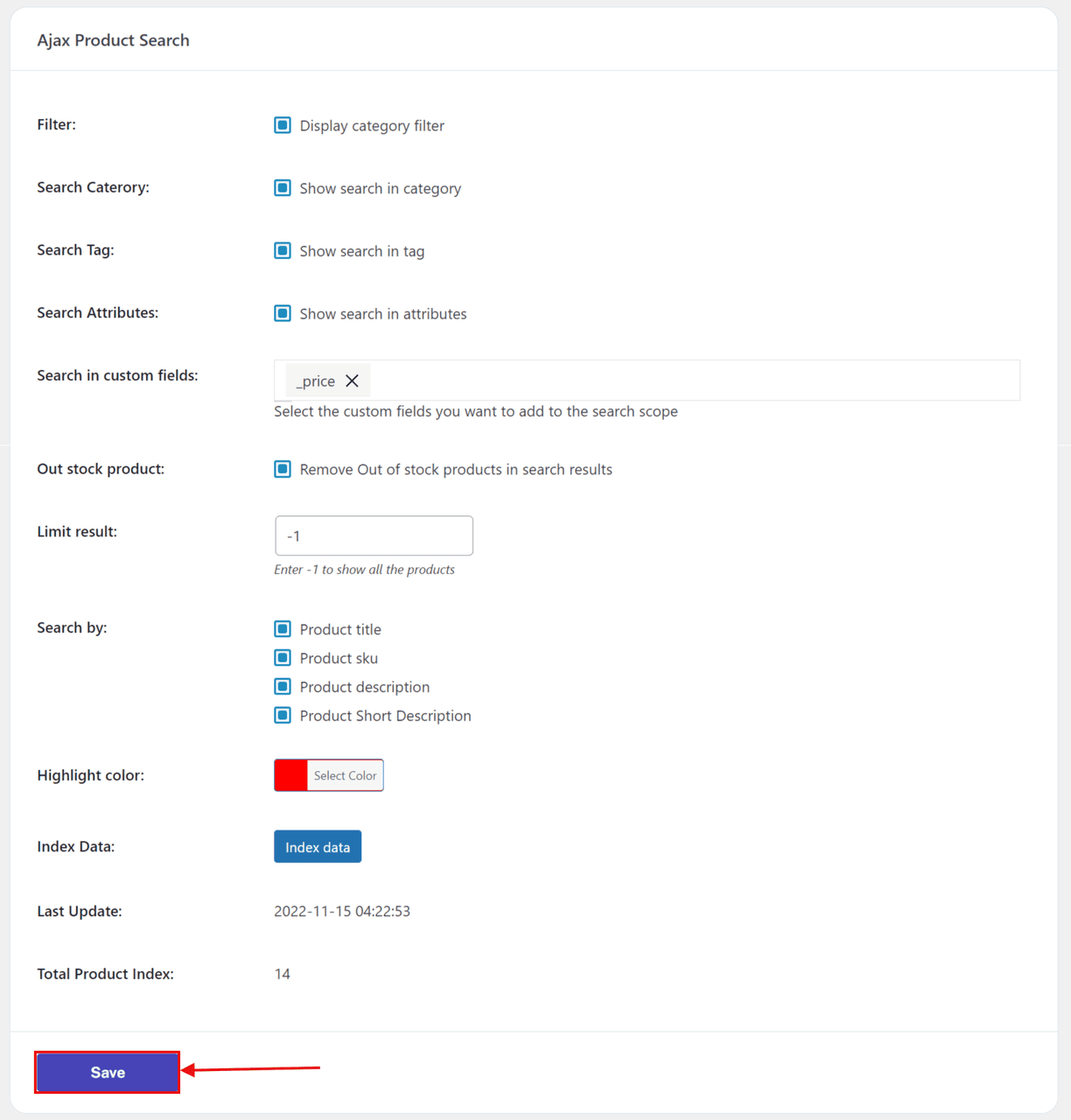
此頁面上有很多設置選項供您調整,包括:
- Filter :啟用此選項以顯示類別過濾器。
- 搜索類別:啟用此選項以顯示類別中的搜索。
- 搜索標籤:選中此選項以顯示標籤中的搜索。
- 搜索屬性:選中此框以顯示產品屬性中的搜索。
- 在自定義字段中搜索:這允許您選擇要添加到搜索範圍的自定義字段。
- 缺貨產品:啟用此選項可刪除搜索結果中的缺貨產品。
- 限制結果:輸入“-1”顯示所有搜索結果
- 搜索方式:有 3 個選項供您搜索,產品標題/產品 SKU/產品描述/或產品簡短描述。 但是,您應該檢查所有選項,以確保您的客戶可以更輕鬆地找到您商店中的產品。
- 突出顯示顏色:此部分可讓您調整搜索結果中文本的顏色。
- 索引數據:保留 Ajax 搜索插件以索引您 WooCommerce 網站上的所有數據。
- 上次更新:這顯示了設置的最新更新。
- 總產品指數:此部分顯示索引產品的總數。
第 3 步:保存和預覽
在最後一步,記得點擊保存按鈕並訪問您前面的商店,檢查您的自動完成搜索是否正常工作。
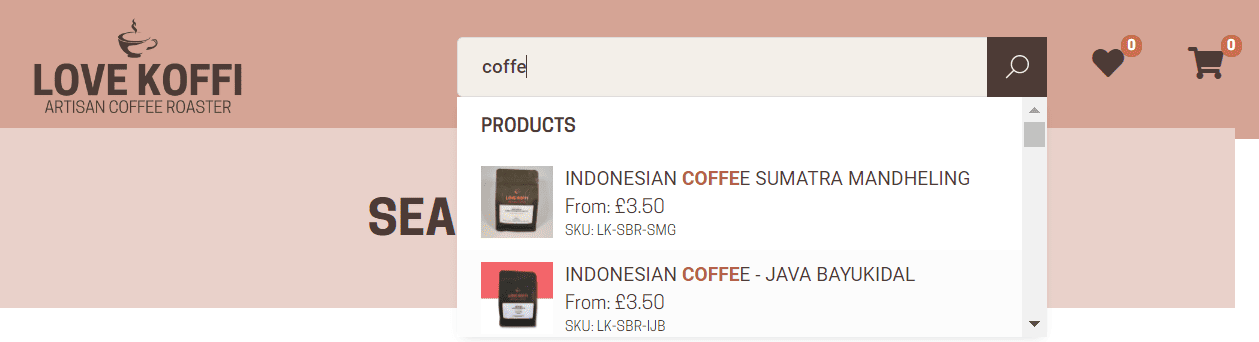
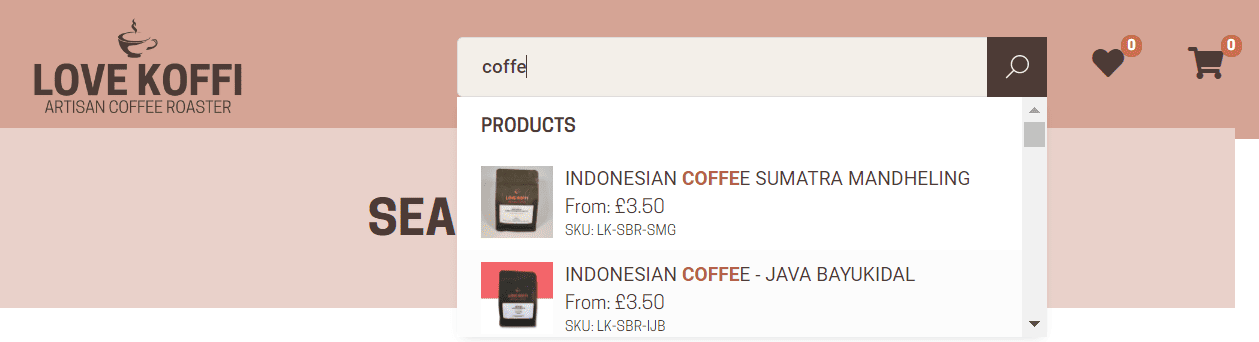
這是 Woostify 創建的 WordPress 自動完成搜索示例。

如何使用插件添加 WordPress 自動完成搜索?
有各種 WordPress 插件允許您向 WordPress 站點添加自動完成搜索。 例如 Ajax Search Lite、Search Manager、Ajax Search Pro、Reactive Search Pro 等。 在本指南中,我將使用 Ajax Search Lite 添加 WordPress 自動完成搜索。 此插件允許您提供實時搜索建議並將 Google 的自動完成功能集成到您的搜索欄中。

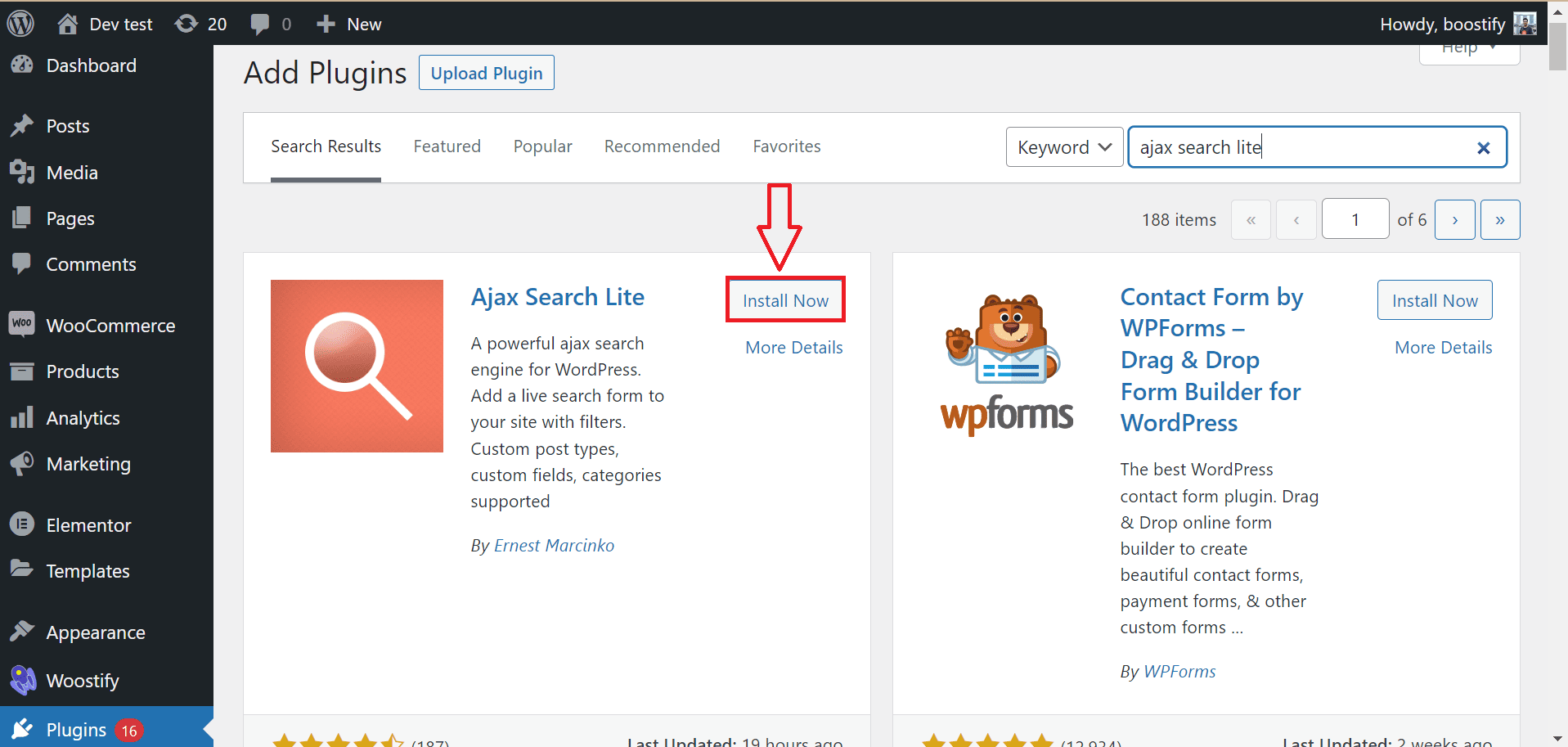
首先,您需要通過轉到插件 > 添加新 > 找到插件 > 安裝 > 激活,在您的站點上安裝並激活插件。

激活插件後,繼續執行以下步驟以啟用新的 WordPress 自動完成搜索功能。

第 1 步:選擇要包含在實時搜索中的內容
第一步是配置要包含在搜索建議中的信息。
例如,您可能希望您的建議只包括博客文章和排除頁面。 您還可以決定是否在搜索結果中包含來自自定義帖子類型(例如 WooCommerce 產品或活動插件)的內容。
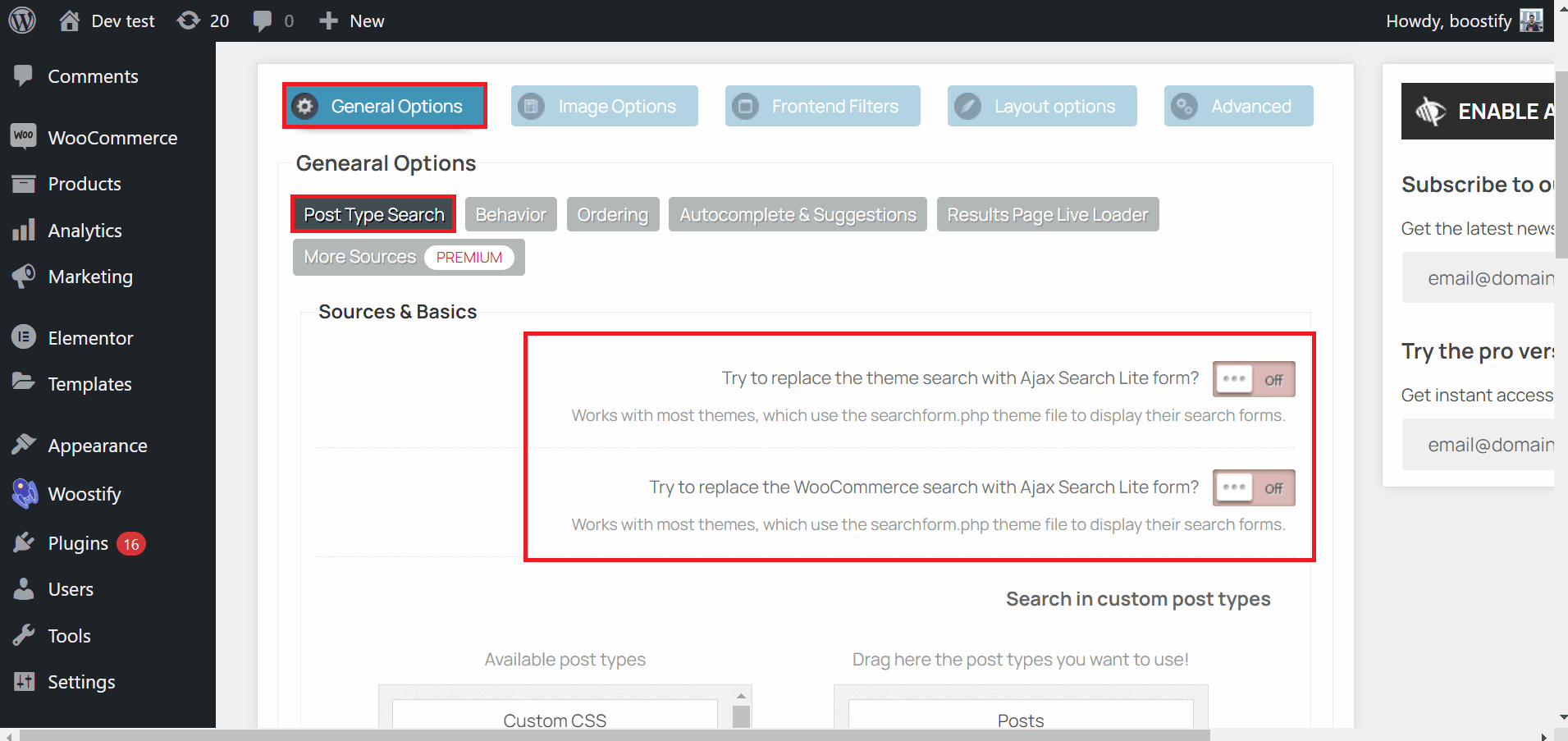
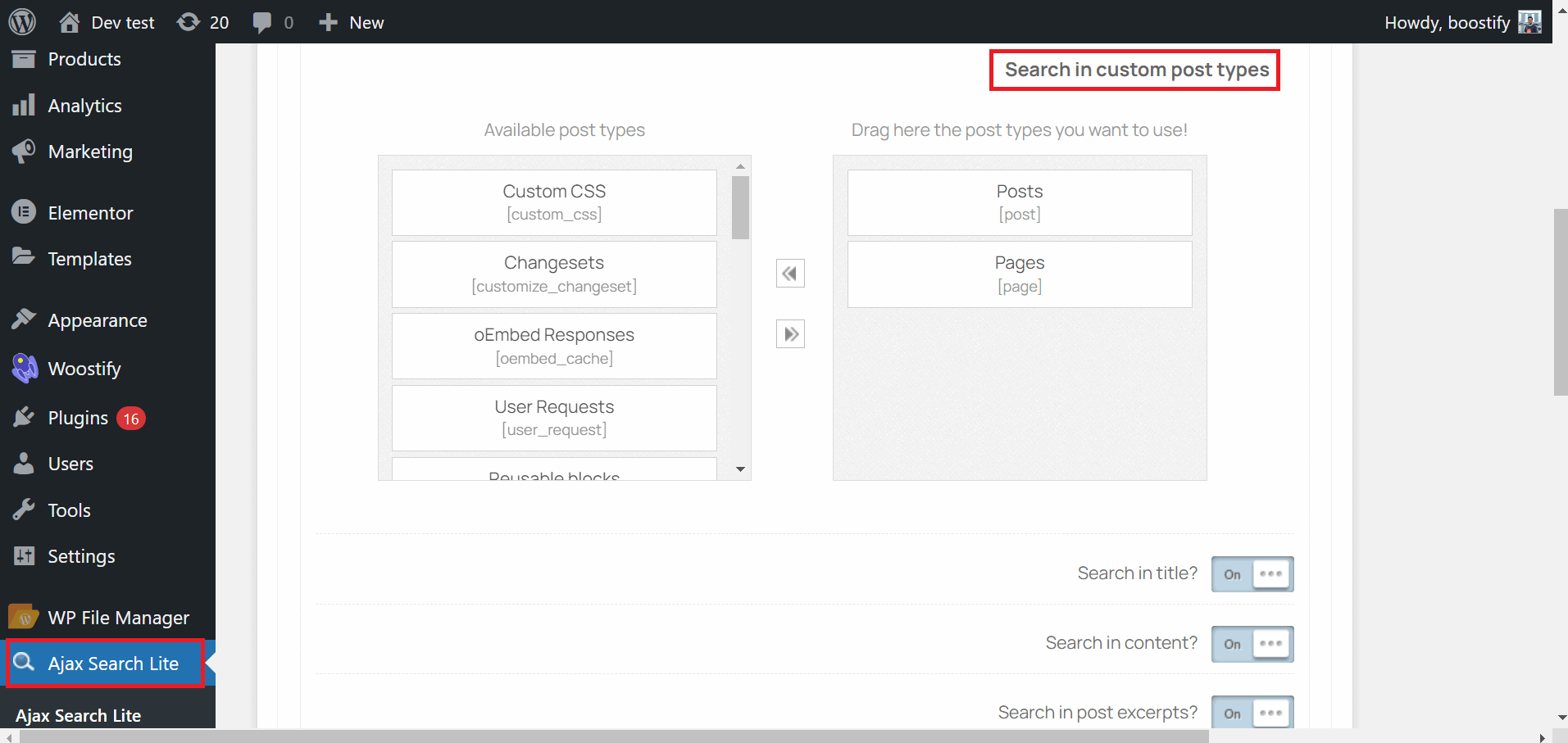
為此,從左側菜單導航到Ajax Search Lite > General Options > Post Type Search
- 在Sources & Basics部分下,您可以進行一些設置:
- 打開選項“嘗試用 Ajax Search Lite 形式替換主題搜索? ” 讓插件覆蓋主題的搜索功能。
- 打開選項“嘗試用 Ajax Search Lite 表單替換 WooCommerce 搜索? ” 讓插件覆蓋 WooCommerce 的默認搜索功能。

- 在設置頁面中,您將看到包含 2 列的自定義帖子類型中的搜索。 您可以通過將要包含在自動完成搜索中的內容從右欄拖放到左欄來選擇符合條件的內容。 或者您也可以將任何選項從左列移到右列以將其刪除。

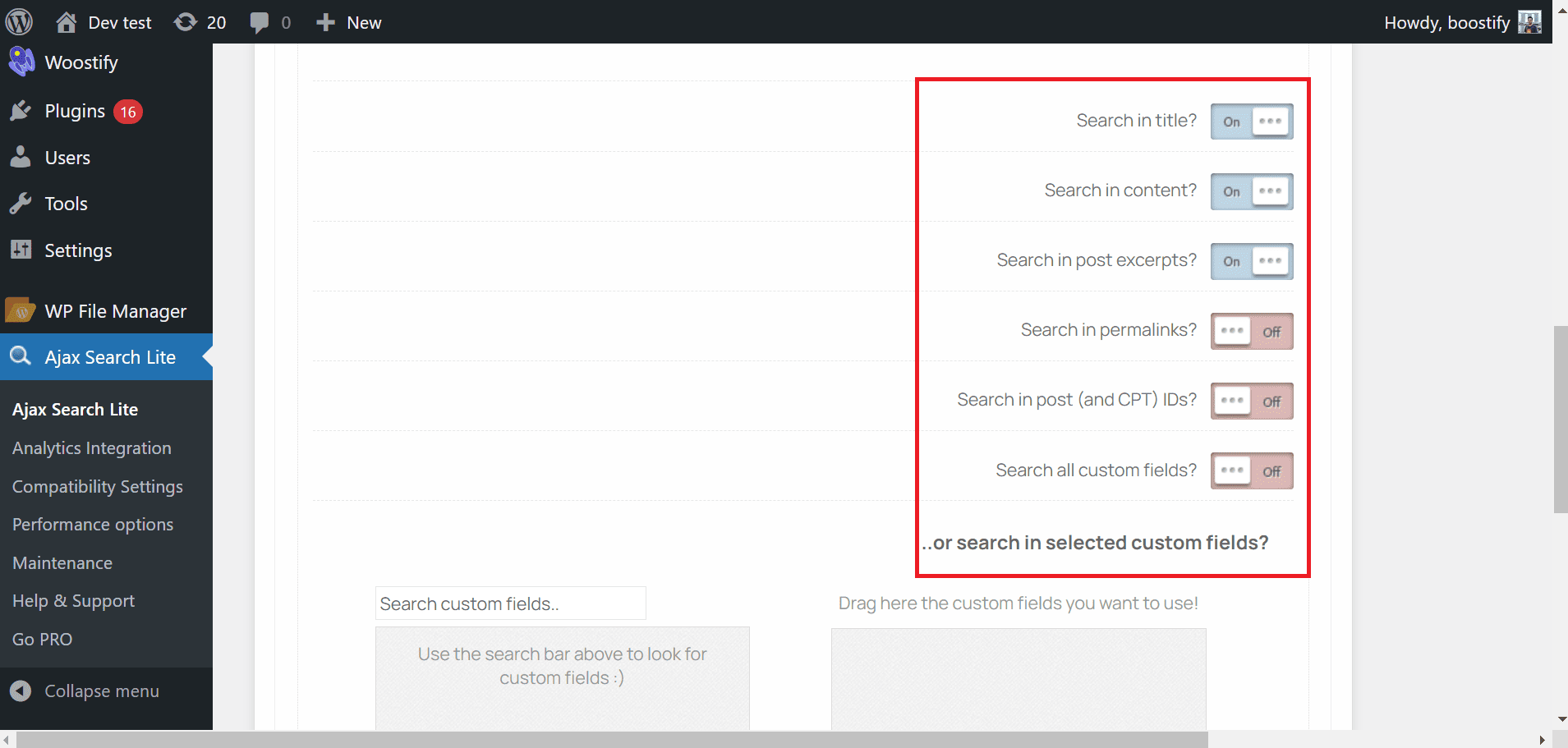
- 向下滾動頁面,您還可以在搜索框中選擇要搜索的部分內容。 使用此插件,您可以讓您的客戶按標題、內容、摘錄、永久鏈接、ID 或自定義字段進行搜索。

第二步:管理建議結果的展示方式
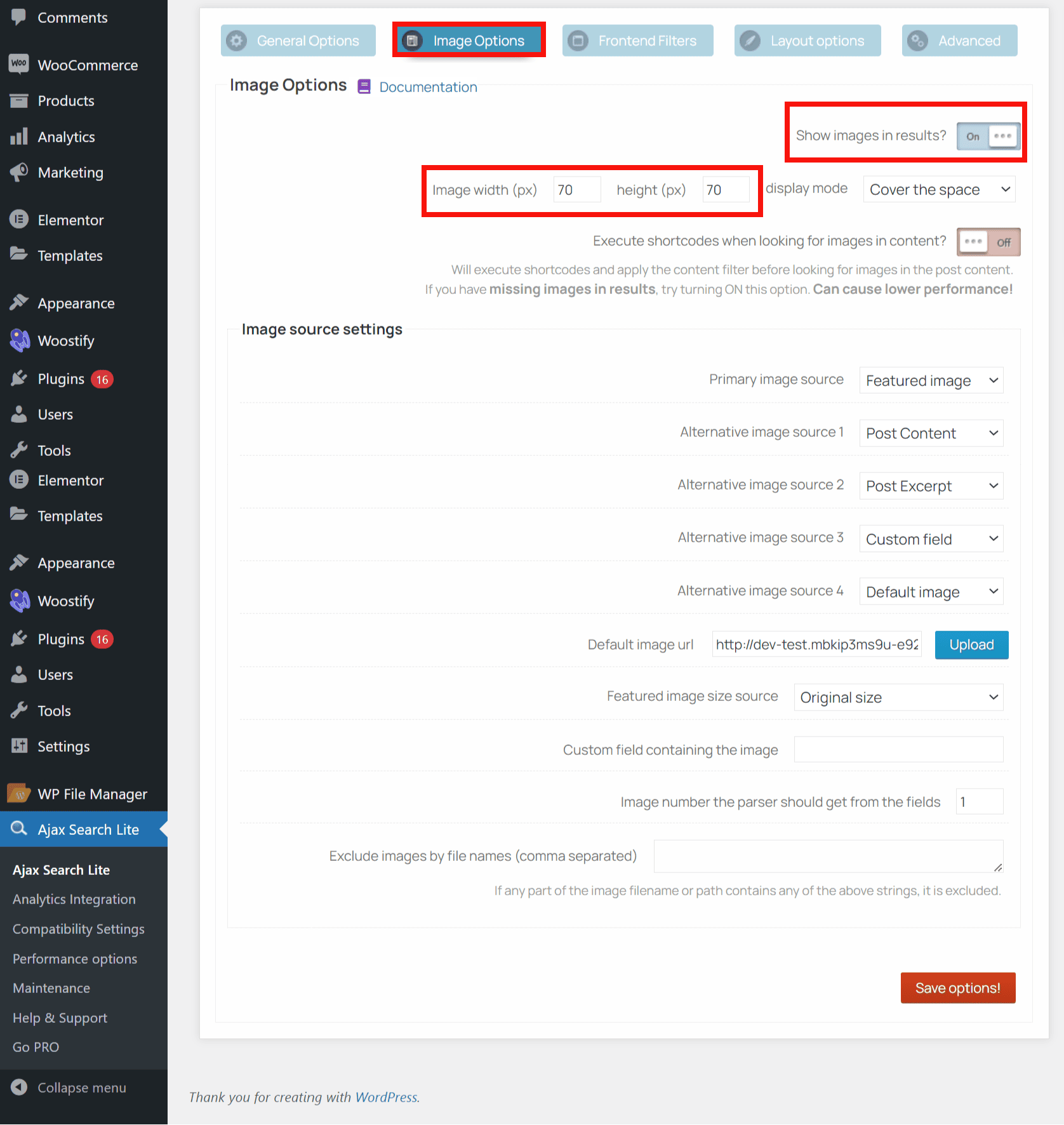
- Ajax Search Lite 插件會在建議的結果中顯示很多信息,例如標題、摘錄和特色圖片。 但是,您可以通過找到“圖像選項”選項卡並禁用“在結果中顯示圖像?”來完全控制建議中顯示的內容。 從結果中隱藏圖像的選項。 此外,您可以自定義其他選項,例如圖片大小、圖片來源

- 要控製文本在結果中的顯示方式,您可以轉到Layout options > Results layout ,然後根據需要進行一些設置。

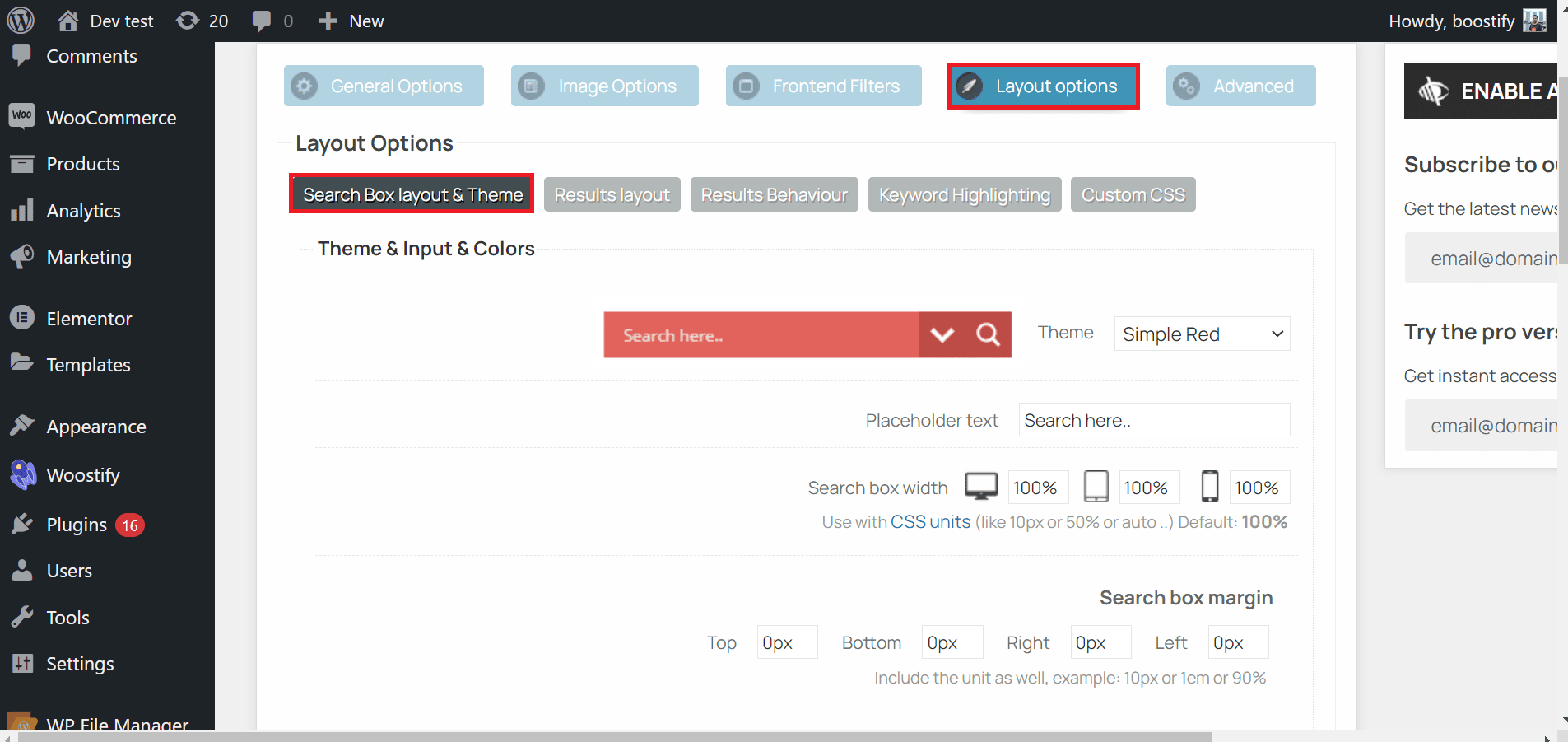
第 3 步:配置搜索框的外觀
此自動完成搜索插件將用自己的設計替換您主題的搜索框,因此有必要確保插件的搜索框佈局適合您的主題設計。
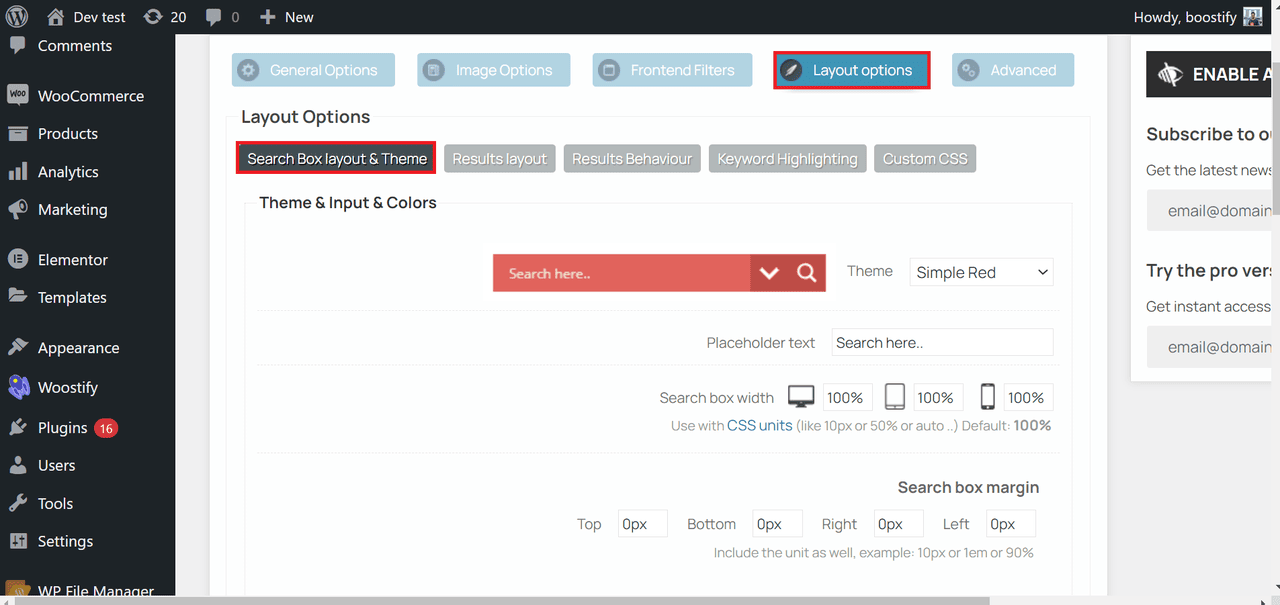
為此,請轉到佈局選項 > 搜索框佈局和主題選項卡,並使用顏色、搜索框寬度和搜索框邊距等選項自定義搜索框設計的外觀。

您需要單擊頁面右下角的“保存選項”按鈕來更新您的設置。
第 4 步:將自動完成搜索框添加到您的 WordPress 網站
一旦您按預期調整完所有設置,您現在可以將 Ajax 自動完成搜索添加到您的 WordPress 站點。
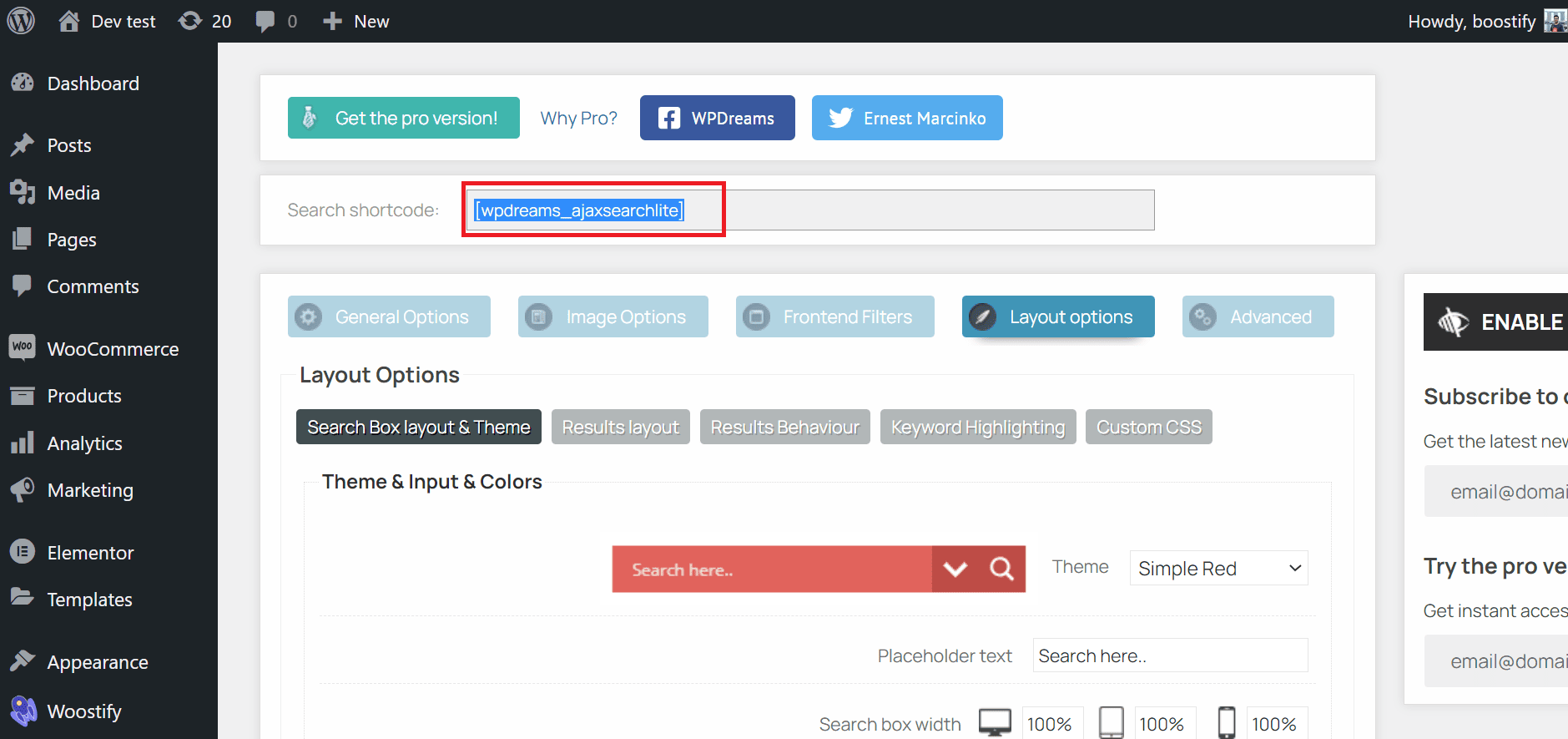
- 首先,您需要復制插件自定義選項上方的“搜索簡碼” 。

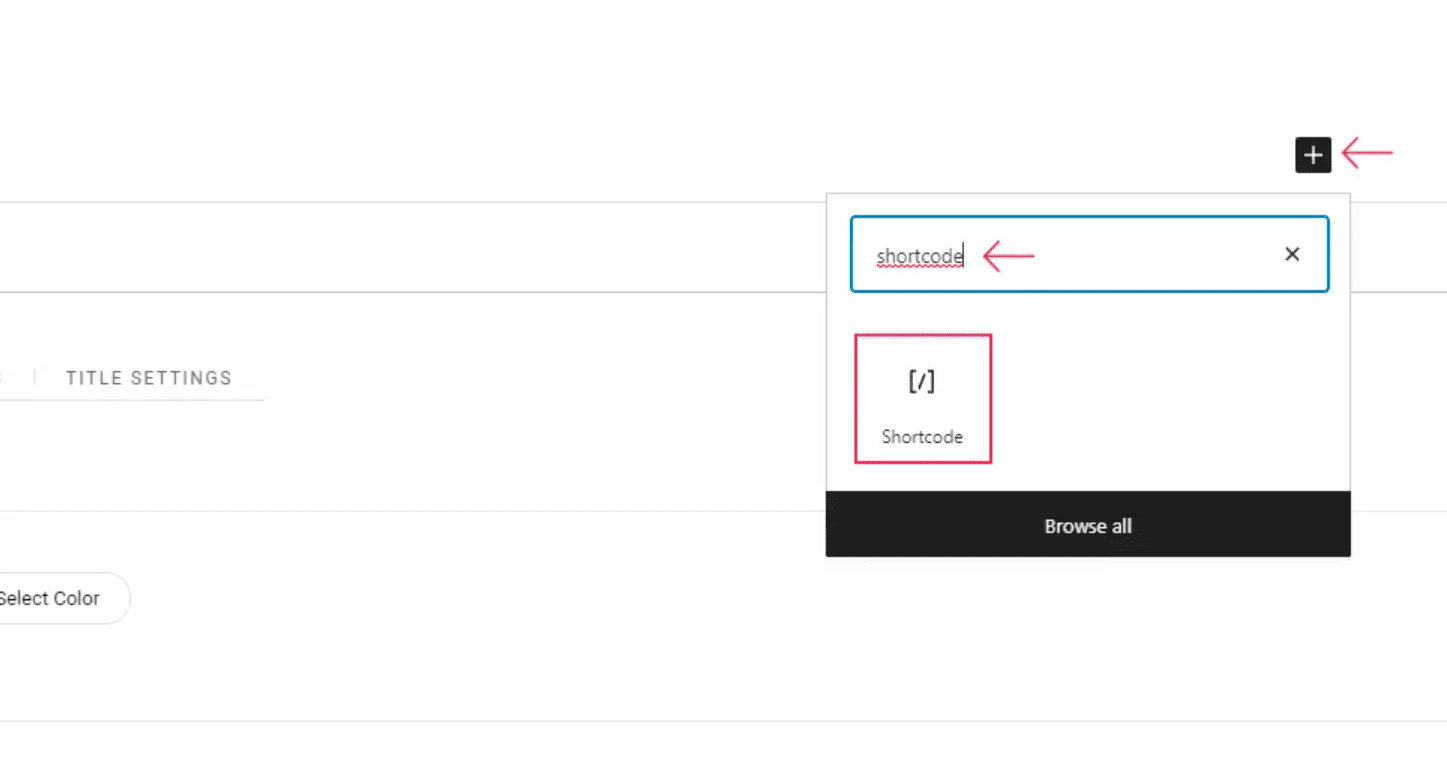
- 之後,您應該導航到要包含自動完成搜索的位置(產品頁面/帖子)。 在您到達的頁面/帖子上,使用(+)或添加塊按鈕找到短代碼塊。

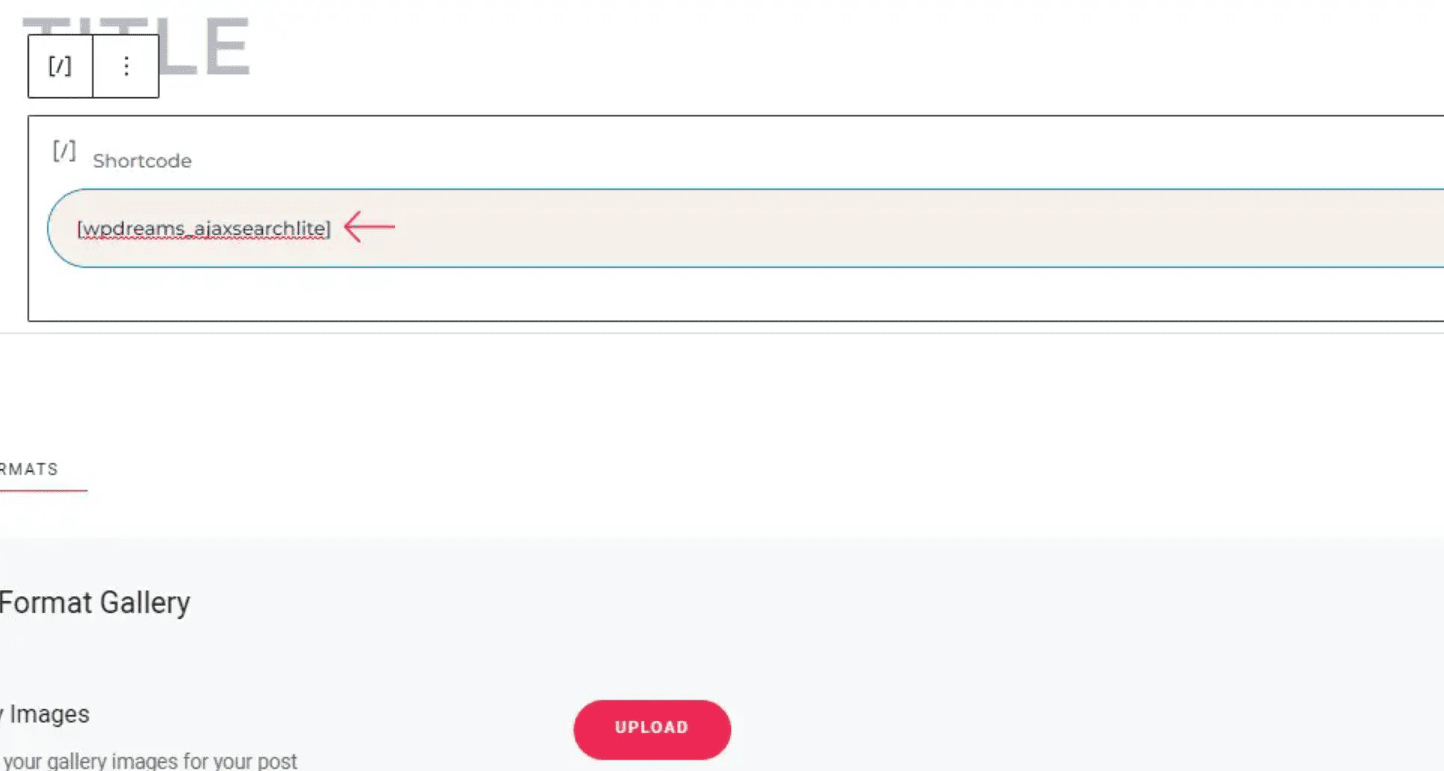
- 然後,將您複製的代碼粘貼到這個短代碼區域。

第 5 步:保存和預覽
最後,請記住發布/更新您的頁面/您已插入搜索簡碼的帖子。
現在,讓我們訪問您的站點前端,看看您的 WordPress 自動完成搜索是否正常工作。 如果有什麼不符合您的要求,您可以在設置頁面重新修改。
WordPress 自動完成搜索:最佳實踐
為確保您的 WordPress 自動完成搜索有效並為您的用戶提供積極的體驗,您可以遵循以下最佳做法:
- 使搜索欄在您網站的所有頁面上都可見且可訪問:搜索欄應突出顯示在您的網站上,並且可以從所有頁面輕鬆訪問。 這將使用戶可以在需要時輕鬆找到和使用搜索功能。
- 為搜索欄使用清晰簡潔的標籤:確保搜索欄的標籤清晰,以便用戶了解其用途。 使用簡單明了的語言來描述搜索功能的作用。
- 使用預測建議:自動完成搜索通過在用戶輸入搜索查詢時向他們提供即時反饋來工作。 這有助於用戶更快、更輕鬆地找到他們正在尋找的內容。 考慮在您的自動完成結果中使用預測建議來向用戶提供反饋並幫助引導他們找到您網站上最相關的內容。
- 限制自動完成建議的數量:太多的自動完成建議會使用戶不知所措並使搜索欄混亂。 限制自動完成建議的數量,以確保搜索欄保持乾淨且易於使用。
- 在自動完成建議中使用相關的關鍵字或短語:確保自動完成建議符合用戶的意圖並提供相關結果。 在您的建議中使用相關的關鍵字或短語來幫助引導用戶訪問您網站上最相關的內容。
- 考慮包含圖片或視頻建議:圖片和視頻比純文本更具吸引力和視覺吸引力。 考慮在您的自動完成結果中包含圖片或視頻建議,以使您的搜索功能更具吸引力和視覺吸引力。
- 自定義您的自動完成搜索結果:自定義您的自動完成搜索結果以優先考慮您網站最相關和最受歡迎的內容。 這將幫助用戶更快、更輕鬆地找到他們正在尋找的內容。
- 定期測試和監控您的自動完成搜索功能:定期測試和監控您的自動完成搜索功能,以確保其正常運行並提供積極的用戶體驗。 這將幫助您識別和解決可能出現的任何問題,並確保您的搜索功能始終針對您的用戶進行優化。
通過遵循這些最佳實踐,您可以優化 WordPress 自動完成搜索功能並為您的網站訪問者提供更好的用戶體驗。
WordPress 自動完成搜索:常見問題解答
如何在 WordPress 中使用自動完成功能?
要在 WordPress 中使用自動完成功能,您可以使用 Woostify 等 WordPress 主題,或 SearchWP、Ajax Search Lite 或 Better Search 等 WP 插件。 安裝並激活主題/插件後,您可以在 WordPress 搜索欄上啟用實時自動完成搜索功能。
如何在 WordPress 中創建高級搜索?
要在 WordPress 中創建高級搜索,您可以使用 WP Advanced Search 或 SearchWP 等插件。 這些插件提供了自定義搜索表單的選項,包括添加搜索過濾器和字段以搜索特定的帖子類型或分類法。
如何在 WordPress 中搜索內容?
要在 WordPress 中搜索內容,您可以使用內置的 WordPress 搜索功能。 只需在您的 WordPress 網站的搜索欄中輸入您的查詢,然後按回車鍵。 WordPress 將根據您的搜索查詢顯示相關的帖子和頁面。
如何將自動完成功能添加到 WordPress 中的地址字段?
要向 WordPress 中的地址字段添加自動完成功能,您可以使用 WooCommerce 的地址自動完成或 WPForms 的 Google Places 自動完成等插件。 這些插件提供了根據使用 Google Places API 的用戶輸入自動完成地址的功能。
結論
總之,WordPress Autocomplete Search 是一個強大的工具,可以顯著增強網站上的用戶體驗。 通過提供即時反饋並引導用戶訪問您網站上最相關的內容,自動完成搜索可以幫助用戶更快、更輕鬆地找到他們正在尋找的內容。
為確保您的 WordPress 自動完成搜索有效並為您的用戶提供積極的體驗,您應該遵循最佳實踐,例如保持搜索欄可見和可訪問,使用清晰簡潔的標籤,限制自動完成建議的數量,使用相關關鍵字或短語,並自定義您的搜索結果。
通過實施這些最佳實踐並定期測試和監控您的自動完成搜索功能,您可以優化您的搜索功能並為您的網站訪問者提供更好的用戶體驗。
如果您對 WordPress 自動完成搜索有任何疑問或建議,請在下面的部分發表評論。
