WordPress 塊編輯器:如何在古騰堡高效工作?
已發表: 2022-12-022022 版古騰堡不再只是經典編輯器的繼任者。 WordPress 塊編輯器是 WP 站點構建的新範例,旨在徹底改變整個發布體驗——與古騰堡對書籍印刷所做的完全相同。
值得炒作嗎? 確實! 讓我們來看看古騰堡的主要原則:
- 與經典編輯器不同, WordPress 新編輯器以內容塊為中心。 每種內容類型都變成了一個單獨的塊:段落、圖片、標題、引用等。
- 當涉及到在一個特定元素內進行更改時,這種用於頁面和帖子自定義的模塊化方法很方便。
- 可以添加、排序和重新排列 WordPress 塊。 這使用戶能夠直觀地創建富媒體頁面,減少短代碼或自定義 HTML 等變通方法。
我們應該承認,古騰堡正在迅速成為一個全站編輯解決方案,而不僅僅是一個內容編輯器。 此外,即使是現在,了解一些額外的調整也將有助於從頭開始構建古騰堡網站。
GUTENBERG 如何改善用戶體驗
我們想強調更多對普通 WP 用戶來說可能並不明顯的功能,但它在用戶體驗方面有很大的不同:
- 您將不再需要使用短代碼來嵌入來自外部資源的帖子。 超過 30 多個 WP Gutenberg 塊允許您通過幾次點擊將外部內容嵌入到您的站點。 (YouTube、Facebook、Vimeo、Instagram)。
- 您不再需要額外的短代碼/插件來嵌入按鈕。
- 您可以使用視覺錨塊鏈接到帖子/頁面中的部分。
- 您可以直接在 WordPress 塊編輯器中向圖像添加文本。
- 您不再需要學習如何使用 HTML 在 WordPress 中編輯文本。
這是如何使用 WordPress 塊編輯器創建帖子和頁面。
然而,這篇文章將介紹古騰堡的生活竅門,並教授如何更有效地使用 WordPress 內容塊。 如果您想擴展標準功能並改善您的編輯體驗,請進一步閱讀。
WordPress 古騰堡編輯器如何工作?
當切換到 Gutenberg 時,標準的 WP 側邊欄將被全屏模式取代。
從技術上講,您可以將塊編輯器分為 3 個單元:
- 可視化編輯器——位於左側,佔據了大部分屏幕。 此處的編輯內容看起來與網站上的內容幾乎相同。
- 頂部面板——包含最常見的功能:添加新塊、撤消或重做之前的操作、切換到草稿、打開預覽和發布。
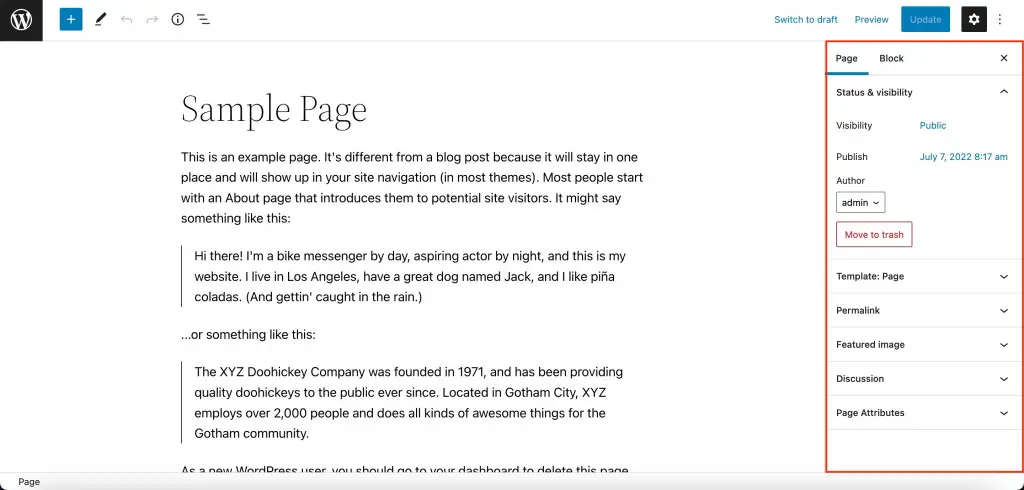
- 側面板- 位於右側並包含高級選項。 有 2 個選項卡:頁面(發佈設置)和塊(所選塊的設置)。

古騰堡中有用的自定義選項
編輯 WordPress 頁面時,您可以利用我們 WP 塊編輯器頂部和側面板上的一些有用設置。
撤消上一個操作
Gutenberg 編輯器的左上角有兩個箭頭按鈕。 左箭頭撤消之前的操作,右箭頭重複剛剛撤消的操作。
保存進度
Gutenberg WordPress 編輯器中的任何更改都會每分鐘自動保存一次。 對帖子進行任何更改後,您可以在右上面板的“發布”按鈕附近看到它。
如果您沒有保存更改就離開了,系統會建議您在打開 WordPress 控制台後立即恢復自動更新。
如果您的頁面/帖子仍處於草稿階段,您可以通過單擊“保存草稿”手動保存更改。 如果帖子或頁面已經發布,此按鈕將顯示為“切換到草稿”。 它將取消發布並將頁面/帖子置於草稿狀態。 要保存已發布頁面或帖子的進度,請單擊“更新”。
恢復以前的更改
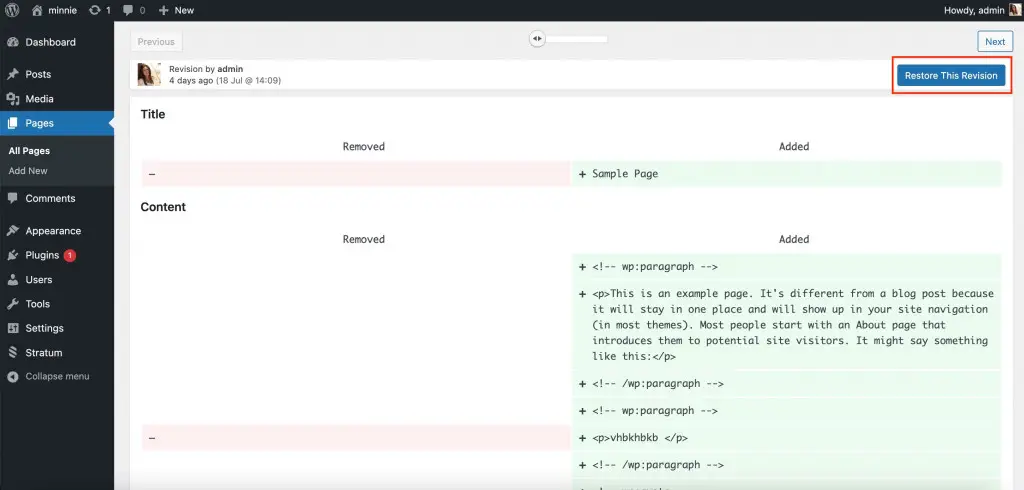
古騰堡在主頁面/帖子選項卡上的狀態和可見性選項卡下的側邊欄中提供了一個包含修訂的部分。
單擊“修訂”,您將看到兩列比較以前和當前版本。 刪除的更改(左)將以紅色突出顯示,添加的內容(右)將以綠色突出顯示。
使用頁面右上角的“恢復此修訂”按鈕。

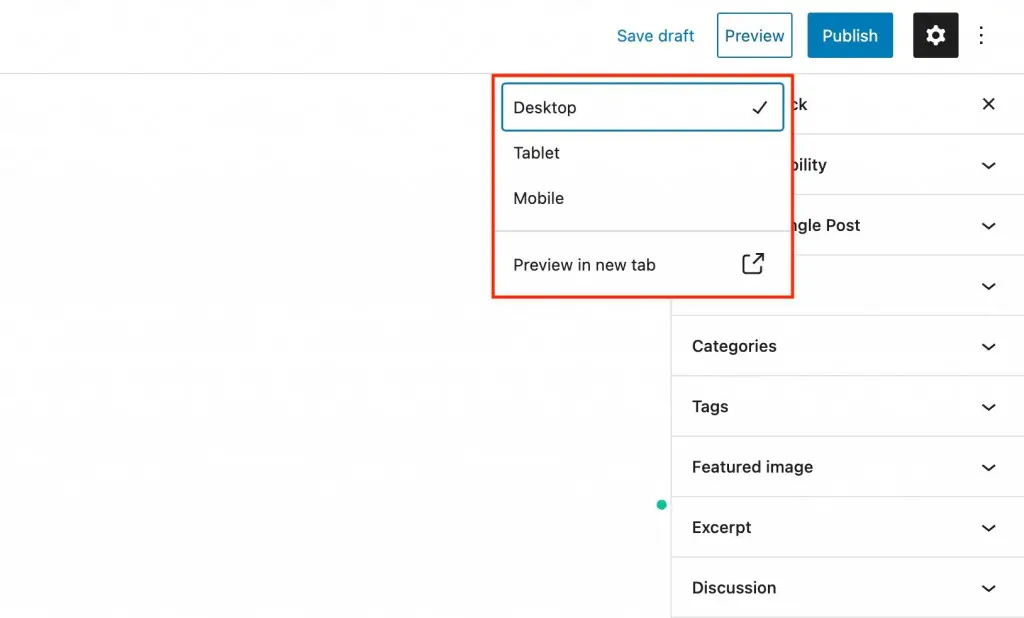
預覽模式
預覽是查看內容的好方法,在發布之前檢查內容是否存在小錯誤。 單擊古騰堡編輯器右上角的“預覽”,然後單擊“在新選項卡中預覽”。 您可以選擇在平板電腦、移動設備或桌面版本中預覽頁面。

隱藏公共訪問
在古騰堡側邊欄的狀態和可見性部分調整可見性模式。 有 3 個訪問級別可供選擇:
- 公開- 每個人都可以訪問該頁面。
- 私人– 只有具有管理員或編輯角色的授權 WordPress 用戶才能查看該頁面。
- 密碼保護- 只有知道您創建的密碼的人才能查看該頁面(他們會在瀏覽器中看到以下消息)
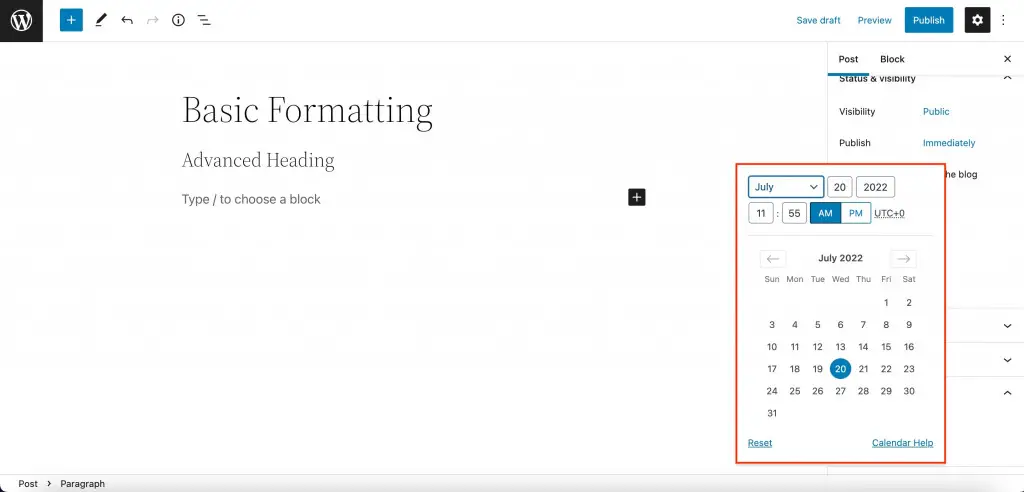
安排一個帖子
在相同的狀態和可見性部分,使用發布選項選擇您想要發布帖子/頁面的日期和時間。
未發布的頁面將有一個額外的選項——“待批准”。 帶有“待批准”標記的帖子將出現在“頁面”菜單的新選項卡中。 您的主編或管理員將能夠在發布前快速找到頁面進行檢查。

更改網址
URL 鏈接將顯示在邊欄的固定鏈接部分。 草稿保存後,您可以在菜單中更改其名稱。 請注意,塊編輯器將根據標題自動生成 URL。
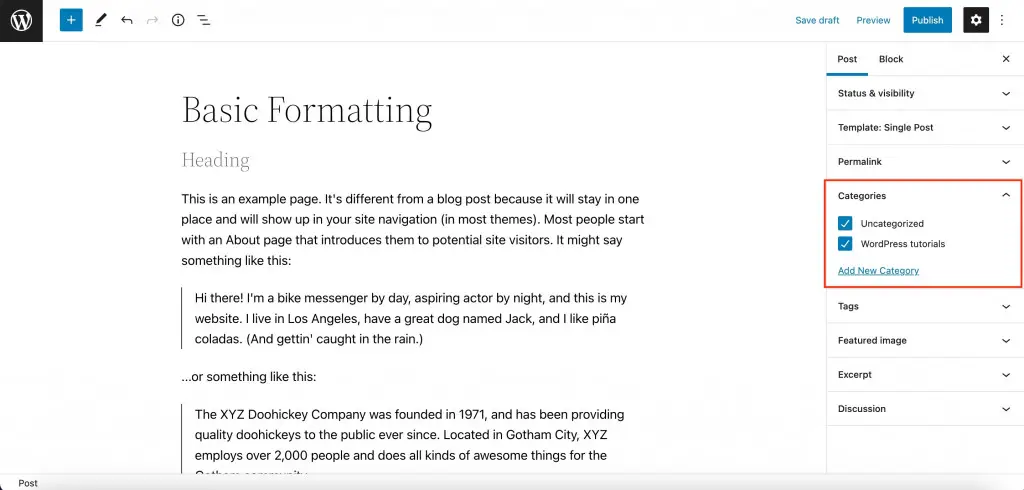
分配類別
當您發布古騰堡帖子時,您可以將其分配給任何類別。 如果需要,您可以在編輯帖子時創建一個新類別(添加新類別)。 一篇文章可能同時屬於多個類別。

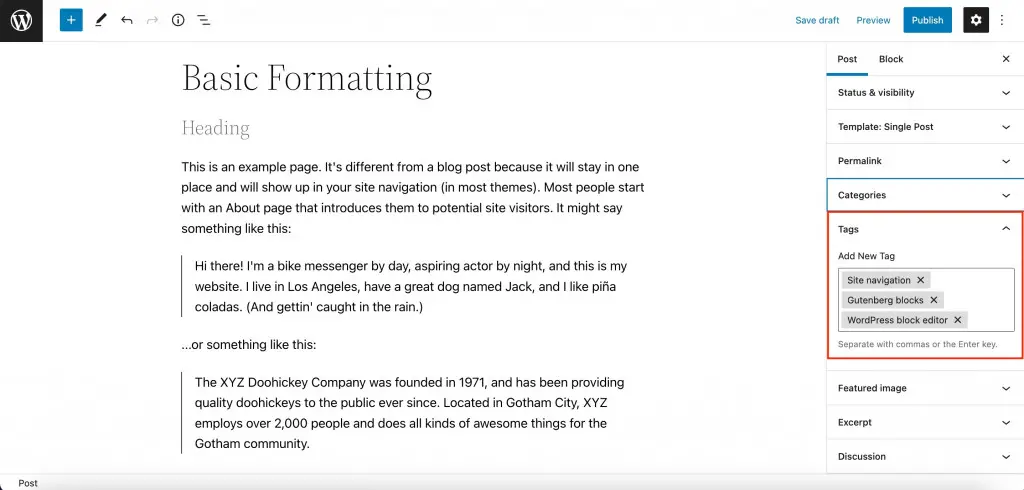
分配標籤
標籤部分是另一種按某些功能對文章進行分組的方法。 使用標籤將來自不同類別的帖子組合在一個頁面上。
例如,如果您有一個關於樂器的博客,您可以為不同的樂器和標籤創建帖子類別,但按音樂流派或難度級別製作標籤。
就像類別一樣,您可以在編輯當前帖子時創建新標籤。 一次添加任意數量的標籤。

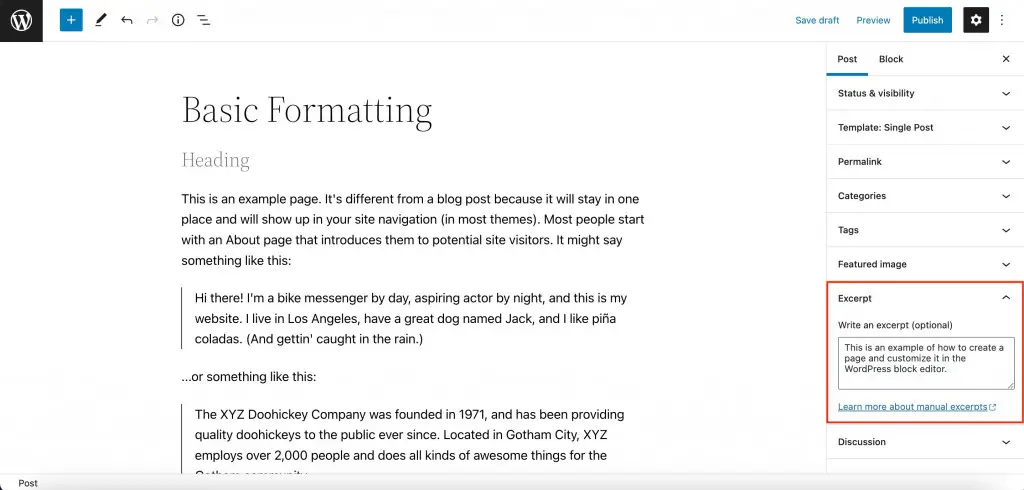
自定義摘錄
摘錄文本與標題和特色圖片一起顯示在類別頁面上。 默認情況下,WordPress 使用前幾段(取決於它們的長度)作為片段,但清理它們的格式並刪除段落之間的縮進。
摘錄允許您指定不同的摘要或介紹的格式化版本。 該字段支持段落和 HTML 標記。


啟用/禁用評論
最後,使用 Gutenberg 側邊欄的討論部分允許發表評論。 此外,您可以允許 pingbacks 和 trackbacks,但我們建議關閉此選項。
如何使用 WordPress Gutenberg 塊?
無論您是否已經知道如何添加和編輯塊,我們決定為您提供每個操作的快速指南。 有些用戶不知道他們可以使用塊執行哪些基本操作。
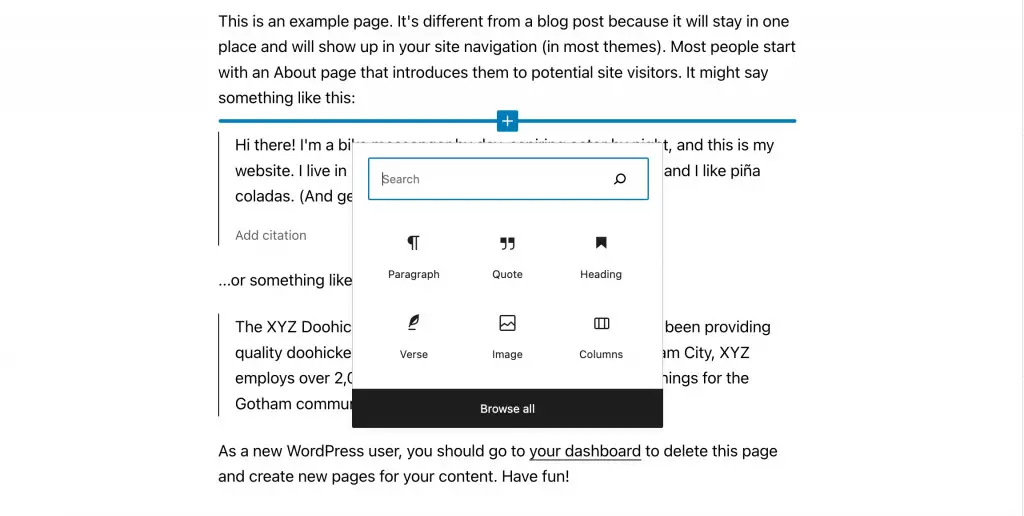
添加新塊
- 方法 #1:單擊古騰堡頂部欄左側的 + 按鈕。 在彈出窗口中選擇所需的塊並單擊它。
- 方法#2:找到最後一個塊下的+按鈕。 在彈出窗口中選擇所需的塊。
- 方法#3:將光標移動到兩個現有塊之間,然後單擊中心的 + 按鈕。 您可以在任意兩個塊之間添加一個新塊。

基本和高級格式
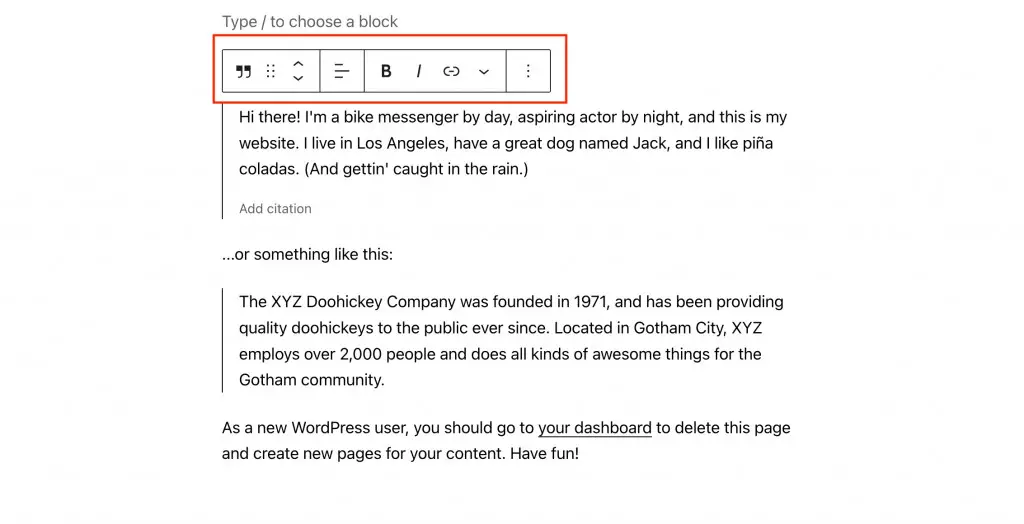
選擇插入的塊,您將在塊上方看到一個彈出設置面板。 這些是基本格式,每個塊都有自己的設置。
除了基本格式外,每個塊在“塊”選項卡下的右側欄中都有內容和样式選項。 要打開邊欄,請單擊頂部古騰堡欄右側的齒輪。 這些設置也因特定塊而異。

塊放置和對齊
使用基本格式在彈出面板的左側找到向上/向下箭頭。 它們將幫助您將積木向上或向下移動一個位置。 此外,您可以使用箭頭旁邊的六點按鈕用鼠標將塊拖動到所需位置。
現在,選擇上方面板中央的塊以更改對齊方式。
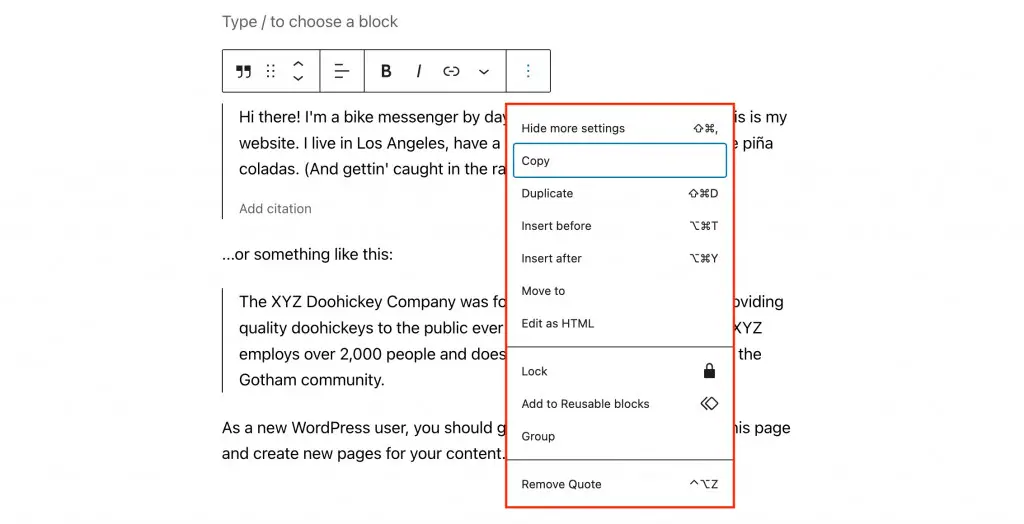
複製、複製或刪除
除了格式化選項外,彈出式面板還提供複製、複製和刪除塊的選項。
你們中的大多數人都會想知道如何在 WordPress 中刪除塊。 只需按下彈出面板中的三個點,然後單擊“刪除塊”。 這是您也可以復製或複製塊的地方。

古騰堡模式
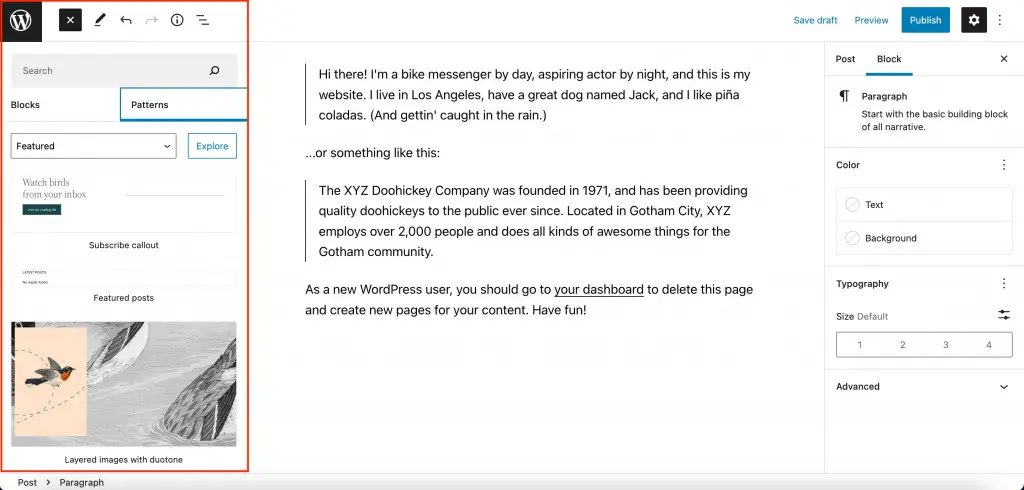
聽說過古騰堡的現成圖案嗎? WP 文本編輯器提供了一個部分,其中包含適用於任何主題的標準模式。 而且,您還可以使用主題開發人員創建的獨特 WordPress 塊模式。
要查找模式,請單擊邊欄中的 + 並轉到“模式”選項卡。 它們將被分成幾組,每個模式都會有一個預覽,達到峰值:

手動創建部分
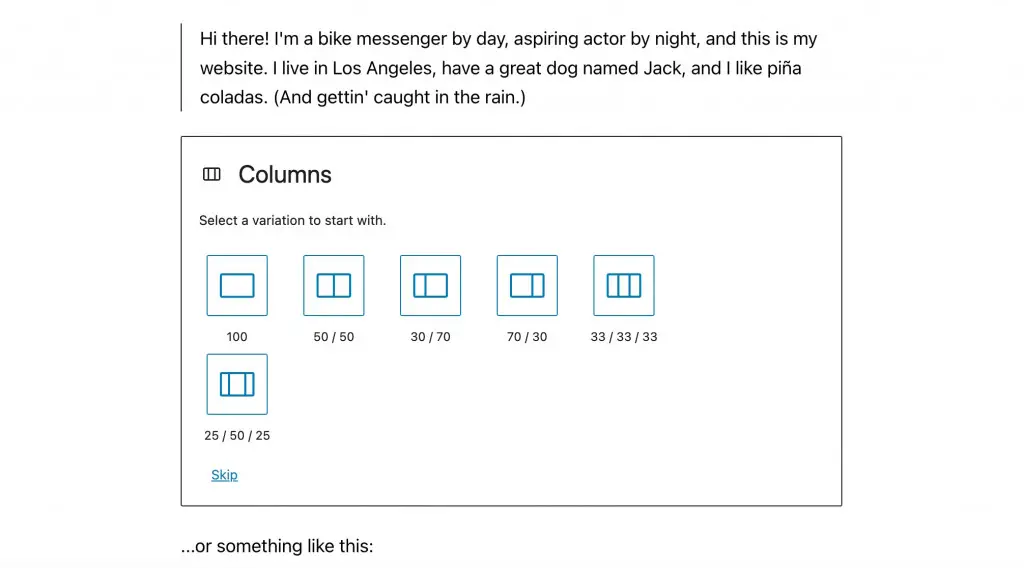
使用 Columns 塊將任何 Gutenberg 塊 WordPress 並排放置。 包含 2 列甚至 3 列的部分非常常見:從客戶評價和定價表到常見問題解答部分和聯繫表。
要選擇列數,請先添加 Columns 塊,然後選擇其編號和佈局。

每列都支持具有自己內容和样式的不同塊。 不過,您可以為該部分創建通用背景色。 只需將塊組合成一個組,然後更改該組的背景顏色一次。
使用“可重用塊”
可以保存整個部分以在不同的帖子或頁面上以不同的方式重用它。 這些被稱為 WordPress 可重用塊。
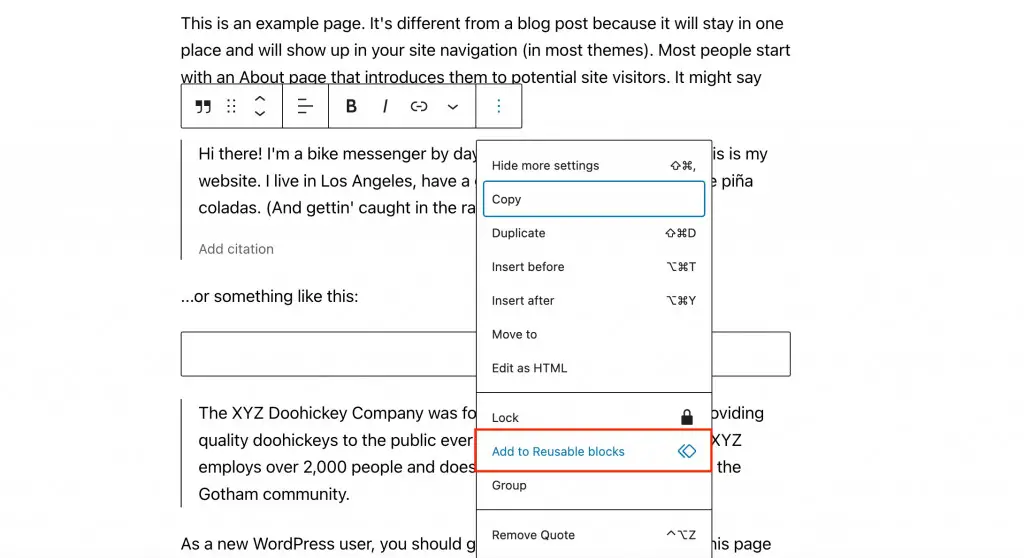
您所要做的就是創建您想要的部分,單擊彈出菜單中的三個點,然後選擇“添加到可重用塊”。 命名該部分,然後單擊“保存”。

要將保存的部分添加到頁面,請按 + 按鈕並轉到“可重複使用”選項卡。 只需點擊幾下即可粘貼保存的塊!
古騰堡要了解的更多生活竅門
- 使用“/”快速添加新塊——您將不再需要每次都打開塊面板並滾動找到您想要的塊。 只需在新行中輸入“/”,然後開始輸入塊的名稱。
- 固定頂部工具欄- 彈出欄將不再與其上方塊中的內容重疊。
- 使用代碼編輯器編輯 HTML 內容——您將能夠編輯此塊的 WordPress HTML 屬性,提供您自己的 CSS 類,或為該塊編寫嵌入式代碼。 選擇塊,單擊三個點,然後選擇“編輯為 HTML”選項。
- 在目錄中快速找到所需的塊。 如果您的帖子包含太多塊以至於很難找到所需的塊,請單擊左上角帶有三個水平條的按鈕。 您將在頁面上看到所有已用塊的完整列表。
- 直接從您的計算機拖放圖像- 不再需要對“圖像”塊執行額外操作。
- 使用熱鍵——使用 WordPress 塊編輯器會更容易。 單擊右上角的 3 個點 => 鍵盤快捷鍵,查看編輯器中的完整熱鍵列表。
如何擴展古騰堡的功能?
古騰堡編輯器在每次更新時都有豐富的選項。 但是,當涉及到更高級的功能時,您可能需要考慮使用額外的古騰堡塊模板和插件。
哪些插件可以用新的 WordPress 塊補充核心塊? 我們有一篇文章匯總了 2022 年 12 個帶有 WordPress 自定義塊的最佳插件。
其中之一是免費的 Getwid 插件:

WordPress 內容塊插件是一個包含 40 多個古騰堡塊和 35 個以上 WordPress 塊模板的庫。 所有 Getwid 塊都是輕量級的、多用途的,並且可以根據任何網站和項目的需要進行定制。
Getwid 塊的一些示例是:
- 部分 – 更像是一個 WordPress 組塊(將多個塊組合在一個部分中);
- Image Stack Gallery——使用積木搭建不同風格的圖片庫;
- 視頻彈出窗口——使用各種選項顯示任何視頻;
- Image Hotspot——添加無限的動畫標記和完全可定制的工具提示;
- 帖子滑塊 – 在您網站的任何位置顯示滑塊帖子塊。 帖子可以按特定類別獲取。
Getwid 提供與標準古騰堡積木的流暢交互,讓您可以想出更精美的積木設計。 此外,該插件還提供了一個入門 WordPress 塊主題 – Getwid Base。
關於 WordPress 塊編輯器的最後一句話
遲早,我們都會愛上古騰堡,因為它默認採用簡單的視覺方法。 從 WordPress 帖子編輯器開始,它已經發展成為滿足所有需求和品味的網站建設解決方案。
現在,Gutenberg 吸引了習慣於使用可視化頁面構建器的專業用戶和初學者。 Gutenberg 界面看起來並不比流行的頁面構建器差。
使用我們的編輯技巧後,分享您對 WordPress 塊編輯器的想法!
