WordPress 塊編輯器與網站頁面構建器:有什麼區別?
已發表: 2022-08-13由於 WordPress 塊編輯器添加了更多的網站修改特性,我們被詢問是否打算替代拖放式 WordPress 網站頁面構建器插件?
WordPress 塊編輯器非常直觀,可用於開發有吸引力的信息佈局。 但是,它仍然無法與高效的網頁構建器插件相提並論。
在這篇文章中,我們將評估 WordPress 塊編輯器與網頁構建器插件,以幫助您認識到其中的巨大差異。

WordPress 塊編輯器與網頁構建器(已討論)
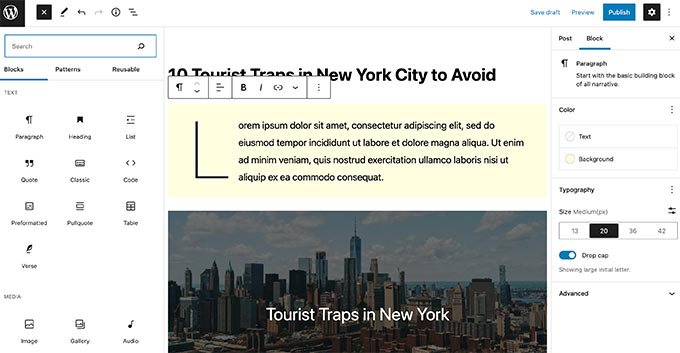
塊編輯器是 WordPress 中的默認編輯器。 它為流行的 Internet 站點組件使用塊(因此稱為塊編輯器)。
在您的 WordPress 網站上發布帖子和網頁時,您可以使用塊編輯器插入和編輯您的文章。 塊編輯器也用於所有小部件區域。 現在,一些被稱為 ‘block 主題’ 的主題甚至有助於為您網站上的每個單獨區域應用塊編輯器。

考慮到塊編輯器使您可以使用塊來生成內容佈局這一事實,很容易將其與拖放式站點構建器混淆。
即便如此,它仍然遠不及目前被稱為網站建設者。
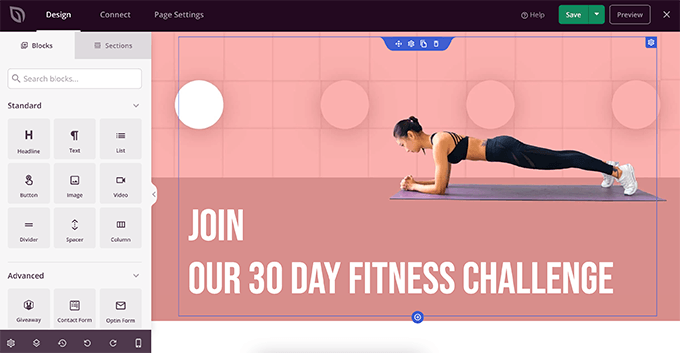
WordPress 網頁構建器插件是拖放式設備,使您無需編寫任何代碼即可生成自定義 WordPress 網站模式。

像 SeedProd、Beaver Builder、Divi、Elementor 和 Visible Composer 等頂級 WordPress 網站建設者都非常強大。
它們出現在預製模板中,您可以使用這些模板並提供比 WordPress 塊編輯器更多的樣式適應性。
為了更好地理解,讓我們更深入地了解 WordPress 塊編輯器和網頁構建器之間的差異。
關於 Gutenberg 和 Webpage Builder 插件的主要差異
最大的變化是塊編輯器將作為默認編輯器與 WordPress 主程序一起創建。
另一方面,網站構建器插件由第三方社交聚會構建器製作和支持。
WordPress.org 團隊不聯繫網頁構建器的默認編輯器。 取而代之的是,他們簡單地將其稱為塊編輯器,並且它是一種在 WordPress 中編輯您的網站的現代方式。
對此有一個重要的解釋,當您閱讀兩者之間的差異時,它會變得非常明顯。
1. 主題兼容性和幫助
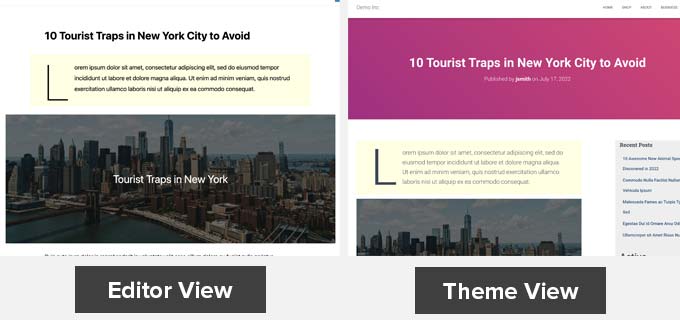
WordPress 塊編輯器很大程度上依賴於您的主題類型。 它確實添加了一些自己的 CSS,甚至允許您為塊合併自定義 CSS,但它不會覆蓋您的主題設計和選項。

雖然網頁構建器插件可以與您的主題樣式一起使用,但它們還為您提供了完全選擇網站並覆蓋您的主題類型的解決方案。
一些像 SeedProd 這樣的 WordPress 網站建設者完全與概念無關。 這意味著即使您改進了 WordPress 主題,使用 SeedProd 生成的網頁也會進行相同的搜索。

如果您想為所有站點網頁生成個性化佈局,這將特別方便。
2. 塊和小部件
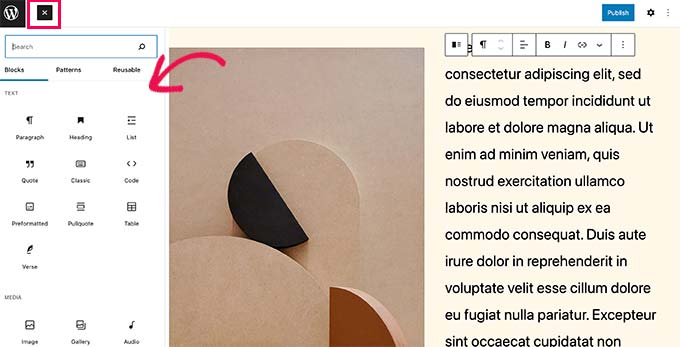
WordPress 塊編輯器帶有一組可觀的默認塊,掩蓋了所有通常使用的內容材料因素。 您還可以幫助保存和重用其他帖子甚至其他 WordPress 網站中的塊。
它有一個令人印象深刻的 API,允許插件構建者生成他們各自的塊。 所有主要的 WordPress 插件也都有自己的 WordPress 塊供您使用。

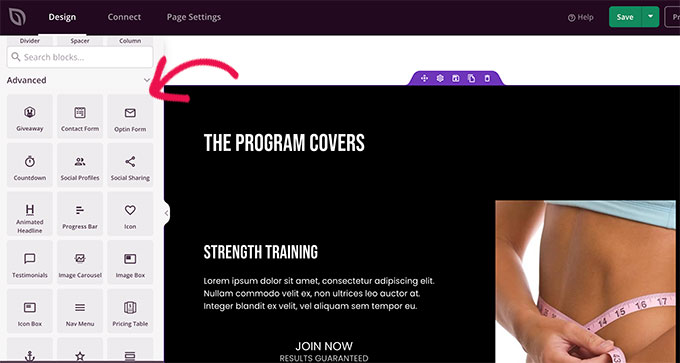
另一方面,WordPress 網頁構建器出現更多塊。
它們提供最先進的內容功能,以及輪播、滑塊、電話到動作按鈕、呼叫種類、倒數計時器等。

您還可以保存人員塊、行或完整模板以供以後重複使用。
3. 格式和样式的可能性
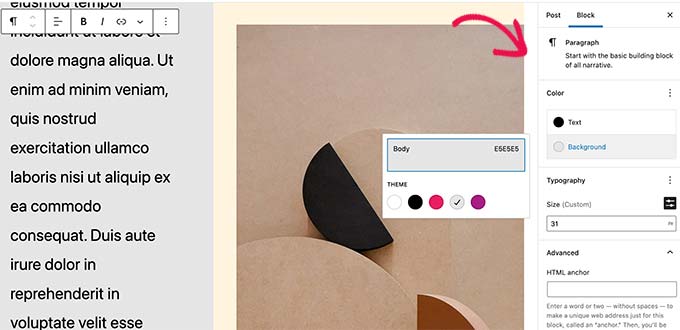
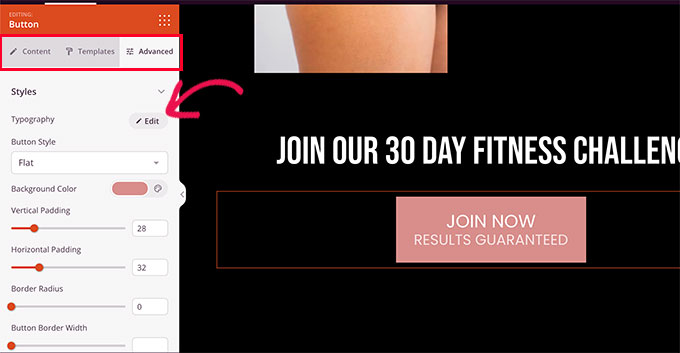
WordPress 塊編輯器中的塊帶有自己的樣式和格式選項。 另一方面,這些選項受到限制。
要獲得更多樣式和格式,您必須為塊插入您擁有的自定義 CSS。

另一方面,Site Builders 默認提供更多樣式選項。
您可以更改塊的跟踪記錄色調、使用漸變、使用字體圖標、選擇字體、行高、調節因子的寬度、在圖片上使用樣式等等。

4. 模板、樣式和部分
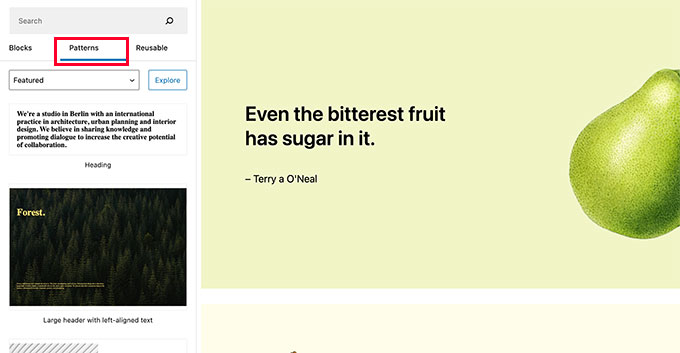
塊編輯器將帶有樣式,這些樣式是一組塊,用於在 WordPress 網站上快速插入常用區域。
例如,您可以為標題、號召性用語按鈕、列等使用塊樣式。

您的 WordPress 概念可能帶有自己的模式。 您還可以從 WordPress.org’s 設計庫中查找並輸入模式。

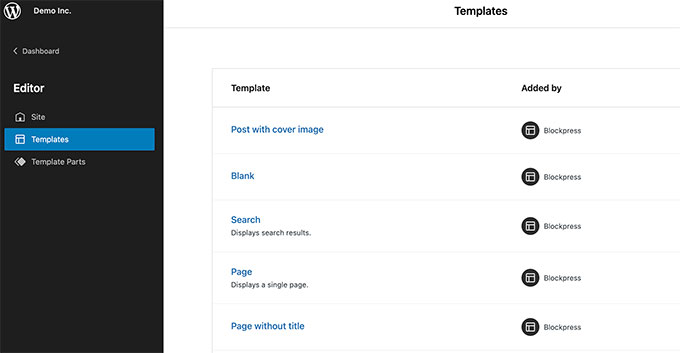
如果您正在使用塊概念(幫助整個網站編輯的主題),那麼您還可以編輯主題模板。 您的 WordPress 主題可能帶有模板,您可以使用塊編輯器進行編輯。

儘管如此,這些模板是通用的,並提供了顯示標準 WordPress 網站的流行互聯網頁面的性能。
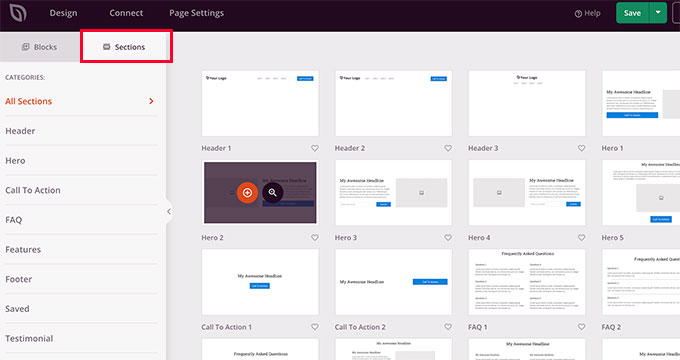
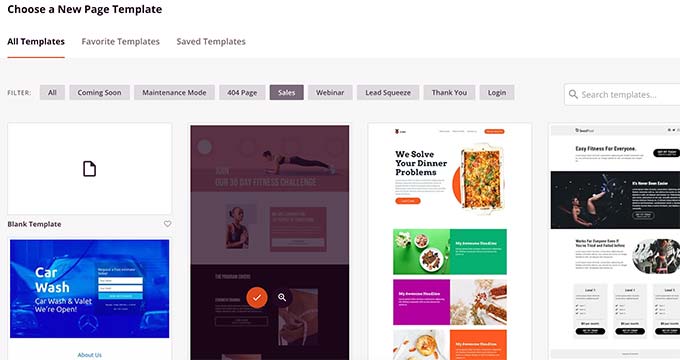
WordPress 網站構建器插件附帶額外的預先設計的模板和部分或樣式。

與塊編輯器相比,這些部分和模板不依賴於您的 WordPress 概念來進行樣式設置。
大多數 WordPress 網頁構建器插件都帶有數十個準備使用的模板,這些模板針對轉換進行了高度優化。

此外,您還可以獲得特定小型企業類型和網站的模板,這將使您可以更快地根據自己的需要定制它們。
5.拖放功能
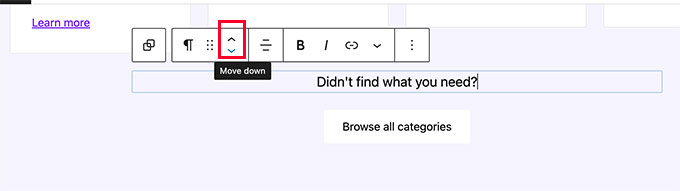
WordPress 塊編輯器不是拖放式風格和設計工具(至少不是現在的形式)。
您可以添加塊並上下移動它們,但您無法使用鼠標更改它們的寬度/高度、將塊彼此相鄰傳輸或創建精細的佈局。

塊編輯器帶有團隊和列塊,可用於開發令人驚嘆的網頁佈局。
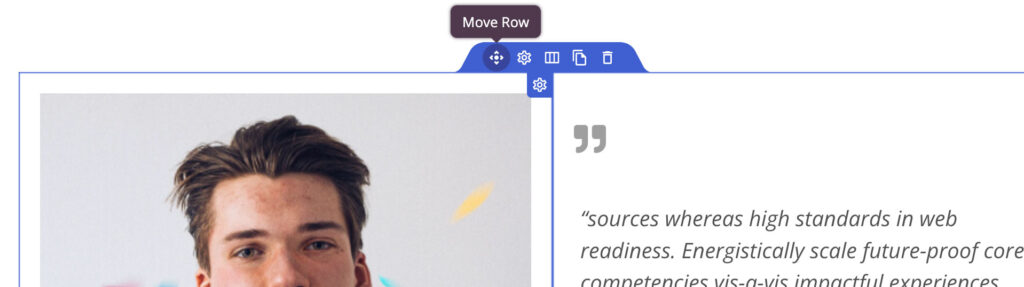
另一方面,網站頁面構建器使您可以拖放塊/小部件,修改它們的峰值和寬度,開發列並在其他塊中插入塊。

這些拖放功能使您能夠毫不費力地設計和設計您的網頁和整個網站。
6. 完整的網站編輯器與 WordPress 網站頁面構建器
您還可以使用塊編輯器來編輯您的 WordPress 主題。 儘管如此,您將需要一個支持整個網站編輯器的 WordPress 概念來檢查這一點。

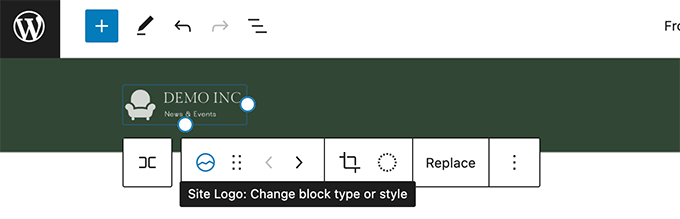
WordPress 整個網站編輯器帶有站點範圍的塊,如查詢塊、網站徽標、導航菜單等。
您可以編輯主題模板,例如頁眉、頁腳、主頁等。

儘管如此,整個網頁編輯方面都需要使用受支持的主題。 如果您轉換 WordPress 主題,您的修改將會消失。
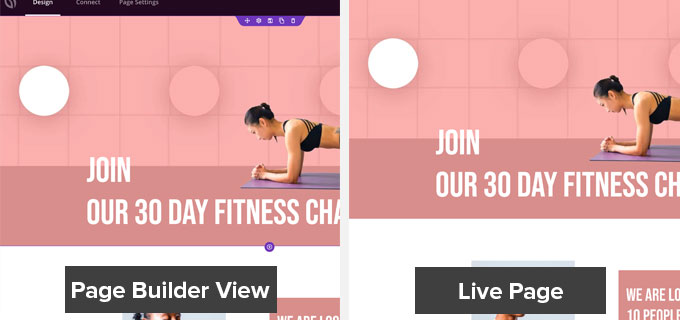
另一方面,WordPress 網站構建器插件使您可以構建特定的個人網頁來創建您的網站。 他們可以使用任何 WordPress 概念,您可以改進您的 WordPress 主題。
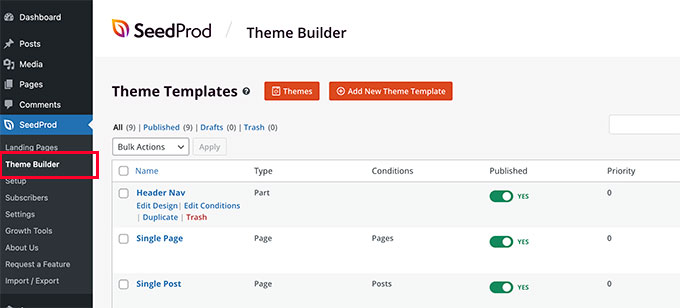
WordPress 主題構建器插件 SeedProd 甚至可以讓您開發定制的 WordPress 概念,而無需生成任何代碼。
您可以使用拖放構建器非常輕鬆地編輯主題的任何區域或網站頁面。 它甚至可以讓您選擇展示每個模板的環境。 例如,您可以為網頁的獨特部分顯示屏幕獨特的側邊欄。

7. 進步目標
創建默認的 WordPress 塊編輯器是為了減少用戶製作內容和編輯網站的複雜性。 它應該由包括博客作者、作家、攝影師和組織在內的每個人使用。
網站頁面構建器插件提供了生成轉換和麵向銷售的網頁的潛力,而無需付出大量的努力。 他們應該受僱於緊湊型公司、有抱負的設計師、WordPress 機構、電子商務供應商等。
儘管塊編輯器可以幫助您開發出色的文章,但網站構建器插件可以幫助您改進登陸互聯網頁面,從而幫助您提高產品銷售、提高訂閱者並改善您的小型企業。
塊編輯器可以或將替代 WordPress 網頁構建器嗎?
在當今的品種中,塊編輯器是一個很好的信息編輯器,也是一種編輯和自定義 WordPress 主題的快速方法。
儘管如此,它現在不能替代高效的拖放網頁構建器插件。
話雖如此,在 WordPress 路線圖中擴大塊編輯器的性能並鼓勵完整的網站修改功能。
我們將不得不堅持並查看增強功能,以確定塊編輯器是否會隨時出現在強大的 WordPress 站點構建器插件附近。
哪個 Site Builder 插件與塊編輯器一起使用?
所有主要的 WordPress 網站構建器插件都可以使用 WordPress 塊編輯器很好地完成工作。 您可以查看我們對理想 WordPress 網頁構建器插件的決定,以及它們如何相互疊加。
如果您正在尋找一個易於使用且高效的 WordPress 網頁構建器,那麼我們推薦 SeedProd。 它提供了一個拖放構建器和 200 多個內置主題,無需編碼即可製作任何類型的登陸網站頁面。
該插件是輕量級的,可以確保您的頁面立即加載,幫助您在搜索引擎優化中更好地排名。 它還集成了流行的電子郵件廣告和營銷解決方案,例如 Continual Call、Drip、ConvertKit 等等。
我們希望這篇文章能幫助您了解塊編輯器與 WordPress 網頁構建器插件的巨大差異。 您可能還想查看我們的手冊,了解創建 WordPress 網站的價格,或者查看我們的專家為小型組織確定最佳 AI 聊天機器人。
如果您喜歡這份報告,請訂閱我們的 YouTube 頻道以獲取 WordPress 電影教程。 您也可以在 Twitter 和 Fb 上找到我們。
提交 WordPress 塊編輯器與頁面構建器:有什麼變化? 首先出現在 WPBeginner 上。
