如何在WordPress中創建和使用塊模式?
已發表: 2023-08-08一次。 兩次。 十次。 五十次。 在數十種不同的出版物上創建相同的內容很快就會變得乏味。 最重要的是,這非常耗時。 非常耗時。
只需點擊幾下鼠標,您就可以避免這種時間和精力的浪費,這要歸功於一個方便的功能: WordPress 塊模式。

想要創建一個小文本插入以集成到您所有的博客文章中嗎? 此功能可以讓您的生活變得更加輕鬆。 如果您想向所有頁面添加號召性用語或自定義表格,則同上。
你興奮嗎? 讀完本文後,您將了解如何像專業人士一樣創建、自定義和管理塊模式。 準備好開始了嗎? 遵循指南。
概述
- WordPress 中的塊模式是什麼?
- 同步模式可以用來做什麼?
- 如何在 WordPress 上創建塊模式
- 如何在 WordPress 上使用塊模式
- 如何在站點編輯器中管理塊模式?
- 結論
WordPress 中的塊模式是什麼?
塊模式是使用 WordPress 內容編輯器 (Gutenberg) 創建的一組塊(例如,標題塊 + 圖像塊 + 按鈕塊)。
在“創建模式”選項下保存內容和格式後,您可以選擇同步這組塊,以便通過一個簡單的開關在您網站的各種出版物上重複使用:帖子、頁面和其他自定義帖子類型。
如果您選擇同步它,那麼當您修改它時,該模式的內容將自動更新,無論它集成在您的網站上。
古騰堡塊是 WordPress 內容編輯器 (Gutenberg) 提供的容器。 它可用於顯示文本、媒體、小部件和嵌入內容。 它還可用於創建結構和自定義出版物的風格。
可重用塊在 2023 年 8 月發布 WordPress 6.3 版本之前可用,已更名為“同步模式”。 您可以在塊插入器的“同步模式”選項卡中或在站點編輯器的“模式”菜單中找到它們。
自 WordPress 6.3 起,模板部分也已成為模式,並且可以在站點編輯器(外觀 > 編輯器)的“模式”菜單中找到。
關注同步模式
在詳細介紹在 WordPress 上創建塊模式之前,讓我們先看一下同步模式的一些細節:
- 自 2023 年 8 月發布 6.3 版本以來,“同步模式”功能就原生存在於 WordPress 內容編輯器中,當時它取代了舊的“可重用塊”功能。
- 同步模式意味著您不必每次都為整個網站重新創建相同的內容。
- 同步模式最常用於修改出版物主要內容區域中的塊。
- 同步模式的內容在整個 WordPress 網站上同步。 如果您在網站的一處修改同步模式(例如在博客文章上),則該修改將反映在包含您的同步模式的所有其他出版物中。
- 只需點擊幾下即可直接從 WordPress 內容編輯器或站點編輯器界面創建並保存同步模式(我們稍後會討論這一點)。
你可知道? 您可以從官方 WordPress 目錄複製塊模式並將其粘貼到您的網站上。

同步模式可以用來做什麼?
如果您習慣於在網站的多個頁面或帖子上使用相同的內容,那麼 WordPress 的同步模式功能(最初稱為可重用塊)將會引起您的興趣。
由於此功能,您無需在每次添加新類型的內容時重新創建塊。
為了幫助您更清楚地了解事物,以下是一些使用同步模式有意義的情況。 想一想是否需要添加:
- 在所有博客文章的末尾插入“作者” ,其中包含您自己的小照片和簡短的介紹性文字
- 博客文章末尾有指向您的社交網絡的鏈接,以鼓勵您的讀者在這些平台上關注您
- 號召性用語(CTA) 鼓勵訪問者執行特定操作,例如訂閱您的時事通訊或下載白皮書
- 除了您的“聯繫方式”頁面之外,在各個戰略位置還設有聯繫表。 例如,這可以集成到服務和/或關於頁面中。
- 您出版物上的企業預訂表或營業時間
- 包含附屬鏈接的插入內容,用於宣傳您向讀者推薦的產品和服務
這對你有好處嗎? 那麼我們就開始主菜吧!
如果您使用Elementor ,您應該知道該頁面構建器提供了一個類似於 WordPress 提供的“同步模式”功能的插件。 該插件名為Elementor Blocks for Gutenberg ,可讓您將一組使用 Elementor 組裝的小部件直接添加到頁面或文章中。
在 WPMarmite,我們將其用於各種號召性用語,例如這個用於推廣 Elementor 的號召性用語。 一探究竟 :
如何在 WordPress 上創建塊模式
這是只需點擊幾下即可創建塊圖案的分步方法,非常簡單。

出於本教程的目的,我們將使用一個實際示例:創建號召性用語插入。
步驟 1:創建或修改內容
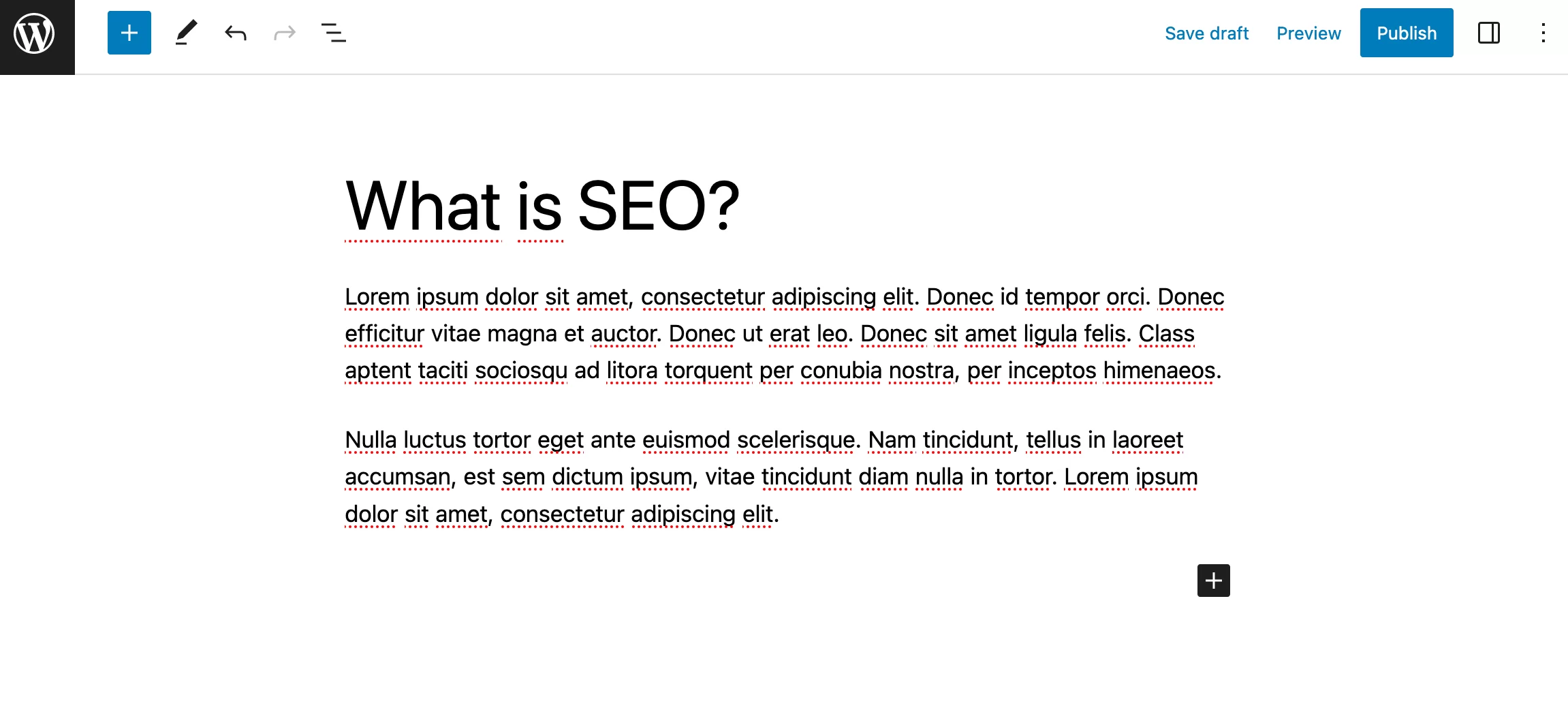
首先,通過轉到帖子 > 添加新帖子來添加新帖子(您也可以修改您選擇的帖子或頁面)。
為您的出版物指定標題,然後添加您選擇的文本。

第 2 步:創建 WordPress 塊模式
為了創建我們的號召性用語插入,我們需要將多個塊合併為一個。 為此,我們將使用“封面”塊,它允許您輕鬆添加背景圖像。
但是,您也可以選擇“組”塊,這將允許您將多個塊分組在同一容器中。
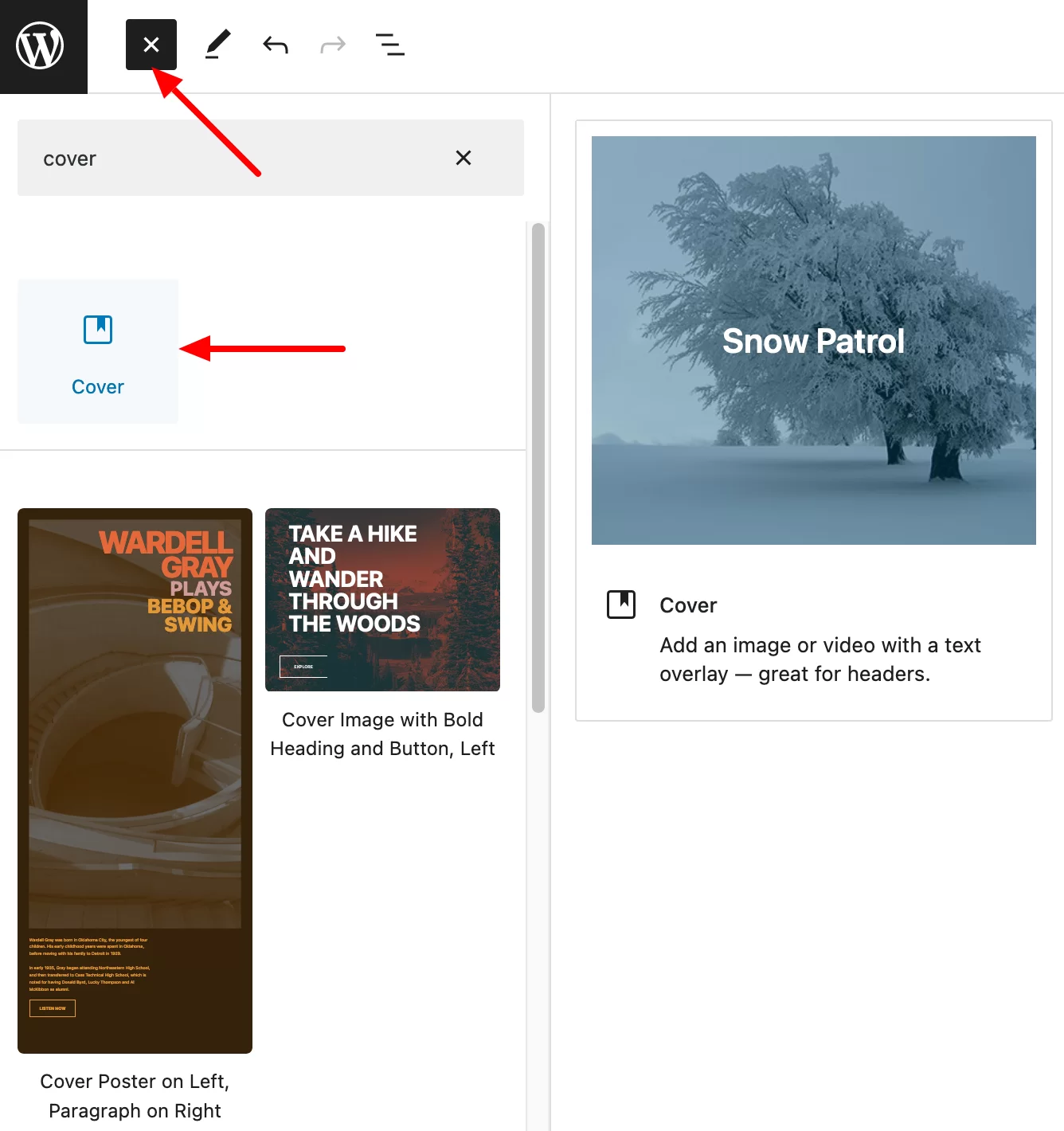
使用頁面左上角的塊插入器添加“封面”塊:

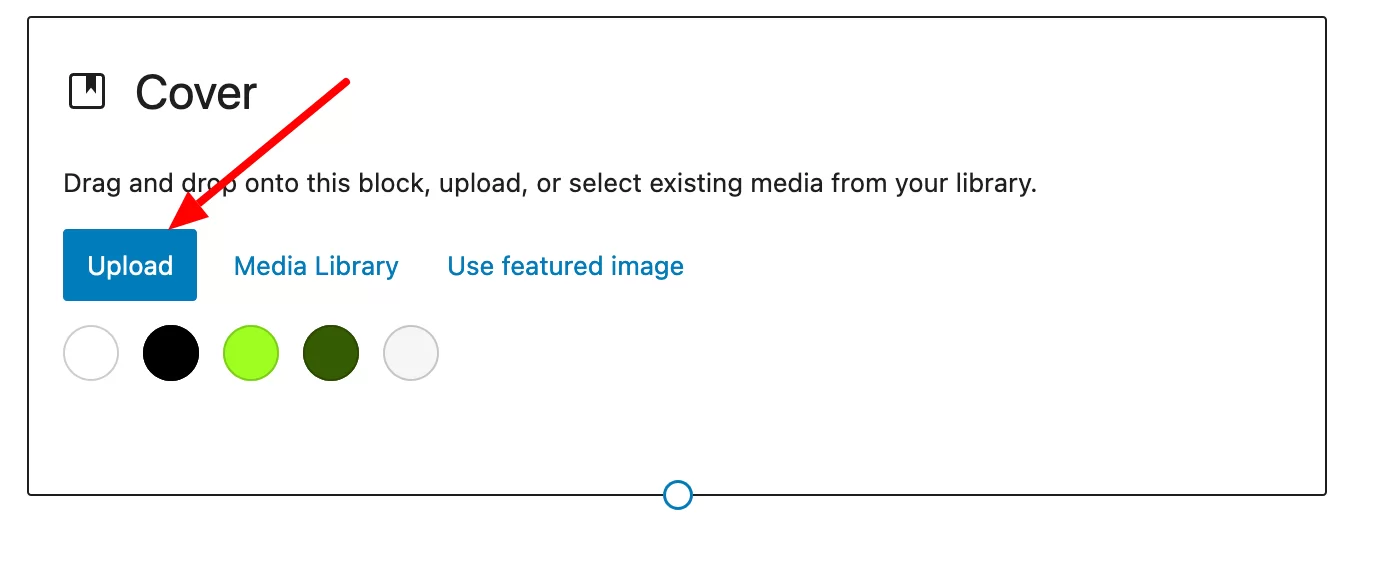
單擊“上傳”按鈕將您選擇的圖像添加到背景。 例如,我在 Unsplash(免版稅圖片庫)上找到了一張圖片。

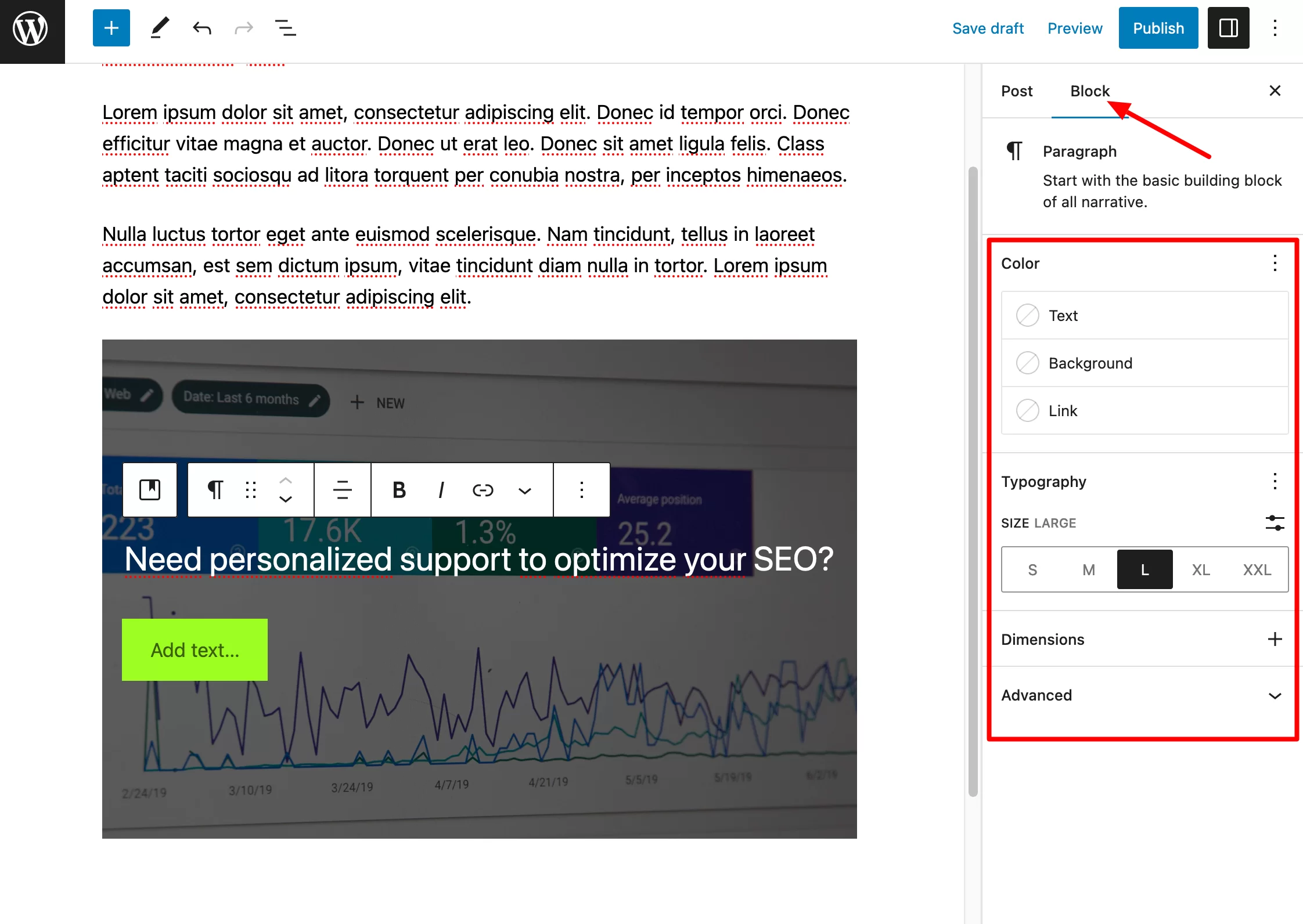
繼續添加您選擇的標題,然後通過轉到塊的設置來自定義它:

現在您只需在“橫幅”塊中添加一個“按鈕”塊即可。 為此,請單擊“橫幅”塊內的任意位置以顯示插入器,然後添加“按鈕”塊。
就像自定義標題一樣自定義此塊。 例如,您可以更改大小、背景顏色、邊距、邊框等。
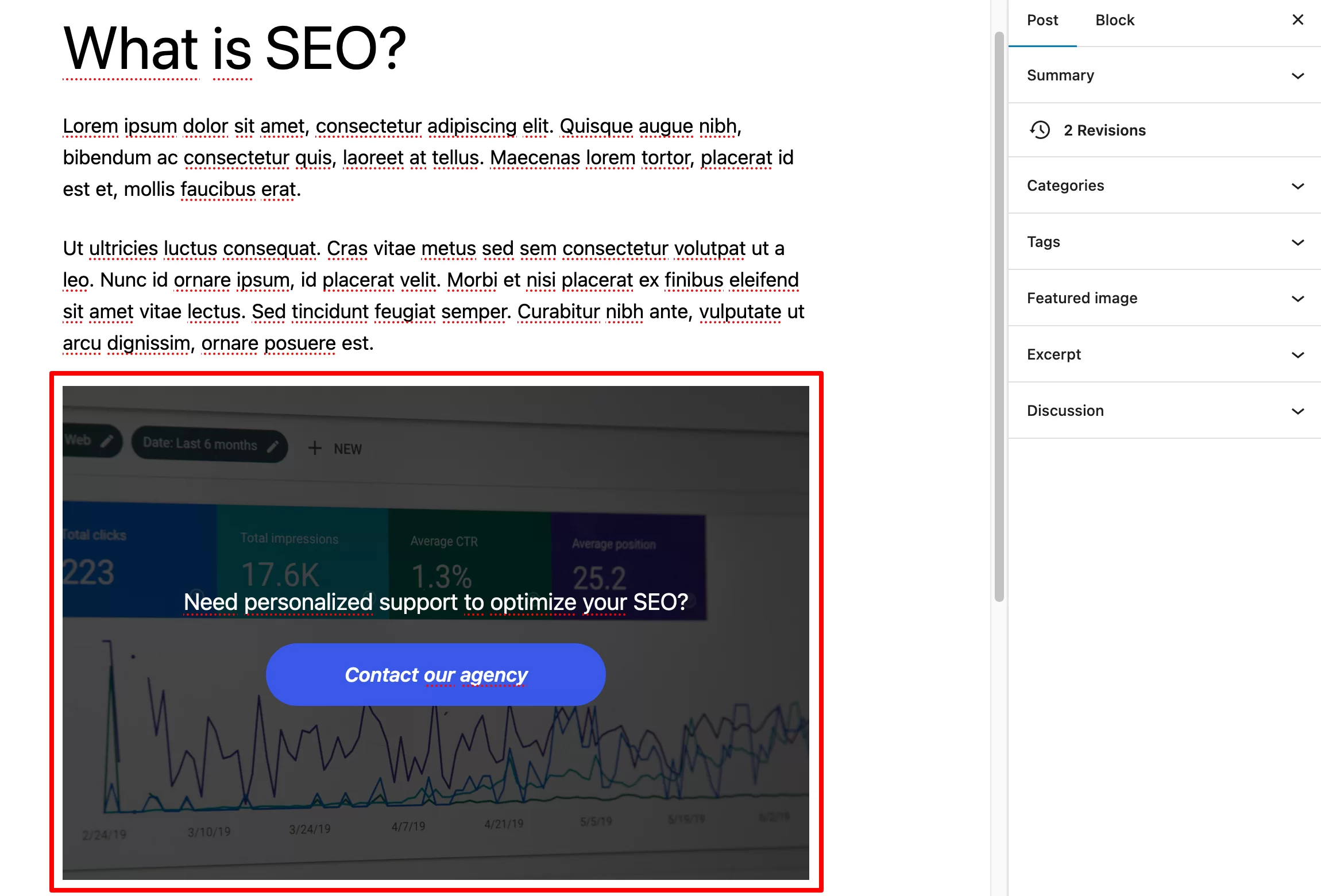
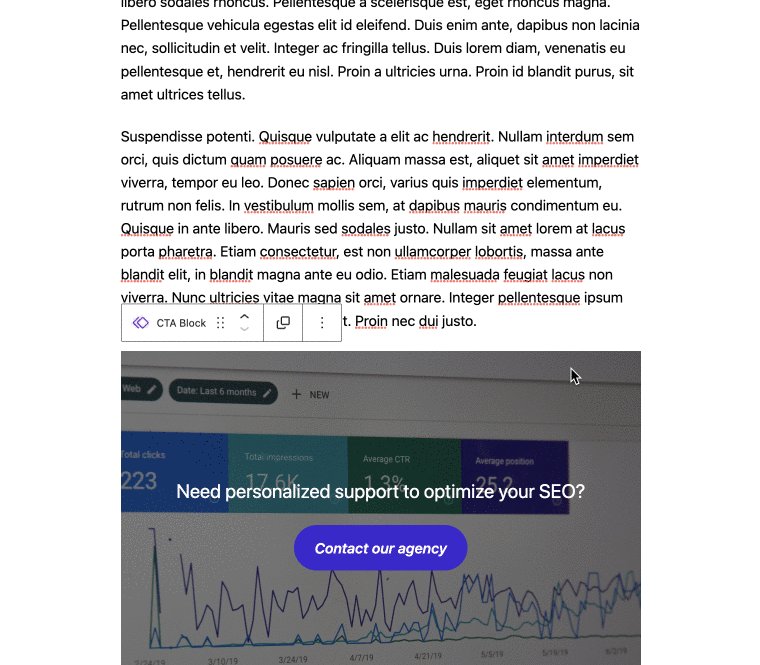
這是您最終得到的結果:

您當然可以創建僅由一個塊組成的塊圖案。 對於由多個塊組成的塊模式,該過程完全相同,只是這次您添加了所需的塊(例如“段落”塊、“表格”塊、“圖像”塊等)。
第三步:保存塊圖案
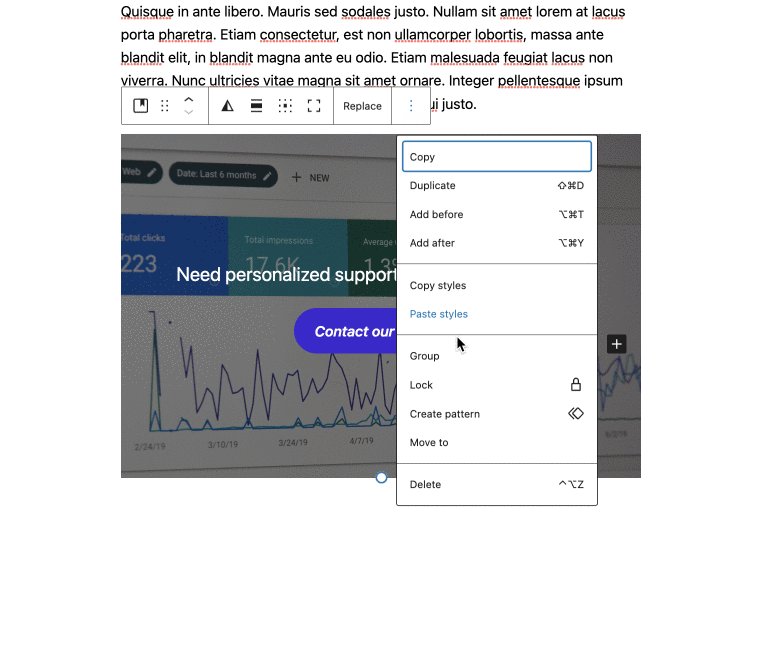
當您對結果感到滿意時,單擊“橫幅”塊以顯示塊設置(三個小點)。
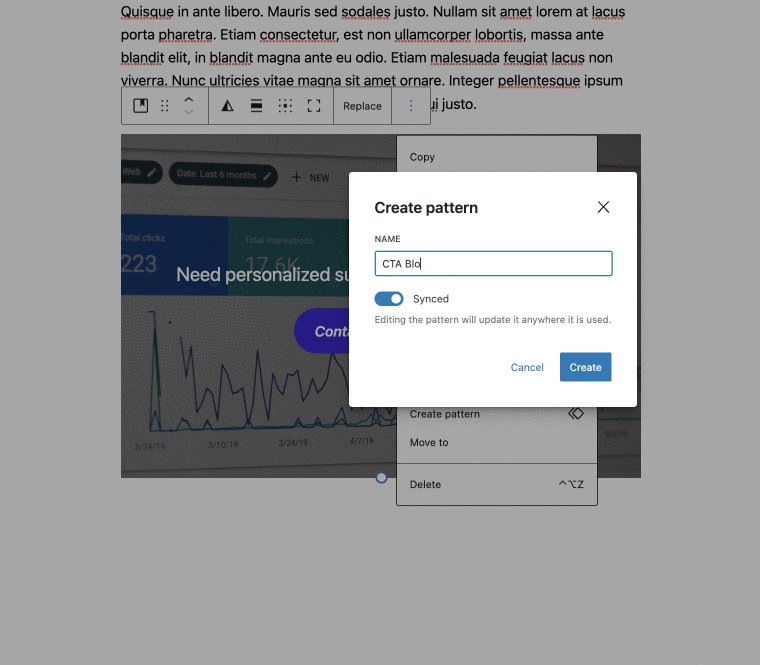
單擊它並選擇“創建圖案”選項。 為該塊命名(例如“CTA 塊”),然後單擊“保存”:

太棒了,您的 WordPress 塊模式現已保存並可以在您選擇的出版物中使用。
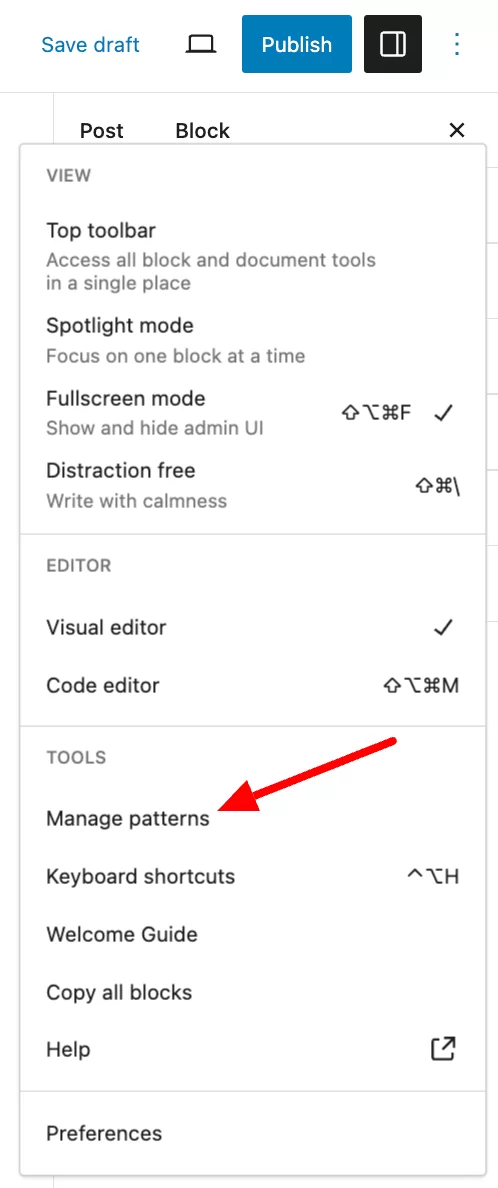
供您參考,還有另一種方法可以從內容編輯器向 WordPress 網站添加塊模式。 當您編輯帖子或頁面時,單擊右上角的頁面選項(三個小點)。 然後,在“工具”部分中,選擇“管理模式”。 在打開的界面中,通過單擊“創建圖案”按鈕來創建圖案:

步驟 4:向出版物添加塊模式
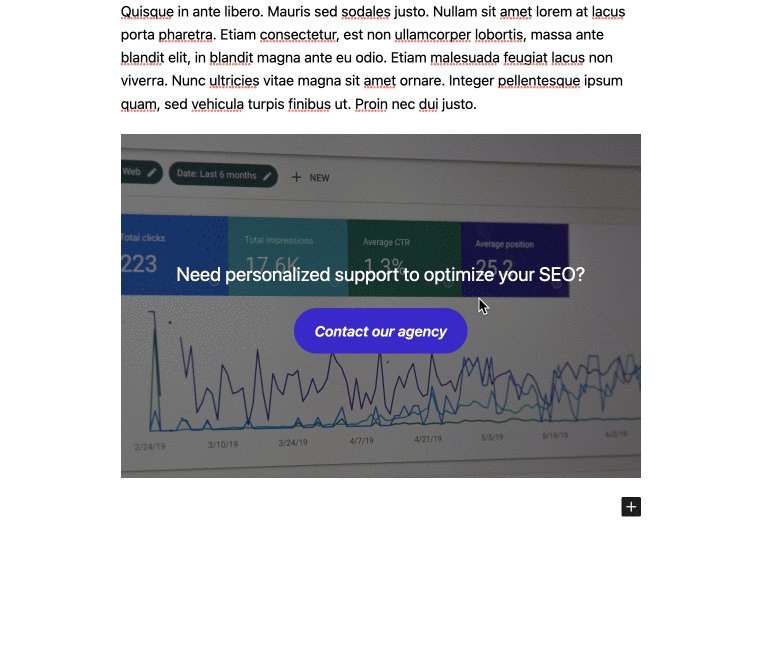
現在,假設您想要將塊模式添加到新博客文章的末尾。
創建一個新帖子(您已經知道該怎麼做)。 選擇您想要添加塊圖案的位置。 您可以輕鬆地將其放在出版物的末尾,甚至放在內容的中間。
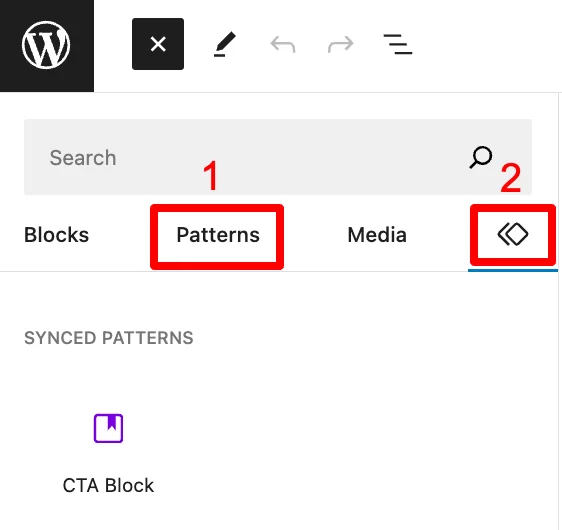
然後,轉到塊插入器。 在代表兩個重疊菱形的選項卡(下面屏幕截圖中的數字2)中,您將找到已同步的模式(最初稱為可重用塊),而“模式”選項卡(數字1)則顯示其餘的可用模式。

您可以在此處找到您在第一個類別“我的模式”中創建的(非同步)模式。 以下類別包含即用型模式,分為不同類別:文本、圖庫、標題等。
只需單擊您選擇的模式即可將其添加到您的內容中。 如果您喜歡此模式功能並發現它適合您的需求,您很快就會得到一個相當豐富的列表。
然後,在您進行過程中管理您的塊模式並儘可能地組織它們將很有用。
我將在下一節中告訴您更多信息。
如何在 WordPress 上使用塊模式
如何在 WordPress 管理中管理您的塊模式?
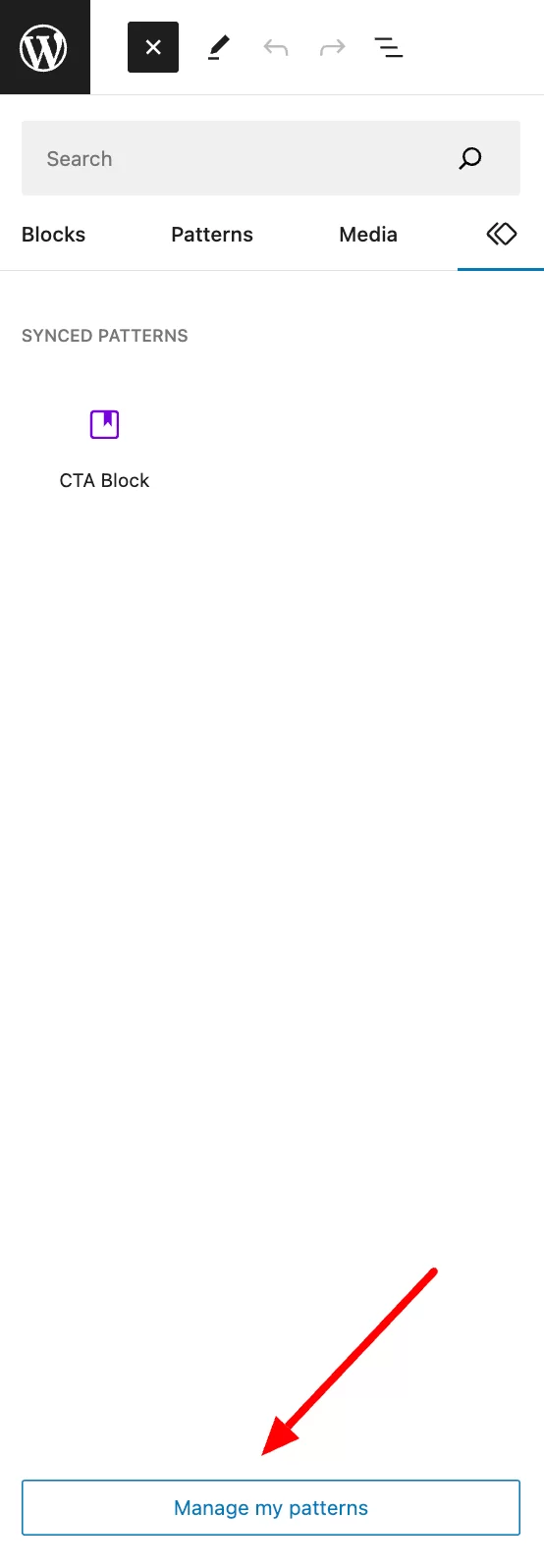
為了最好地管理您的塊模式,請轉到“模式”頁面。 要進入此屏幕,您可以轉到內容編輯器,然後單擊塊插入器的“同步模式”選項卡(最初稱為“可重用塊”)中的“管理我的模式”按鈕:

從那裡您將看到您所創建的所有塊模式的列表。 特別列出了以下要素:
- 塊模式的名稱
- 創建日期
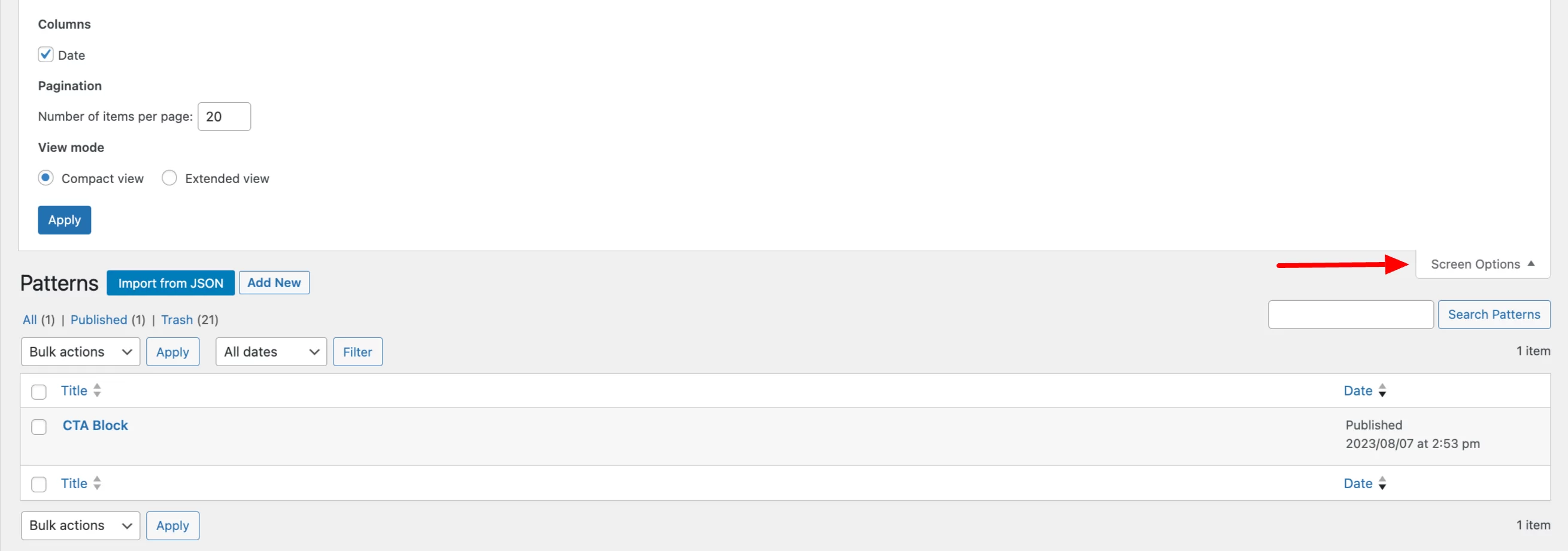
請注意,您還可以通過單擊“屏幕選項”選擇是否顯示日期,以及選擇每頁的元素數量:

您可以將鼠標懸停在要修改的模式名稱上,查看可對每個模式執行的操作。 你可以:
- 修改圖案
- 刪除它(垃圾箱)
- 例如,將其導出為 JSON 文件,以便將其導入到另一個站點
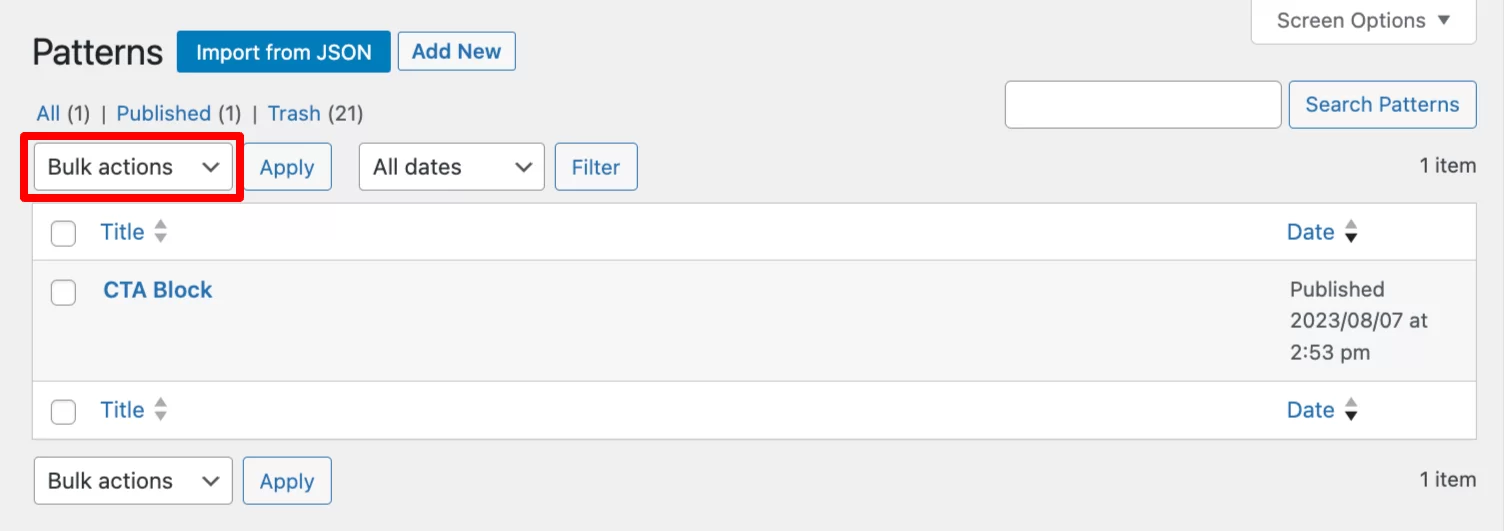
最後,通過在 WordPress 上選擇多個塊模式,您可以執行批量操作。 例如,您可以一次刪除多個塊模式,或編輯它們。

最後一個操作允許您修改塊模式的狀態,例如(公開、私有、待審核或草稿)。
如何在站點編輯器中管理塊模式?
您還可以在站點編輯器(在“外觀”>“編輯器”菜單中)的“模式”下管理所有模式。
它們分為兩個不同的類別:“同步”和“標準”。

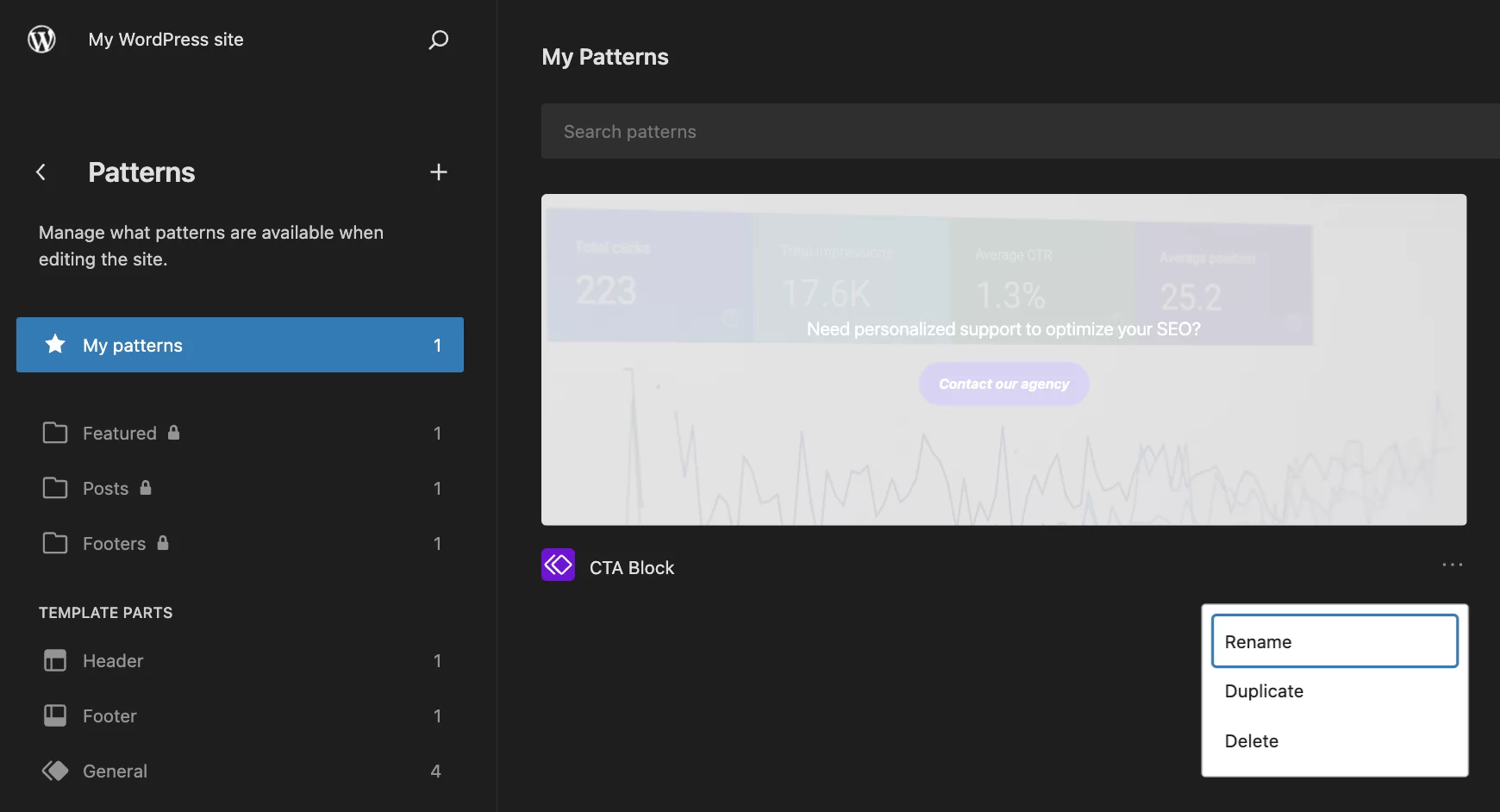
在此界面中,您可以單擊塊圖案下方的三個小點來:
- 重命名它
- 複製它
- 刪除它
要修改內容,請單擊您的圖案,然後進行必要的調整。
結論
在這篇文章中,您了解了 WordPress 塊模式功能。
您現在知道如何在站點上創建和管理塊模式。 如果您需要在網站的多個位置創建相同內容的部分,請使用這些知識。
您將獲得寶貴的時間,同時確保出版物視覺呈現的一致性。
需要在您的#WordPress 網站上創建塊#patterns? 這份完整的指南將教您一切!
您在 WordPress 網站上使用塊模式嗎? 通過發表評論與我們分享您的反饋和最佳實踐。