WordPress 塊模式 – 如何使用它們來設計您的頁面?
已發表: 2022-05-26你知道 WordPress 塊模式到底是什麼嗎? 或者想知道如何使用它們來設計您的頁面? 如果是這種情況,那麼本教程文章適合您。
簡單地說,您可以將塊模式理解為可用於 WordPress 頁面的預組裝塊集合。 此外,還有一些用於頁腳、頁眉、頁面等的專有塊模式。
因此,WordPress 塊模式是用塊構建的預製內容部分。 它們可幫助您輕鬆設計頁面、帖子和網站的不同區域。 毫無疑問,您可以使用 WordPress 塊模式節省大量時間。
您想知道如何使用 WordPress 塊模式嗎? 我們為您準備了這個簡單的教程指南! 讓我們開始!。
介紹 WordPress 塊模式
在我們了解如何使用它來設計頁面之前,讓我們仔細看看 WordPress 塊模式。
如前所述,WordPress 塊模式基本上是由幾個塊組成的模板。 它可以包含兩個或更多塊,它們以特定方式放置以適合頁面、帖子、側邊欄或網站的任何其他部分。

例如,您可以找到號召性用語、產品描述、定價表、推薦、團隊、聯繫人、圖庫、功能列表等的塊模式。此外,您可以獲取頁眉、頁腳、404 頁面等的塊模式.
塊模式的主要目的是幫助 WordPress 用戶更有效地設計漂亮的頁面。 預先組合的塊模式不是一個一個地組合塊,而是讓您更輕鬆、更快速地進行設計。
此外,塊模式附帶這些預組裝塊的配置設置。 通過這種方式,您可以通過一些小調整(例如更改顏色、內容和更多細節)輕鬆地根據自己的喜好定製圖案。
從本質上講,使用 WordPress 塊模式來設計頁面的主要原因可以突出顯示為:
- 無需重複設計單個部件,您可以通過使用模式來節省時間。
- 可以方便地自行構建更複雜的頁面設計。
- 您可以使用開發人員專業設計的預製圖案。
- 它允許您重用您經常創建的特定內容樣式,從而幫助您提高工作效率。
- 模式是高度可配置的,您可以在這些主題中的各種主題和佈局中使用它們。
在哪裡可以找到 WordPress 塊模式?
現在,您可能想知道在哪裡可以找到 WordPress 塊模式?
好吧,您會很高興知道 WordPress 核心帶有一些塊模式。 您可以直接從頁面編輯器界面使用它們來設計您的頁面。
此外,您還可以直接從 WordPress.org 上的 WordPress 塊模式目錄中找到各種漂亮的塊模式。

這些塊模式由全球的貢獻者提交,就像 WordPress 主題和插件一樣。 WordPress.org 的審核團隊審核提交的每個塊模式,然後批准它們。
甚至您也可以創建漂亮的塊模式並將它們提交到 WordPress.org 目錄中。 我們將在本文中向您展示如何做到這一點,所以請堅持到最後。
話雖如此,讓我們繼續討論如何使用 WordPress 塊模式來設計您的頁面。
如何使用 WordPress 塊模式來設計您的頁面?
基本上,有兩種簡單的方法可以使用 WordPress 塊模式來設計您的頁面。 因此,讓我們分別檢查這些方法。
方法 1:從編輯器界面
第一種方法是直接從編輯器界面使用 WordPress 塊模式。
在這裡,我們將引導您逐步了解如何使用編輯器界面中的 WordPress 塊模式來創建您的頁面。
第 1 步:創建新頁面
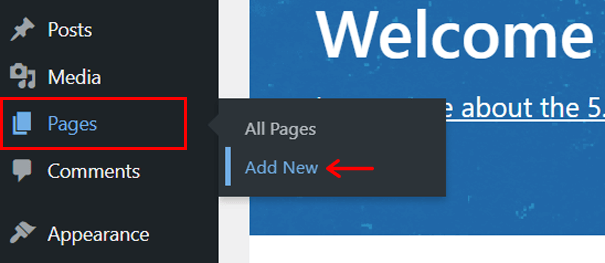
為了設計一個頁面,首先你需要創建一個新頁面。 因此,在您登錄 WordPress 儀表板後,導航到儀表板左側導航中的“頁面” 。 然後,單擊“添加新”選項。

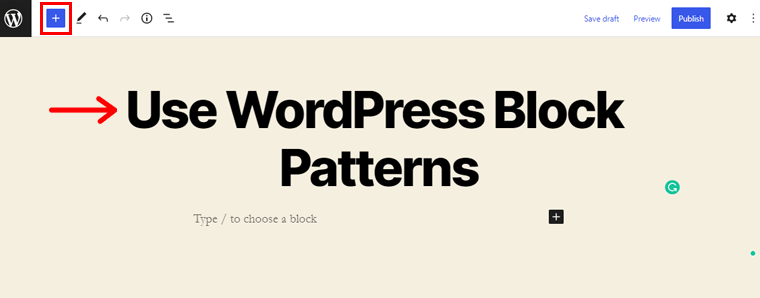
有了它,現在您將被帶到頁面編輯器界面。 例如,讓我們將頁面命名為“使用 WordPress 塊模式”。

之後,您可以在左上角看到“+”圖標。 單擊它以調出內容插入器。
第 2 步:探索塊模式
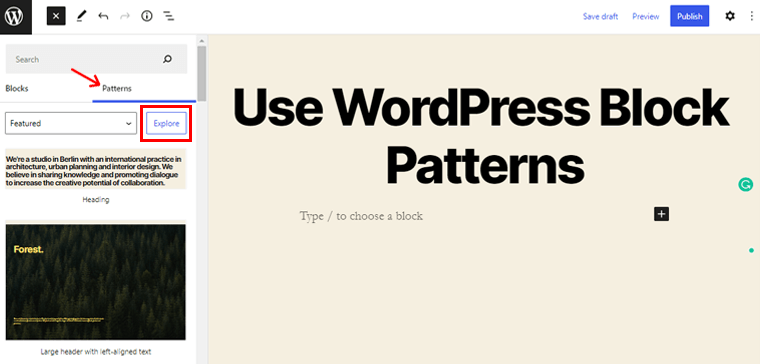
單擊它後,您將在出現的側欄中看到 2 個子選項。 它們是塊和模式。 現在,切換到“模式”選項卡。

之後,單擊“探索”選項以探索界面上可用的各種塊模式。

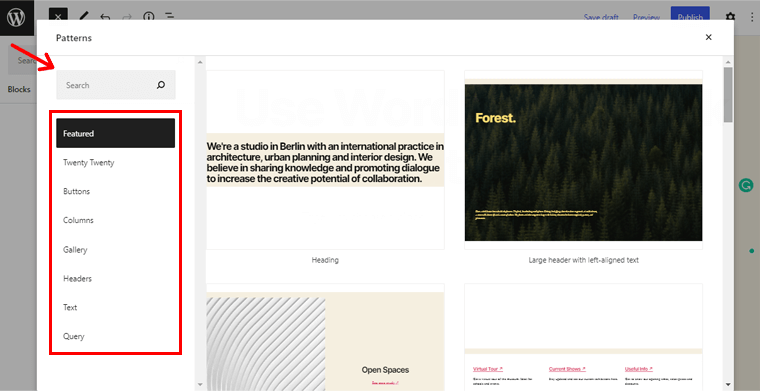
之後,您將看到如上所示的頁面。 您可以使用右側菜單瀏覽多個模式類別。 例如精選、按鈕、列、圖庫、標題、文本等。 您還可以在搜索框中按名稱搜索特定的塊模式。
第 3 步:集成塊模式
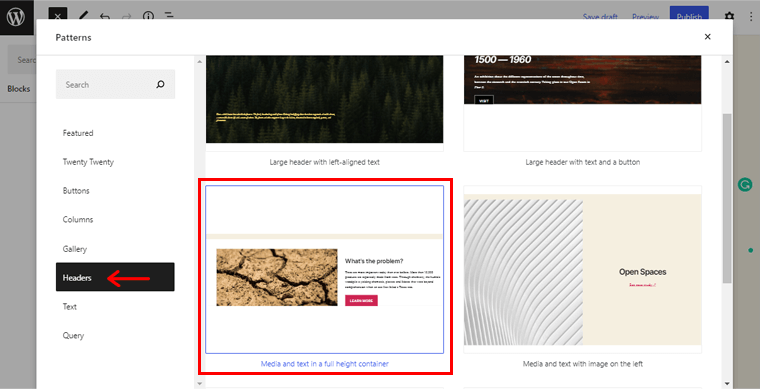
接下來,讓我們將一些塊模式集成到我們的頁面中。 現在,讓我們導航到“標題”菜單並查看可用的標題模式。

在各種可用的模式中,您可以選擇您喜歡的一種。 在這裡,我們選擇了“全高容器中的媒體和文本”標題模式。
您可以簡單地單擊您選擇的模式來集成它。

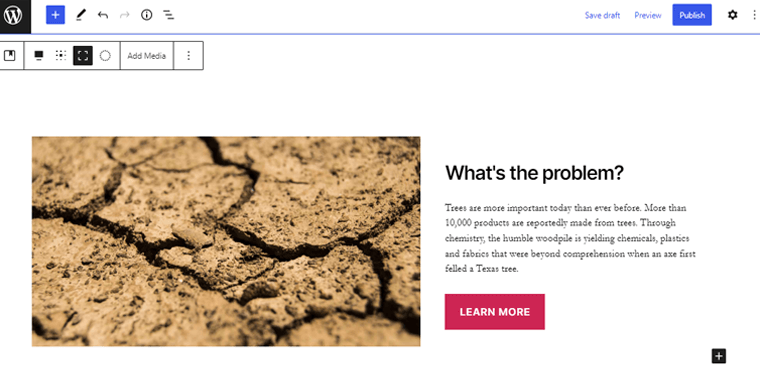
現在,您將簡單地看到標題模式已經集成到您的頁面中,如上面的屏幕截圖所示。 您可以根據您的選擇進一步自定義模式,我們將很快提出。
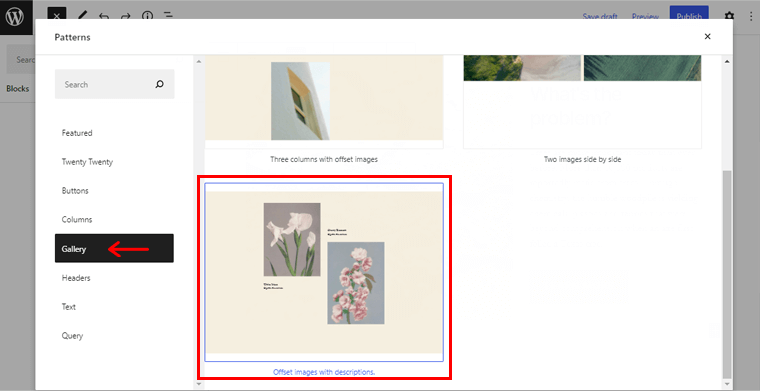
同樣,讓我們探索“畫廊”模式。 而且,在這裡我們選擇了“帶有描述的偏移圖像”畫廊模式。 像以前一樣,只需單擊您選擇的模式即可集成它。

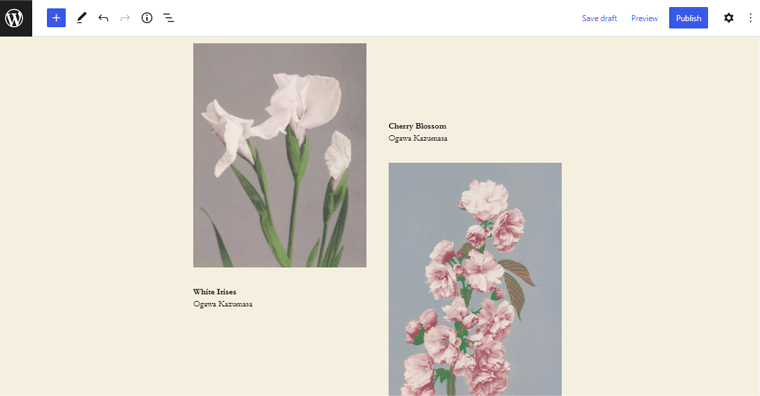
成功集成後,您將看到如下所示的頁面。 這樣,您就使用了畫廊模式。

同樣,還有其他各種可用的模式。 您需要做的就是探索所需的模式並以與上述相同的方式集成它。
第 4 步:自定義塊模式
使用某些 WordPress 塊模式後,您可能希望根據自己的選擇對其進行自定義。
那麼,讓我們自定義我們之前集成的Header 模式。
您只需單擊頁面上的標題模式即可訪問自定義選項。

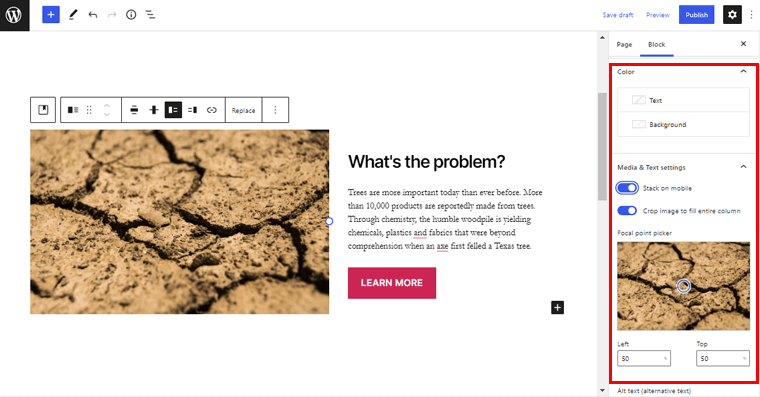
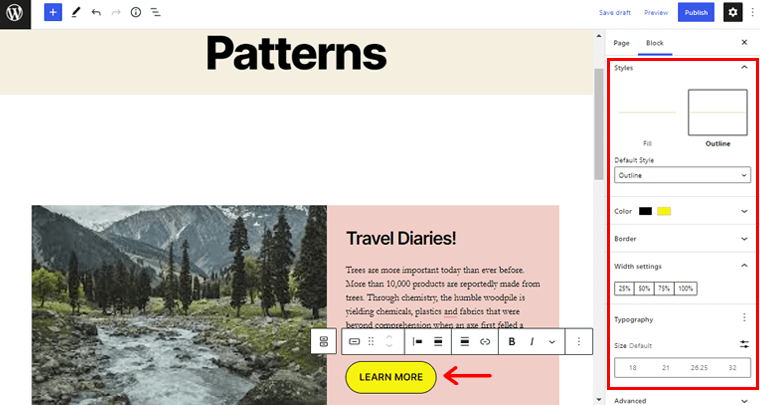
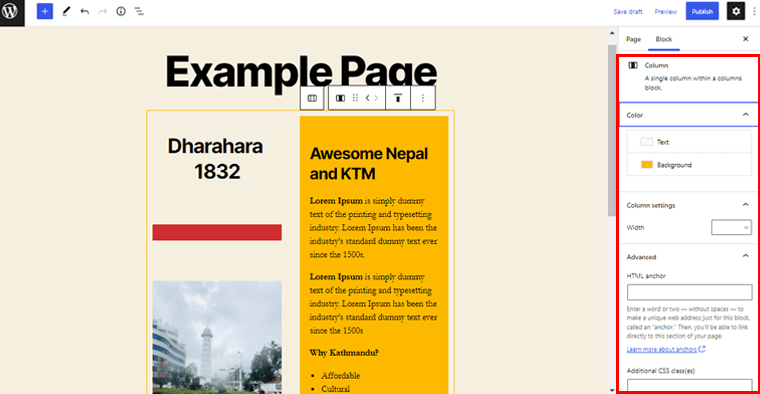
完成此操作後,您將在編輯器的右側找到各種設置。

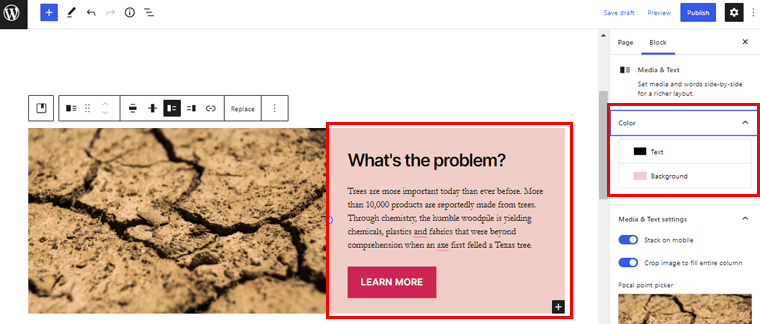
使用顏色選項,您可以將您選擇的顏色放在文本和背景中。
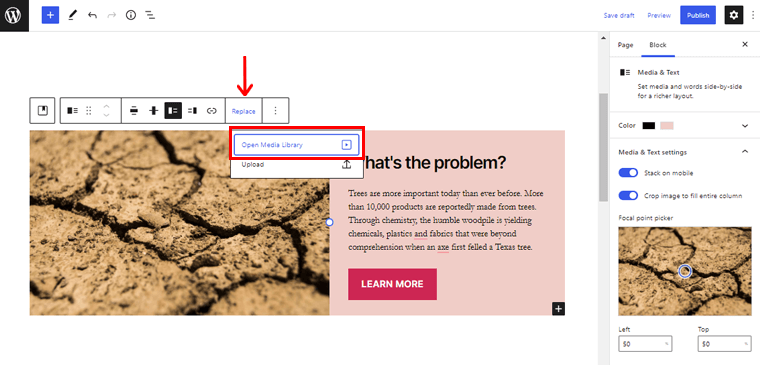
此外,您只需單擊圖像即可訪問“替換”按鈕。 並從媒體庫上傳您選擇的圖像。

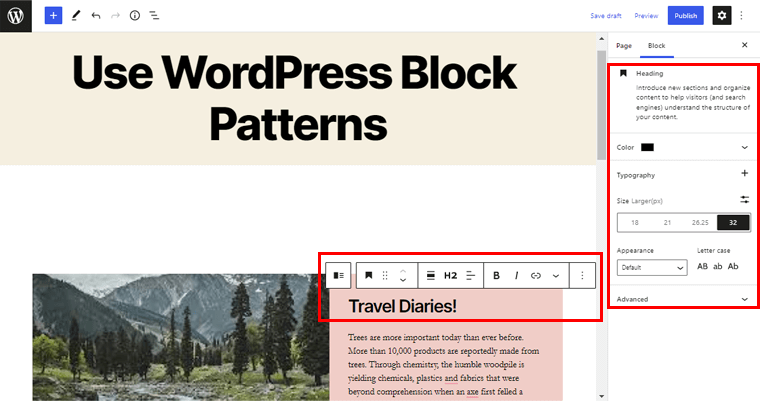
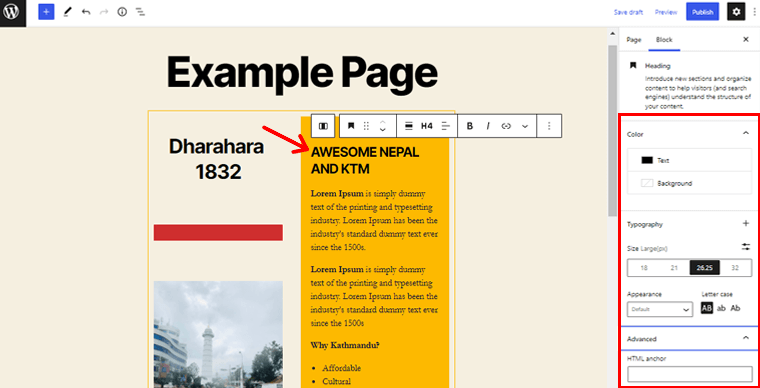
同樣,您只需單擊標題並編輯文本。 我們如何更改為“旅行日記”! ' 這裡。

此外,您還可以更改標題級別、顏色、版式、大小等。
同樣,您可以個性化按鈕樣式、顏色、邊框樣式和半徑等等。

這樣,您可以使用所有提供的自定義可能性來自定義您選擇的 WordPress 塊模式。
以類似的方式,您可以個性化您為設計頁面而集成的其他各種模式。 真的就是這麼簡單。
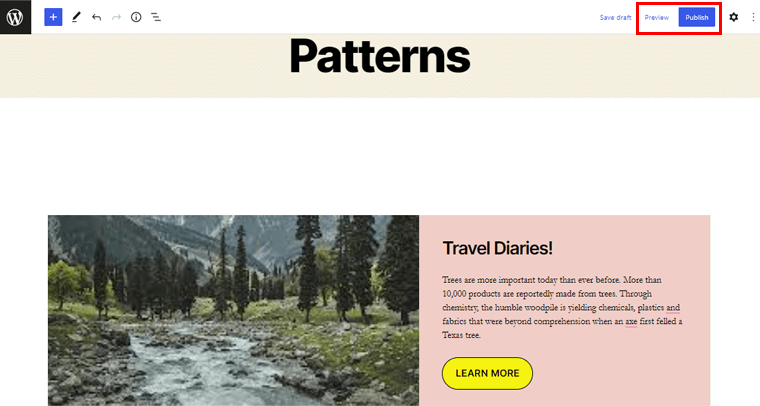
第 5 步:預覽頁面
完成自定義後,在右上角,您可以看到“預覽”按鈕。 只需單擊它即可預覽您剛剛使用模式設計的頁面。

一旦您對設計的頁面感到滿意,您可以單擊“發布”按鈕來實現您設計的頁面。
這樣,您可以立即從編輯器界面使用 WordPress 塊模式在您的網站上製作華麗的設計佈局。
有了這個,讓我們繼續下一個使用 WordPress 塊模式的方法。
方法 2:從 WordPress 塊模式目錄
同樣,如果您在編輯器界面中找不到您正在尋找的模式,那麼還有另一種方法適合您。 即直接從 WordPress 塊模式目錄中使用 WordPress 塊模式。
因此,讓我們檢查如何使用 WordPress 塊模式目錄中的 WordPress 塊模式來逐步設計您的頁面。 跟隨我們,我們將引導您完成。
第 1 步:轉到 WordPress.org 並導航到 Patterns
要直接使用 WordPress 塊模式中的模式,請先訪問 WordPress.org 官方網站。

現在,您將在導航欄上看到各種選項,例如插件、主題、模式、學習等。

為此,您需要單擊“模式”選項。
第 2 步:探索模式
之後,您將被帶到如下圖所示的頁面。 從這裡,您現在可以探索存儲庫中可用的各種塊模式。

通常,模式分為按鈕、列、精選、圖庫、標題等。 您還可以從搜索框中搜索您要查找的圖案類型。
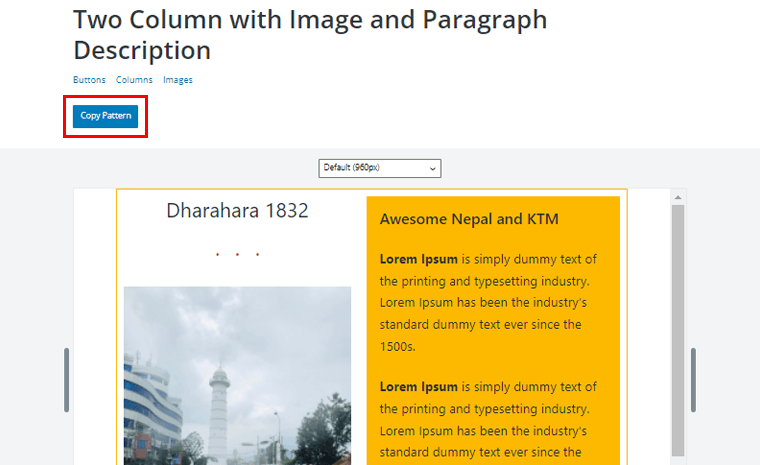
截至目前,在“列”子部分中,我們探索並選擇了“兩列帶有圖像和段落描述”的模式。
第三步:點擊複製圖案選項
因此,在您找到要查找的圖案後,只需雙擊它即可預覽圖案。
在左上角,您可以看到“複製圖案”選項。 單擊它以復製圖案。

或者,您可以簡單地將鼠標懸停在圖案上。 這樣,您將看到“複製”選項。 只需單擊它即可複製圖案。
第 4 步:將圖案粘貼到頁面上
之後,現在您需要回到您的 WordPress 頁面編輯器。

現在,您需要將剛剛從 WordPress 目錄複製的模式粘貼到頁面編輯器上。 因此,您將看到如下圖所示的更改。

第 5 步:自定義模式
之後,您可以根據自己的選擇進一步自定義模式。 就像在前面的方法中一樣,您可以以相同的方式自定義模式。
因此,讓我們對模式進行一些調整併轉向以使其成為我們的選擇。
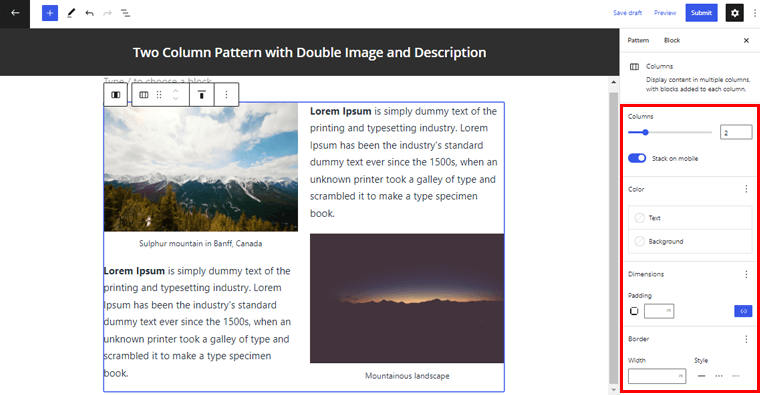
您只需雙擊模式塊即可訪問右側的自定義選項。

通過直接編輯圖案界面,您可以輕鬆地將圖案文本更改為您的選擇。

此外,從右側的自定義設置中,您可以輕鬆地更改文本。 如剪裁文字顏色、背景顏色、字體大小、文字外觀、字母大小寫等。
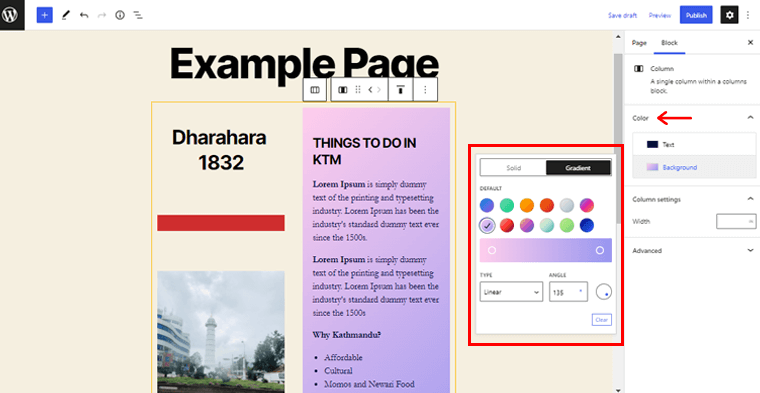
同樣,您可以將列的默認顏色更改為您的選擇。 您只需單擊要更改為顏色的列即可。

只需從自定義設置中放置您選擇的顏色,如上面的屏幕截圖所示。
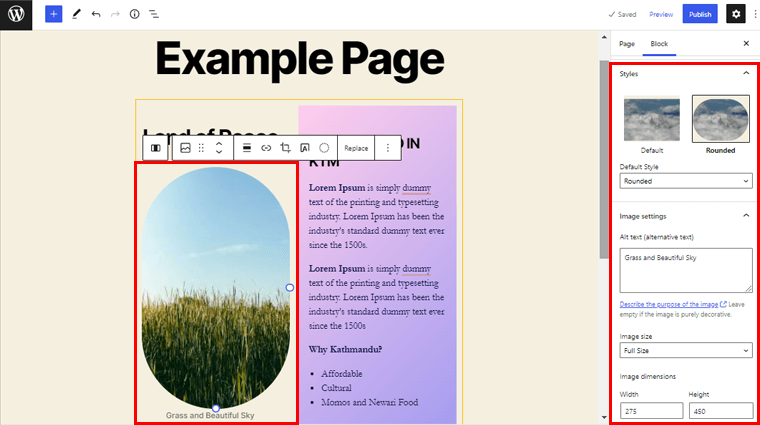
同樣,您可以用您選擇的圖像替換圖案的默認圖像。

此外,您可以定製圖像的默認樣式、個性化圖像大小、自定義圖像尺寸等等。 此外,您還可以刪除模式中您認為頁面不需要的任何塊。
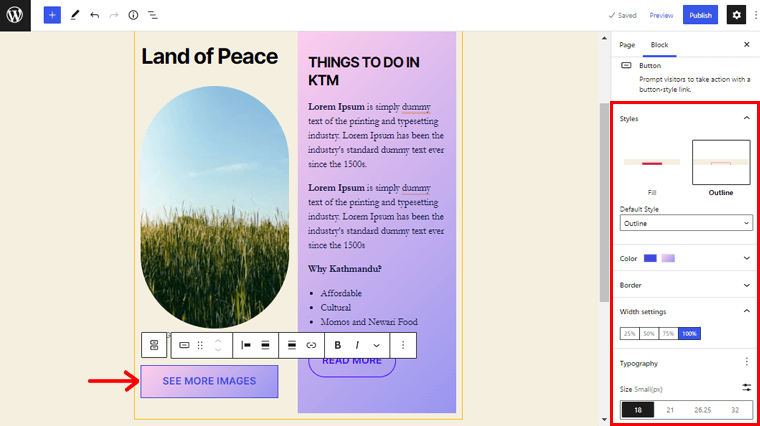
接下來,讓我們自定義模式的按鈕部分。

您可以更改按鈕樣式、文本和背景顏色、邊框半徑、寬度設置、排版等。
按照相同的過程,您可以扭轉和轉動圖案的每個角落和縫隙以使其個性化。
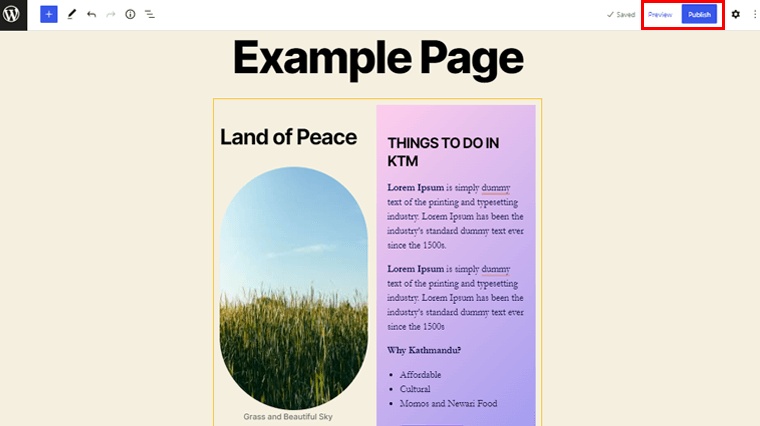
第 6 步:預覽頁面
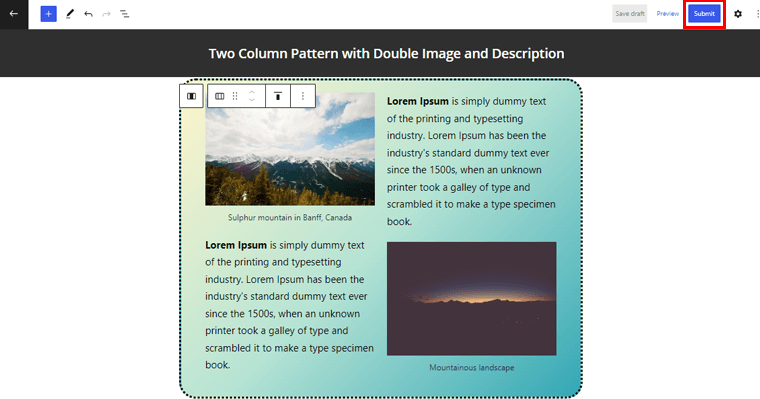
完成自定義後,查找右上角的“預覽”按鈕。 只需單擊它即可查看您剛剛使用模式製作的頁面的預覽。

一旦您對設計的頁面感到滿意,請單擊“發布”按鈕以使您的頁面生效。
這樣,您可以快速為您的網站製作優雅的頁面設計佈局。 所有這些都藉助 WordPress 塊模式庫中的 WordPress 塊模式。 這不是很酷嗎?
如何創建和提交您自己的 WordPress 塊模式?
既然您知道如何使用塊模式來設計頁面,您可能想知道您是否也可以為創建任何塊模式做出貢獻。
好吧,你會很高興知道你可以這樣做。 但難嗎? 絕對不!
我們將在本節中介紹如何創建自己的塊模式並將它們提交到存儲庫。 請跟隨我們,我們將引導您完成以下步驟:
第 1 步:在 WordPress.org 上創建您的帳戶
因此,為了創建和提交塊模式,您需要在 WordPress.org 上擁有一個帳戶。 如果沒有,您需要做的第一件事就是創建您的帳戶。
您可以通過導航到 WordPress.org 官方網站上的“註冊”選項輕鬆創建您的帳戶。

此外,填寫創建帳戶所需的信息。 真的就是這麼簡單。
創建帳戶後,您可以輕鬆登錄並進一步創建塊模式。
第 2 步:在存儲庫中創建並提交您的塊模式
要創建塊模式,首先,導航到 WordPress.org 官方網站上的“模式”菜單。

之後,您可以看到“創建新模式”選項,如上圖所示。 點擊它。 這樣,您將看到一個新的編輯器頁面,您可以在其中創建您的模式。

現在,讓我們給模式起一個合適的名稱。 例如,“雙圖像和描述的兩列模式”。 之後,您只需單擊“+”圖標即可插入所需的塊。

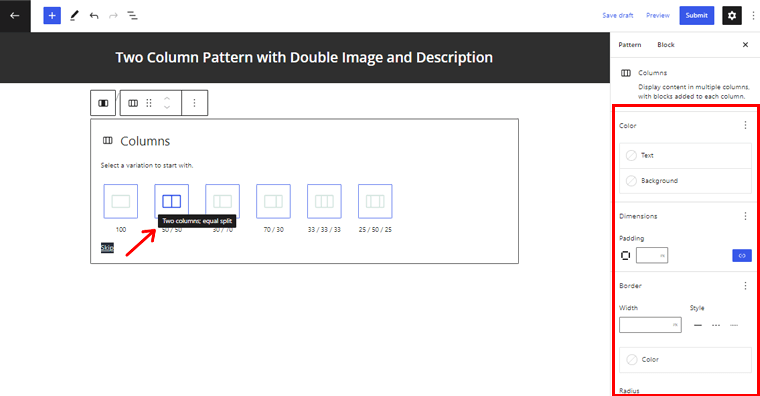
現在,讓我們插入Column塊。 此外,您可以為模式選擇所需的列數。

在這裡我們要創建一個兩列模式,我們選擇了一個50/50 的兩列塊。 此外,您可以從右側的設置選項中根據您的選擇定制列。
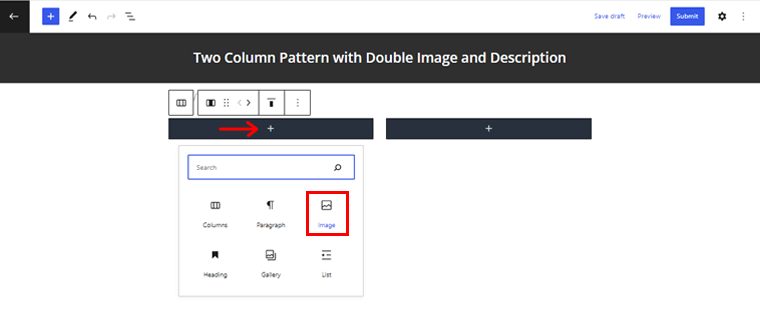
此外,您可以單擊列上的“+”圖標並在其中添加子塊。

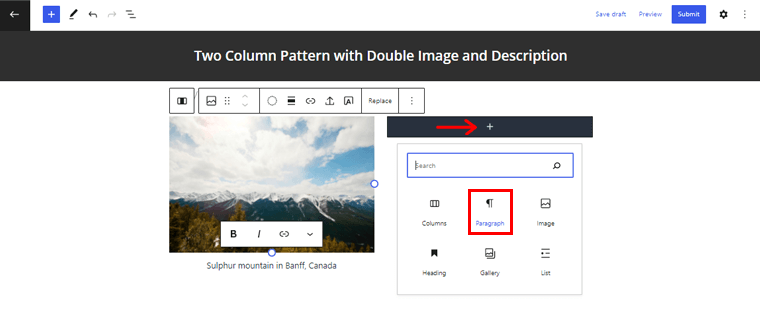
所以,讓我們插入Image塊。 完成此操作後,您可以從媒體庫上傳在 WordPress.org 存儲庫中找到的任何合適的圖像。 但是,請注意,您不能在模式中上傳自己的圖像。
此外,您可以插入段落塊以在您的模式中創建描述部分。

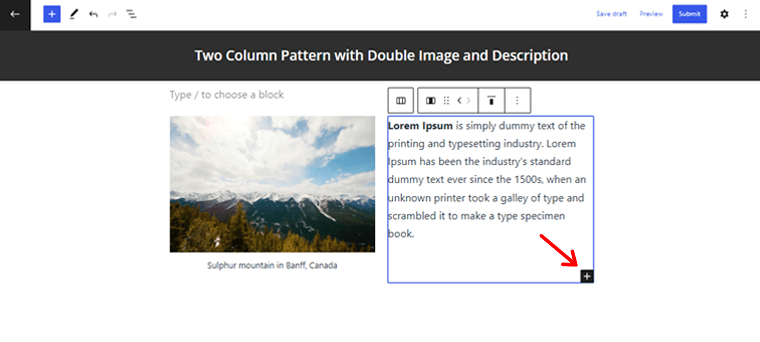
同樣,您可以通過單擊塊上的“ + ”圖標在同一列中添加另一個塊。

同樣,您可以在第一列中添加另一個段落塊。
此外,您可以對您的模式進行必要的自定義。 只需雙擊整個列即可訪問自定義。

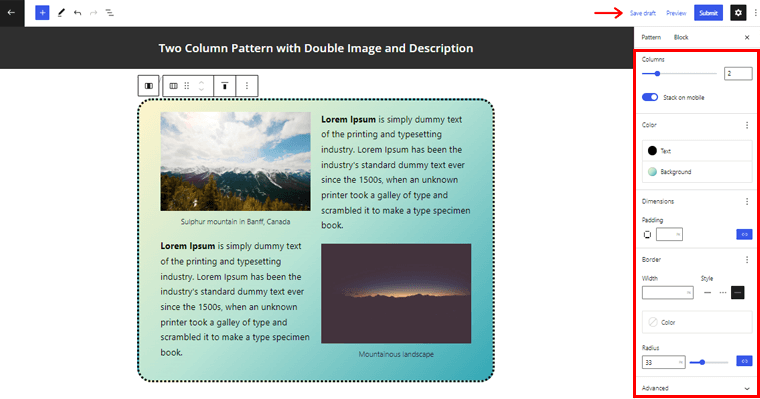
現在,您可以更改文本和背景顏色、邊框樣式、半徑、填充和許多其他設置。

完成後,您只需單擊頂部的“保存草稿”選項即可。
最後,您可以點擊右上角的“提交”按鈕發布您的模式。

這真的很容易。 一旦您的模式獲得批准,您將在 WordPress 官方模式目錄中找到它。
結論
伙計們,這就是它的全部內容! 我們已經到了本文的終點。
我們希望這篇文章能讓您了解 WordPress 塊模式以及如何使用它們來設計您的頁面。 按照上述方法,您可以輕鬆利用 WordPress 塊模式立即優雅地設計您的頁面。 此外,如果您願意,可以創建一個。
如果您對如何使用 WordPress 塊模式有任何困惑,請不要猶豫,在下面發表評論。 我們會盡快回复您。
另外,如果您喜歡這篇文章,請介意與您的朋友和家人分享。
您可能還對我們的其他文章感興趣,例如用於完整站點編輯的最佳 WordPress 塊主題。 此外,請務必查看這篇關於 WordPress 最佳 Gutenberg 塊插件的文章。
最後,別忘了在 Facebook 和 Twitter 上點贊和關注我們以獲取更多相關文章。
