使用 Uncode 讓您的博客脫穎而出的 5 種方法
已發表: 2018-12-10談到博客,內容為王。 但是,這並不意味著您可以在五分鐘內完成您博客的設計並期望人們喜歡它。 就像任何其他類型的網站一樣,訪問者會關注樣式和可用性。 如果您的博客看起來一團糟,那麼很少有人會費心閱讀您的帖子。
如果您使用的是 WordPress,那麼幫助您的博客脫穎而出的最重要的事情就是選擇正確的主題。 一些主題包含許多功能,可以更輕鬆地創建和自定義您的網站。 例如,Uncode 使您能夠使用自定義頁面構建器來快速設計具有專業外觀的博客。
在本文中,我們將介紹使用 Uncode 使您的博客設計脫穎而出的五種方法。 讓我們開始工作吧!
1.選擇完美的佈局
您經常訪問的每個網站都有獨特的佈局。 在大多數情況下,您會看到一個導航欄、每種內容的不同部分、一個或兩個側邊欄等等。 儘管您會在大多數網站中找到許多相同的元素,但您幾乎可以按照您喜歡的任何方式排列它們,以創建有吸引力和引人注目的設計。
問題是,如果您不是開發人員,將您需要的元素添加到您的網站可能會很複雜。 例如,即使創建一個簡單的菜單也需要使用 HTML,可能還需要使用 CSS 來設置樣式。 但是,您也可以使用頁面構建器,它將為您提供一個界面,使您能夠自定義內容的外觀,而無需技術知識。
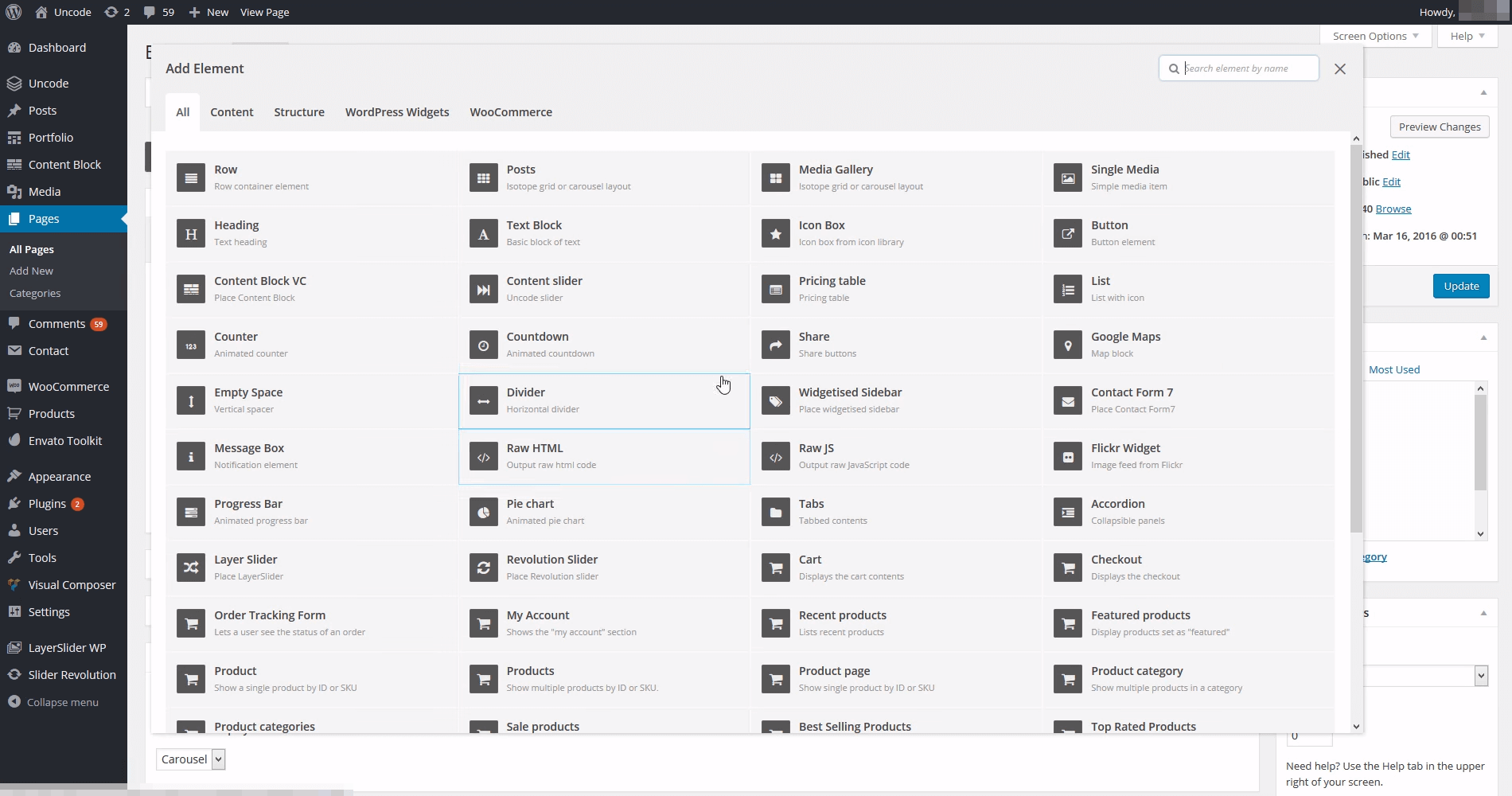
Uncode 包含 WPBakery Page Builder 插件的自定義版本,您可以使用它來創建動態內容。 此頁面構建器允許您使用基於網格的佈局設計每個頁面和帖子,並在不同的行和列中放置數十個預構建元素:

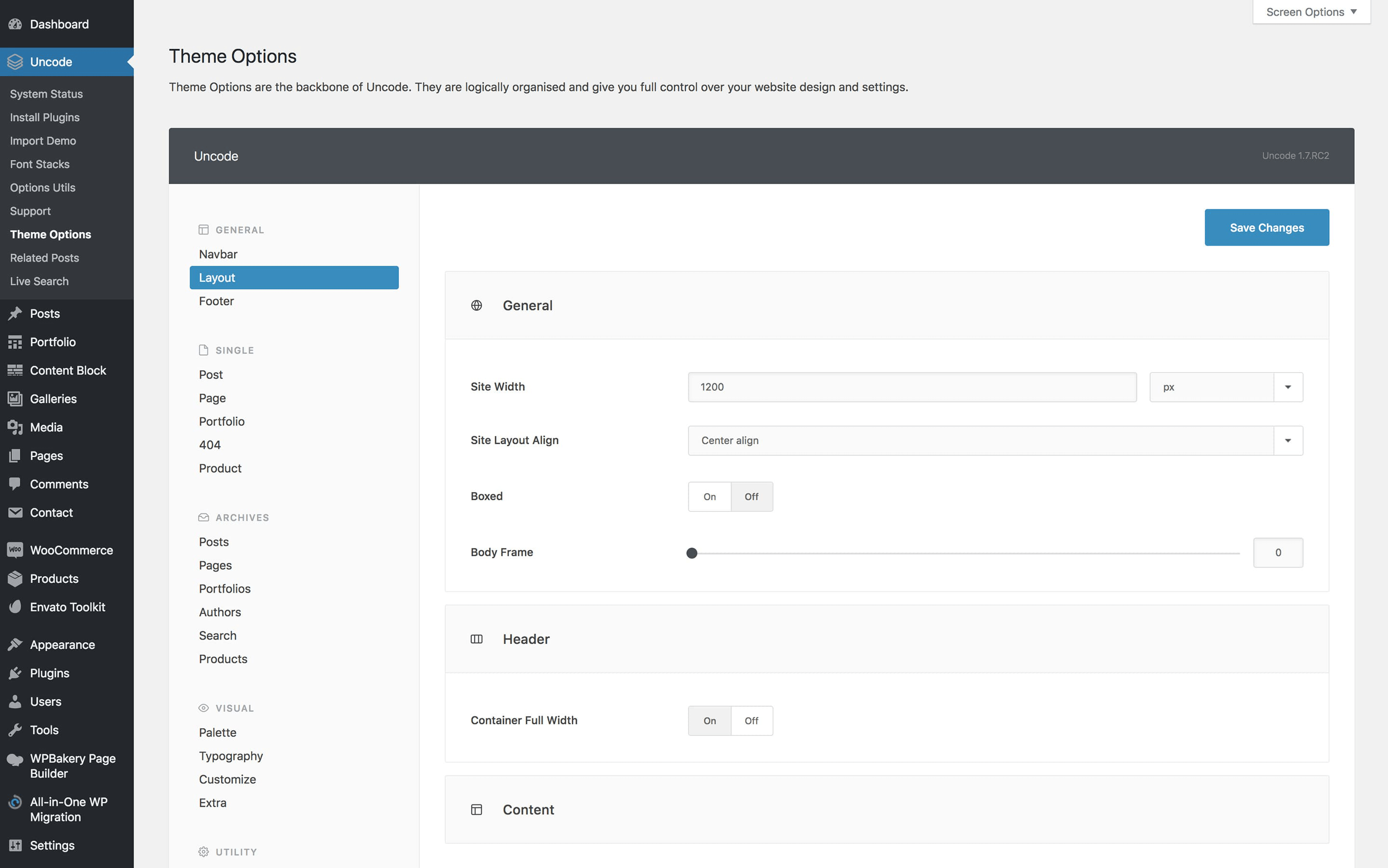
實際上,這使您能夠創建幾乎任何您想要的佈局。 此外,您還可以通過導航到儀表板中的Uncode > Theme Options 選項卡來配置站點佈局的常規設置:

在那裡,您可以修改網站的寬度、對齊方式、標題等。 由於這種固有的靈活性,您可以為博客創建的佈局類型沒有限制。
2.用形狀分隔線分隔你的部分
通常,當您從網站的一個部分移動到另一個部分時,兩者之間會有某種類型的分隔線。 它可能很明顯,也可能只是空白。 無論哪種方式,目標都是清楚地區分每個部分,如下例所示:

在大多數情況下,這些分隔線是直線。 使用直線分隔線很容易,除非您手動更改站點的 CSS,否則您通常幾乎沒有其他選擇。
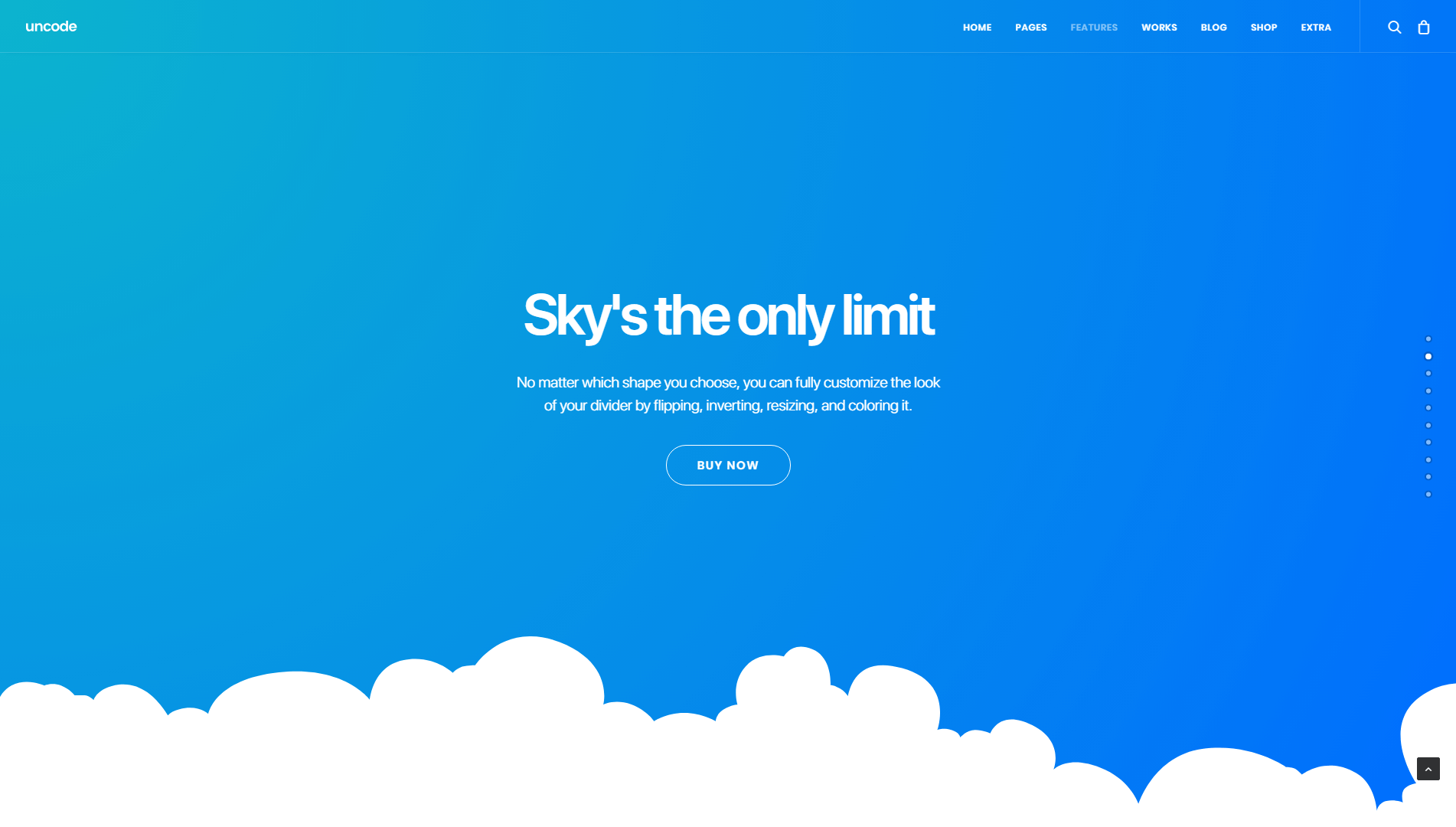
但是,如果您想為您的博客嘗試一些獨特的東西,您可以查看 Uncode 的“Shape Dividers”功能。 使用形狀分隔符,您可以在網站上的任何位置添加 20 多種樣式的分隔符,包括獨特的設計,例如:

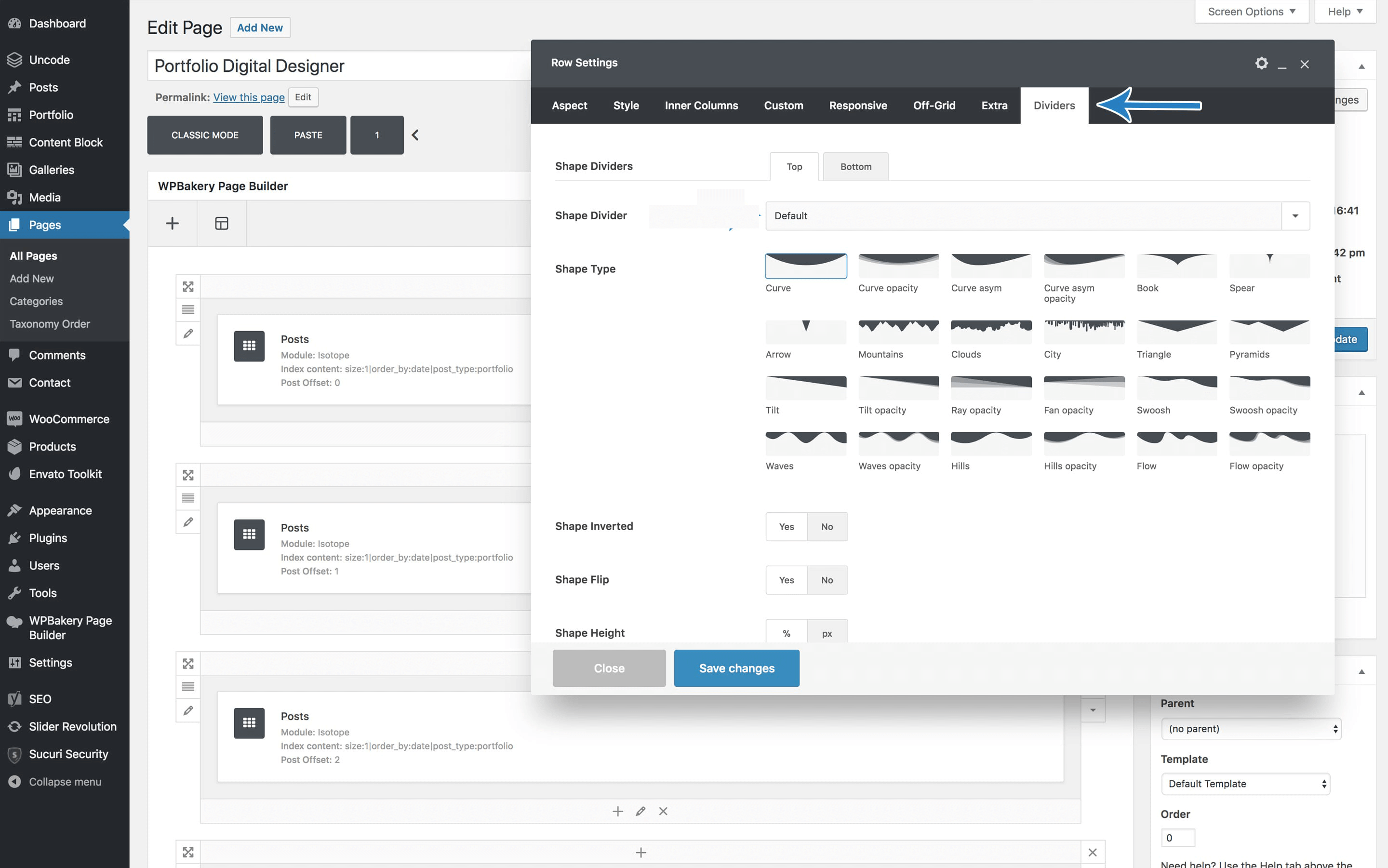
創建形狀分隔線很簡單,您可以從我們前面提到的頁面構建器中完成。 您所要做的就是打開要放置分隔線的位置的“行設置”部分:

在該屏幕上,您可以選擇要使用的分隔線類型,並進一步自定義其樣式。 這為您設計博客的各個部分提供了很多選擇。 例如,您可以使用形狀分隔線來突出您帖子的介紹部分,或者作為評論部分之前的封頂。 它們還可以很好地設計您的聯繫人和關於頁面,以及如果您選擇使用靜態主頁。
3. 使用網格顯示您的博客文章
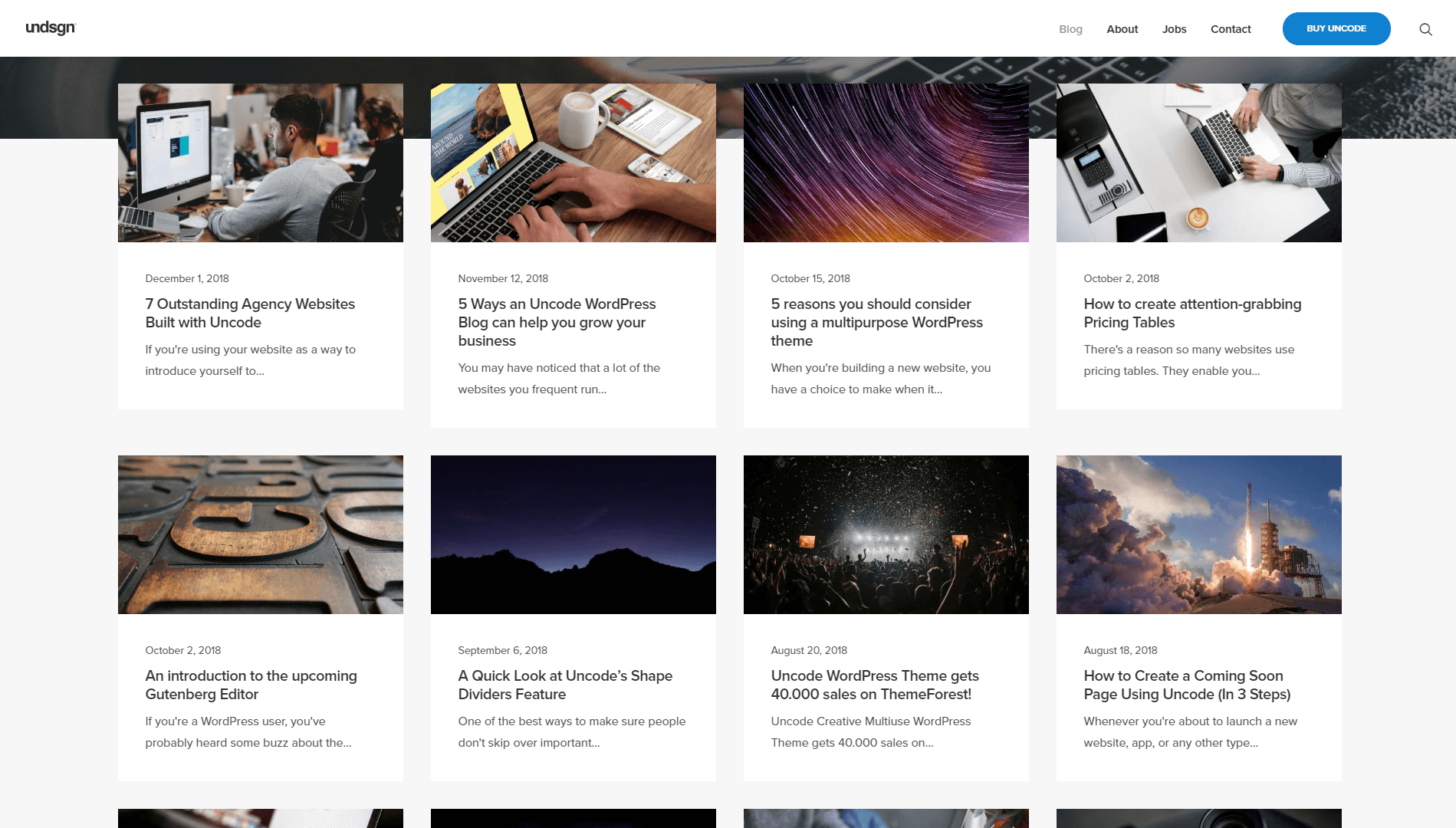
網格是顯示您的博客文章的一種干淨且吸引人的方式。 事實上,這就是我們對 Undsgn 博客所做的事情,它具有平衡、簡約的網格:

如果這是您想要的博客外觀,那麼好消息是使用 Uncode 很容易實現。 我們的主題包含多種類型的基於網格的畫廊,您可以使用它們以一種既有序又時尚的方式展示您的內容。

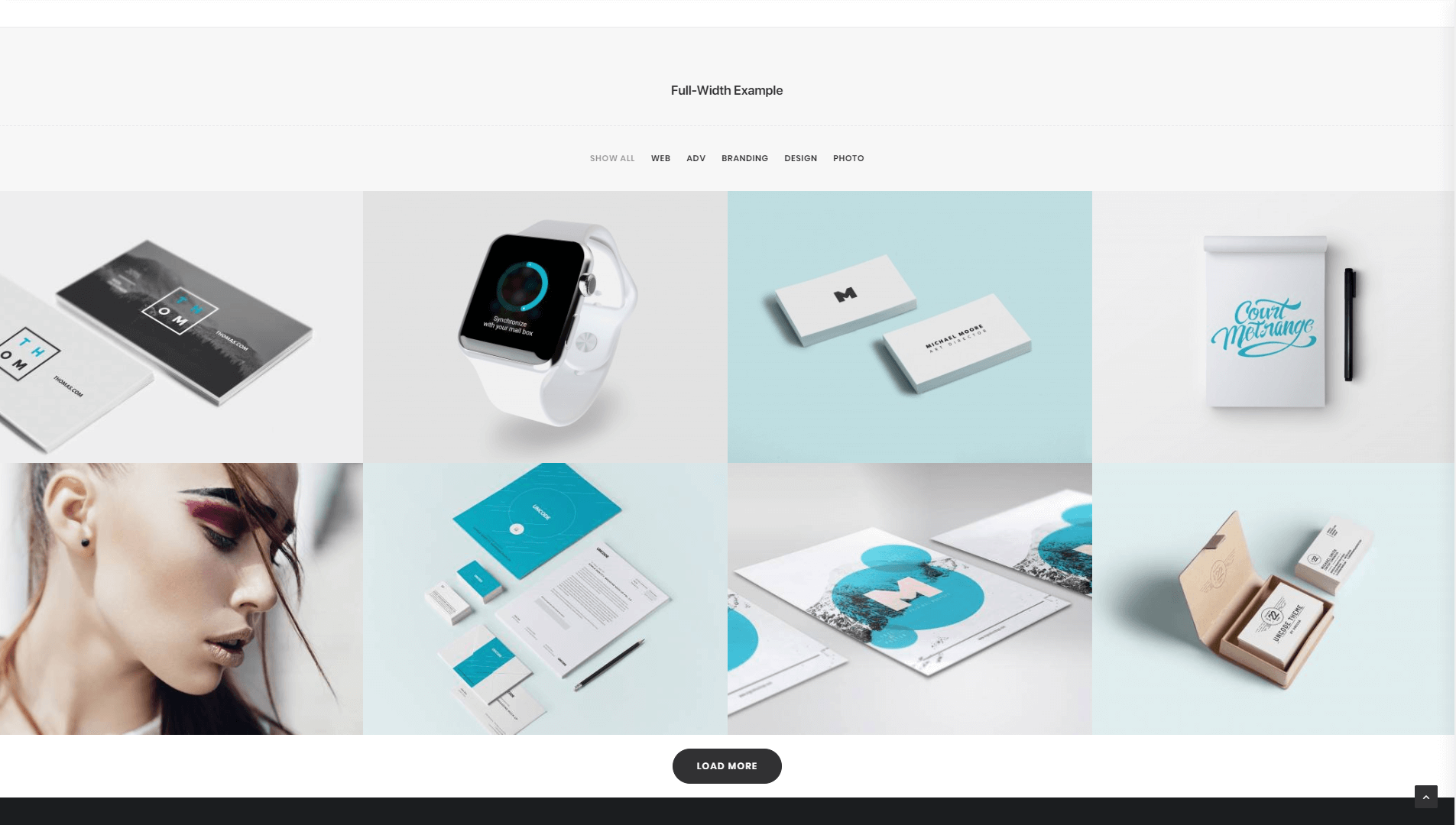
例如,您可以使用磚石或地鐵設計,它們看起來非常現代,可以幫助您的博客在視覺上脫穎而出:

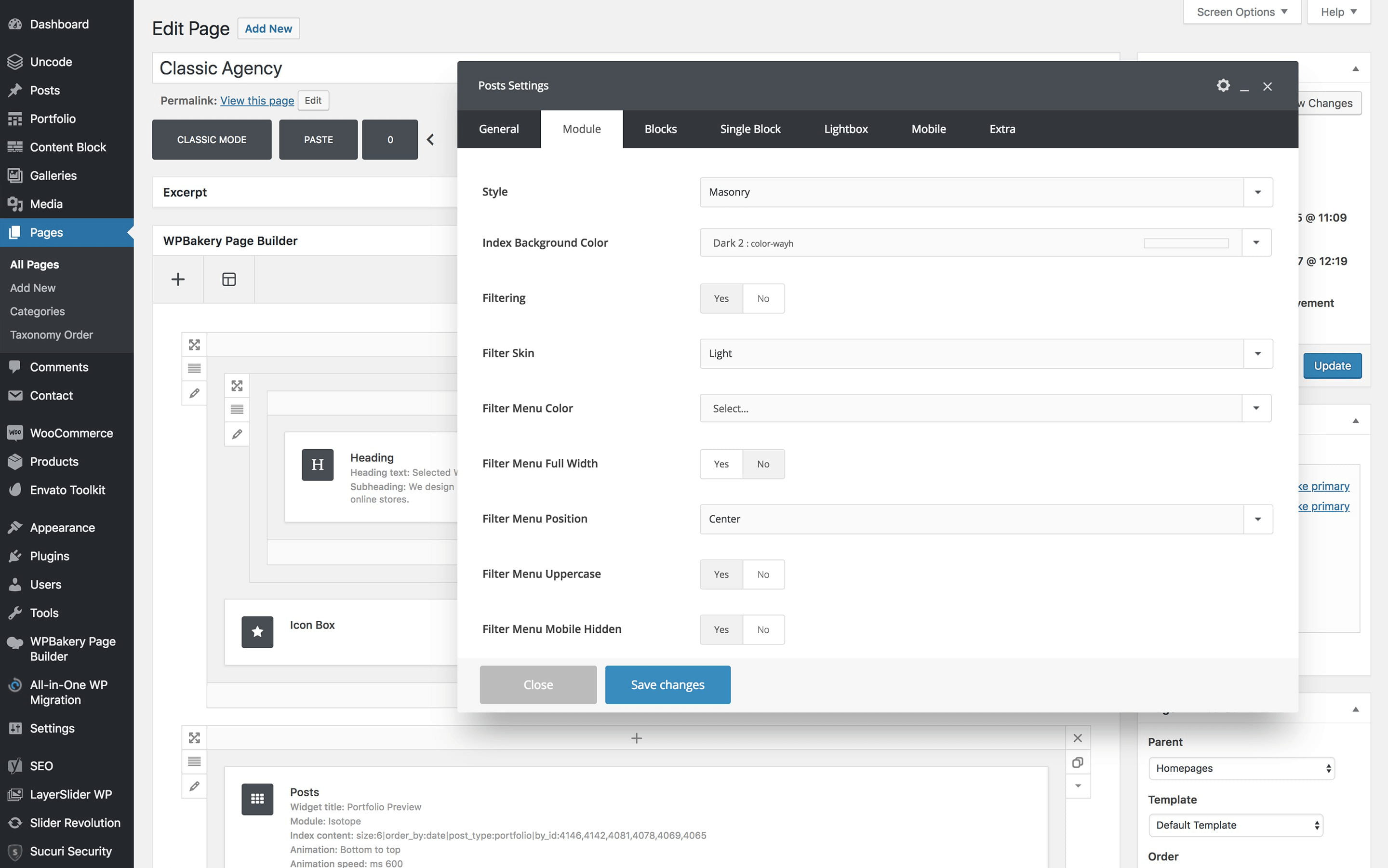
要為您的博客設置自定義樣式,您所要做的就是將帖子模塊添加到您的一個頁面。 放置後,您可以打開帖子設置屏幕並查看樣式菜單,其中包含所有各種選項:

我們的建議是嘗試 Uncode 必須提供的每種樣式,並預覽它以查看實際效果。 許多博客在顯示其內容時會很安全,所以如果你嘗試一些大膽的東西,你一定會脫穎而出。
4. 使用獨特的字體對您的內容進行風格化
網上有成千上萬種字體可供選擇。 即使是最基本的文字處理器應用程序也會為您提供數十種選擇。 但是,許多博客的所有內容都堅持使用相同的經過驗證的真實字體。
當然,運行博客時您的主要考慮因素之一應該是可讀性。 您的博客設計需要讓訪問者更容易理解和參與您的內容。 如果您選擇的字體太不尋常,可能會使您的帖子更難閱讀。
但是,這並不意味著您需要堅持使用 Arial 或 Times New Roman。 有很多字體對網絡來說是“安全的”,您可以在博客上毫無顧忌地使用它們。 在可讀性和風格之間找到適當的平衡是關鍵,這將使文本能夠吸引讀者的注意力而不會嚇跑他們。
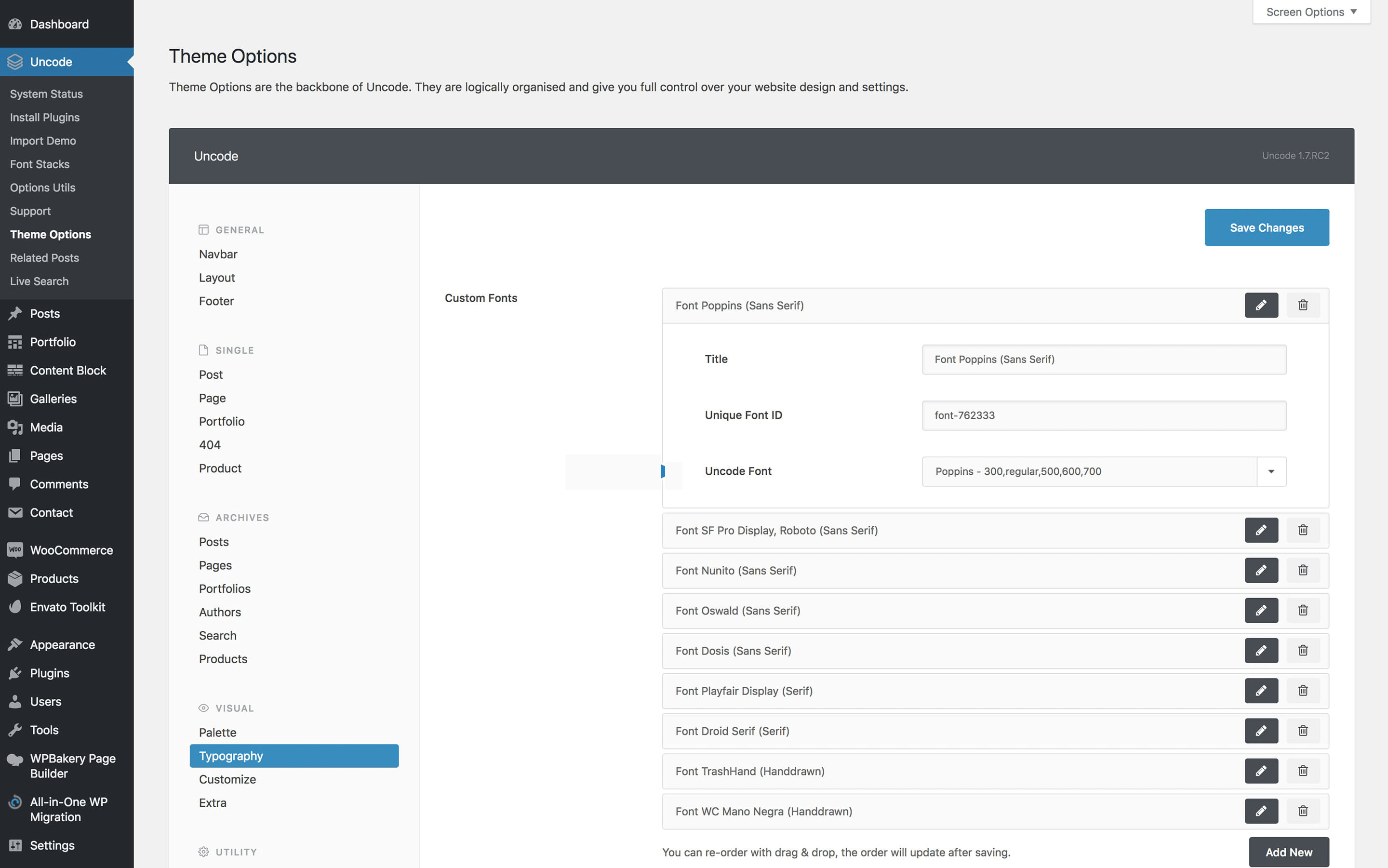
通常,導入新字體以與 WordPress 一起使用需要一些工作。 但是,Uncode 使您能夠在幾分鐘內導入和切換默認字體,並且它包含許多可供您選擇的選項:

導入新字體的過程因來源而異。 如果您想為您的博客嘗試一些新字體,請查看本教程,了解如何向您的 Uncode 網站添加新選項。
5. 創建時尚的作者簡介
無論您是運行一個人的博客還是多作者的出版物,讓您的讀者了解您是誰總是一個好主意。 幫助訪問者為您的內容命名是在您的博客中添加人性化元素並鼓勵人們成為忠實讀者的明智方法。
許多博客在每篇文章的末尾添加簡短的作者簡介。 這很好用,但如果你真的想讓人們注意,你需要讓你的作者個人資料“流行”。 為此,Uncode 包含一個作者簡介模塊,您可以在帖子和頁面的任何位置添加該模塊。
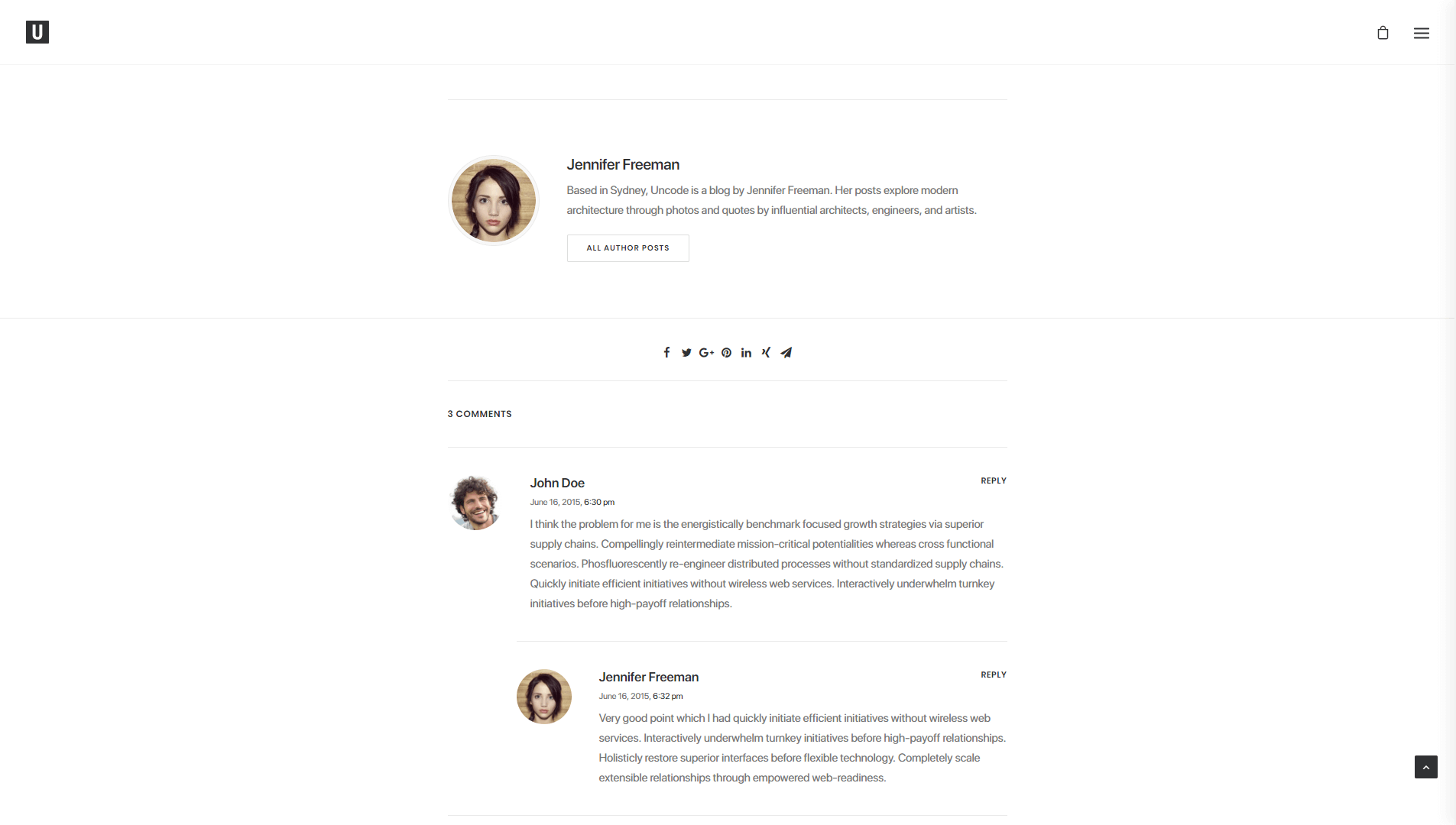
這是前端的基本 Uncode 作者簡介:

那裡有足夠的空間放置照片、簡歷和描述,它可以告訴讀者你是誰,而不會用細節壓倒他們。 您可能會注意到,此個人資料還包括指向所有作者社交媒體個人資料的鏈接,這是與讀者互動的關鍵。
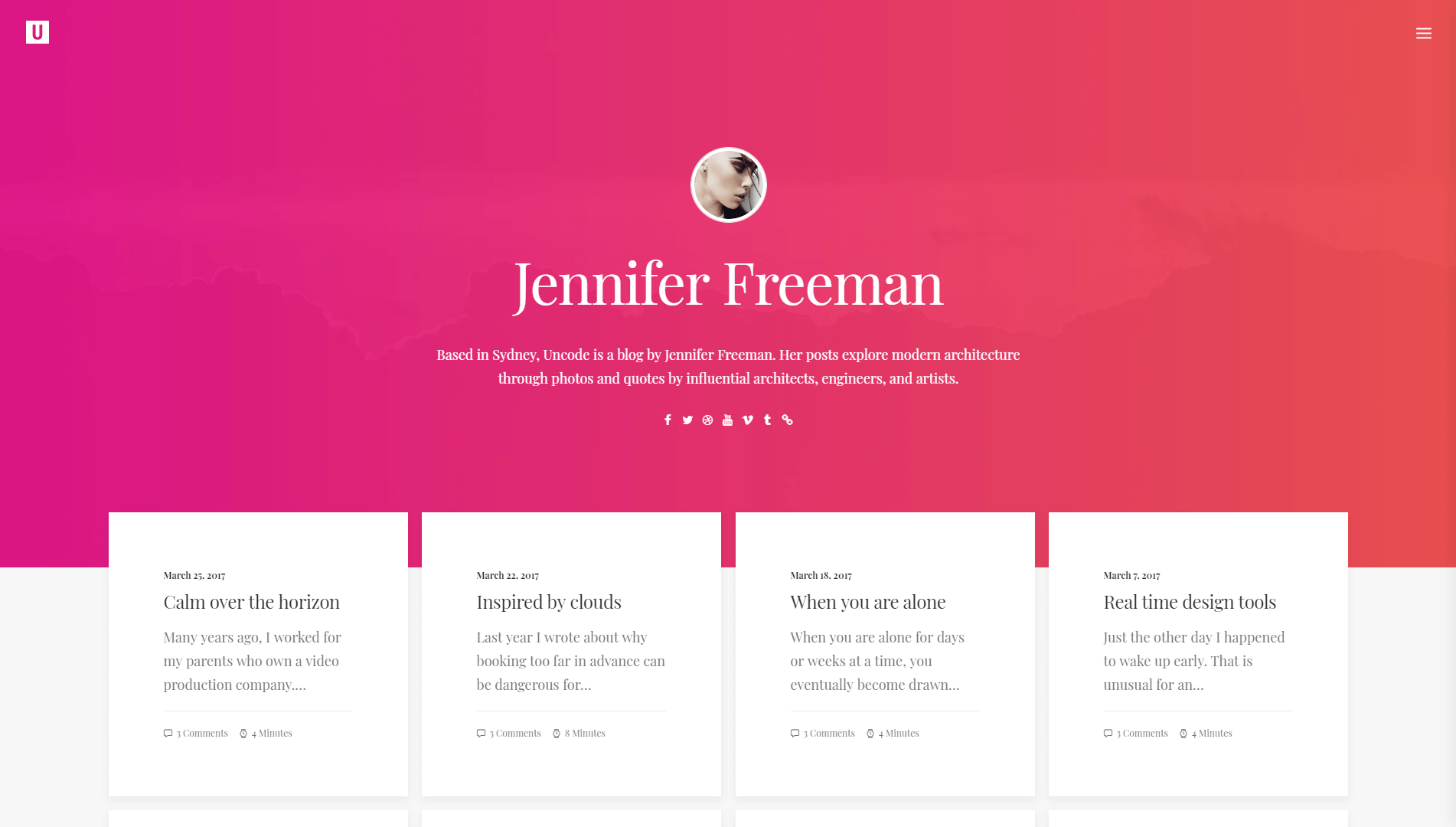
當然,在您自己的博客上,您可以以任何您喜歡的方式自定義您的個人資料模塊。 如果您想加倍努力,還可以修改完整的作者頁面,這是 WordPress 默認為每個作者生成的內容。 WordPress 作者頁面看起來有點乏味,但如果您使用 Uncode,則不然:

您的作者頁面越時尚,訪問者就越有可能關注並閱讀更多您的文章——這正是您想要的。
結論
當您運行博客時,如果您希望您的受眾增長,那麼在您發布的每篇文章中投入大量精力是至關重要的。 但是,如果您的網站看起來很無聊且過時,那麼讀者就不太可能注意您要說的話。
如果您沒有任何 Web 開發或設計經驗,最好的選擇是使用 WordPress 主題,它為您提供創建獨特網站所需的所有工具。 作為博主,Uncode 可以讓您的生活變得更輕鬆,這要歸功於其多樣化的內置佈局集合,以及形狀分隔符、作者簡介等功能。
您對如何使用 Uncode 創建時尚博客有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
