如何將麵包屑添加到 WordPress
已發表: 2023-03-27當我們瀏覽一個網站時,有時我們會覺得自己像森林裡的漢塞爾和格萊特:完全迷路了。
我們從搜索引擎或社交網絡到達一個頁面,並且不可能了解我們在站點中的位置。
幸運的是,就像故事中的麵包屑一樣,互聯網用戶有一種找回方式:麵包屑路徑。
在這篇文章中,我們將詳細解釋如何使用不同的方法在 WordPress 上添加麵包屑。
概述
- 什麼是 WordPress 上的麵包屑?
- 麵包屑路徑的目的是什麼?
- 為什麼 WordPress 默認不提供麵包屑?
- 創建和添加麵包屑
- 在 WooCommerce 商店中添加麵包屑
- 自定義樣式
- 將麵包屑添加到 WordPress 管理界面
- 結論
什麼是 WordPress 上的麵包屑?
麵包屑是網站樹結構的可視化表示。
在大多數情況下,它採用水平顯示的鏈接列表的形式。 它通常位於頁面標題和/或菜單附近(其確切位置因網站而異)。
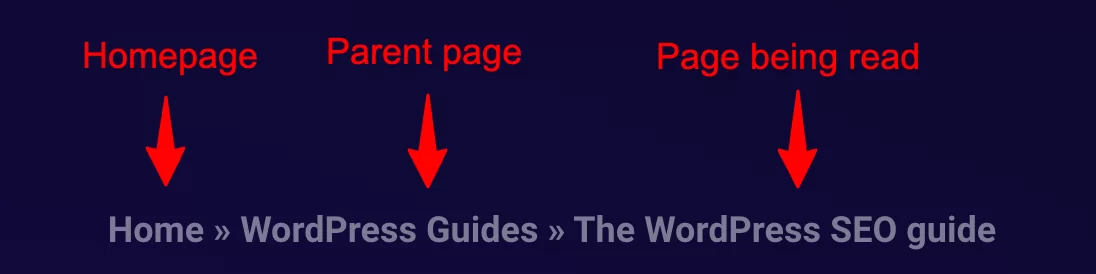
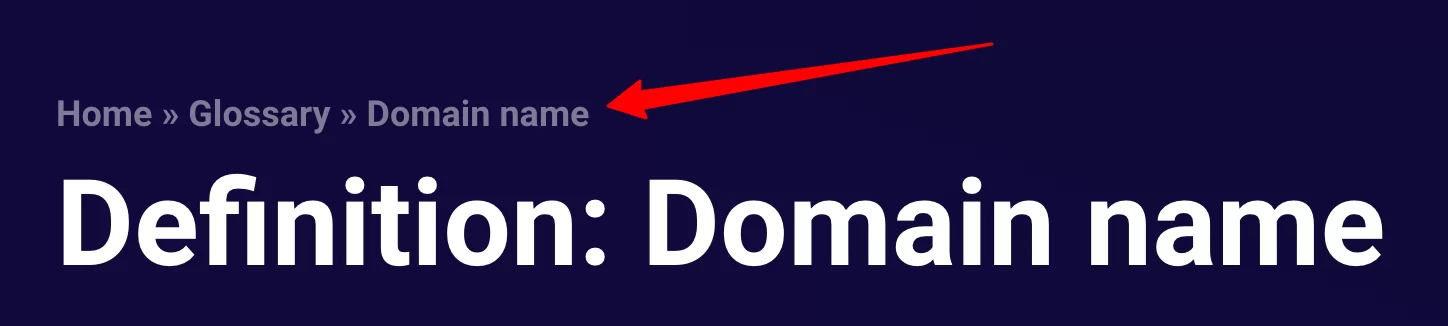
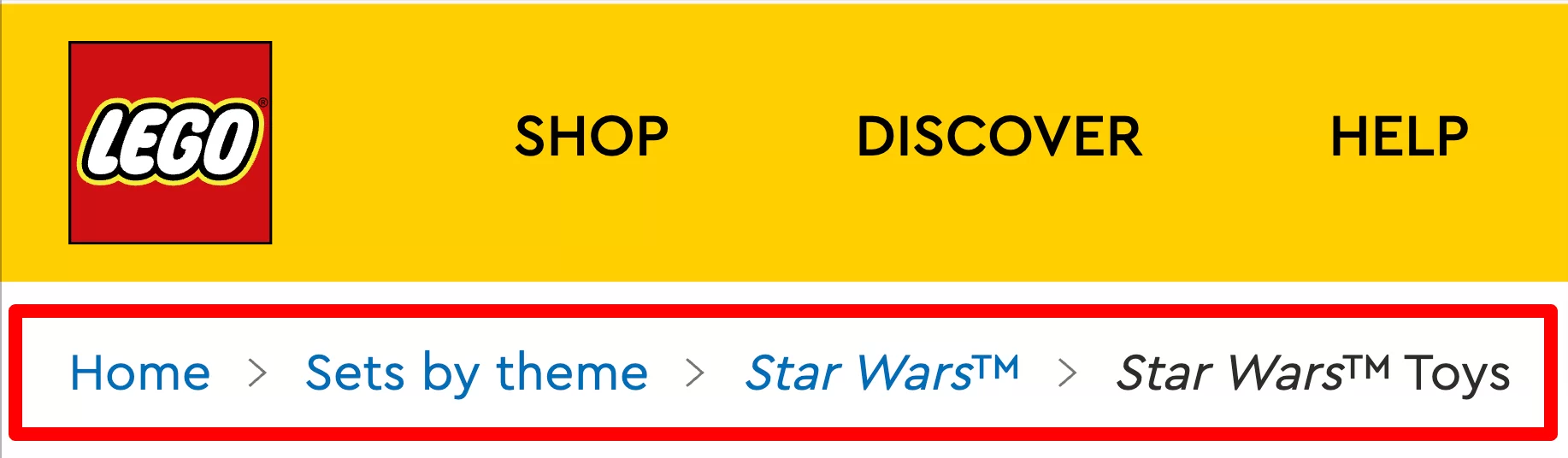
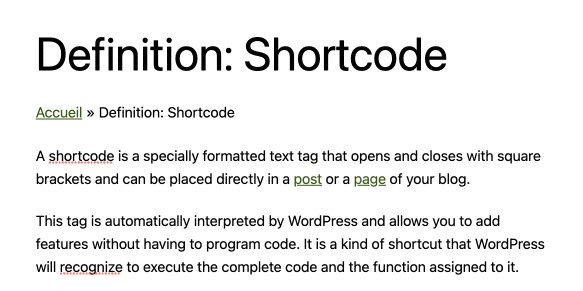
每個麵包屑路徑顯示互聯網用戶訪問頁面的“父”頁面的鏈接,從而追溯互聯網用戶返回主頁的路徑:

一些例子:



正如這些示例所示,麵包屑路徑可以或多或少地變長和變複雜。
它的大小取決於所謂的深度級別。 該術語指的是返回主頁之前的“步數”。
請注意,並非所有站點都需要麵包屑路徑。 如果只有一個深度級別,則沒有必要,因為到主頁的路徑是直接的。
麵包屑路徑的目的是什麼?
在網站上,麵包屑路徑有多種用途:
- 在網站的樹結構中給用戶一個參考點
- 提供快速導航選項
- 改善您的網站在搜索引擎中的呈現
- 加強內部聯動,有利於搜索引擎優化(SEO)
它的主要用途是讓用戶在您的網站上找到適合自己的方式。
由於每個鏈接都是可點擊的,它還允許他或她快速上升到樹結構,直到主頁。
然而,麵包屑路徑不僅僅被互聯網用戶使用。 出於同樣的原因,它們也被搜索引擎使用:了解站點的結構以及能夠從一個頁面轉到另一個頁面直到主頁。
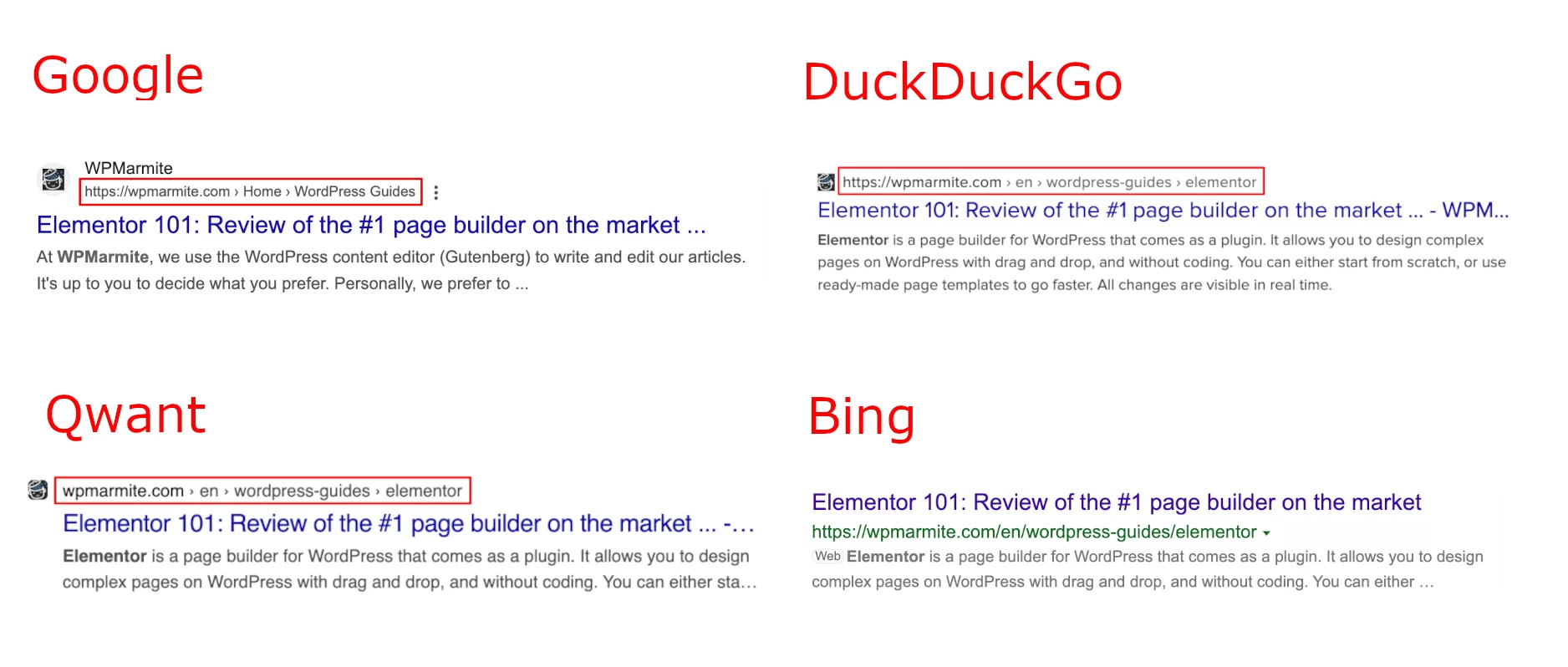
但這還不是全部。 一些搜索引擎(如 Google、Qwant 或 DuckDuckGo)使用它來自定義結果的顯示:

因此,互聯網用戶直接從搜索引擎獲得該頁面在網站上的位置。
為什麼 WordPress 默認不提供麵包屑?
使用 WordPress,創建麵包屑路徑需要幾個步驟,我們將在下面進行描述。
由於這是許多網站上的導航元素,因此有理由問為什麼默認情況下不存在此選項。
這個問題一直是項目貢獻者之間多次討論的主題。
從這些討論中,麵包屑創建似乎被認為是插件或主題的預期功能,而不是 WordPress 核心。
此外,正如我們之前看到的,並非所有站點都需要它。 因此,用戶可以更輕鬆地安裝適合其需求的插件。
創建和添加麵包屑
有兩種方法可以將麵包屑添加到 WordPress:
- 你知道如何開發:你可以直接在主題中編碼。
- 如果沒有,您將需要具有此功能的插件或主題。
我們將介紹本文中的第二個選項。
你在哪裡添加 WordPress 上的麵包屑?
在深入了解創建細節之前,了解該導航元素的放置位置非常重要。
實際上,插件不會自動將其添加到您的主題中。 他們將為您提供一段代碼,您可以將其粘貼到您希望它出現的位置。
正如我們在上面的示例中看到的那樣,它通常位於菜單或帖子標題附近。
在大多數情況下,您將不得不修改這三個文件之一:
-
header.php(在 99% 的情況下) -
single.php -
page.php
如果您還沒有這樣做,我們建議您在進行這些更改之前創建一個子主題。 這將避免它在您更新主題時被覆蓋。
最後,隨著站點編輯器的發展,如果你的主題是兼容的,你將不必修改文件。 您只需要使用插件提供的塊(如果存在)。
如果沒有,您可以隨時粘貼簡碼。
沒有插件
它可能會讓您失望,但沒有神奇的解決方案。
這實際上取決於您選擇的主題。 如果有疑問,最簡單的方法是查看文檔或聯繫開發團隊(如果可以)。
但是,以下是主要 WordPress 主題要遵循的程序:
- Astra:轉到外觀 > 自定義 > 麵包屑導航。 然後您可以自定義顯示。
- Blocksy:轉到外觀 > 自定義 > 常規 >麵包屑以根據您的需要調整顯示選項。
對於 Astra 和 Blocksy,位置由主題定義。 如果默認值不適合您,這兩個主題提供了一個簡短的代碼,允許您在任何您想要的地方顯示您的痕跡:
-
[astra_breadcrumb]代表阿斯特拉。 -
[blocksy_breadcrumbs]用於 Blocksy。
帶插件
我們為您選擇了六個可創建麵包屑路徑的插件。 我們將詳細介紹將它們中的每一個添加到主題的選項。
使用 Yoast SEO 創建麵包屑路徑
這是 SEO 參考插件。 它提供了大量選項,包括創建麵包屑路徑。
要充分利用插件提供的所有選項,請了解如何配置 Yoast SEO。
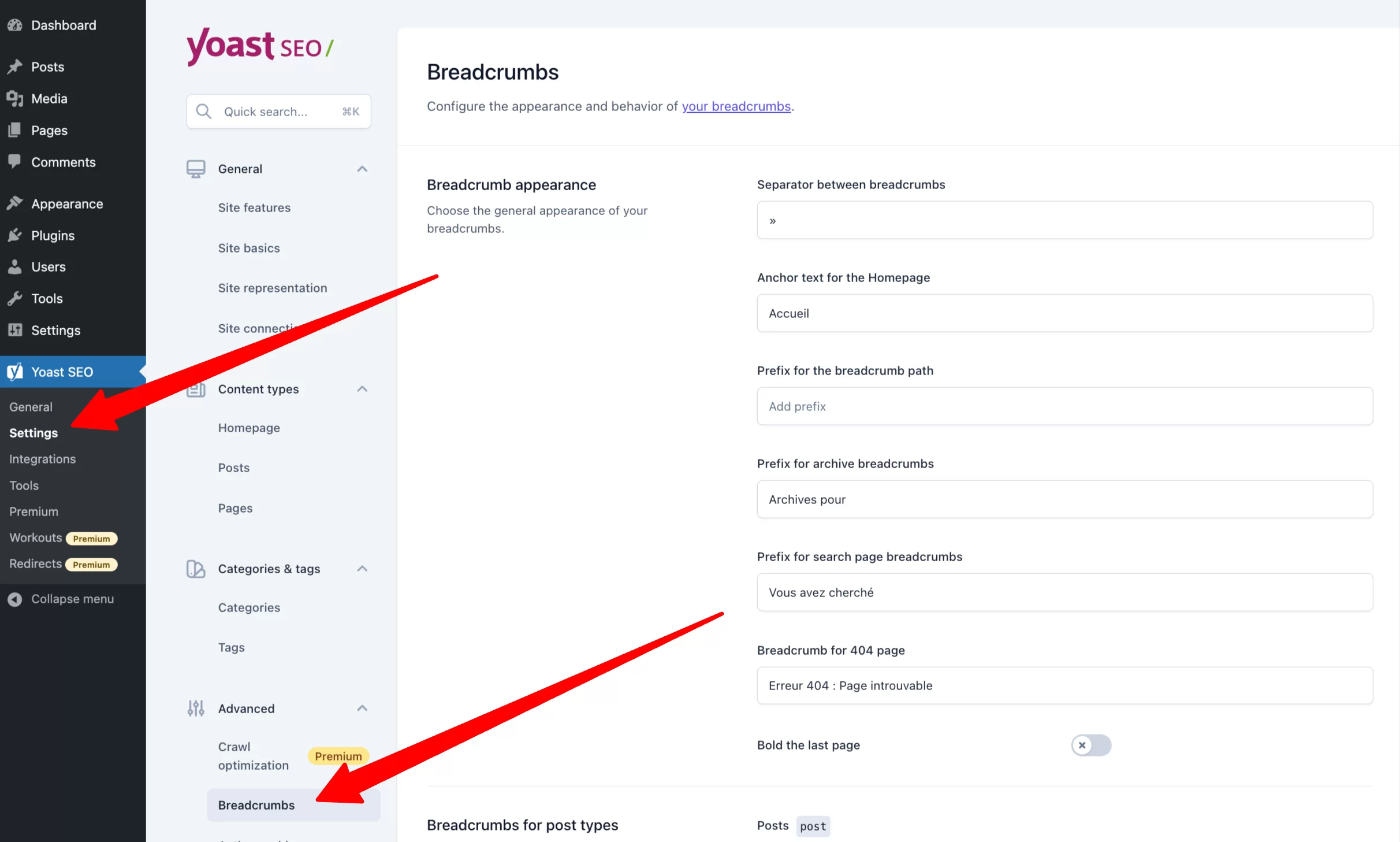
安裝並激活插件後,單擊“設置”,然後單擊“高級”> “麵包屑導航”。

該屏幕為您提供了不同的自定義選項以滿足您的需求。
如有疑問,請毫不猶豫地進行測試!
配置麵包屑後,您只需將其添加到主題中即可。
警告:如果您在“為您的主題啟用麵包屑跟踪”選項中選中“禁用”,它不會出現在您的主題中。 這是有道理的!
要將其添加到您的主題中,您有多種選擇:
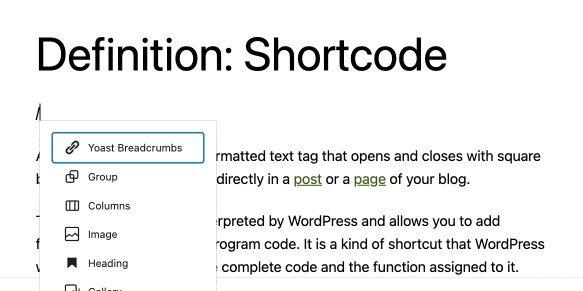
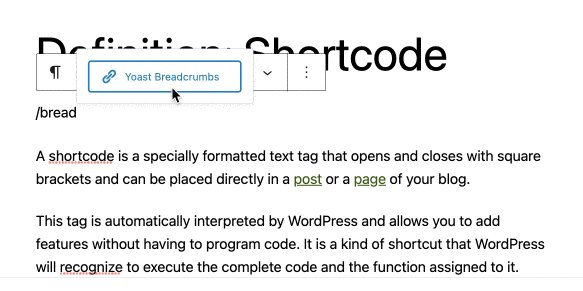
1. 使用“Yoast Breadcrumbs”塊和站點編輯器
這是最簡單的選項,但它要求您的主題與站點編輯器(以前稱為完整站點編輯或 FSE)兼容。 如果您的主題是最近的或最近更新過,則可能是。
要找出答案,請將鼠標懸停在“外觀”菜單上。 如果出現“編輯器”鏈接,則您的主題是兼容的。

然後,您可以選擇要在其上顯示痕跡導航的不同頁面模板。
在大多數情況下,這些將是以下模板:
- 單身的
- 檔案
- 頁
根據網站的主題和類型,您可能需要向其他模板添加麵包屑。 此列表並不詳盡。
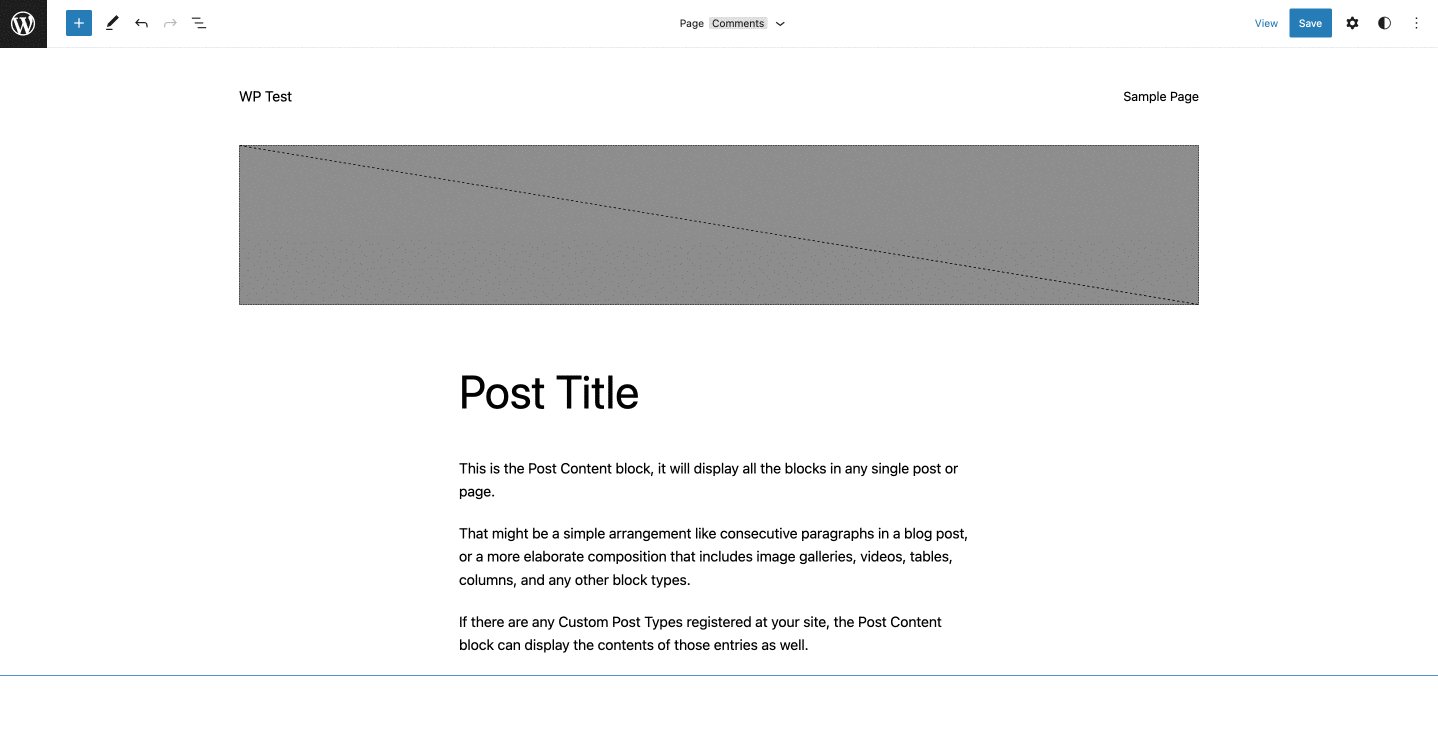
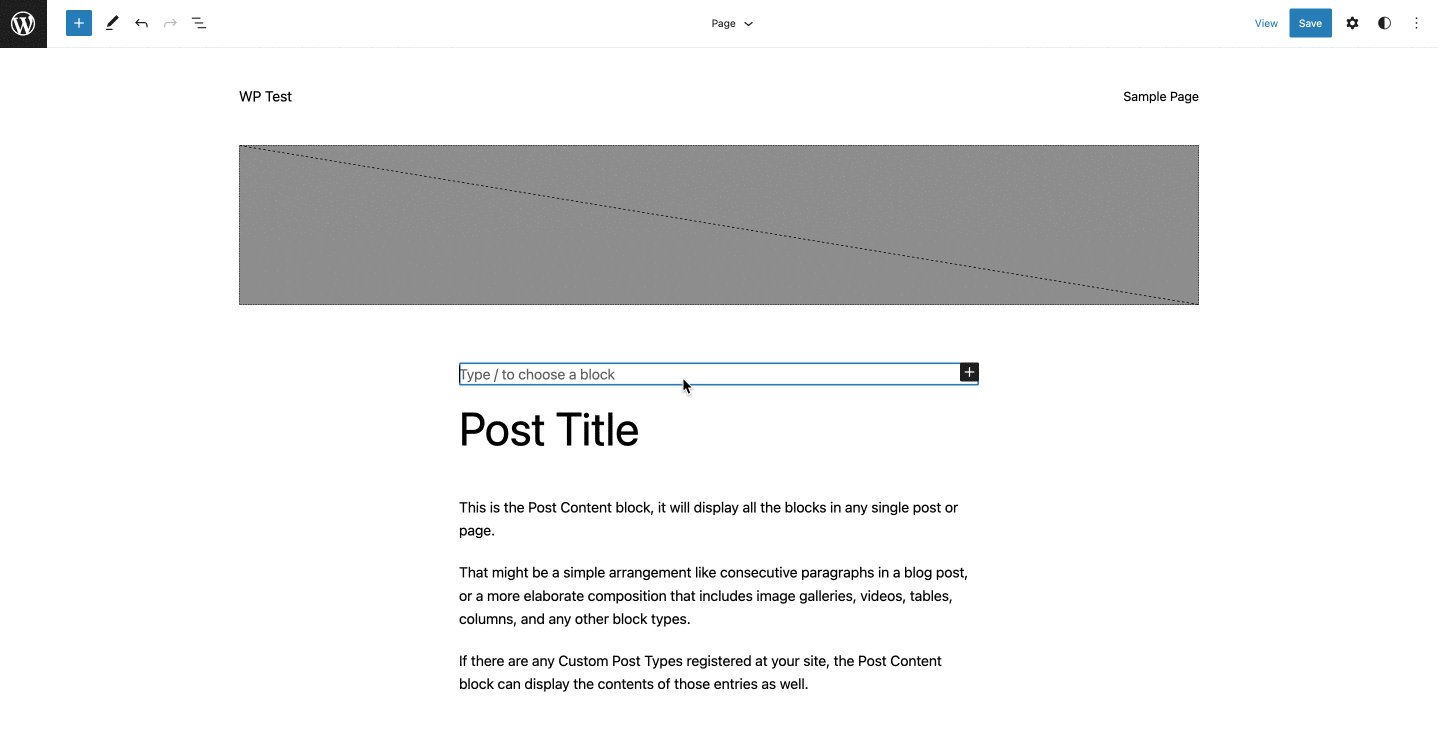
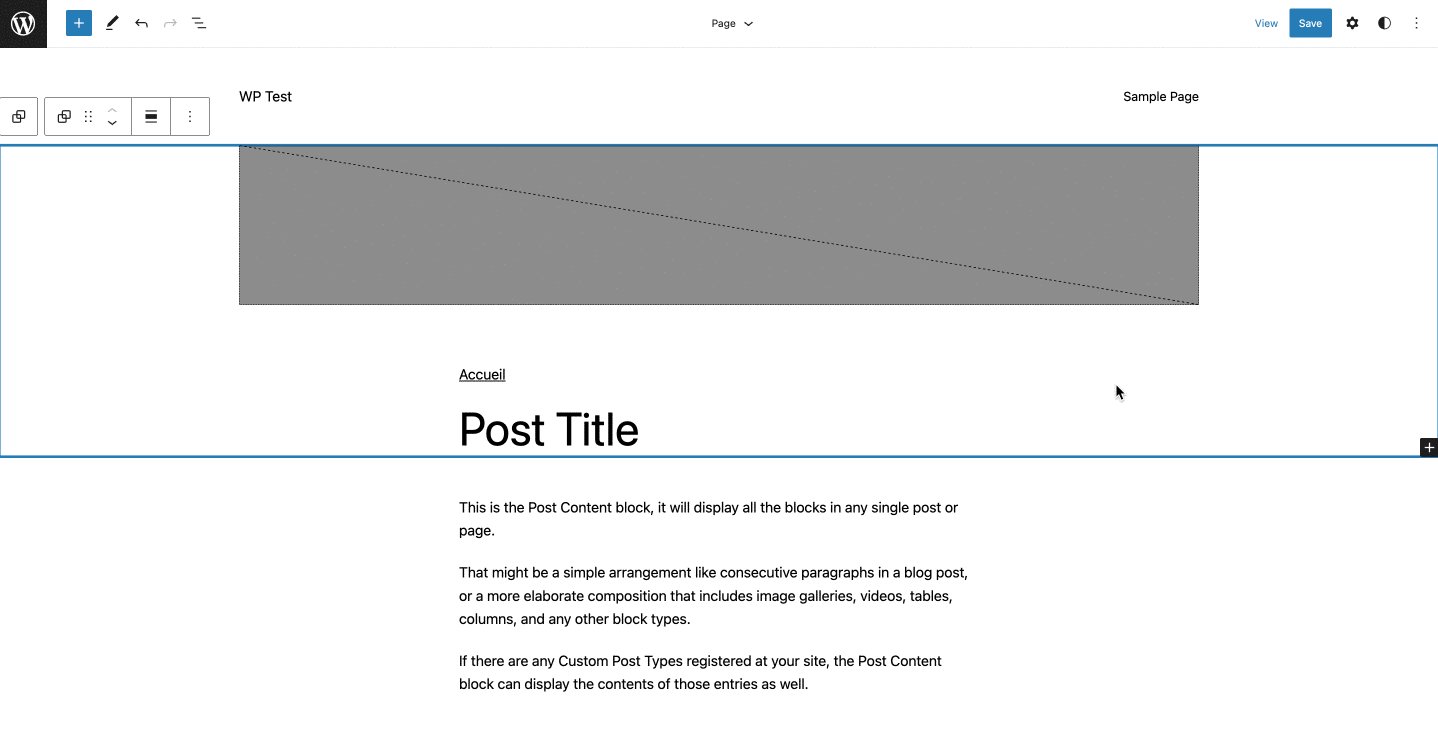
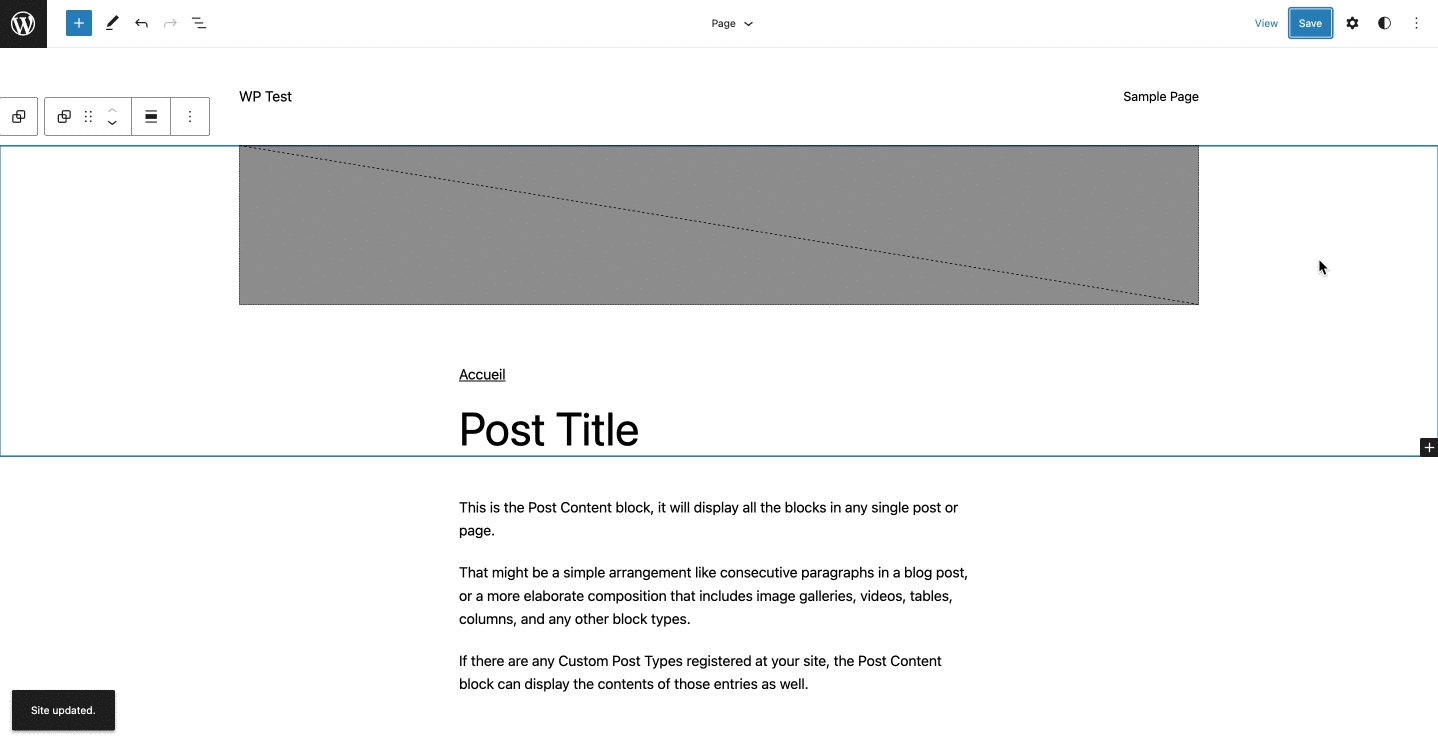
下面的視頻展示瞭如何在標題上方添加“Yoast Breadcrumbs”塊:

2. 通過在您的每個出版物中手動插入塊
此方法與前一種方法類似,對於不想或不能使用站點編輯器的人很有用。
在這裡,塊被手動添加到您的每個出版物(頁面、帖子、產品……)。

這種技術允許您輕鬆添加麵包屑,但需要您逐一編輯您的每份出版物。 如果您已經發布了很多內容,這可能會很乏味。
此外,您在定位選項方面受到限制。
3.在正確的文件中
此方法是為最高級的用戶保留的,因為它需要操作代碼。
在進行任何操作之前,我們強烈建議您備份您的主題。
您只需將以下代碼粘貼到您希望麵包屑路徑出現的位置:
使用 SEOPress 顯示麵包屑
SEOPress 是法國製造的專門用於 SEO 的插件。

麵包屑創建僅適用於插件的高級版本。
要發現此插件的所有功能,您可以查看我們專門針對此 WordPress SEO 插件的指南。
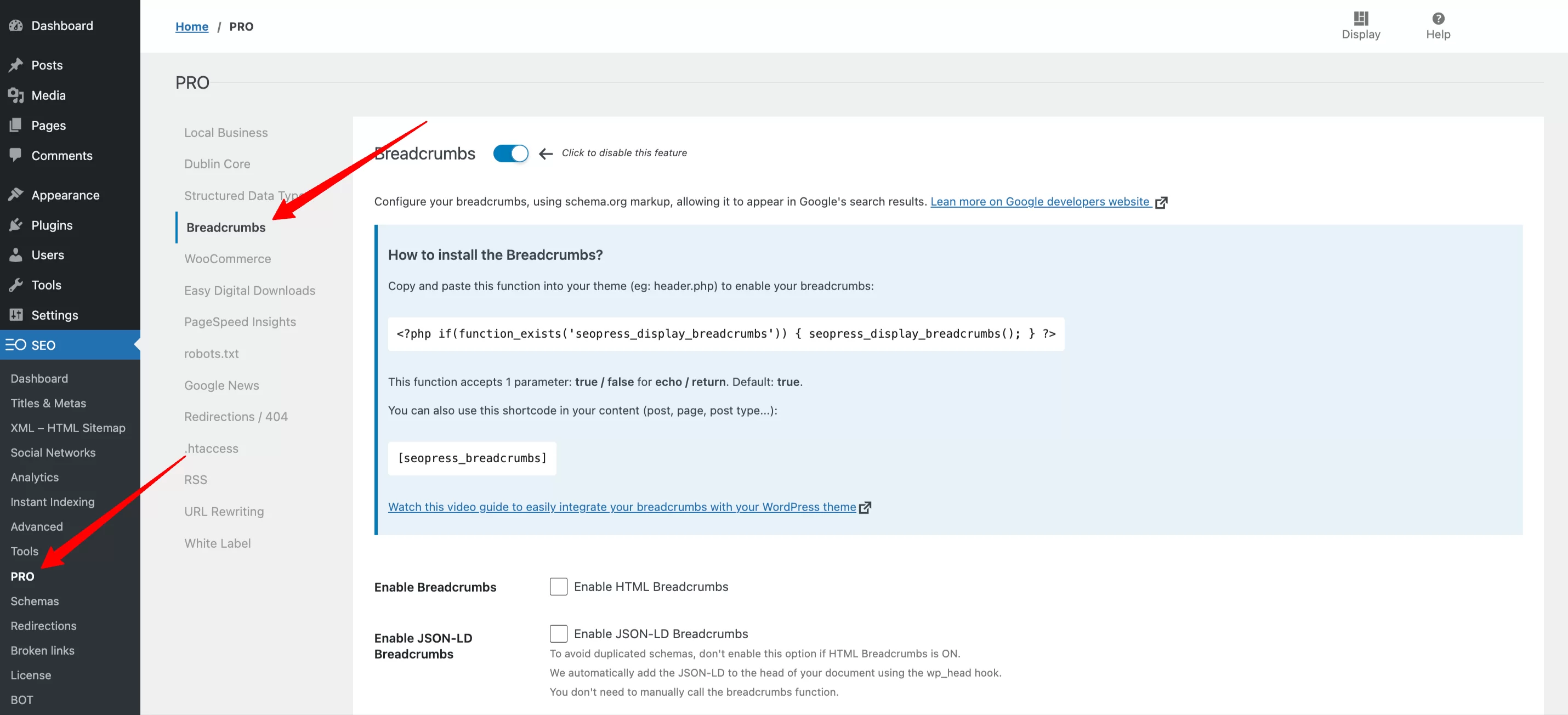
安裝並激活插件後,單擊“PRO”選項卡,然後單擊“Breadcrumbs”。

然後,您可以訪問適合您需求的不同自定義選項。
配置麵包屑路徑後,您可以將其添加到主題中。
你有三種方法:
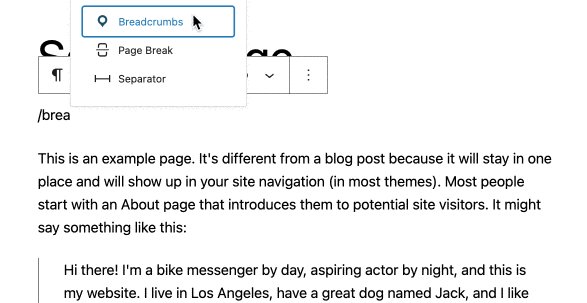
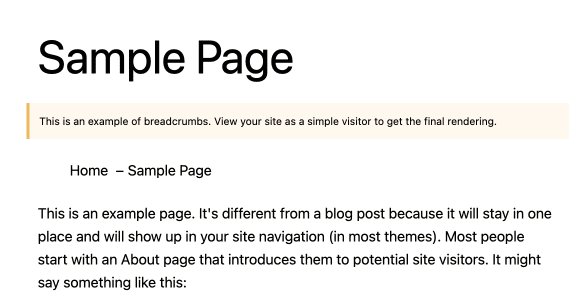
1.使用“麵包屑”塊和網站編輯器
該過程類似於上述過程:
- 在 WordPress 的“外觀”菜單中,單擊“編輯器”。
- 在相關的各種頁面模板中的所需位置添加“麵包屑”塊。
2. 通過在您的每個出版物中手動插入塊
在這裡,塊被手動添加到您的每個出版物(頁面、帖子、產品……):

3.通過修改相應的文件
SEOPress 為您提供一段代碼以粘貼到適當的 PHP 文件中:
使用 Rank Math SEO 創建麵包屑路徑
Rank Math 是侵占 Yoast SEO 領地的“WordPress SEO 的瑞士軍刀”。
該插件提供了許多功能來改善您的 SEO,包括麵包屑(否則,我們不會在這裡告訴您)。
要使用 Rank Math 創建麵包屑路徑,您需要執行以下步驟:
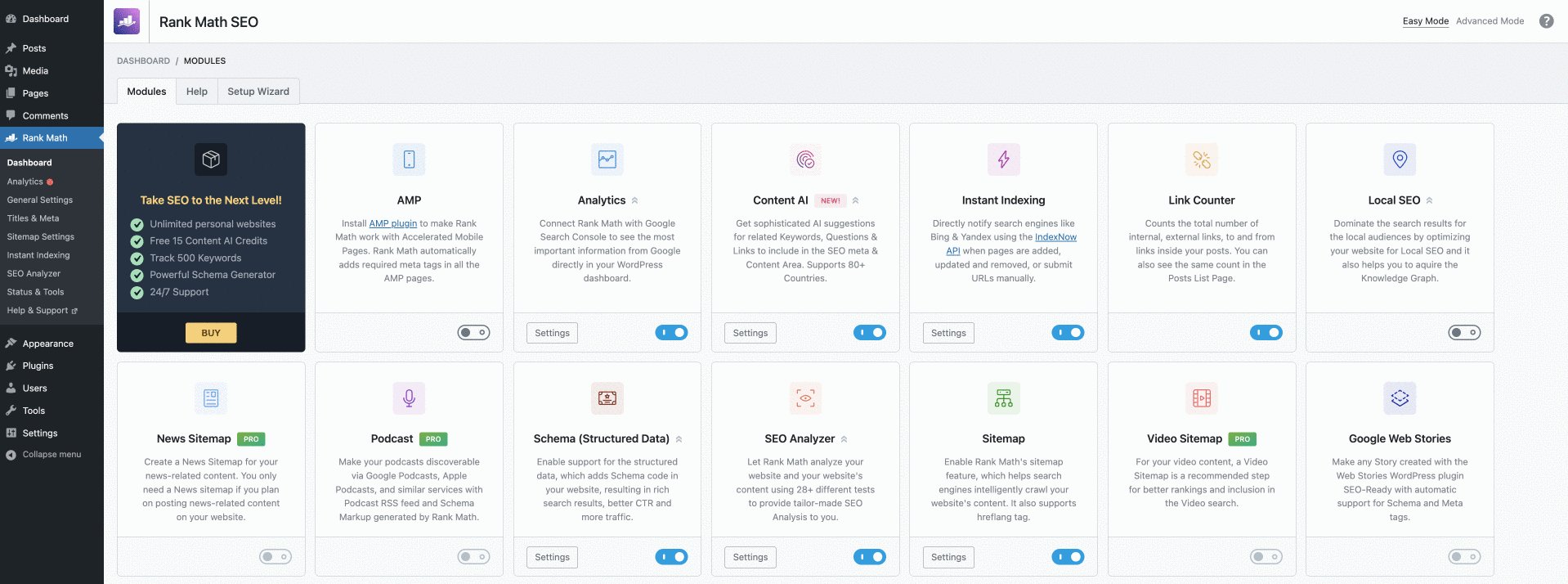
- 安裝並激活插件。
- 在 WordPress 管理界面中,單擊“儀表板”(Rank Math 正下方的鏈接)。
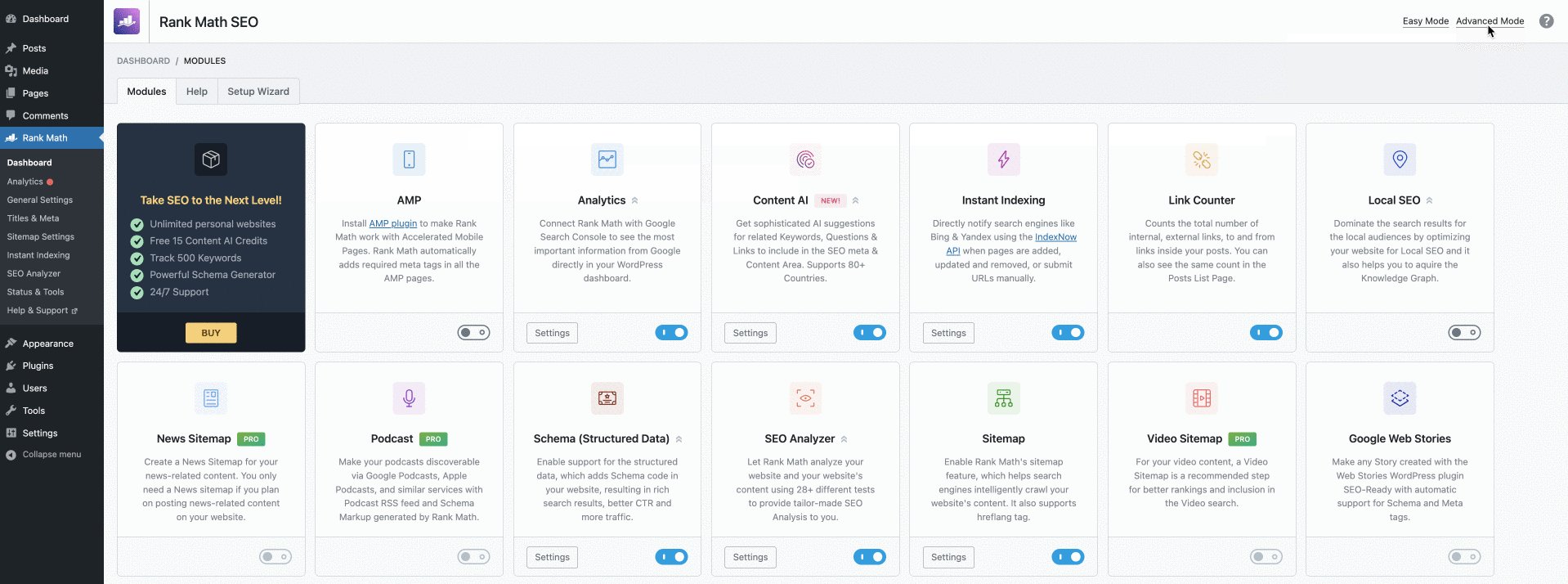
- 在屏幕的右上角,單擊“高級模式”。
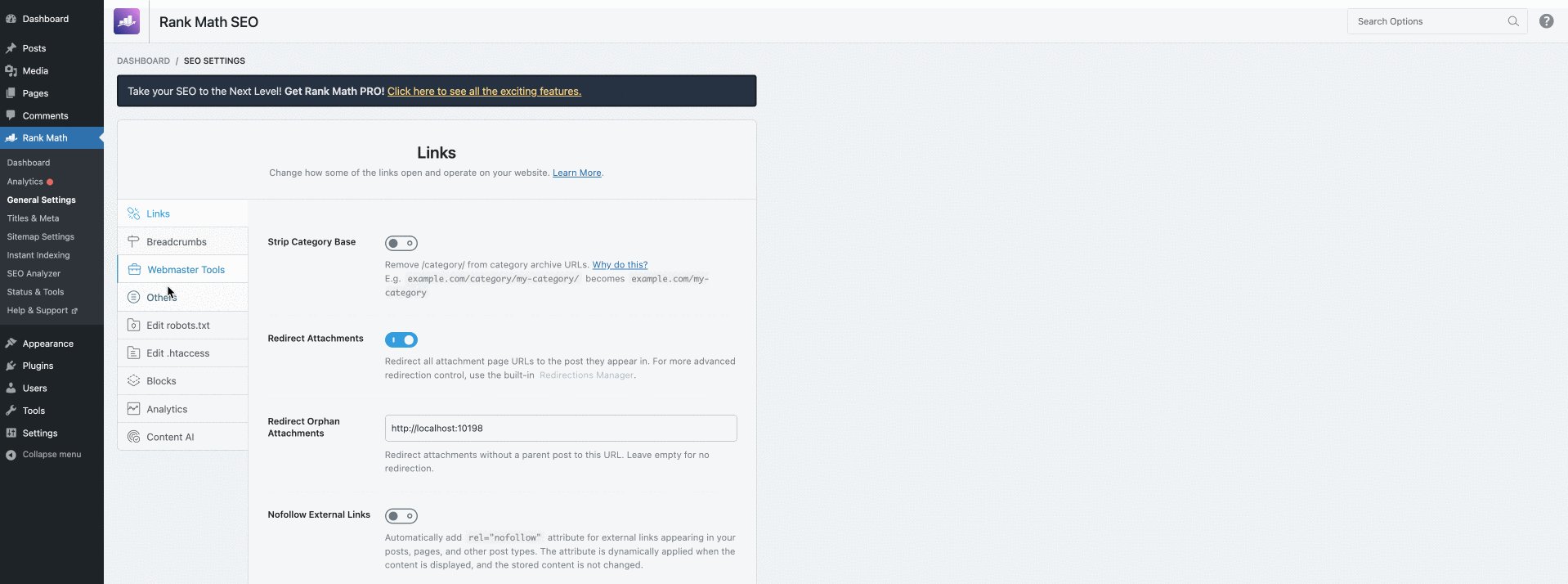
- 然後點擊“常規設置”。
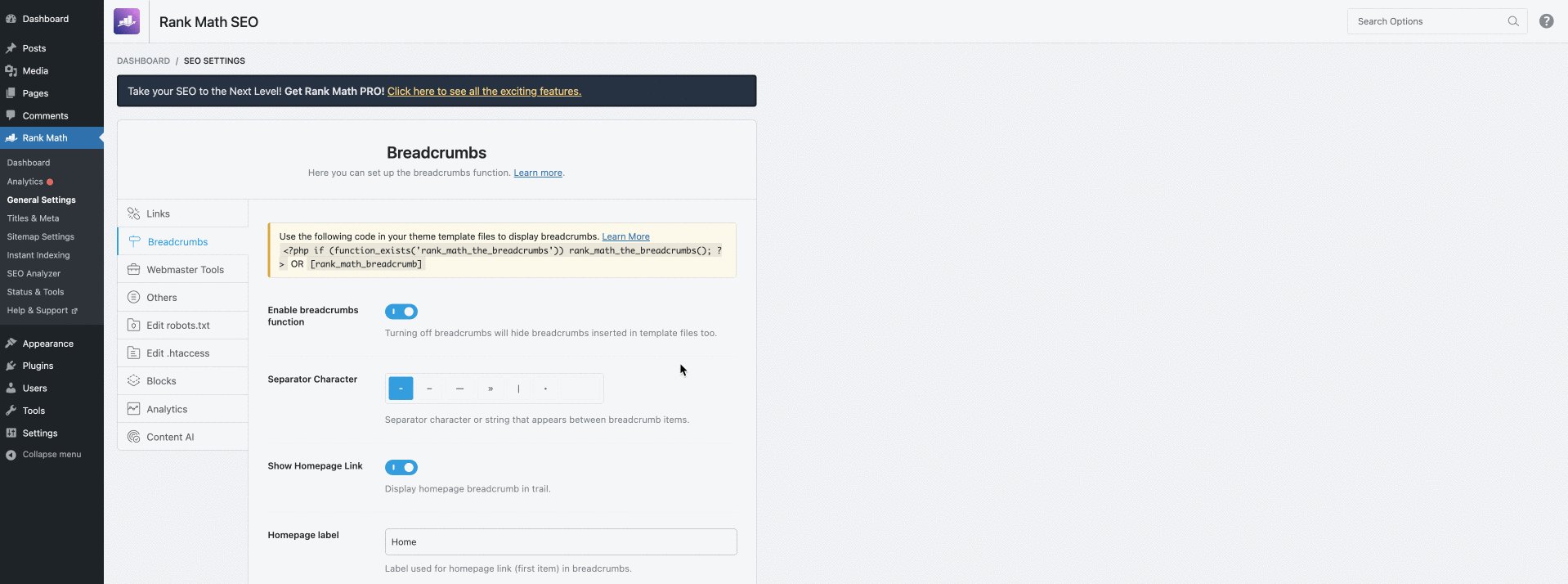
- 最後,單擊“麵包屑”,然後單擊“啟用麵包屑”。

與其競爭對手不同,在撰寫本文時,Rank Math 不提供專用的 WordPress 塊。
在沒有專用塊的情況下,您將不得不使用簡碼。
使用這種方法,您將能夠使用網站編輯器或手動添加麵包屑到您的網站,逐個發布,正如我們在 Yoast SEO 或 SEOPress 中看到的那樣。
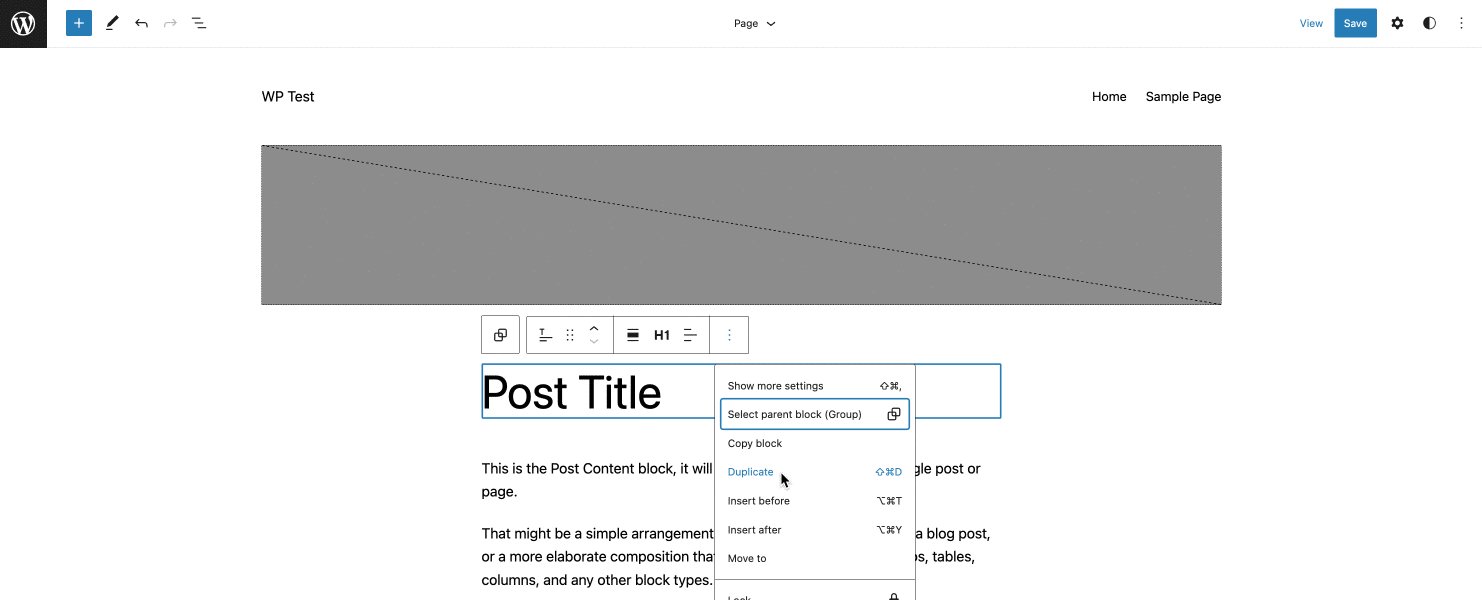
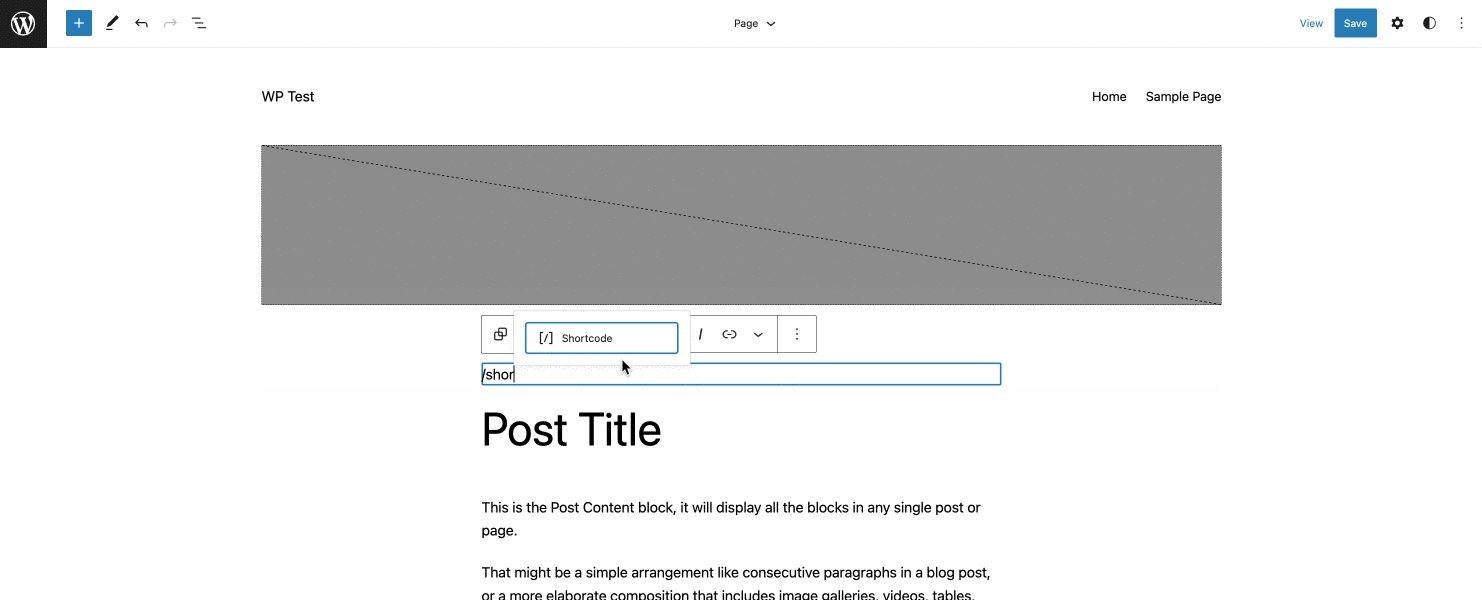
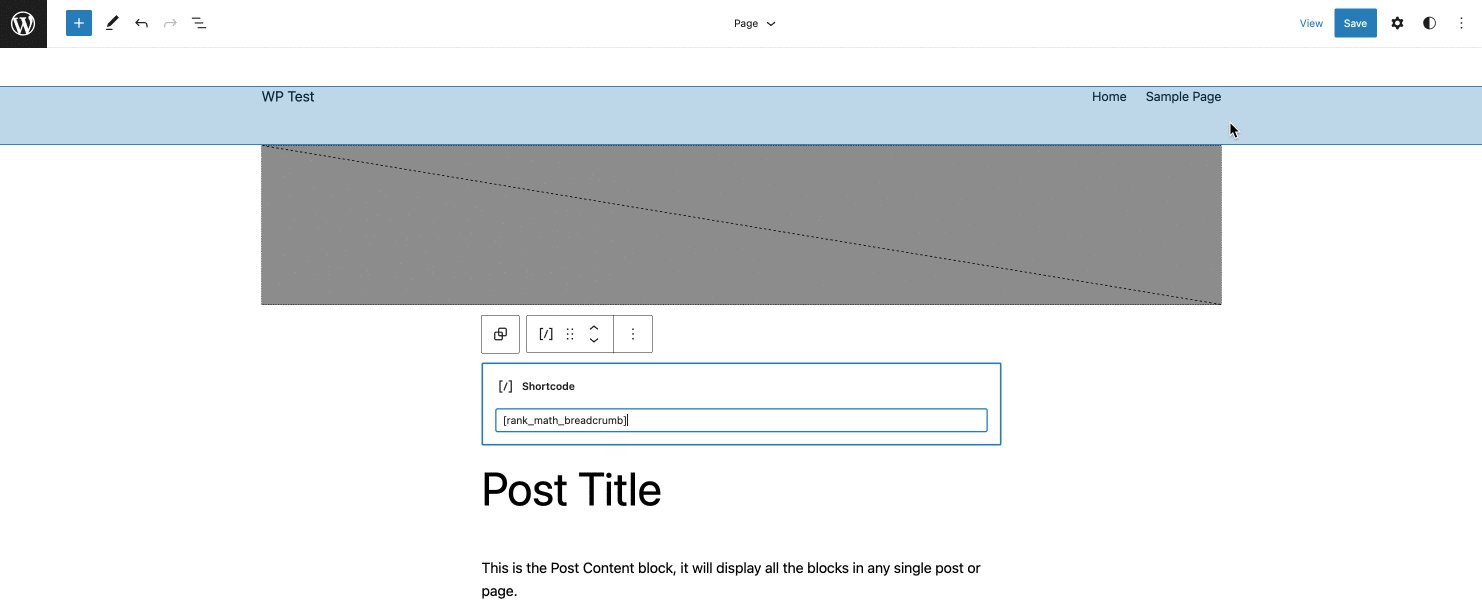
1.使用簡碼
要使用簡碼添加 Rank Math 麵包屑,您首先需要添加本機 WordPress 塊“簡碼”,然後粘貼以下代碼:[rank_math_breadcrumb]

2.直接在PHP文件中
此處的過程與針對 Yoast SEO 和 SEOPress 描述的過程相同。
以下是粘貼到相應文件中的代碼:
使用 Breadcrumb NavXT 創建麵包屑路徑
到目前為止介紹的三個插件專門用於您網站的 SEO 優化。 麵包屑的創建只是功能之一。
如果您只需要這個導航元素並且已經使用其他方式來優化您的 SEO,我們推薦 Breadcrumb NavXT。
該插件創建於 2017 年,已被下載數百萬次,並因其靈活性和易用性而受到許多網站管理員的歡迎。
它甚至可以通過插件來增強。
安裝並激活插件後,轉到“設置”,然後轉到“Breadcrumb NavXT”菜單。
配置後,您可以在內容編輯器中或在每個出版物中手動添加“Breadcrumb Trail”塊。
對於高級用戶,在文件中添加的代碼如下:
如何使用 Elementor 添加麵包屑
默認情況下,Elementor 不允許創建麵包屑路徑。
因此,必須使用上述插件之一來完成創建和配置。
Elementor 可用於更改主題上麵包屑的顯示並自定義其外觀,而無需操作主題文件。
只有 Breadcrumb NavXT 提供與 Elementor 的免費集成。
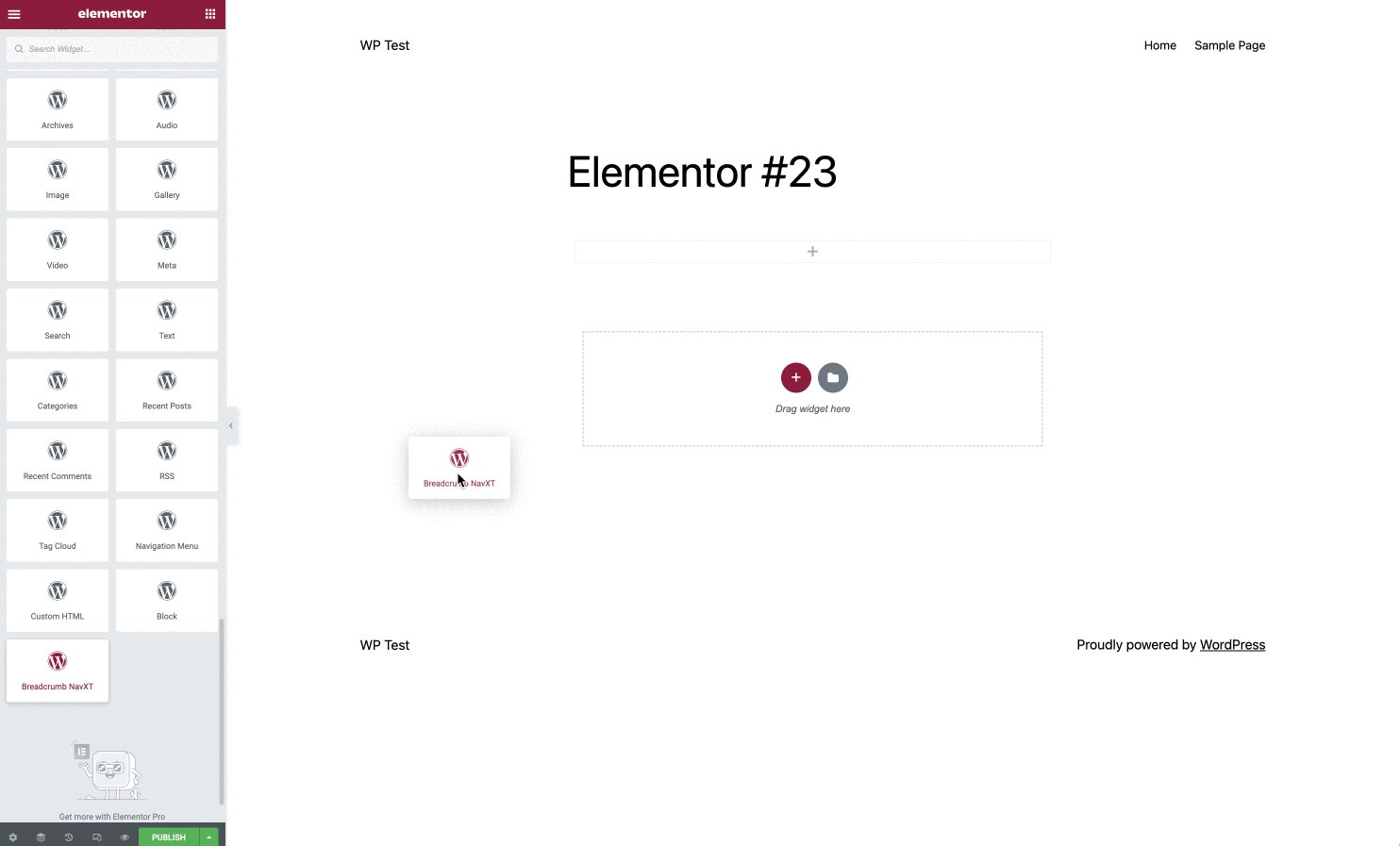
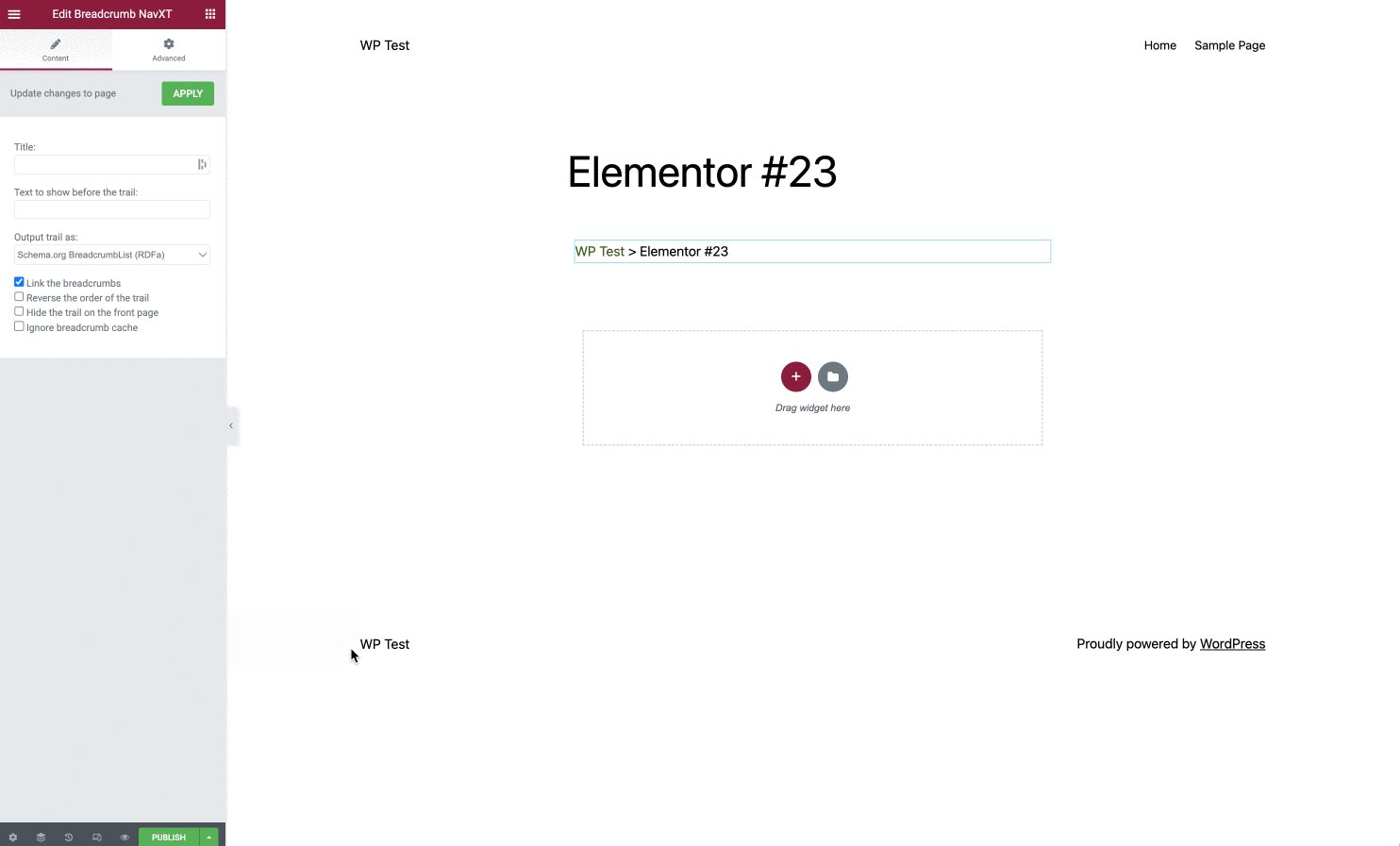
您只需在 Elementor 的元素庫中搜索合適的塊並將其添加到您的頁面:

它與 SEOPress 和 Rank Math 的工作方式類似,但您需要這些插件的付費版本才能從 Elementor 小部件中受益。
對於 Yoast SEO,您將需要付費版本的 Elementor 才能使用“麵包屑”小部件。
提示:
如果您不能或不想付款,您可以隨時使用以下簡碼:
[wpseo_breadcrumb][rank_math_breadcrumb]
您可以將這些簡碼與 Elementor“簡碼”小部件一起使用。
如何使用 Divi 添加麵包屑
與 Elementor 一樣,其主要競爭對手 Divi 本身並不提供在 WordPress 上創建和添加麵包屑的選項。
為此,您可以使用免費的“Breadcrumbs Divi Module”插件,或使用以下插件之一及其簡碼:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - 排名數學:
[rank_math_breadcrumb]
在 WooCommerce 商店中添加麵包屑
WooCommerce 默認提供麵包屑導航。 您無需執行任何操作即可添加它。
自定義樣式
儘管本文中描述的插件允許您自定義顯示的內容,但它們不允許您更改內容的顯示方式。
事實上,這取決於您的主題,它通常提供默認佈局。
要使圖形渲染適應您的需要,您將不得不使用 CSS 代碼。
在大多數情況下,生成的用於顯示麵包屑路徑的 HTML 代碼包含一個屬性class="breadcrumb" ,然後您可以在 CSS 中定位該屬性。
類的確切名稱可能會有所不同(例如,對於 WooCommerce,它稱為woocommerce-breadcrumb ),但它始終包含單詞breadcrumb 。
由於 CSS 代碼的詳細信息是特定於您的需求和您的站點的,因此我們無法在此處進一步解釋該主題。
將麵包屑添加到 WordPress 管理界面
到目前為止,我們已經解釋瞭如何在您網站的公共部分顯示麵包屑路徑,以幫助網絡用戶。
但在某些情況下,它在 WordPress 管理界面中也非常有用。
不幸的是,在撰寫本文時,還沒有實現此目的的簡單解決方案。
默認情況下,WordPress 預計不會具有此功能,因此您必須依賴插件。
儘管我們進行了研究,但我們沒有找到提供此功能的插件。
如果這對您來說是一項重要功能,那麼唯一的解決方案似乎就是使用開發人員的服務。
在此詳細教程中了解如何在您的#WordPress 站點(使用或不使用插件)上添加麵包屑#。
結論
麵包屑路徑是一個謹慎但必不可少的導航元素。
這裡提醒一下它的主要功能:
- 允許用戶在站點的樹結構中找到他們的方式
- 提供一種快速導航的方式
- 優化您網站在某些搜索引擎中的呈現
- 加強內部聯動,有利於SEO
要將麵包屑添加到您的 WordPress 網站,您有三種選擇:自己編寫代碼、選擇默認提供麵包屑的主題或使用插件。
無論您選擇哪個選項,您現在都掌握了所有麵包屑,以防止失去您的用戶。
你呢,你在你的 WordPress 網站上提供麵包屑路徑嗎? 如果是,您使用什麼方法顯示它? 在評論中告訴我們所有相關信息。