9 個緩存工具和插件來加速你的 Uncode-Powered 網站
已發表: 2017-07-12速度對於任何 WordPress 網站的成功都至關重要,包括那些使用 Uncode 構建的網站。 較長的加載時間會嚇跑訪問者,因此您需要盡可能快地保持頁面速度。
幸運的是,有很多方法可以優化 WordPress 網站的性能。 使用 Uncode 作為您的主題可以讓您有一個良好的開端。 之後,您可以隨時嘗試設置緩存工具以進一步縮短加載時間。
在本文中,我們將討論快速加載時間的重要性,向您介紹九種有助於改進您的工具,並向您展示一些快速 Uncode 網站的示例。 讓我們開始吧!
為什麼擁有一個快速的 WordPress 網站很重要
您可能已經發現自己對某個站點在某些時候未能快速加載而感到惱火,而且您並不孤單。 事實上,您網站的加載時間是對其成功影響最大的指標之一。
緩慢的加載時間可能會導致許多問題,包括:
- 跳出率高。 較長的加載時間與較高的跳出率直接相關。 如果您的網站加載時間過長,則會將用戶趕走。
- 糟糕的用戶體驗。 如果您的網站感覺太慢,訪問者很可能不會享受他們的體驗(即使您的內容是一流的)。
- 丟失的轉換。 體驗您網站的用戶越少,您獲得的轉化次數就越少。 這樣,較長的加載時間會直接影響您的底線。
幸運的是,有很多方法可以提高任何 WordPress 網站的性能。 選擇正確的主題是最簡單的方法之一。 某些主題(例如 Uncode)比其他主題得到了更好的優化,並且從頭開始就考慮到了性能。
一旦你有了正確的主題,還有其他一些方法可以提高你網站的加載時間。 現在讓我們談談這些。
如何加快您的 WordPress 網站
我們已經強調了確保您的網站盡可能快的重要性,所以剩下的就是決定如何進行。 快速網站有兩個主要要素——強大的優化和可靠的網絡主機。
如果您對自己選擇的託管服務提供商充滿信心,那麼您能做的最好的事情就是有條不紊地優化您的網站。 這樣,您將能夠根除影響其性能的任何潛在問題。 這是有關如何執行此操作的分步指南:
- 優化您網站的圖片。 圖形文件往往會佔用大量空間,優化您的文件可以幫助您的網站加載得更快。 使用提供自適應圖像的主題也很重要。
- 擺脫任何緩慢的插件。 就像主題一樣,一些插件比其他插件優化得更好。 如果您是那種使用大量這些工具的人,那麼可能會有一兩個工具使您的網站速度過慢。
- 清理您的 WordPress 數據庫。 存儲在您網站上的所有信息都必須保存在某個地方,並且在大多數情況下,“某處”就是您的數據庫。 隨著時間的推移,除非您清理它,否則您的請求可能會變得臃腫並且開始處理請求的速度太慢。
- 在您的網站上啟用延遲加載。 通常,網站需要先加載其所有內容,然後您的瀏覽器才能顯示它。 但是,延遲加載使您只需在最初加載“首屏”內容,這是提高網站性能的巧妙技巧。
- 實施緩存解決方案。 這個很棘手,所以它應該有自己的一部分。 稍後我們將詳細討論您的一些選擇!
確定網站性能問題的根本原因可能需要一些時間。 但是,實施部分(或全部)這些修復不僅可以解決問題,還有助於防止問題在未來再次發生。
9個緩存工具來加速你的非代碼網站
緩存是指您的瀏覽器將部分或全部數據保存在站點上,以便以後更容易訪問。 這種方法減少了加載時間,因為需要從頭開始加載的信息更少。 使用緩存工具可幫助您控制應緩存哪些內容以及緩存頻率。 反過來,這使得網站速度更快。
請記住,緩存解決方案不能替代適當的站點優化。 在大多數情況下,我們仍然建議您仔細閱讀上一節中的列表,以確保涵蓋所有基礎。 然後,您將準備好查看市場上一些頂級的 WordPress 緩存工具。
1. WP Rocket(每個站點 39 美元)

WP Rocket 不僅僅是一個緩存解決方案。 它還使您能夠實現延遲加載,並幫助您縮小站點文件以提供更快的體驗。 此外,它的設置不需要太多修改,並且與 Uncode 完全兼容。 事實上,我們將在本文後面教你如何使用 WP Rocket 和 Uncode。
2. WP Fastest Cache(免費)

WP Fastest Cache 通過創建頁面的靜態副本來幫助您的網站更快地加載。 用外行的話來說,它們通過簡化瀏覽器必須加載的內容來減輕您的服務器上的一些工作。 該插件還可以幫助您縮小 CSS 和 JavaScript,使其占用更少的空間,並且它與安全套接字層 (SSL) 和內容交付網絡 (CDN) 兼容。
3. WP Super Cache(免費)

WP Super Cache 類似於我們之前的選擇,因為它可以幫助您向訪問者提供頁面的靜態副本。 但是,它還使您能夠使用三種不同的方法提供此內容,每一種都比上一種更快(包括 PHP 緩存)。 如果您正在尋找 WP Fastest Cache 的更徹底的替代品,這個插件是一個很好的選擇。
4. LiteSpeed 緩存(免費)

此緩存插件與此列表中的其他選項有些不同。 它同樣是一個強有力的選擇,但它僅與 LiteSpeed 網絡服務器兼容,後者是使用 Apache 或 NGINX 的替代方案。 如果您是 LiteSpeed 用戶,那麼您可以從這個插件中受益,因為它直接與您的服務器的緩存功能交互。 另一方面,如果您不確定您的設置使用的是哪種類型的服務器,則很可能不是 LiteSpeed。
5. W3 總緩存(免費)

W3 Total Cache 是一個全方位服務的性能工具,與 WP Rocket 非常相似。 它在緩存您的網站方面做得非常出色,它使您能夠實現高級功能,例如延遲加載、對加速移動頁面 (AMP) 的支持以及與多個 CDN 的集成。 如果您正在尋找一個可以與您的 CDN 配合使用的緩存插件,W3 Total Cache 是一個不錯的選擇。

6. Comet Cache(提供免費和高級版本)

Comet Cache 是可用於 WordPress 的最靈活的緩存解決方案之一。 它使您能夠創建所有帖子、頁面、類別、標籤、自定義帖子類型等的緩存副本。 最重要的是,它可以有效地識別何時提供緩存副本以及何時不提供。 Comet Cache 的設置也很簡單,並且有據可查,如果您不熟悉緩存插件,它是一個完美的選擇。
7. 超高速緩存(免費)

Hyper Cache 是此列表中的一個相當新的條目,但它具有一些有趣的功能,使其成為一個有吸引力的選擇。 一方面,它使您能夠為桌面查看器和移動訪問者創建緩存副本。 它還包括主題切換器功能,如果您當前的主題不適合移動設備,它可以派上用場。 在大多數情況下,您不需要求助於這樣的功能,但如果您遇到過時的主題,它可能會派上用場。
8. 緩存啟動器(免費)

緩存啟動器不會重新發明輪子,但它在提高網站性能方面做得很好。 除了您所期望的緩存功能外,此插件還使您能夠清除特定頁面的緩存副本,並為您提供有關緩存副本佔用多少空間的數據。 此外,它與 Multisite 完全兼容,這使其比其他類似選項更具優勢。
9. 簡單緩存(免費)

Simple Cache 是我們迄今為止介紹的工具中的一小部分,但它仍然是一個不錯的選擇。 該插件名副其實,為您提供一鍵式緩存解決方案,沒有長長的設置列表。 如果您正在尋找緩存 WordPress 網站的最簡單方法,就是這樣。
如何設置 WP Rocket 以使用 Uncode
上面描述的所有緩存插件都是很好的選擇,但是如果您正在運行 Uncode,我們建議您先嘗試一下 WP Rocket。 幸運的是,設置 WP Rocket 相對簡單。 您只需要知道如何安裝和激活 WordPress 插件,並了解該工具的基本設置。
如果您是Uncode 用戶,您會很高興知道 WP Rocket 應該開箱即用地與您的主題完美搭配。 但是,您應該更改一些設置以充分利用此集成。
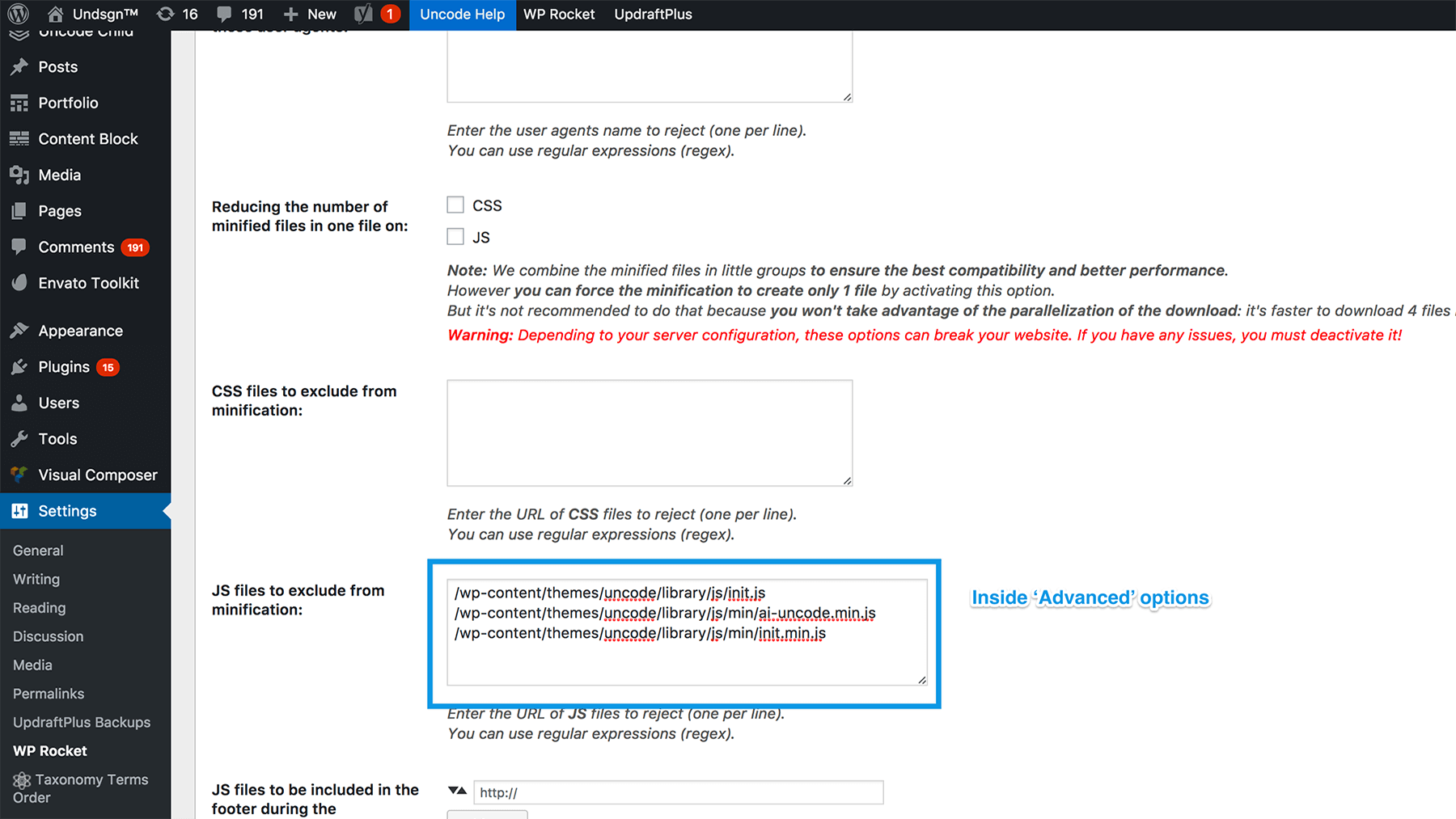
首先,您不希望 WP Rocket 縮小一些 JavaScript 文件,因為 Uncode 已經這樣做了。 要排除它們,請前往Settings > WP Rocket ,查找讀取JS 文件以從 minification 中排除的字段,並向其中添加以下行:

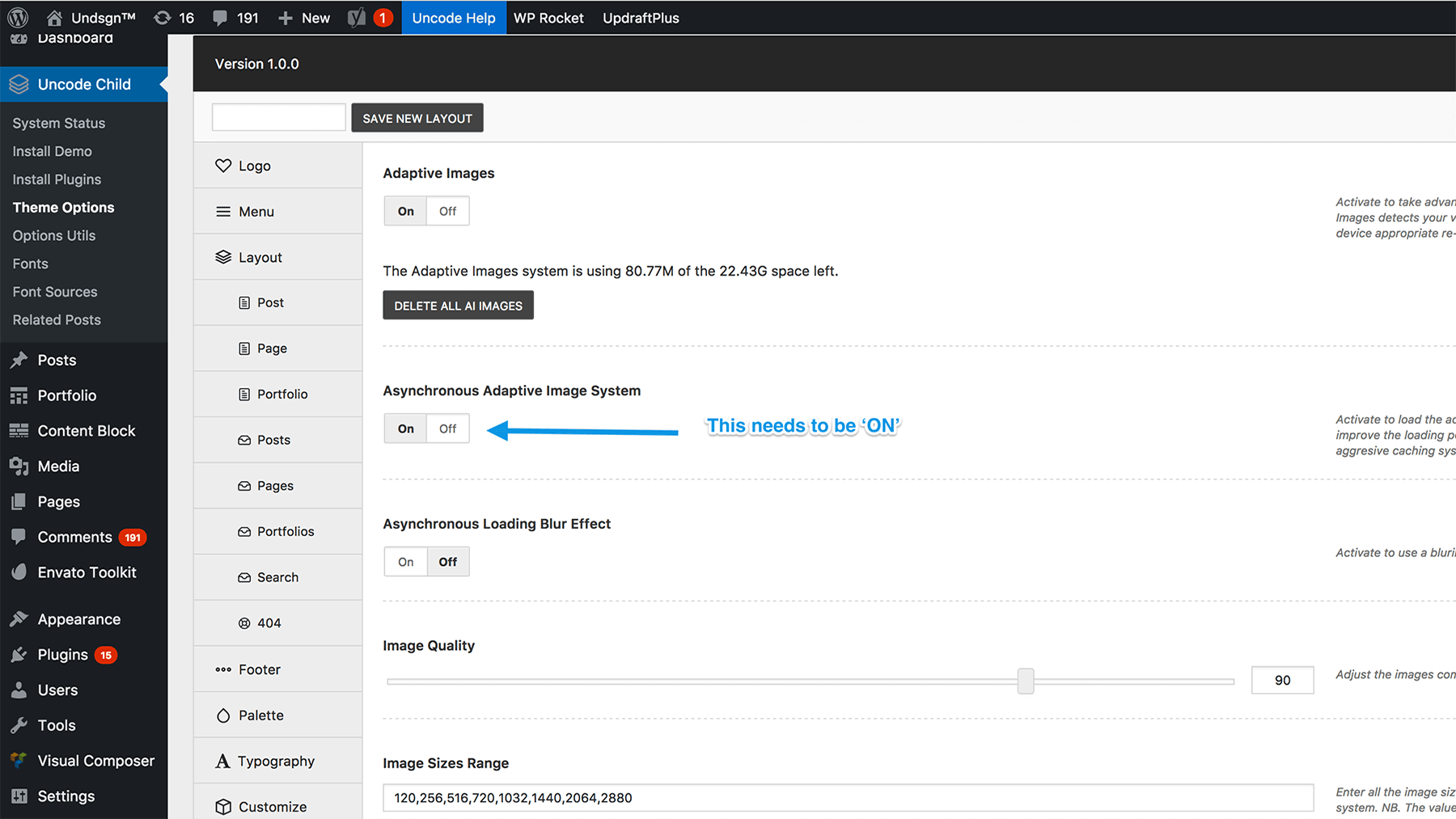
現在,保存您的更改並轉到Uncode > Theme Options 選項卡。 進入後,您需要打開異步自適應圖像系統功能:

此功能使您的訪問者能夠在首次訪問您的網站時加載您的圖像的低分辨率版本。 當您的頁面完成加載時,這些低分辨率圖像將被您的圖形的完整版本所取代。 當您將此功能與延遲加載(和緩存)結合使用時,它會成為一個非常快速的網站。
3 個由 Uncode 提供支持的高度優化網站示例
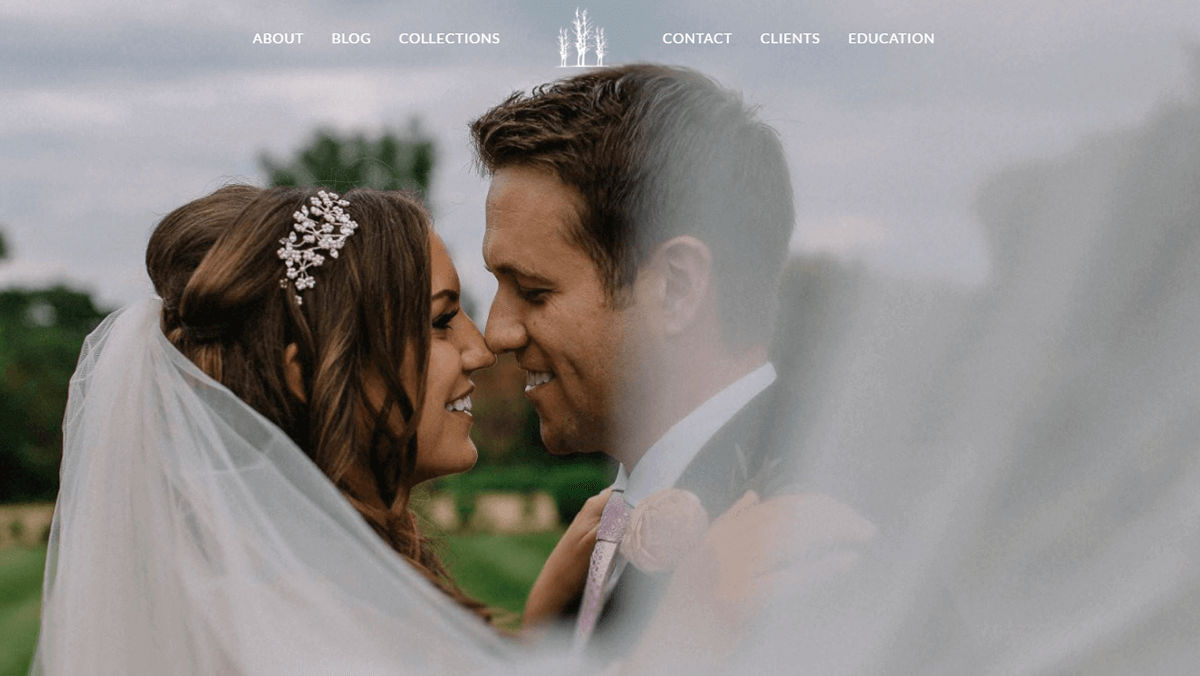
我們已經告訴過您,Uncode 針對性能進行了優化,所以現在是時候讓數字自己說話了。 為此,我們將向您介紹三個使用該主題構建的高度優化的網站。 首先,我們有 Tom Robak 的攝影網站:

您可以想像,攝影師的網站有大量圖像需要優化以實現快速加載體驗。 根據 GTmetrix 的說法,該網站符合要求,PageSpeed 得分為 94%。 用外行的話來說,這意味著它的加載速度比網絡上 94% 的網站要快。
現在讓我們看看 R99 攝影網站:

PageSpeed 得分為 80%,該站點的優化不如我們之前的條目,但仍比大多數其他網站快。 它還提供了 Uncode 異步自適應圖像系統的一個很好的例子。
最後,讓我們看看一個不是攝影作品集的網站——Undsgn 本身:

在這種情況下,我們以 97% 的超快 PageSpeed 分數成功擊敗了 Tom Robak 的高分。 還有一些小的改進空間——準確地說是 3%——但如果我們自己這麼說的話,這是一個相當不錯的分數。
結論
額外的一秒鐘可能意味著某人決定留在您的網站上或直接訪問您的競爭對手之間的區別。 如今,人們希望網站能夠快速加載,但如果加載速度不快,他們就會不高興。
好消息是您可以做很多事情來提高網站的性能,例如使用 Uncode 等現代主題、優化圖像以及設置緩存工具。 就緩存插件而言,我們是 WP Rocket 的忠實粉絲。 它不僅是目前評價最高的選項之一,而且與 Uncode 配合得非常好。 並排使用這兩種工具應該可以讓您的網站快速移動。
您對如何加快 Uncode 網站有任何疑問嗎? 在下面的評論部分詢問!
