如何創建和自定義 WordPress 子主題:初學者分步指南
已發表: 2021-07-23您當前的 WordPress 主題非常適合您,但如果您覺得有必要自定義其整體外觀,您會怎麼做? 唯一的解決方案是創建一個WordPress 子主題並進行適合您的站點環境的更改。
如果這個 WordPress 兒童主題概念對您來說是新的,或者您想要一種完美的方式來實現它,那麼這個詳細的博客特別適合您。

作為初學者,如果你想直接改變你的主題,這是一項艱鉅的工作。 好吧,通過實施正確的策略,您可以更靈活地做到這一點,而無需編碼、創建WordPress 子主題並在那裡進行所有更改。 它將幫助您從相同的主題輕鬆構建您想要的網站,而無需更改任何核心功能
因此,要在子主題中進行所有自定義,您肯定必須獲得一個完整、強大、多功能的多用途主題解決方案。 這將有助於在子主題中進行所有自定義,並且主題將保持不變。 要清楚了解WordPress 子主題,請一直閱讀到最後。
父主題和子主題之間的變化
假設您不是編碼背景,並且需要自定義當前主題外觀,您正在尋找一個完美的解決方案。 如您所知,創建WordPress 子主題是您唯一可行的最佳解決方案。

首先,讓我們收集一下關於什麼是兒童主題、它是如何工作的以及與您當前網站主題的區別的基本知識:
父主題:父主題是當前安裝在您網站上的主要主題。 WordPress 的功能與主題相關。 您必須激活主題才能構建和運行您的網站。 父主題獲得了所有必需的模板文件。 如果您選擇一個知名的多用途主題,那麼您可以輕鬆地構建您的網站,而無需任何外部功能或插件的幫助。
not all parent themes framework supports 注意:並非所有父主題框架都支持因此,在為您的網站獲取主題時,請將此點保留在您的清單上。
子主題: WordPress子主題是父主題的一部分。 這意味著它具有與父主題相似的功能和模板,但沒有所有便利設施。 如果您將父主題的主要功能分成不同的部分,那麼您可以為每個部分創建子主題。

WordPress兒童主題的所有主要特徵
WordPress子主題是通過修改和復制父主題的一些主要功能而創建的。 當您作為初學者創建子主題時,您的主題必須具有這些特徵。
→子主題使您的網站自定義易於復制和移植。
→所有自定義都不會對主題的功能產生影響。
→如果您對父主題有任何更新,您可以輕鬆更新,不會影響您孩子的主題修改。
→此外,子主題將節省您的開發時間,因為您不需要從澱粉中創建它。
你什麼時候應該選擇兒童主題?
正如我們已經討論過的,通過創建 WordPress 子主題並根據您的喜好對其進行自定義來更改當前 WordPress 主題的基礎知識。 現在讓我們了解更多。

您可能有一個具有多種功能的父主題,但想創建一個功能較少的入門網站。 在這種情況下,您可以創建和自定義WordPress 子主題以進行相應的更改以滿足您的需求。
另一種情況是您的網站有一個很棒的父主題,但它的樣式、顏色、主題佈局與您的網站環境不匹配。 那個時候你必須改變你當前的 WordPress 主題外觀。
即使為您的網站添加一些額外的功能,也可以創建一個 WordPress 子主題並根據您的喜好進行相應的自定義。
擁有 WordPress 兒童主題的好處
創建 WordPress 子主題的主要目的是簡化您的工作,節省時間,並使主題定製過程對您來說更簡單。 以下是創建具有以下子主題的 WordPress 網站時將獲得的誘人優勢列表:
輕鬆擴展網站功能
當您從強大的父主題創建 WordPress 子主題時,您將獲得最大的靈活性。 使用子主題,您可以添加新功能、無需編碼的佈局,也無需更改父主題的核心功能。 它將節省時間並使您的網站更有效率。
保護您的網站更新
您的子模板將固有地具有父模板的樣式、顏色和功能。 您在子主題中所做的更改不會修改父主題。 您新進行的更新將受到保護。 如果您包含任何新的父主題,您可以在新主題上複製更改。
安全回退
如果您想根據您的品牌顏色和價值自定義父主題,那將是一項艱鉅的工作。 您可能需要添加代碼才能進行更改。 但是對於 WordPress 子主題,沒有修改的界限。 因此,您無需編碼即可輕鬆完成所有工作。

分步初學者指南:創建和自定義您的 WordPress 子主題
正如您已經承認的那樣,子主題是父主題的擴展。 要創建 WordPress 子主題,您必須安裝並激活支持上述子主題添加功能的父主題。
如果您正在尋找一個完美的父主題來創建子主題,您可以選擇Flexia-強大的 WordPress 主題。 這個多功能主題是完全可定制的、輕量級的現代、響應式、SEO 友好等。 靜態網站或多供應商電子商務網站; 一切都可以使用這個主題創建。 最重要的是,您可以使用 Flexia 輕鬆創建多個子主題。
第 1 步:立即創建一個基本的 WordPress 子主題
您必須先激活主題才能創建子主題。 出於教程的目的,我們將選擇主題Flexia 。 轉到外觀 → 主題→添加新的,然後選擇Flexia 。 現在安裝並激活這個驚人的主題


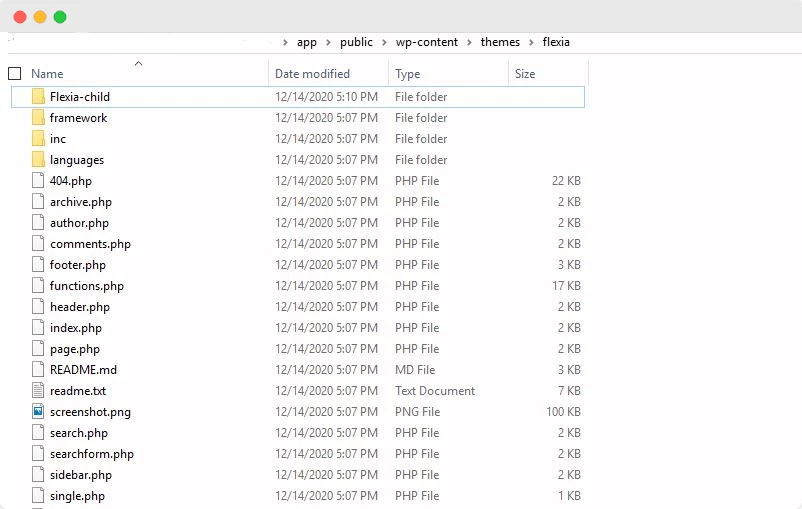
首先,在您的主題目錄中創建一個文件夾。 之後,當您完成創建任何子主題時,請在命名文件夾時遵循命名約定。 文件夾名稱必須包含父主題名稱和'-child' 。 當我們為Flexia創建子主題時,文件夾名稱將為Flexia-child 。

每個主題都必須有一些主文件才能運行,每個不同類型的 WordPress 子主題。 這些是functions.php 和style.css 文件。 style.css 文件包含主題的所有描述。 在 style.css 名稱中創建一個文本編輯器文件,包括下面提到的詳細信息,並保存它。
/*
主題名稱:Flexia Child
描述:Flexia Theme的子主題
作者:管理員
作者 URI:http://shopilia.com/
版本:1.0
模板:flexia
*/
@import url(“../flexia/style.css”);
是時候創建和編輯function.php 文件了。 從您的父主題複製整個文件,然後僅對wp_enqueue_scripts 函數進行更改。 您可以在文本編輯器中復制並粘貼以下文本。 不要忘記“保存”更改。
<?php
// 將子主題樣式表加入隊列
功能 shopilia_child_theme_enqueue_scripts() {
wp_register_style('childstyle', get_stylesheet_directory_uri() . '/style.css');
wp_enqueue_style('childstyle');
}
add_action('wp_enqueue_scripts','shopilia_child_theme_enqueue_scripts',11);
接下來的工作是添加您的子主題的預覽縮略圖。 我們已經截取了父主題的屏幕截圖並將該文件放在Flexia-child 文件夾中。
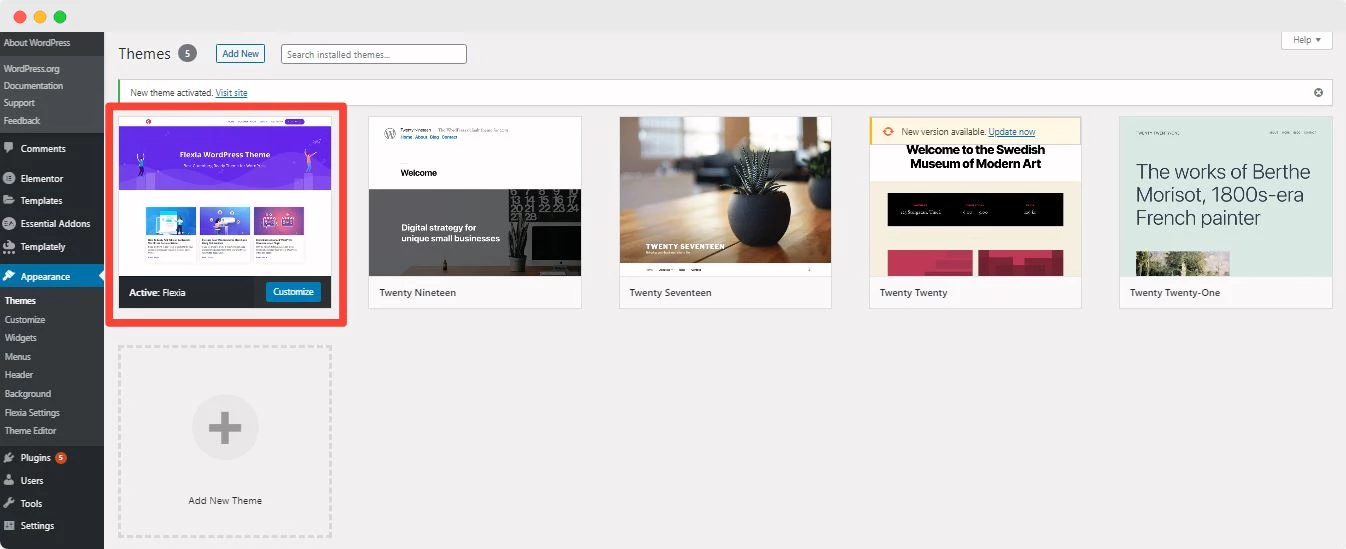
這就是創建子主題所需要的一切。 現在將Flexia-child文件夾轉換為壓縮文件夾並將其上傳到您的 WordPress 儀表板上。 上傳後,子主題將在您的儀表板中顯示如下。

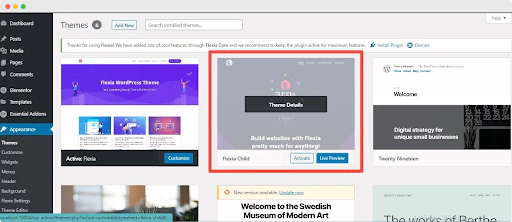
第 2 步:在 WordPress 儀表板中安裝和激活您的子主題
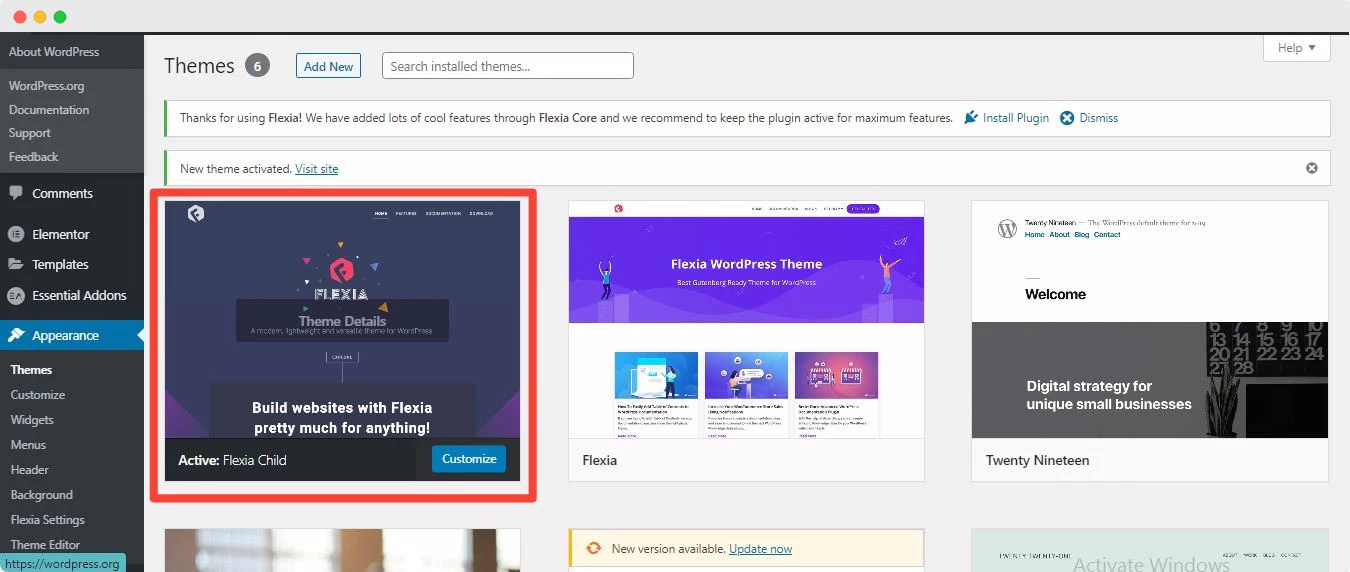
在使用此 WordPress 子主題創建您的網站之前,您必須激活該主題。 現在從您的 WordPress 儀表板導航到外觀→主題,選擇Flexia Child,然後單擊激活按鈕。 一段時間後,您新創建的子主題將成功激活。

第 3 步:自定義您的 WordPress 子主題
讓我們開始我們創建的有趣部分:自定義Flexia的 WordPress 子主題。 每種類型的修改都可以針對您孩子的主題進行。 您不需要專家級的編碼知識來自定義主題。
從頂部欄中轉到自定義選項,您可以更改子主題的設計、佈局、排版、頁眉、頁腳等所有內容。 通過添加'Additional CSS'或'Additional JavaScripts'來更改您的子主題。

您可以隨時從您的子主題中插入或刪除任何功能。 每當您想手動更改任何函數時,都可以通過自定義functions.php文件來完成。 如果您想避免這條崎嶇的道路,您只需在您的子主題上安裝和激活插件即可。
最終結果:看看您的實時 WordPress 子主題
進行所有更改後,點擊自定義面板中的“發布”按鈕。 恭喜! 您已經使用WordPress 子主題成功創建並自定義了當前的 WordPress 主題外觀。 現在看看您的 WordPress 兒童主題。

在不破壞現有父主題的核心功能的情況下,WordPress 子主題提供了一種基於父主題功能創建全新項目的強大方法。 你猜怎麼著? 您不必添加任何一行代碼。 您可以根據需要修改子主題,為您的設計提供廣泛的可能性,並在實例上更改網站的外觀。
這是本文的結尾。 如果本文啟發了您有關創建和自定義WordPress 子主題的知識,請通過下面的評論告訴我們您的經驗。 即使您想閱讀我們所有令人興奮的文章,訂閱我們的博客,並參與我們的Facebook 社區。
