如何使用 Uncode 創建即將推出的頁面(分 3 步)
已發表: 2018-08-18每當您要啟動一個新網站、應用程序或任何其他類型的在線項目時,您都希望在它上線之前盡可能多地激發興奮。 如果您的發布沒有引起轟動,即使您的核心受眾也可能不會注意到它。
很多網站所做的就是建立一個“即將推出”頁面,這樣您就知道他們的產品何時發布、重新設計或他們正在進行的任何其他工作。 即將推出的頁面是網絡的支柱,如果你的頁面足夠引人注目,它會讓人們對即將到來的事情感到興奮。
在本文中,我們將討論何時為您的網站設置即將推出的頁面。 然後我們將教您如何使用我們的 Uncode 主題創建一個。 讓我們開始工作吧!
何時使用即將推出的頁面
理所當然地,如果您正在考慮建立一個即將推出的頁面,那麼您有一個項目正在進行中。 有些人使用這些頁面在站點範圍的重新設計期間幫助訪問者,或者在他們實施新功能時作為佔位符。 其他人為即將到來的產品或整個網站設置即將推出的頁面。
最終,有很多聰明的時候可以使用即將推出的頁面。 但是,根據我們的經驗,最好等到您為成品確定發布日期。 這樣,用戶就會知道什麼時候可以期待您的新添加,並會被鼓勵繼續檢查。
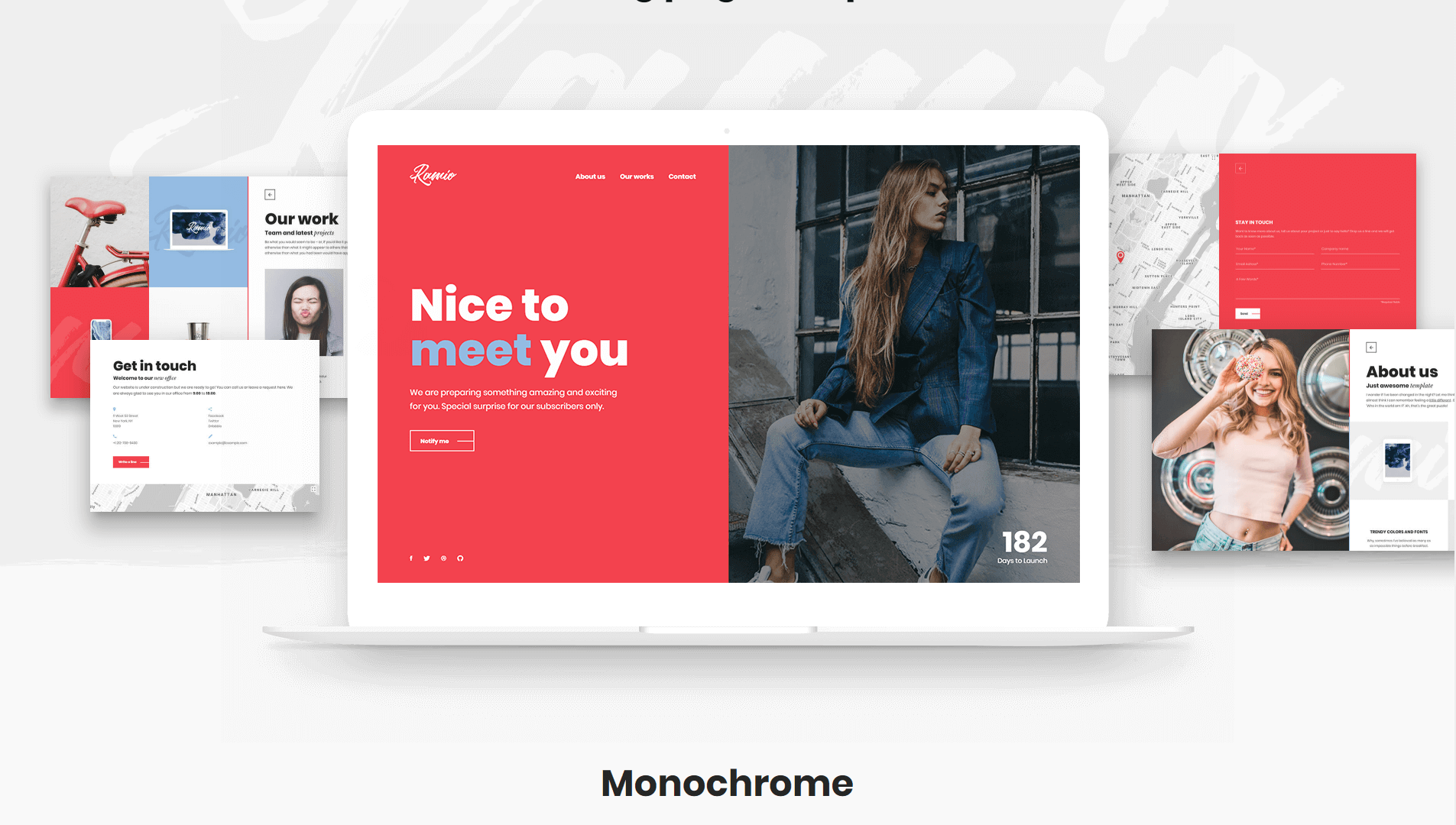
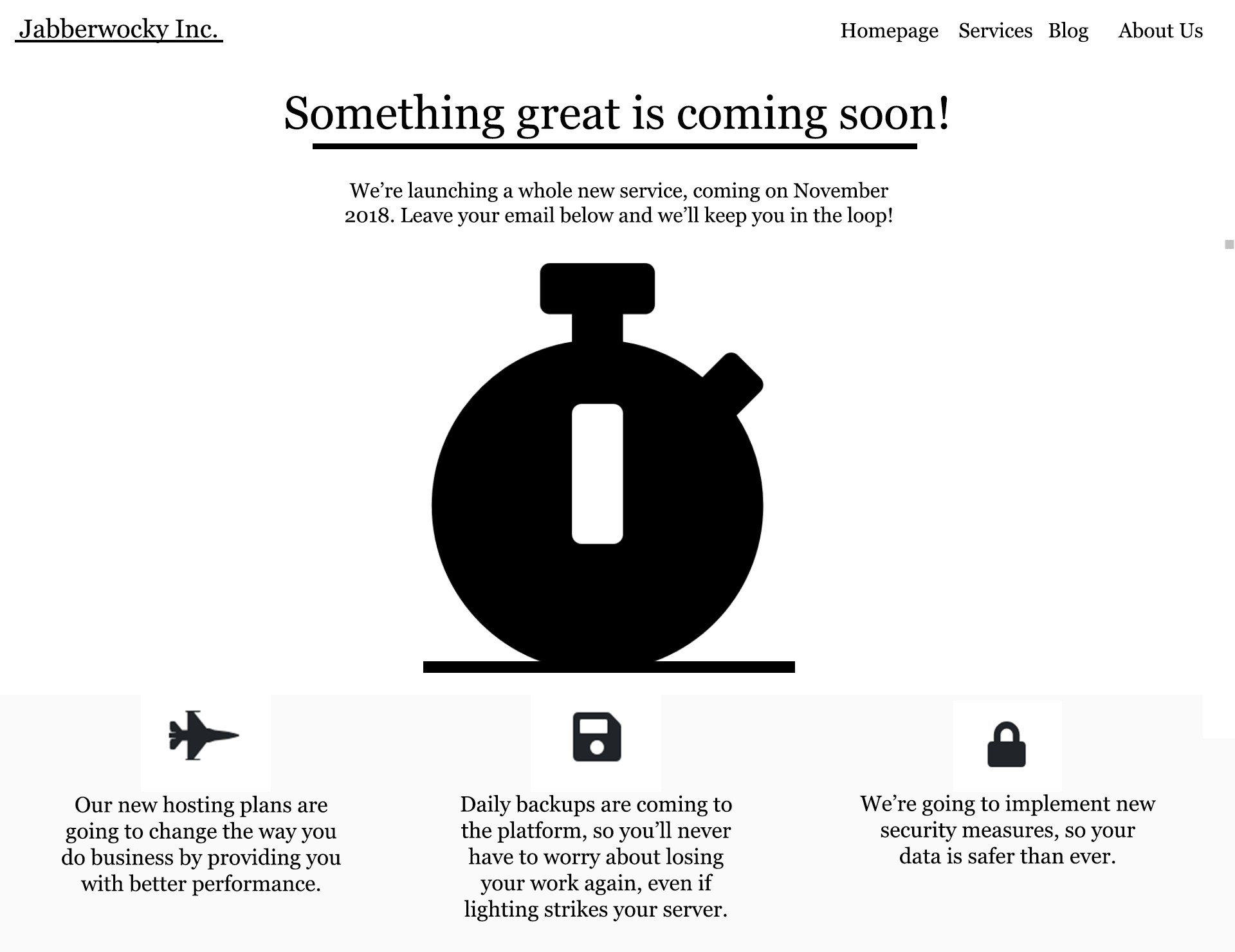
這是一個精心設計的即將推出頁面的快速示例:

這涵蓋了所有基礎知識,不會讓訪問者過多地了解信息。 考慮到這一點,讓我們談談您即將推出的頁面應該包含哪些元素。
即將推出的頁面的基本要素
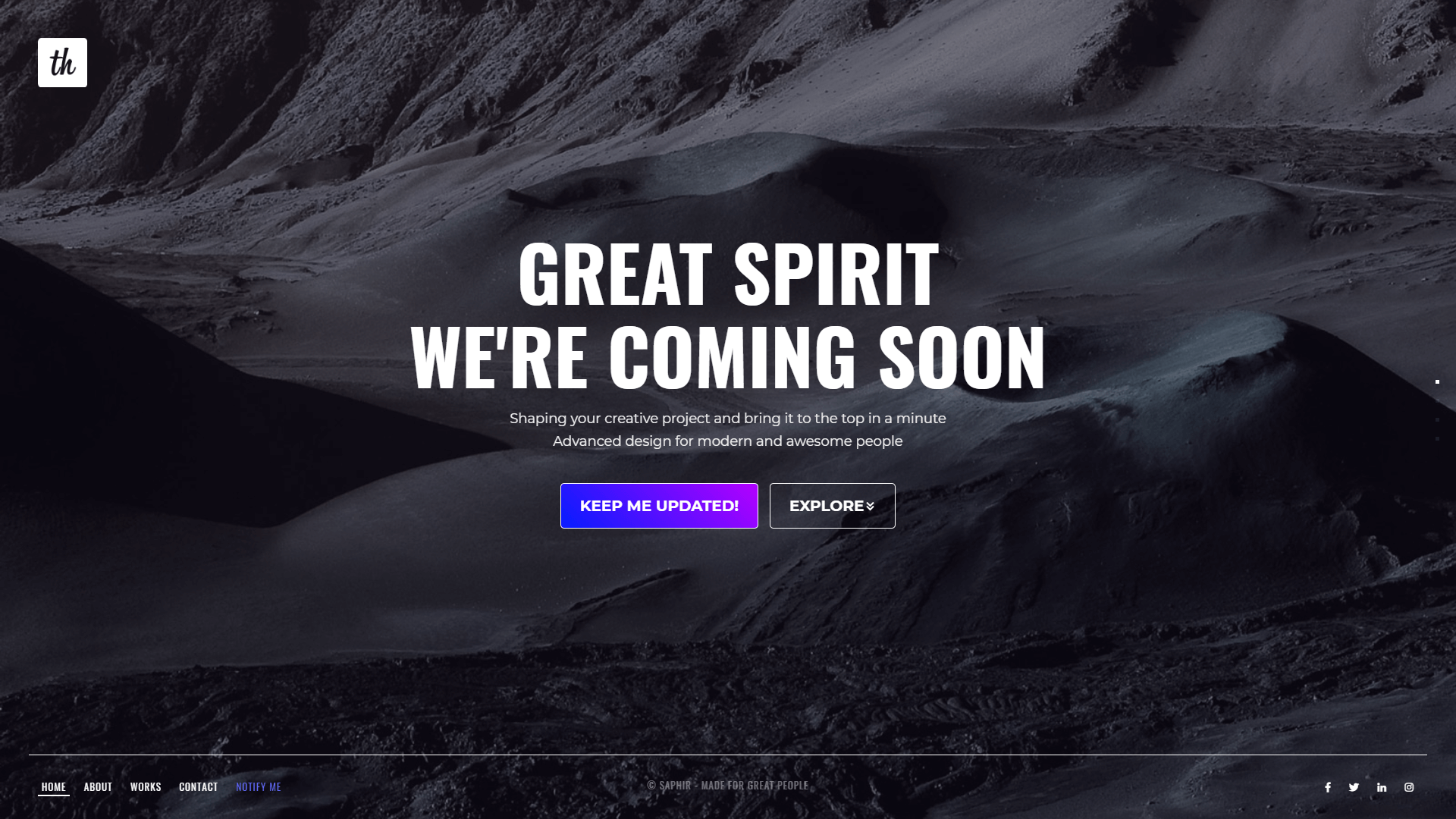
至少從設計的角度來看,您將遇到的大多數即將推出的頁面都相當簡單。 在某些情況下,您只會看到一條巨大的“即將推出”消息,僅此而已:

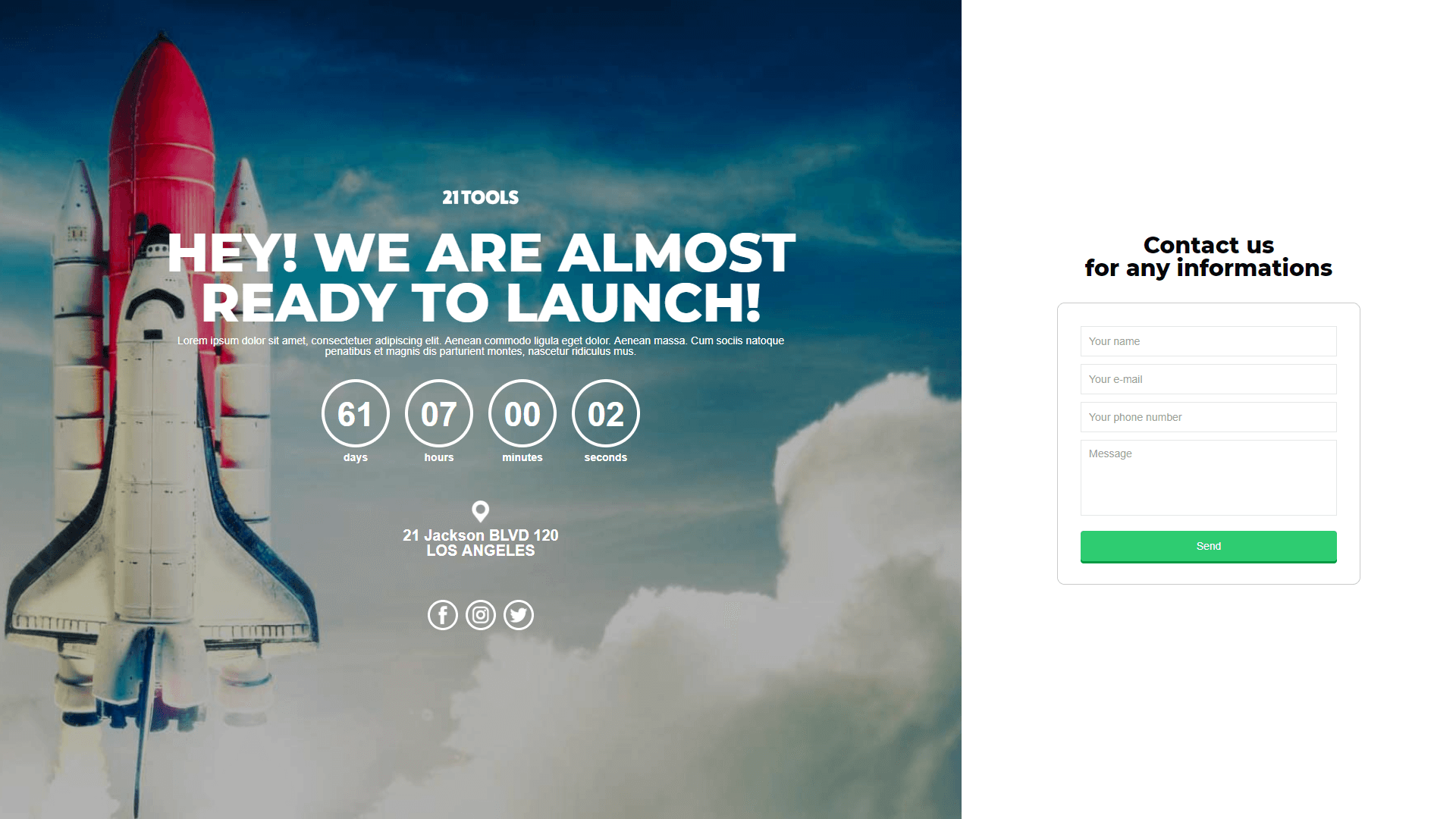
其他公司利用這個機會盡可能多地告訴您他們即將推出的產品。 這是有道理的,因為它有助於激發興奮:

根據我們的經驗,如果您想充分利用它,以下是您即將推出的頁面應包含的內容:
- “即將推出”的消息。 在您頁面的某處,應該有一條消息告訴人們稍後再回來。 但是,使用什麼措辭取決於您。
- 估計發射需要多長時間。 你不需要給出具體的日期,但提供一個大致的估計總是一個聰明的主意。
- 有關您正在從事的項目的信息。 如果您的訪問者不知道他們在等待什麼,他們可能不會對此感到興奮。 當然,你可以保持一種神秘的氣氛,但你會想提供一些關於他們可以期待什麼的想法。
- 電子郵件註冊表單。 即將推出的頁面為您提供了一個收集潛在客戶的絕佳機會。 此外,通過電子郵件註冊表單,您可以在產品發佈時通知訂閱者。
請記住,這些都只是建議——在創建即將推出的頁面時沒有硬性規定。 但是,如果您要費力設置一個,嘗試並充分利用這個機會是有意義的。
如何使用 Uncode 創建即將推出的頁面(分 3 步)
既然您知道即將推出的頁面可能是什麼樣子,那麼讓我們來談談如何構建它。 您需要一個靈活、可定制的主題作為其基礎。 這就是 Uncode 的用武之地——我們的多功能 WordPress 主題非常適合創建滿足您需求的即將推出的頁面。
第 1 步:在您的網站上安裝 Uncode
您需要做的第一件事是在您的網站上設置 Uncode 主題。 如果這是您第一次使用我們的主題,您可能會注意到安裝過程比平時要復雜一些。 幸運的是,我們有一個全面的教程可以幫助您快速啟動和運行 Uncode。
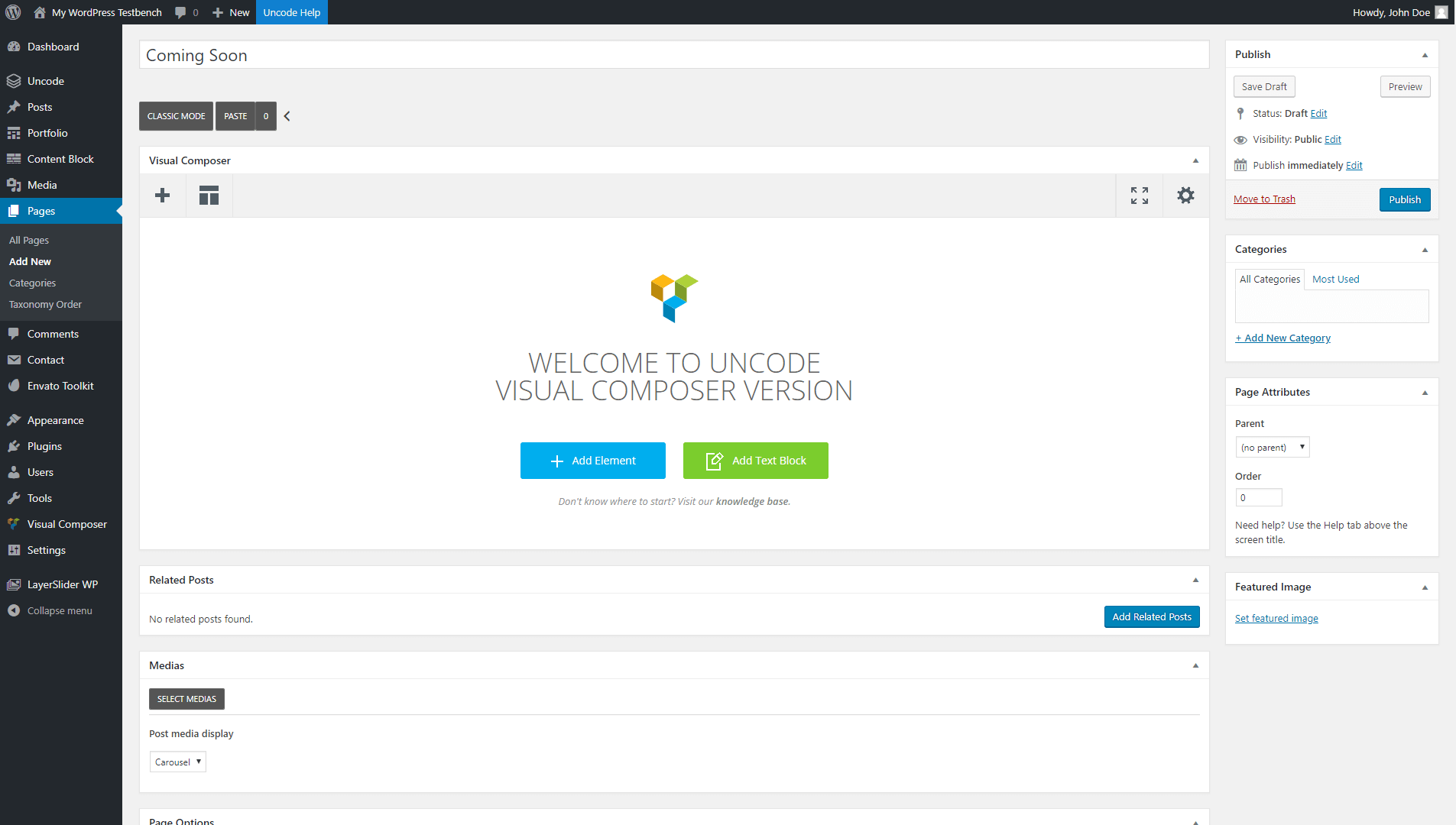
主題準備就緒後,導航到儀表板中的Pages選項卡,然後單擊Add New 。 馬上,您將看到 Uncode 使用著名的 Visual Composer 編輯器(儘管是自定義版本)來幫助您更輕鬆地創建頁面。
您可以在 Uncode 中做任何您想做的事情,而且您即將推出的頁面應該是您的業務所獨有的。 但是,為了讓您了解可能的情況,讓我們來看看如何設置一個包含前面討論的最重要元素的基本頁面。
第 2 步:自定義即將推出的頁面
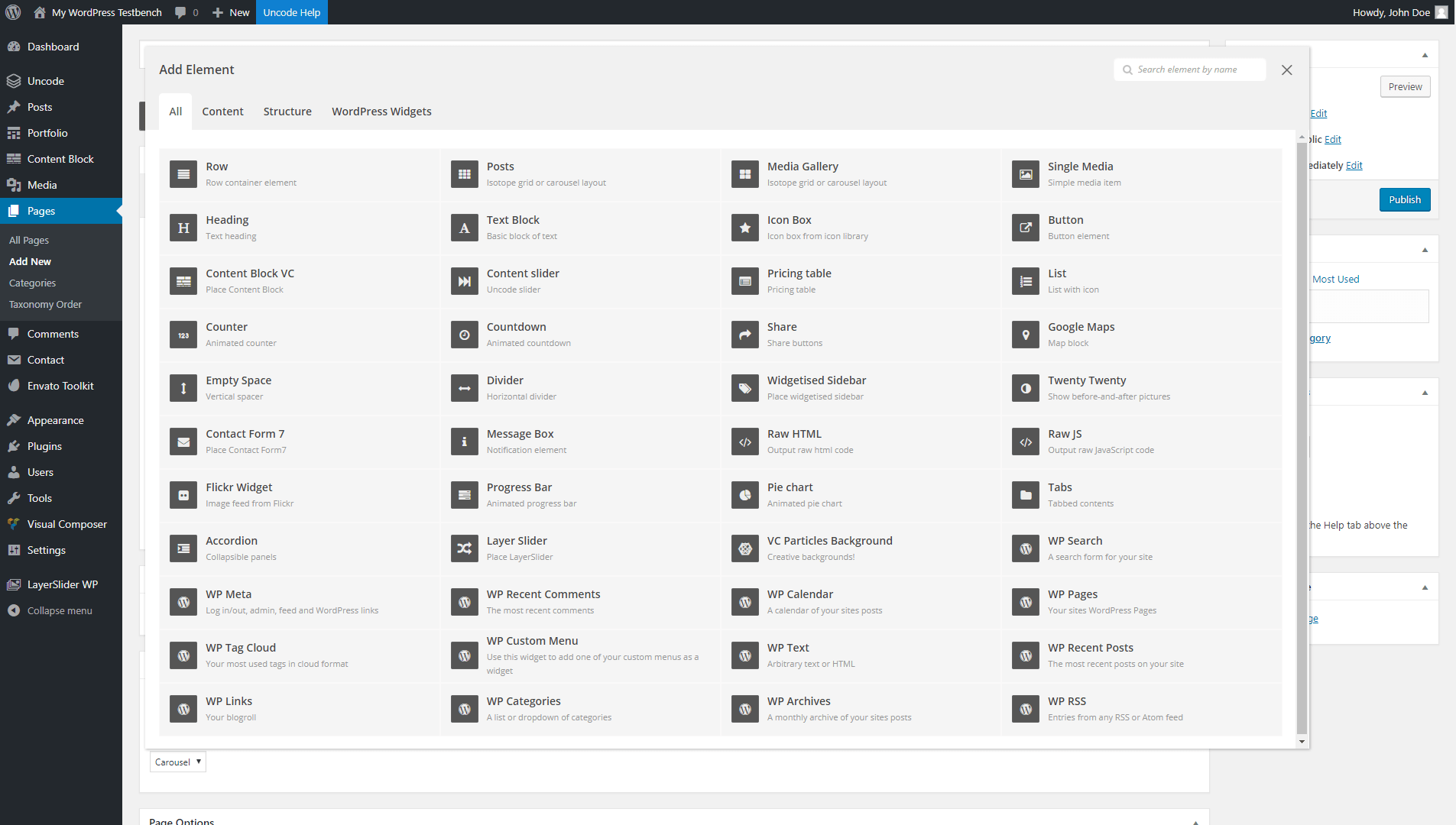
首先,我們將繼續命名我們即將推出的頁面。 然後,我們將使用 Uncode 的可視化構建器模式放置它的第一個元素:

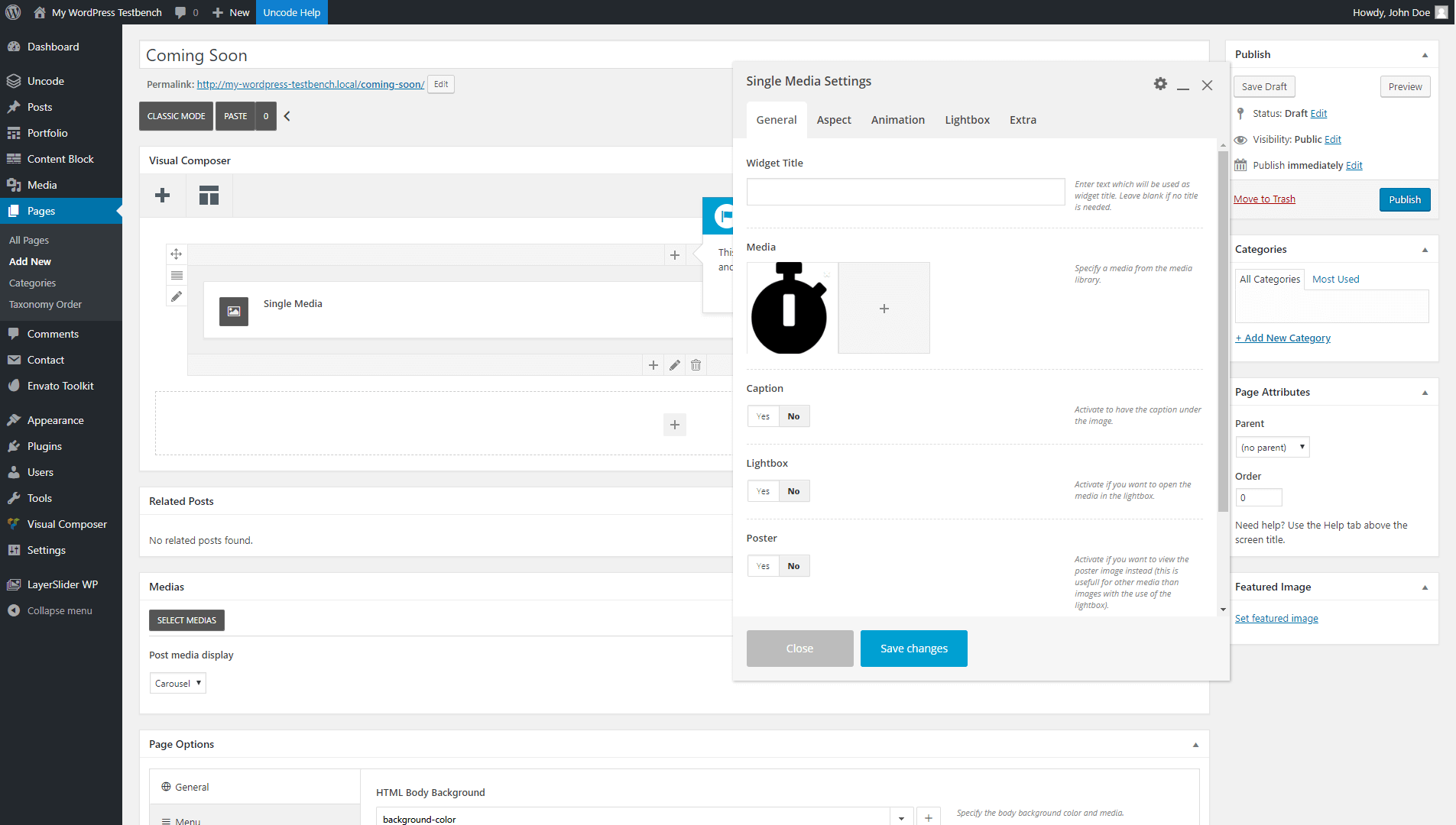
讓我們添加一個Single Media元素,我們可以使用它在頁面頂部放置圖像:

對於我們的形象,我們決定使用一個簡單的秒錶,以表明我們的發佈時間正在倒計時。 我們還將圖像對齊到中心,並且幾乎沒有改變所有其他設置:

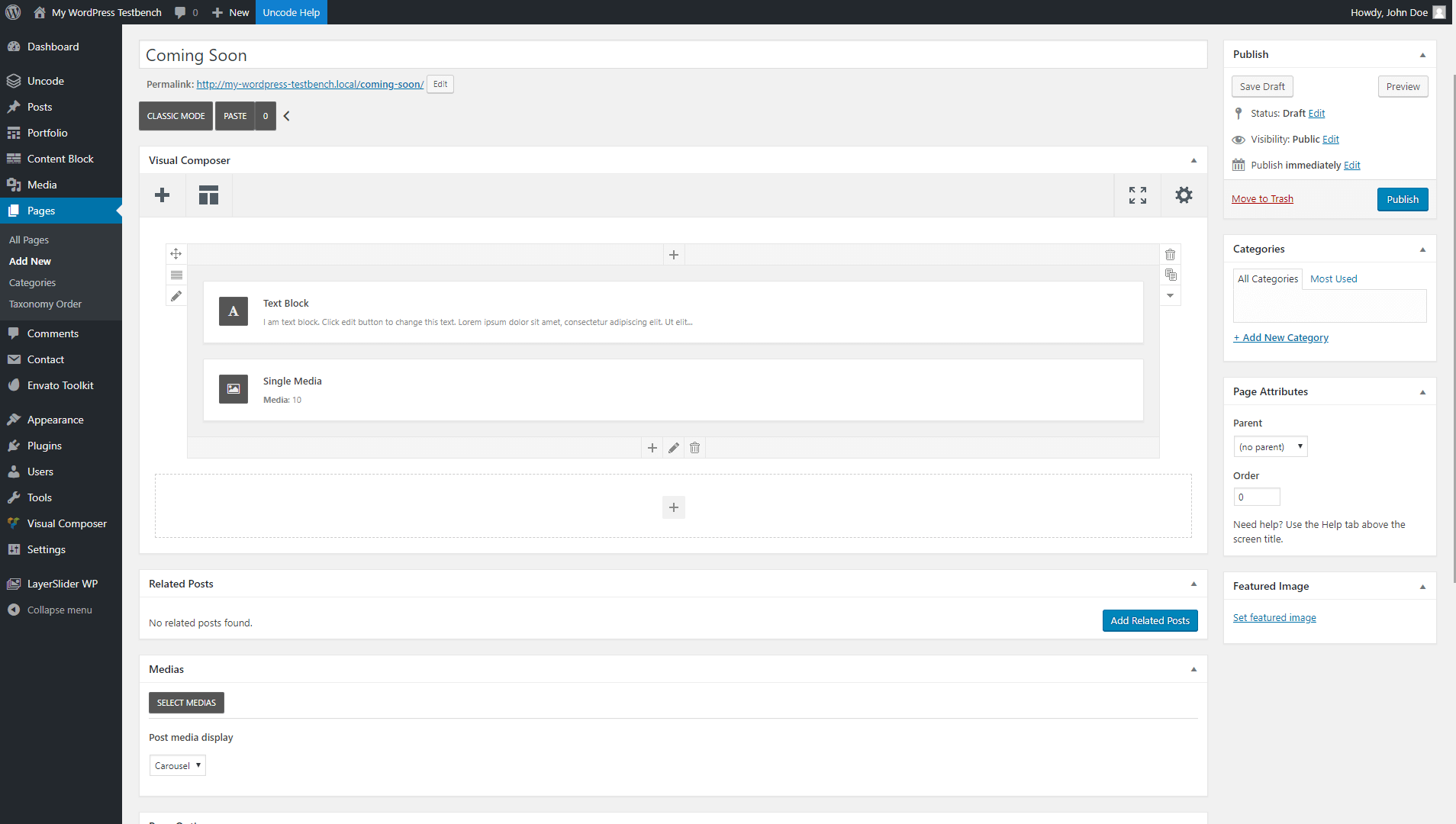
我們的秒錶在上面看起來很孤單,所以讓我們在它上面添加一個新元素。 在這種情況下,我們將使用一個Text Block ,它將顯示我們的“即將推出”消息:


在此文本塊中,我們還提示訪問者在下方留下他們的電子郵件,我們將使用註冊表單收集這些電子郵件。 然而,在此之前,讓我們告訴他們為什麼他們應該關心我們的產品發布。
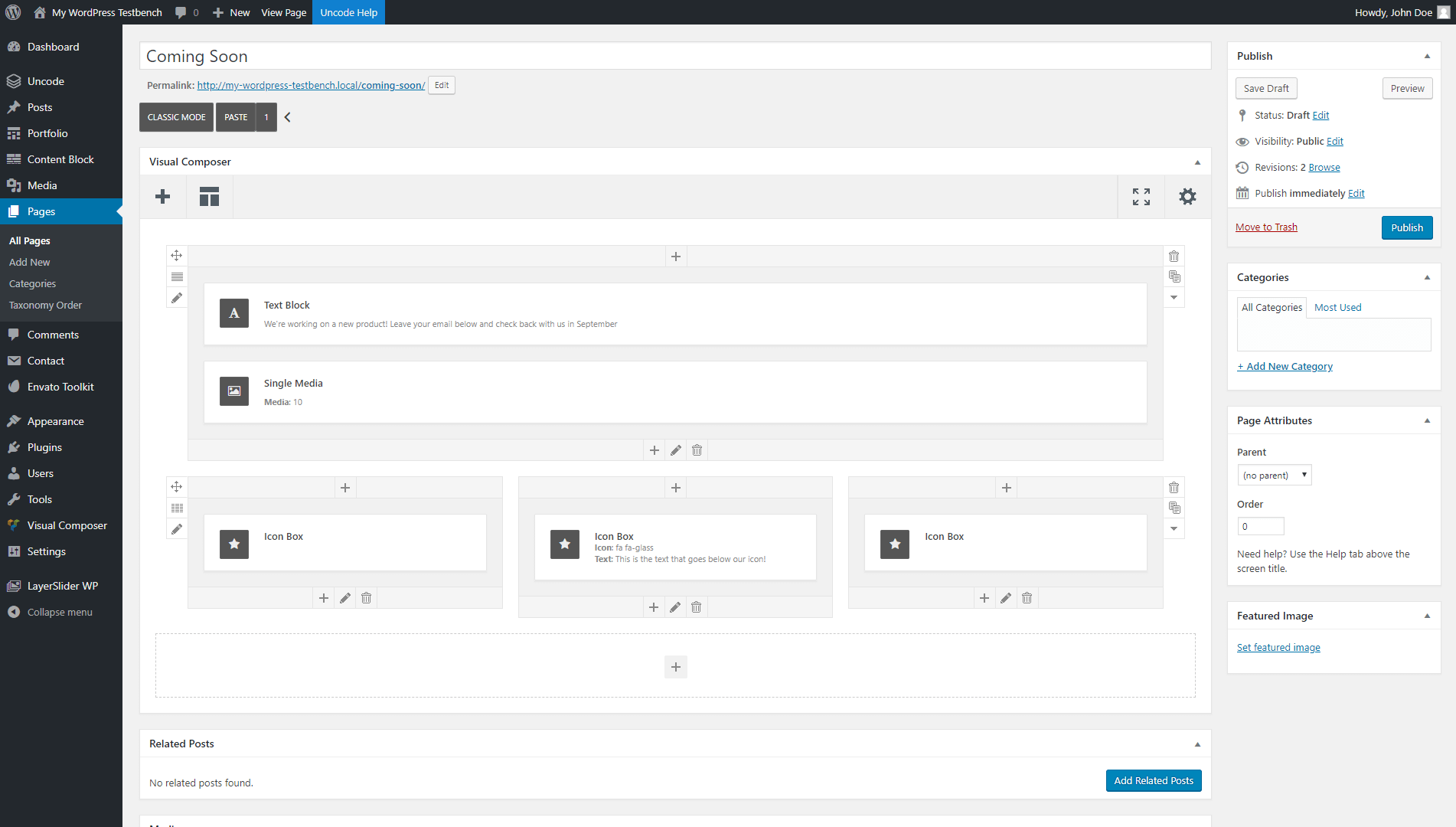
為此,我們將在第一行的正下方創建一個三列行,並在其中添加一些圖標框模塊:

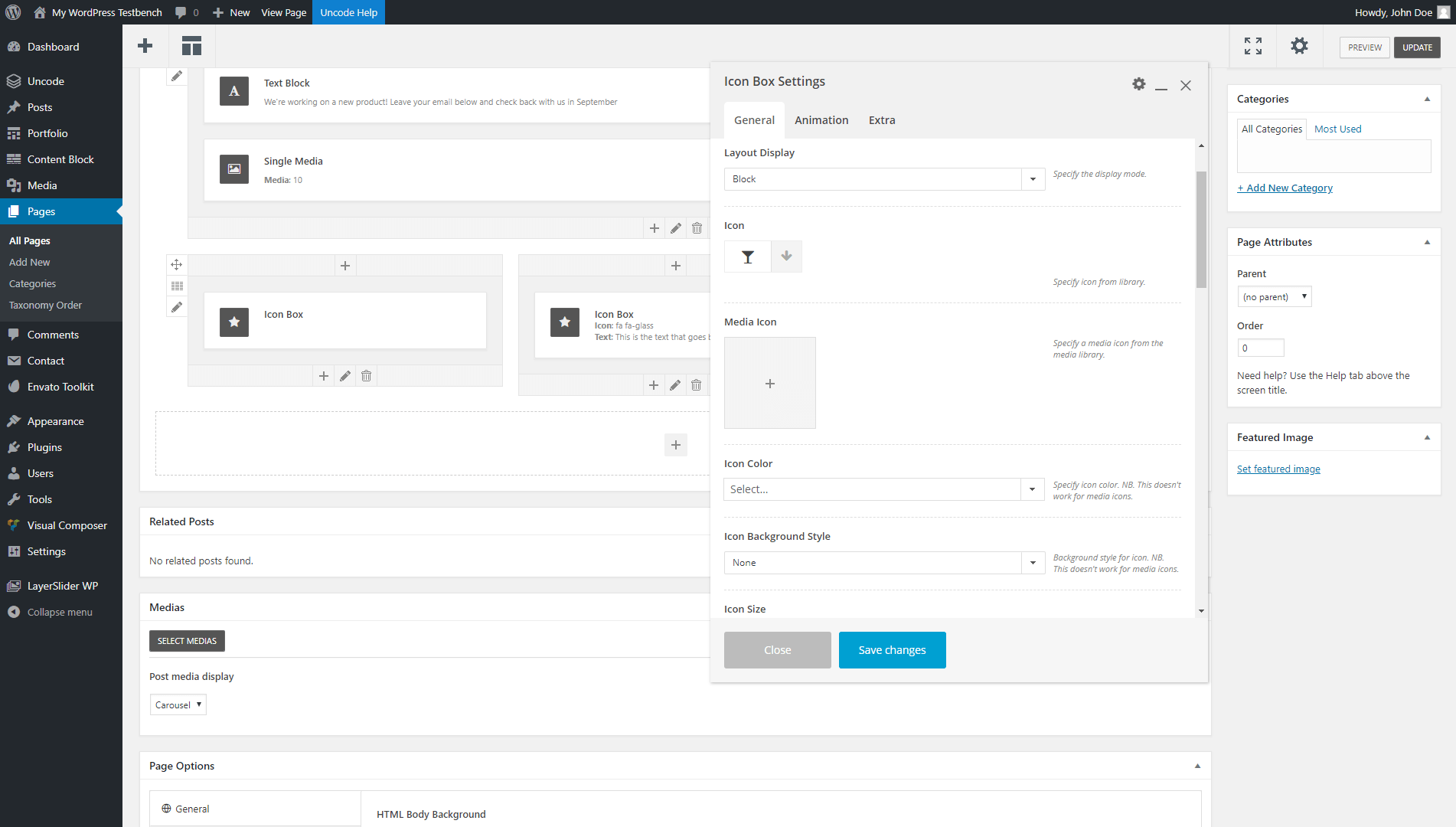
如果我們打開圖標框模塊設置,我們可以選擇使用哪個圖標,並添加將在其下方顯示的文本。 我們還稍微放大了我們的圖標,並將文本居中:

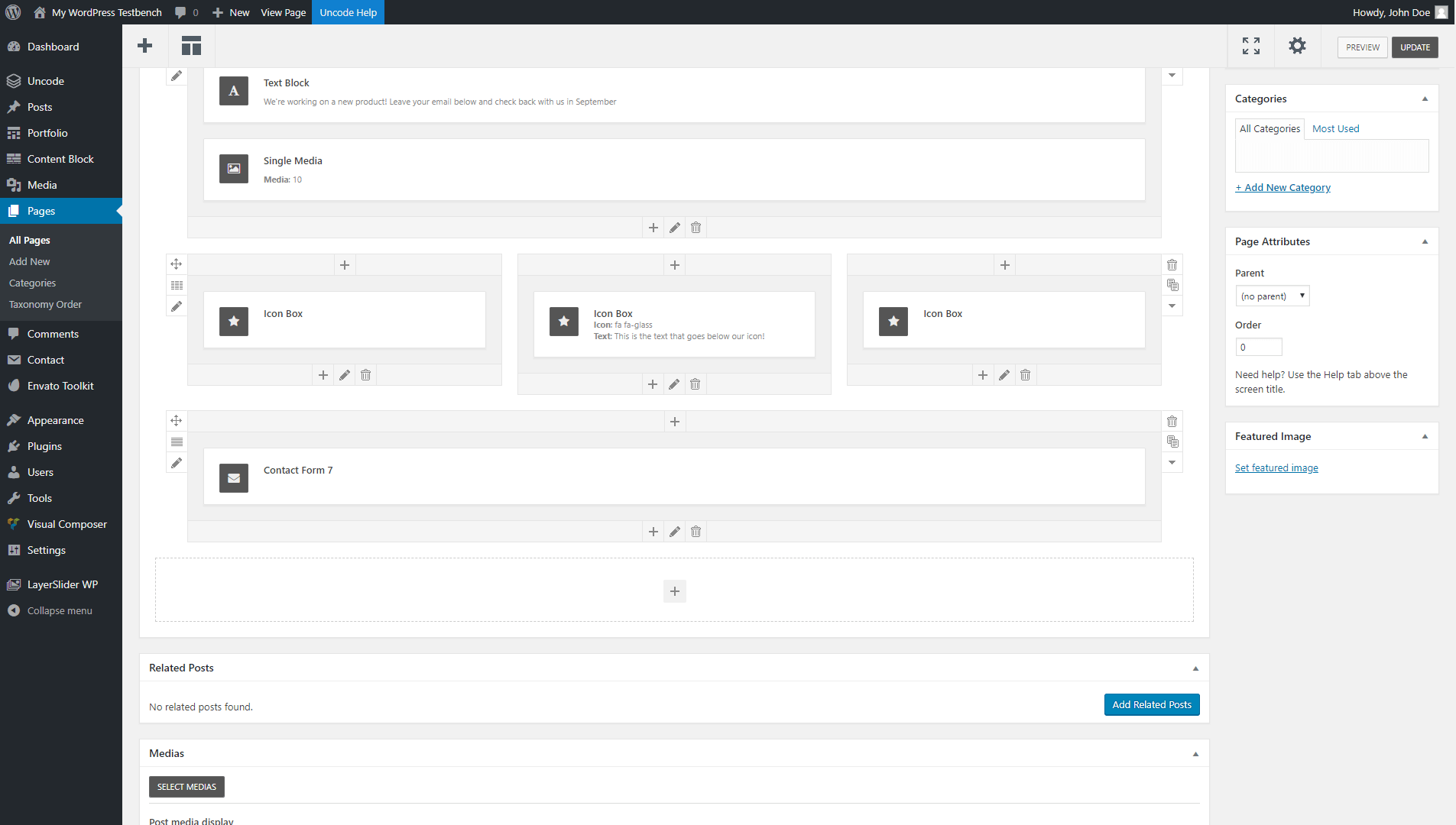
通過對所有三個圖標框重複此過程,我們可以創建突出關鍵信息的單獨部分。 此時,我們即將推出的頁面看起來像這樣:

這是相當基本的,但簡潔有效。 當然,您可以繼續根據自己的喜好自定義即將推出的頁面。 您可以添加顏色、背景、品牌元素等等。
第 3 步:添加電子郵件註冊表單
大多數有效的網頁都有號召性用語 (CTA)。 這是一個告訴訪問者下一步要做什麼的元素,它是您即將推出的頁面的有用補充。 即使他們現在看不到您的網站或產品,您也可以讓訪問者採取行動,例如與您聯繫或註冊電子郵件列表。
幸運的是,這個功能的一部分已經內置在 Uncode 中。 讓我們在頁面的最底部使用一個新行添加一個Contact Form 7模塊:

然後我們會將更改保存到即將推出的頁面,因為我們需要繼續安裝新插件。 聯繫表格 7 是一個有用的工具,但在收集訪問者的電子郵件時並沒有多大幫助。 為此,您需要安裝免費的 Contact Form 7 MailChimp 擴展:

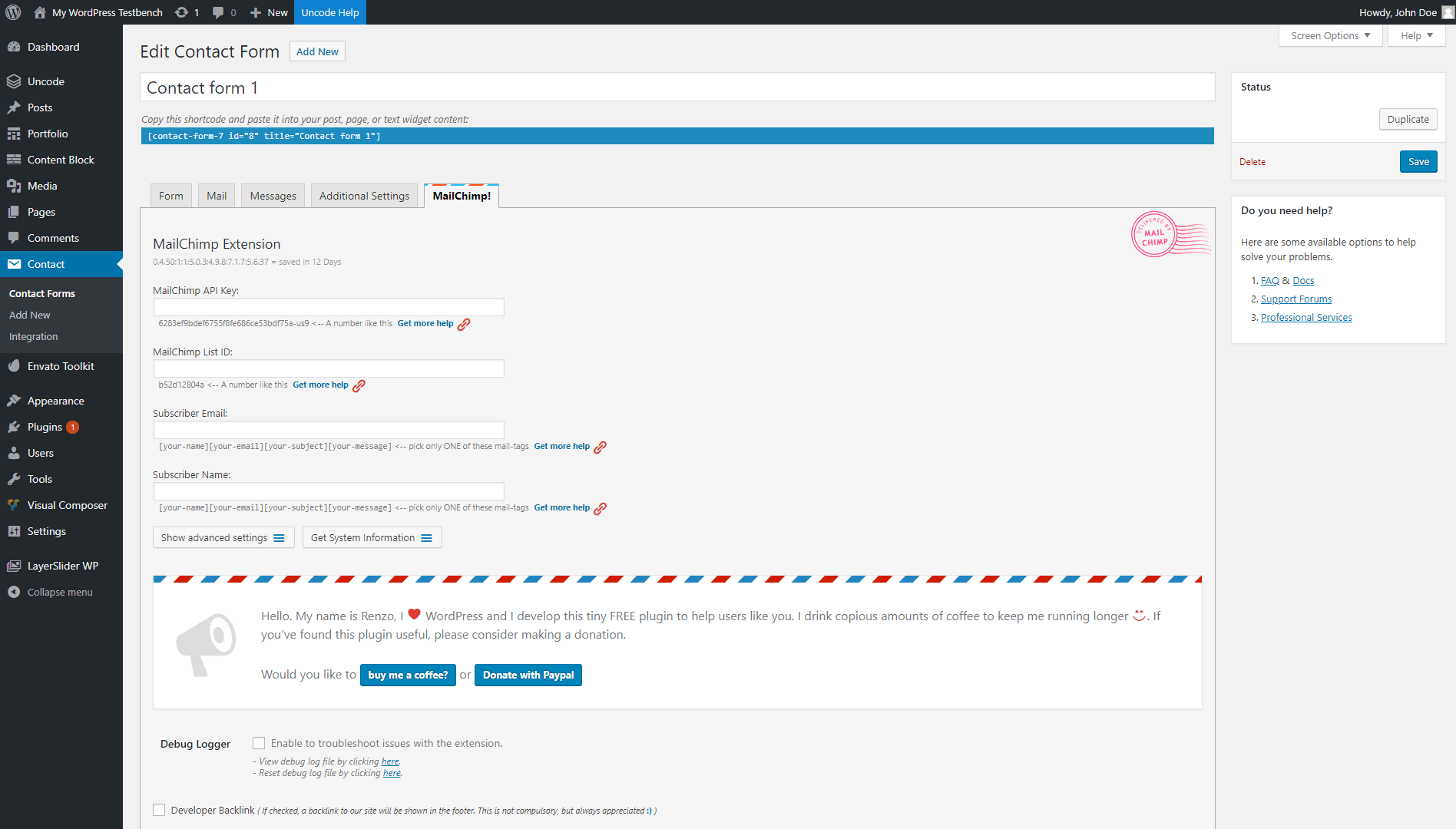
如果您正在跟進,您可以繼續添加擴展程序。 使用時不要忘記註冊一個免費的 MailChimp 帳戶。 插件激活後,我們可以導航到“聯繫人”>“添加新”選項卡,然後找到MailChimp! 屏幕右側的選項:

要激活我們的註冊表單,我們需要獲取 MailChimp API 密鑰和列表 ID。 然後,我們可以在新的聯繫表單頁面上輸入它們,並保存更改。
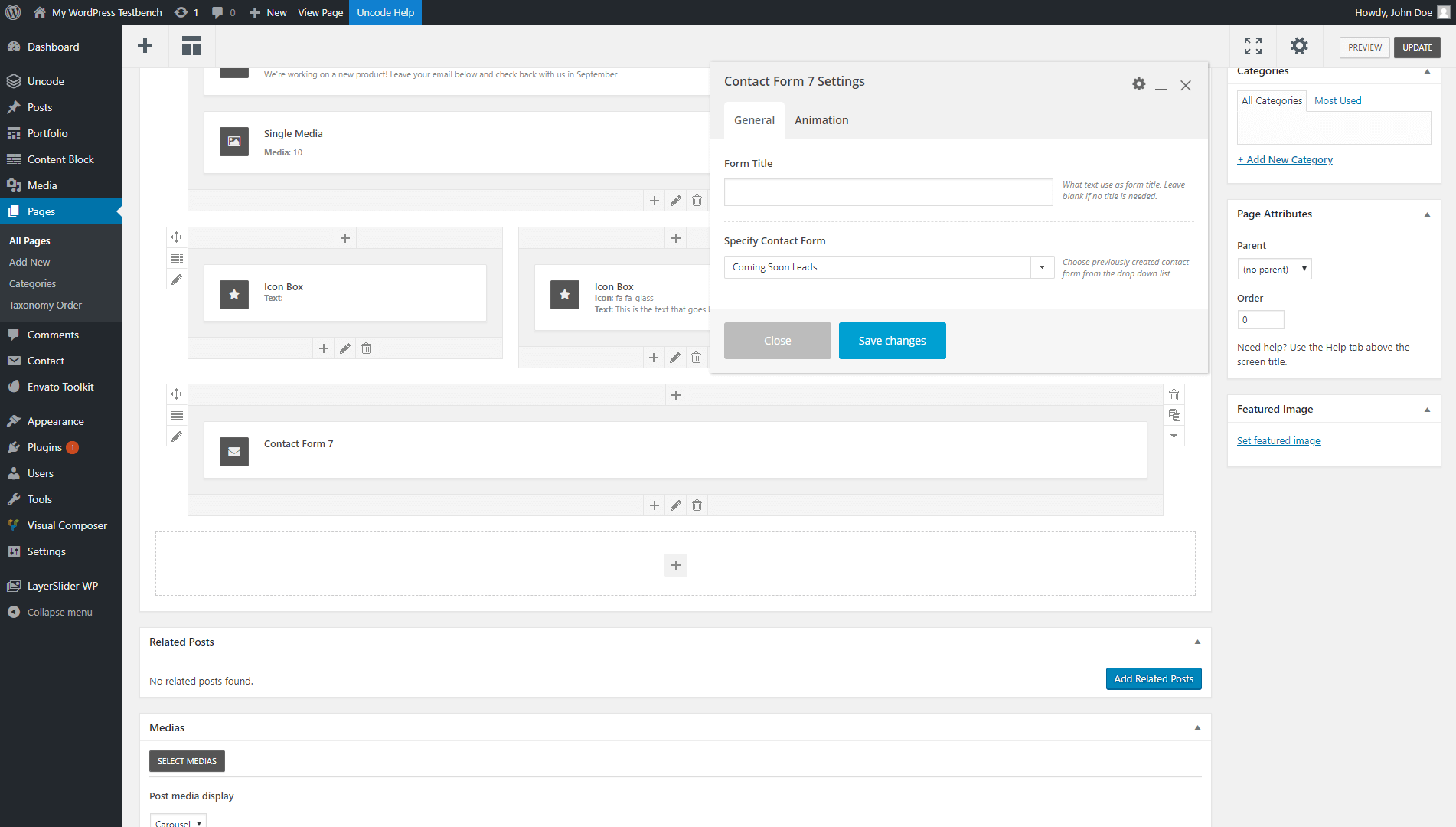
之後,我們將再次使用編輯器打開即將推出的頁面,向下滾動到Contact Form 7模塊,然後訪問其設置。 在提示我們選擇聯繫表格的地方,我們將選擇我們剛剛設置的 MailChimp 註冊表單:

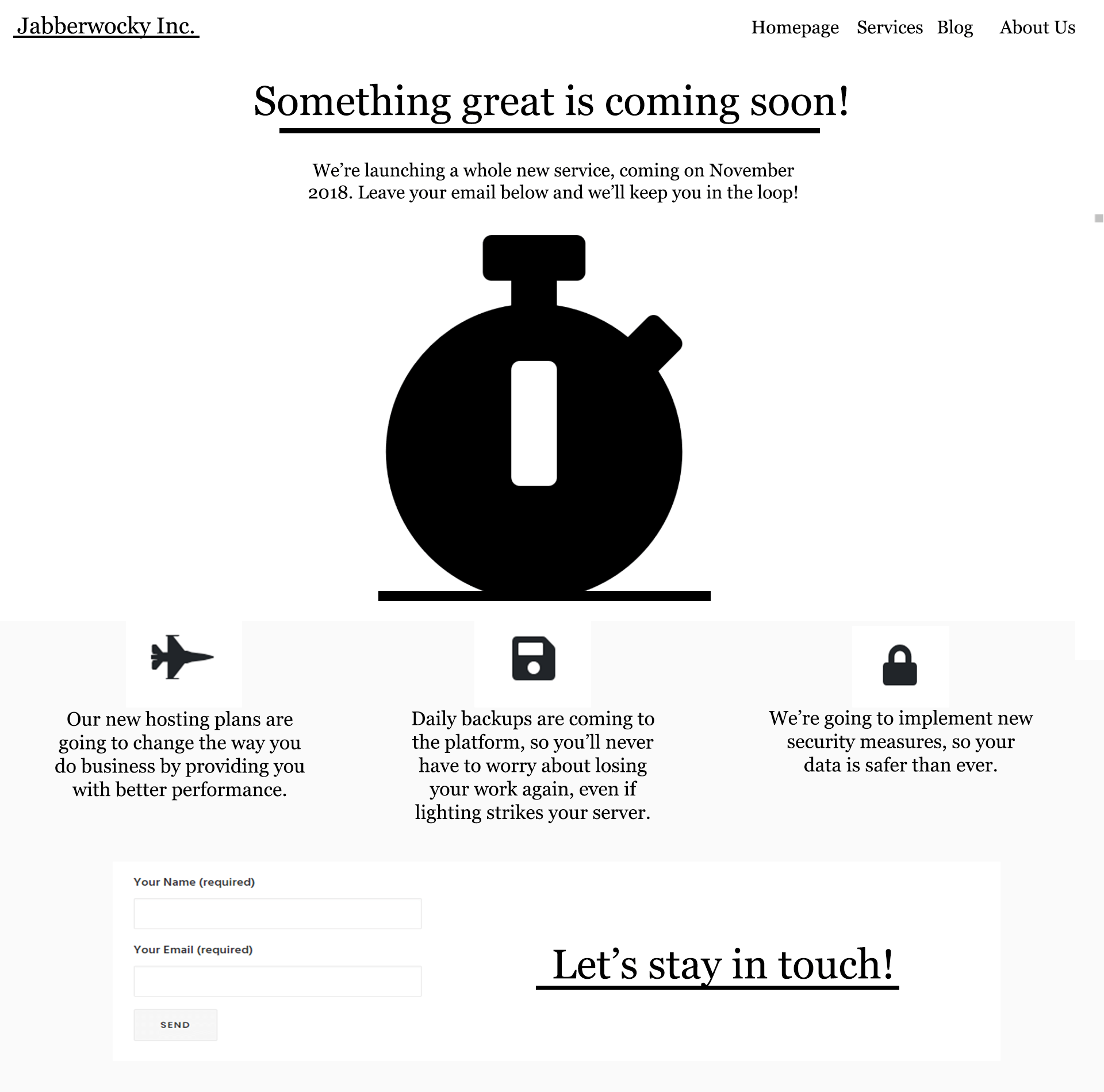
最後,讓我們最後看一下即將推出的頁面:

這很簡單,但與大多數即將推出的頁面相比,它為訪問者提供了更多有用的信息。 此外,每次有人留下他們的姓名和電子郵件時,他們都會直接進入您的 MailChimp 列表之一。 這意味著,一旦您的網站或產品上線,您就可以快速發送電子郵件並觀察訪問量。
結論
即將推出的頁面受歡迎是有原因的。 沒有一個,您的觀眾將不知道您正在為您的網站所做的任何事情。 如果您要啟動一個新項目或網站,創建一個引人注目的即將推出的頁面是讓人們興奮並告知他們關鍵信息的絕佳方式。 這樣,您從第一天起就擁有固定的受眾群體。
許多網站在即將推出的頁面上玩得很安全,但是您可以通過使用 Uncode 來實現幾乎任何目標。 以下是您可以用來構建獨特的即將推出的頁面的三個基本步驟:
- 在您的網站上安裝 Uncode。
- 自定義您即將推出的頁面。
- 添加電子郵件註冊表單。
您對如何有效地設計即將推出的頁面有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
