WordPress 自定義 404 頁面創建指南
已發表: 2022-11-15當在 WordPress 上創建自定義 404 頁面比以往任何時候都更簡單時,不要用錯誤頁面來煩擾您的用戶。 這裡有一些不同的方法。
沒有比點擊“找不到頁面” 404 錯誤框更糟糕的互聯網導航挫折了。 由於這個問題,用戶可能會立即點擊離開您的網站。 確保您的內部頁面鏈接準確且有效,以避免出現這種情況。
但是,如果用戶填寫了錯誤的 URL 或者鏈接的別名發生了變化,會發生什麼情況? 不幸的是,用戶最終會遇到一個不存在的 URL。 為防止訪問者離開您的網站,您可以努力讓他們更容易返回到他們最初所在的頁面。
為什麼需要 404 頁面?
在您的網站上包含個性化的 404 頁面是一種減輕用戶流失影響並培養愉快用戶體驗的方法。 這使您能夠為您的網站添加一些風格,並添加一個鏈接,讓用戶返回到他們原來的課程。
此外,您可以提供與其他知名頁面(例如博客)的連接,或者如果訪問者希望報告將他們帶到 404 頁面的有問題的連接,則可以將訪問者指向一個表單。 您可能會想使用您的主頁作為 404 錯誤實例鏈接,而不是自定義的錯誤頁面。
消費者可能不知道他們使用了錯誤的 URL,因為他們繼續登陸該網站,這可能會造成混淆。 由於 Google 繼續將此重定向視為軟 404 錯誤,因此將用戶轉到主頁也可能會對您的 SEO 產生影響。
谷歌聲稱將所有 404 鏈接重定向到您的主頁會有問題。 構建易於使用的 404 頁面應該始終是網站所有者的首要任務。
配置自定義 404 頁面
您可以通過幾種不同的方式使用自定義 404 頁面,具體取決於 WordPress 主題。 對於任何現代主題,使用插件製作獨特的 404 頁面都應該可行。
塊編輯器主題和經典 WordPress 主題
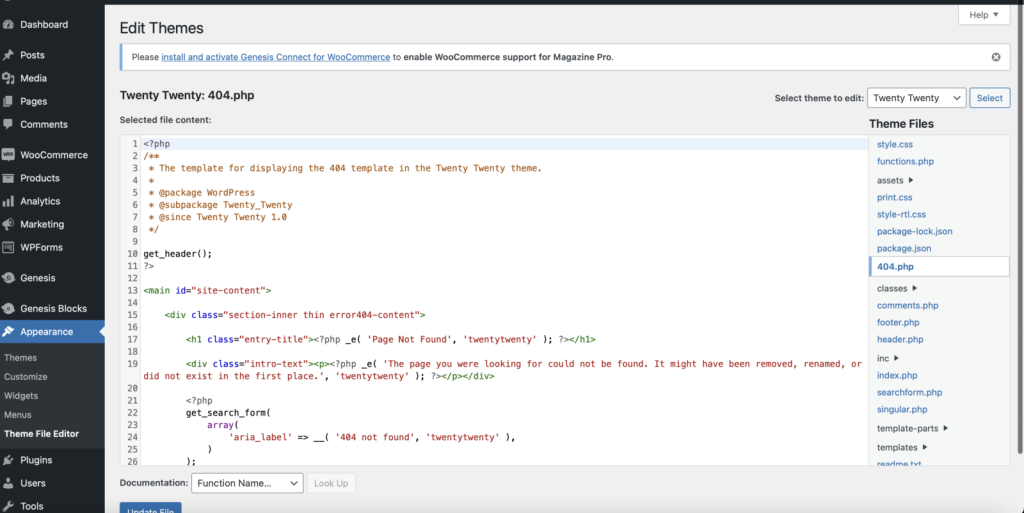
使用主題的 404.php 作為選項 1。

如果您願意在自己的網站上編輯 PHP 文件,許多主題都帶有 404 頁面的模板。
第 1 步:在 WordPress 儀表板中,選擇外觀 > 主題文件編輯器。
第 2 步:從下拉菜單中選擇您的主題,然後搜索 404.php 文件。
第 3 步:理想情況下,您應該將 404.php 文件複製到您的子主題中,這樣主題升級就不會抹殺您的辛勤工作。
第 4 步:通過添加圖片或其他組件並對其進行個性化設置,使文本獨一無二。
第 5 步:要保存更改,請單擊“更新文件”。
選項 2:複製 404.php 文件
某些主題中可能不存在 404.php 文件。 如果是這樣,您可以從另一個主題轉移 404.php 文件,例如 Twenty-Twenty,如果有的話。
您可以修改 404.php 文件並將其保存在您的主題文件夾中,儘管它可能需要進行一些編輯以匹配您的主題。
第 1 步:找到您想要使用的具有 404 頁面的主題。
第 2 步:打開該主題的主題文件夾並在那裡複製 404.php 文件。
第 3 步:將文件插入您網站使用的主題或子主題的主題文件夾中,確保其名為 404.php。
第 4 步:通過檢查您網站前端的 404 頁面,驗證一切是否按預期顯示。
第 5 步:要在主題文件編輯器中更改文件,請按照與步驟 1-4 中相同的說明進行操作,然後單擊更新文件以保存更改。
選項 3:複製文件 index.php
如果您的主題還沒有,這是製作 404.php 文件的另一種方法。
第 1 步:需要復制 index.php 文件。
Step2:重命名重複的 404.php。
第 3 步:擺脫顯示帖子的代碼。
第 4 步:通過添加圖片或其他組件並對其進行個性化設置,使文本獨一無二。
第 5 步:要保存更改,請單擊“更新文件”。
這種方法需要對 HTML 和 PHP 有一定的了解,但 404 頁面將與您當前的主題相匹配,這比使用來自單獨主題的 404 頁面更簡潔。
使用頁面構建器創建 404 頁面
如果您使用的是 Elementor、Divi、Beaver Builder 或 Oxygen 等 WordPress 頁面構建器,則可以選擇在構建器界面中添加 404 頁面。
有關如何修改設置以將任何不正確的 URL 定向到您自己的 404 頁面的更多信息,請參閱您最喜歡的構建器的說明。
使用 WordPress 404 頁面插件
使用 WordPress 404 頁面插件是一種快速而簡單的解決方案,可以將獨特的 404 頁面添加到任何 WordPress 網站。

這些插件可以讓您創建個性化的 404 頁面並跟踪 404 問題。 廣泛使用的404頁面插件包括:

您的個性化智能 404 錯誤頁面是 404page。 您可以免費使用這個非常基本的 404 頁面插件。 製作一個新的 WordPress 頁面,作為您的個性化 404 頁面。
轉到 WordPress 儀表板中的“外觀” ,單擊“404 錯誤頁面”,然後選擇您創建的頁面作為默認 404 頁面,將其配置為您的自定義 404 頁面。
在 WordPress 插件 SeedProd 的幫助下,您可以為您的網站設計精美、輕巧且個性化的 404 頁面模板。

在 Live Customizer 和免費的 WordPress 插件Colorlib 404 Customizer的幫助下,您可以快速設計一個獨特的 404 頁面,以補充您網站的外觀。

您可以將更多 CSS 添加到設置中,這些設置可在您的 WordPress 儀表板的外觀 > 自定義下訪問,以進一步自定義您的 404 頁面。
在 WordPress 管理儀表板的頁面部分,您可以使用 Custom 404 Pro WordPress 插件創建自定義 404 頁面。 此外,它還允許您密切關注已輸入並生成 404 頁面的 URL 實例,以便您可以密切關注損壞的鏈接。

全站編輯
如果您使用WordPress Full Site Editing Theme ,製作獨特的 404 頁面比以往任何時候都簡單。 按照以下步驟,您可以為您的 WordPress 網站創建自定義 404 頁面。

如果有人試圖訪問不存在的頁面,它將立即重新路由。
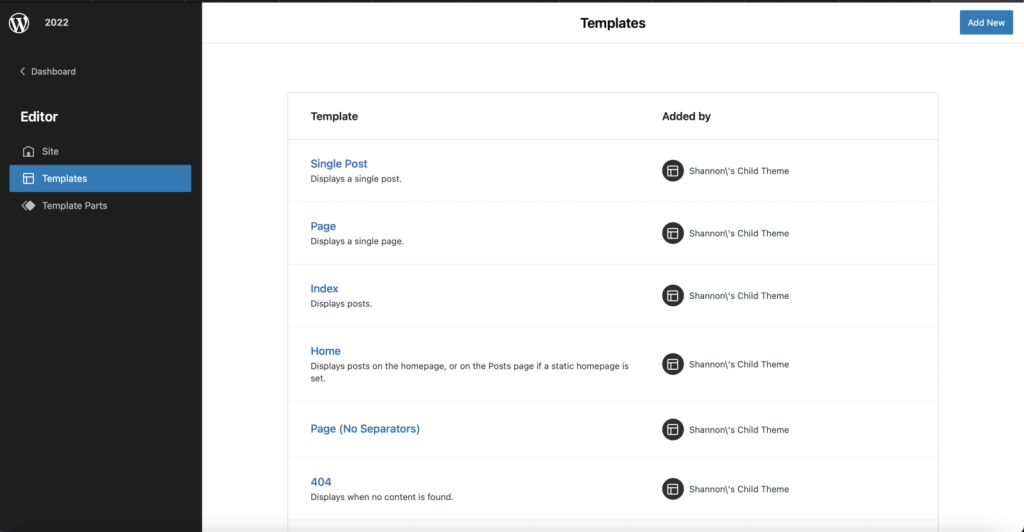
第 1 步:單擊 WordPress 儀表板中的外觀,然後選擇“編輯器”。
第 2 步:單擊“編輯器”下的“模板”。
第三步:選擇第三步中的404模板。
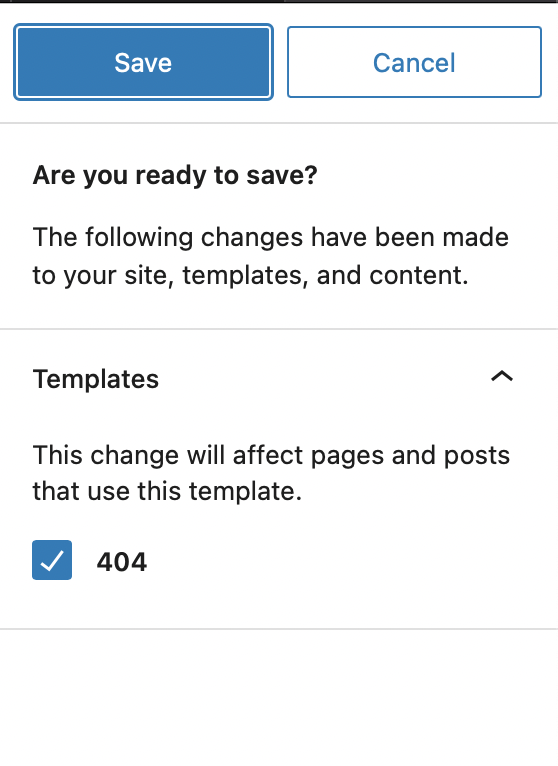
第 4 步:使用塊編輯器創建您的個性化 404 頁面,然後單擊保存。
第 5 步:要保存模板,請再次點擊“保存”。

自定義 WordPress 404 頁面
損壞的鏈接或不正確的 URL 不一定是災難性的。 通過在您的網站上包含指向您的主頁或其他有趣頁面的鏈接,您可以使您的 404 錯誤頁面變得有趣並保持用戶的興趣。
因為它改善了用戶體驗,所以在 WordPress 上創建自定義 404 頁面比以往任何時候都更簡單,不應忽視。 您可以跟踪訪問者何時使用此頁面到達您的 404 頁面,從而允許您根據需要更新鏈接或重定向網站。
訪問一些您最喜歡的網站,輸入它們的 URL,然後添加一個您確定不存在的頁面到末尾,以查看一些有創意的 404 頁面。 毫無疑問,您會為您的個人 404 頁面提出一些絕妙的建議!
