如何在 WordPress 中創建自定義重置密碼頁面
已發表: 2022-05-19如果您正在構建一個以用戶為中心的網站,那麼創建 WordPress 自定義重置密碼頁面是輕而易舉的事。 用戶忘記帳戶密碼是不可避免的,因此只有為他們提供一種恢復密碼的方法才有意義。
在這篇文章中,您將了解有關以正確方式創建 WordPress 重置密碼頁面的所有知識。
需要一個 WordPress 忘記密碼插件
除非您是開發人員,否則使用插件是向 WordPress 添加任何主要功能的最佳方式。 創建 WordPress 忘記密碼頁面也是如此。
但是,使用僅執行此特定任務的 WordPress 忘記密碼插件並不能最佳地利用您網站上的資源。 更明智的做法是使用完整的用戶管理插件,該插件還可以處理 WordPress 網站上其他與用戶相關的重要任務。
這就是 Profile Builder 的用武之地。它不僅是一個 WordPress 重置密碼插件,而且是一個完整的用戶管理插件,具有您需要的所有功能。
除了幫助您創建 WordPress 重置密碼頁面之外,它還可以為您做些什麼。
- 創建自定義註冊、登錄、編輯個人資料和其他重要用戶頁面;
- 構建功能齊全的成員目錄,以及使用 Profile Builder 作為員工目錄插件;
- 為重要的用戶操作設置自定義重定向,包括 WooCommerce 和 WordPress 上的登錄重定向;
- 在 WooCommerce 或 WordPress 中設置和刪除密碼強度要求;
- 在 WordPress 和 WooCommerce 中編輯用戶角色以及添加新用戶角色;
- 在 WordPress 中使用受密碼保護的帖子限制內容,並在 WooCommerce 中創建隱藏的高級類別。
使用 Profile Builder 的專業版可以做更多事情,但您也可以使用免費版在 WordPress 中創建重置密碼頁面。
但是,您在上面看到的許多功能都是高級功能,並且僅適用於 Profile Builder 的專業版。 因此,如果您正在尋找一個完整的解決方案來管理您的 WordPress 網站上的用戶,請選擇 Profile Builder Pro。

配置文件生成器專業版
Profile Builder 是一個完整的用戶管理插件,能夠輕鬆幫助您設置忘記密碼頁面。
獲取插件或下載免費版
現在讓我帶您逐步了解使用 Profile Builder 創建 WordPress 忘記密碼頁面的具體步驟。
如何創建 WordPress 重置密碼頁面
使用 Profile Builder 創建 WordPress 前端重置密碼表單非常容易。 只需點擊幾下即可。
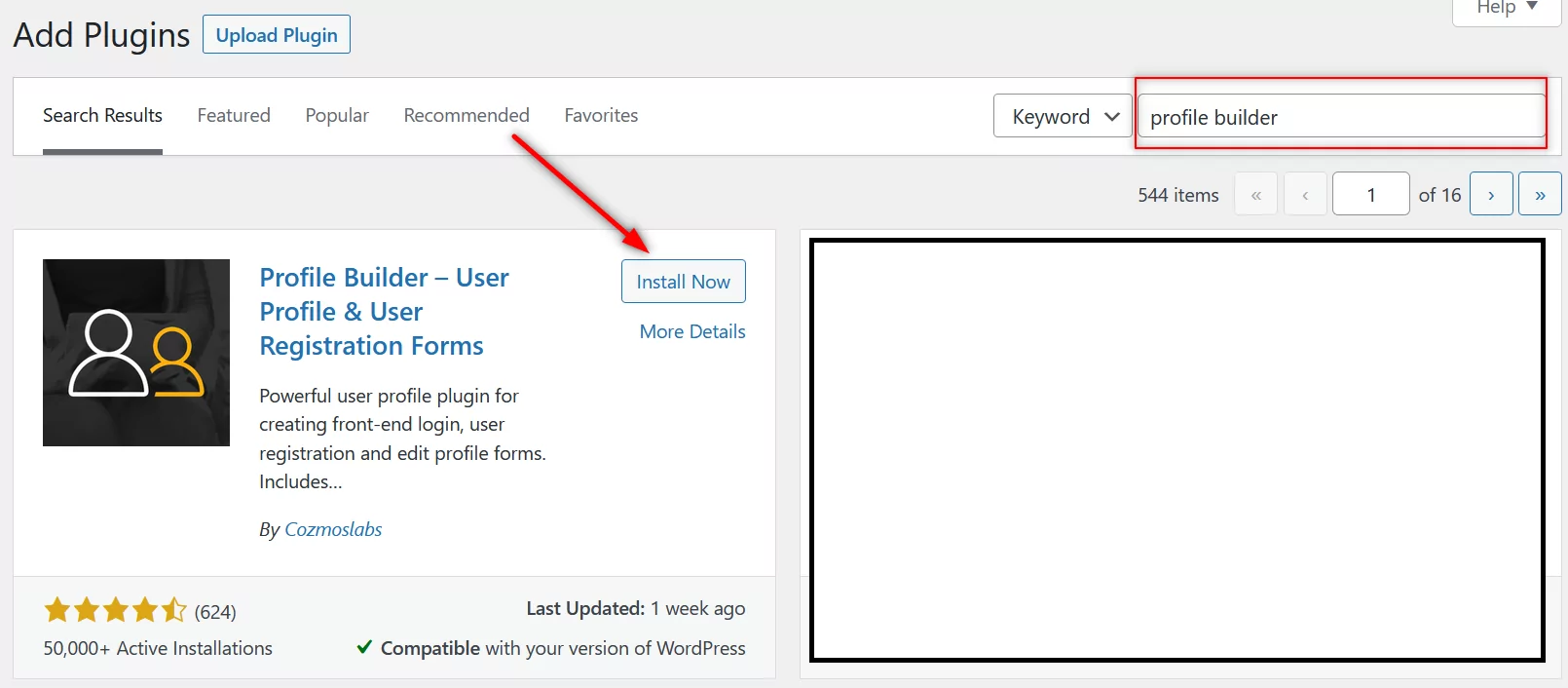
從下載 Profile Builder 開始。 只需單擊 WordPress 儀表板上插件下的添加新選項。 然後在搜索欄中輸入“Profile Builder”。 單擊安裝按鈕,然後單擊激活按鈕。

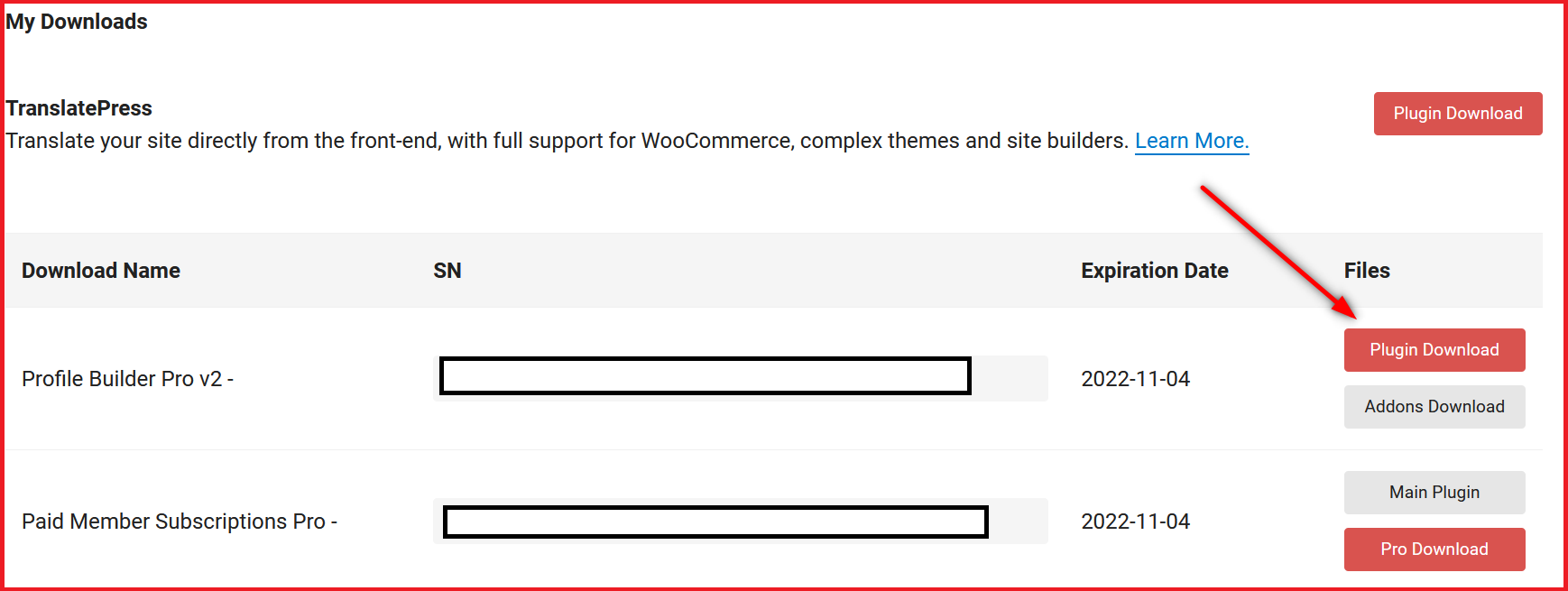
如果您想要我們上面列出的 Profile Builder 的所有高級功能,您必須在此處獲取 Profile Builder Pro。 購買後,您可以在 Cozmoslabs 上登錄您的帳戶並下載 Profile Builder Pro。

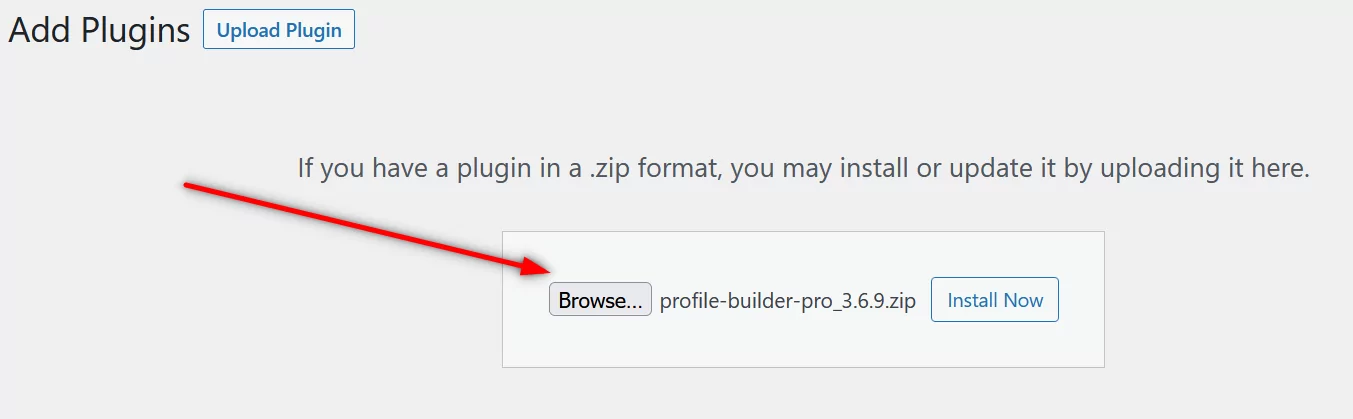
要安裝 Profile Builder Pro,請單擊Add New頁面下方頂部的Upload Plugin按鈕。 然後單擊“瀏覽”按鈕,選擇下載到您計算機的 Profile Builder Pro 插件文件,然後單擊“立即安裝”和“激活”按鈕。

首先創建註冊和登錄頁面
現在您已準備好創建 WordPress 重置密碼頁面。 但是,在您這樣做之前,如果您的網站上還沒有這些頁面,您需要創建一個註冊和登錄頁面。

畢竟,除非允許用戶在您的 WordPress 網站上註冊和登錄,否則沒有必要設置前端重置密碼頁面。
我們已經為此提供了易於理解的教程。 因此,這是關於創建自定義註冊頁面的內容,以及如何使用 Profile Builder 設置登錄頁面。
使用簡單的簡碼創建 WordPress 重置密碼頁面
在您的網站上創建註冊和登錄頁面後,就可以輕鬆地創建 WordPress 重置密碼頁面了。
Profile Builder 提供預製的簡碼來輕鬆創建所有重要的用戶頁面,如註冊、登錄、帳戶頁面等。換句話說,還有一個預製的簡碼用於創建 WordPress 重置密碼頁面。
您可以在 WordPress 儀表板的配置文件生成器菜單下的基本信息頁面上找到此簡碼。 如您所見,創建 WordPress 忘記密碼頁面的簡碼是[wppb-recover-password] 。
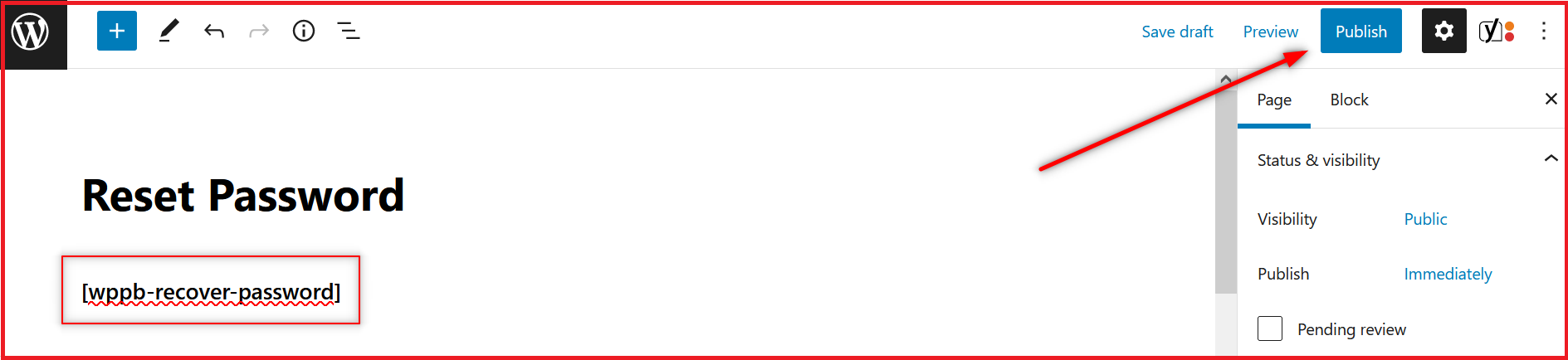
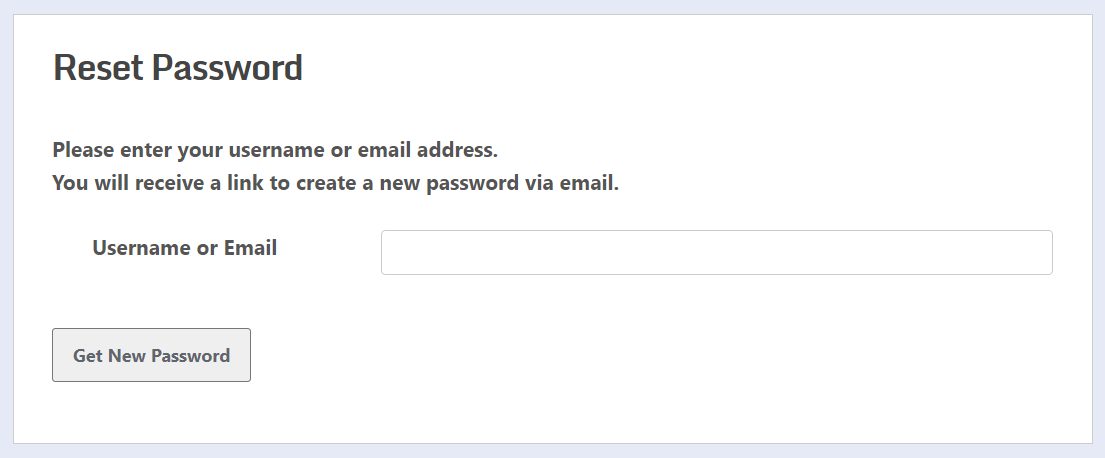
您只需要創建一個新頁面並將此短代碼放入其中。 只需單擊Pages下的Add New選項,為您的頁面命名,然後粘貼我們上面提到的恢復密碼頁面短代碼。

然後點擊發布按鈕,就是這樣! 您將在前端獲得重置密碼頁面。

添加指向前端重置密碼頁面的鏈接
創建重置密碼頁面後,從您的登錄頁面添加指向該頁面的鏈接非常重要。
您的用戶應該能夠從您的登錄頁面找到到忘記密碼頁面的鏈接,因為這是他們想要重置密碼時將訪問的頁面。
除了前端重置密碼頁面,從這裡鏈接到註冊頁面也很有意義。 將會有未在您的網站上註冊的用戶。 如果他們最終進入登錄頁面,他們應該能夠輕鬆找到在您的網站上註冊自己的方式。
Profile Builder 也允許您輕鬆完成此操作。 您只需向標準登錄簡碼添加一些額外的參數,您可以在Profile Builder下的基本信息頁面上找到。
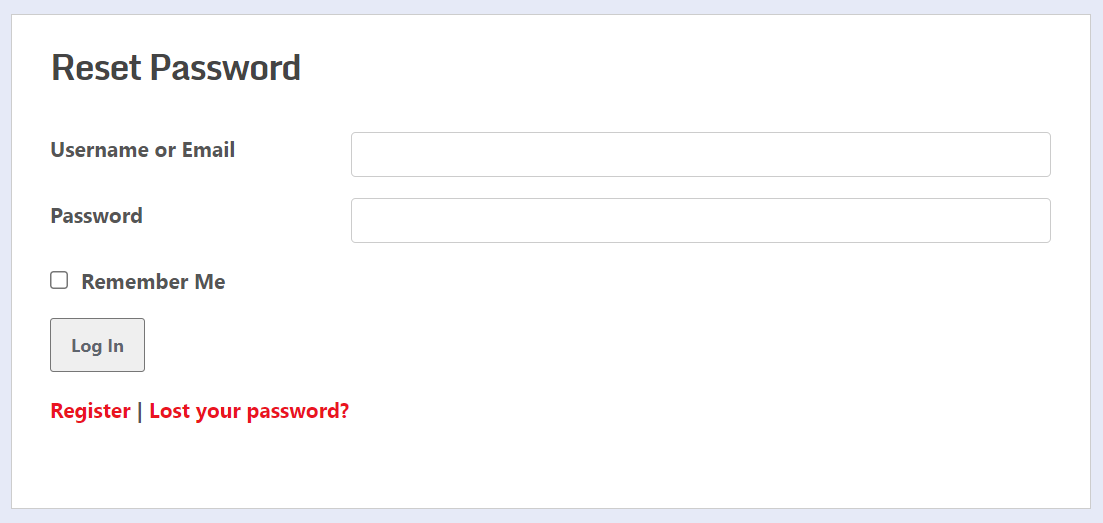
因此,要創建一個包含指向您的前端重置密碼和註冊頁面的鏈接的登錄頁面,只需使用這個參數增強的短[wppb-login register_url="/register" lostpassword_url="/recover-password"] 。 您還可以在此頁面上找到此短代碼。
如果您已經使用標準登錄短代碼創建了登錄頁面,則可以返回登錄頁面並將短代碼替換為上述短代碼。
完成此操作並發布或更新頁面後,您將獲得一個登錄頁面,其中包含指向忘記密碼和前端註冊頁面的鏈接。

最好的 WordPress 重置密碼插件
在 WordPress 中快速設置重置密碼頁面的簡便性以及向登錄頁面添加自定義鏈接的能力使 Profile Builder 成為最好的 WordPress 忘記密碼插件。
然而,正如我們上面所討論的,它還有很多。 除了設置忘記密碼頁面之外,Profile Builder Pro 還提供了更多功能。
因此,如果您正在尋找具有大量用戶管理功能的 WordPress 重置密碼插件,那麼 Profile Builder Pro 會為您提供幫助。

配置文件生成器專業版
立即獲取 Profile Builder Pro,不僅可以創建自定義重置密碼頁面,還可以獲得許多其他有用的用戶管理功能。
獲取插件或下載免費版
您對如何創建 WordPress 重置密碼頁面還有任何疑問嗎? 在下面的評論中讓我們知道!
