WordPress 設計客製化變得毫不費力
已發表: 2023-09-05如果您是眾多缺乏經驗、想要在不接觸 CSS 的情況下自訂 WordPress 網站風格的人之一,那麼您很幸運。
WordPress 的 CSS Hero 外掛程式可讓您個性化樣式,而無需觸及任何一行程式碼。
在這個最新的 CSS Hero 評估中,我們將向您示範如何使用 CSS Hero 自訂您的網站,以及為什麼我們認為它是每個 WordPress 新手應該考慮的外掛程式之一。

我們的 CSS 英雄評估
CSS Hero 是一個高品質的 WordPress 插件,可讓您建立自己的 WordPress 主題,而無需編寫一行程式碼(不需要 HTML 或 CSS)。
您可以立即撤消調整,這對於沒有經驗的人特別有用。 所有變更都會儲存為新增的樣式表,因此您可以更新 WordPress 主題,而不必擔心刪除變更。
如果您是設計師或開發人員,那麼您會遇到同樣出色的 CSS Hero。 它對所有首選的 WordPress 主題和框架都很有效。 您可以快速轉換主題或兒童主題並將其匯出到客戶的網頁。
在建立佈局自訂時,CSS Hero 可以節省您的時間並減少煩惱。
CSS Hero 與 WordPress 網頁建立器
CSS Hero 是一種設計工具,不是建立登陸頁面或從頭開始產生自訂 WordPress 概念的最佳補救措施。 它將與您的 WordPress 主題配合使用,讓您無需編寫 CSS 程式碼即可自訂 CSS。
另一方面,WordPress 網站頁面建立器外掛程式可讓您產生登陸網頁並個人化您的 WordPress 格式,無論您使用哪個 WordPress 主題。
專業提示:如果您想製作登陸網頁、收入網頁、商品網頁等等,那麼我們建議使用 SeedProd。 它是最有效的 WordPress 網站建立器插件,可讓您快速為您的網站設計和設計高轉換率和華麗的網頁。
如何使用 CSS Hero 個人化您的 WordPress 概念
首先,您需要安裝並啟用 CSS Hero 外掛程式。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的詳細指南。
它是一個優質的 WordPress 插件,單一網站的起價為 29 美元(考慮到它會給您帶來的時間和麻煩,完全值得花這個錢)。
您可以使用 CSS Hero 優惠券代碼: WPBEGINNER獲得 34% 的獨特低價。 如果您獲得 Pro 計劃,那麼完全相同的代碼將為您帶來高達 40% 的低價。
啟動後,您將被重定向到取得 CSS Hero 授權。 只需遵循顯示器上的指示,您只需點擊幾次即可重新導向回您的網站。
CSS Hero 旨在為您提供一個 WYSIWYG(所見即所得)介面來編輯您的主題。
只需登入您的 WordPress 網站,您就會在 WordPress 管理列中看到 CSS Hero 按鈕。

點擊該按鈕會將您的網站變更為即時預覽。
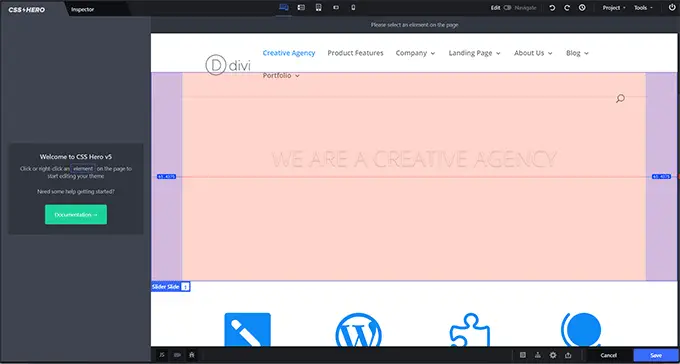
現在您可以看到 CSS Hero 編輯器。 它有一個頂級和基礎工具列、一個左欄和網站的即時預覽。

接下來,將滑鼠移至您想要編輯的位置,CSS Hero 會強調它以顯示您所在的位置。
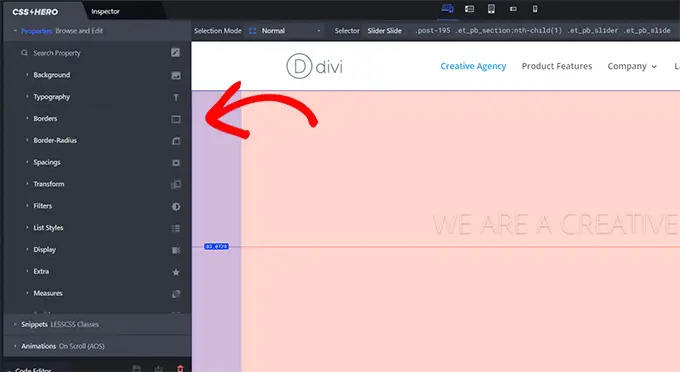
單擊它將選擇該方面並在剩餘列中清楚地顯示其屬性。

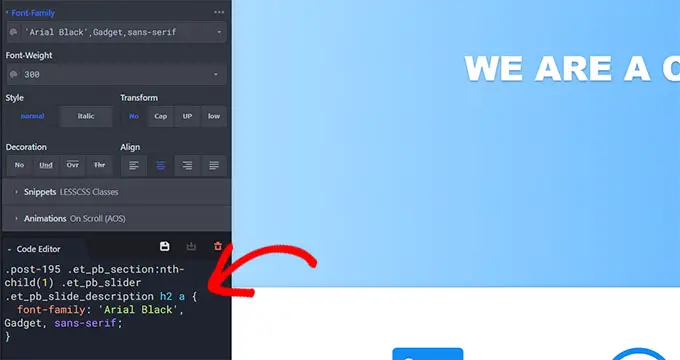
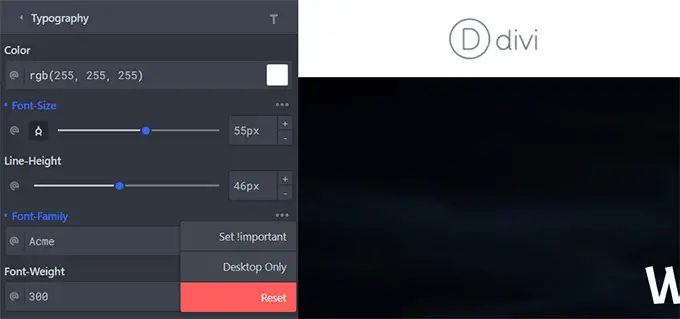
其中包括所選元素的廣泛 CSS 屬性,如背景、排版、邊框、間距等。
您可以點擊任何產品來開發它,然後使用簡單的使用者介面編輯 CSS 屬性。

當您進行更改時,自訂的 CSS 會神奇地出現在下面。
如果您正在學習 CSS,那麼在即時預覽中了解如何使用不同的 CSS 變體以及最終結果將會很有價值。

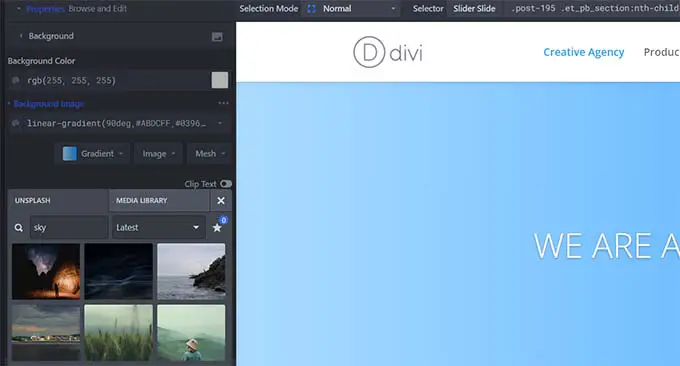
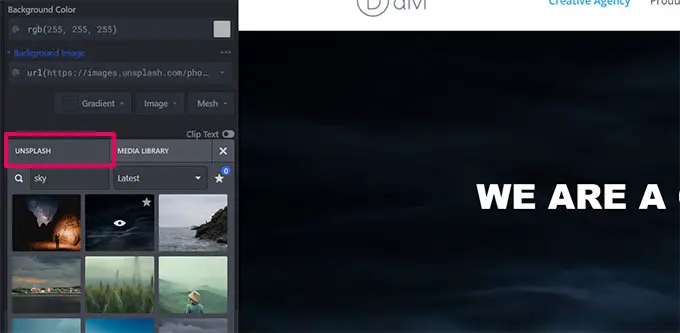
在為您的網站查找完全免費的照片時遇到問題嗎?
CSS Hero 還具有開發的 Unsplash 集成,可讓您在網站的設計和風格中搜尋、找到和使用精彩的照片。

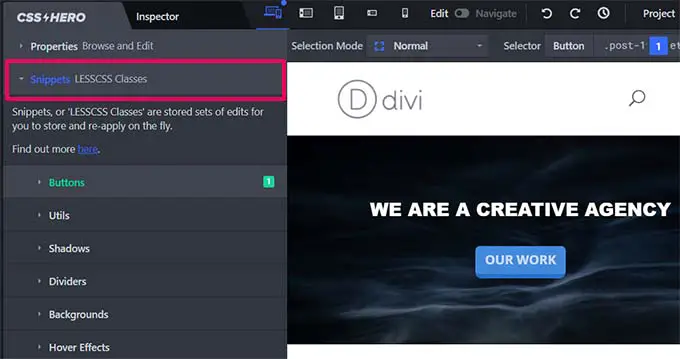
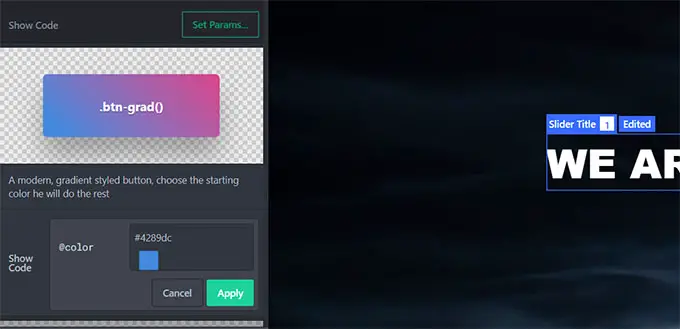
CSS Hero 還將附帶一些完全設定創建的片段,您可以將它們用於網站上的各種元素。

只需切換到左欄中的“片段”選項卡即可。 您將看到那裡概述的一系列列方面。

點擊找到一個因素,CSS Hero將為您呈現多樣化的設計和風格版本。
點擊“設定參數”按鈕編輯您喜歡的模型,然後只需單擊“應用”按鈕將其插入您的主題。

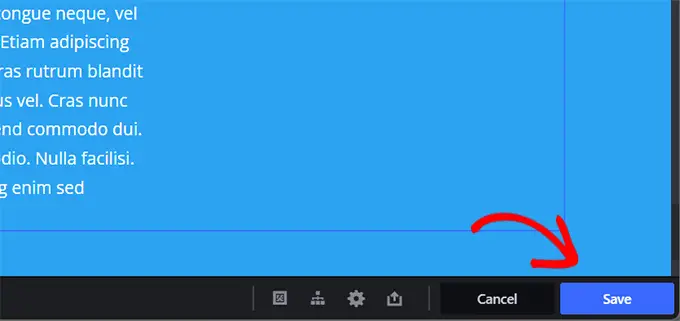
當您對網站進行更改時,CSS Hero 會自動儲存改進但不會發布它們。
要將這些調整套用到您的網站,您需要點擊螢幕右下角的「儲存並發布」按鈕。

如何撤銷 CSS Hero 中的改進
CSS Hero 最大的功能之一是能夠隨時撤銷您所做的任何修改。
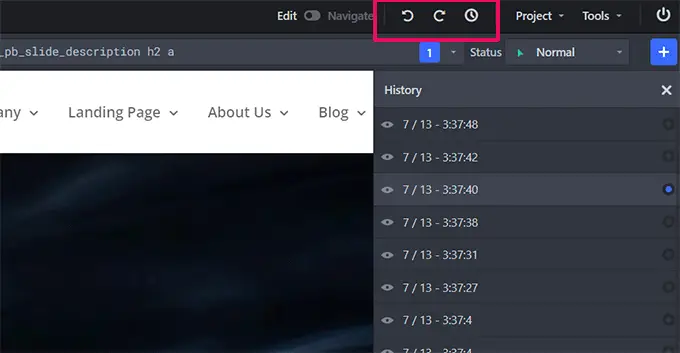
CSS Hero 保留了您對主題所做的所有變體的遺產。 只需點擊 CSS Hero 工具列中的歷史記錄按鈕即可查看改進清單。 這個按鈕看起來像一個樸素的時鐘。

您可以點擊日期和時間來查看您的網站當時的樣子。 如果您想恢復到該點,只需保留或恢復該問題的修改即可。
這並不一定意味著您在那之後所做的更改將會消失。 它們將繼續被存儲,您也可以恢復到那個時間。 事情並沒有比這更簡單。
但是,如果您只想恢復對某個專案建立的更改,該怎麼辦?
在這種情況下,你真的不必使用後台儀器。 只需按一下要還原到先前版本的元件,然後按一下「重設」按鈕即可。

這會將專案轉換回 WordPress 主題概述的預設配置。
在 CSS Hero 中為行動裝置自訂您的網站
萬維網佈局最複雜的因素是系統相容性。 您必須確保您的網頁在所有裝置和螢幕尺寸上都表現得同樣出色。
網站設計者使用多種裝置來測試瀏覽器和裝置的相容性。 幸運的是,CSS Hero 將附帶一個設計的預覽工具。
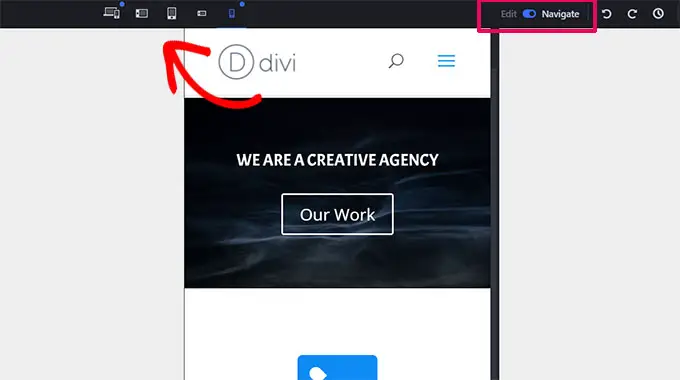
只需從頂部工具列中的手機、藥丸和桌面產品中進行選擇即可。 預覽區域將變更為您選擇的單位。 您也可以在「編輯」和「導覽」模式之間切換以隱藏其他工具列。

切換到「編輯」方法將使您能夠在行動裝置上預覽網頁的同時編輯網頁。 該軟體可以方便地調整手機和平板電腦的主題風格和設計。
CSS Hero 主題相容性
正式的 CSS Hero 網頁有一個不斷增加的適當主題清單。 清單包括許多理想的完全免費的 WordPress 主題。
它還擁有來自 CSSIgniter、Themify、StudioPress 等商店的最著名的高級主題。
主題相容性清單中沒有的主題怎麼辦?
CSS Hero 附帶一個名為 Rocket Method Vehicle-detection 的屬性。 如果您使用的主題未整合在概念相容性檢查表中,那麼 CSS Hero 通常會開始使用 Rocket Manner。
Rocket 模式嘗試從您的主題中猜測 CSS 選擇器。 這在大多數情況下都可以完美地工作。 如果您的主題遵循 WordPress 編碼規範,那麼您幾乎可以編輯所有內容。
您可能還需要致電您的主題開發人員並與他們核實以提供與 CSS Hero 的兼容性。
哪些外掛程式適合 CSS Hero?
CSS Hero 定期與領先的 WordPress 外掛進行相容性測試。 其中包含呼叫類型插件、流行的網頁建立器、WooCommerce 和其他個人。
如果您使用的 WordPress 外掛程式產生的輸出無法由 CSS Hero 編輯,那麼您可以與外掛程式創建者聯繫以修復該問題。 他們不需要做太多的事情來提供與 CSS Hero 的兼容性。
有關更多詳細信息,請參閱我們的指南,了解如何正確查詢 WordPress 幫助並獲取它。
我們希望您發現我們的 CSS Hero 評論很有幫助。 您可能還想查看我們為新手增強WordPress 速度和性能的最佳指南,以及我們精選的最有效的WordPress 網站頁面構建器,以便在不使用CSS 的情況下對您的主題和網站頁面進行樣式和設計。
如果您喜歡此報告,那麼您應該訂閱我們的 WordPress 影片剪輯教學的 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
