WordPress 的最佳開發工具(以及必備的開發工具)
已發表: 2022-02-08擁有一套不錯的WordPress 開發工具對於任何使用 WordPress 的開發人員來說都是必不可少的。
此類工具或插件可以幫助您加快 WordPress 開發工作流程並提高代碼質量。
我們為您編制了 WordPress 開發工具的最終列表,可以在開發過程的各個方面為您提供幫助。 其中許多是完全免費的。
此外,我們還添加了一些插件,可以幫助您調試 WordPress並提高網站性能和安全性。
因此,如果您是WordPress 開發人員,您必須閱讀本文!
最佳 WordPress 開發工具(2021 年)
此列表的第一部分將涵蓋WordPress 開發工具。
WordPress 確實需要一套全面的工具來開發主題、插件和應用程序。
您可以從具有不同功能的各種插件和工具中進行選擇,這些通常更易於理解、安裝和使用。
最好的插件會向您顯示 PHP 錯誤,幫助您排除 WordPress 故障並在出現任何問題時提醒您。
WordPress 開發人員的終極工具集一目了然
- WP Umbrella :監控 PHP 錯誤
- DevKinsta :最好的本地開發工具
- 查詢監視器:WordPress 的調試插件
- 主題檢查:根據最佳實踐進行編碼
- 調試欄:查詢監視器的替代品
- 健康檢查和故障排除:解決 WordPress 錯誤
- ACF 插件:輕鬆創建高級自定義字段
- Postman :構建 API
- 更漂亮:因為你的代碼值得漂亮
- Deployer :PHP的部署工具
- RTL Tester : 切換文本方向
- WP Cli :無需使用瀏覽器即可管理 WordPress 網站
- GenerateWP :使用最新的 WordPress 編碼標準創建自定義和高質量的代碼
- Font Awesome : 在您的網站上添加矢量圖標和社交徽標
這是建議的快速列表,但請隨時查看我們對以下最佳 WordPress 開發工具完成的深入評論。
1# WP傘

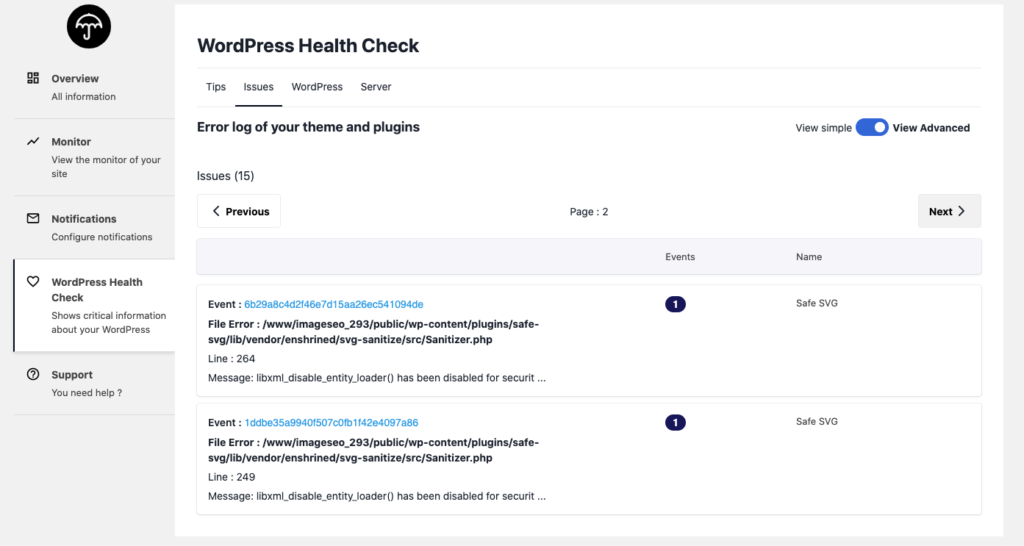
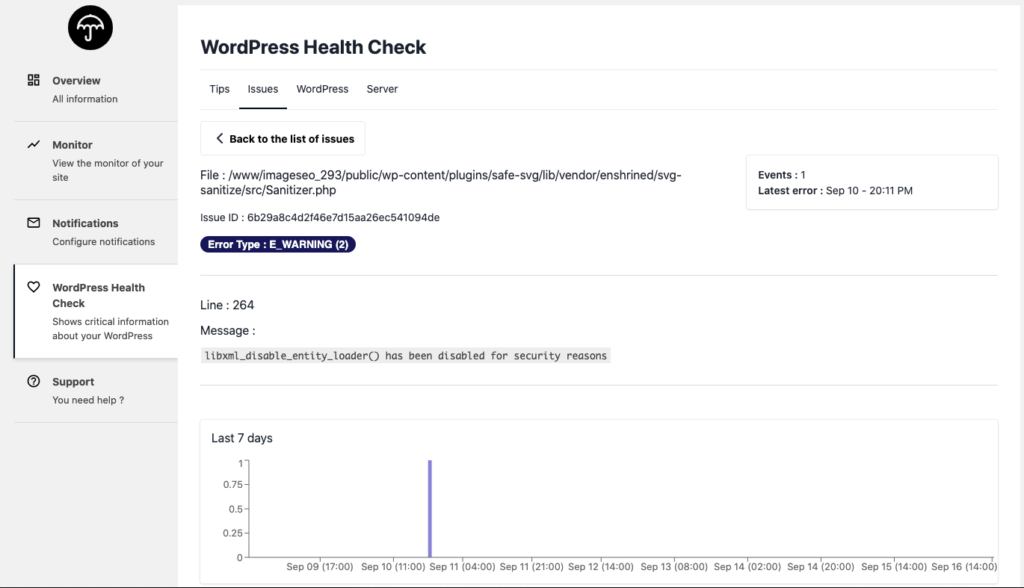
WP Umbrella是WordPress 最全面的監控插件。 該插件將幫助您跟踪和識別可以防止性能不佳和安全風險的 PHP 錯誤。
此解決方案是解決 PHP 錯誤和順利進行 Web 項目部署的理想選擇。

WP Umbrella 還監控正常運行時間和性能,因此如果您開發的網站出現故障,您現在可以立即進行監控。
此外,它還提供了輕鬆管理多個 WordPress 站點所需的所有功能(自動備份、安全更新等)。
2# DevKinsta

DevKinsta應用程序使本地站點的創建變得快速而輕鬆。 只需單擊一下,您就可以使用 Nginx 和 MariaDB 啟動一個 WordPress 站點。
使用 DevKinsta, WordPress 開發人員可以在本地環境中創建他們的主題、插件等。
DevKinsta 的 Docker 技術隔離您的本地 WordPress 站點並通過容器化保護它們。
與同樣用於本地開發的虛擬化技術 VirtualBox 相比, Docker對資源的要求要低得多,並且性能接近原生。
底線: DevKinsta 是最好的本地 WordPress 開發套件。
如果您對 DevKinsta 不滿意,您應該嘗試LocalWP 。
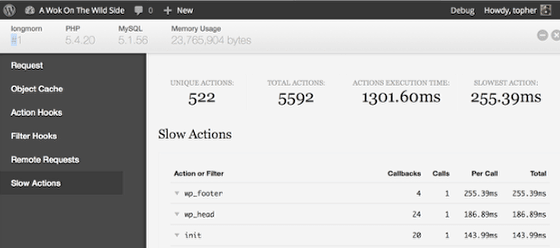
3#查詢監視器
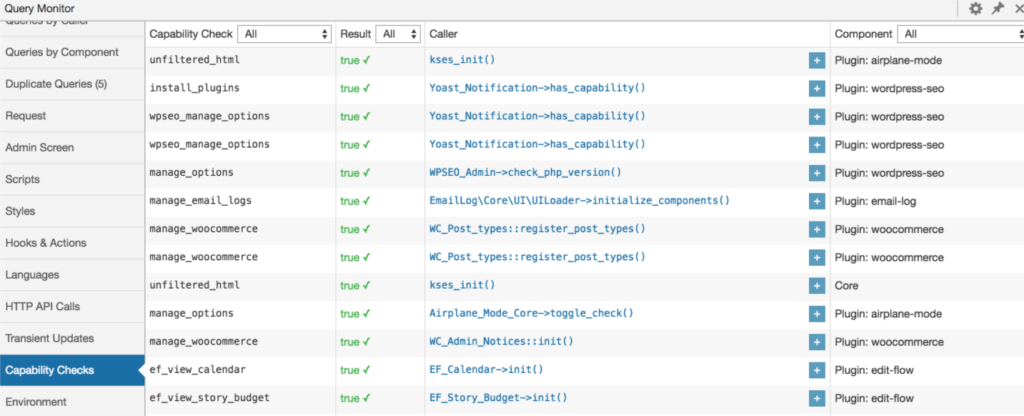
Query Monitor是一個免費的 WordPress 調試和開發插件。

使用查詢監視器,您可以調試數據庫查詢、 PHP 錯誤、掛鉤和操作、塊編輯器塊、排隊的腳本和样式表、HTTP API 調用等。
查詢監視器以有用的方式顯示其信息,例如按插件、主題或功能顯示聚合數據庫查詢。
此外,該插件還報告腳本依賴項和依賴項、託管環境信息、條件查詢標籤等詳細信息。
雖然 WP Umbrella 非常適合在線跟踪錯誤,但查詢監視器非常適合在暫存區對網站進行故障排除。
4#主題檢查
使用Theme Check ,您可以根據最新的編碼標準和實踐測試您的 WordPress 主題。

這個免費工具可讓您檢查 WordPress 主題的代碼質量和安全性。 因此,在您將主題提交到存儲庫之前,您可以審查並驗證它是否符合主題審查指南。
因此,您的主題更有可能被接受,同時也符合最佳編碼實踐。
使用主題檢查,您可以確保您的 WordPress 主題符合標準。 這也是增強主題安全性和性能的絕佳方式。
5#調試欄
調試欄插件將指示您的博客或網站正在做什麼以及您需要採取什麼行動。 它是查詢監視器的替代品。

調試欄使我們更容易識別頁面上的問題。

該插件添加了一個故障排除菜單,用於檢查查詢、緩存、警告和調試。
6# 健康檢查和故障排除

安裝此插件,它將捕獲 WordPress 安裝中最常見的錯誤和已知問題。
在調試部分,您可以輕鬆收集有關 WordPress 站點和服務器配置的詳細信息。
這將允許您與主題、插件和 WordPress.org 支持論壇的支持代表進行交流。
查看有關此插件的 WordPress.org 支持團隊手冊,以獲取有關如何有效使用 Health Check 插件的更廣泛示例。
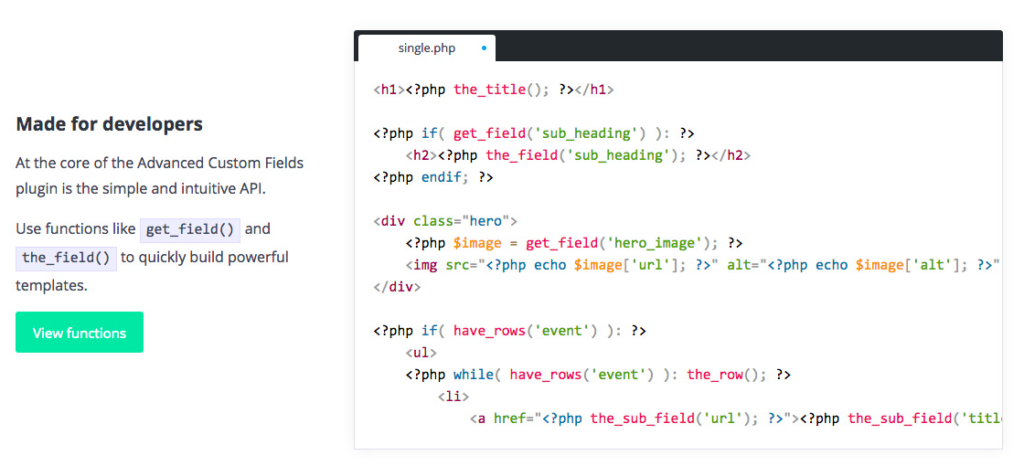
7# 高級自定義字段

ACF 插件(高級自定義字段)對於 WordPress 開發人員來說是一個了不起的工具。
添加或管理自定義字段時遇到問題? 高級自定義字段使用戶更容易通過簡單的界面訪問它們。 這對於 Web 開發人員來說是一個巨大的節省時間。
6#郵遞員

Postman 是2021 年最好的 WordPress 開發工具之一,但它也非常適合任何正在為其 API 工作流尋求強大、功能齊全的解決方案的 API 開發人員。
Postnam 幫助您簡化構建 API 的每個步驟並簡化協作,以便您可以更快地創建更好的 API。
Postman 非常注重測試,非常易於使用。
管理多個測試環境不僅簡單,您還可以在它們之間共享您的測試用例。
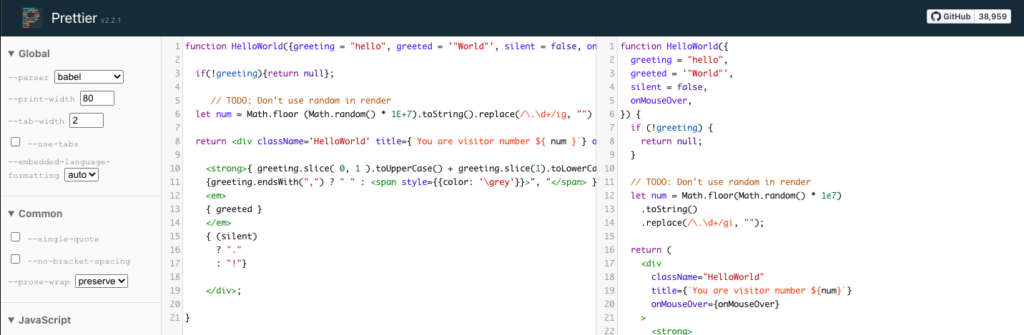
7#更漂亮

如果沒有組織良好的代碼,集成和部署 WordPress就不算什麼,這就是為什麼我們認為 Prettier 在這個終極的 WordPress 開發工具列表中。
Prettier 支持多種編程語言,包括 JavaScript、CSS 和 JSON 。 在我看來,它最大的優勢在於它可以減輕代碼審查的壓力。 風格問題不再相關。 安裝 Prettier 還可以幫助您更快地培訓新人。
Prettier 的自動化功能使其有別於其他風格指南。 通過單擊一個按鈕,Prettier 將運行您的髒代碼並管理您討厭的所有格式化雜務。
10#部署器

Deployer 插件有點舊,但它仍然是 2021 年最好的 WordPress Web 開發工具之一。
如果您仍在手動部署,您可能至少會遇到一些錯誤。
Deployer 為您提供了一個自動化系統,因此您可以通過限制您犯的錯誤數量來節省時間、金錢和機會。
部署器的核心功能是:
- 簡單的設置過程
- 準備使用大多數框架的配方
- 無需擴展的並行執行
- 輕鬆回滾
- 無代理
- 零停機部署
11#RTL測試儀

在設計 WordPress 主題和插件時考慮從右到左的語言很重要。
要實現 RTL 支持,您唯一需要做的就是添加一個 RTL 樣式表並將該樣式表正確地排入您的主題中,因此沒有理由不實現它。
RTL Tester只需單擊幾下鼠標即可模擬 RTL 開發環境,以確保一切按預期工作
12#WP CLI

WP Cli 是一組命令行工具,可讓您管理 WordPress 網站。
您可以使用此工具更新插件、設置多站點安裝、導入內容以及執行更多操作,而無需使用 Web 瀏覽器。
WP Cli 文檔全面且易於理解。
13#生成WP

借助 GenerateWP,WordPress 開發人員可以使用代碼片段縮短開發時間。
GenerateWP 專為希望簡化開發的有經驗的用戶和希望學習如何利用最新的 WordPress 功能、編碼標準和 API 的新開發人員而設計。
此開發工具允許您創建各種分類法、小部件、側邊欄、自定義帖子類型等。
無論您是為車庫樂隊或下一個矽谷獨角獸創建網站,GenerateWP 都適合您。
14#字體真棒

Font Awesome是將字體圖標添加到您的網站的最簡單方法之一。 這些圖標以矢量格式創建,因此它們在任何屏幕上都看起來很棒。
使用 Font Awesome,您可以使用 CSS 和 Less 創建一個易於使用的字體和圖標工具包。
Dave Gandy 為 Bootstrap 開發了它,然後將其合併到 BootstrapCDN 中。
