如何在 WordPress 中創建下拉菜單
已發表: 2023-03-13今天,我們都習慣了在不同類型的網站上沖浪:商店、社交網絡、報紙、博客、論壇……對於每一類網站,我們都有相同的反應:查看菜單。
菜單構成了用戶體驗 (UX) 的一個重要方面,今天比以往任何時候都更需要在創建網站時將其放在首位。
我們已經在這裡討論瞭如何創建和管理 WordPress 菜單。 所以,是時候走得更遠了,現在關注最終類型的站點菜單:下拉菜單,它打開了更多選項。
聽起來不錯嗎? 讓我們開始吧!
概述
- 什麼是下拉菜單?
- 如何在 WordPress 中創建下拉菜單
- 結論
什麼是下拉菜單?
下拉菜單允許您通過顯示減少的頁面數量來組織和促進用戶的導航,同時讓他們可以通過將鼠標懸停在第一個頁面上來訪問其他頁面。
下拉菜單在用戶體驗 (UX) 方面提供了真正的附加值,因為它提供了網站頁面的概覽並使訪問者可以輕鬆訪問特定頁面。
一切都已經安排在我們最喜歡的 CMS 上,默認情況下使導航菜單響應(顯示適合不同尺寸的屏幕),這使 WordPress 網站的創建者的生活更輕鬆。
要在 WordPress 上創建下拉菜單,我已經在這篇關於大型菜單的文章以及本插件指南中介紹了不同的插件,您可以使用它們來改進您的 WordPress 菜單。
但是您應該知道,您可以自己完成所有這些操作,而無需添加任何插件。
我已經能聽到你在想: “真的嗎? 但是……怎麼辦?!”

這就是我們現在要詳細研究的內容。
如何在 WordPress 中創建下拉菜單
在本教程中,我們將研究在 WordPress 中創建下拉菜單的三種不同方式:
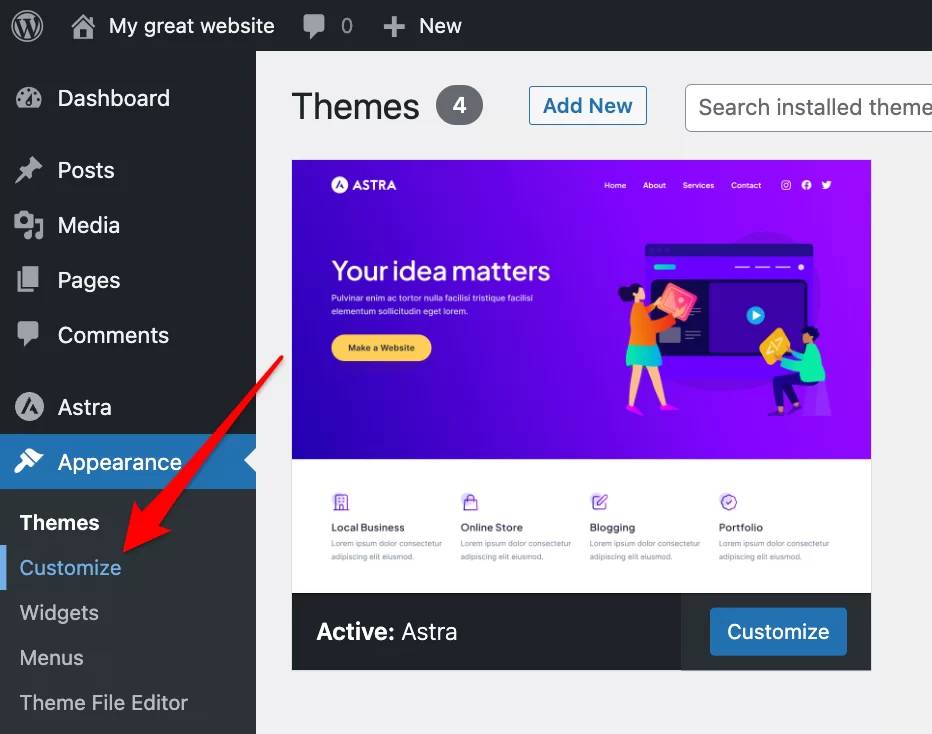
- 通過外觀 > 自定義菜單
- 通過外觀 > 菜單菜單
- 通過導航塊,使用 FSE 兼容主題
使用自定義工具
創建 WordPress 網站時,您可以選擇默認主題或從所有免費和付費主題中選擇一個更適合您的主題。
要找到適合您的主題,您可以查看我們的主題頁面。
對於此示例,我將使用官方目錄中最流行的主題之一:Astra(超過 100 萬個活動安裝)。
創建不同級別的頁面
首先創建您的第一級頁面,我們稱之為“母頁面”(第 1 頁、第 2 頁、第 3 頁……)、您的子頁面(第 1-1 頁、第 1-2 頁……),甚至您的孫女頁面(第 1-1-1 頁、第 1-1-2 頁等,具體取決於您的需要)。
一旦完成,您所要做的就是在下拉菜單中以最合乎邏輯的方式顯示它們。
將頁面添加到您的菜單
因此,讓我們繼續創建一個包含所有這些不同級別頁面的菜單。 我們將首先查看第一種方法,通過Appearance > Customize > Menus 。

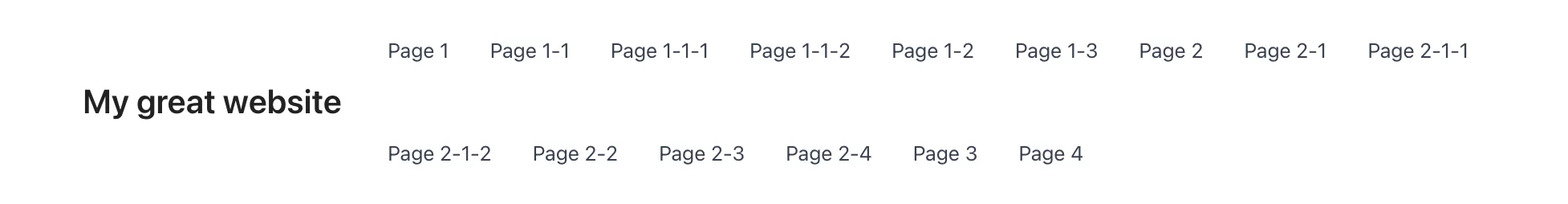
這裡要小心:如果你只是通過添加所有現有頁面來創建一個菜單,你會得到一個不符合你期望的結果,因為它不會是一個下拉菜單:

另一方面,按照您在創建頁面時選擇的母親、女兒和孫女頁面的邏輯,您將獲得所需的 WordPress 下拉菜單。
為此,首先通過單擊“創建新菜單”創建菜單,為其命名,選擇您希望它出現的位置,然後單擊“下一步”。
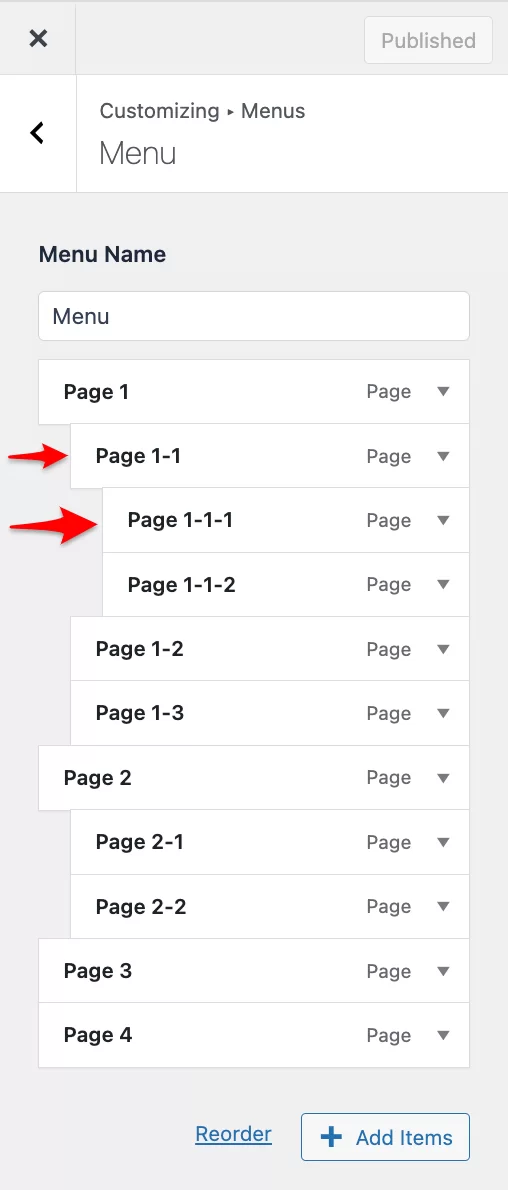
接下來,通過單擊“添加項目”按鈕將所需頁面添加到您的菜單中。 然後,簡單地將每個女兒拖放到每個母親下,將每個孫女拖放到每個女兒下:

您也可以點擊“重新排序”按鈕,然後使用出現的箭頭編輯下拉菜單的結構。
注意不要在下拉菜單中添加太多項目或不同級別,因為這可能會使訪問者更難瀏覽。
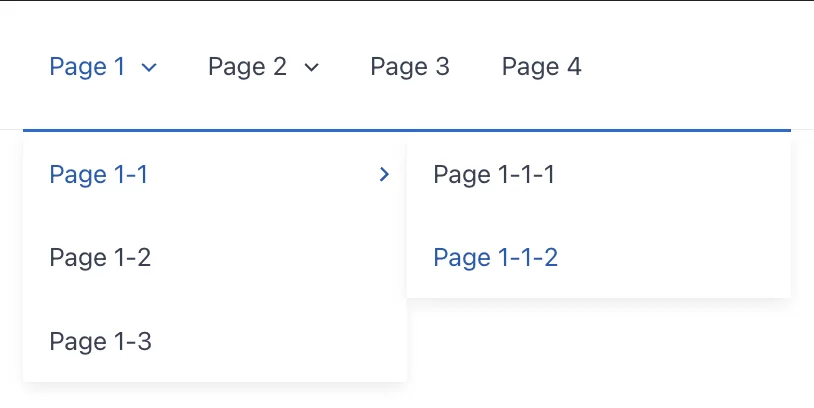
在屏幕上,在訪問者這邊,您將有一個完美的顯示,它遵循您頁面的發布邏輯。 由於集成了所有頁面級別的下拉菜單,您網站的訪問者將能夠很容易地找到自己的出路:

如果你不想為你的頁面創建一個下拉菜單,而是為你的帖子和類別創建一個下拉菜單,你可以按照相同的步驟,使用拖放。
經典方法
如果您更喜歡 WordPress 默認提供的“經典”菜單創建選項,您也可以使用這種方式。 你會發現這個方法也不復雜。
創建菜單
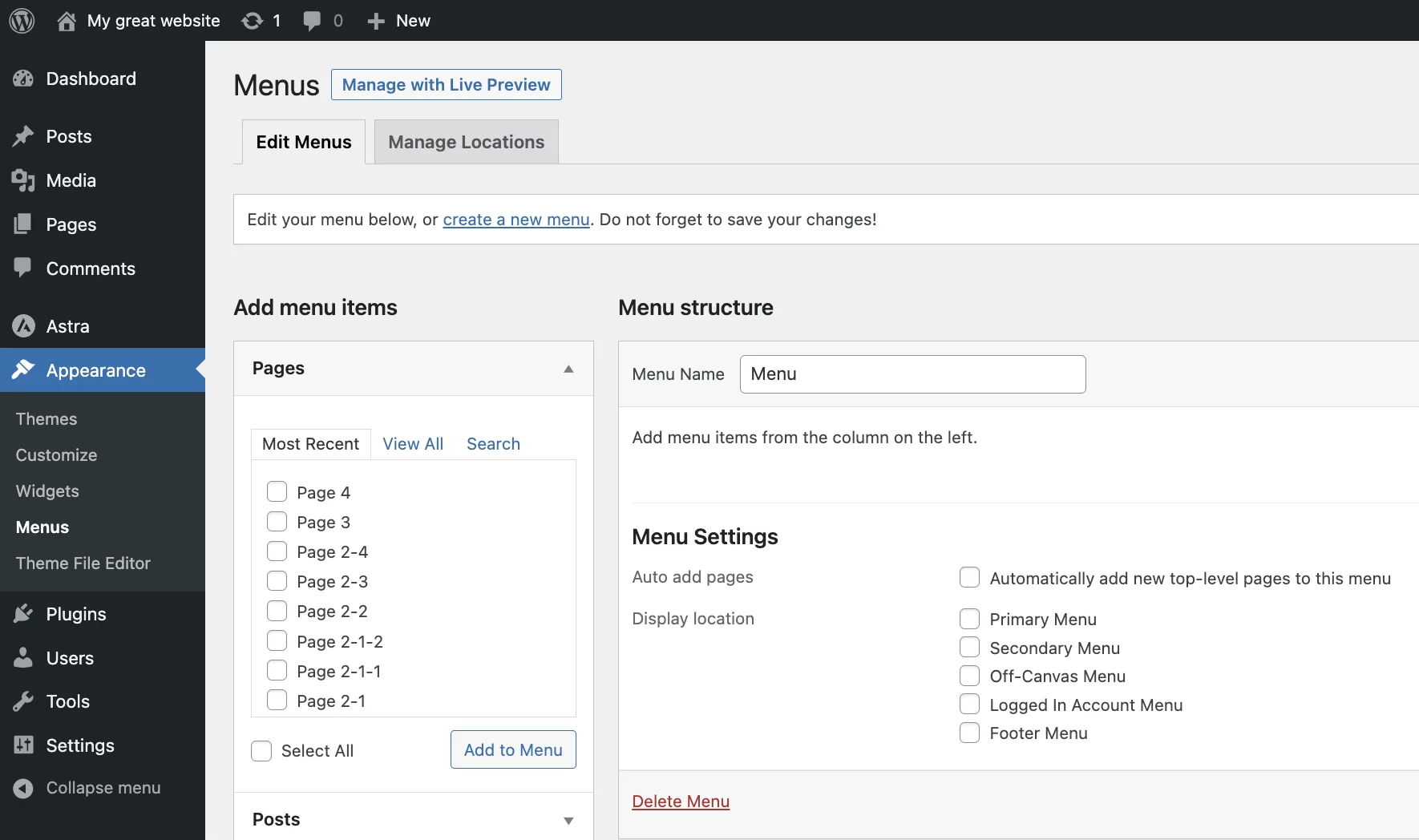
在 WordPress 管理中,轉到外觀 > 菜單。 你會發現自己在這個頁面上:

然後,您將必須執行以下步驟。

在“菜單結構”部分:
- 給菜單起個名字。
- 選擇是否立即將所謂的頂級頁面添加到菜單(此處為第 1、2、3 和 4 頁)。
- 選擇一個位置:
- 在標題中
- 在頁腳
- 單擊屏幕右下角的藍色“保存菜單”按鈕。
添加菜單項
在“添加菜單項”部分,選擇顯示:
- 頁數
- 帖子
- 類別
- 個性化鏈接(即指向您網站外部或您網站特定頁面的鏈接,例如條款和條件)
對於頁面:
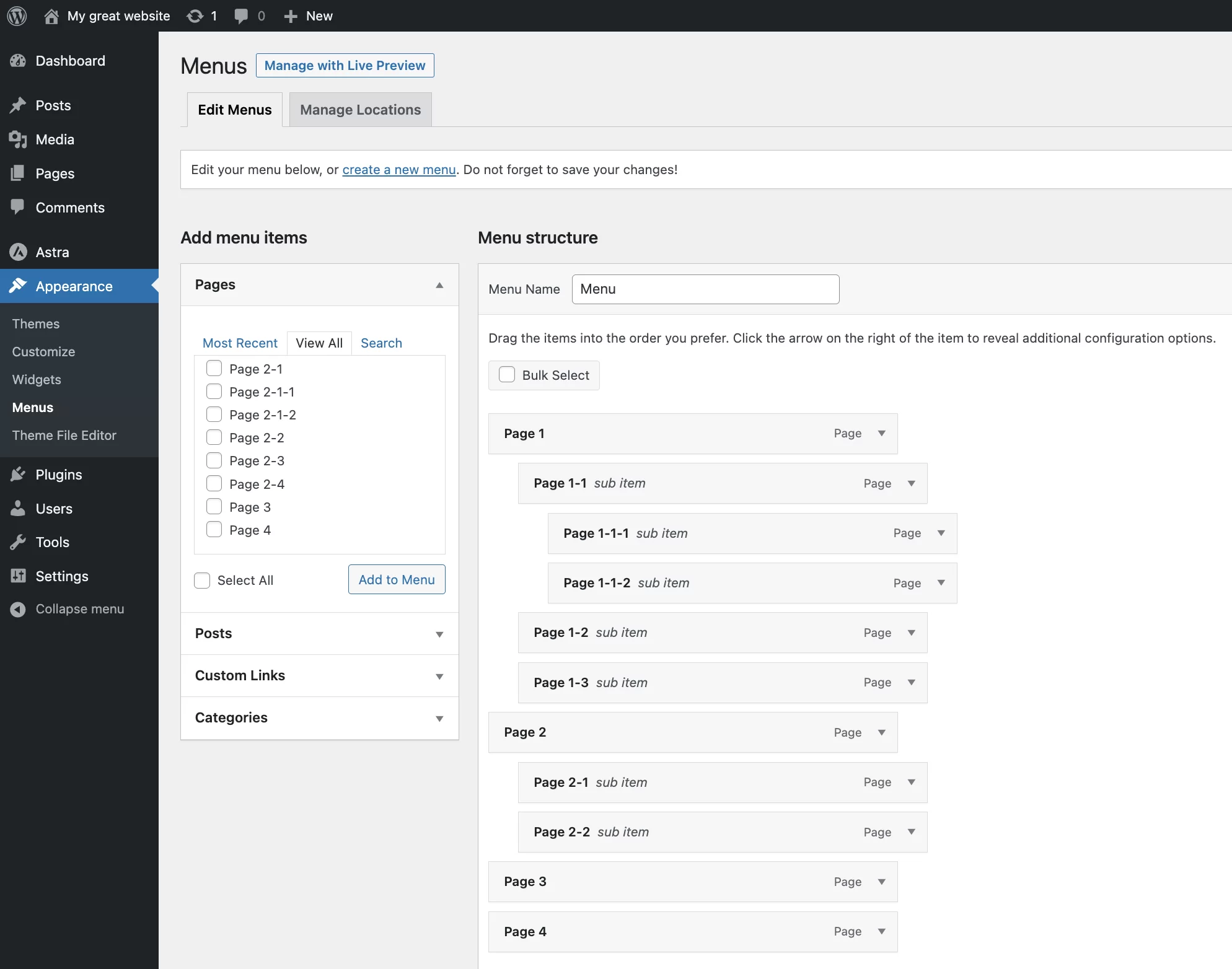
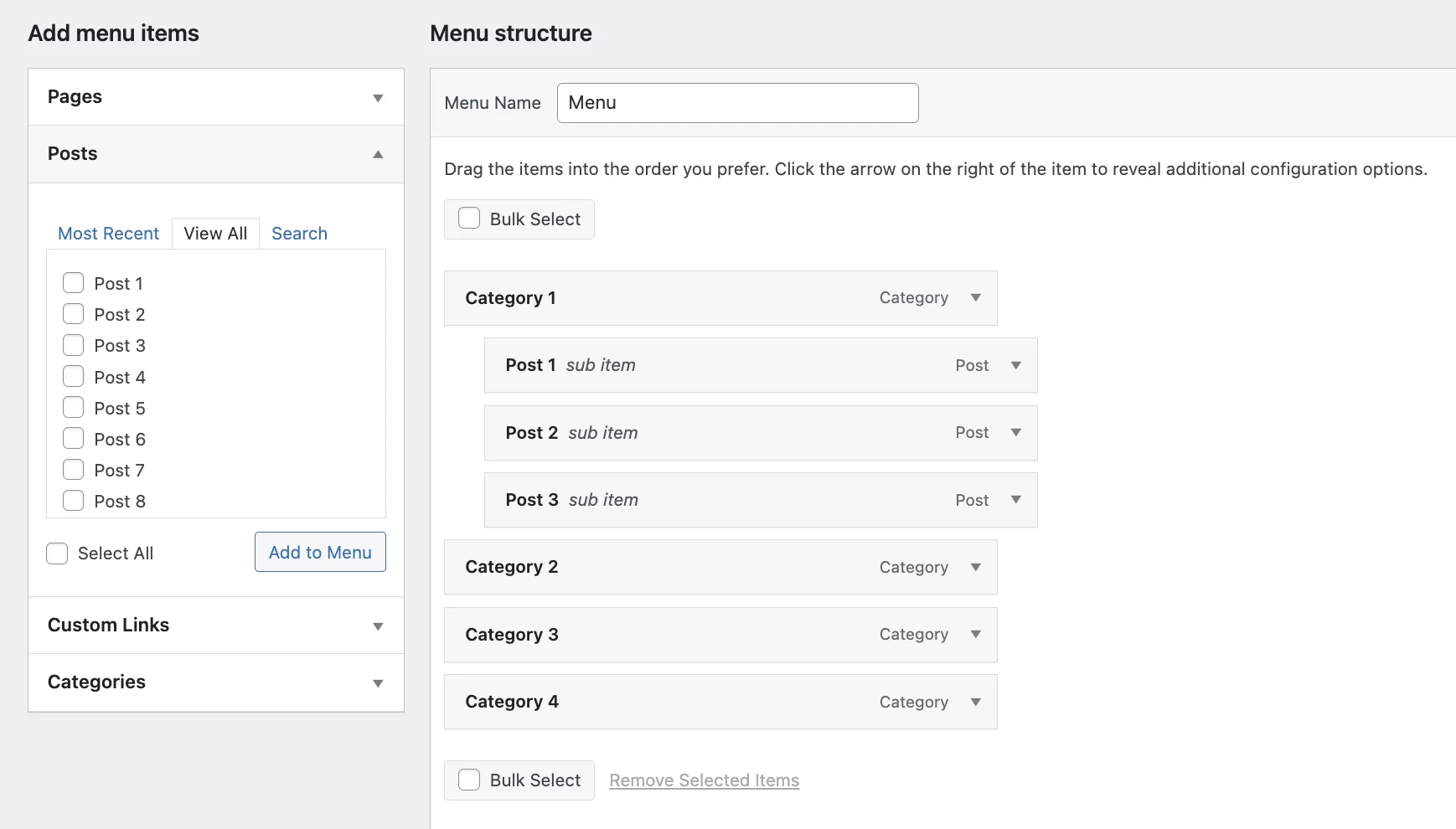
1. 點擊“查看全部”,選中要添加到下拉菜單的頁面,然後點擊“添加到菜單”。
2. 將子頁面拖到父頁面下,孫女頁面拖放到子頁面下,如下圖。

如果您選擇將類別和帖子添加到下拉菜單,請按照與頁面相同的步驟操作:
- 首先添加類別,然後添加帖子,然後單擊“添加到菜單”。
- 然後拖放以將項目移動到正確的類別下。

使用導航塊和 FSE 主題創建下拉菜單
隨著站點編輯器(以前稱為 FSE,全站點編輯)的出現,導航塊也出現了。
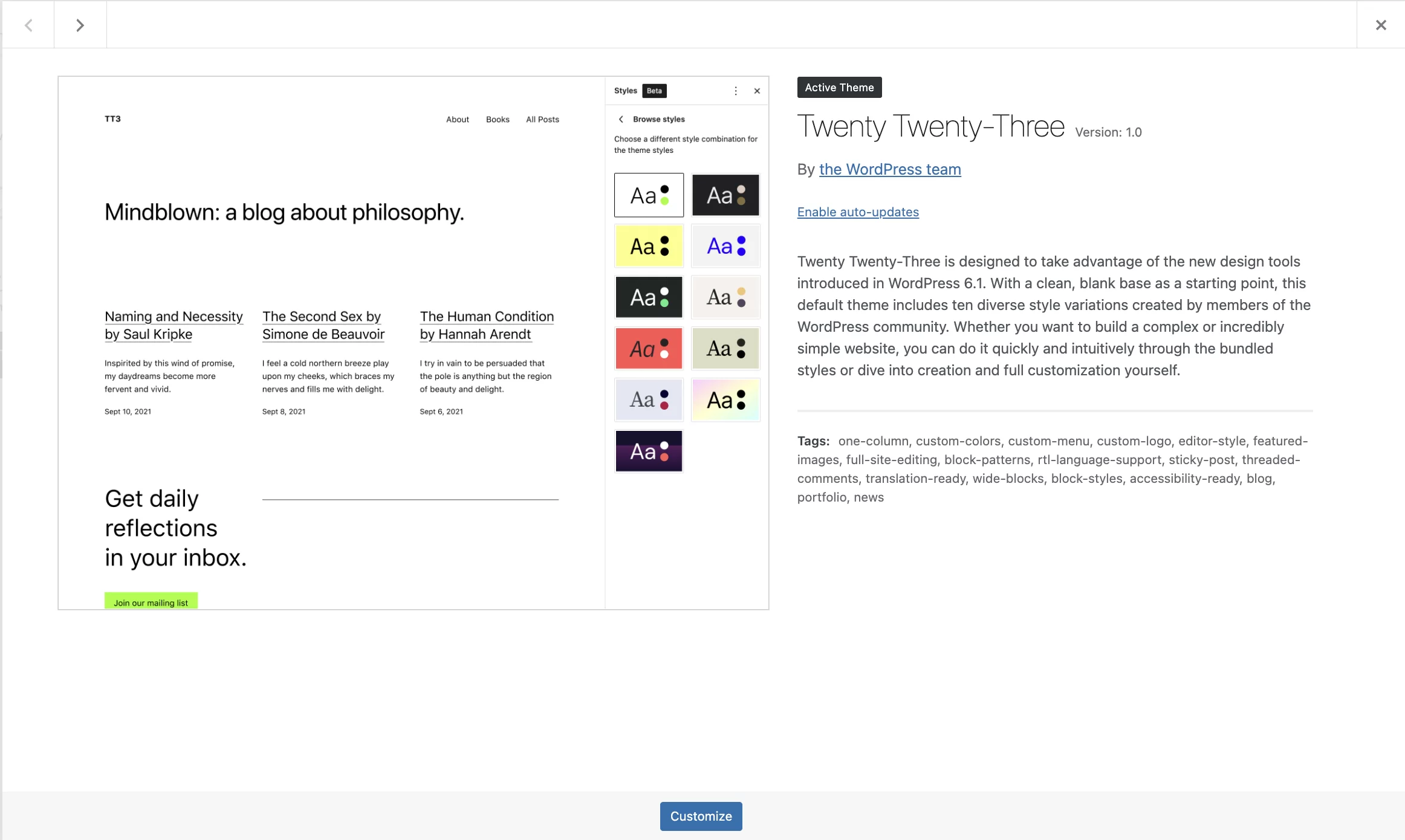
出於本教程的目的,我選擇了一個與 Full Site Editing 兼容的主題,它是免費的,默認情況下隨 WordPress 6.1 版一起提供。 它叫做二十二十三:

使用像二十二十三這樣的 FSE 主題,您還可以使用導航塊創建下拉菜單。
使用導航塊創建菜單
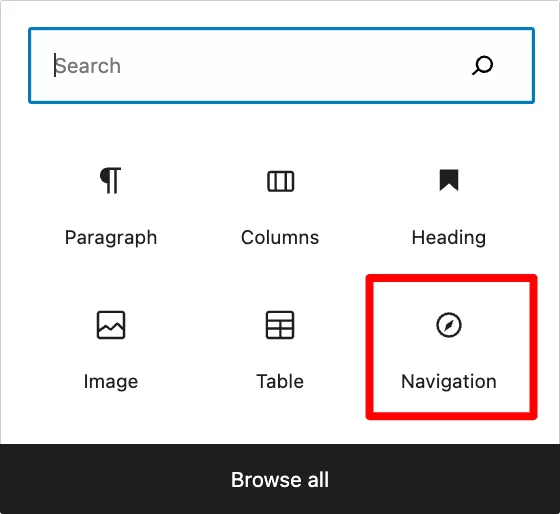
首先,通過Appearance > Editor轉到 Site Editor。 然後,將導航塊添加到您想要顯示精美下拉菜單的位置,就像您對任何其他塊所做的那樣。

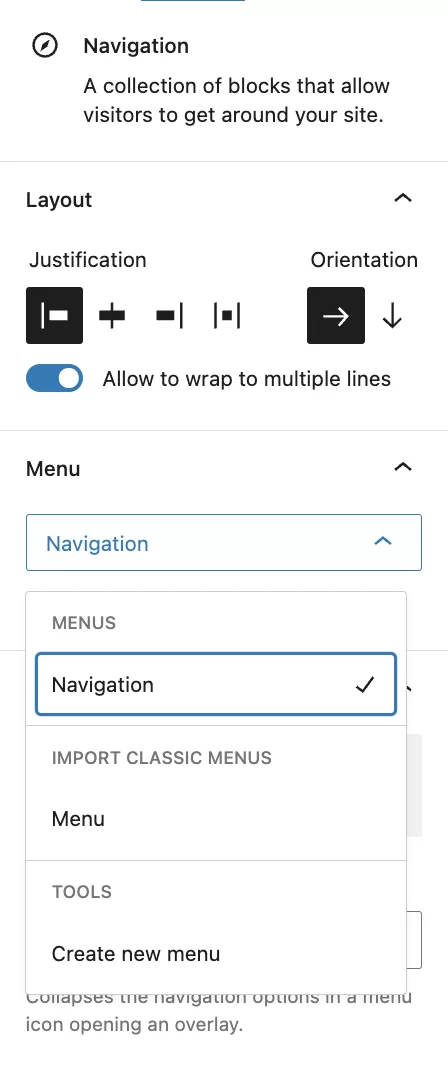
一切都在屏幕右側的塊設置中:

您可以選擇在此處創建一個新菜單,該菜單暫時僅在此頁面上可見,或者插入您已經創建的菜單,無論您使用何種技術。
後者將按照您的設計出現:

將不同級別的頁面添加到您的菜單
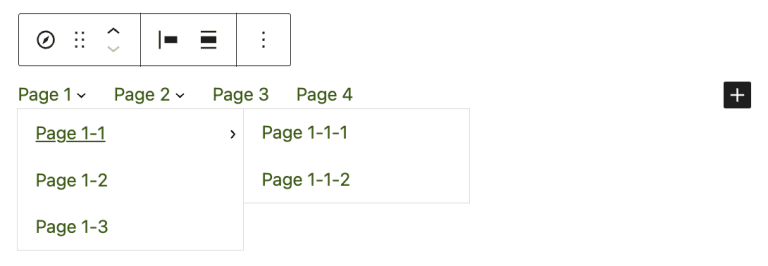
要創建新菜單,請單擊導航塊設置中的“創建新菜單”。 現在您可以搜索並添加要在下拉菜單中顯示的母版頁。
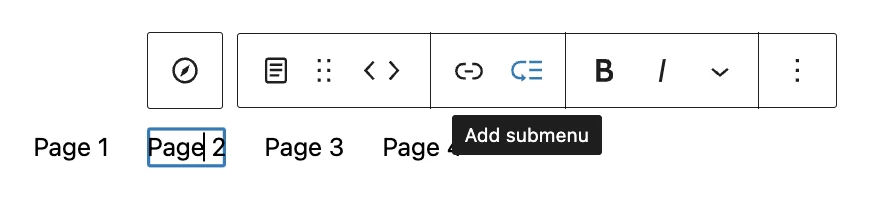
要添加女兒和孫女頁面,只需單擊父頁面,然後單擊“添加子菜單”。

然後點擊出現的“+”添加下級頁面。 請注意,您可以向菜單添加其他類型的塊,例如徽標、社交網絡圖標或搜索欄。
您不能通過拖放移動菜單中的項目,但可以通過單擊相應的箭頭來移動。
完成創建 WordPress 下拉菜單後,您可以在屏幕右側的塊設置中自定義其外觀(顯示、顏色、排版、間距等)。
然後就可以根據需要在 WordPress 網站上的任何位置使用此菜單。
結論
無論您喜歡其中一種方法,您都可以看到:
- WordPress有幾種設計下拉菜單的方法
- 所有這些都很容易學習
由於這三種方法中的每一種方法的過程都不同,您使用 WordPress 的習慣和經驗可能會引導您使用其中一種方法。
你想在#WordPress 上製作下拉菜單嗎? 通過 WPMarmite 的教程了解如何操作。
我們有時會執著於自己的習慣,所以已經大量使用CMS的用戶可能更喜歡使用菜單開發的經典方法。 剛接觸 WordPress 的人可能更熱衷於使用導航塊。
在任何情況下,請注意不要在下拉菜單中包含太多元素或太多不同級別,以便為您的網站訪問者保持簡單的導航。
你呢,你在你的 WordPress 網站上提供下拉菜單嗎? 如果是,您是用什麼方法創建的? 在評論中告訴我們所有相關信息。