WordPress 虛擬內容的總體指南
已發表: 2022-08-27WordPress 虛擬內容為企業網站開髮帶來了好處。 從基本的初始構建到集成高級插件,虛擬內容生成器簡化了 WordPress 平台上的管理體驗。
由於為對齊文本佔位符生成無意義的內容,虛擬內容為企業提供了正確應用主題的說明。 根據行業和產品/服務類別,站點管理員可以為特定目的集成適當的主題。
本文將介紹好處、安裝指南以及前 4 名 WordPress 虛擬內容插件評論,以獲得全面的知識。 繼續閱讀以獲取更多詳細信息。
- 什麼是 WordPress 虛擬內容?
- 企業何時應該應用 WordPress 虛擬內容?
- WordPress 虛擬內容的好處
- 如何安裝 WordPress 虛擬內容
- 前 4 個最佳 WordPress 虛擬內容插件
- 常見問題
什麼是 WordPress 虛擬內容?
定義
WordPress 虛擬內容提供了為演示主題演示生成隨機無意義文本的功能。 WordPress 虛擬內容生成器插件簡化了演示視圖,而不會因特定內容分散用戶的注意力。
WordPress 網站演示中的應用程序
WordPress 虛擬內容將隨機文本佔位符分佈在許多內容項中,例如博客、第三方內容、類別描述和圖像。 這些演示內容的組合展示了應用有意義的副本時網站結構和可用性的第一印象。

用戶可以自定義虛擬內容,額外設置詞、句、段數,準確呈現。 除了生成無意義的文本外,管理員還可以利用隨機圖像、電子郵件和列表來解釋所有主題的功能。
企業何時應該應用 WordPress 虛擬內容?
WordPress 虛擬內容消除了手動編寫帖子、評論和其他內容的艱鉅工作。 具體來說,自動生成的文本支持在測試時直接關注技術因素,而不用擔心內容。
但是,在嘗試傳遞品牌的語氣和特定信息時,WordPress 虛擬內容表現出不合標準的性能。 實際上,在評估演示主題的第一印象時,它會導致用戶的反饋質量低下。
因此,在以下情況下應使用隨機無意義的內容來保證有效性:
- 新開發的網站缺乏內容。 提供新網站的內容需要對主要信息進行多次研究以滿足用戶體驗。 管理員可以臨時應用隨機內容來填充試用網站上的信息,而不是浪費時間更新真實內容。
- 在啟動之前生成完整內容網站的快速演示。
- 在向 WordPress 用戶介紹主題時促進主題銷售(對於主題開發人員)。
WordPress 虛擬內容的好處
WordPress 虛擬內容確保了其在技術設計和排版之間的協調方面的優勢。 通過網站結構的整體視圖,管理員可以識別不相關的點並在啟動之前修改網站。
在站點建立中應用 WordPress 虛擬內容的好處:
- 提供參考以使用真實副本完成設計。 站點管理員可以依靠演示視圖將主題設計與內容保持一致。 此外,您可以定義適當的排版樣式以匹配品牌形象。
- 由於可用的演示內容,允許您檢查帖子類別和標籤。
- 測試啟用和禁用發表評論的功能。
- 將圖像和畫廊與演示內容對齊,以優化用戶體驗。
- 專注於從 UX-UI 設計師的角度優化技術因素。
如何安裝 WordPress 虛擬內容
集成 WordPress 虛擬內容使管理員能夠正確測試網站的性能。 要在網站的每個頁面上生成無意義的副本,您可以使用 2 種不同的方法。
導入 XML 示例文件
主題開發人員常用的第一種方法是導入預先設計的 XML 示例文件。 Web 管理員可以通過將 XML 文件集成到站點系統中來加快演示測試時間。 具體來說,XML 文件允許檢查不同的圖像大小、按鈕、佈局、HTML 鏈接、塊引用和其他站點元素。
導入演示內容的 XML 文件的順序步驟:
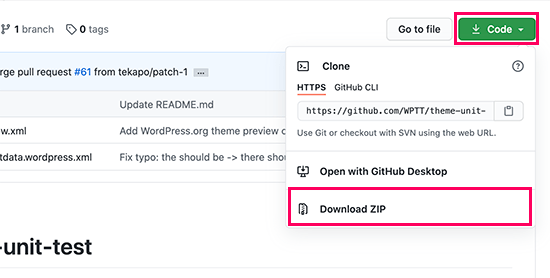
- 將 XML Zip 文件下載並解壓到計算機

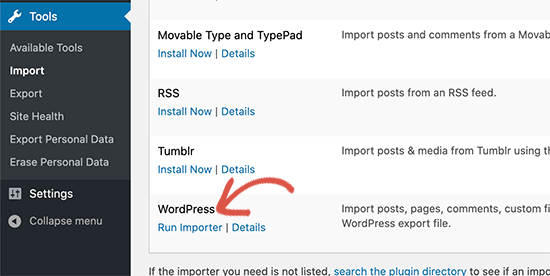
2. 訪問 WordPress 管理儀表板,然後單擊工具>導入>立即安裝
3. 安裝完成後,選擇Run Importer選項

4.選擇Choose File按鈕並上傳下載的XML文件
5. 通過單擊上傳文件和導入選項完成上傳步驟
6. 選擇適當的選項來分配內容創建者。 然後點擊提交按鈕完成導入過程

激活 WordPress 虛擬內容插件
WordPress 虛擬內容插件緩解了手動編寫演示站點結構的壓力。 無需為複雜的代碼而苦苦掙扎,安裝插件將通過細緻的測試來加速站點構建過程。
然而,大量推出的虛擬內容插件可能會因不同的優點和缺點而分散網站管理員的注意力。 對於最合適的選項,以下部分將介紹有關功能和評論的前 4 個推薦插件。
前 4 個最佳 WordPress 虛擬內容插件
#1 FakerPress

FakerPress 使開發人員和用戶能夠測試已安裝插件的兼容性。 該插件有助於快速自定義多個站點因素以加速復制填充任務。
具體來說,您可以從測試與文本相關的元素(例如帖子、評論、標籤、類別、元數據和特色圖像)中獲益。
主要功能:具有以下功能,此插件應該是您測試網站性能的優先事項:
- 生成虛擬內容:避免手動填寫副本時浪費時間。
- 支持隨機元信息:Fakerpress 提供 20 種可用數據,支持帖子、評論、術語和用戶的虛擬元。
- 分髮帶有隨機附件的虛擬圖像。
- 生成隨機 HTML。
- 使您能夠在完成測試後刪除隨機文本。
- 生成真實的用戶配置文件。
- 支持真實的瀏覽器數據,以便對用戶評論進行正確測試。
- 允許您為相關帖子分配術語。
缺點:儘管擁有各種有益的功能,但這個插件仍然面臨缺乏 WooCommerce 產品支持的限制。 具體來說,FakerPress 不會為 WooCommerce 產品類別生成虛擬內容。
#2 演示新聞

借助 WordPress 虛擬內容生成器,DemoPress 支持開發人員在使用真實內容啟動之前測試站點性能。 通過為本地和遠程構建器提供服務,該插件可以創建圖像、名稱、文本和其他站點元素。
DemoPress 通過默認生成器和附加生成器促進定制體驗。 具體來說,該插件提供了為帖子、評論、條款和用戶等基本元素生成虛擬內容的基本功能。
與 bbPress 插件集成後,DemoPress 通過分配主題、日期和作者來優化論壇。 有關更多詳細信息,請參閱我們關於如何使用 bbPress 在 WordPress 中創建論壇的文章。
此外,DemoPress 支持向 WooCommerce 產品和產品類別添加內容。
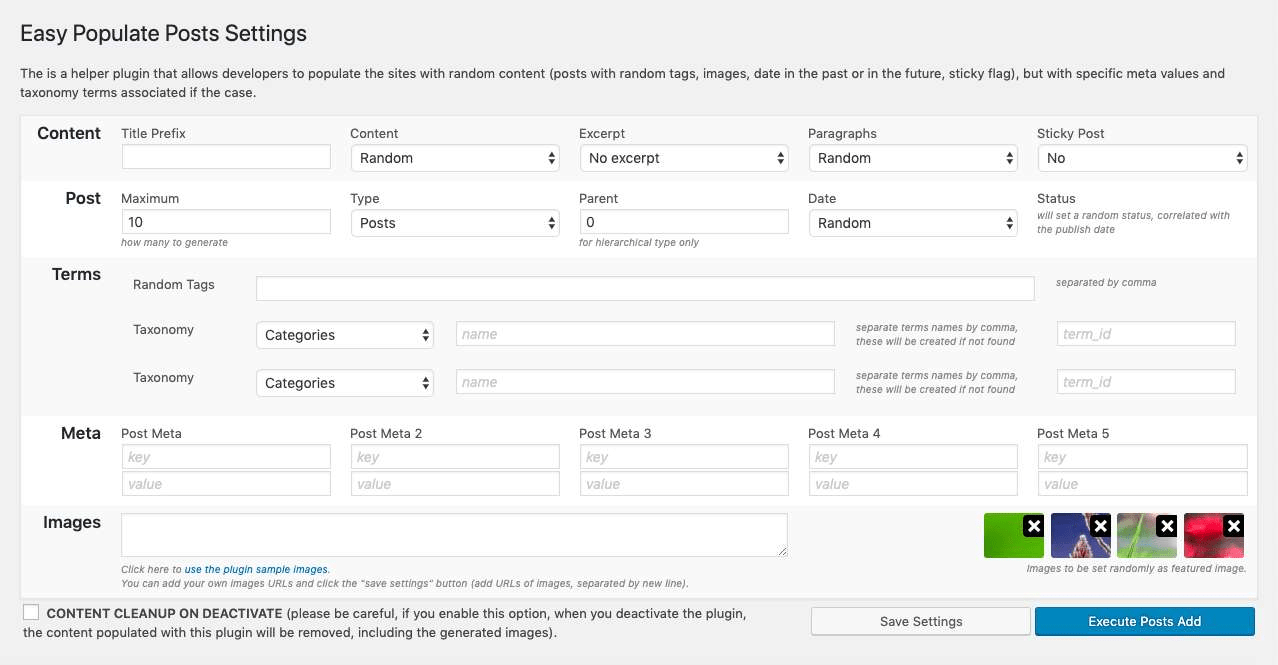
#3 輕鬆填充帖子

Easy Populate Posts 插件為開發人員提供了生成隨機文本的基本功能。 具體來說,它通過為標籤、帖子、元數據、圖像和可配置類型分發無意義的文本來簡化內容開發過程。 但是,此插件不應在您測試 WooCommerce 網站的優先列表中。
#4 WP 內容虛擬生成器

由於具有全面的功能,該插件為開發人員測試各種站點元素提供了強大的工具。 具體來說,WP Content Dummy Generator 提供用戶、自定義帖子和 WooCommerce 產品的隨機數據。
此外,它還使用隨機縮略圖修飾主題設計,以說明帖子內容。 完成測試階段後,站點管理員可以刪除虛擬生成的文本而不會出現錯誤。
常見問題
虛擬內容網站有什麼好處?
WordPress 虛擬內容網站為用戶提供了一個有趣的演示,用於在啟動之前測試多個站點元素。 除了加速復制填充過程之外,這個開源功能還支持從 UX-UI 設計師的角度修改網站。
如何找到 WordPress 虛擬內容 XML 文件?
站點開發人員可以在 Github 上下載演示內容 XML 文件。 該網站提供了多種選項以及導入 XML 文件的詳細說明。
您對 WordPress 虛擬內容有任何疑問嗎?
本文通過 WordPress 虛擬內容的總體指南簡化了網站開發任務。 通過導入 XML 文件或使用兼容的插件,站點開發人員可以在與真實副本對齊之前優化 UX-UI 設計。
如果您對 WordPress 虛擬內容有任何疑問,請隨時在下面的評論部分告訴我們。
