如何使用 Elementor PayPal 按鈕小部件在 WordPress 上接受付款
已發表: 2022-02-18您想使用Elementor PayPal 按鈕向您的 WordPress 網站添加一鍵式付款嗎? 那麼你發現自己來對地方了。 Elementor PRO以其新的支付小部件引起了轟動,它提供了廣泛的應用程序。 今天,我們將介紹無需任何編碼即可一鍵接受付款的步驟。

如今,不僅電子商務網站需要添加支付選項。 如今,幾乎任何類型的網站都需要接受付款,從旅遊網站到博客網站。 Elementor 支付小部件PayPal按鈕使它變得如此簡單。 只需按照正確的步驟,您就可以創建在任何類別的 Elementor 網站中接受付款的設施。
為什麼要在您的網站中集成一鍵式付款
目前有許多 WooCommerce 支付插件、Checkout 插件等可用於直接從您的網站接受付款。 那麼為什麼 Elementor 集成了一個 PayPal 按鈕作為其支付小部件? 以下是退房的主要原因。
保持網站輕量級和快速加載
當您在 WordPress 中創建網站時,儘管它具有令人驚嘆的外觀,但您必須了解您的網站加載以及您的插件和主題正在使用多少內存。 內存的使用和網站的加載速度是相互關聯的。 因此,當您使用繁重的支付插件加載您的網站時,它會降低您的網站性能。 當您使用頁面構建器獲得令人驚嘆的 PayPal 按鈕小部件時, Elementor它既可以節省內存,又不會影響您的網站性能。
輕鬆接受付款並節省時間
當您使用 Checkout 插件時,這會增加三/四個步驟來完成從您的網站支付捐款。 這會殺死很多人,而且大多數時候客戶會從笨拙的結帳頁面中恢復過來。 以下是與您分享有關結帳頁面的有趣數據:
57%的購物者如果必須等待三秒鐘才能加載頁面,他們會放棄
因此,當您將一鍵支付與Elementor PayPal按鈕集成時,它可以毫不費力地為您的客戶節省時間。 這也促進了您的 WordPress 網站上的交易。
讓您的產品銷量飆升
一鍵式付款選項可幫助您的客戶更快地完成交易。 這基本上是每個客戶的夢想。 它會帶來更滿意的客戶和更高的銷售額。 這就是一鍵支付對產品銷售和收入增長產生巨大影響的方式。
使用 Elementor 付款插件接受一鍵式付款的最佳方法
是時候看看如何在您的 WordPress 網站上創建Elementor 支付按鈕了。 當您正在尋找無編碼解決方案時,除了支付插件之外別無選擇。 在這裡,我們提到了前 2 個支付插件,以幫助您在 Elementor 中創建 PayPal 按鈕。
Elementor 的 PayPal 按鈕小部件
這個令人驚嘆的 PayPal 按鈕帶有Elementor PRO 。 所以你必須升級到 Elementor 的高級版本。 這個超級簡單的支付小部件非常容易實現,有了它,您可以一鍵接受付款。 只是您和您的客戶都需要擁有自己的PayPal 帳戶。
以下是您應該使用 Elementor PayPal 按鈕小部件的主要原因:
您可以將此一鍵支付小部件集成到預先設置的網站中,無需編碼
有了這個用於支付、訂閱和捐贈的單一工具
它是您網站最安全、最值得信賴的支付系統
更好的支付插件
如果您正在尋找創建 Elementor PayPal 按鈕的免費解決方案,那麼Better Payment插件是最好的選擇。 使用這個有用的支付插件,您可以創建一個 Elementor PayPal 按鈕並一鍵開始接受付款。 此外,您可以直接從 WordPress 儀表板跟踪所有交易。
在您的網站上集成 Elementor Paypal 按鈕:分步指南
如果Elementor PayPal Button的巨大優勢影響您將其集成到您的 WordPress 網站中,那麼讓我們探索如何快速添加它。 遵循這個簡單的分步指南:

第 1 步:將 Elementor PayPal 按鈕添加到您的網頁
由於Elementor PRO 中提供了 Elementor PayPal 按鈕,因此請在您的 WordPress 網站上獲取Elementor併升級到高級版本。 現在打開要集成 Elementor Paypal 按鈕的頁面。 然後單擊“使用 Elementor 編輯”按鈕開始。
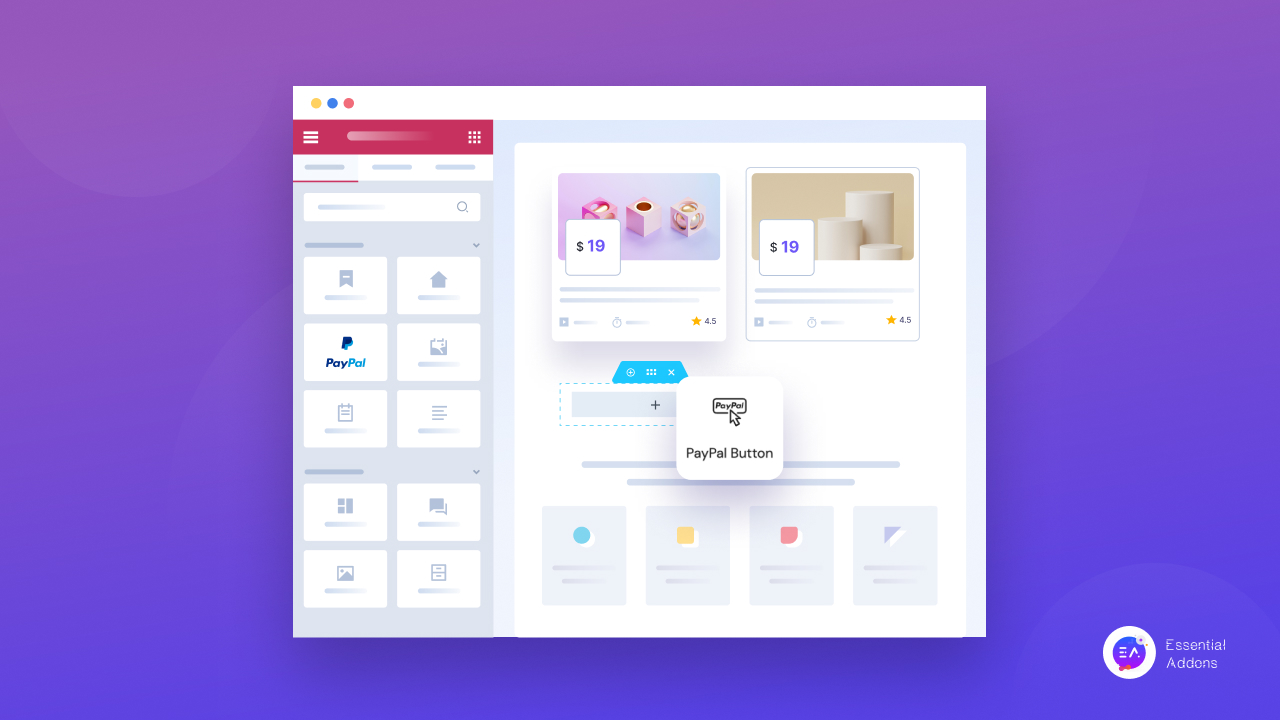
在 Elementor 編輯面板上,搜索PayPal 按鈕。 然後將 Elementor PayPal 按鈕拖放到您的網頁中。 這就是 PayPal 按鈕預覽您的網站的方式。
第 2 步:設置定價詳情並連接您的 PayPal 賬戶
第二步是最關鍵的部分。 您必須將您的 PayPal 帳戶集成到 Elementor 付款小部件。 如果您沒有帳戶,請逐步按照此文檔進行操作。
複製您的 PayPal 帳戶電子郵件 ID 並將其粘貼到小部件字段中。 使用 Elementor PayPal 按鈕的好處是您不需要任何預先設置。 您可以在集成一鍵支付選項時配置 PayPal 電子郵件 ID。
現在是時候從“定價和付款”部分設置其他重要細節,例如定價、您的Elementor PayPal 按鈕類型等。 如果您使用 Elementor PayPal 按鈕收集捐款,請為交易字段選擇“捐款” 。 在同一過程中,產品付款的“結帳”等等。
下一步是自定義 Elementor PayPal 按鈕的外觀。 為此,從編輯面板導航到“按鈕”部分。 從那裡您可以自定義 Elementor PayPal 按鈕的位置、間距、圖標等。
此外,從“附加選項”中,您可以設置成功交易後重定向的位置。 切換以在不同的選項卡中啟用PayPal頁面,以及更靈活的自定義。
第 3 步:設計 Elementor PayPal 按鈕
在“樣式”選項卡中,您可以自定義按鈕的間距、填充、顏色等。 每次交易後您的成功消息將如何顯示,也可以設置。 Elementor PayPal 按鈕具有最大的靈活性來接受付款。
WordPress 網站中 Elementor PayPal 按鈕集成的最終外觀
如果您已完成自定義,請單擊“預覽”按鈕查看前景。 如果您對最終外觀感到滿意,請點擊“發布”按鈕。 就是這樣! 這就是您可以輕鬆集成 Elementor PayPal 按鈕以管理一鍵式付款的方式。
在 WordPress 上接受付款的過程日益靈活,而 Elementor PayPal 按鈕使其具有最大的靈活性。 希望本指南能幫助您為客戶創建用戶友好的付款方式。 如果您需要進一步的幫助,您可以隨時聯繫我們專門的支持團隊。 並且為了在未來不斷更新這種深入的教程,請訂閱我們的博客。
