關於如何創建自定義網站的 WordPress Gutenberg 教程
已發表: 2022-06-28這是一個 WordPress Gutenberg 教程,由 Web 開發人員編寫,他們在使用其新的塊編輯器創建 WordPress 網站方面擁有豐富的經驗。
在本指南中,我們將向您展示如何創建一個包含內容模板、檔案和自定義搜索的複雜網站。 我們將使用稱為 Gutenberg 和 Toolset Blocks 的 WordPress 塊編輯器來構建網站。

為什麼古騰堡現在是構建網站的好方法
Gutenberg 已經推出近一年了,並且已經足夠成熟,現在它是一種很好且可靠的方式來設計您計劃的確切網站。
Gutenberg 使用塊來構建您的頁面。 塊是包含不同類型內容的元素,因此您可以創建佈局。

塊編輯器仍在不斷發展,但它已經非常直觀和靈活。 您無需成為編碼專家即可創建內容。 此外,當您將它與工具集塊等插件結合使用時,您可以輕鬆創建看起來很棒的複雜網站。
古騰堡也比其前身更容易在移動設備上使用。 鑑於我們在手機上所做的工作量越來越多,這是朝著正確方向邁出的重要一步。
與古騰堡一起使用的最佳主題類型
有許多高級 WordPress 主題與古騰堡塊編輯器兼容,還支持其他高級插件。
您可以通過查看我們與 Gutenberg 兼容的 WordPress 主題列表來快速瀏覽最佳主題。

與古騰堡一起使用的最佳塊插件
自從一年多前推出 Gutenberg 以來,已經發布了許多優秀的插件來補充新的 WordPress 編輯器。
對於我們的 WordPress Gutenberg 教程,我們將使用 Toolset Blocks 和 Gutenberg 來構建我們的 WordPress 網站。 工具集塊提供了許多優勢,這將使編碼人員和非編碼人員更容易快速設計和實施他們的網站:
- 您的工作流程會簡單得多。 現在您無需設計頁面然後實施它們。 您可以簡單地在 WordPress 上構建它們並立即查看它們的外觀。
- 無需在後端和前端之間切換。 相反,您可以簡單地在後端設計模板並立即查看它們的外觀。
- 非開發人員可以建立他們夢想中的網站。 您不再需要成為編碼專家來創建您想要的網站。 使用塊,您可以輕鬆地自己添加複雜的元素,而無需 html 或 css。
- 花更少的時間閱讀文檔。 Toolset Blocks 簡單直觀的特性意味著您無需閱讀大量文檔即可了解如何構建某些元素。 許多塊描述了您可以實現的目標,並且可以輕鬆地使用和試驗。
- 無需與任何第三方插件進一步集成。 使用經典的 WordPress 編輯器,您需要安裝頁面構建器和其他兼容插件。 這可能會使您的網站膨脹,從而顯著減慢它的速度。 您還依賴第三方更新他們的插件並確保它們的安全。 Toolset Blocks 與 Gutenberg 和 WordPress 集成,因此不會導致相同的問題。
- 遵循與 WordPress 核心相同的工作流程。 您無需擔心更改使用新 WordPress 編輯器的方式。
關於如何使用塊構建自定義網站的 WordPress Gutenberg 教程
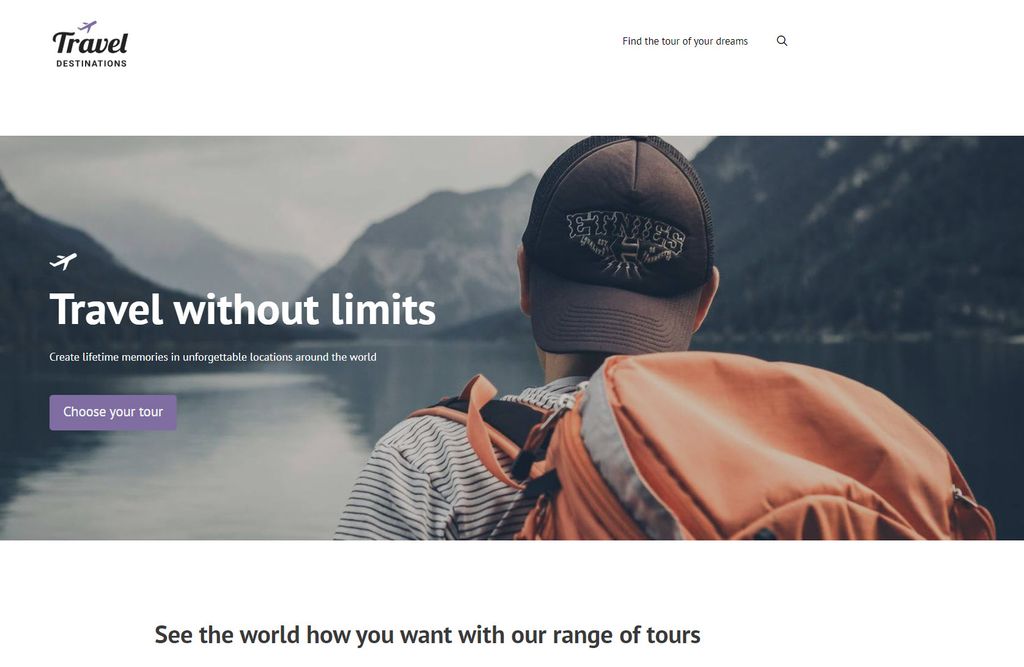
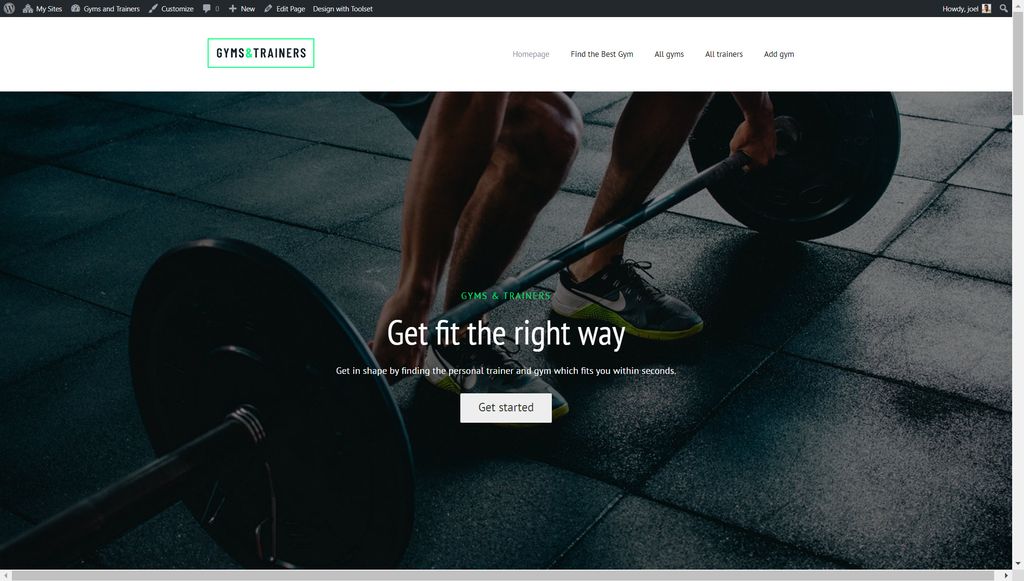
我們現在可以開始構建我們的自定義網站了。 例如,我們將創建一個演示網站,您可以使用該網站搜索您所在地區最好的健身房或私人教練。

以下是我們將在本 WordPress Gutenberg 教程中介紹的內容:
- 添加、編輯、移動和刪除塊
- 並排顯示內容
- 瀏覽你的塊
- 在塊編輯器設計中顯示字段
- 顯示圖片庫
- 在編輯器中設置樣式工具集塊
- 排版控制
- 創建模板
- 建立你的檔案頁面
- 創建自定義內容列表
- 添加自定義搜索
讓我們開始吧!
添加、編輯、移動和刪除塊
首先,讓我們了解如何創建和刪除塊的基礎知識。 Blocks 是一種全新的網站構建方式,但只需幾分鐘即可適應它們。
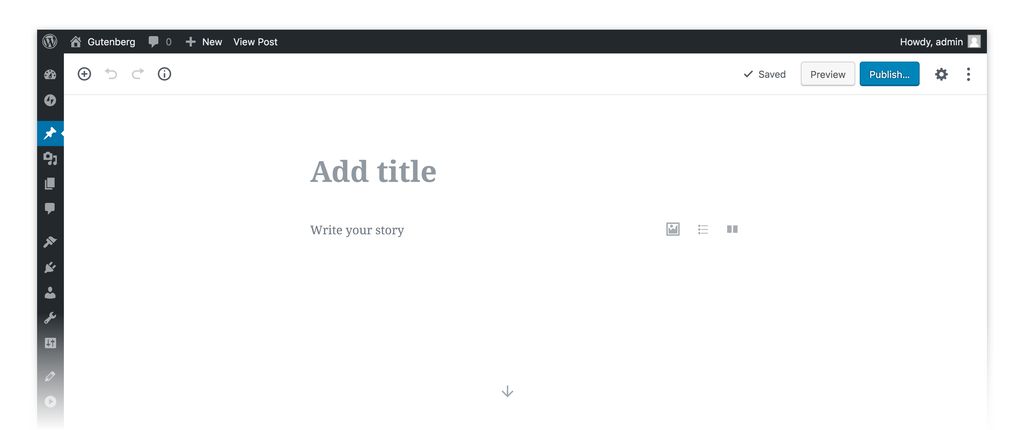
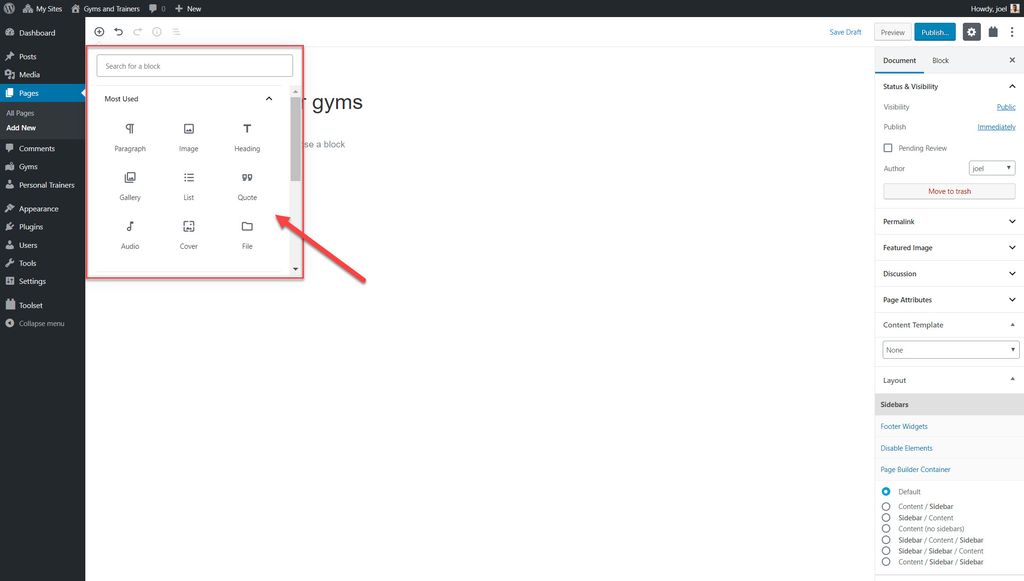
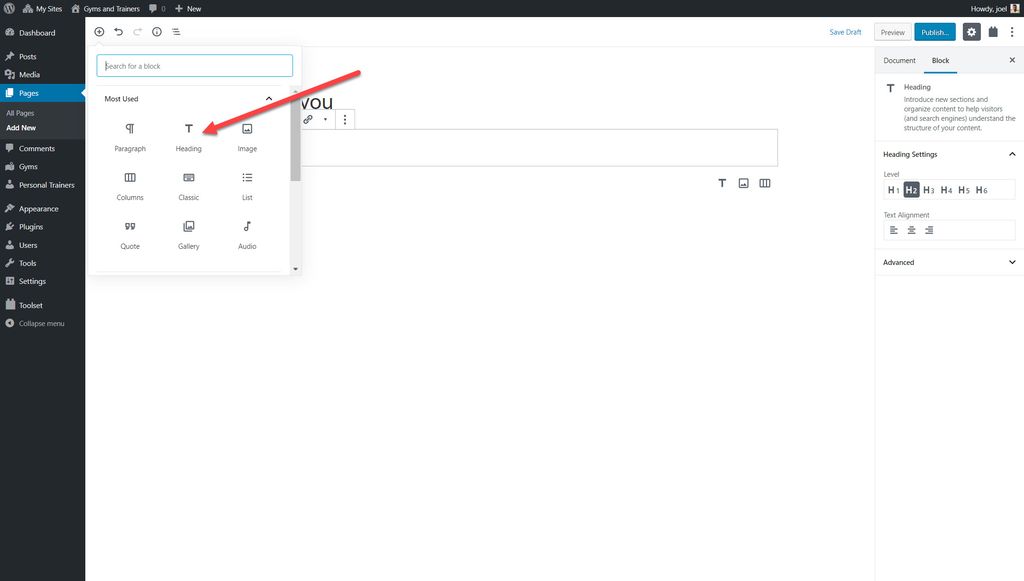
- 在頁面或帖子上單擊 + 按鈕。
- 搜索並單擊要使用的塊以插入它。

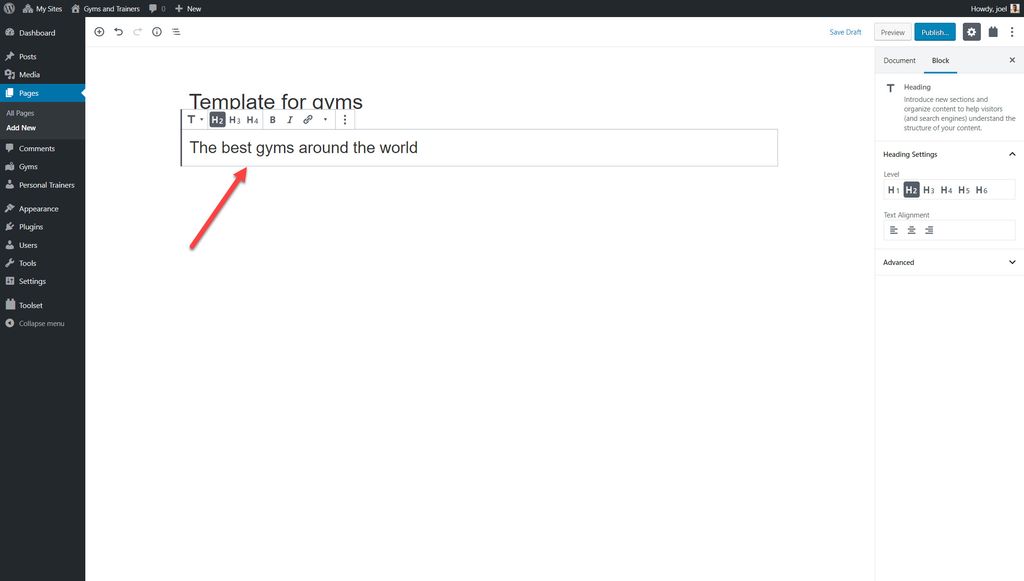
3. 輸入您的區塊內容信息。 例如,這裡我們添加了“標題”塊,並將為其插入標題。
4. 在每個塊的左側,您會看到一組控件,您可以使用它們來移動塊。

5. 使用右側邊欄更改您選擇的塊的選項。 例如,您可以更改字體顏色、圖像大小或文本對齊方式。
6. 如果單擊三點選項,您可以看到其他選項,例如刪除塊
如何並排顯示您的內容
通過使用列塊,您可以輕鬆地在頁面上彼此相鄰地顯示您的內容。
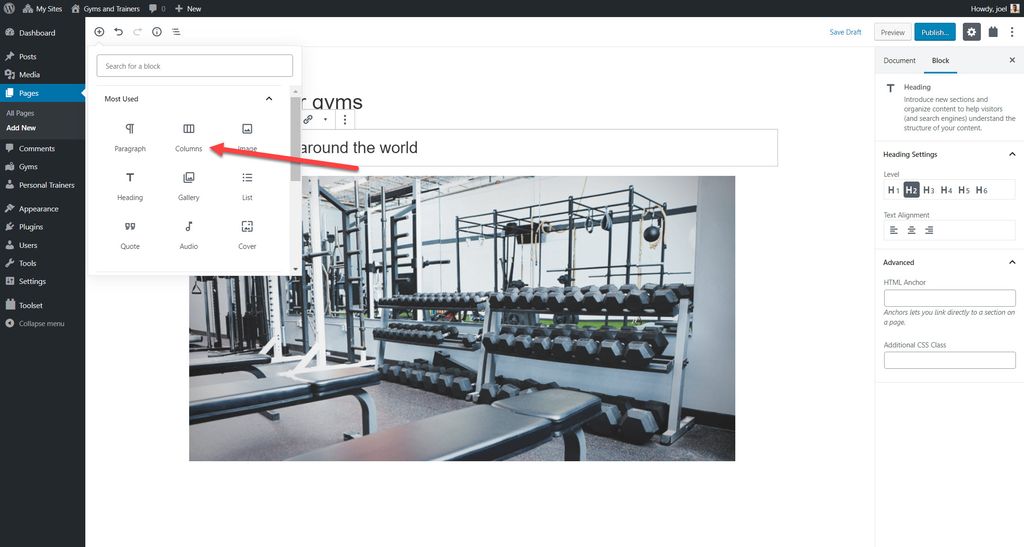
- 選擇 + 按鈕。
- 搜索 Columns 塊並將其插入。

3. 您現在可以看到可以正常添加塊的兩列。
4. 通過選擇列塊並切換右側欄上的數字來增加列數。

瀏覽你的塊
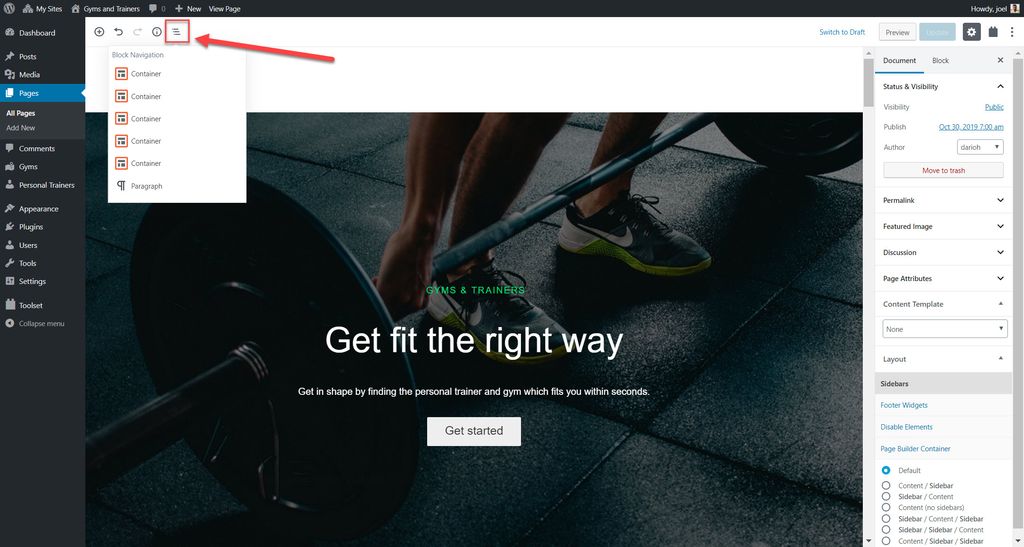
當你建立你的網站時,你的一些設計和模板會有很多塊。 選擇要編輯的塊的最簡單方法之一是使用編輯器頂部的塊導航按鈕並選擇要使用的塊。

在塊編輯器設計中顯示字段
您可以顯示來自帖子字段(標題、正文等)或您可能使用工具集塊創建的自定義字段的信息。
您可以通過三種方式顯示您的字段,我們將在下面作為 WordPress Gutenberg 教程的一部分進行概述:
將塊內容設置為來自字段值
Toolset Blocks 庫中的每個塊都允許您從字段中設置其內容。 例如,您可以將任何標題文本設置為來自帖子字段或工具集自定義字段。
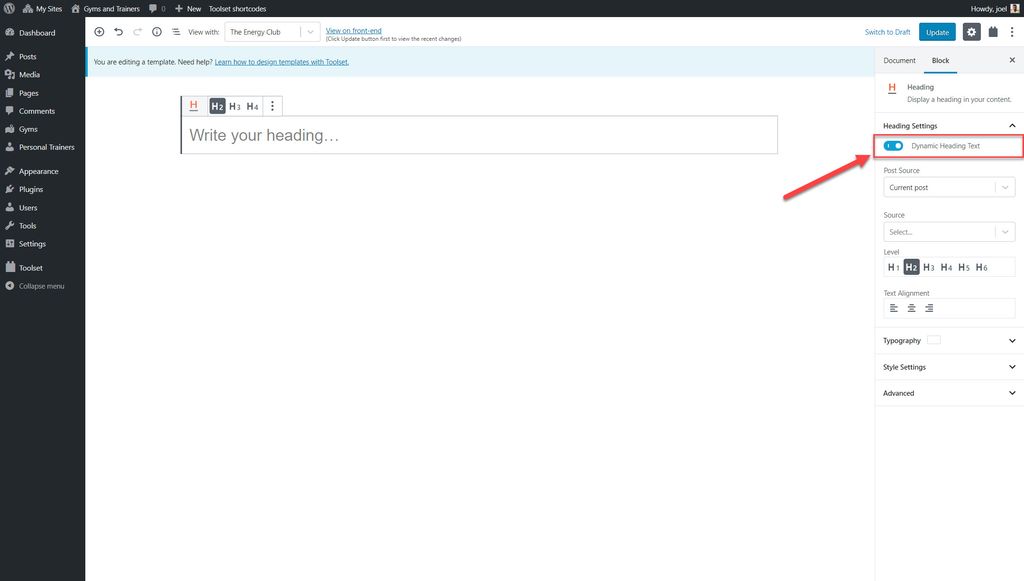
讓我們通過將帖子字段中的標題文本添加到我們的私人教練的工具集標題塊中來看看它是如何工作的。
- 創建一個新的內容模板並選擇您要顯示的自定義帖子類型。
- 選擇 + 按鈕。
- 添加工具集標題塊。

4. 打開動態標題文本。

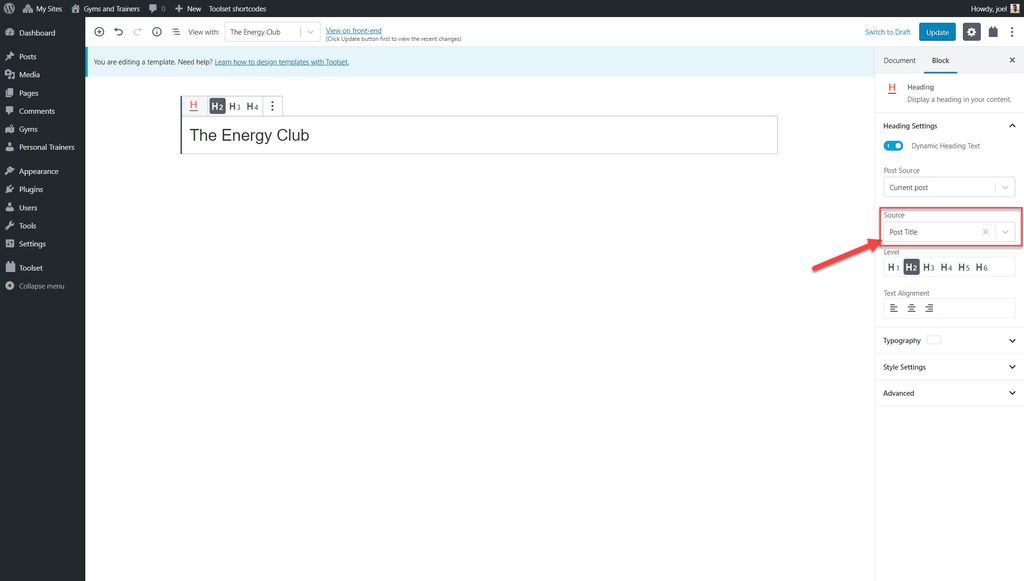
5. 選擇您要顯示的帖子字段。 下面我選擇了帖子標題。

您現在將能夠看到與特定自定義帖子類型相關的每個帖子的正確標題。
2.將字段顯示為單獨的塊
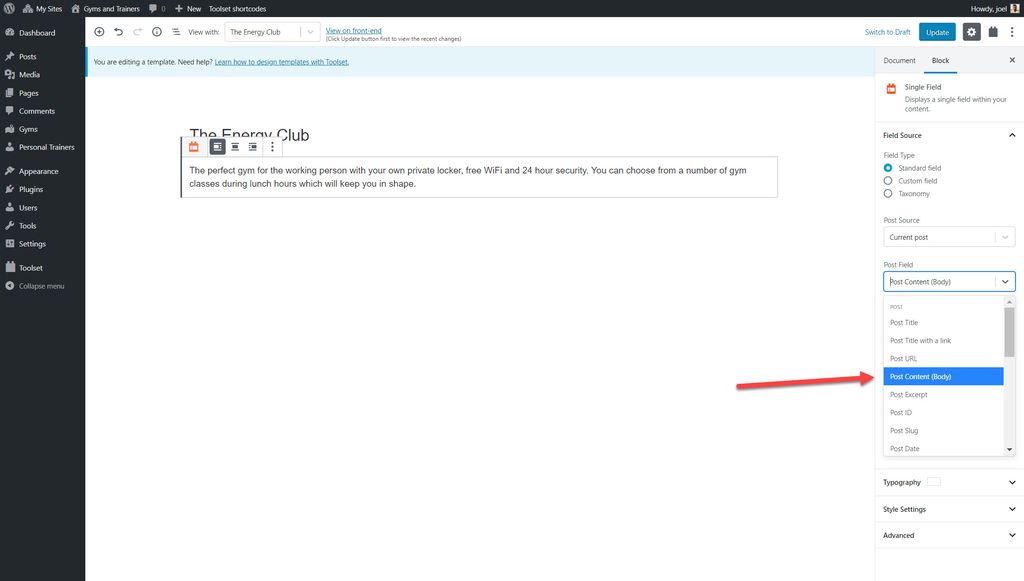
您可以將使用工具集創建的任何帖子字段或單個自定義字段顯示為塊。 例如,下面我們將主要帖子內容添加到我們的健身房模板中。
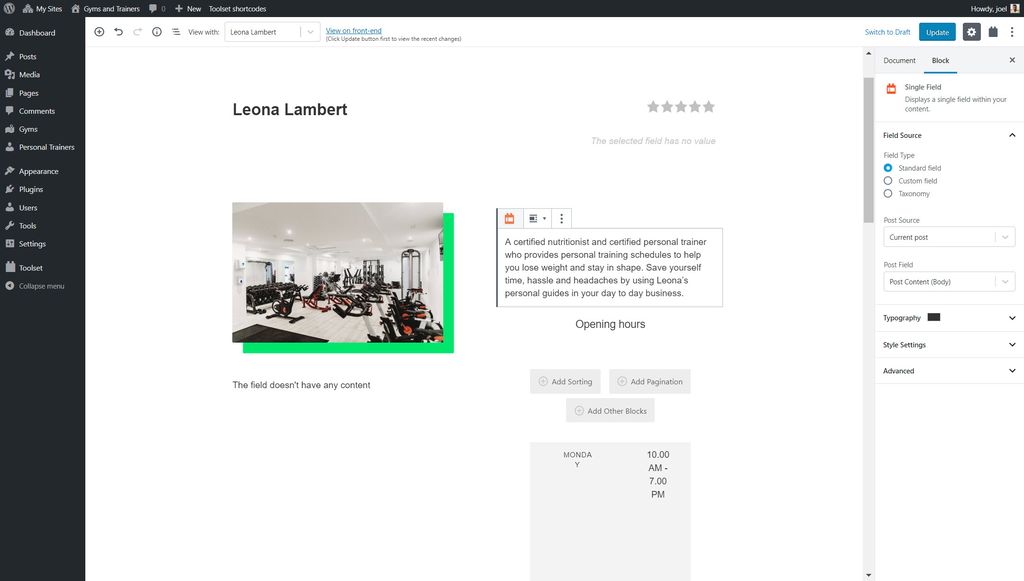
- 選擇Single Field 塊。
- 在字段類型下的右側欄上,選擇標準字段。
- 在Post Field下選擇Post Content (body)選項。

每個體育館的描述現在將出現在各自的帖子中。
3.將字段與文本合併在一個塊中
您可能需要在設計中添加混合字段和文本。 例如,您可能需要在自定義字段旁邊添加標籤。
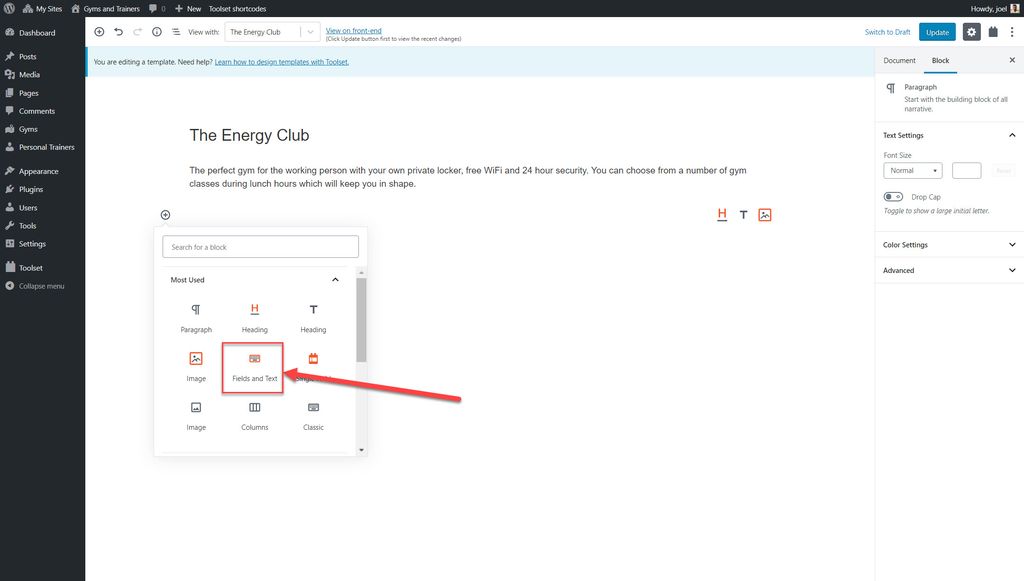
- 選擇字段和文本塊。

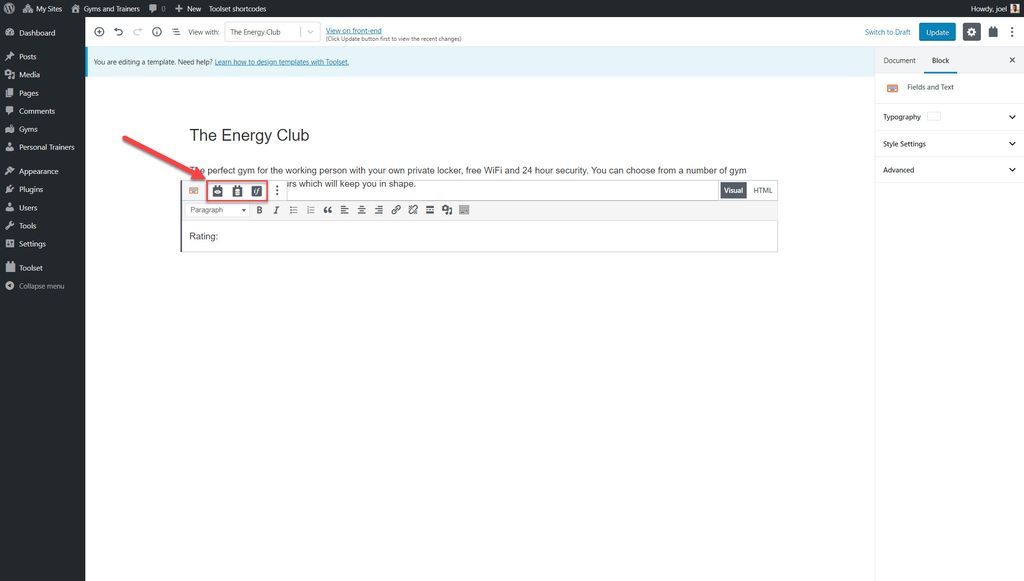
2. 輸入您要添加的標籤。 例如,我添加了“評分”,因為我想顯示評分自定義字段的結果,該字段顯示每個健身房的分數(滿分 5 分)。
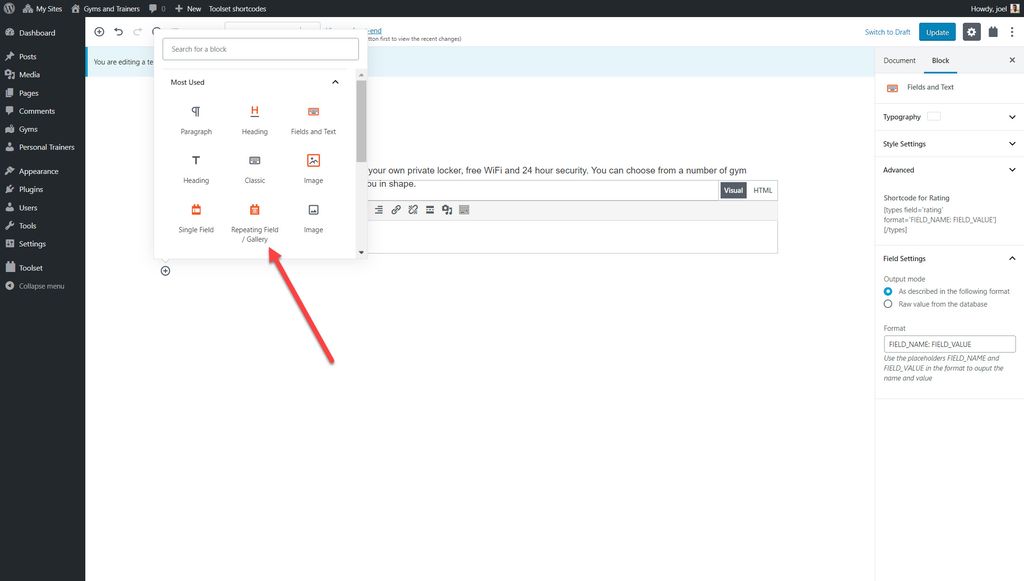
3. 從圖標中選擇您要添加的內容類型。 您可以添加字段、表單或條件輸出。 在我們的例子中,我們想要添加一個字段。
4. 選擇您要添加的內容(在我的例子中是Rating字段),然後單擊Insert Shortcode 。


顯示圖片庫
您還可以使用塊將多個圖像添加到您的帖子中。
- 選擇重複字段/圖庫塊。

2. 選擇您要顯示的自定義字段組。
3. 選擇您要顯示的自定義字段。
在編輯器中設置塊樣式
當您創建您想到的網站時,您需要為您的塊設置樣式。 例如,您可能想要更改塊的字體、顏色、背景或邊距。
有兩種方法可以設置塊樣式:
1. 使用界面樣式化項目
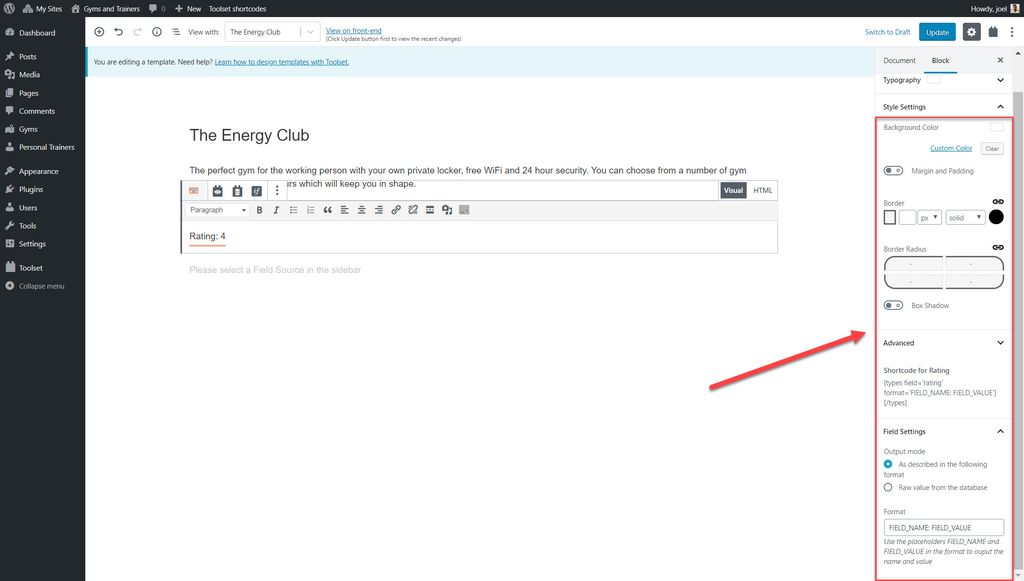
1. 選擇要設置樣式的塊。 例如,我選擇了之前添加的Ratings塊。
2. 展開側邊欄中的樣式設置部分。
3. 在這裡您可以調整背景顏色、內邊距、邊框等等。

當然,每個塊都會提供不同的樣式選項。 例如,圖像塊將包含許多額外的自定義功能,例如調整圖像位置、模糊度或旋轉量的能力。
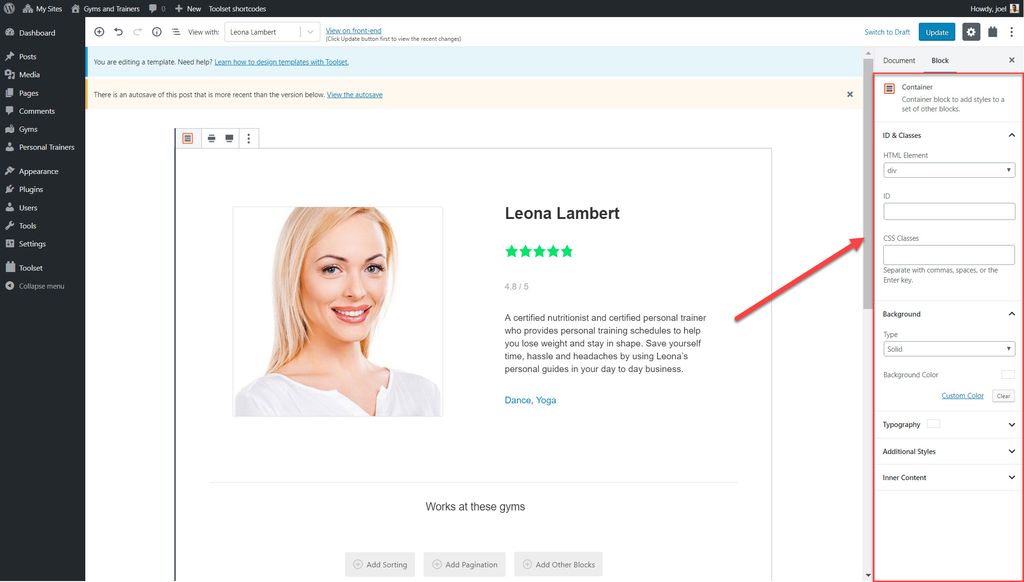
2.使用容器塊
容器塊是您只能在工具集塊中找到的塊。 使用容器塊將某些塊組合在一起,並為每個塊設置特定樣式,這些樣式將針對每個帖子顯示。
例如,我添加了一個容器塊,以在一個統一的部分中顯示私人教練的所有相關信息,包括圖像、標題、評分等等。 我現在可以設置容器塊的樣式,以便我的每個私人教練帖子都顯示相同的樣式。
再一次,我可以通過使用右側的側邊欄來做到這一點。

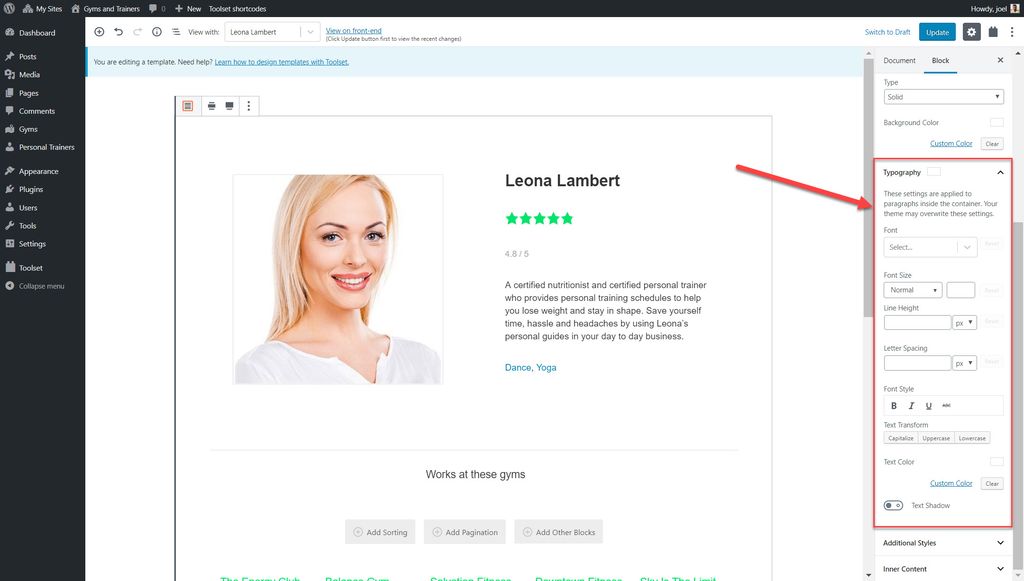
排版控制
使用工具集塊,您可以使用其排版部分輕鬆設置文本的樣式和格式。
以下是您可以調整的列表:
- 字體類型 - 從大量字體中選擇
- 字體大小、行高和字母間距
- 字體樣式
- 文本轉換——大寫、大寫、小寫
- 文字顏色
- 文字陰影

如何創建模板以顯示自定義帖子
您需要為自定義網站創建的最重要的功能之一是模板。 當您創建模板時,這意味著相同自定義帖子類型的所有帖子都將具有相同的佈局和設計。
例如,我們可以為每個想要顯示為“健身房”自定義帖子類型的一部分的健身房設計一個模板。
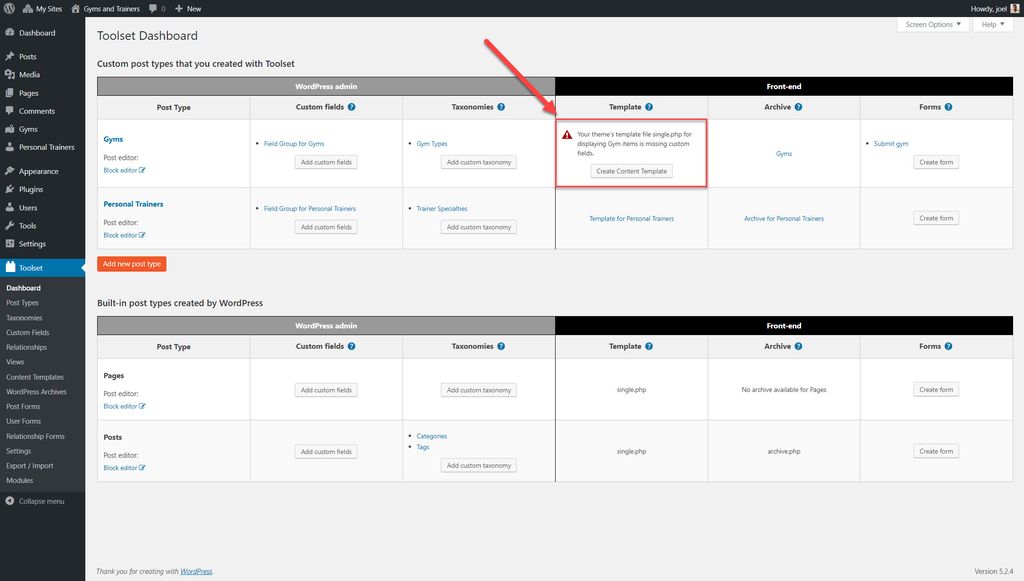
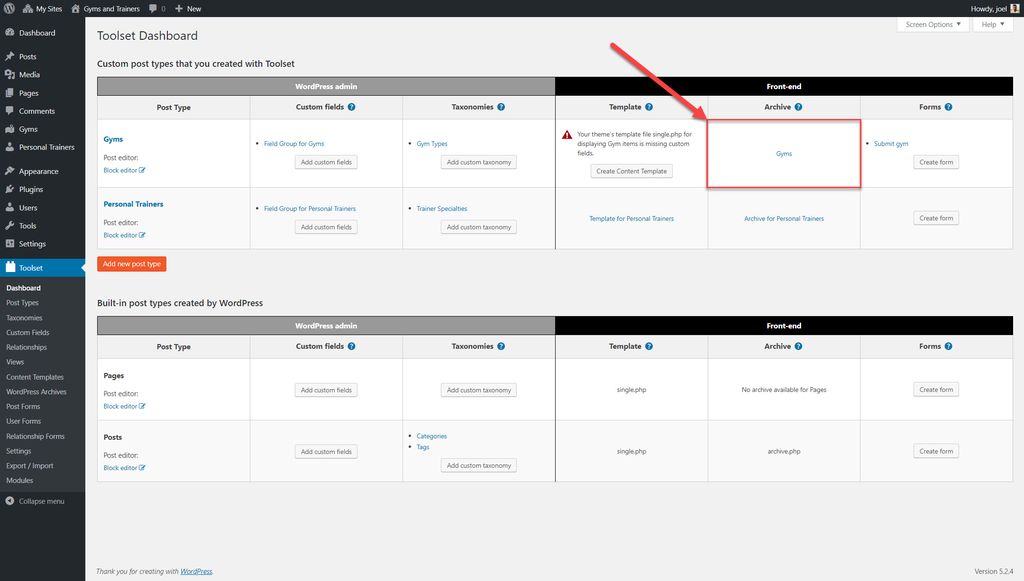
- 轉到工具集->儀表板,然後單擊要為其設計模板的帖子類型的創建內容模板選項。

2. 就像我們在您開始向模板添加字段之前所做的那樣。 下面我添加了許多不同的塊,包括標題、圖像和單字段塊,它們都包含字段。

3. 保存並發布模板後,該自定義帖子類型的每個帖子都將顯示相同的佈局和样式。

建立你的檔案頁面
檔案是 WordPress 為您生成的每種自定義帖子類型的內容列表。 您可以使用 Toolset Blocks 和 Gutenberg 自定義每個存檔頁面的外觀。
下面作為 WordPress Gutenberg 教程的一部分,我為我的“健身房”自定義帖子類型創建了一個存檔。
- 轉到工具集->儀表板,然後單擊要為其創建存檔的帖子類型旁邊的創建存檔選項。

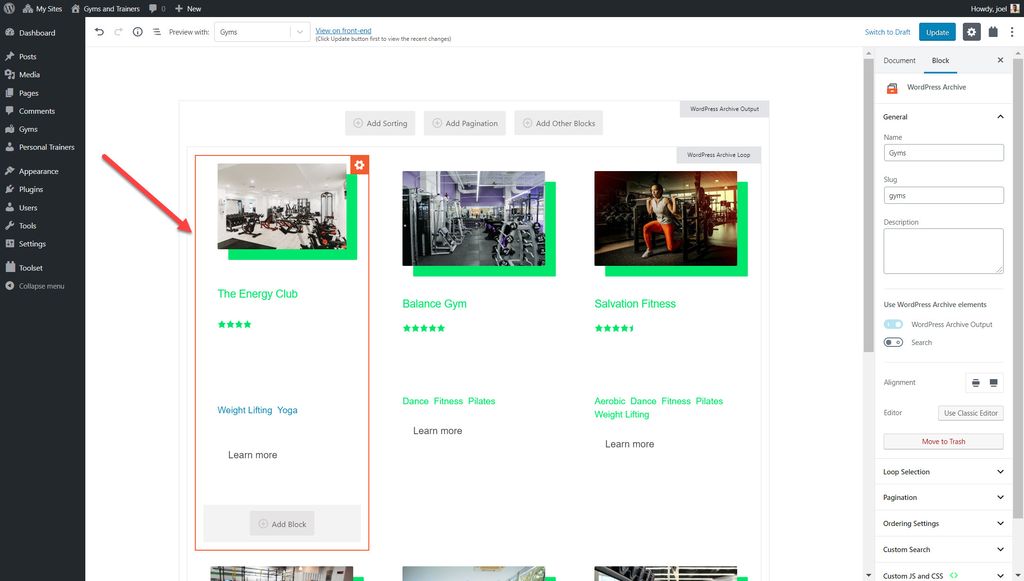
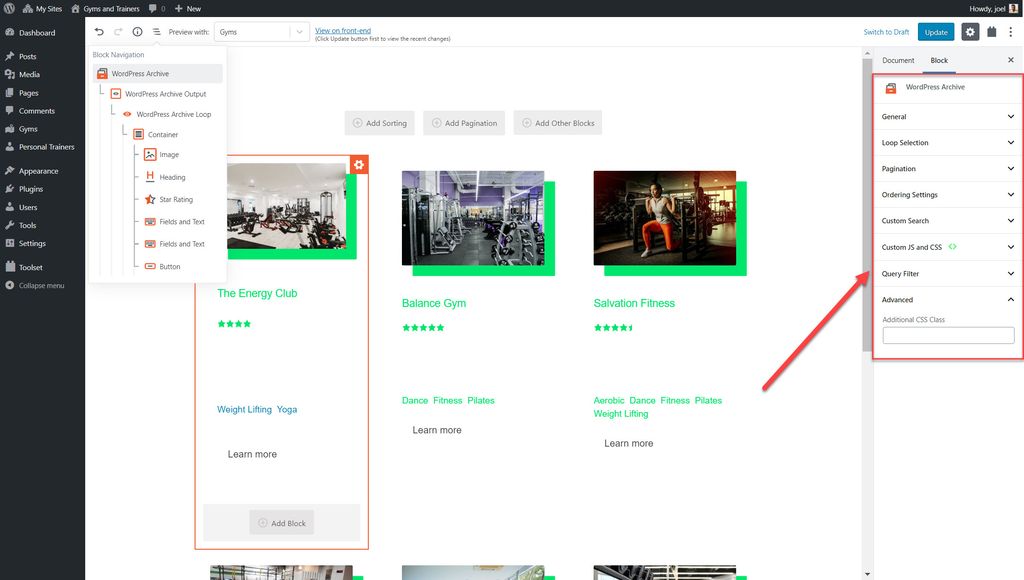
2. 在塊編輯器中,您現在可以添加要為每個帖子顯示的不同元素。 例如,您可以使用工具集塊顯示所有標準和自定義字段(例如我為“健身房”自定義帖子類型創建的評分、地址和帖子標題)。

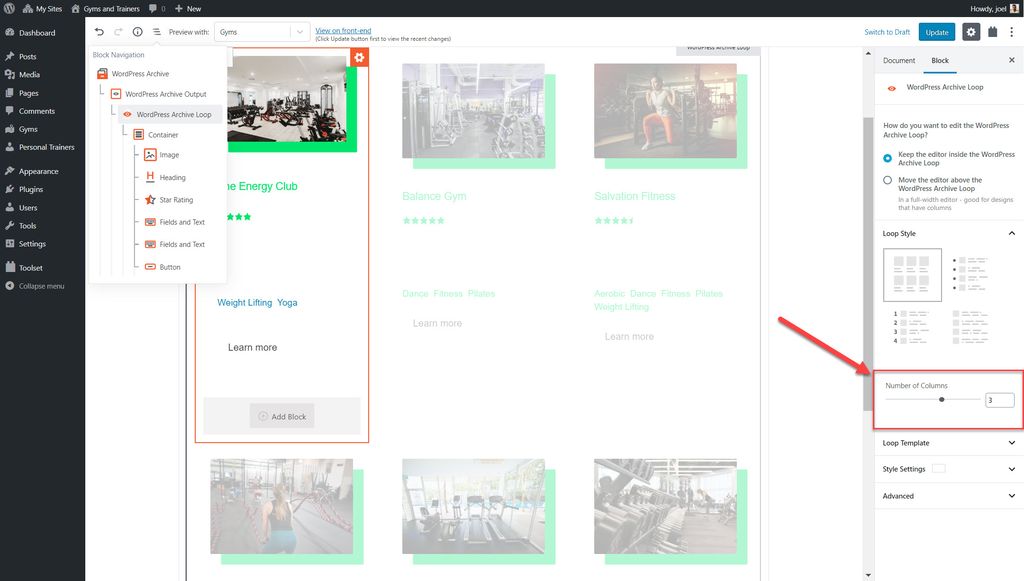
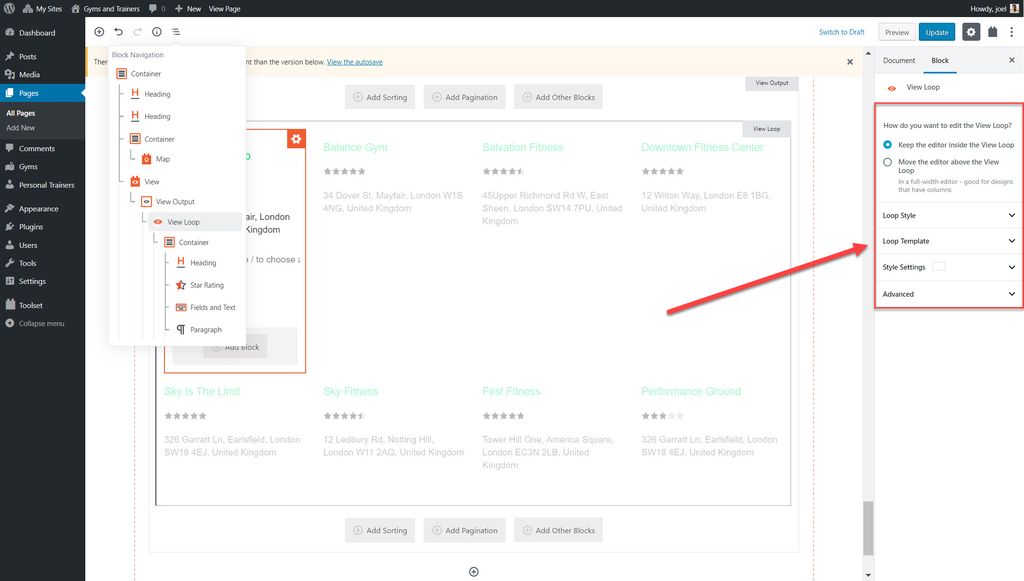
3. 要更改列數,請單擊“塊導航”選項並選擇WordPress 存檔循環。
4. 在循環樣式下,您可以調整列數。

5. 您還可以在 WordPress 存檔塊下對存檔的默認設置進行一些更改,例如分頁、排序等。

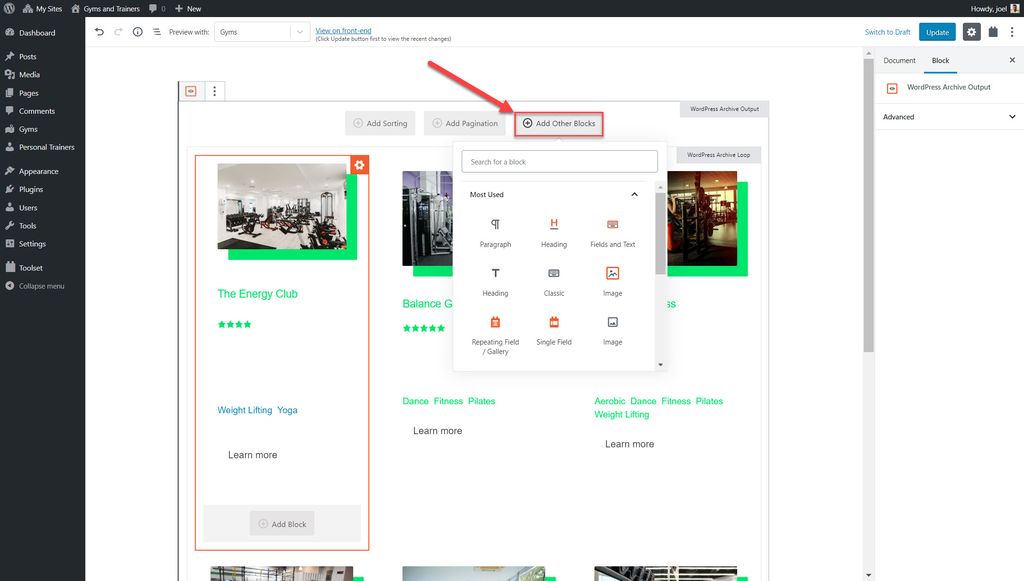
6. 您還可以在顯示您的帖子的主存檔循環之前或之後添加自定義文本和其他塊。 只需在循環之前或之後單擊 + 圖標即可添加塊或文本。

顯示自定義內容列表
您可以使用 Toolset Blocks 和 Gutenberg 以您喜歡的任何順序將您的任何帖子顯示為列表。 您還可以按照您喜歡的任何方式設計列表,例如網格、簡單的 HTML、表格或任何其他方式。 在 Toolset 中,這種類型的列表稱為視圖。
然後可以將此列表添加到任何頁面。 例如,下面我在主頁上添加了一個特色健身房列表。
1. 單擊要添加視圖的頁面上的 + 按鈕。
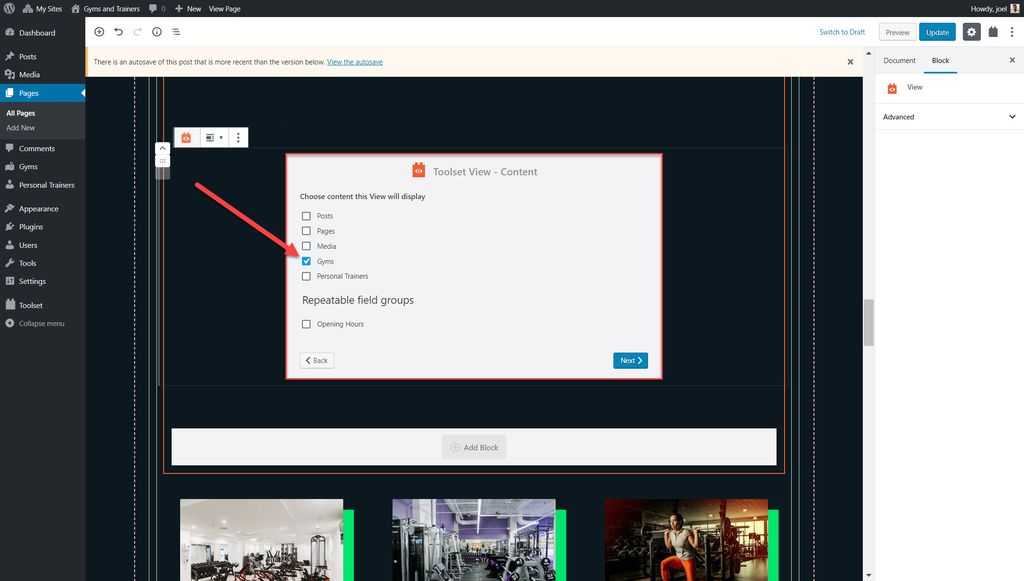
2. 添加Views塊並為其命名。
3. 選擇您希望視圖顯示的內容。 例如,我想展示我的健身房。

4. 添加要顯示的塊作為視圖的一部分。
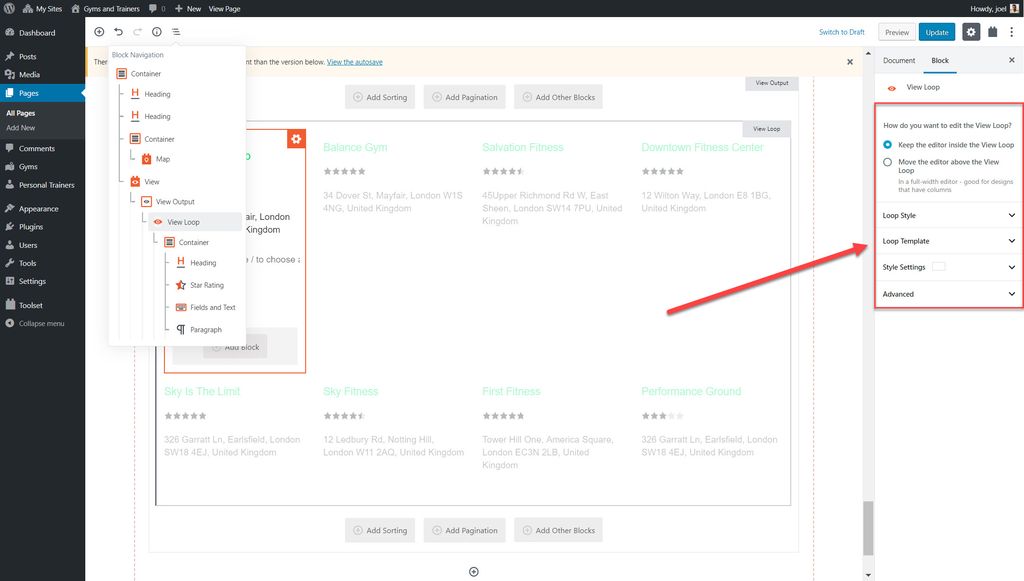
5. 您可以編輯排序、顯示的內容等,當您單擊塊導航時,選擇您的視圖並使用側邊欄。

6. 在視圖循環下,您可以更改整個視圖的許多設置,包括列數。

添加自定義搜索
您可以將自己的搜索添加到您的視圖中,這將允許您的用戶在前端縮小他們感興趣的內容。 例如,您可以為您的用戶創建搜索,以找到離他們最近的最佳健身房。
- 將視圖塊插入您的頁面。
- 在視圖創建嚮導中啟用搜索選項。

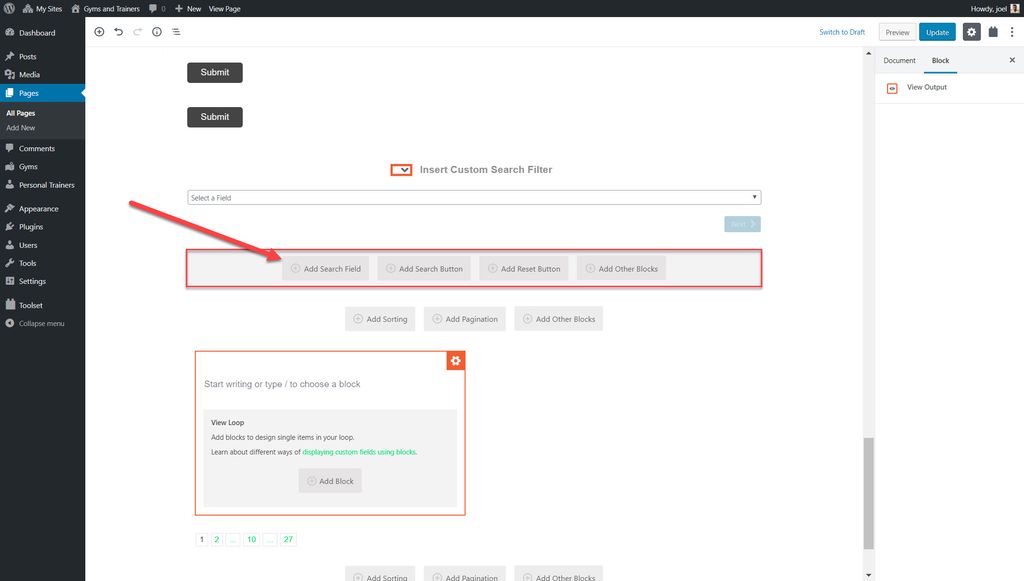
3. 然後您可以在視圖編輯區域中添加搜索字段、搜索按鈕等。

4. 您可以使用右側邊欄來調整此搜索字段的選項。 這包括主要字段設置以及標籤和样式選項。
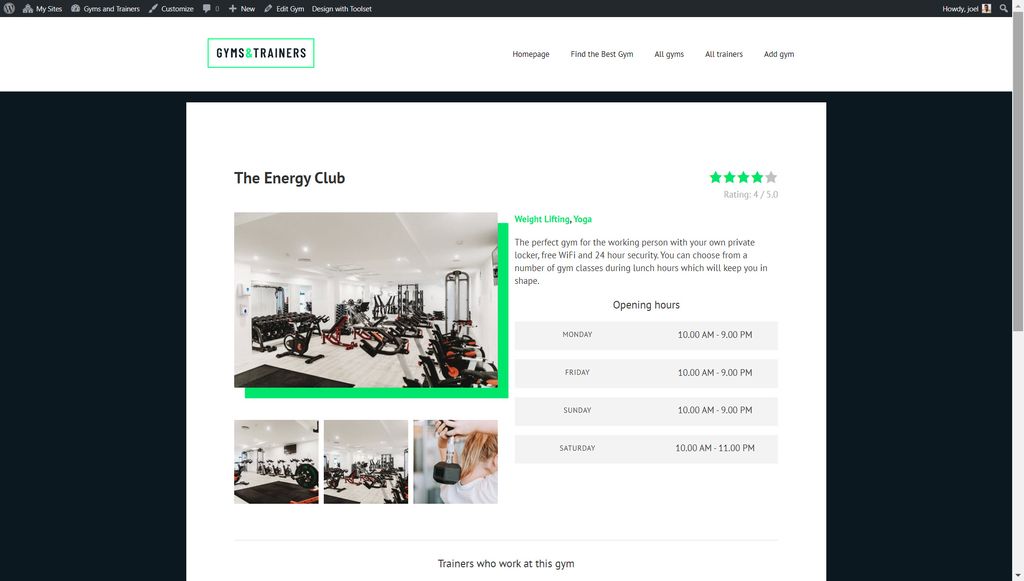
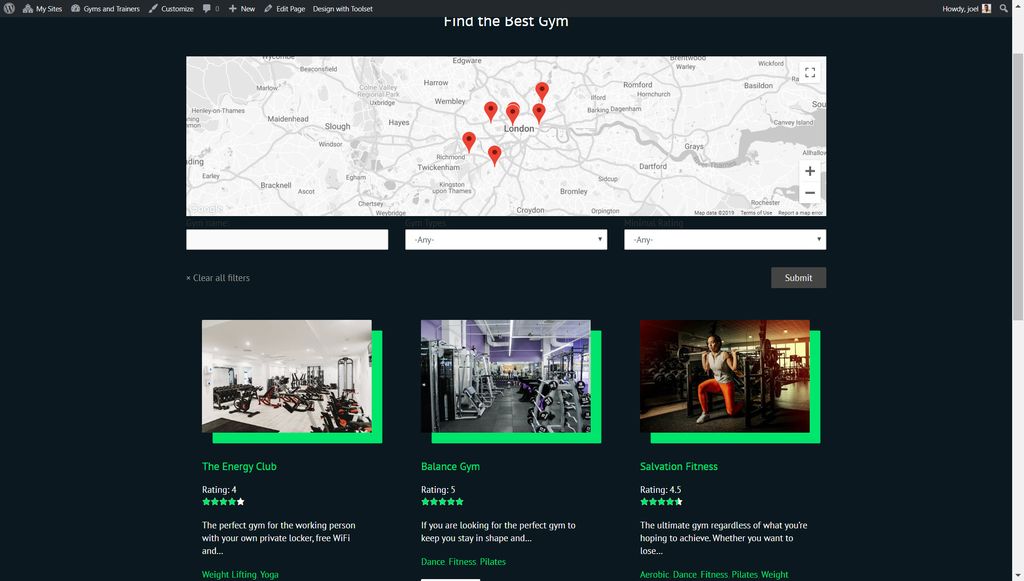
以下是我們在前端自定義搜索最佳健身房的方式。

立即開始構建您的自定義網站!
現在您在閱讀此 WordPress Gutenberg 教程後了解了基礎知識,您可以開始設計和構建您自己的自定義網站。 您可以立即下載 WordPress 和 Toolset Blocks,看看創建自己的網站是多麼容易。
如果您有任何想法或問題,請在下面的評論中告訴我們!
讓我們知道您是否喜歡這篇文章。
