6 個用於網站的酷 WordPress 圖像熱點插件
已發表: 2021-11-05有沒有想過交互式內容在商業網站中的重要性? 嗯,如果你想擊敗你的競爭對手,這是非常突出的。 您可以用來使您的網站具有交互性的工具之一是圖像熱點。
第一次聽說這個詞? 別著急!!! 你會在這裡得到一個想法。 即使你熟悉這個術語,你也會在很大程度上受益,因為我現在要給你一個全面的圖像熱點概念。
但在此之前,讓我們先看一些關於互動內容受歡迎程度的統計數據。
根據內容營銷研究所的一項調查,81% 的人認為互動內容比靜態內容更能吸引註意力。
同一機構的調查顯示,79% 的人同意互動內容與傳統營銷策略相結合可以提高品牌信息的保留率。
圖片熱點:
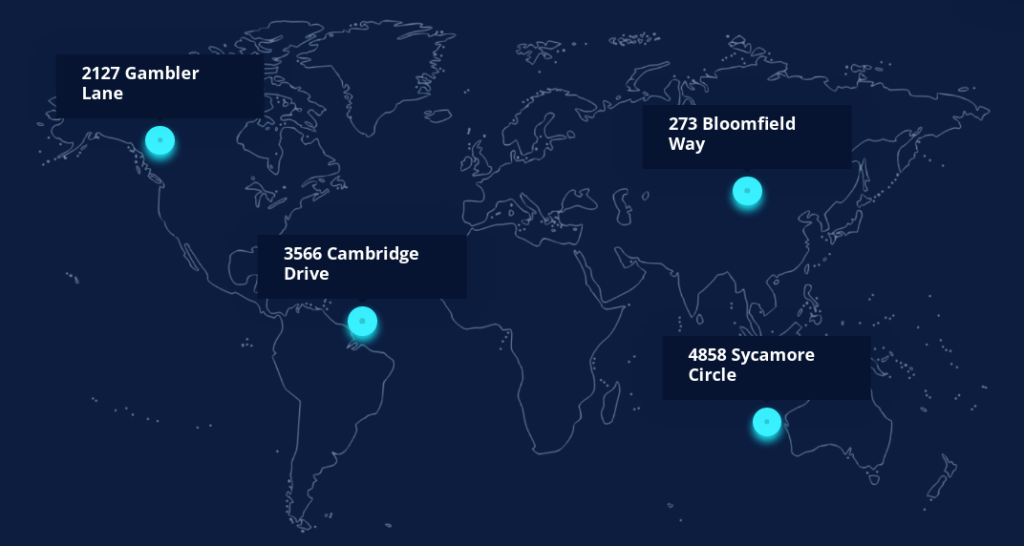
所以,基本上圖像熱點是什麼。 圖像熱點是放置在特定圖像不同區域上的熱點疊加。 這些覆蓋包含有關特定項目的關鍵信息,當您的站點訪問者將鼠標懸停在熱點覆蓋上或單擊覆蓋時,這些信息會顯示在彈出窗口中。
使用這些疊加層,您可以向訪問者顯示圖像標題、描述、位置、鏈接甚至視頻。 除此之外,在突出圖像中的特定元素時,圖像熱點也是一個寶石。

圖像熱點還包含工具提示或信息提示,其中包含查看者可以在懸停或單擊時查看的信息片段。 總之,如果您想用獨特的東西吸引您的網站訪問者,這是您可以使用的破解工具。
為什麼在您的網站圖像中部署圖像熱點?
隨著時間的推移,在線業務變得越來越具有競爭力。 除了在線創業者,傳統企業也表現出在線交易的衝動和好奇心。 為了讓自己在這場巨大的競爭中脫穎而出,你必須想出一些額外的東西來吸引你的潛在客戶。
這就是圖像熱點發揮作用的地方。 借助這項技術,您可以吸引潛在客戶和客戶,讓他們與您的視覺內容互動。 這會自動使您從競爭對手中脫穎而出。 想知道怎麼做? 好吧,讓我澄清一下。
試想一下,您的行業中有許多競爭對手。 他們都在其網站中使用非交互式多媒體。 在這種情況下擊敗競爭對手是一項艱鉅的任務。 現在,如果您在視覺內容中利用交互式圖像熱點,它自然會迫使人們深入了解圖像。
無論您是電子商務店主、活動經理還是攝影師,圖像熱點技術都可以成為您的首選工具。 只需在您的網站圖像上合理使用熱點,即可注入相關且引人入勝的信息。 你們都準備好吸引目標受眾的注意力。

例如,如果您是一名旅行攝影師,您可以通過圖像熱點驚人地展示您的攝影傑作。 將鏡頭上傳到您的網站後,您可以添加圖像熱點以突出顯示它們。 添加攝影地點以及簡短的描述,它肯定會在您的觀眾心中留下積極的印象。
讓我總結一下關於使用圖像熱點的上述幾點-
- 讓您的視覺效果華麗展示
- 簡化用戶體驗並提高用戶參與度
- 進行產品和服務營銷的創新方法
WordPress 的圖像熱點插件:
WordPress 的目錄中有近 60,000 個插件,它們也包括圖像熱點插件。 有許多 WordPress 插件也擁有圖像熱點小部件。 如果您的網站由 WordPress 提供支持,您可以利用其中一些出色的圖像熱點插件。
我收集了 6 個值得嘗試的頂級 WordPress 圖片熱點插件。 在我闡明它之前,讓我強調一些您應該在圖像熱點插件中註意的關鍵功能。
主要特徵:
- 快速加載和響應
- 靈活且用戶友好
- 大量的樣式和自定義選項
- 應該有動畫屬性
WordPress 的 6 大圖像熱點插件:
圖像熱點是插件可以誇耀的一個非常有用的功能。 市場上幾乎找不到任何一流的專用圖像熱點插件。 您可能會找到一些插件,但它們不值得嘗試。
我精心挑選了 6 個 WordPress 圖像熱點插件,這些插件具有令人興奮的功能。 讓我們檢查一下-
元素套件:
ElementsKit 是 Elementor 頁面構建器的綜合插件。 它帶有一些破解小部件,熱點小部件就是其中之一。 Elementor 圖像熱點小部件的設計具有所有基本功能,因此您可以驚人地顯示圖像。

您所要做的就是在現有的工具提示中添加相關信息,就是這樣!!! 除此之外,widget 的使用和配置也是小菜一碟。

- 首先,您必須安裝並激活 ElementsKit。
- 然後,打開您要添加熱點的頁面。 接下來,切換到 Elementor 窗口,單擊“使用 Elementor 編輯”按鈕。
- 在 Elementor 窗口中,您可以在邊欄上查看大量小部件。 只需在搜索字段中搜索熱點小部件或向下滾動即可找到小部件。 然後,直接將熱點小部件拖放到指定的標記區域。
- 此後,您可以從“內容”選項卡下的“背景地圖”部分添加您喜歡的圖像。
- 現在,配置熱點覆蓋的現有內容。 覆蓋上有默認文本。 轉到編輯部分並根據需要修改它們。
- 最後,您還可以使用“樣式”選項卡對圖像的外觀進行風格化。 您可以更改熱點圖標的文本顏色、背景顏色、版式等,並為您的圖像提供令人難以置信的外觀。
ElementsKit 是 Elementor 的一體化插件,可讓您通過必要的自定義來設計您的網站。
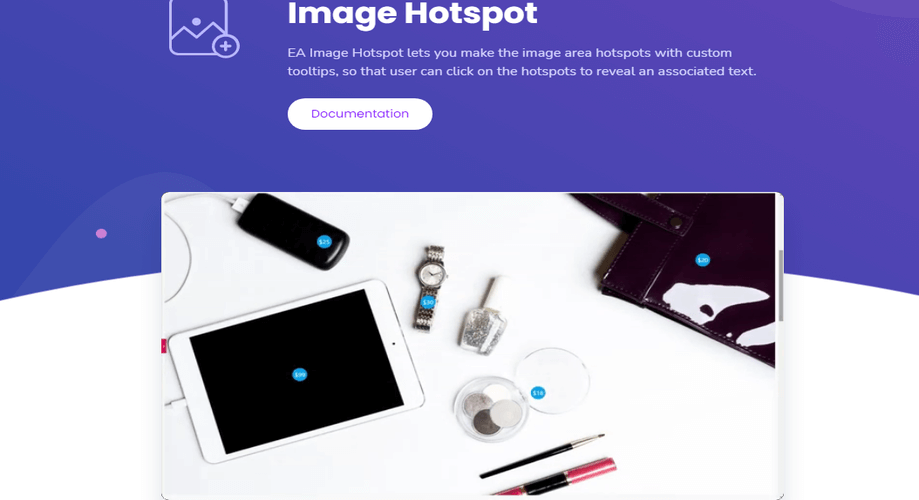
基本插件:
基本插件是市場上另一個受歡迎的插件。 它還具有出色的圖像熱點小部件,具有引人注目的功能。 您可以在站點圖像上放置不同設計的熱點疊加層。 該小部件還允許您在圖像的不同區域添加醒目的工具提示。

無論是產品圖片、地圖還是虛擬導覽,您都可以利用 Essential 插件的熱點來突出關鍵元素。 您可以根據需要在疊加層上寫上吸引人的標題、描述和其他相關信息。 此外,您還可以為您的網站圖像添加風格設計。
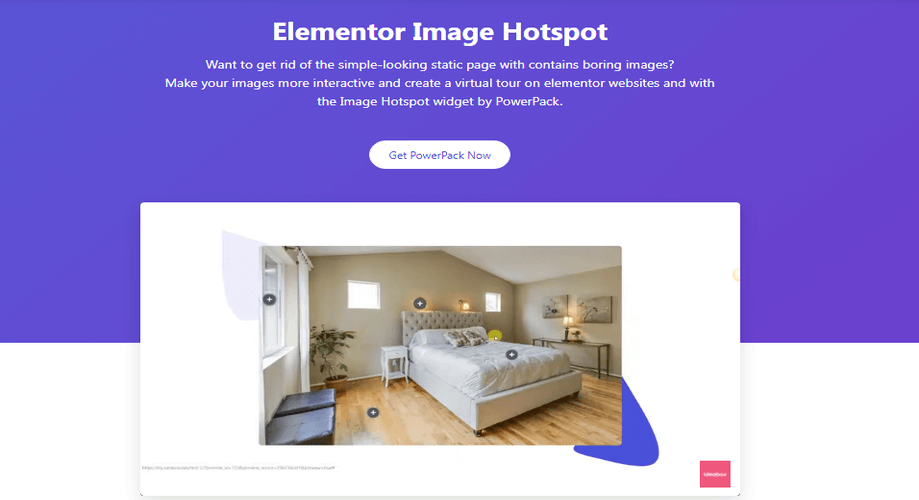
Elementor 的 PowerPack 插件:
PowerPack 是 Elementor 的另一個出色插件,具有許多令人興奮的功能。 借助其圖像熱點功能,您可以通過添加多個熱點疊加層來為圖像增添趣味。 無論是展示虛擬導覽還是突出關鍵產品功能,PowerPack 的圖像熱點功能都是一個不錯的選擇。

您可以在工具提示中添加您喜歡的信息,然後根據需要對其進行自定義。 此外,您還可以通過調整顏色以及調整大小和位置來設置熱點圖標的樣式。
適用於 WordPress 的 WP VR-360 全景和虛擬旅游生成器:
使用此插件,您可以為您的觀眾提供與以前完全不同的獨特體驗。 您可以整合多個 360 度圖像來創建一個場景,然後在圖像的不同區域添加熱點。 這樣,您就可以讓訪問者單擊熱點圖標,然後在場景中來回移動。

使用此插件,您最多可以為虛擬遊覽創建 5 個場景。 並且在每個場景中,最多可以添加 5 個熱點。 該插件具有 900 多個自定義熱點圖標,您可以根據需要進行部署。
您可以向插件允許的熱點添加不同類型的內容。 讓我們看一下您可以在熱點上使用的內容類型 -
- 文本
- 圖片
- 視頻
- 網址
- 鈕扣
- 動圖
Slider by 10Web- 響應式圖像滑塊:
如果您正在考慮在 WordPress 網站上的圖像滑塊中添加熱點,Slider by 10Web 是您的理想選擇。 使用此插件,您可以在滑動圖像的不同區域疊加熱點,讓它們吸引您的網站訪問者。 該插件具有大量自定義和样式選項,您可以利用這些選項為您的網站視覺效果提供令人驚嘆的外觀。

像大多數其他熱點插件一樣,您可以使用 Slider by 10Web 為您的圖像添加多個熱點層。 這些插件的特色之一是,它可以讓您創建帶有熱點的響應式圖像,這些熱點可以根據不同的屏幕尺寸、分辨率和方向進行調整。
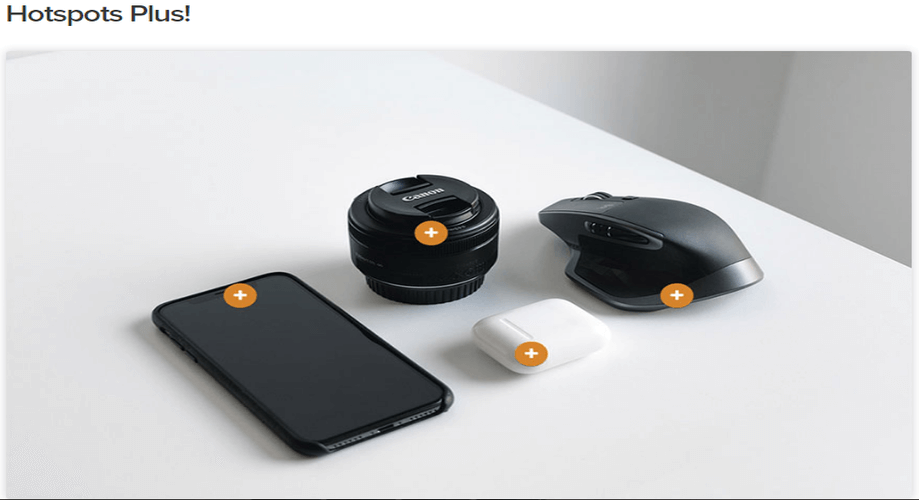
元素加! :
熱點加! Elements Plus 的小部件! 有許多您想利用的熱點功能。 您可以在圖像的熱點上添加文本或標記,用戶可以通過懸停或單擊來查看它。 除此之外,您還可以使用其上可用的多個參數進行自定義和样式化。

Elements Plus 的熱點中還有一個工具提示功能! 工具提示是插件中包含的一項宏偉功能。 您可以使用經典樣式編輯器的“文本”選項卡手動添加工具提示文本、描述甚至鏈接。
做出你的選擇:
這就是我在最受好評的 WordPress 圖像熱點插件列表中的全部內容。 現在輪到你了!!! 您可以查看以上所有插件的熱點性能,然後選擇適合您的。
但是,ElementsKit 因其方便且用戶友好的熱點功能而勝過其他人。 該插件已經在有限的時間內贏得了用戶的讚譽。 如果插件中出現任何問題,支持團隊會在收到通知後提供快速解決方案。 關注我們的博客以獲取有關我們產品的定期更新。
ElementsKit 包含構建 WordPress 網站所需的所有模塊和小部件。
