Jetpack:我們揭開了這個有爭議的 WordPress 插件的面紗
已發表: 2022-08-31他的名字是理查德布朗寧。 他是英國人。 他擁有噴氣背包的世界速度記錄。
巡邏隊在布賴頓(英格蘭)鎮附近的英吉利海峽上空以超過 136 公里/小時的速度記錄了他!

你一定想知道這個有趣的新聞在這裡做了什麼——有充分的理由。
如果我提到 WordPress 的 Jetpack,你能理解嗎?
嗯,是的:我們著名的 CMS 也有自己的噴氣背包。
讓我向您保證,使用它的危險性要小得多,因為它只是您可以在您的網站上安裝的插件。
它的創建者將其定義為“用於 WordPress 的最佳多合一高性能工具包”。
在本文中,我將從頭到尾對其進行檢查。我將按照詳細教程向您展示如何逐步安裝此插件。 然後我將向您展示它的基本特徵,並解釋為什麼它有時會引起爭議。
相信我,你會成為這方面的專家。
概述
- WordPress 上的 Jetpack 是什麼?
- 如何在 WordPress 上安裝 Jetpack
- 如何激活 Jetpack 模塊?
- 如何在 WordPress 上設置 Jetpack:看看 10 個免費模塊
- Jetpack 模塊的免費替代品有哪些?
- Jetpack 有哪些高級功能?
- 用戶體驗如何?
- Jetpack 的最終審查
WordPress 上的 Jetpack 是什麼?

Jetpack 是一個免費增值插件,在一個插件中嵌入了大約 50 個模塊。 所有這些都可以一鍵激活和停用,它們旨在通過三種主要方式改善您網站的管理和功能:安全性、性能和營銷。
Jetpack 由 WordPress.org 的主要貢獻者 Automattic 開發和維護。
和 超過500 萬次活躍安裝,Jetpack 是 WordPress 生態系統中最著名的插件之一,就像 Yoast SEO、Contact Form 7 或 WooCommerce 一樣。
最後,您應該知道 Jetpack 提供的服務通常是為 WordPress.com 用戶保留的。 您必須在此平台上創建一個帳戶才能在您的 WordPress.org 安裝上激活 Jetpack。
現在我將向您展示如何做到這一點。
有關 WordPress.com 和 WordPress.org 之間差異的更多信息,我建議您閱讀 Alex 的這篇文章。
如何在 WordPress 上安裝 Jetpack
要在 WordPress 上安裝 Jetpack,最簡單的方法是通過您的管理界面(後台) 。
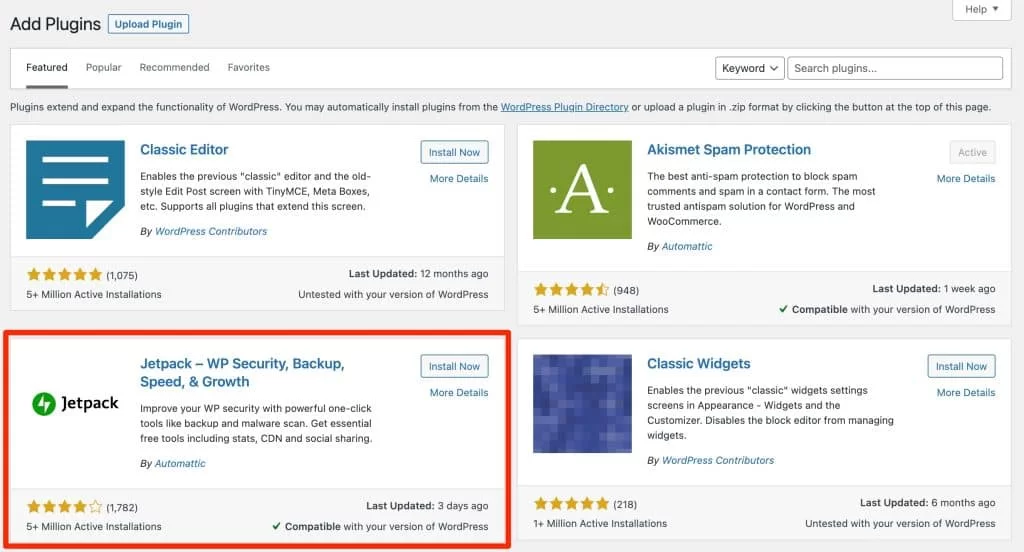
進入儀表板後,單擊Plugins > Add 。
Jetpack 應該位於頁面頂部。 如果沒有,請通過搜索欄搜索。

單擊“立即安裝”,然後單擊“激活”。
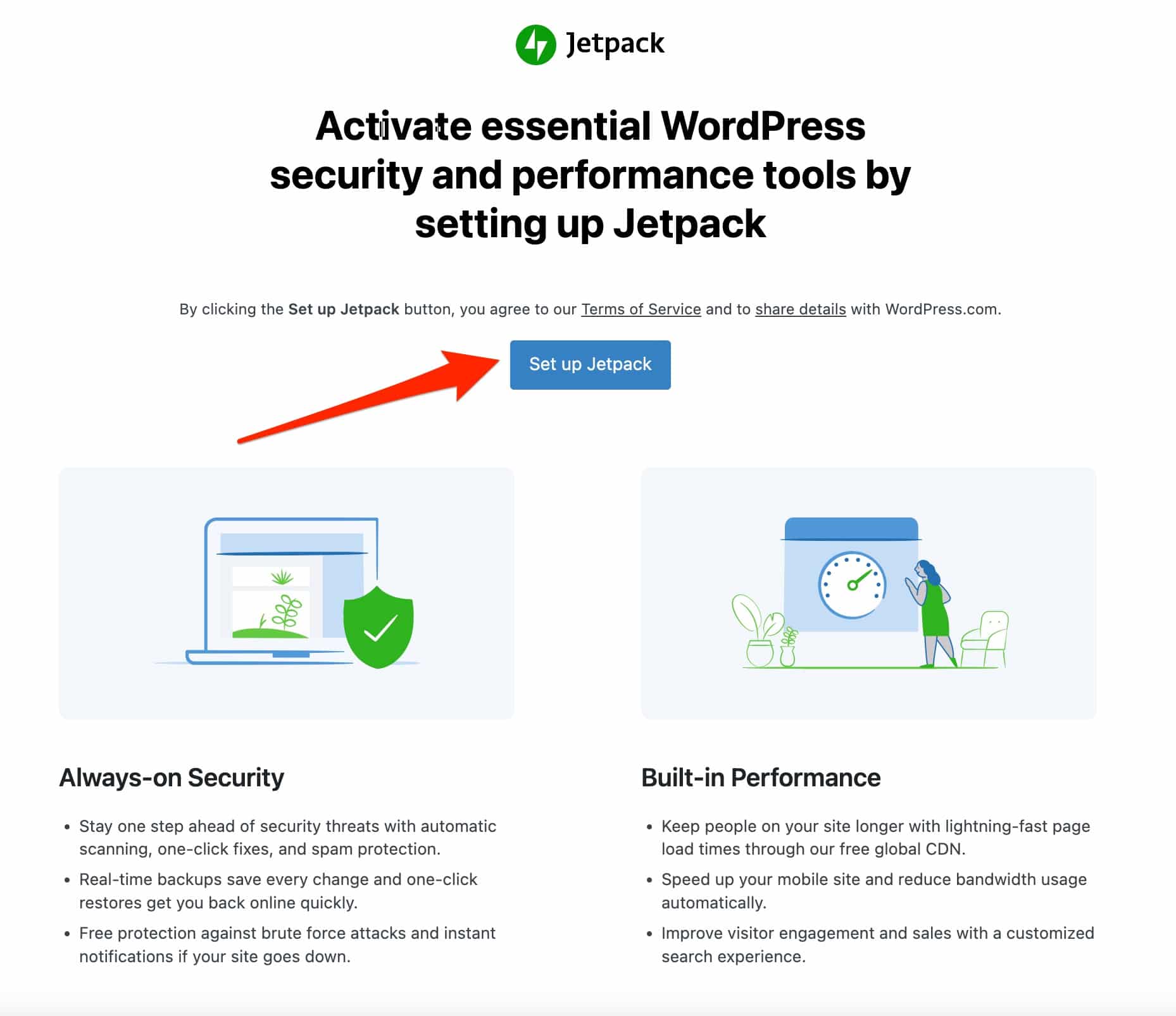
您應該查看此頁面:

單擊藍色的“設置 Jetpack”按鈕。 然後,您將在左側邊欄中看到一個名為“Jetpack”的新菜單。
如本文開頭所述,Jetpack 及其服務由 WordPress.com 提供和託管。 因此,使用 Jetpack 需要一個 WordPress.com 帳戶。
您還會看到,如果您沒有登錄 WordPress.com 帳戶,您將無法激活許多模塊。
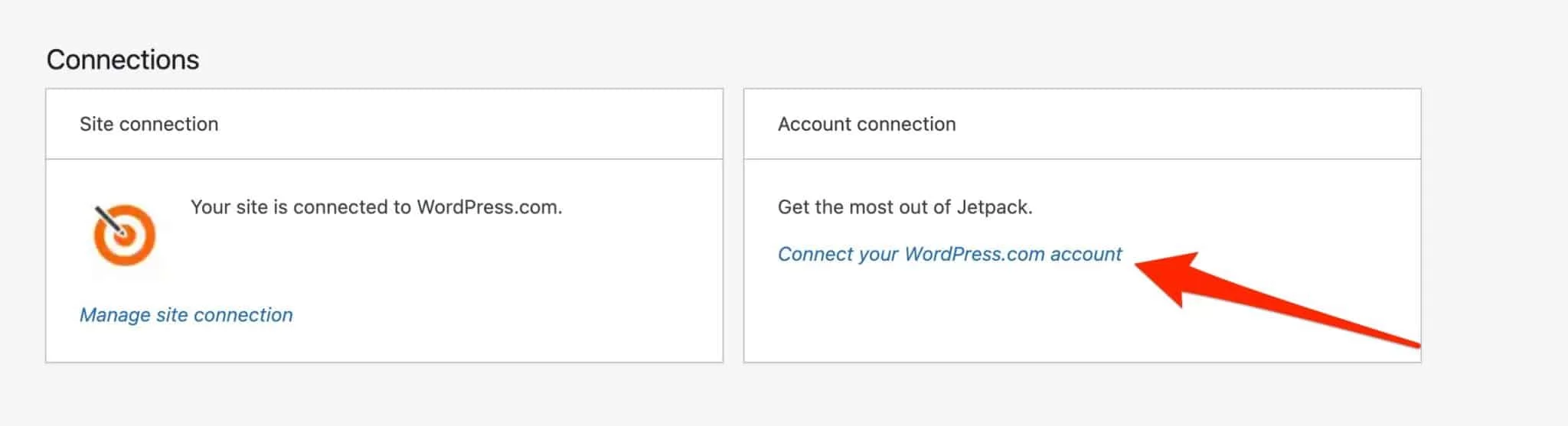
如果像我一樣,您已經擁有 WordPress.com 帳戶,只需單擊“儀表板”菜單中“帳戶連接”框中的“連接您的 WordPress.com 帳戶”鏈接:

如果您還沒有 WordPress.com 帳戶,您可以通過旁邊的“站點連接”框創建一個。
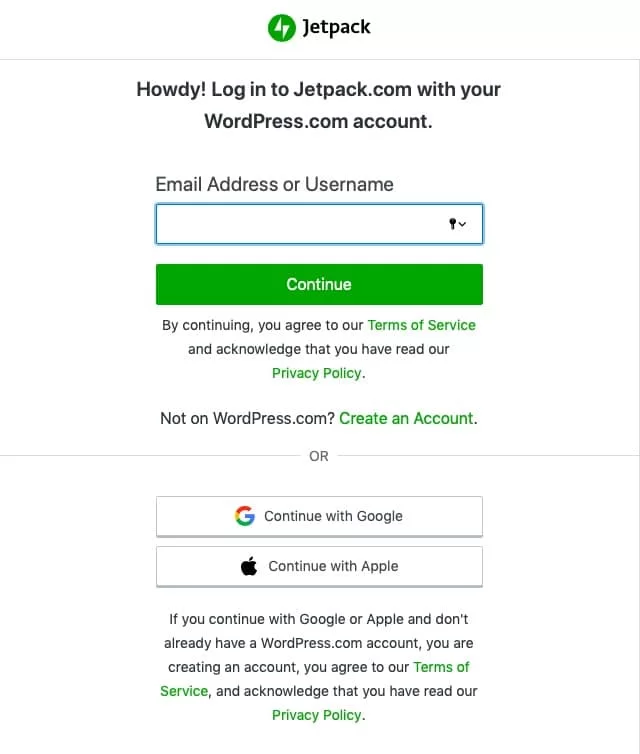
然後 Jetpack 將提示您連接到您的 WordPress.com 帳戶。 為了更輕鬆、更快捷,我使用我的 Google 帳戶登錄,點擊“Continue with Google”:

Jetpack 會將您的個人資料連接到您的網站。 然後,它將為您提供註冊其付費計劃之一的選項。
我建議您從免費版本開始。 您以後可以隨時升級到高級版本。
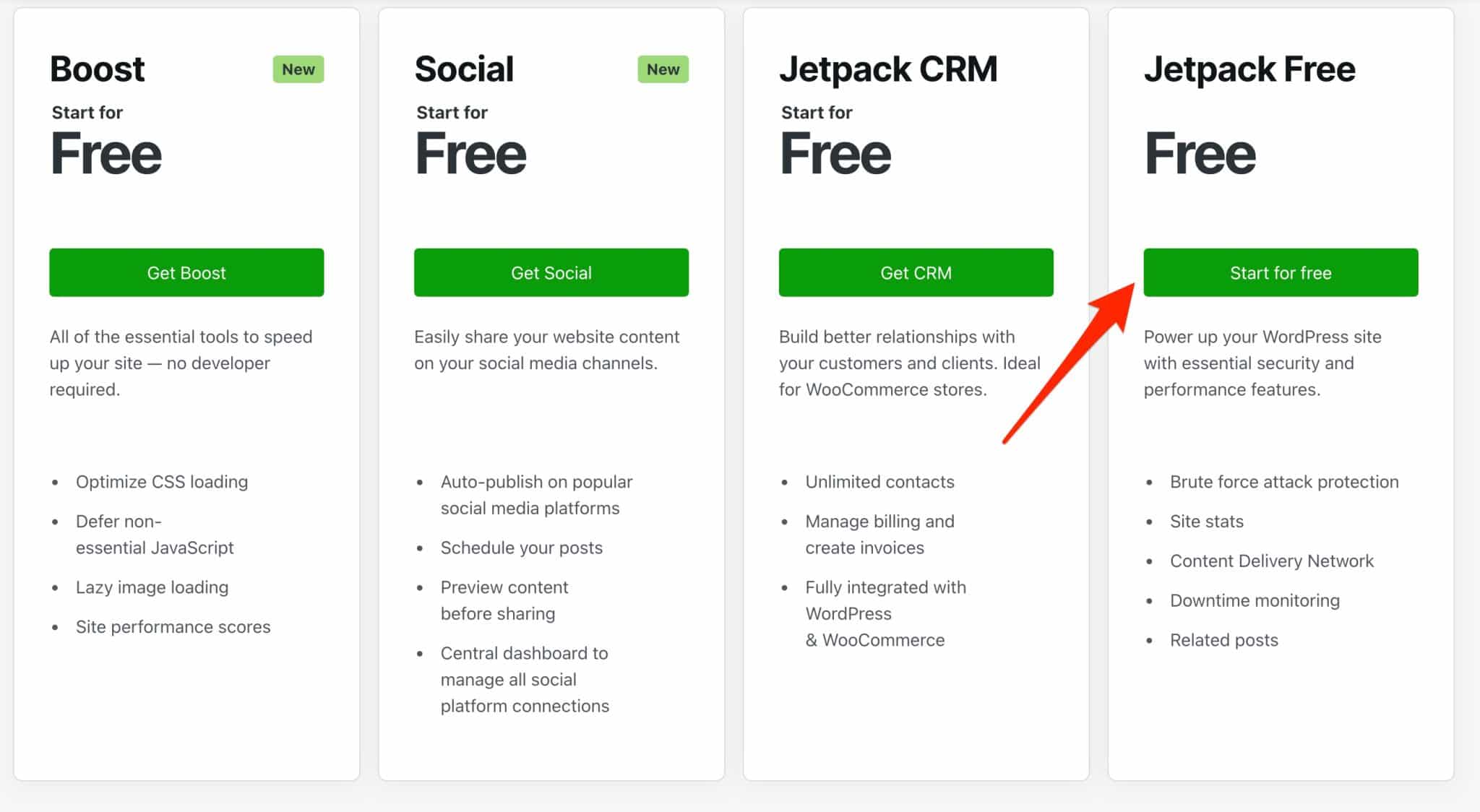
要使用免費版本,請向下滾動頁面並單擊“Jetpack Free”列中的綠色“Start for free”按鈕。

Jetpack 現在可以使用了。
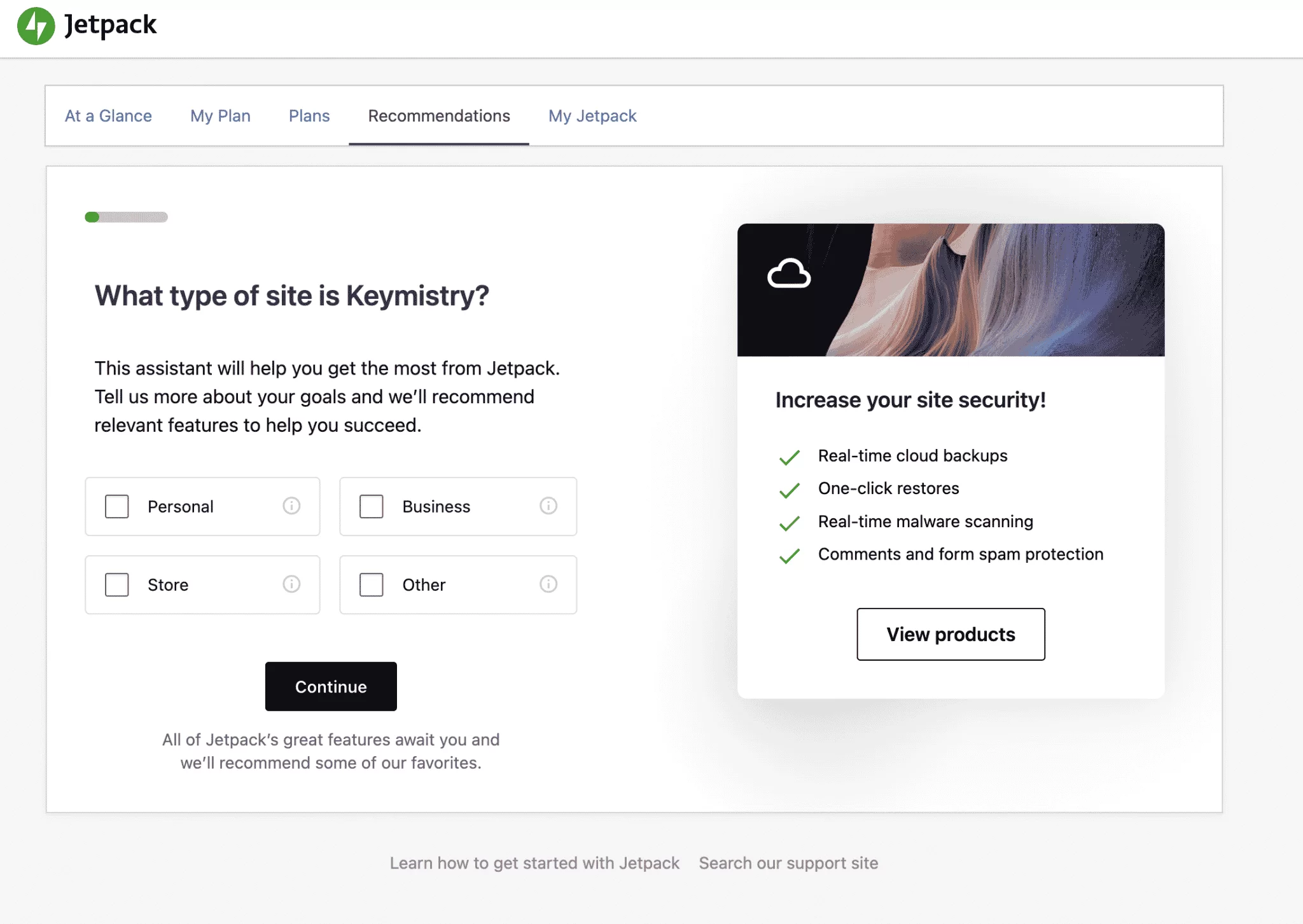
在您的 WordPress 儀表板上,該插件會要求您指明您網站的目標,以推薦“幫助您成功的相關功能”。
由您決定要執行的操作,但請記住,您可以在之後更改這些設置。

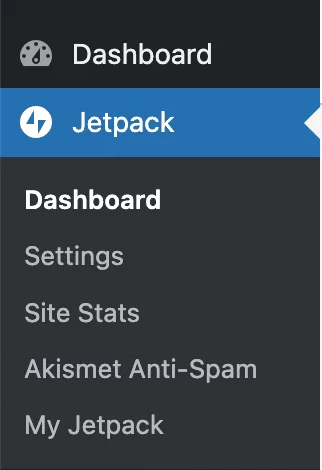
您的所有選項都通過 Jetpack 界面直接從您的 WordPress 管理中進行管理和配置(您也可以通過您的 WordPress.com 帳戶來執行此操作,但不太方便):

您會發現您可以訪問 5 個部分:
- 儀表板:您可以一目了然地看到 Jetpack 的三個主要部分(統計、安全以及性能和增長)。 特別是對於安全和備份,如果您想利用所提供的所有選項,則需要升級到高級計劃。
- 設置:您可以在此處啟用或禁用 Jetpack 提供的功能。
- 網站統計:此部分列出了您網站的訪問次數(您可以按天/週/月過濾)、點擊次數以及訪問者最常使用的搜索詞。 它是一種小型分析工具。
- Akismet 反垃圾郵件:如果您事先激活了 Akismet 插件,您就可以訪問網站上不良評論的統計信息。
- 我的 Jetpack :允許您激活 Jetpack 提供的其他服務/插件,包括免費和付費。
事不宜遲,讓我們了解如何激活您的第一個模塊。
如何激活 Jetpack 模塊?
從技術上講,有兩種方法可以激活 Jetpack 模塊。
選項 1:轉到“設置”菜單
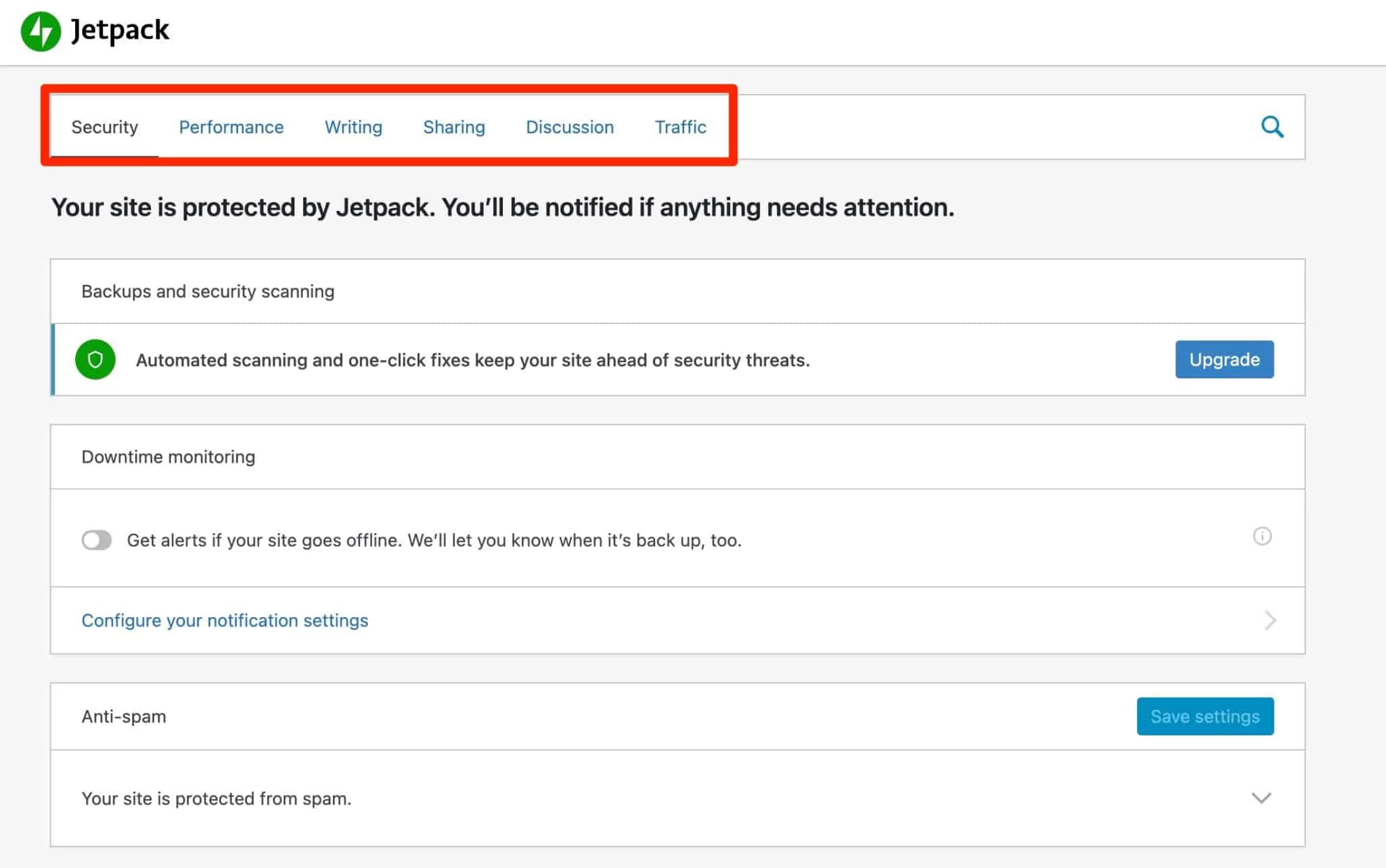
激活您選擇的模塊的最快方法是通過Jetpack > 設置菜單。
您會發現模塊分為 6 個選項卡:
- 安全
- 表現
- 寫作
- 分享
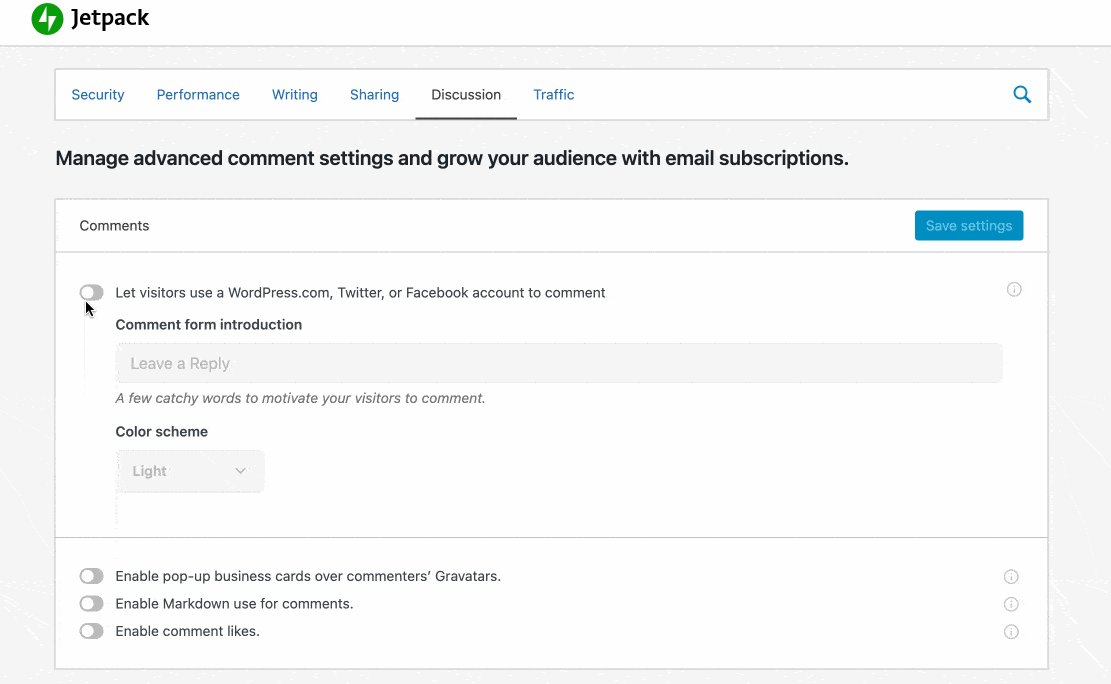
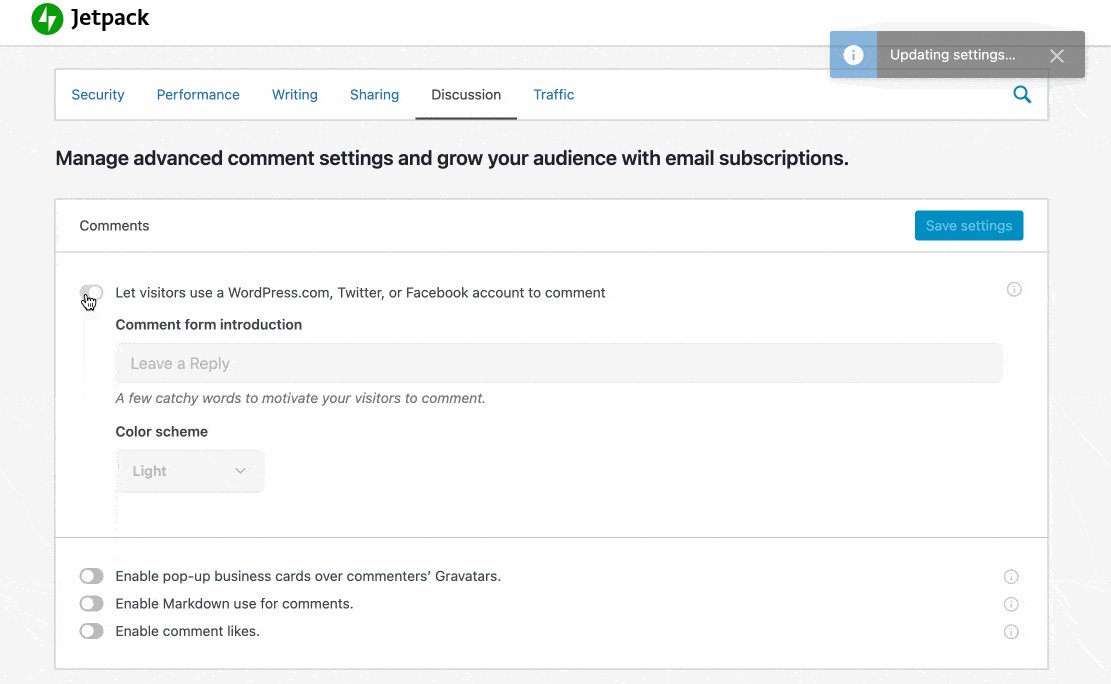
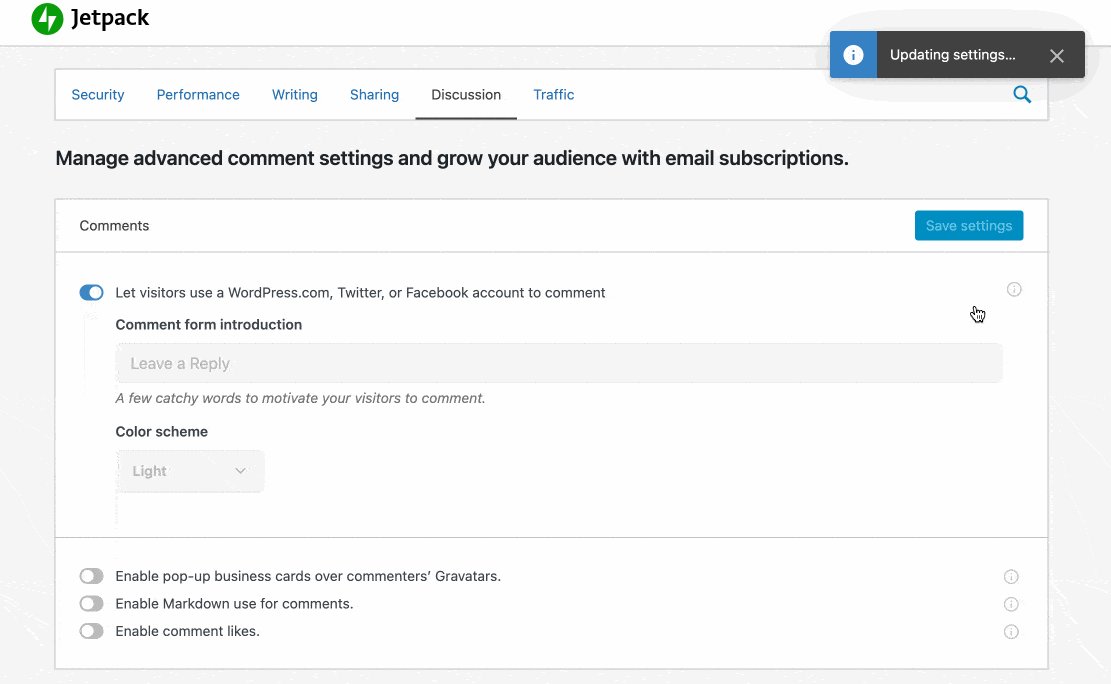
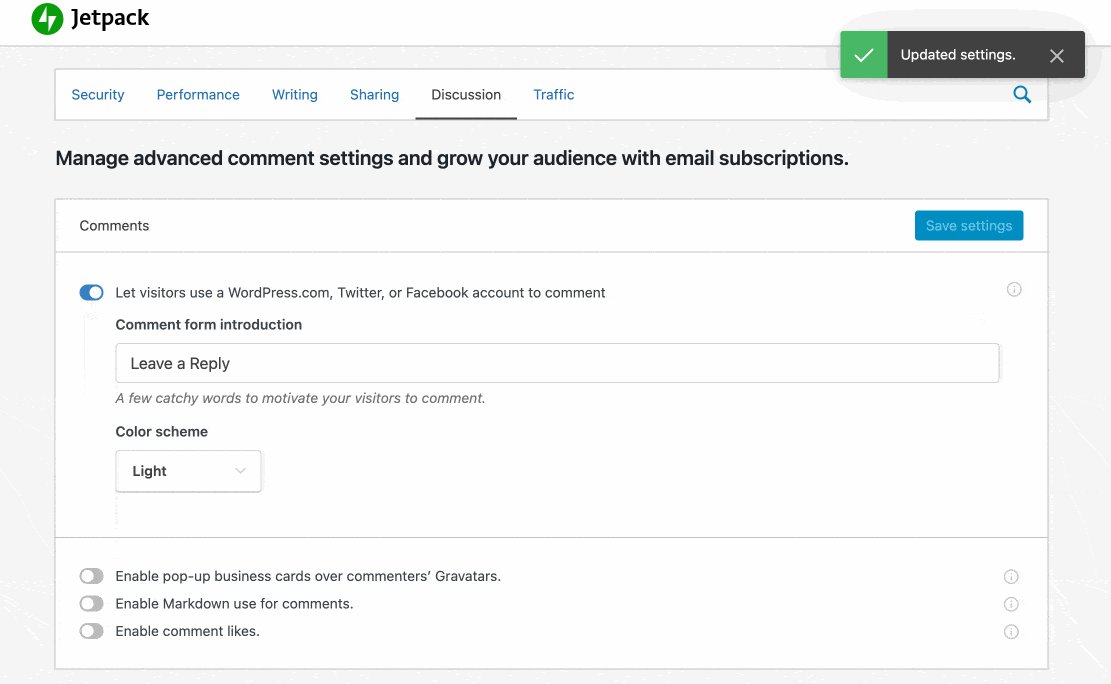
- 討論
- 交通

默認情況下會激活某些模塊,例如保護您免受暴力攻擊的模塊(當惡意機器人反复嘗試連接到您的站點時)。
對於其餘的部隊,您可以通過單擊您感興趣的插件來激活您選擇的模塊:

有時會為某些模塊提供附加選項; 由您決定是否要激活它們。
選項 2:通過“模塊”菜單
在我看來,還有另一種不太直觀和直觀的選項來激活 Jetpack 模塊。
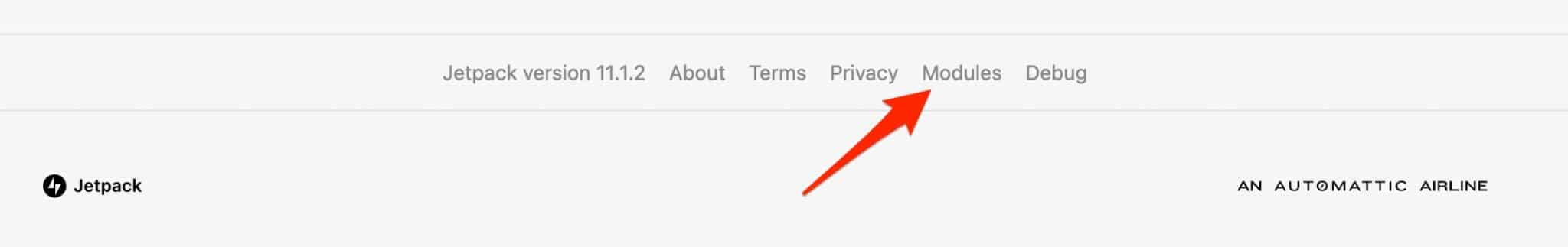
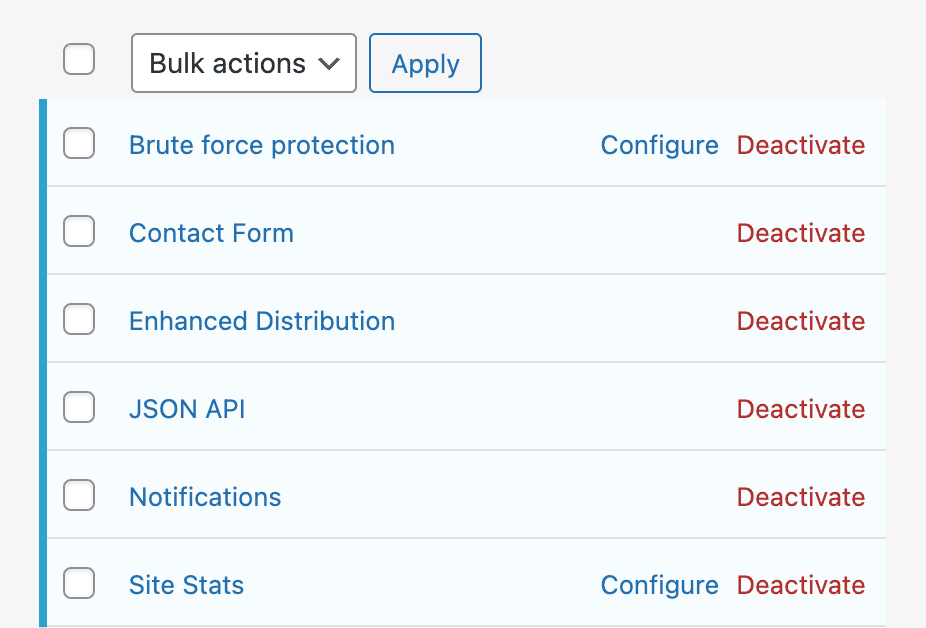
該插件有一個隱藏良好的“模塊”菜單,位於每個設置頁面的底部。 例如,您可以通過滾動到儀表板底部來找到它:

在裡面,您會找到所有模塊的列表。 您可以根據幾個條件過濾它們:
- 狀態:全部/活動/非活動。 默認情況下,自動激活 6 個模塊。
- 按字母順序或最近。
- 類別。
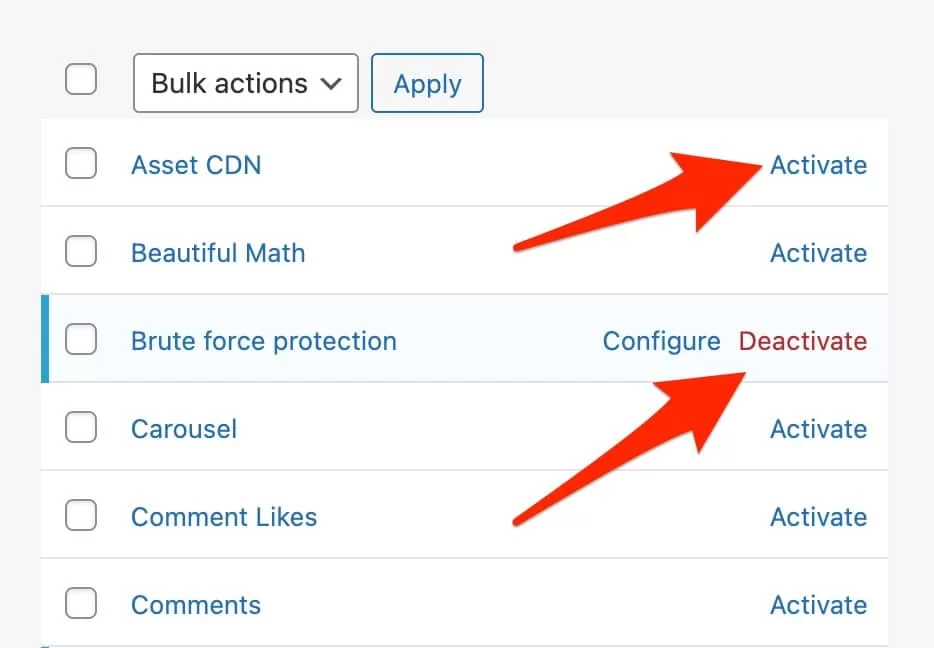
只需單擊與每個模塊關聯的“激活”或“停用”鏈接即可實施您選擇的操作。

請注意,此處介紹的幾乎所有模塊都可以在 Jetpack 的“設置”菜單中找到。
事實上,如果您從上面顯示的“模塊”菜單中激活一個模塊,您將自動被重定向到 Jetpack 的“設置”菜單。
現在您對這款瑞士軍刀插件的工作原理有了更多了解,您可能想知道要激活哪些功能。
沒錯——畢竟,它們有很多,並不是所有的都有用。 我建議強調十個我認為必不可少的功能。
如何在 WordPress 上設置 Jetpack:看看 10 個免費模塊
停機時間監控
我想你會同意我的觀點:作為一名網站管理員,沒有什麼比發現你的網站關閉更糟糕的了。
而且,有時,您不會立即意識到這一點。 災難正在醞釀中。
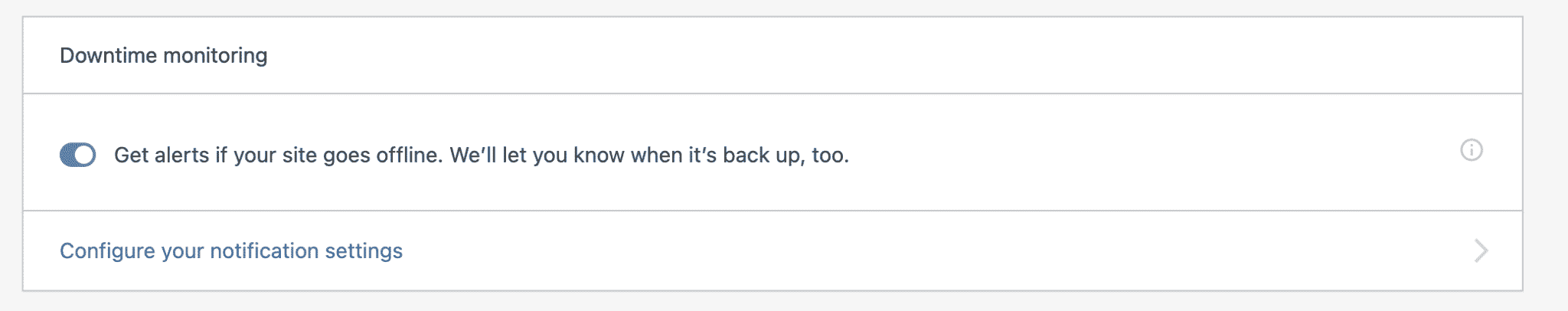
通過其“停機時間監控”功能,Jetpack 可以在您的 WordPress 站點離線時(以及當它再次可訪問時)向您發送電子郵件。
它不會解決問題,但它會盡快讓你知道,這是一個很大的幫助。 要啟用此選項,請轉至設置>安全>停機時間監控。

防止暴力攻擊
您可能不知道,但您的 WordPress 每天都會受到很多“蠻力”攻擊。
基本上,惡意機器人會嘗試登錄您的管理界面,嘗試使用用戶名和密碼訪問您的網站。
當然,為了保護自己,請使用強密碼和不太明顯的登錄名(不要說“管理員”,否則我會活剝你的皮)。
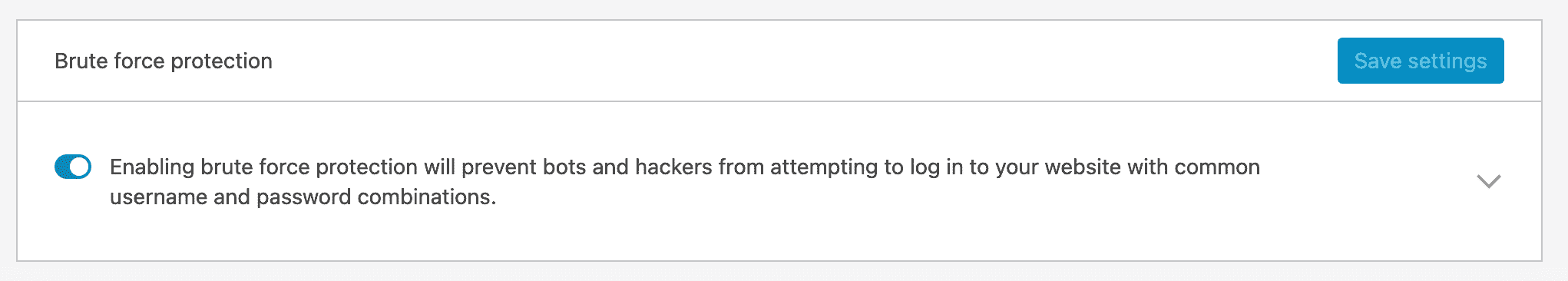
但我也建議通過轉到Security > Brute force protection來激活專用的 Jetpack 模塊。

內容交付網絡
Jetpack 為您的圖像提供 CDN(內容交付網絡)服務。 簡而言之,這意味著該插件會將您的圖像託管在其服務器上,而不是您的服務器上,以改善頁面的加載時間。
是的,如本文所示,龐大的圖像可能會真正拖累您的網站。
根據維基百科的說法,CDN,即內容交付網絡,是“一個地理分佈的代理服務器及其數據中心網絡”,其創建目的是“為用戶提供高可用性和性能……” 。
如果您有一個國際範圍的站點或使用共享託管服務,那麼 Jetpack 的這個選項可能會很有趣。
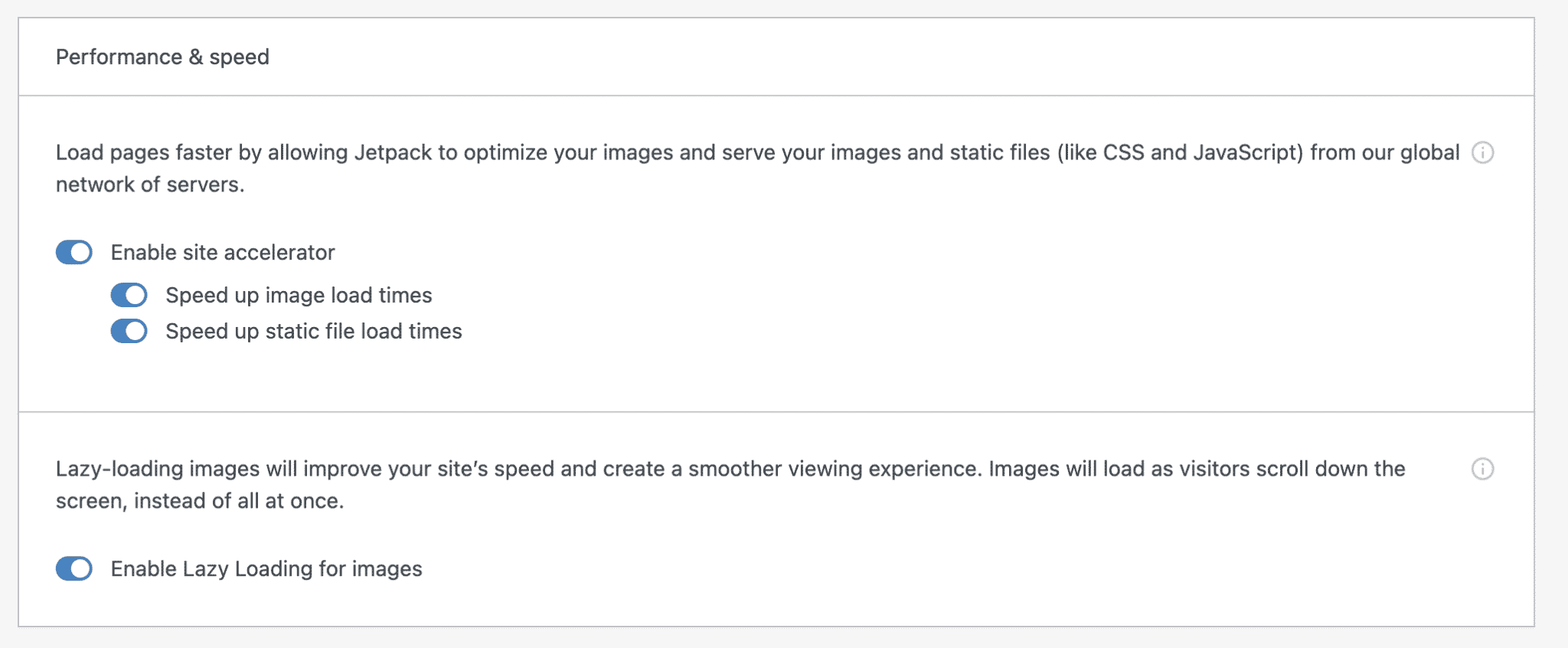
要激活它,請轉到設置>性能 >性能和速度。

請注意此模塊中的另一個有趣功能:啟用延遲加載圖像的選項(延遲加載) 。 這可以縮短頁面的加載時間,因為您的圖像只會在訪問者滾動頁面時加載。
圖片輪播
如果您是攝影師或只是想與讀者分享您的照片,您可能會喜歡此功能。
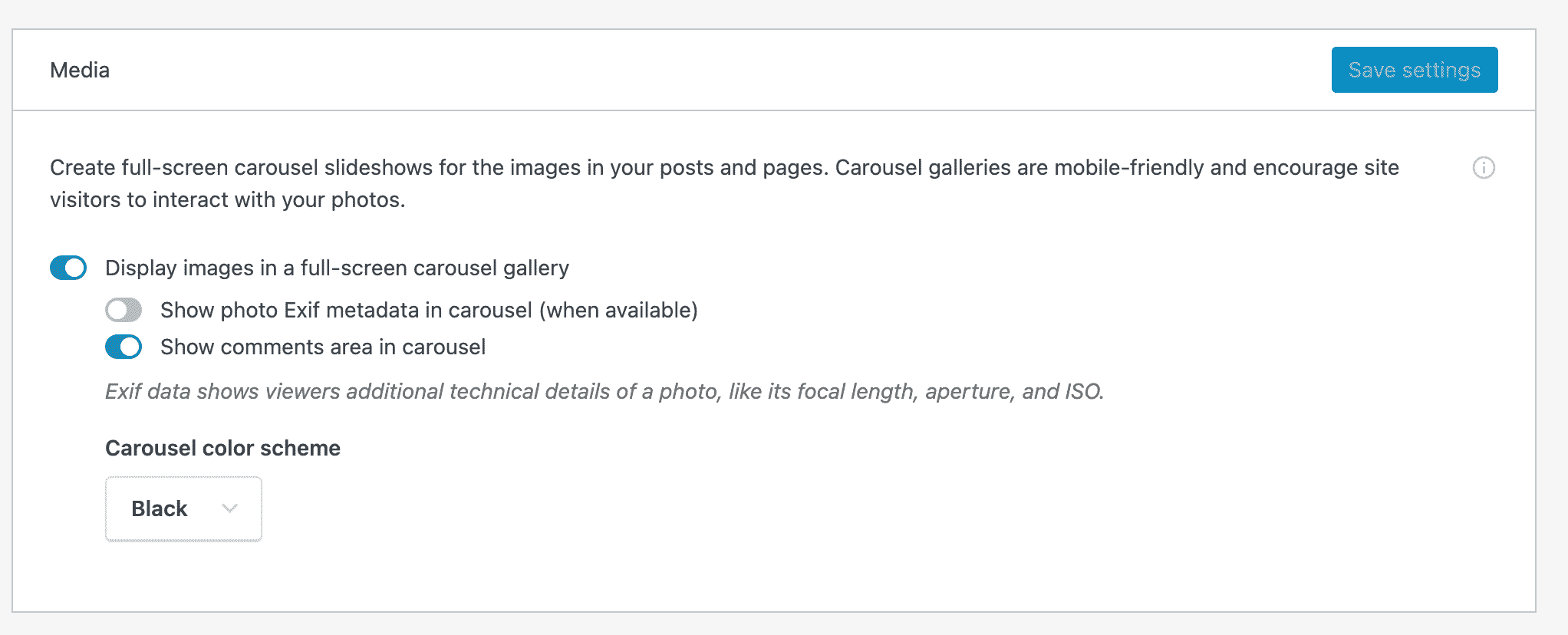
激活後,它將位於您的文章和頁面中的照片畫廊變成全屏輪播。

要啟用此功能,請轉到設置>寫作>媒體。


自動在社交網絡上分享您的文章
標題是不言自明的。 如果您沒有使用其他方法來分享您的文章,請查看這個方便的選項(您還可以在 Publicize 名稱下找到它)。
激活後,系統將提示您通過重定向到 WordPress.com 來連接您的帳戶。
沒有大量的社交網絡可供選擇,但您可以訪問:
- 推特
- 領英
- 棒棒噠
連接您感興趣的網絡,然後您將在撰寫新文章後立即在“發布”框中找到它們。
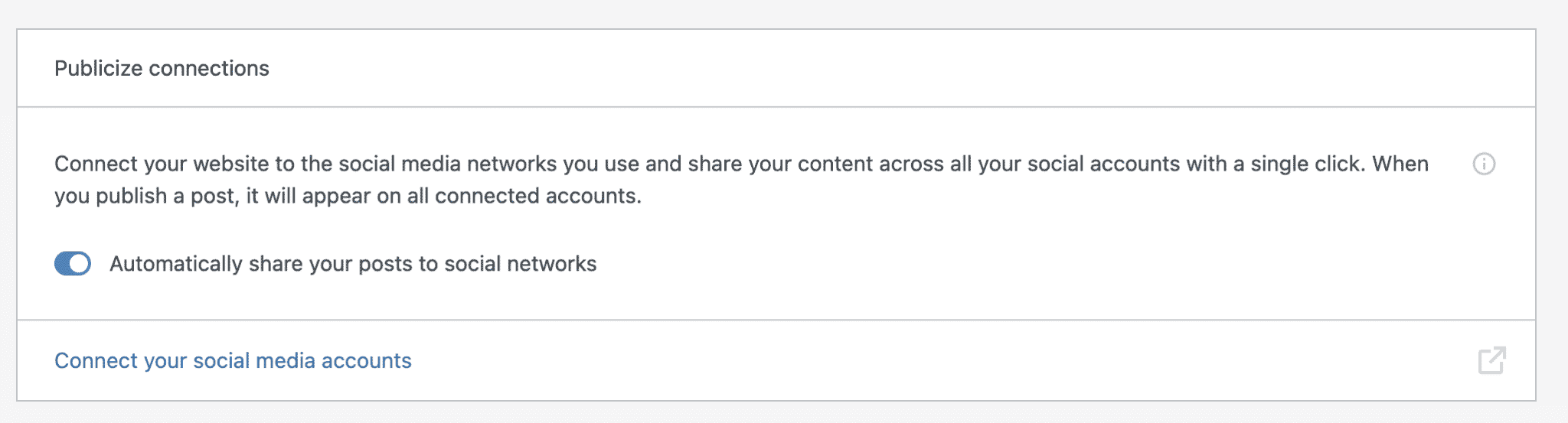
要結束此共享功能,請注意它已在Settings > Sharing > Publicize connections中激活。

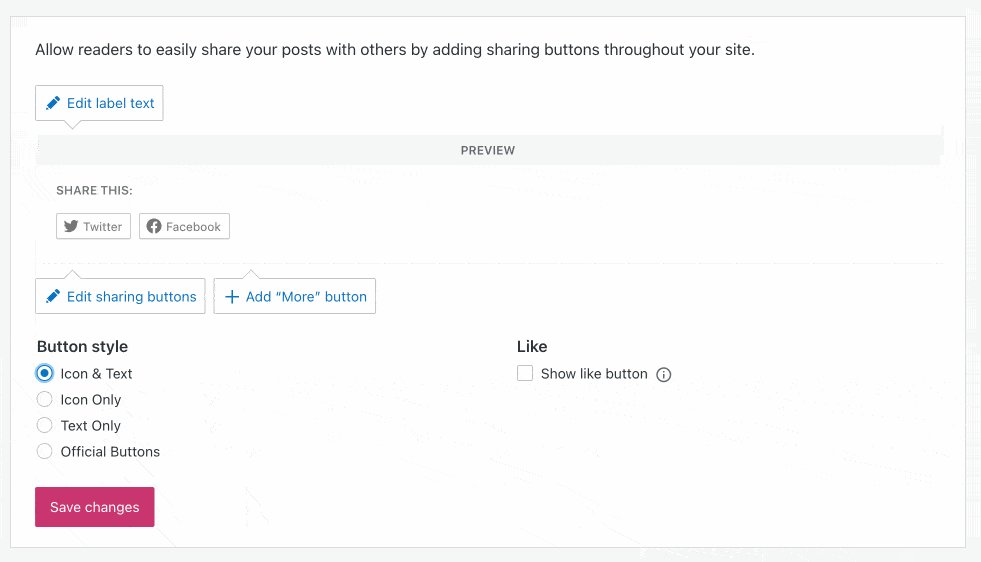
分享按鈕
同樣,我建議您查看“共享按鈕”選項。
顧名思義,它將添加允許訪問者在社交網絡上分享您的內容的按鈕。
和以前一樣,您需要將您的社交網絡帳戶連接到 WordPress.com。
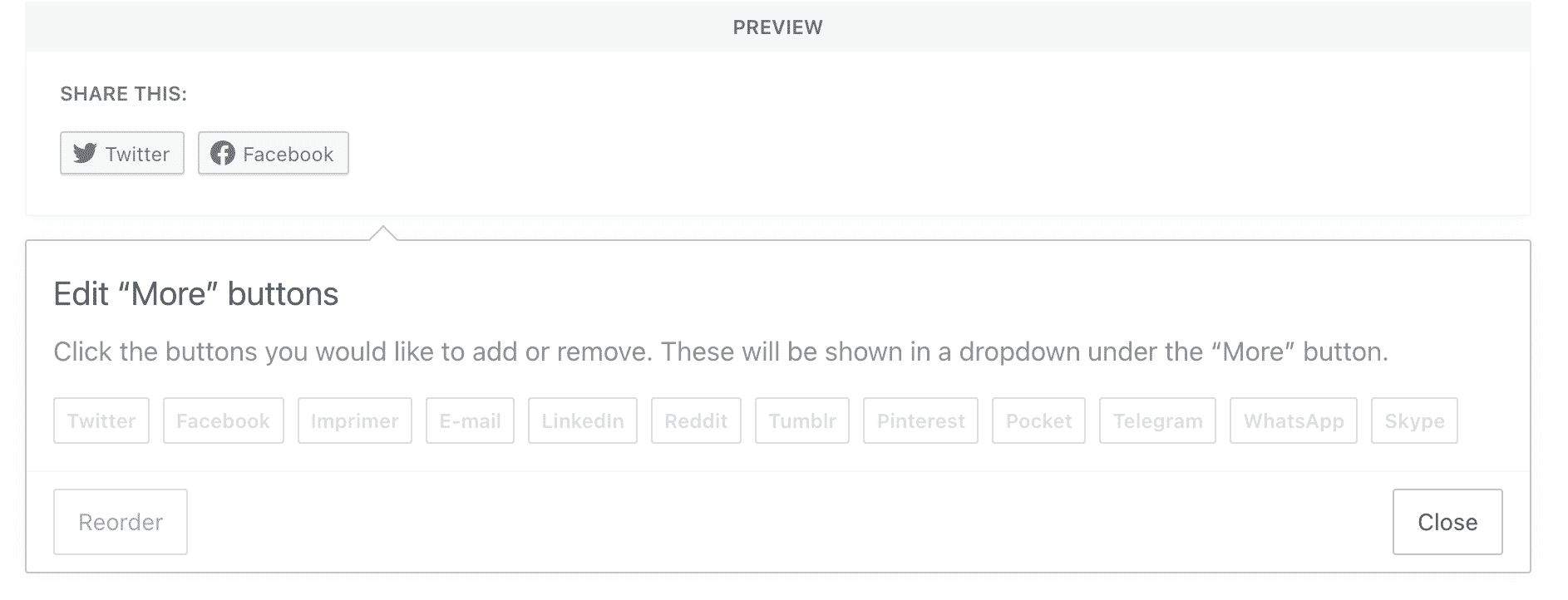
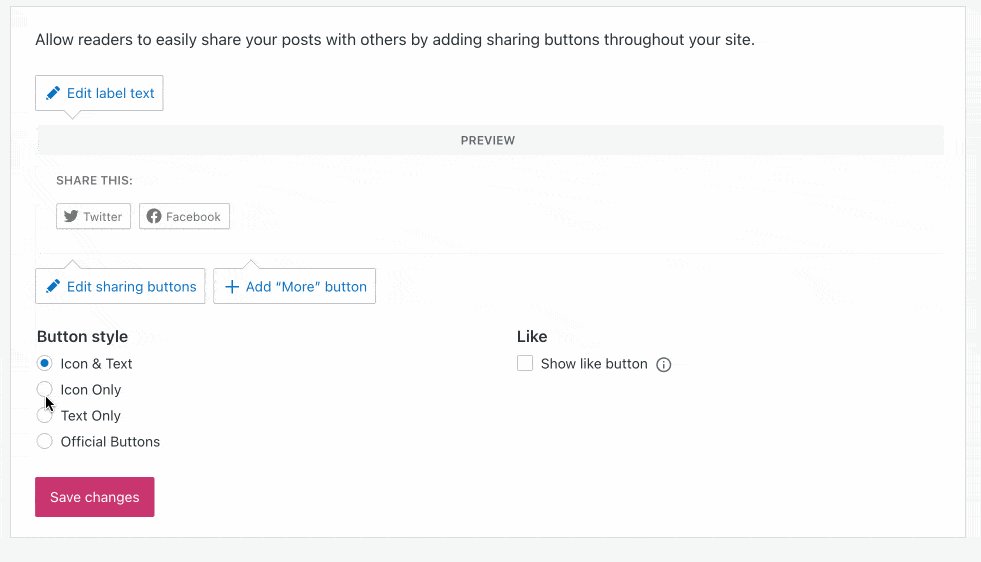
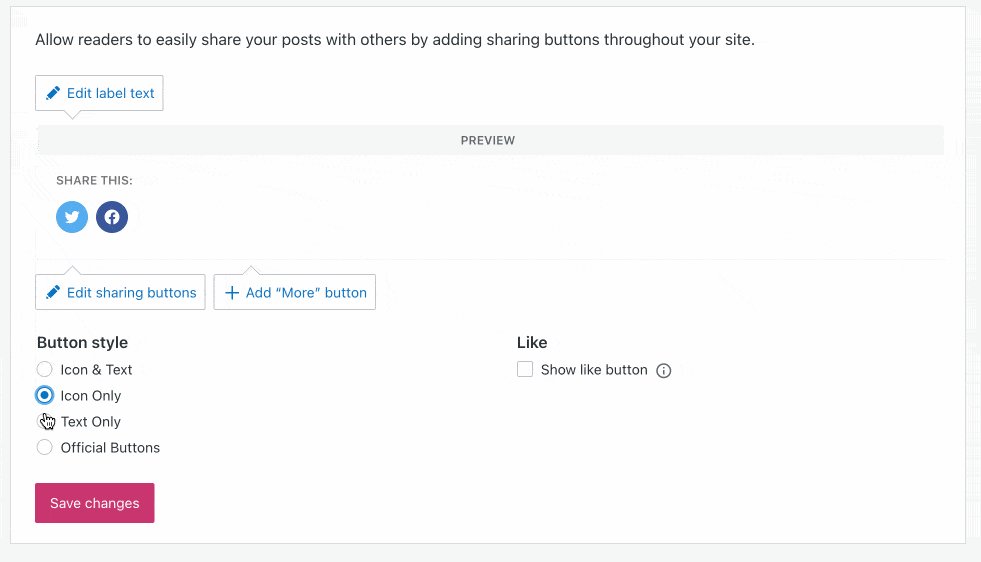
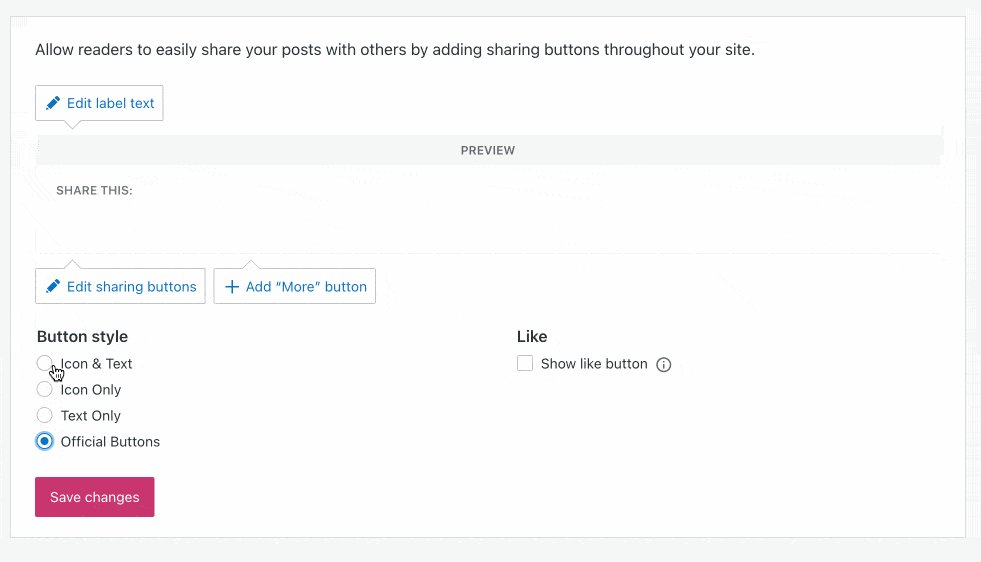
以下是可用的不同按鈕的概述:

請特別注意,可以:
- 選擇按鈕的樣式(僅顯示社交網絡的名稱、僅顯示徽標或同時顯示兩者)。
- 選擇要在其中顯示它們的內容類型(頁面、文章等)。
但是,您無法控制按鈕的位置。 默認情況下,它們將顯示在文章的底部。
要激活此共享功能,請前往設置>共享>共享按鈕。
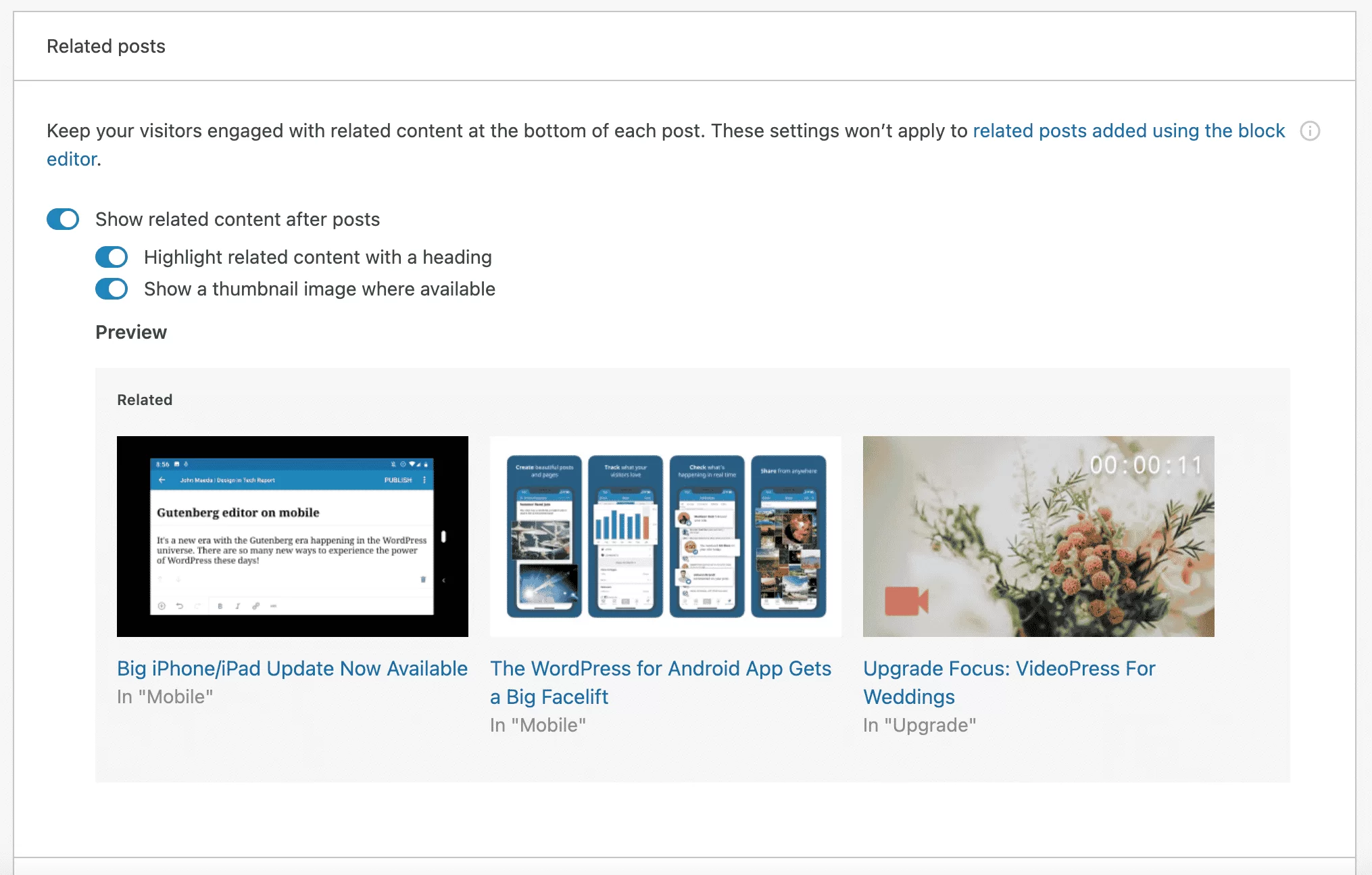
推薦相關帖子
如果您想讓您的訪問者留在您的網站上,則有必要限制跳出率(在離開網站之前瀏覽過您網站一頁的訪問者的比率)。 如果您向他們提供有用的內容來滿足他們的需求,那麼您就走在了正確的軌道上。
但是,讓他們留在你身邊怎麼樣? 為此,您可以使用今天插件的“相關帖子”系統。
由於此功能,最相關的最新三個出版物將顯示在您的文章底部。
為什麼這很有趣? 它使您可以加強網站的內部鏈接,並提高頁面的定位。
順便說一句,YARPP 插件(Yet Another Related Posts Plugin)也做得很好,但我發現 Jetpack 更容易使用。 要激活此選項,請轉到設置>交通>相關帖子:

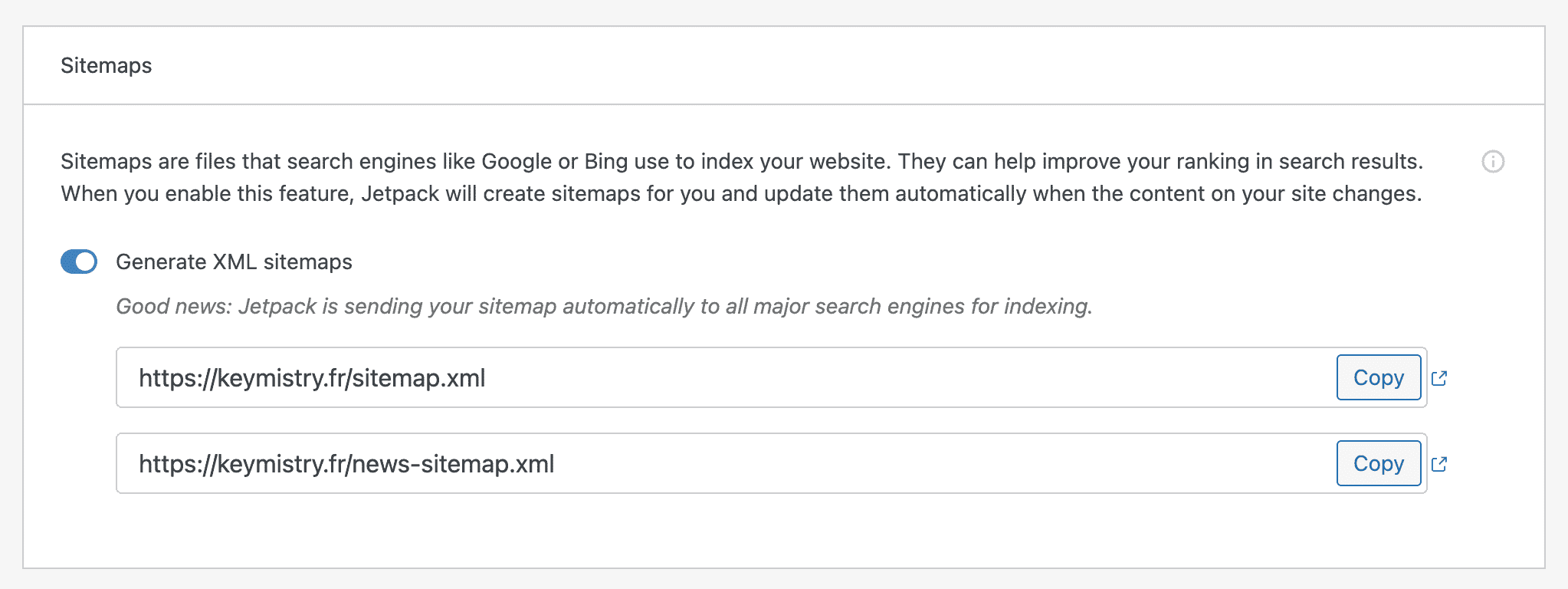
生成 XML 站點地圖
如果您經常閱讀 WPMarmite,您可能已經在站點地圖上看到過我們的帖子。
提醒一下,站點地圖是一個列出您網站的所有 URL(地址)的文件。 它使抓取您網站的搜索引擎的生活更輕鬆,並加速其索引。
Jetpack 提供了一項功能,可以為您創建站點地圖並在您修改內容時自動更新。
如果您不使用它,請不要等待激活此功能。 為此,請轉到設置>流量>站點地圖。

網站統計
默認情況下激活此選項。 它為您提供有趣的信息,您可以使用這些信息來跟踪您網站的流量。
您可以在 Jetpack 儀表板上(在Settings > Site Stats中)找到一般概述,但更詳細的概述可在您的 WordPress.com 帳戶中找到。
在需要記住的事項中,請注意您可以查看:
- 每日、每週、每月或每年的流量統計
- 瀏覽了哪些類型的內容
- 出站鏈接的點擊次數
- 您的訪問者如何找到您(例如,通過 Google 搜索)
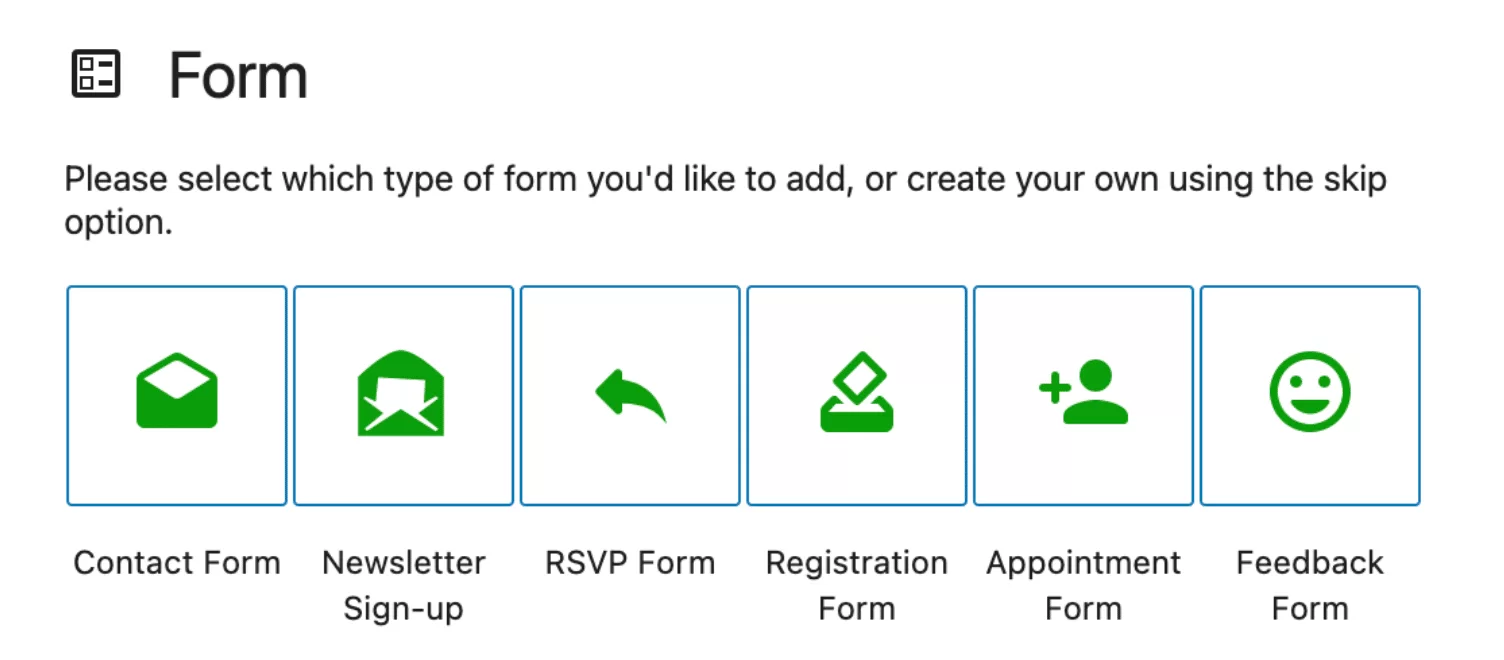
添加聯繫表格
此選項也會自動激活。 多虧了它,您在 WordPress 內容編輯器 (Gutenberg) 中有一個“表單”塊。
此塊允許您創建 6 種不同類型的表單:
- 聯繫表
- 通訊註冊
- 回复表格
- 經典活動報名表
- 預約表格
- 反饋表

無論您選擇哪種類型的表單,您都可以添加字段並根據字段參數(必填字段和寬度)和顏色(背景和文本)自定義表單。
這就是我認為必不可少的十個功能的概述。 當然,這裡沒有涵蓋其他一些內容,但仍然值得繞道而行,具體取決於您的需要。 例如:
- “評論”模塊,它用一個新的評論系統取代了標準的 WordPress 評論表單,其中包括連接到某些社交網絡(如 Facebook 或 Twitter)的選項。
- 反垃圾郵件模塊,可讓您保護您的網站免受不必要的評論。 我沒有在上面詳細說明這一點,因為 Akismet 默認存在於所有新的 WordPress 安裝中。 無論您是否使用 Jetpack,都必須激活它。
- 添加兩種類型的自定義內容(自定義帖子類型)的模塊:推薦和投資組合。
- “Like Buttons”模塊,為您的帖子和頁面添加“Like”按鈕。
我忘記了終極模塊嗎? 如果是這樣,請在本文末尾的評論中執行任務。 我願意討論。
除了上面介紹的所有免費模塊外,Jetpack 還提供了兩個免費插件。 Jetpack Boost 允許您通過對 CSS 和 JavaScript 等進行的一鍵式優化來優化 WordPress 網站的加載速度。 顧名思義,Jetpack CRM 允許您在 WordPress 網站上集成某些 CRM 功能。
Jetpack 模塊的免費替代品有哪些?
如果您對 Jetpack 不感興趣,但您想使用類似於其中一個模塊的插件怎麼辦?
好吧,你必須用你自己的小手來創造它。 更嚴重的是,還沒有可靠的 Jetpack 克隆。 至少據我所知不是。
要“替換” Jetpack 模塊,解決方案是為您想要的每個功能使用特定的插件。 以下是一些可以作為替代品探索的想法:
- 統計數據:MonsterInsights
- 在社交網絡上分享您的帖子:WordPress to Buffer
- 分享按鈕:社交火箭
- 類似文章:YARPP
- 網站地圖:Yoast SEO
- 聯繫表格:WPForms、Ninja Forms 或 Gravity Forms(附屬鏈接)
- 防止暴力攻擊:iThemes Security
- 停機監控:ManageWP 或 WP Umbrella
- CDN 激活:WP Rocket(附屬鏈接)提供自己的 CDN,並具有作為一個完整且非常易於使用的解決方案的優勢,可以提高您網站的加載速度
Jetpack 有哪些高級功能?
雖然 Jetpack 的許多功能都是免費的,但該插件還提供可分為兩類的付費選項。
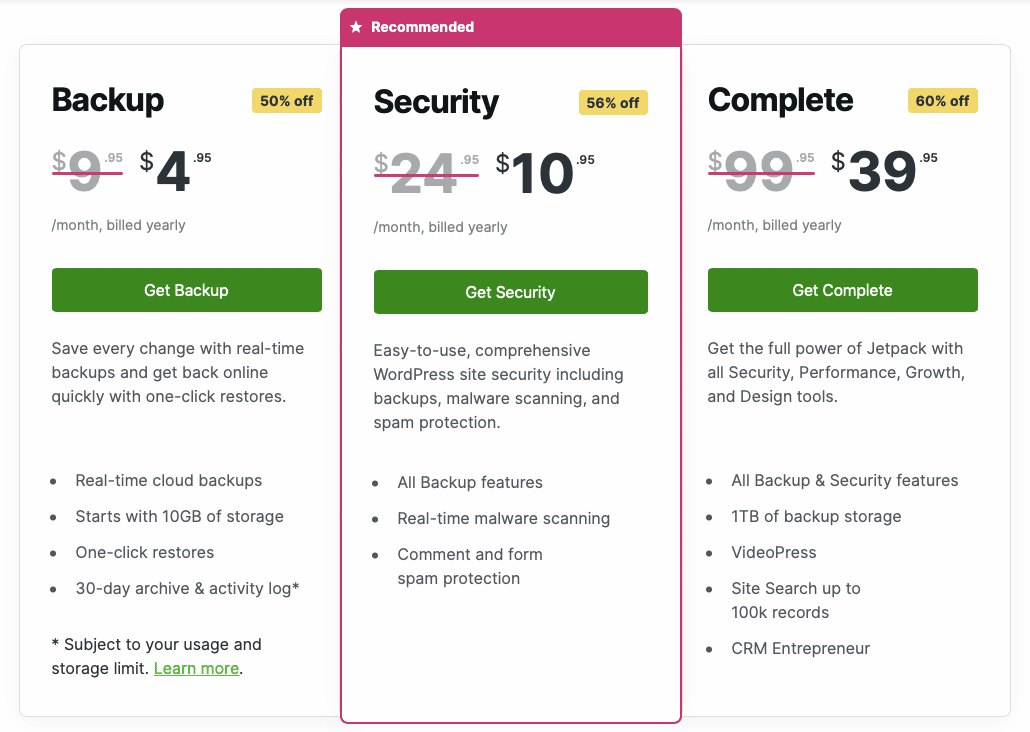
許可證
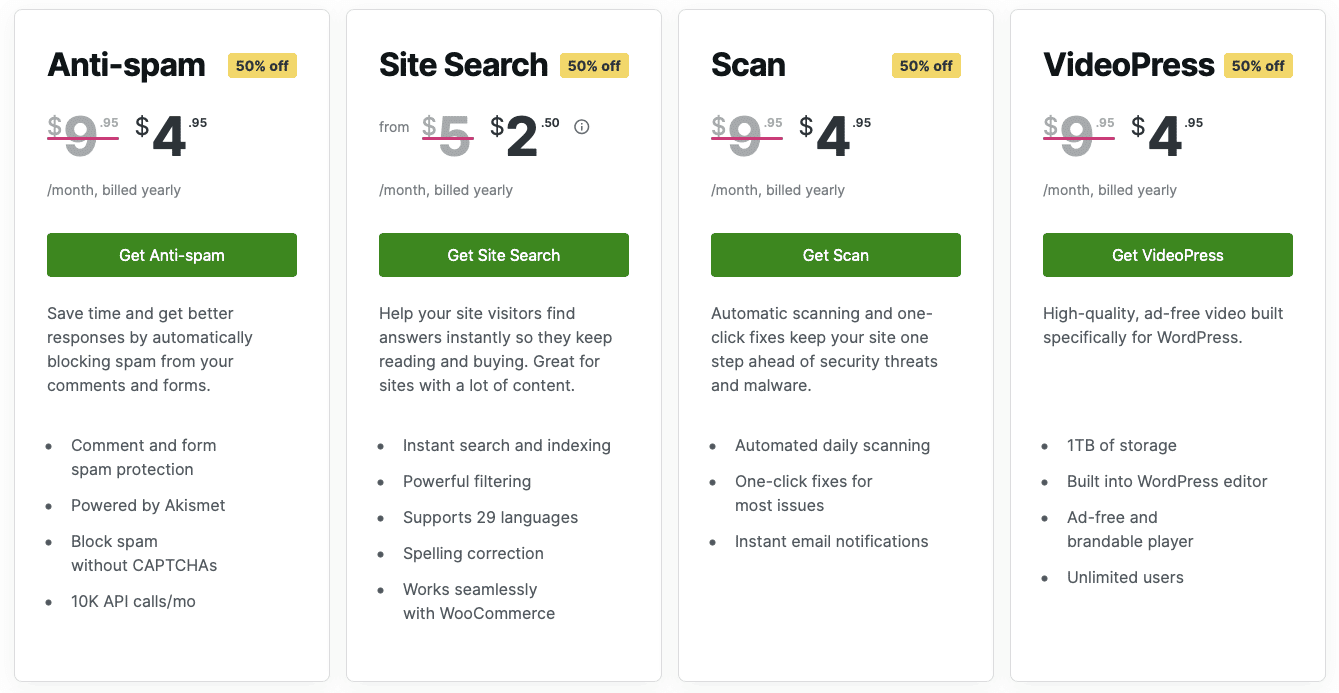
首先,Jetpack 提供三個許可證。 與插件的免費版本相比,它們在安全性、性能和營銷方面提供了更高級的選項:
- “備份”許可證允許您在雲中創建實時備份並一鍵恢復您的站點。 第一年每月 4.95 美元起(第二年起 9.95 美元)。
- “安全”許可證包括備份、惡意軟件掃描和垃圾郵件防護。 第一年的費用為 10.95 美元(此後為 24.95 美元)。
- “完整”許可證(分別為 39.95 美元和 99.95 美元)提供前兩個許可證的所有選項。 此外,您還可以從視頻託管服務 (VideoPress) 或可以集成到您的網站中的高級搜索系統(稱為 Elasticsearch)中受益。

按使用付費功能
此外,Jetpack 還單獨銷售其付費許可證中包含的一些功能:
- “反垃圾郵件” (第一年每月 4.95 美元)為您提供比 Akismet 免費提供的更高級的垃圾郵件保護。
- “網站搜索” (每月 2.50 美元),幫助“您的網站訪問者立即找到答案,以便他們繼續閱讀和購買。”
- “掃描”(每月 4.95 美元),每天掃描您的網站以查找惡意軟件威脅。
- “ VideoPress ”(4.95 美元/月)

用戶體驗如何?
使用起來有多容易?
總的來說,Jetpack 比較好用。
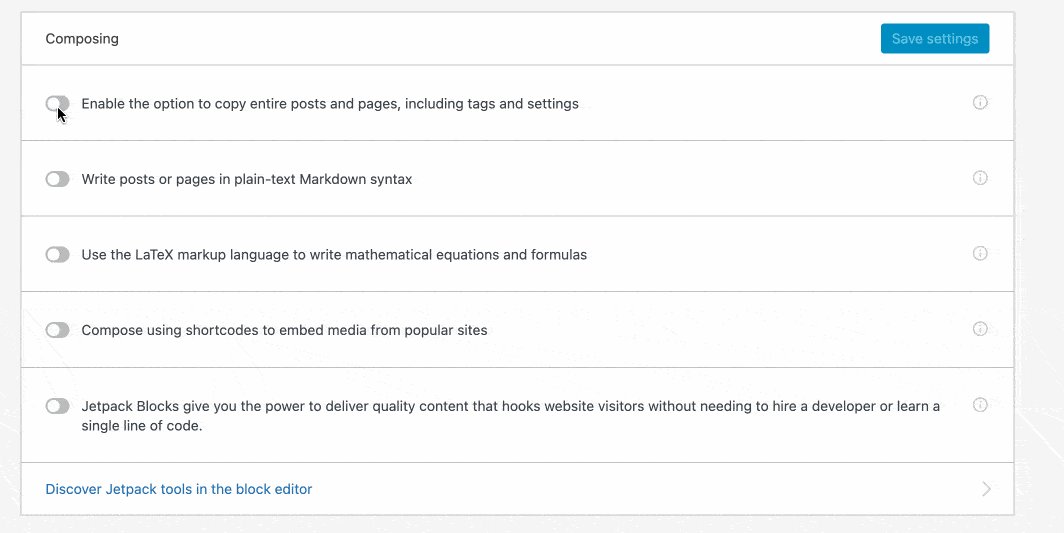
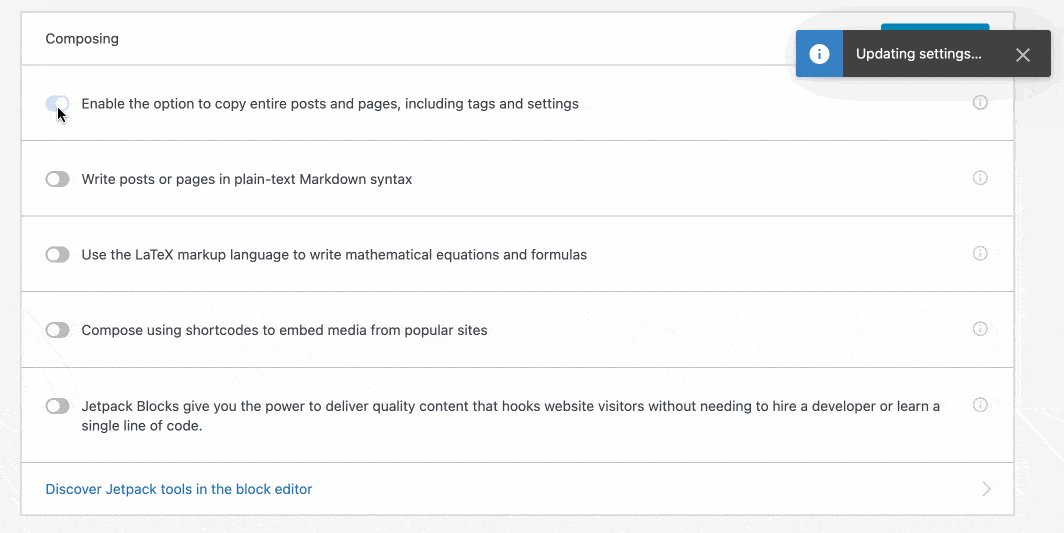
首先,菜單清晰整潔。 啟用或禁用一項功能輕而易舉:只需選中或取消選中相應的框。

然而,我有兩個主要的批評。 第一個涉及某些功能的自動激活。
正如我上面解釋的,六個模塊被自動激活。 在紙面上,這不一定是一個壞主意。 但實際上,它並不是那麼簡單,並且可能會錯過一些功能。
例如,您不會在“設置”中找到自定義聯繫表單的部分。 為此,您必須轉到文章或頁面。 起初,在不了解情況的情況下,這並不是立即顯而易見的。
第二個批評是某些功能的設置,它會自動將您重定向到 WordPress.com。
界面看起來像 WordPress.org,但需要一點時間來適應它。 另外,我發現它會減慢設置過程。
說到減速,讓我們談談一個有爭議的話題:Jetpack 會破壞您網站的性能嗎?
它如何影響網站的性能?
“慢”、 “壞”、 “我的網站崩潰”:在研究這篇文章時,我意識到一方面,Jetpack 是很多批評的焦點。
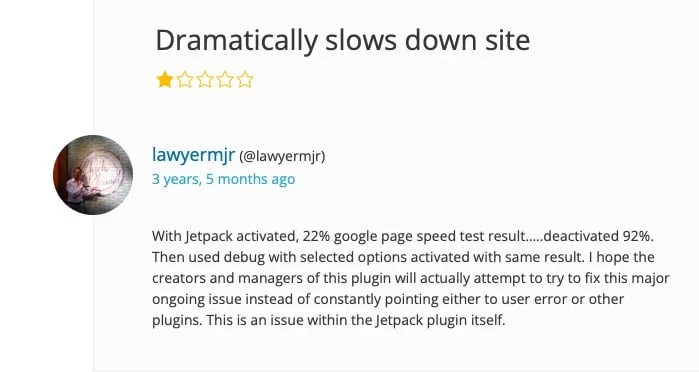
經常出現的一個抱怨是,我們當時的插件負責減慢安裝它的站點的加載時間。
查看該用戶對此有何評論:

那麼,Jetpack 真的會困擾您網站的頁面加載速度嗎? 讓我們對其進行測試以確定。 出於本文的目的,我在一個測試站點上進行了一些實驗。
為了衡量 Jetpack 的性能,我進行瞭如下操作。
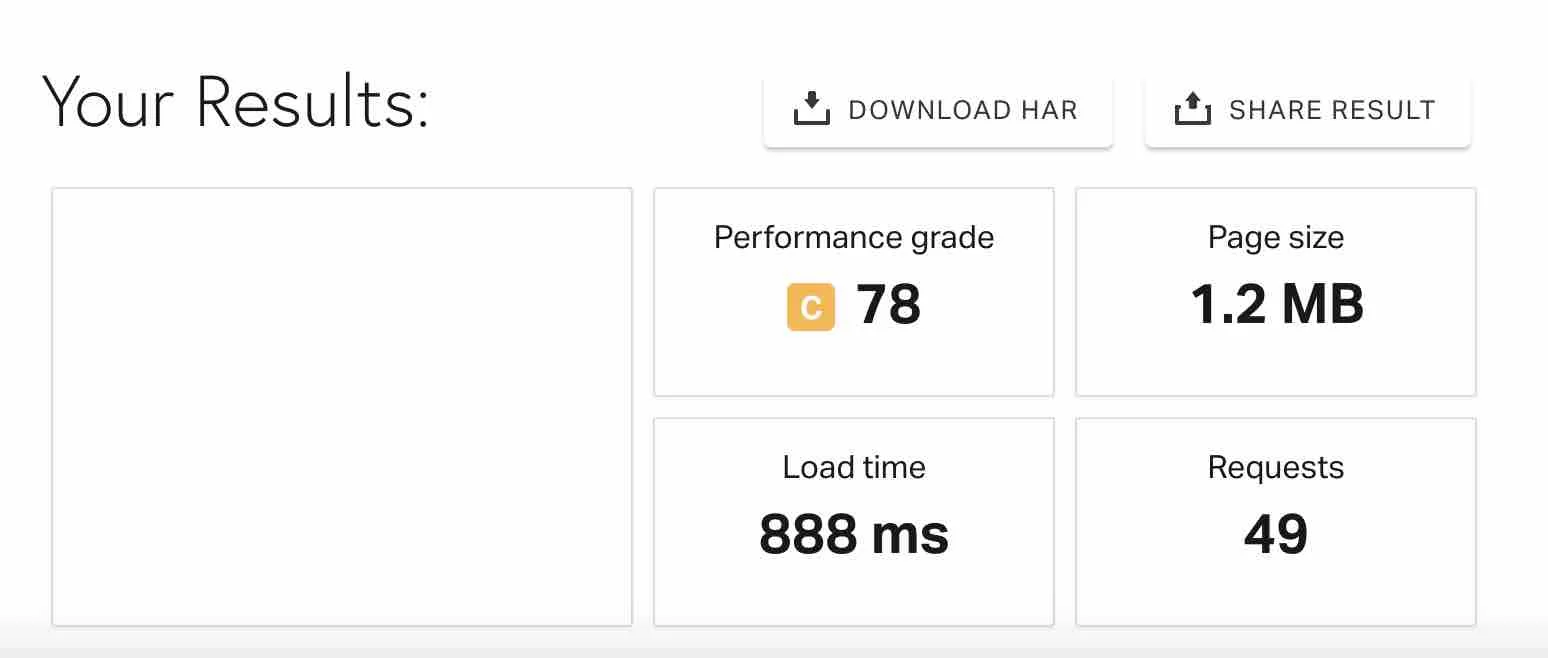
- 使用的測試服務:Pingdom Tools(每次使用倫敦作為位置)
- 我沒有激活任何功能,除了默認激活的六個:

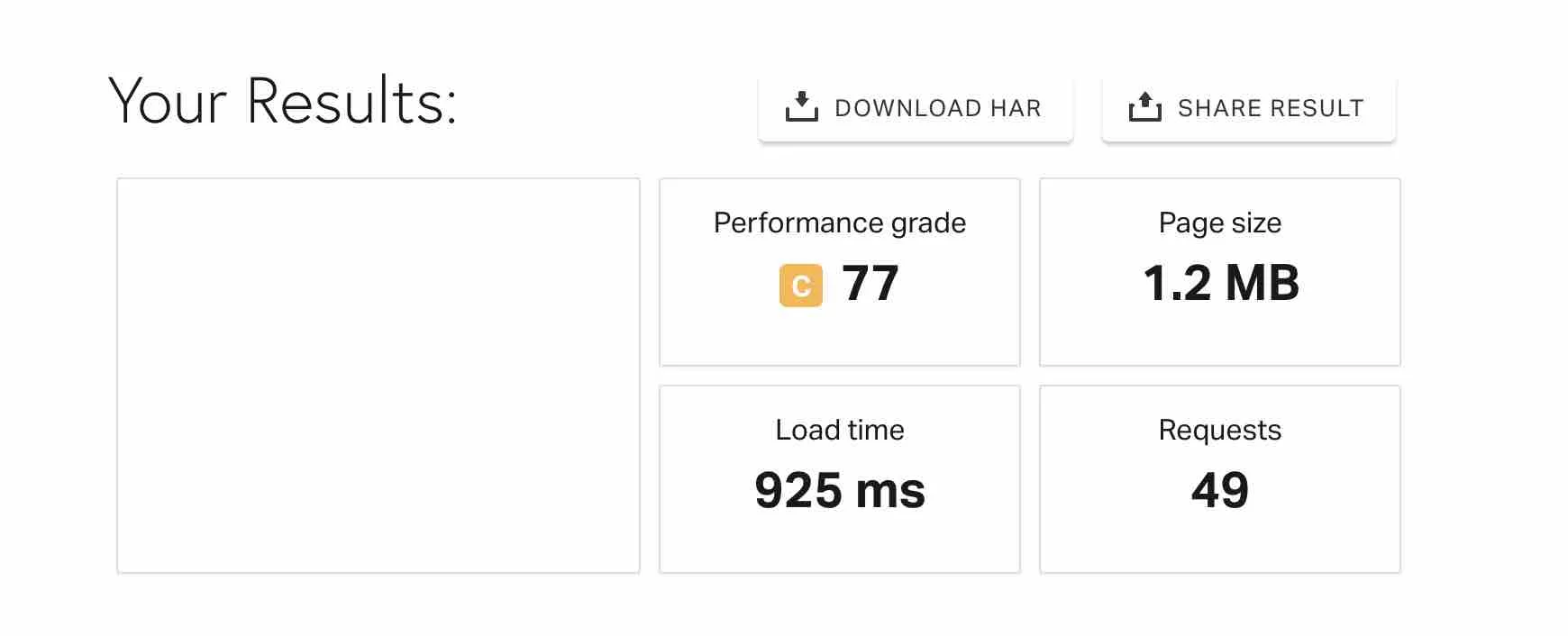
啟用 Jetpack 進行測試:925 毫秒加載時間

在禁用 Jetpack 的情況下進行測試:加載時間為 888 毫秒

如您所見,兩個測試的加載時間幾乎相同。 啟用 Jetpack 後,頁面加載時間會稍慢一些,但訪問者不會注意到這一點。
結論:根據我的測試,Jetpack 不會減慢網站速度,只要您明智地使用它。 如果您打算使用它們,請僅激活您需要的模塊。 如果您不使用模塊,請禁用它。
以上結果為第一印象,不能作為最終判斷。 您在家中可能有不同的數據,這取決於您的主機甚至您使用的插件。
為了讓它變得更好,請借助 WP Rocket 之類的插件來維護您網站的性能。
在從各個角度研究了 Jetpack 之後,是時候給你一個關於這個多合一插件的最終回顧了。
Jetpack 的最終審查
強項
- 該插件由 WordPress.org 的主要貢獻者 Automattic 開發和維護。 這代表了質量和可靠性的保證。 原則上,它不應該在一夜之間消失。
- Jetpack 會定期更新和改進。
- 易於使用:可以一鍵激活和停用模塊。 界面相當不錯。
- 多合一工具:包含網站的許多“戰略”選項,都在一個地方。
- 價格:免費版提供數十種功能,無需把手放在錢包裡。
- 節省時間:無需浪費時間尋找插件來滿足基本需求。 它可能已經在 Jetpack 中了。 此外,插件的一次更新就足以擁有每個功能的最新版本。
發現著名的#Jetpack 插件的模塊,以及如何安裝它及其優缺點。 #WordPress
弱點
- 模塊的定制選項非常有限。 例如,選擇在社交網絡上分享。 如果你想改變按鈕的外觀,你只有四個選擇。

通常,專用插件將比 Jetpack 的特定模塊更完整。 例如,Ninja Forms 和 Gravity Forms 為聯繫表單提供了更多選項。
- 關鍵功能(安全和備份)不是免費的。
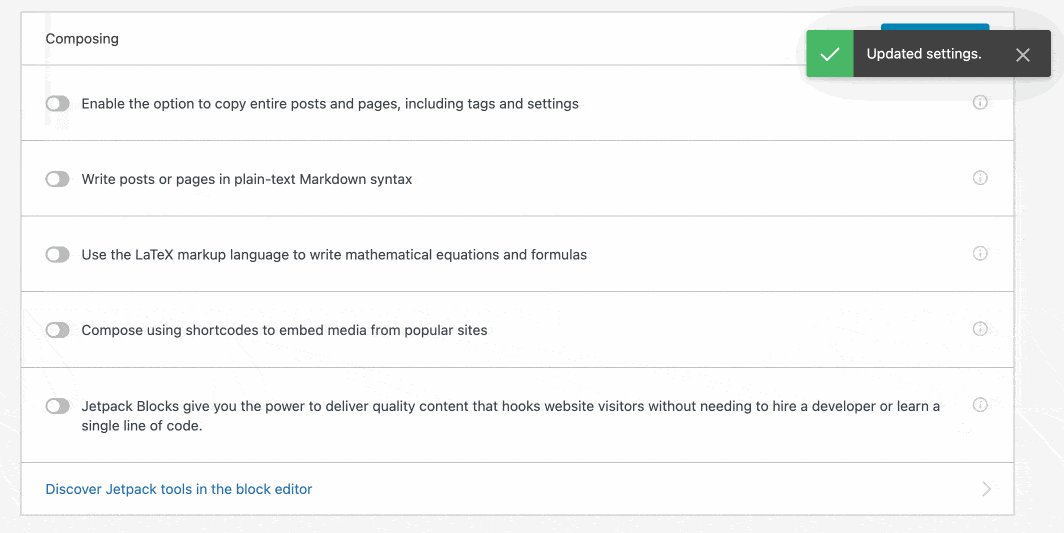
- 某些模塊的用處並不總是立即顯現出來。 例如,“Beautiful Math”允許您使用標記語言(稱為 LaTex)來編寫方程式和數學公式。 如果你有一個關於數學的博客,那就太好了。 如果沒有,我真的看不出它有什麼好處。
- 您必須在 WordPress.com 上創建一個帳戶才能使用 Jetpack。
Jetpack 適合誰?
無論您是初學者、中級還是高級 WordPress 用戶,Jetpack 都可能適合您。
但是,如果您已經有一個運行與 Jetpack 提供的插件類似的插件的 WordPress 站點,並且您的站點的性能和安全性令人滿意,那麼您可能不會立即對添加 Jetpack 感興趣。
實際上,我認為當您是 WordPress 新手時採用它會更容易,並且您不確定要為哪個目的使用哪個插件。
在這個級別上,Jetpack 的優勢在於將所有內容集中在一個地方,這使得工作更容易。
下載噴氣背包:
最後,這一切都取決於你想用它做什麼。 如果您只對幾個功能感興趣,那麼使用特定插件作為選項可能是個好主意。
如果您要使用 Jetpack 提供的許多模塊,這個插件可能適合您(只要您禁用不使用的選項)。
在任何情況下,無論您處於何種情況,都沒有什麼能阻止您對其進行測試並使其適應您的需求。
就個人而言,我更喜歡使用特定插件在我的網站上執行特定操作。 例如,我使用 iThemes Security 來保護我的站點的安全性,或者使用 WP Rocket 來管理其性能。
我發現它們比我不使用的 Jetpack 更完整、更高效。 對您而言,您如何看待 Jetpack? 你在你的網站上使用它嗎?
隨時在評論中分享您的反饋。