WordPress 佈局術語揭秘(快速參考)
已發表: 2023-09-21您想了解 WordPress 佈局術語的含義嗎?
許多初學者在網站上工作時都會遇到 WordPress 佈局術語和詞彙。 這些是設計師和開發人員使用的詞語,普通用戶可能會覺得很困惑。
在本指南中,我們將解釋一些最常用的 WordPress 佈局術語。 這將幫助您了解 WordPress 網站佈局所使用的術語,並像專業人士一樣在您的網站上工作。

為什麼要學習 WordPress 佈局術語?
WordPress 主題控制網站的外觀。 根據您使用的主題,您可以透過多種方式進行自訂。
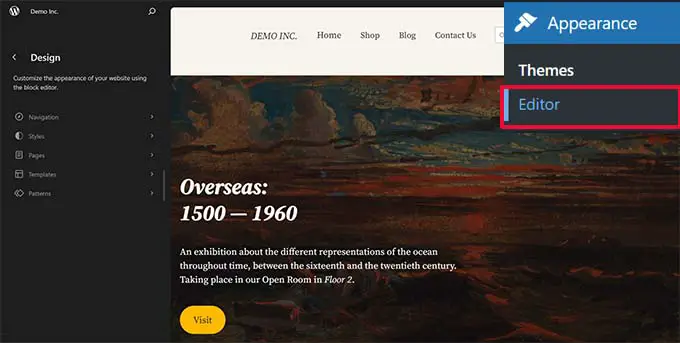
對於支援完整網站編輯器的主題,您可以透過造訪外觀»編輯器頁面來自訂它們。

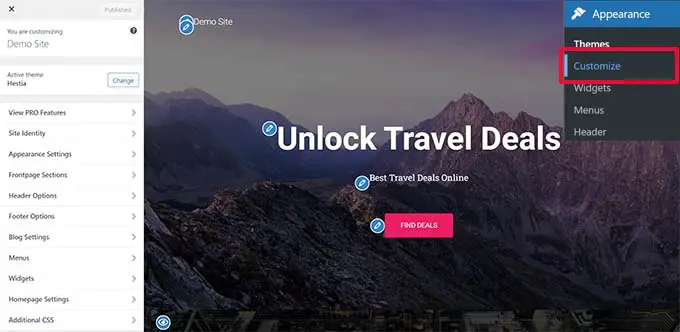
如果您使用經典主題(目前不支援完整網站編輯器的主題),則可以透過造訪外觀»自訂頁面進行自訂。
這將啟動主題定制器,如下所示:

所有頂級 WordPress 主題都可以選擇使用主題自訂器或完整網站編輯器來修改您的網站設計,但您的選項根據主題而受到限制。
您可以使用 SeedProd 等 WordPress 頁面建立器外掛來獲得更大的靈活性。

SeedProd 讓您可以使用簡單的拖放工具輕鬆建立自訂佈局,而無需編寫任何程式碼。
它還具有數十個可以用作起點的模板。 此外,SeedProd 支援 WooCommerce,這還可以幫助您為線上商店建立佈局。
但是,當您為網站建立佈局時,您可能會遇到不熟悉的網頁設計術語。
學習這些網站佈局術語將幫助您了解 WordPress 網站設計的構建塊,以便您可以更輕鬆地創建您可以想像的任何設計。
讓我們揭開這些常見 WordPress 佈局術語的神秘面紗,了解它們的含義以及如何使用它們。 以下是我們將在本文中解釋的概念和術語的快速清單:
了解典型的 WordPress 佈局
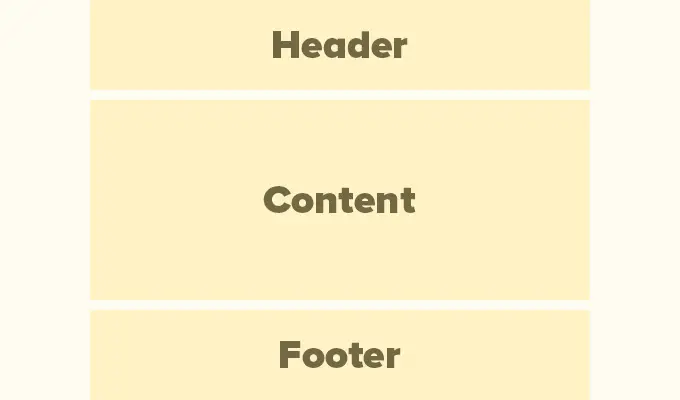
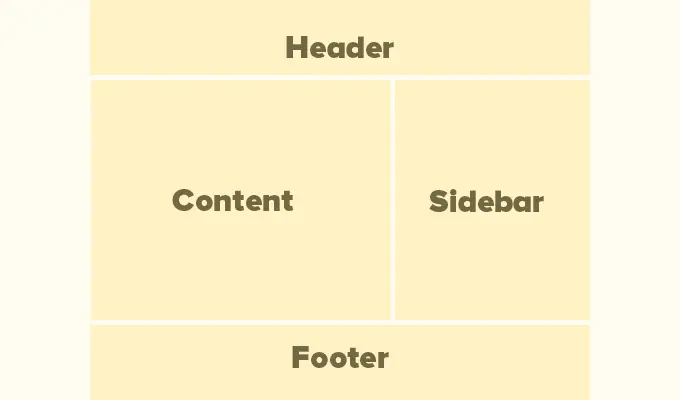
大多數網站都使用非常熟悉的佈局。 它看起來像這樣:

網站的頂部區域稱為頁眉,接下來是內容區域,然後是頁面底部的頁腳。
根據使用者查看的頁面,佈局可能會有所不同。
例如,WordPress 部落格頁面可能在內容區域旁邊包含一個側邊欄。

這個基本佈局充滿了其他元素,我們將在本文後面討論。
讓我們先更詳細地討論每個主要部分。
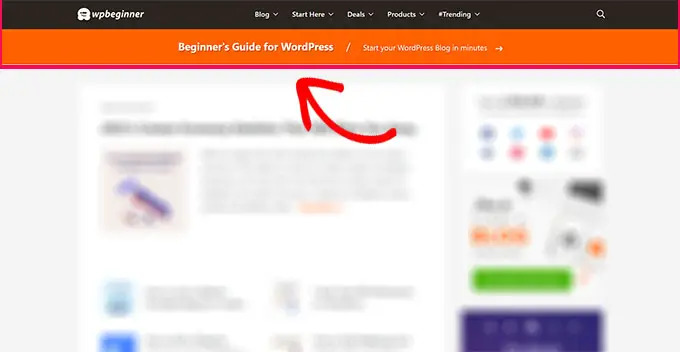
WordPress 佈局中的頁首是任何頁面的頂部部分。 它通常包含您的網站徽標、標題、導航選單、搜尋表單以及您希望用戶首先看到的其他重要元素。
以下是標題部分在 WPBeginner 上的外觀。

許多流行的 WordPress 主題都帶有附加功能來自訂 WordPress 佈局的標題區域。 此功能有時稱為自訂標頭。
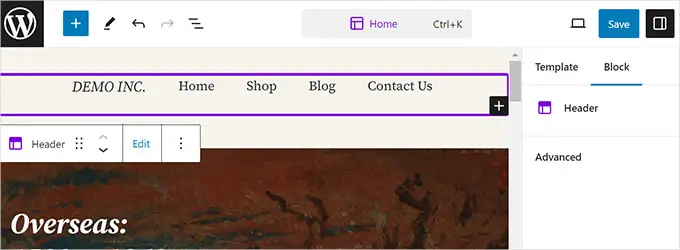
如果您使用支援網站編輯器的主題,則可以透過按一下網站編輯器中的標題區域來變更標題。

從這裡,您可以根據自己的喜好自訂標題。 您可以變更顏色、導覽選單,並新增搜尋、網站標誌、按鈕等區塊。
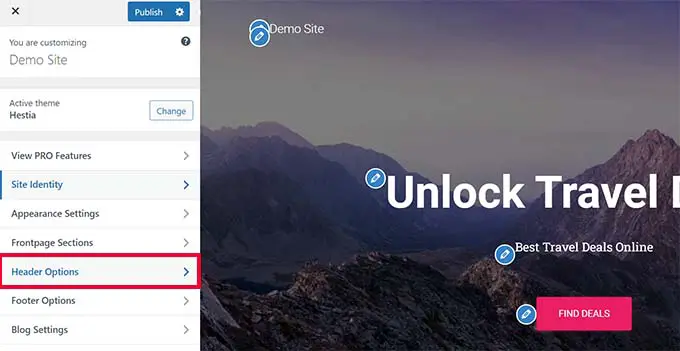
對於經典主題,您可以在「標題選項」標籤中找到自訂標題設定。

根據您的 WordPress 主題,您也許可以使用標語或號召性用語按鈕將全角圖像新增至標題。
某些 WordPress 主題可能允許您變更商標的位置、導覽選單和標題圖片。
WordPress 中的自訂背景
一些 WordPress 主題還允許您輕鬆更改背景顏色或為您的網站使用背景圖像。
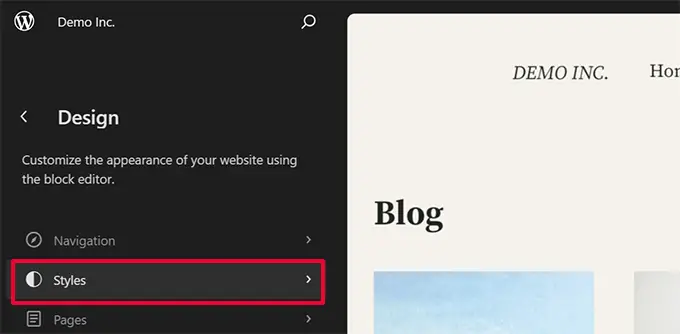
如果您使用支援網站編輯器的主題,則可以透過前往完整網站編輯器中的「樣式」來變更背景顏色。

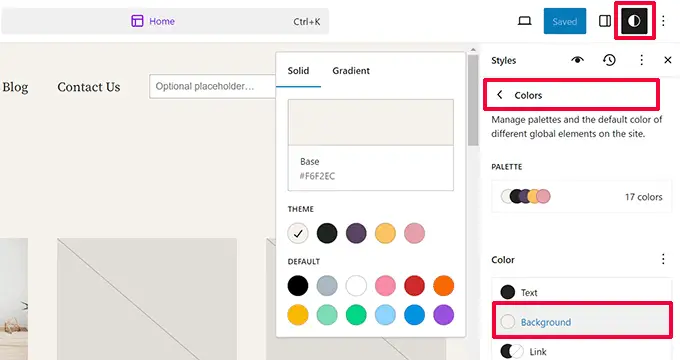
只需從“樣式”面板中選擇“顏色”選項即可。
之後,您可以點擊“背景”為您的網站選擇背景顏色。

對於經典主題,設定將取決於您的主題功能。
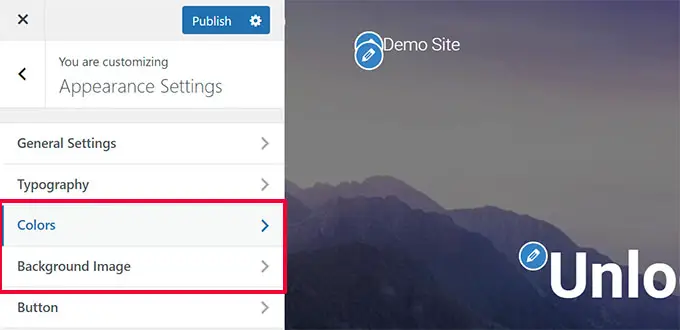
許多經典主題都支援自訂背景。 您可以在主題定制器的“顏色”或“背景圖像”選項中找到這些設定。

通常,這些選項隱藏在其他選項卡中,您必須環顧四周才能找到它們。
有關更多詳細信息,您可以參閱我們在 WordPress 中添加背景圖像或更改 WordPress 背景顏色的指南。
WordPress 中的內容區
內容區域位於版面的標題部分之後。 這是顯示頁面主要內容的地方。
對於自訂主頁佈局,內容部分可能包括號召性用語,後面是服務或產品、推薦和其他重要資訊。

線上商店通常使用此區域來促進持續銷售、特色產品、暢銷商品等。
WordPress 部落格可能會使用內容豐富的佈局,其中包含最近文章的摘錄和圖像、時事通訊註冊表單等。
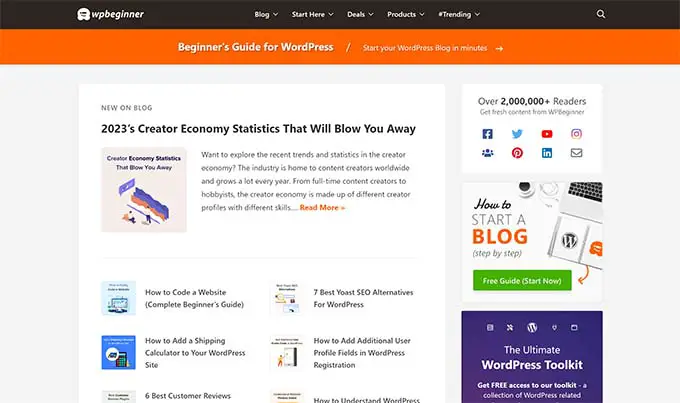
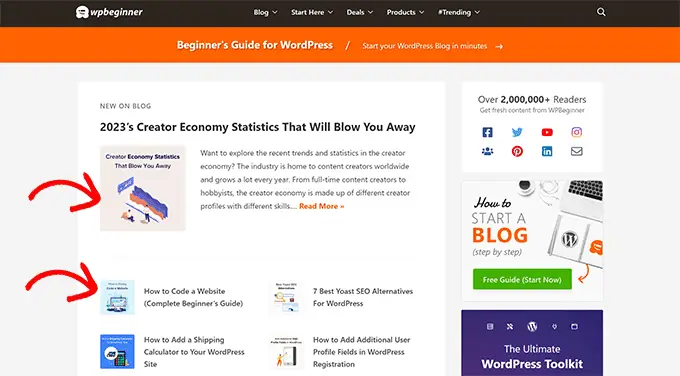
這是 WPBeginner 的主頁佈局的外觀。 這是一個內容豐富的網站,所以最近的文章佔據了整個內容區域。

預設情況下,WordPress 使用部落格佈局將您最近的部落格文章顯示為網站的首頁。
但是,您可以更改該設定並將任何頁面用作網站的首頁。
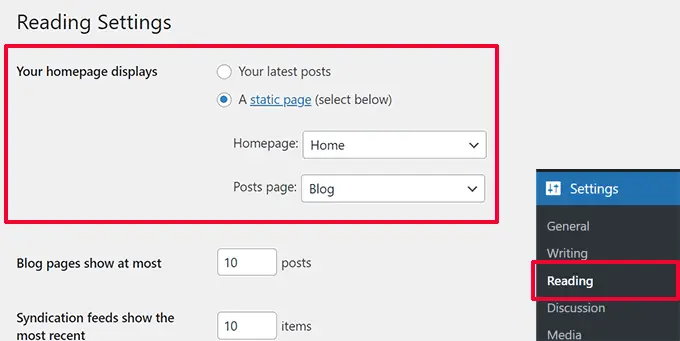
只需轉到“設定”»“閱讀”頁面,然後在“您的主頁顯示”選項下選擇“靜態頁面”即可。

之後,您可以選擇一個頁面作為主頁,另一個頁面作為部落格頁面。
有關更多詳細信息,請參閱有關在 WordPress 中為部落格文章建立單獨頁面的指南。
不要忘記點擊“儲存變更”按鈕來儲存您的設定。
現在,您可以編輯選擇作為主頁的頁面並建立自訂主頁佈局。
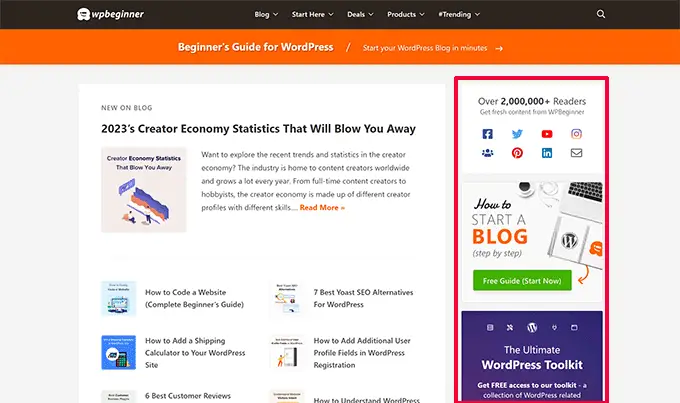
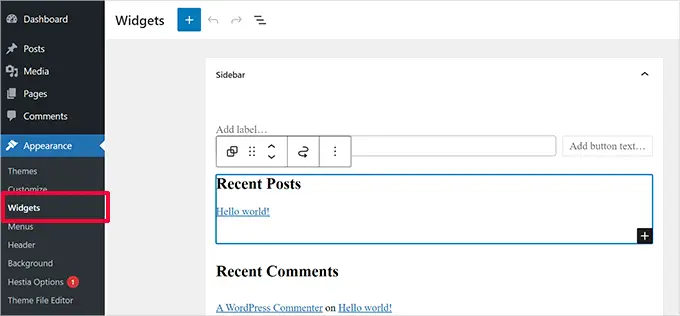
顧名思義,側邊欄通常出現在內容區域的右側或左側。

在 WordPress 中,側邊欄也是小工具就緒區域。 這表示您可以向此區域新增小工具並顯示檔案、電子報註冊表單、類別、熱門內容等元素。
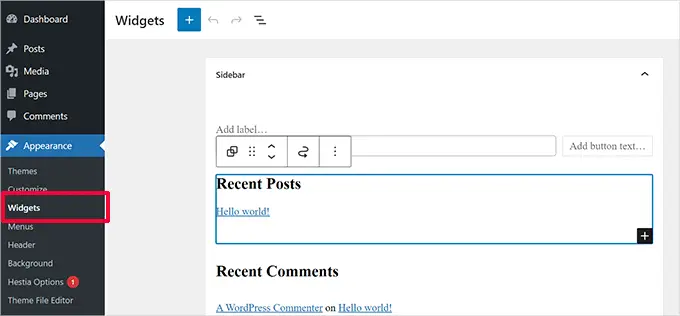
要編輯側邊欄,您需要前往外觀»小工具頁面。 從這裡,您可以將區塊新增到側邊欄並根據您的喜好進行編輯。

然而,並非所有 WordPress 主題都帶有小部件就緒區域或側邊欄。
如果您在外觀下看不到小工具選單,則您的主題不支援側邊欄或沒有任何小工具就緒區域。
頁腳區域顯示在頁面佈局底部的內容區域下方。
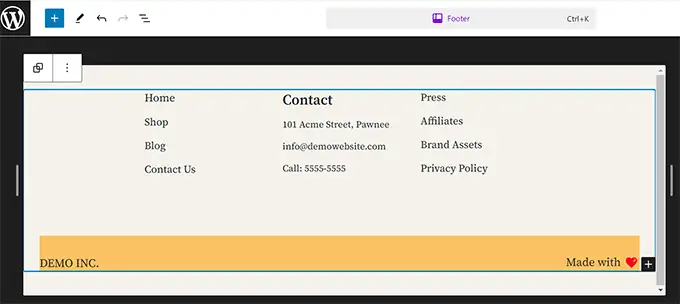
如果您使用支援網站編輯器的 WordPress 主題,則可以透過點擊頁腳區域來編輯它。
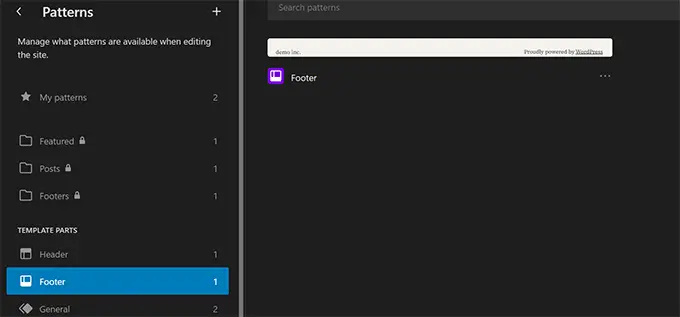
您也可以透過點擊網站編輯器導覽中的「模式」來編輯頁尾區域。 頁尾區域將出現在「範本部件」選單項目下。

在網站編輯器中編輯頁尾區域時,您可以新增任何區塊來顯示不同的元素。
例如,您可以新增最重要頁面的清單、顯示導覽功能表、新增聯絡表單等等。

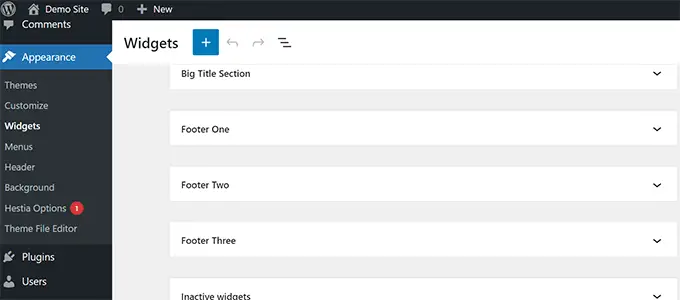
如果您使用經典主題,那麼您的主題很可能會附有頁腳小工具區域。
只需前往外觀»小工具頁面並尋找頁腳小工具區域。

與網站編輯器一樣,您可以使用區塊將不同的元素新增至主題中的頁腳小工具。
想知道要在網站的頁腳中添加什麼內容? 請參閱我們的清單,列出要新增至 WordPress 網站頁腳的內容。
WordPress 版面的其他元件
接下來,我們將了解 WordPress 佈局的一些元件,您可以將它們新增至頁首、內容、側邊欄或頁尾部分。 這些是幫助您建立功能佈局的構建塊。
導航選單或選單是水平或垂直的連結列表。 大多數網站的標題區域至少有一個主導航選單。

然而,一些網站在標題區域使用多個導航選單。
WordPress 還允許您將導覽功能表顯示為小工具。 這些選單顯示為垂直的連結列表,您可以將它們放置在側邊欄或頁腳小工具區域中。

有關更多詳細信息,請參閱有關如何在 WordPress 中添加導航選單的指南。

在 WordPress 佈局中使用小工具
如果您的 WordPress 主題支援小工具,那麼您可以使用它們來重新排列您的網站佈局。 另外,透過塊小部件,您的主題現在也可以在小部件區域中使用塊。
您可以將小工具新增至 WordPress 網站的小工具就緒區域或側邊欄。 一些 WordPress 主題附帶多個小部件就緒區域來添加小部件或塊。
WordPress 附帶了幾個可供您使用的內建小工具和區塊。 許多流行的 WordPress 外掛程式也提供自己的小部件和塊。
例如,您可以使用小工具/區塊來新增熱門貼文清單、聯絡表單、橫幅廣告、社群媒體來源等。
您可以透過造訪 WordPress 管理區域中的外觀 » 小工具頁面來查看所有這些小工具。

注意:如果您的主題沒有小工具區域,您可能不會在 WordPress 管理區域中看到「小工具」頁面。
有關更多詳細信息,請參閱有關如何在 WordPress 中添加和使用小部件的指南。
在 WordPress 佈局中使用區塊
WordPress 使用區塊編輯器來編寫內容、管理小工具區域或編輯您的網站。 它對所有常見的 Web 元素使用區塊,這就是為什麼它被稱為區塊編輯器的原因。
此編輯器旨在幫助您使用區塊為 WordPress 貼文和頁面建立漂亮的佈局。

任何類型內容的最常見元素都有不同類型的區塊。 例如,您可以新增段落、標題、圖像、圖庫、影片嵌入、列、表格等。
這允許您為 WordPress 網站上的每個貼文或頁面建立不同的佈局,而無需安裝外掛程式或更改主題。
WordPress 佈局中的特色圖片
如果您造訪 WPBeginner 的主頁,您會注意到每個文章標題旁邊的縮圖。 這些被稱為特色圖像。

WordPress 可讓您為您的貼文和頁面設定特色圖片。 然後,您的 WordPress 主題會在網站的不同區域使用這些圖片。
要了解更多信息,請參閱有關如何在 WordPress 中添加特色圖像的指南。
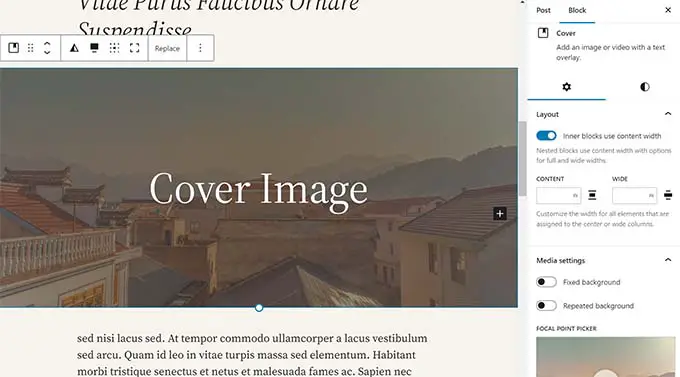
WordPress 中的封面圖片
封面圖像通常是用作部落格文章或頁面中新部分的封面照片的寬圖像。
您可以使用封面區塊將其新增至您的貼文或頁面。 封面塊還允許您使用背景顏色而不是圖像。

要了解更多信息,請參閱我們有關封面圖像與特色圖像之間差異的詳細指南。
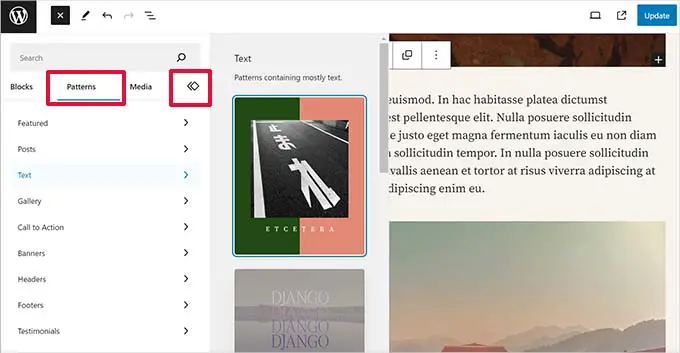
在 WordPress 編輯器中使用模式
模式是預先排列的區塊的集合,您可以使用它們快速將不同的部分新增到佈局中。
您可以使用模式來編寫內容以及編輯貼文和頁面。

同樣,您可以在 WordPress 主題和網站佈局的完整網站編輯器中使用模式。
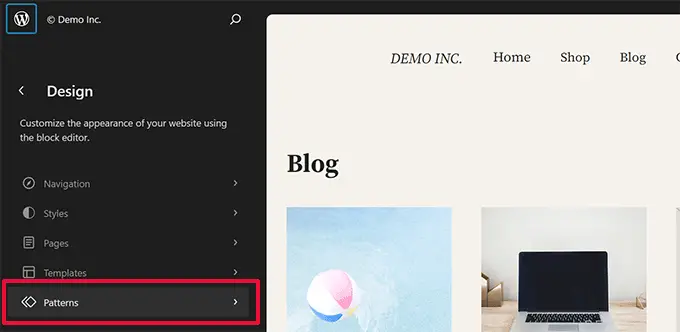
只需啟動網站編輯器,您就會在「設計」選項中看到模式。

每個模式都是按常用佈局的特定順序排列的區塊的集合。
您的 WordPress 主題可能有多種模式。 您也可以在 WordPress 模式庫中找到更多模式。
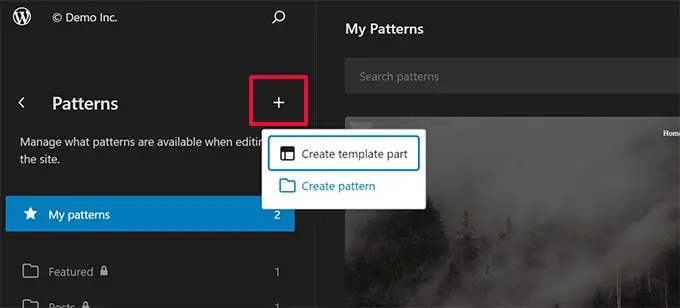
想要保存您的設計部分嗎? 您可以將自己的區塊排列儲存為模式,並在以後重複使用它們。

這是一個相對較新的功能,因此可用的模式集有限。 然而,隨著更多的 WordPress 主題和外掛程式將其模式添加到區塊編輯器,將提供更多選項。
要了解更多信息,您可以參閱我們在 WordPress 中使用區塊模式的指南。
在 WordPress 佈局中新增按鈕
按鈕在現代網站設計和佈局中發揮重要作用。 它們為用戶提供了明確的號召性用語,幫助您發展業務並提高轉換率。
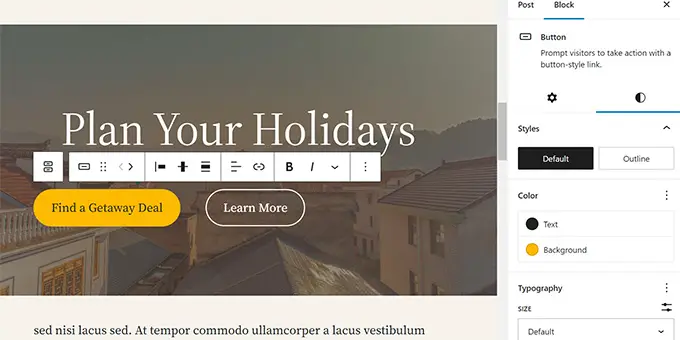
預設區塊編輯器附帶一個按鈕區塊,您可以在任何 WordPress 貼文或頁面或網站編輯器內使用它。

您的 WordPress 主題也可能在主題自訂器中附帶號召性用語按鈕設定。 最受歡迎的 WordPress 頁面建立器外掛程式還附帶可供您使用的各種樣式的按鈕。
您甚至可以使用外掛程式在 WordPress 中新增點擊通話按鈕。
有關更多詳細信息,請參閱有關如何在 WordPress 中添加號召性用語按鈕的指南。
在 WordPress 佈局中使用自訂 CSS
CSS 是用於建立網站的樣式語言。 您的 WordPress 主題和外掛都有自己的 CSS 規則,但有時您可能想要更改一些小內容,例如文字顏色、字體大小或背景顏色。
這就是自訂 CSS 的用武之地。WordPress 讓您更輕鬆地保存自己的自訂 CSS 規則。
如果您使用支援網站編輯器的主題,只需前往外觀»編輯器頁面即可啟動網站編輯器。
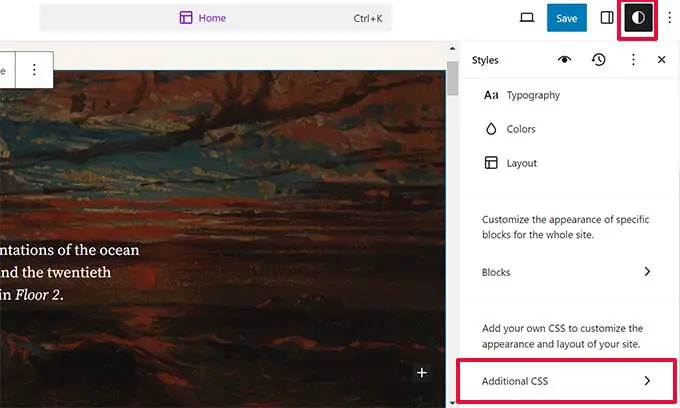
按一下任何範本開始編輯,然後按一下螢幕右上角的「樣式」按鈕。

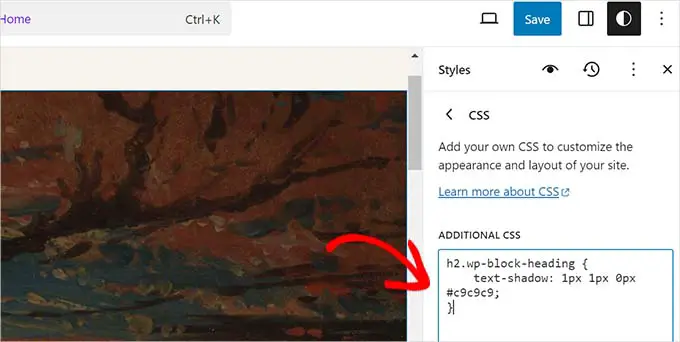
這將在右側欄中顯示“樣式”面板。 從這裡向下滾動並點擊“其他 CSS”標籤。
這將顯示一個文字框,您可以在其中添加其他 CSS 程式碼。

完成後,不要忘記點擊“儲存”按鈕來儲存您的變更。
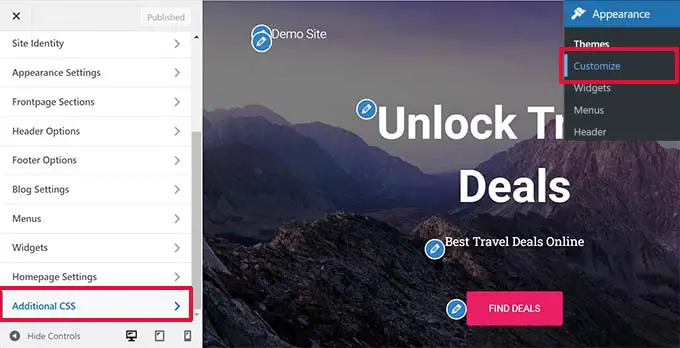
如果您使用經典 WordPress 主題,則可以在主題自訂器中新增自訂 CSS。
只需轉到“外觀”»“自訂”頁面,然後按一下“其他 CSS”標籤。

從這裡,您可以新增自訂 CSS 規則,並且您將能夠在即時預覽中看到它們的應用。
使用外掛程式在 WordPress 中新增自訂 CSS
通常,如果您使用預設方法,那麼您的自訂 CSS 程式碼將與您的主題設定一起儲存。 更改主題將禁用您的自訂 CSS 程式碼。
在 WordPress 中儲存自訂 CSS 的更好方法是使用 WPCode 外掛程式。 它是最好的 WordPress 程式碼片段插件,可讓您輕鬆添加自訂程式碼片段,而不會破壞您的網站。
首先,您需要安裝並啟用 WPCode 外掛程式。 有關詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
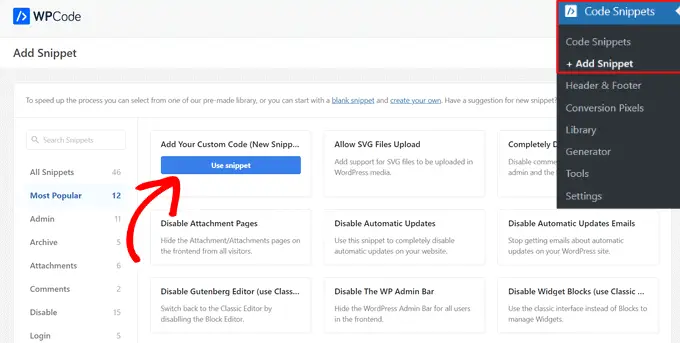
啟動後,從 WordPress 管理儀表板前往程式碼片段 » + 新增內容。
然後,將滑鼠懸停在程式碼片段庫中的「新增自訂程式碼(新片段)」選項上,然後按一下「使用片段」按鈕。

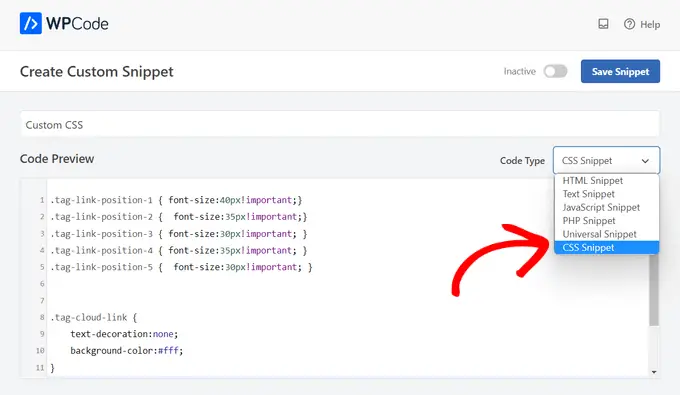
接下來,在頁面頂部為自訂 CSS 程式碼片段新增標題。 這可以是任何可以幫助您識別程式碼的內容。
之後,將自訂 CSS 寫入或貼上到「程式碼預覽」方塊中,並透過從下拉式選單中選擇「CSS 片段」選項來設定「程式碼類型」。

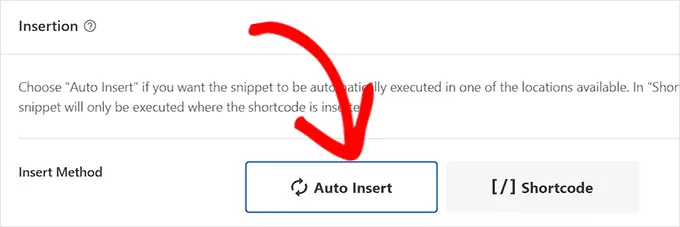
然後,如果您想在整個 WordPress 網站上執行程式碼,請向下捲動至「插入」部分並選擇「自動插入」方法。
如果您只想在特定頁面或貼文上執行程式碼,您可以選擇「簡碼」方法。

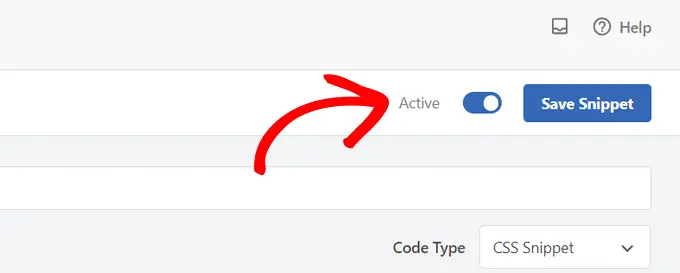
最後,返回頁面頂部,將開關切換至“活動”,然後按一下“儲存片段”按鈕。
這將保存您的自訂 CSS 程式碼片段。

有關此主題的更多信息,請參閱有關如何在 WordPress 中添加自訂 CSS 的完整指南。
WordPress 頁面產生器中的佈局術語
為您的登陸頁面建立自訂 WordPress 佈局的最簡單方法是使用 WordPress 頁面建立器。
我們建議使用 SeedProd。 它是市場上最適合初學者的 WordPress 頁面建立器外掛程式。
其他頁面建立器對常用工具和功能使用類似的術語。
在 WordPress 頁面產生器中使用模板
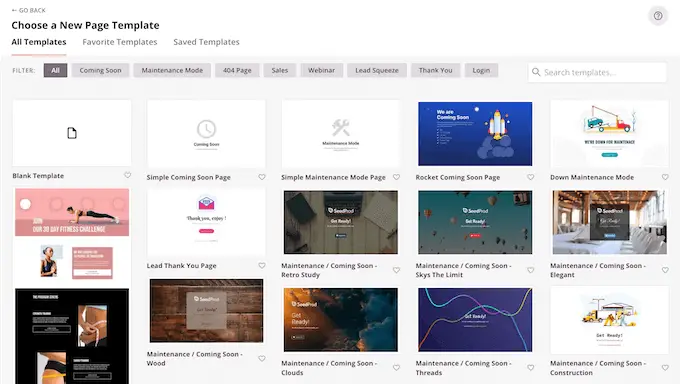
模板是創建網頁佈局的最快方法。 所有流行的頁面建立器外掛程式都附帶了一堆現成的模板,您可以將其用作起點。

例如,SeedProd 具有您可能需要的不同類型頁面的模板,包括登陸頁面、銷售頁面、404 頁面、即將推出的頁面等。
WordPress 頁面產生器中的模組和區塊
與預設 WordPress 編輯器中的區塊一樣,頁面建立器外掛程式也使用區塊。
一些頁面建立器可能將它們稱為模組或元素,但它們本質上是相同的東西。
但是,頁面建立器外掛程式比預設編輯器具有更多的區塊。 例如,SeedProd 包括推薦區塊、WooCommerce 區塊、Google 地圖、聯絡表單、Facebook 嵌入等。

您可以使用區塊來建立自己的佈局,移動它們,並嘗試找出最適合您業務的佈局。
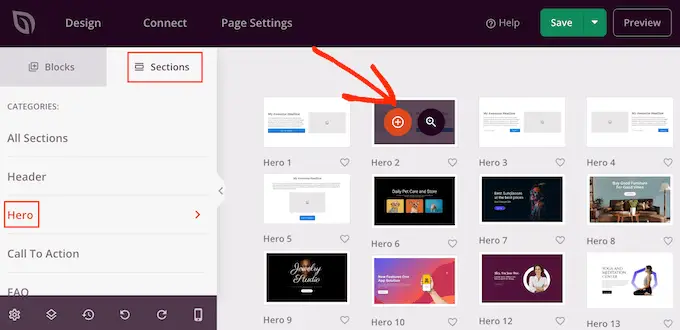
在 WordPress 佈局中使用部分
與預設編輯器中的「模式」功能類似,部分是一組分組的區塊,用於立即建立網站的公共區域。
例如,您通常可以使用標題部分、英雄圖像、定價表等。

不同的 WordPress 頁面建立器外掛程式可能使用不同的術語。 例如,在 SeedProd 中,它們被稱為節,而 Beaver Builder 將它們稱為保存的行和列。
我們希望這篇文章能幫助您了解 WordPress 佈局中使用的術語。 您可能還想查看我們關於如何在一周內免費學習 WordPress 的指南或我們對最佳 WordPress 託管公司的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
