6個使用Uncode構建的優質營銷網站
已發表: 2019-03-25您的網站在塑造潛在客戶對您業務的印象方面發揮著關鍵作用。 如果您經營一個營銷網站,那麼擁有轉換訪問者所需的功能、讓他們投資於您的公司並證明您可以提供他們需要的東西就顯得尤為重要。
幸運的是,使用正確的 WordPress 主題,您可以輕鬆構建一個吸引潛在客戶並說服他們成為客戶的網站。 借助我們的多功能主題 Uncode,您將可以訪問各種功能、演示和自定義選項,以幫助您構建完美的營銷網站。
在本文中,我們將指出 Uncode 提供的一些對營銷網站有用的功能。 然後,我們將向您介紹六個使用 Uncode 構建的頂級網站示例,並向您展示它們如何使主題的功能發揮作用。 讓我們開始吧!
為什麼 Uncode 是營銷網站的堅實基礎
有幾個關鍵的網站功能可以幫助您鼓勵訪問者成為潛在客戶,反之亦然。 例如,號召性用語 (CTA) 按鈕和聯繫表格使訪問者可以輕鬆訂閱您的時事通訊或聯繫以獲取更多信息:

Uncode 可幫助您使用預先構建的表單和按鈕將這些功能添加到您的站點。 這些元素可定制,足以適應您網站的設計,並為您的訪問者提供無縫的品牌體驗。
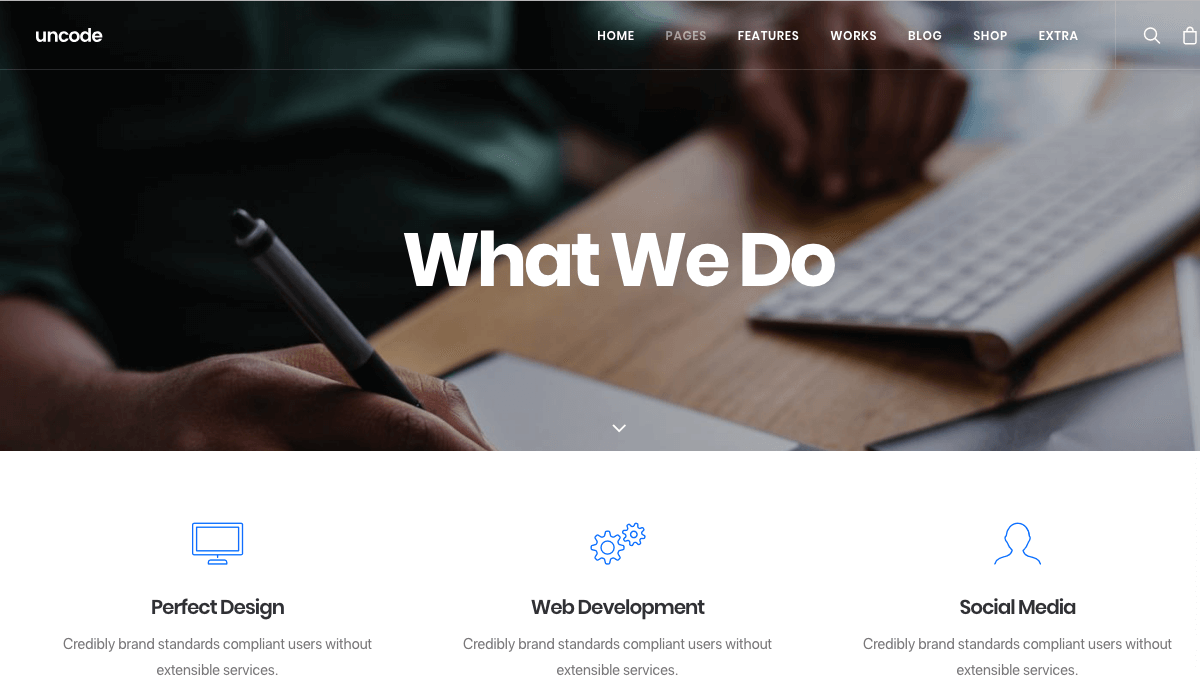
關於頁面是任何網站的另一個主要內容,但在營銷網站上它尤其重要。 它有助於激發訪問者的信任,並鼓勵他們僱用您。 解釋您的服務的部分還可以向仍然對您的公司持觀望態度的潛在客戶提供有關您的技能的清晰信息:

可以訪問關於頁面、服務列表和其他關鍵站點區域的預構建頁面和部分佈局,可以快速輕鬆地包含正確的信息。 此外,Uncode 的設計將確保您的頁面和部分井井有條且易於閱讀。
最後,重要的是要記住,您的網站也是您的行動能力的一個例子。 通過品牌良好的網站展示您的營銷專業知識對於吸引客戶至關重要。 如果您自己的內容既不一致又清晰,則潛在客戶可能不會信任您的營銷需求。
Uncode 中的自定義選項使您能夠將自己的品牌(包括圖像、標語、徽標和配色方案)添加到您的整個網站及其最小的功能中。 因此,您不僅可以建立一個獨特的網站,還可以完全控制您的品牌和形象。
6 個使用 Uncode 構建的優質營銷網站
為了將我們迄今為止討論的所有內容放在上下文中,讓我們看看一些使用我們主題的成功營銷網站。 這六個網站中的每一個都充分利用了 Uncode 的功能,並找到了一種創造性的方式來向潛在客戶展示公司的技能。
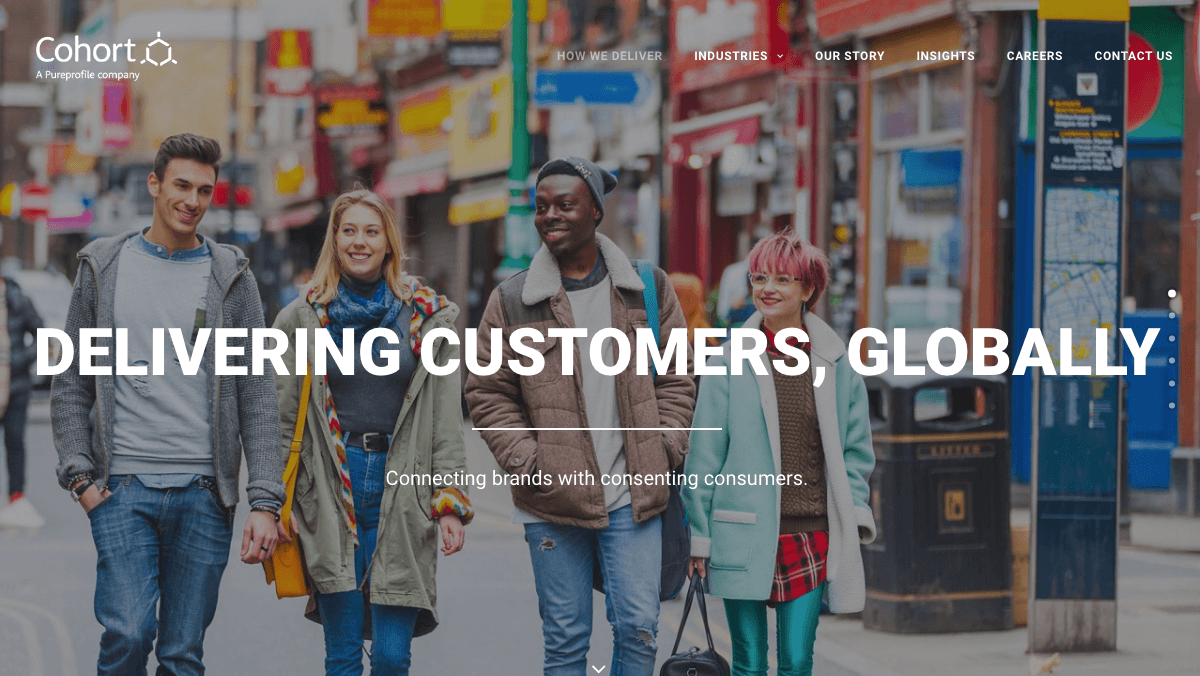
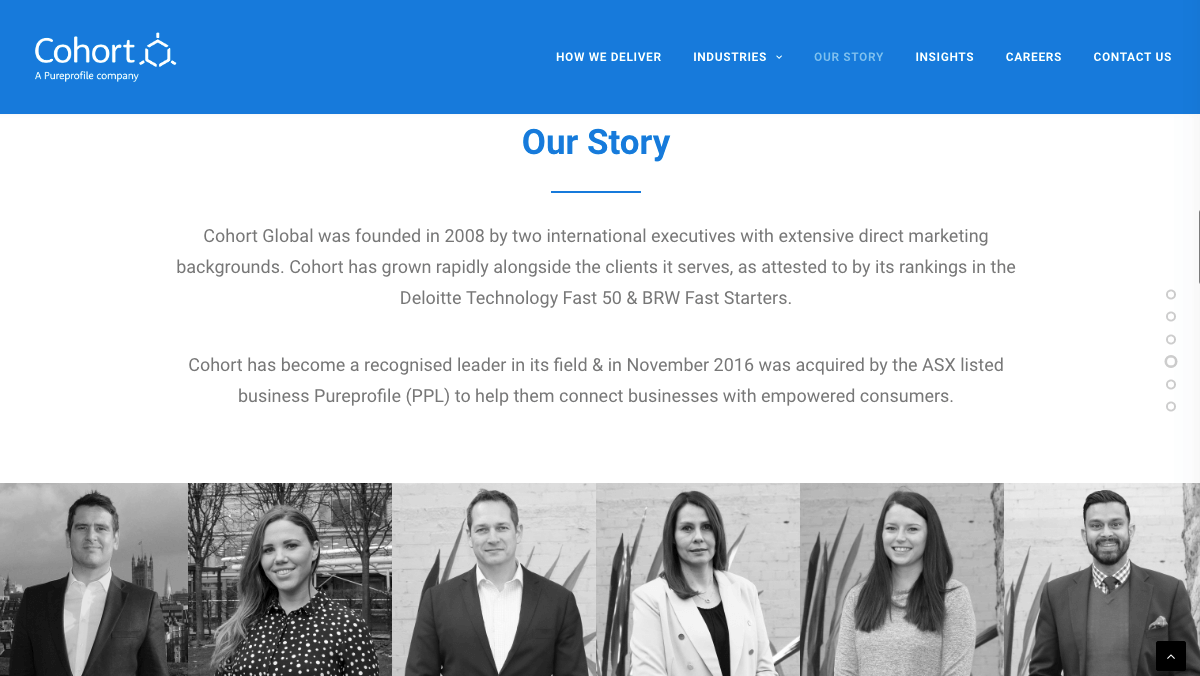
1. 隊列

Cohort 使用數字營銷平台和卓越的客戶服務來連接客戶和企業。 這家營銷公司在紐約、倫敦和悉尼設有辦事處,自 2008 年成立以來發展迅速。
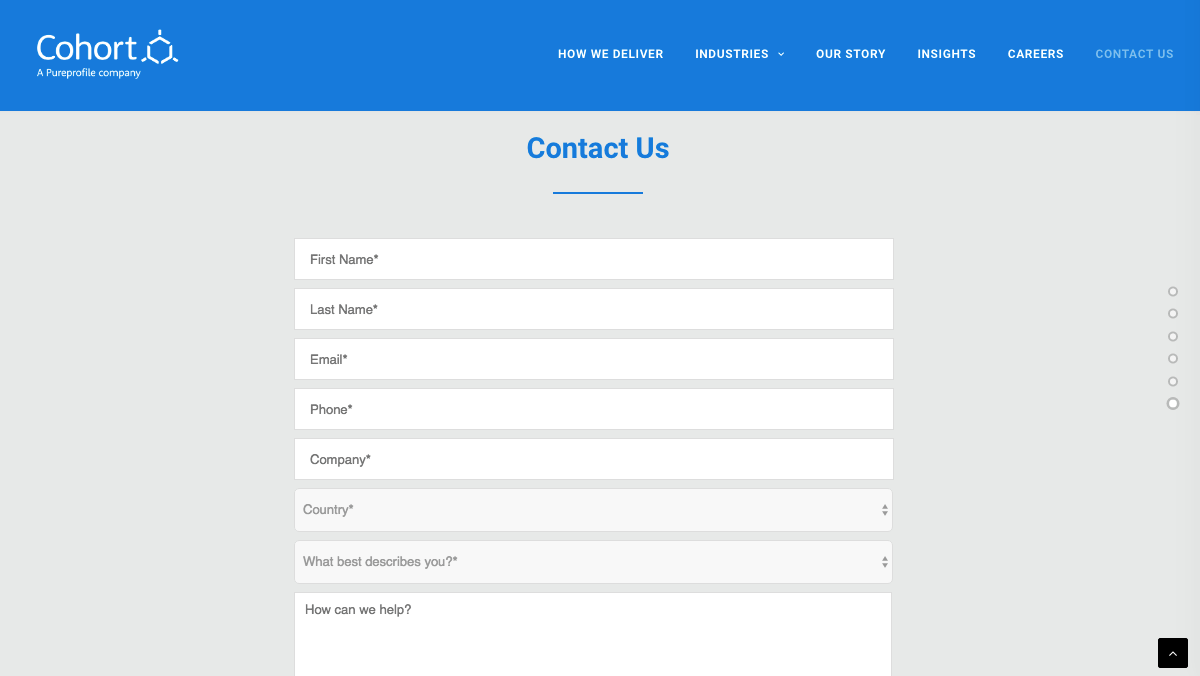
鑑於它強調客戶服務和授權,Cohort 易於訪問的聯繫表也就不足為奇了。 它為正在尋找更多信息的任何訪問者提供了清晰而簡單的方向,無論他們的角色或位置如何:

該網站還包括一個預建的“關於”部分,用於向客戶講述公司的故事。 這使 Cohort 能夠展示它的成功,並展示它是如何隨著時間的推移而成長的。 設計師甚至使用了高質量的團隊成員照片來增加真實性:

將焦點放在為您的營銷機構工作的人身上是“吸引”訪問者的最佳方式之一。 它表明您的品牌背後有真實的人,並有助於促進信任。
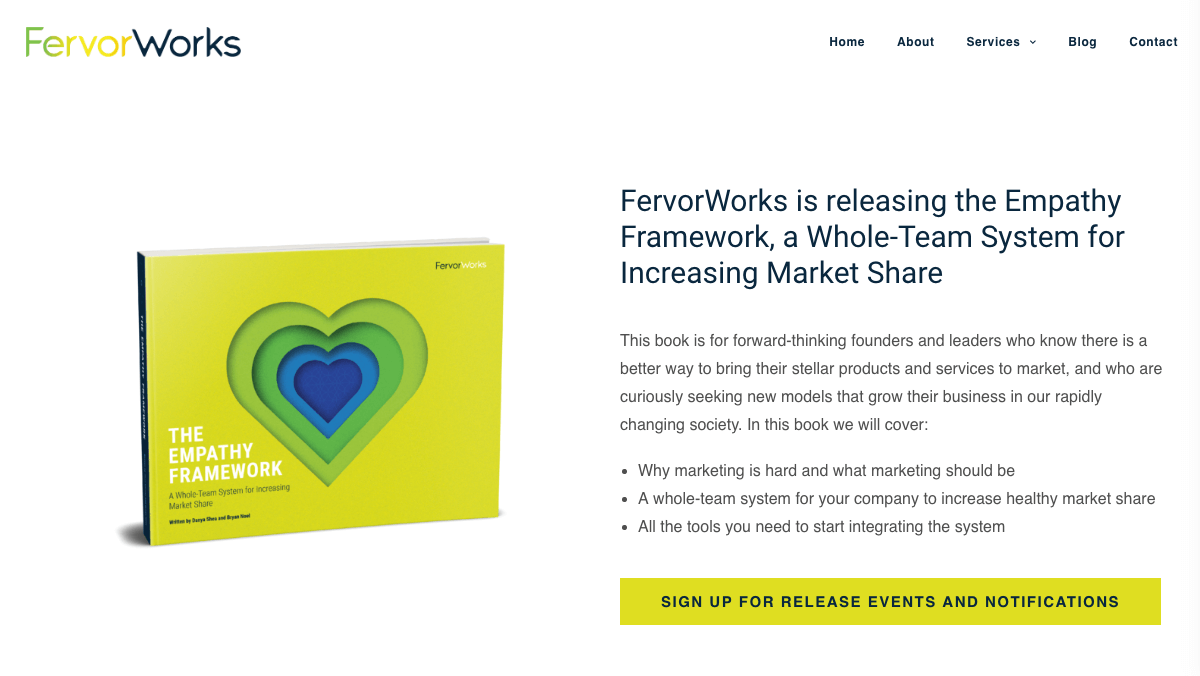
2. FervorWorks

同理心是 FervorWorks 的主要關注點。 該公司通過研討會、臨時 CMO 職位和實施系統框架來培訓其客戶提供一流的客戶服務。
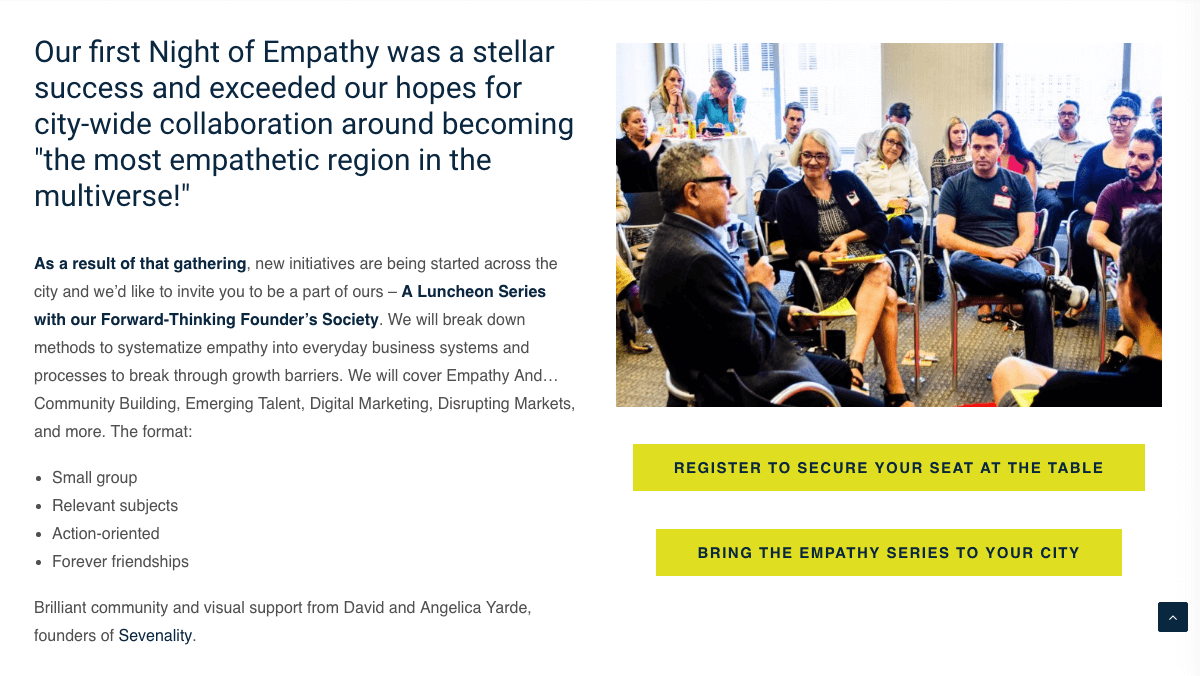
考慮到提供的服務範圍廣泛,FervorWorks 巧妙地使用了自定義 CTA 按鈕。 使用 Uncode,設計師能夠在網站上添加幾個按鈕,鼓勵潛在客戶更多地了解公司可以為他們做的一切:

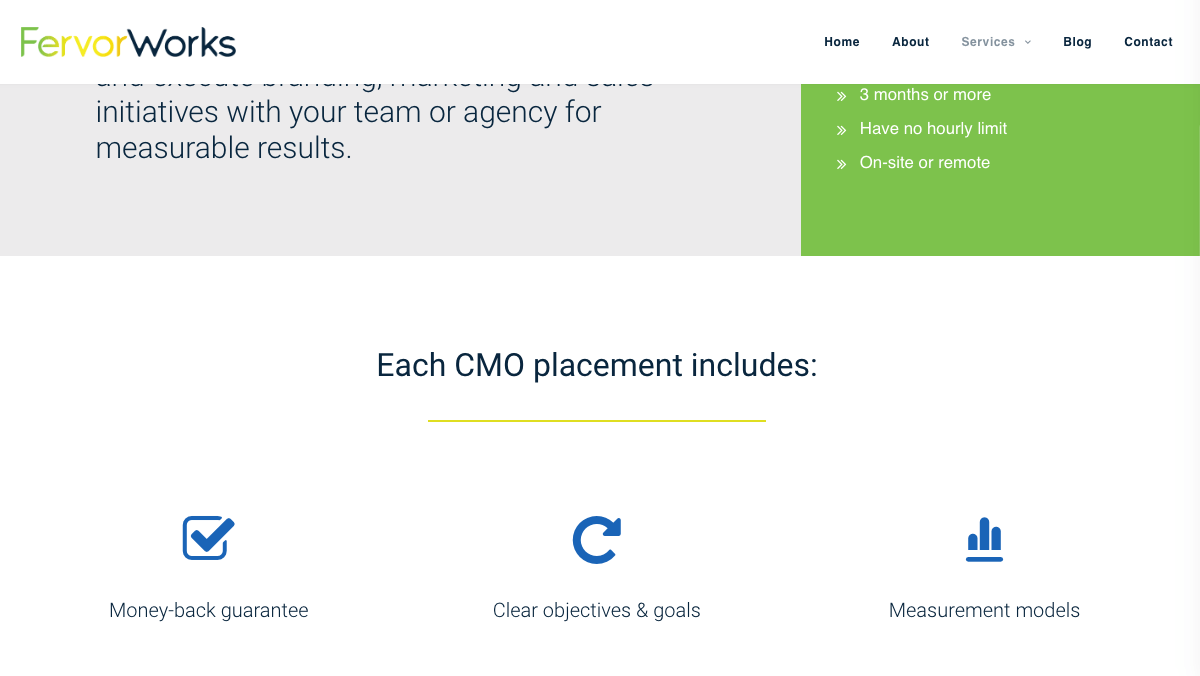
此外,他們還利用 Uncode 的預建“服務”部分來清楚地傳達 FervorWorks 可以提供的內容。 在每個服務頁面(共有三個)上,都有一個明確標記的部分總結了 FervorWorks 將提供的內容:

還值得注意的是,獨特而明亮的配色方案有助於該網站在人群中脫穎而出。 通過 Uncode,FervorWorks 能夠使用主題的自定義按鈕輕鬆地將其令人難忘的黃色強調色融入整個網站。
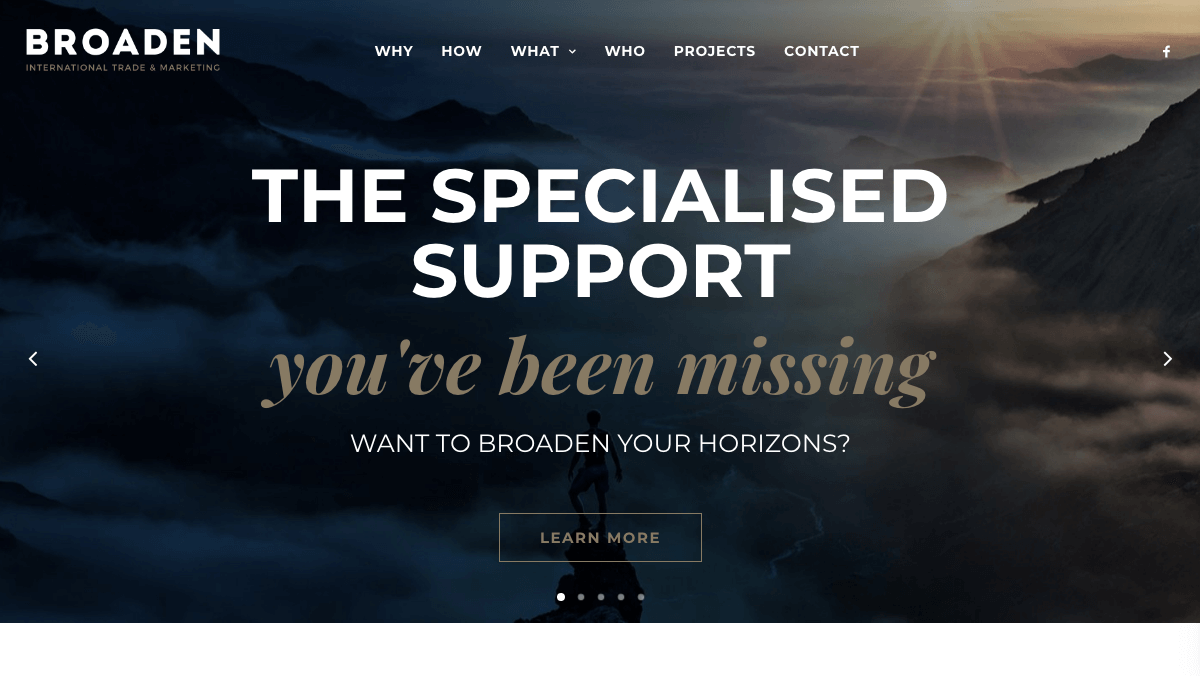
3. 拓寬

這家國際營銷公司專注於解決出口營銷問題。 Broaden 在本地和國際方面幫助公司,提供廣泛的服務來改善品牌。
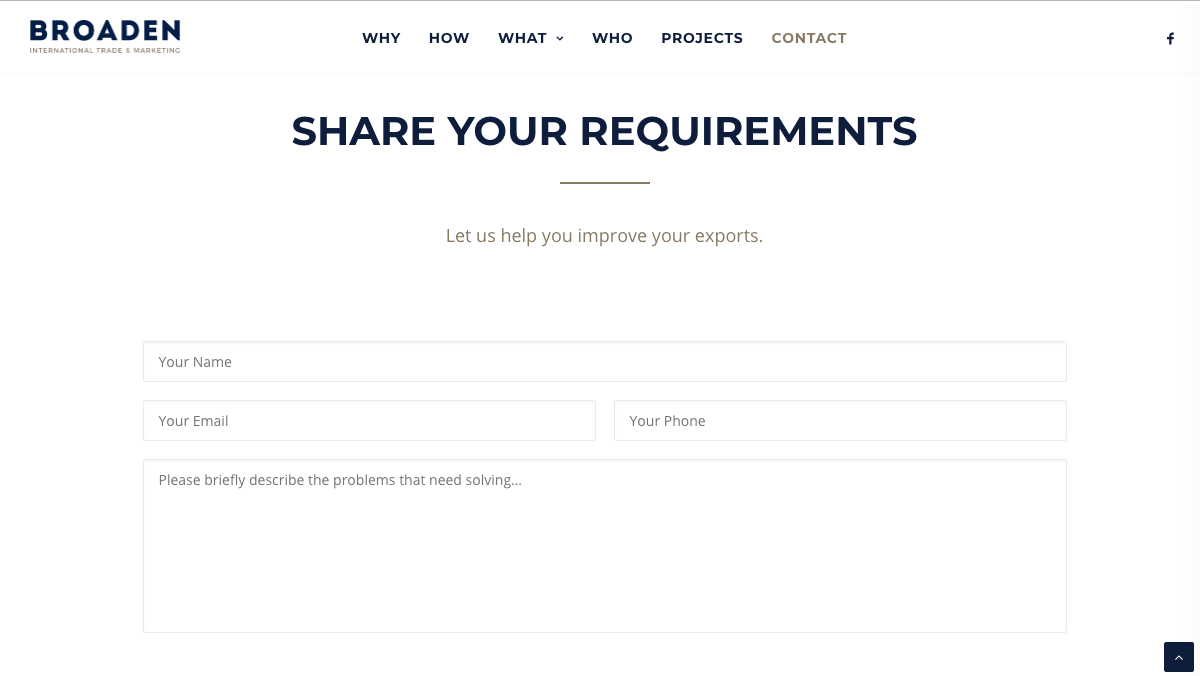
通過使用 Uncode 的預建功能,Broaden 創建了一種獨特的形式,可以與不同的客戶對話。 設計師還包括自定義字段,以從潛在客戶那裡獲取最有用的信息:


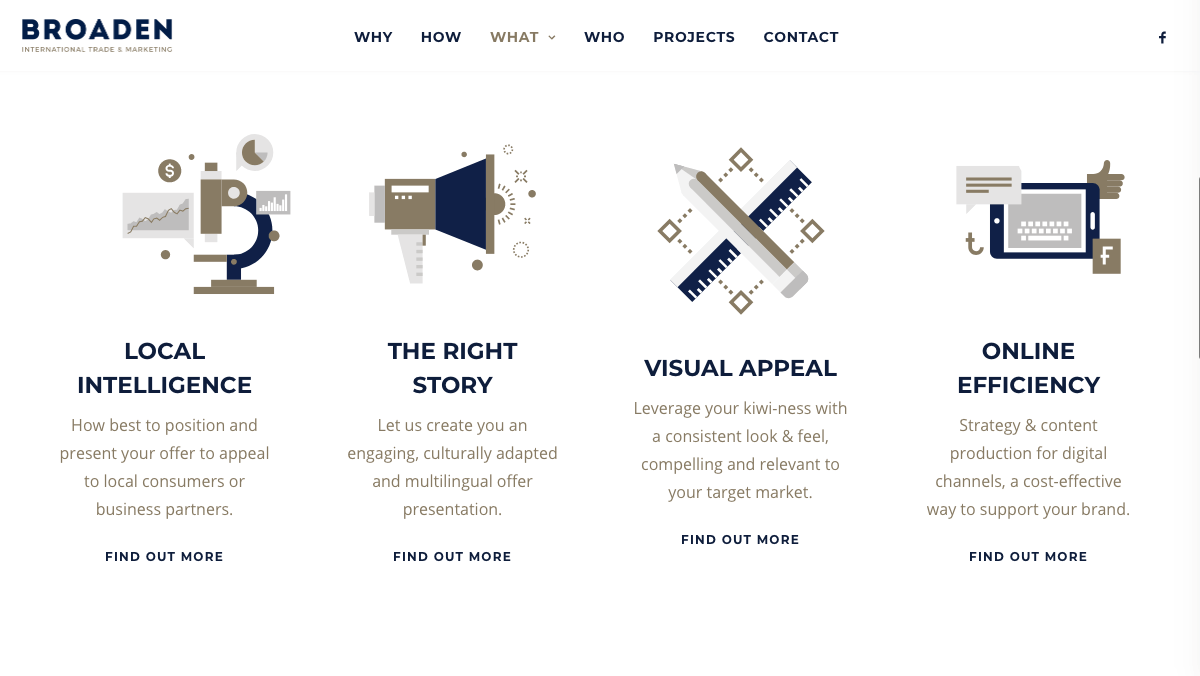
Broaden 還使用服務部分模板展示其提供的專家技能。 了解更多鏈接為潛在客戶提供了通過閱讀簡要說明快速學習的選項,或深入了解更多詳細信息:

此外,該公司的網站將品牌一致性提升到了新的高度。 它的藍色和青銅色方案甚至延伸到精美的印刷品,以及其服務部分的圖標。 該網站是Broaden 能夠完成的工作的一個很好的例子,清楚地向訪問者展示了它的能力。
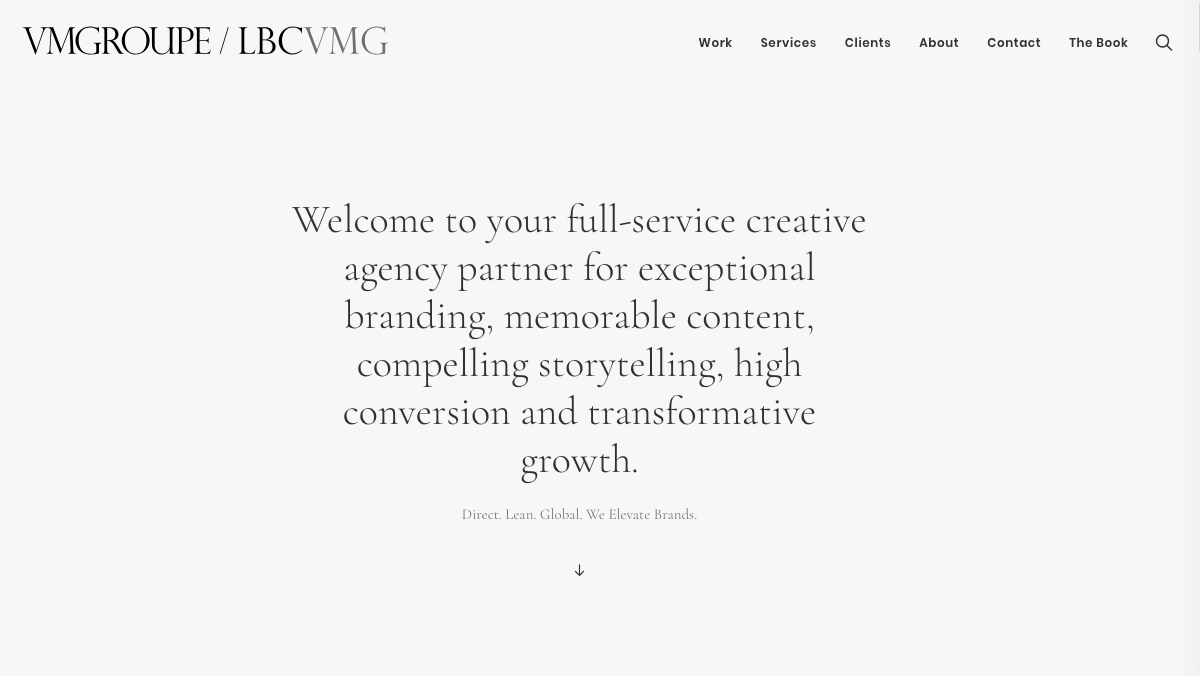
4.VMGROUPE

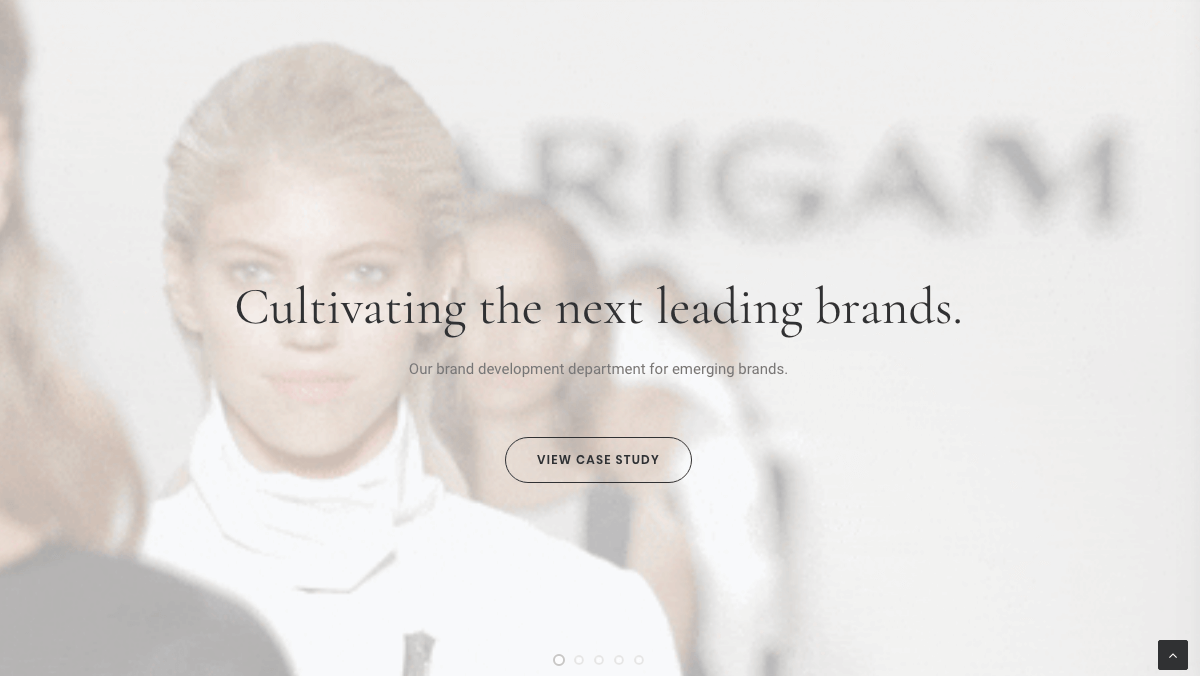
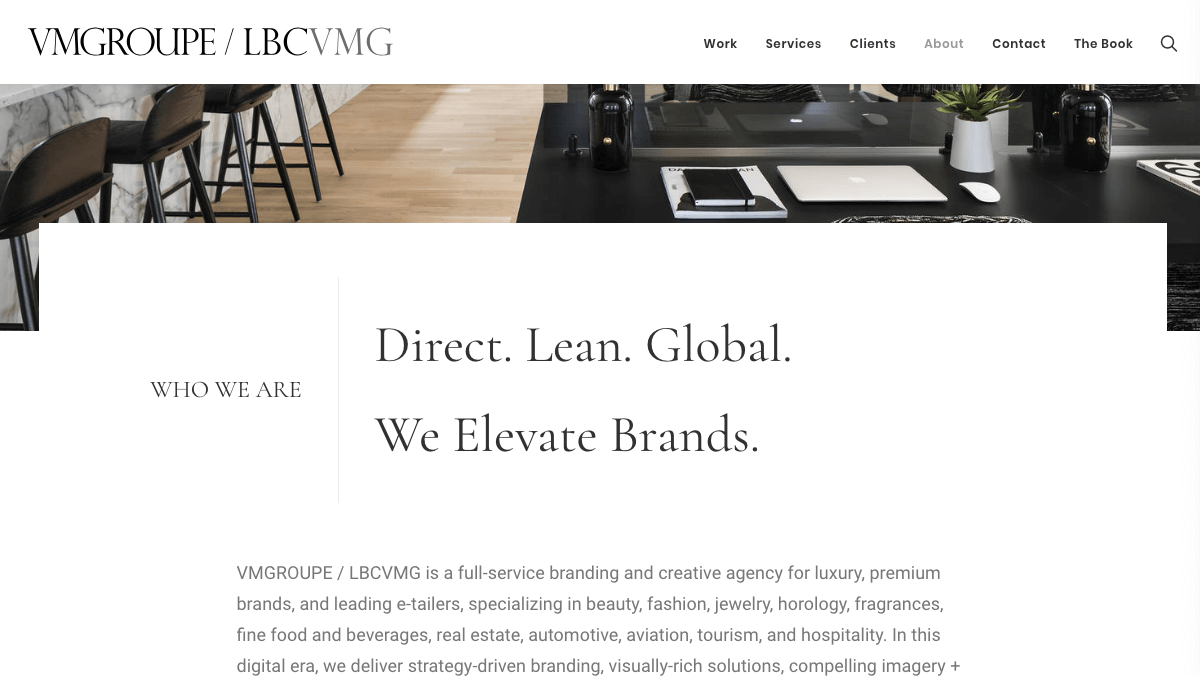
VMGROUPE 專注於美容、時尚和奢侈品牌,製作戰略內容並幫助客戶進行品牌發展。 它還提供有關公共關係和活動的見解,提供戰略諮詢並設計數字環境。
當您為自己的講故事能力感到自豪時,精心設計的“關於”頁面是關鍵。 VMGROUPE 將 Uncode 的預建頁面佈局與優質內容相結合,以產生應給任何潛在客戶留下深刻印象的結果:

此外,鏈接到案例研究和其他關鍵內容的 CTA 按鈕證明該公司知道如何引導用戶瀏覽網站。 這些按鈕經過定制,也可以與網站的設計無縫融合,保持奢華的美感:

說到審美,VMGROUPE 還以一種創造美感和奢華感的方式融入了圖像。 這帶來了不受干擾的品牌體驗,精心挑選的視覺效果在 Uncode 的佈局中看起來很自然。 此外,這些圖像是自適應的——這意味著它們在移動設備上的外觀和性能都一樣。
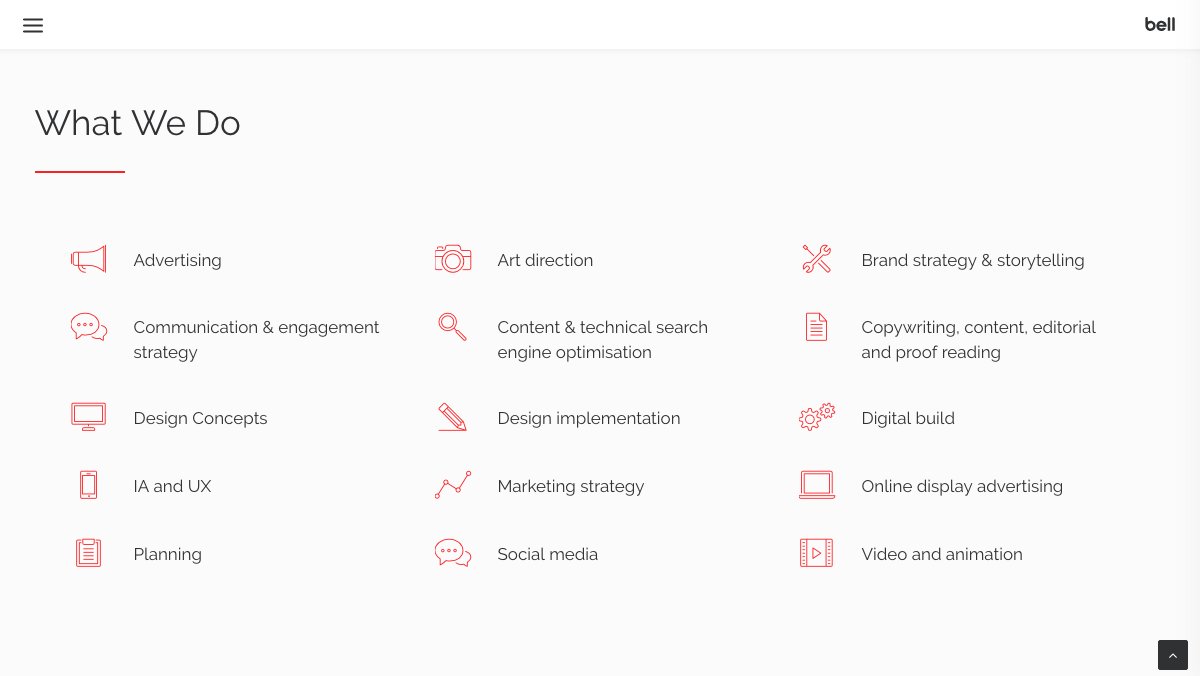
5. 貝爾

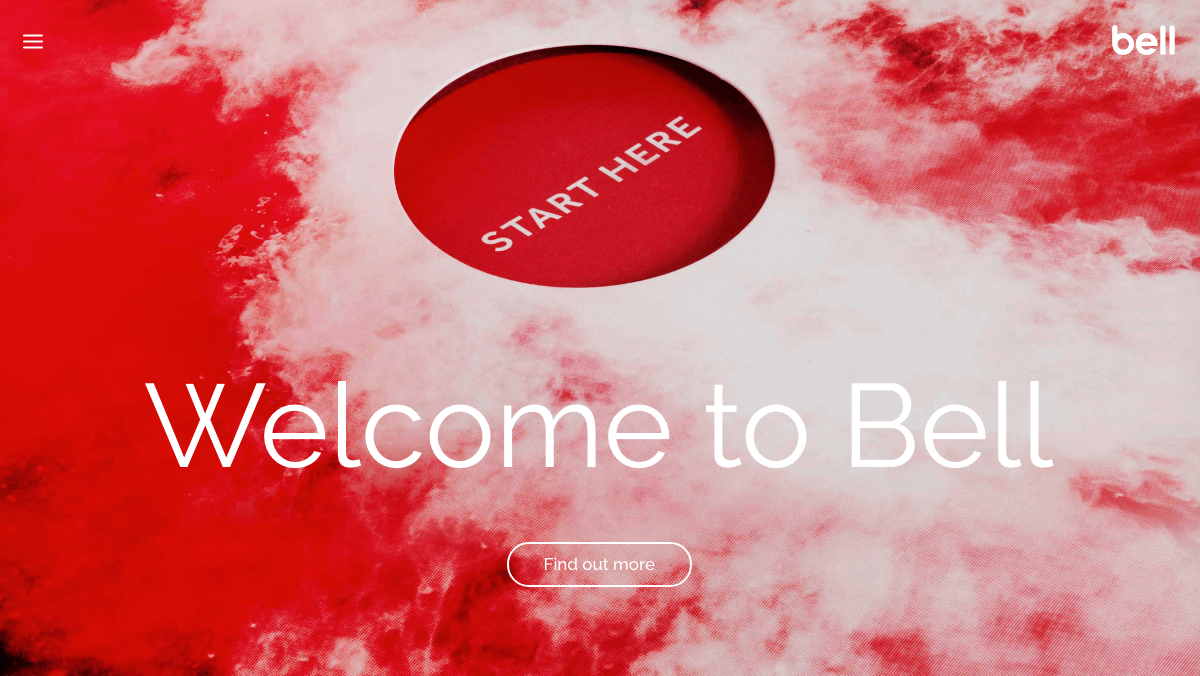
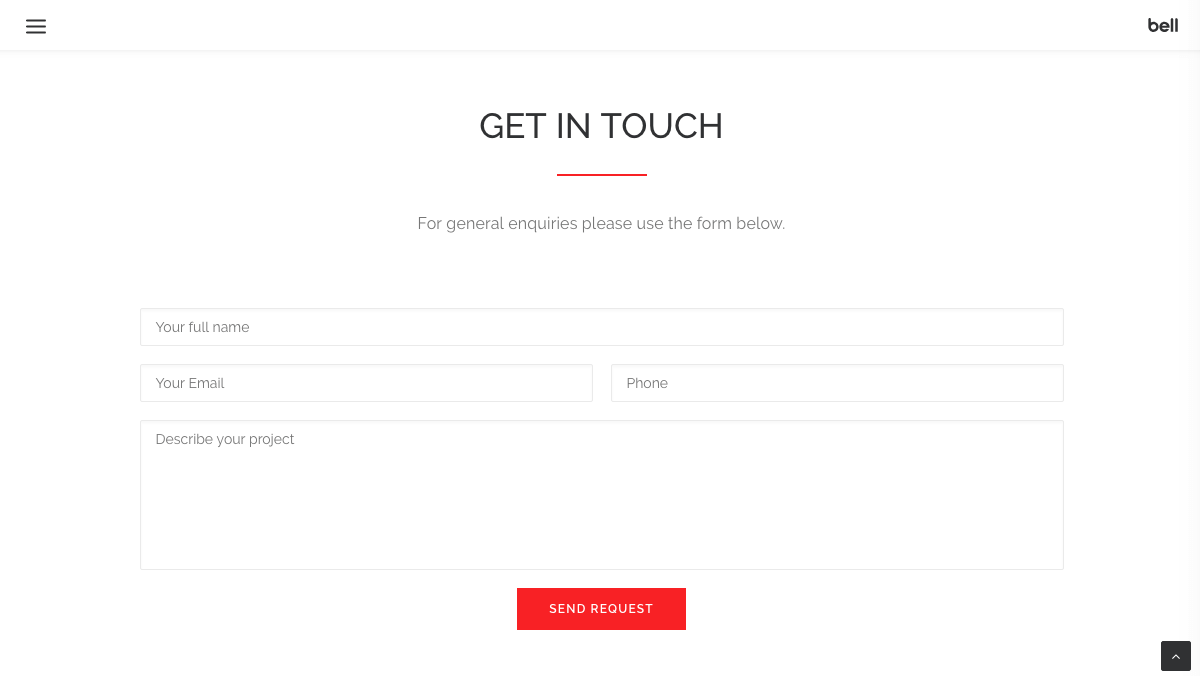
Bell 將品牌、設計和傳播相結合,幫助客戶開展成功的長期營銷活動。 它的網站為潛在客戶列出了廣泛的技能和感興趣的領域,但避免了信息壓倒他們。
有時,越簡單越好。 通過簡單的聯繫表格,Bell 為客戶提供了準確解釋營銷機構所需內容的空間。 自定義顏色有助於“發送請求”按鈕脫穎而出,鼓勵訪問者邁出第一步:

憑藉如此廣泛的可用服務,貝爾在整合其服務部分時非常聰明。 保持設計簡潔易讀,設計師還確保對列表進行徹底的了解,因此公司不會錯過尋求特定類型幫助的潛在客戶:

明亮的紅色強調色和時尚、現代的排版支持貝爾作為一家大膽創新的公司的品牌形象。 通過充分利用 Uncode 的功能,Bell 展示了它提供清晰有用信息的能力。
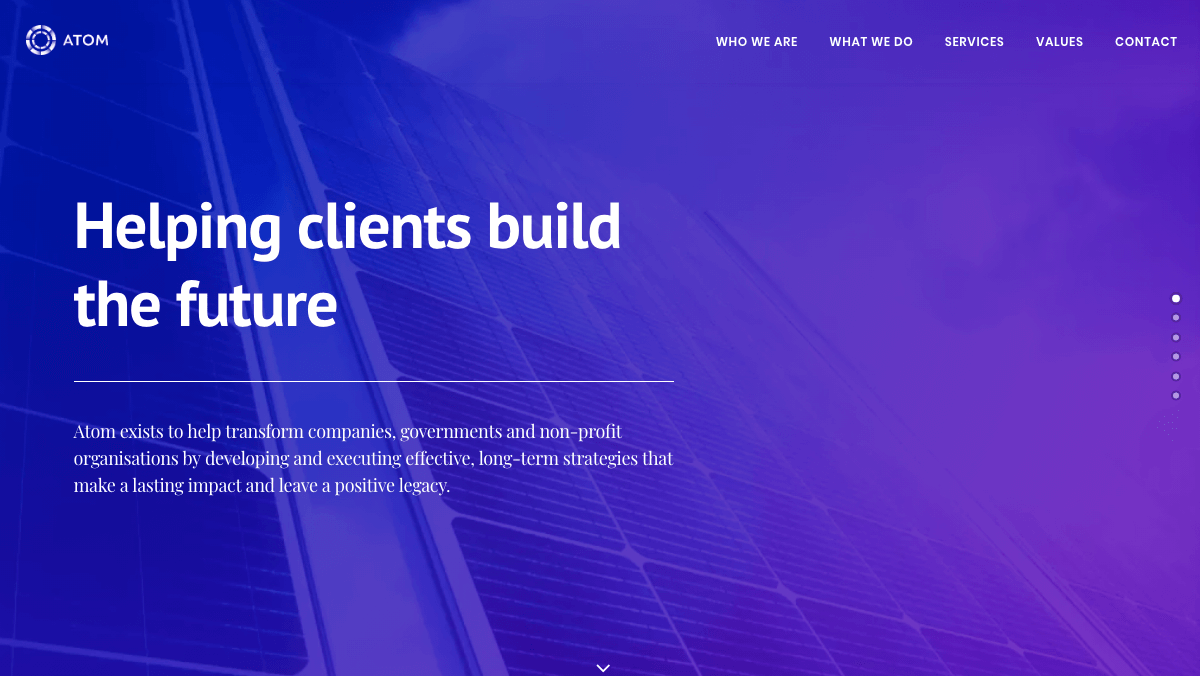
6. 原子

憑藉其在跨國企業、初創企業和非營利組織方面的經驗,Atom 為其客戶提供有效的營銷策略。 它還認識到技術在當今氣候中的重要性,並努力為客戶的問題提供創新的解決方案。
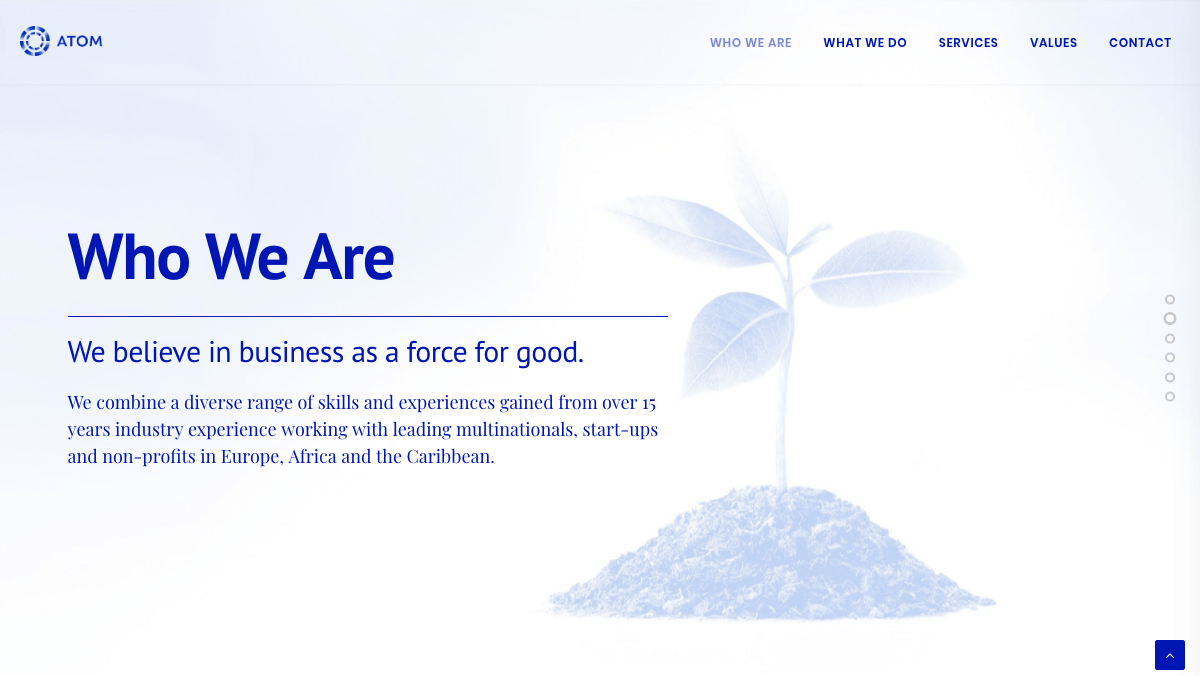
這個單頁營銷網站強調簡單易用。 同樣的觀點也適用於公司的“關於”部分,該部分以經濟和簡約的排版來描述業務:

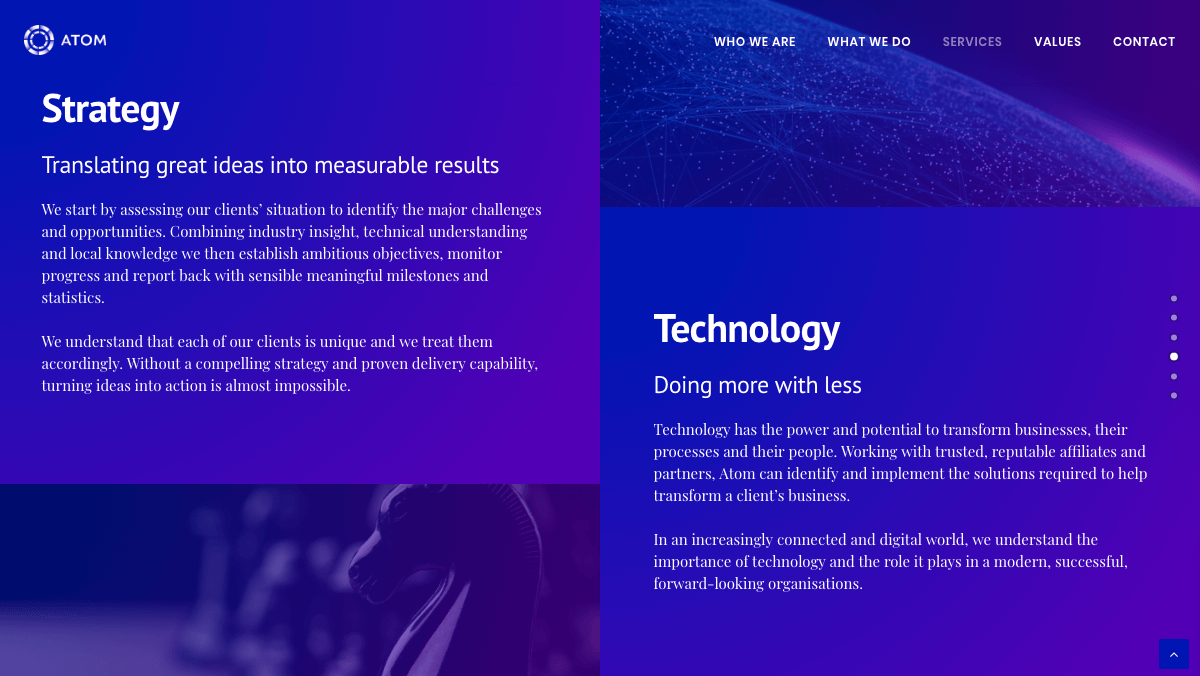
Atom 對網格式服務部分的看法與此類似,強調公司的最高優先級並迅速切入主題。 乾淨、現代的網格佈局設計強調“事半功倍”的理念:

總體而言,Atom 在使用 Uncode 佈局時的選擇支持其關於重視效率的主張。 通過網頁設計突出其優先事項,該公司提供了有效且一致的品牌體驗。
結論
應該建立一個強大的營銷網站來反映您的代理機構為客戶服務的方法。 借助 Uncode,您可以創建一個引人入勝且獨特的營銷網站,利用 CTA 按鈕和聯繫表格等功能,並通過精心設計的“關於”頁面和服務部分贏得訪問者的信任。
儘管我們上面介紹的每個站點都是使用 Uncode 構建的,但每個站點都是不同的,並且忠實於各個公司的使命和價值觀。 由於其廣泛的自定義功能,我們的旗艦主題可以幫助您創建一個同樣有效地展示您的品牌的網站。
您對使用 Uncode 創建營銷網站有任何疑問嗎? 將它們留在下面的評論部分!
