7個插件來提升你的WordPress菜單
已發表: 2022-04-29當您坐在餐桌旁時,不可避免地會有一個您期待的元素:不同菜單的呈現。
誘人的菜單讓您垂涎三尺,胃口大開。 它讓你想吃第一口,對吧? 好吃。

在 WordPress 網站上,它非常相似。 一個有吸引力的菜單,其內容適合您的訪問者的需求,使導航更容易,並鼓勵他們繼續訪問您的頁面。
為了達到這樣的結果,啟用插件來改進您的 WordPress 菜單或更精細地管理它是明智的,甚至是必不可少的。
為了幫助您在官方目錄中可用的插件叢林中找到自己的方式,我選擇了 7 個插件。
多虧了他們,您將能夠向您的菜單添加 WordPress 本身不提供的選項。
我讓你流口水了嗎? 讓我們現在就開始品嚐吧!
概述
- 如何在 WordPress 上創建一個好的菜單?
- 為什麼要向 WordPress 菜單添加功能?
- 改善 WordPress 菜單的 7 個插件
- 選擇哪個 WordPress 菜單插件?
如何在 WordPress 上創建一個好的菜單?
在我們進入演示文稿並研究不同的插件來改進 WordPress 菜單之前,有必要打好基礎。
尋求改善您的菜單很好,但有一個先決條件。 你需要知道如何設計一個好的菜單。 不用說了吧?
什麼是好的菜單? 讓我們說它具有某些關鍵特徵:
- 它必須清晰簡潔,標題清晰易懂。 例如,指向您的聯繫頁面的項目(實際上是可點擊的鏈接)不應稱為“聯繫方式”。
- 它不應該包含太多的元素。 對於一個經典的展示網站,盡量不要超過6到7個標題,否則整個事情會變得難以消化。
- 它應該包含很少或沒有子菜單,始終保持不會犧牲訪問者的一般理解的想法。 過於雜亂且充滿元素的菜單很難閱讀。 此外,子菜單會使 抓取(探索您的網頁)搜索引擎,如 Google。
- 它的外觀必須無可挑剔,具有清晰可見的元素,並且如果可能的話,符合您的風格指南。
- 它必須是響應式的,也就是說它的顯示在任何類型的設備(計算機、智能手機、平板電腦)上都必須無可挑剔。
- 最重要的元素必須位於菜單的開頭,大部分時間位於標題的左側。
為什麼? 好吧,因為我們更容易記住我們首先看到的元素。 與您的業務相關的頁面(例如您的服務介紹)應該位於菜單的開頭,這就是為什麼您很少在開頭看到“聯繫”部分。
擁有精心設計的菜單對於您將提供給訪問者的 UX(用戶體驗)非常有效。 如果導航很簡單並且他們可以輕鬆找到他們正在尋找的內容,那麼您將增加將它們保留在您的網站上的機會。 作為回報,你給自己更多的機會:
- 限制你的跳出率,這是搜索引擎不太喜歡的。
- 通過鼓勵訪問者執行您希望他們優先執行的操作(例如購買產品、訂閱您的時事通訊等),增加您的轉化次數。 如果您有 WooCommerce 商店,這非常重要。
為了將所有這些在現實生活中付諸實踐,並設計一個出色的菜單,我為您提供了一個很好的資源:我們的教程將教您如何像專業人士一樣管理和優化 WordPress 菜單。
為什麼要向 WordPress 菜單添加功能?
到目前為止,您可能會問自己一個與本文主題相關的問題:為什麼要向您的 WordPress 菜單添加功能?
事實上,您可能想要這樣做的主要原因有兩個:
- 與您的願望相比,WordPress 原生提供的自定義選項是不夠的。 例如,如果不親自編寫代碼,就無法創建大型菜單。
- 根據您使用的主題,您將有或多或少的設置來豐富和自定義您的菜單。
雖然 Astra 或 Kadence 等某些主題提供高級設置,但您可能找不到所需的功能。
改善 WordPress 菜單的 7 個插件
所以,這一次,我們在那裡。 讓我們回顧 7 個插件來改進 WordPress 菜單。 由於我不可能向您展示有關該主題的所有插件,因此以下是我為此選擇的標準:
- 插件應該在官方 WordPress 目錄中,這樣您至少可以享受免費版本。
- 該插件應該至少在 WordPress 的最後三個主要更新中進行了測試。 一個最新的插件,更一般地說是一個最新的 WordPress 站點,對於避免兼容性問題和加強站點的安全性至關重要。
例如,這個標準自然地從這個測試中排除了像 If Menu 這樣的插件。 - WordPress 菜單插件必須顯示至少 4 星(滿分 5 星)的總體評分。已經贏得了良好用戶群的插件通常是質量的保證。
- 該插件必須註冊至少 5,000 個活動安裝,這就是為什麼您不會找到任何全屏菜單痕蹟的原因。
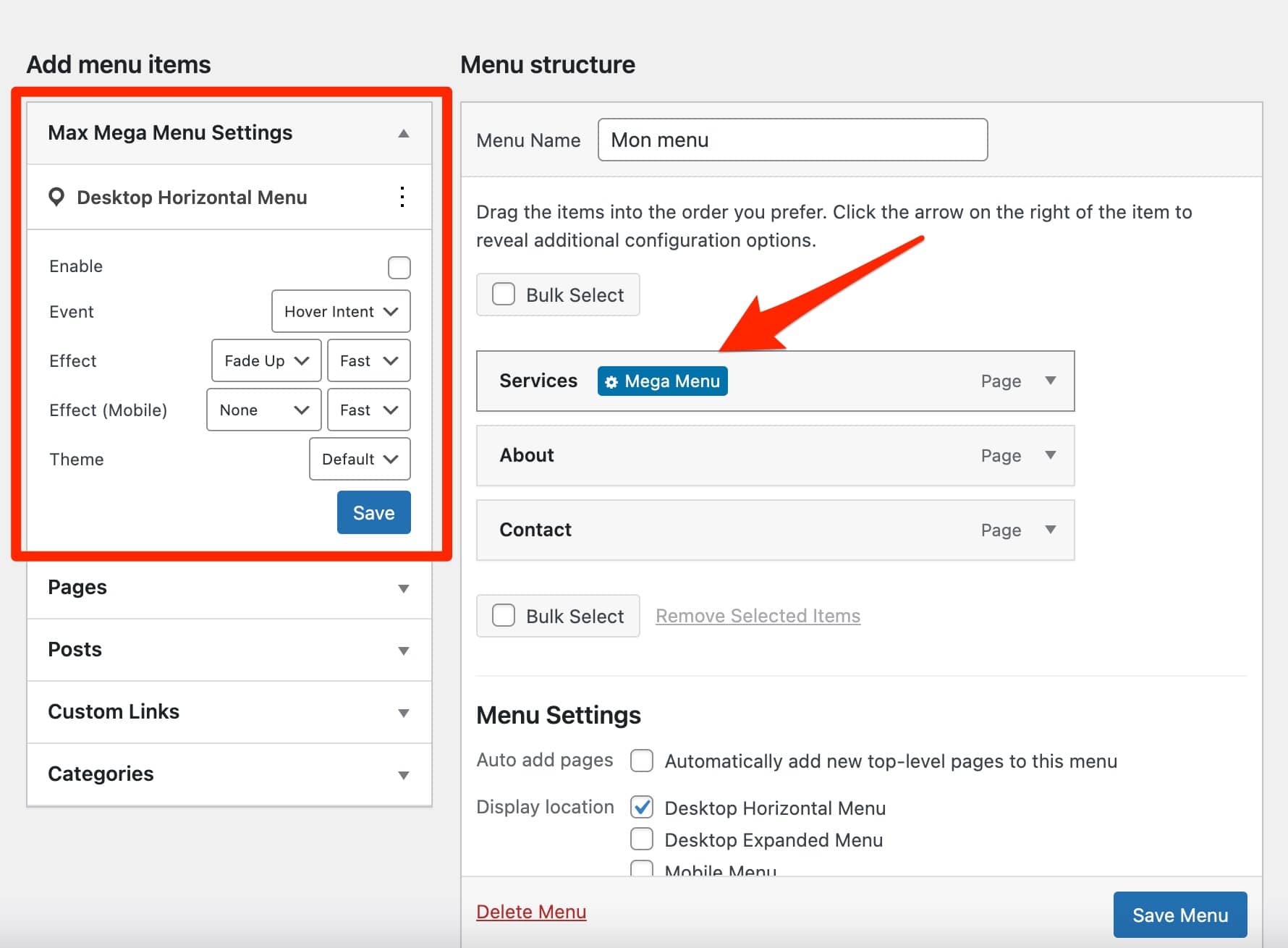
Max Mega Menu,用於創建 WordPress 大型菜單的插件

活躍安裝: 400K+
Max Mega Menu “自動將您現有的菜單轉換為超級菜單”。 但什麼是超級菜單?
這是一個可擴展的菜單,例如通過鼠標懸停顯示,一目了然地顯示所有導航選項。 它經常出現在大型電子商務網站上,這些網站提供許多類別和子類別的商品。
大型菜單並不適合所有站點,必須明智地使用。 換句話說,如果您有一個經典的展示網站,其中只有幾個頁面,請不要這樣做。 它根本沒有興趣。
如果您的網站包含大量內容,那為什麼不呢。 在這種情況下,Max Mega Menu 可以成為一個很好的盟友。
它是設計此類菜單的目錄中最受歡迎的插件。 在這一點上,你可以想像它有幾個優點。
在 Max Mega Menu 中,我們欣賞:
- 將設置集成到原生 WordPress 菜單界面。

- 這 拖放系統,使插件易於使用,適合初學者。
- 可以指定您的響應斷點,以在不同的屏幕尺寸上完美顯示。
- 眾多設置,特別是對於您的大型菜單的外觀。 例如,您可以定義背景顏色、在菜單的不同元素上添加圖標等。
- 可以按行和列組織子菜單項。
- 自動支持原生觸摸屏事件。
額外的一點:您可以在鼠標懸停或單擊時啟用巨型菜單的顯示。
Max Mega Menu 還有一個高級版本,一個站點每年 29 美元起。
在提供的十幾個附加選項中,可以設計一個粘性大型菜單(固定滾動),將菜單的方向從水平格式更改為垂直格式,或者集成和支持 WooCommerce 和 Easy Digital Downloads。
其他大型菜單插件呢? 如果說 Max Mega Menu 是官方目錄中最流行的設置超級菜單的插件,那麼它並不是唯一的。 您還可以找到 QuadMenu 或 WP Mega Menu。 有關信息,我將在此詳細測試中向您介紹它們。
下載最大超級菜單:
WP Mobile Menu,設計響應式菜單

活躍安裝: 100K+
WP Mobile Menu 是一個 WordPress 菜單插件,可提高訪問者在移動版網站上的參與度,換句話說,當他們在智能手機上訪問時。
為此,它提供了不同的選項來自定義菜單的外觀,使其更具吸引力,目的是鼓勵訪問者點擊鏈接。
在智能手機上提供有效的菜單應該是更全球化目標的一部分,旨在使您的網站針對所有屏幕尺寸進行優化。
它是用戶體驗的基礎,因為您將促進內容導航。
它也是 SEO 的基礎,因為Google 在瀏覽和索引其目錄中的頁面時會考慮您網站的移動版本。
根據您使用的主題,在移動設備上創建響應式菜單的選項並不總是很吸引人。 WP Mobile Menu 可以填補這一空白,如下所示。
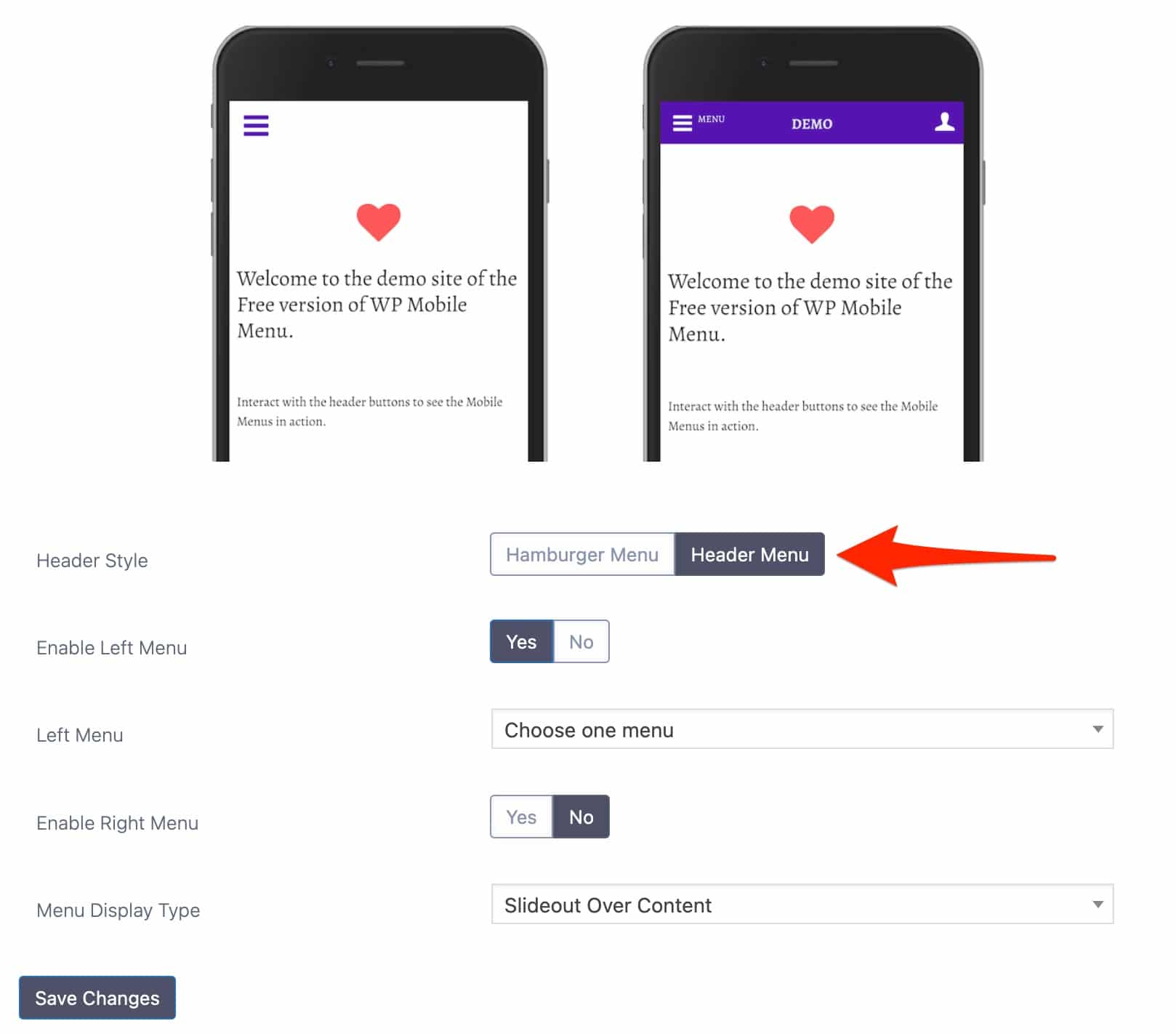
在 WP Mobile 菜單中,我們讚賞:
- 設置界面,好用,實用清晰(有視頻入門)。
- 可以在兩種移動菜單樣式(“漢堡包”和“標題”)之間進行選擇,也可以選擇兩種顯示菜單的選項(在屏幕左側或右側)。

- 無需代碼知識即可調整您的移動菜單。
- 菜單項字體的廣泛選項。 例如,您可以調整字母之間的間距。
- 只需單擊一下,就可以很容易地隱藏一些菜單項。
- 建議您的菜單的導入導出。
額外的一點:您可以在菜單的背景上添加一個疊加層,即您選擇的顏色層。
WP Mobile Menu 有一個付費版本,起價為 6.49 美元/月,可在一個站點上使用。 例如,您可以禁用某些頁面上的菜單,或使其僅對登錄用戶可見。
這個 WordPress 菜單插件的專業版很有趣,但價格昂貴(高達 89.99 美元/年)。
在考慮投資之前,請務必檢查您的主題提供的選項,因為要知道最便宜的高級許可證不提供 WooCommerce 功能(即您將無法在菜單中添加購物車圖標)。
其他插件如何創建移動菜單? 在官方目錄上 WP Mobile Menu 的競爭對手中,我遇到了WP Responsive Menu和Responsive Menu 。
下載 WP 移動菜單:
myStickymenu,在屏幕頂部構建一個固定菜單

活躍安裝: 100K+
查看這個 WordPress 網站的標題。 該站點實施了一個非常實用的過程,使其菜單永久位於屏幕頂部。

通俗地說,我們稱之為粘性菜單。 具體來說,只要訪問者在頁面上滾動一點,菜單就會在屏幕頂部保持可見。
該菜單始終顯示在屏幕上,可幫助訪問者在您的內容之間輕鬆導航,並在他們迷路時找到路。
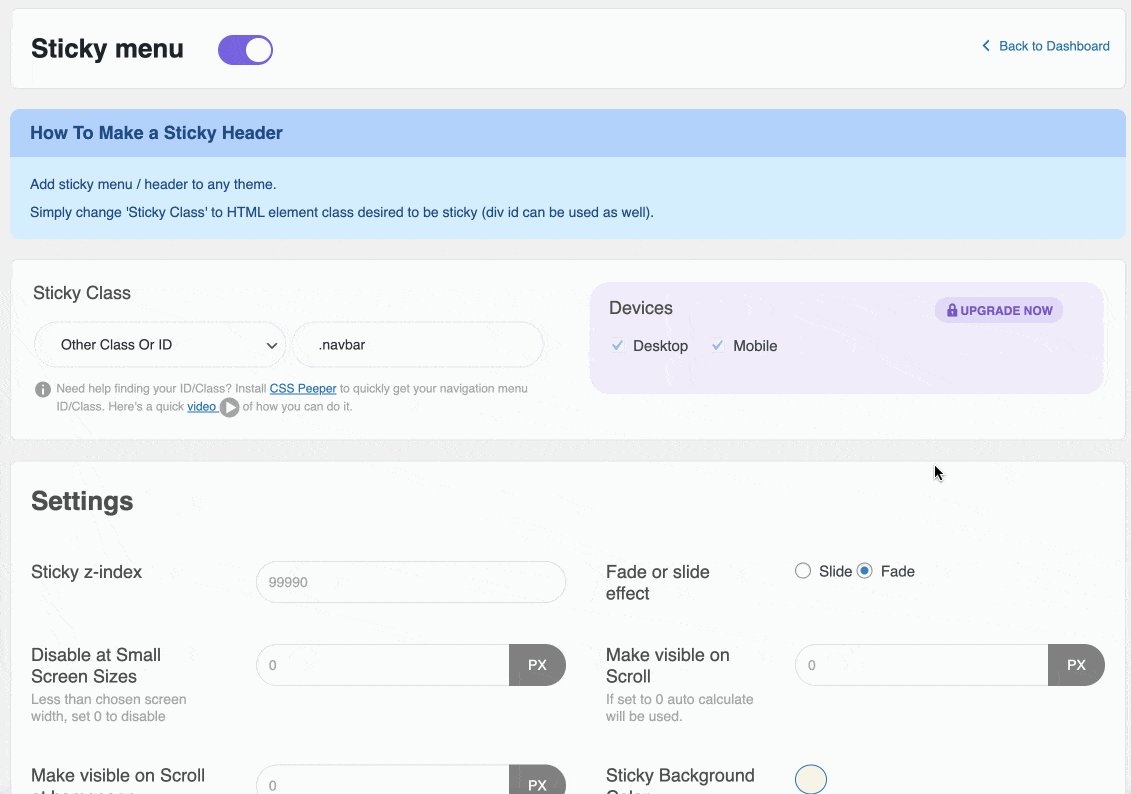
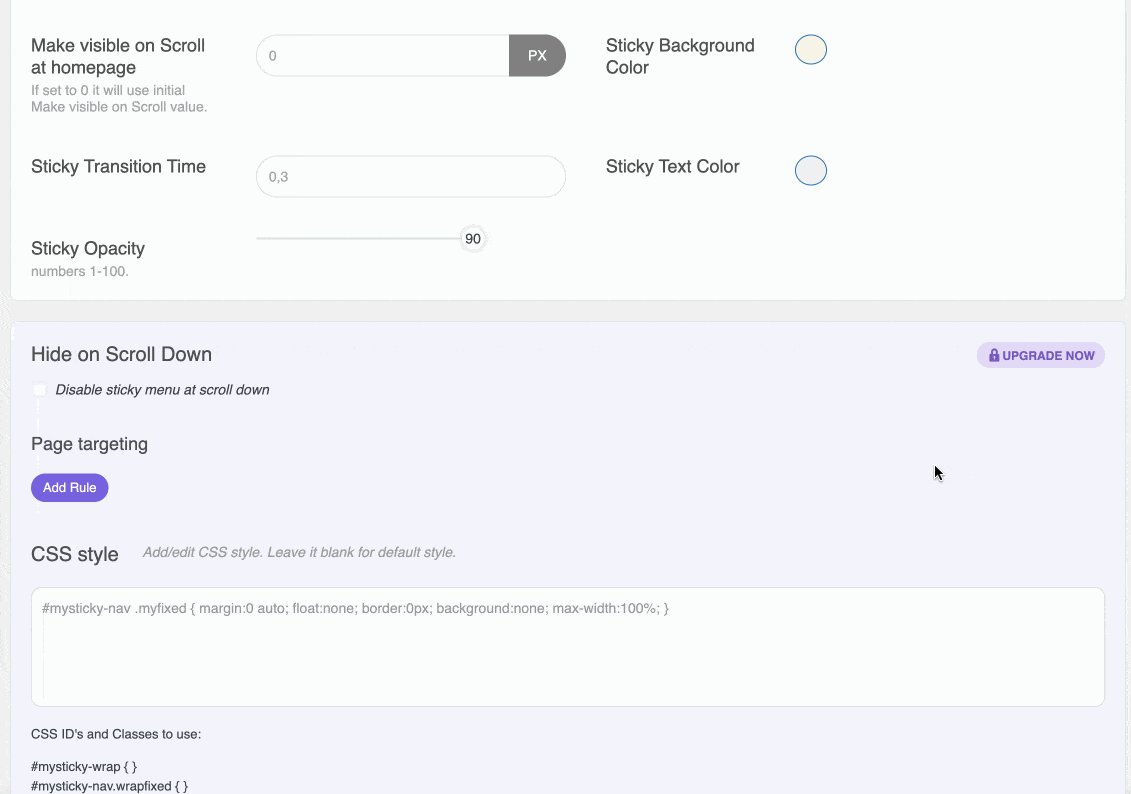
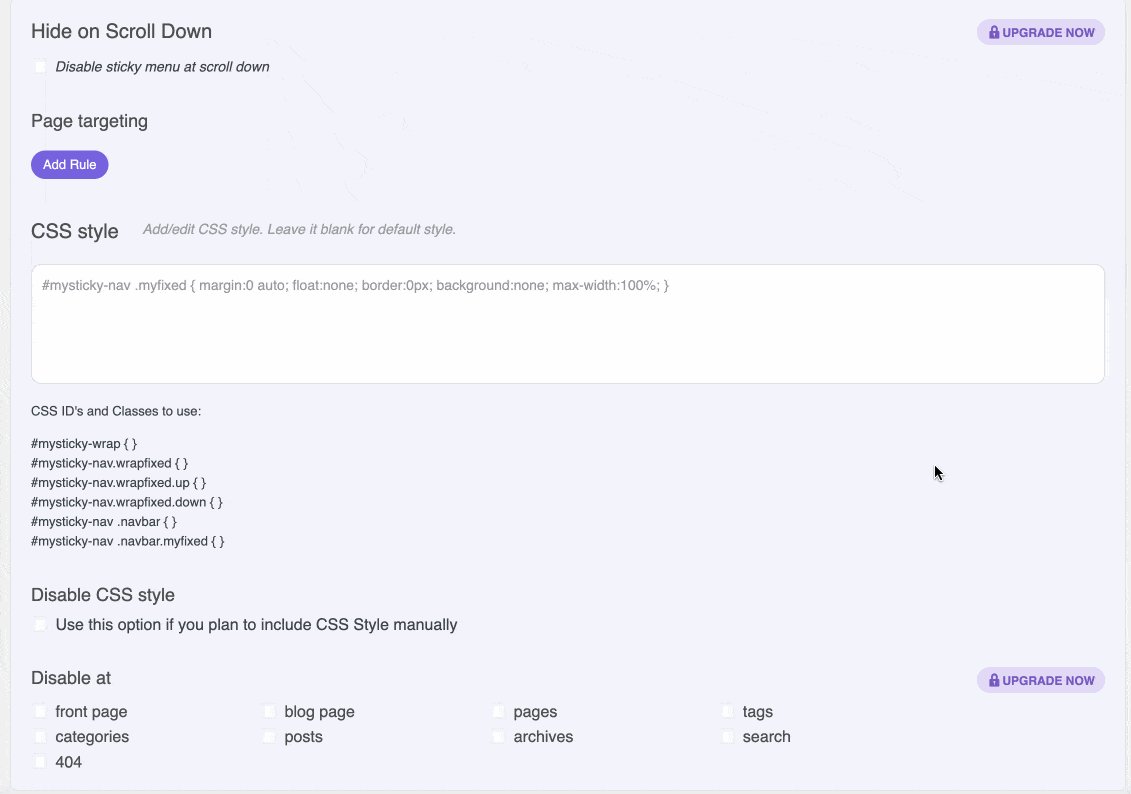
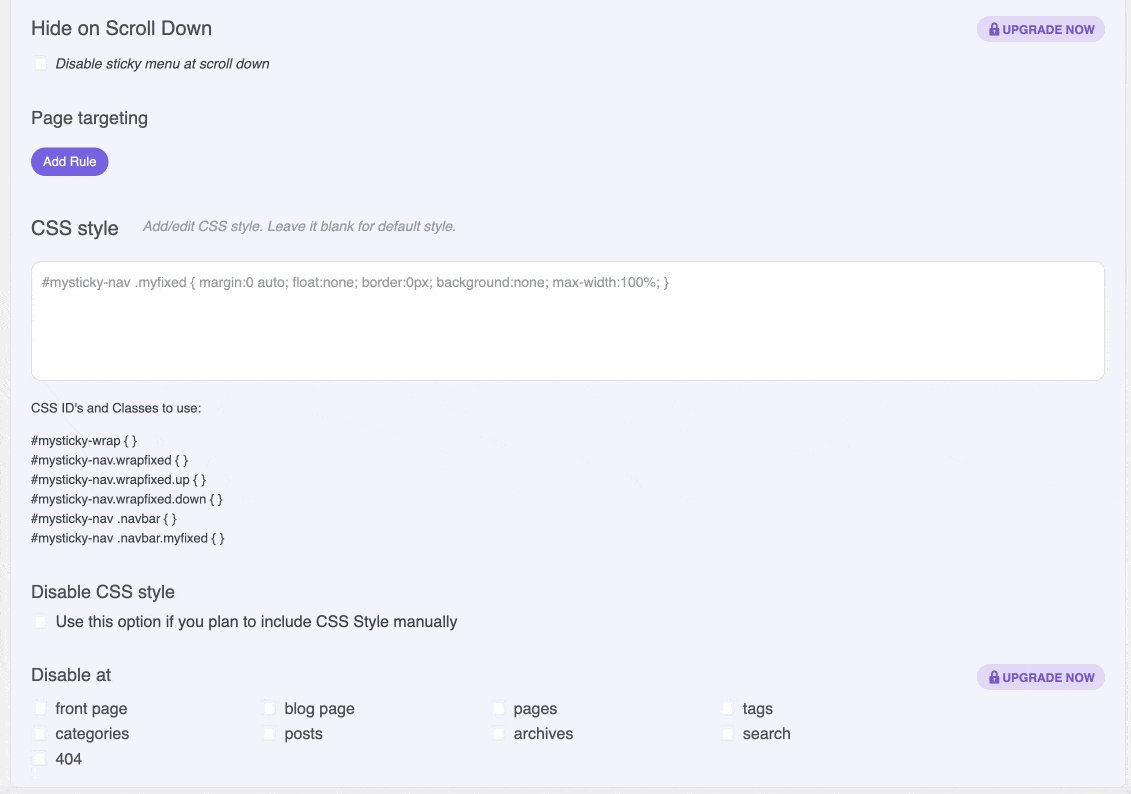
為了設置這種漂亮的菜單,您可以依靠 myStickymenu 插件,它不乏好處。
在 myStickymenu 中,我們讚賞:
- 插件設置的清醒高效的儀表板。 要啟用粘性菜單,您只需啟用相關選項。

- 設置:它們並不多,也不全是壞消息。 在這裡,我們將介紹避免迷失在復雜菜單中的基本要素。
- 從特定屏幕尺寸(以像素為單位)禁用粘性菜單的可能性。
- 當您的菜單被固定時,您可以更改文本和背景顏色。
- 當固定菜單出現時,您可以設置淡入淡出或滑動效果。
額外的一點:作為獎勵,myStickymenu 可以選擇在屏幕頂部顯示歡迎欄。 當然,它也屬於粘性菜單。 例如,您可以使用它來顯示信息或促銷信息。
此 WordPress 菜單插件的專業版售價 25 美元/年,可在 1 個站點上使用。
例如,您可以禁用桌面或移動設備上的“粘性”效果,添加效果(不透明、淡入淡出、幻燈片),或排除您不希望出現粘性菜單的頁面。
其他插件如何創建粘性菜單? 如果 myStickymenu 不適合您,請查看其競爭對手之一:Sticky Menu & Sticky Header。 我發現它的界面不如 myStickymenu 好用,但你仍然可以喜歡它。
下載 myStickymenu :
菜單圖標,一個插件,用於添加圖標到你的菜單

活躍安裝: 200K+
需要為您的菜單增添趣味,尤其是在視覺外觀方面? 停止你所做的一切(除了閱讀),我可能有你需要的東西。
我的新發現允許您將圖標添加到您的菜單項,只需點擊幾下。
這樣,只要您不過度使用圖標,您就可以提供更具視覺吸引力的菜單。 記住:整體應該保持一致和可讀。
供您參考,菜單圖標(即插件的名稱)由 ThemeIsle 團隊開發和維護,該團隊也是 Neve 主題的背後( 300K+活躍安裝)。
在菜單圖標中,我們欣賞:
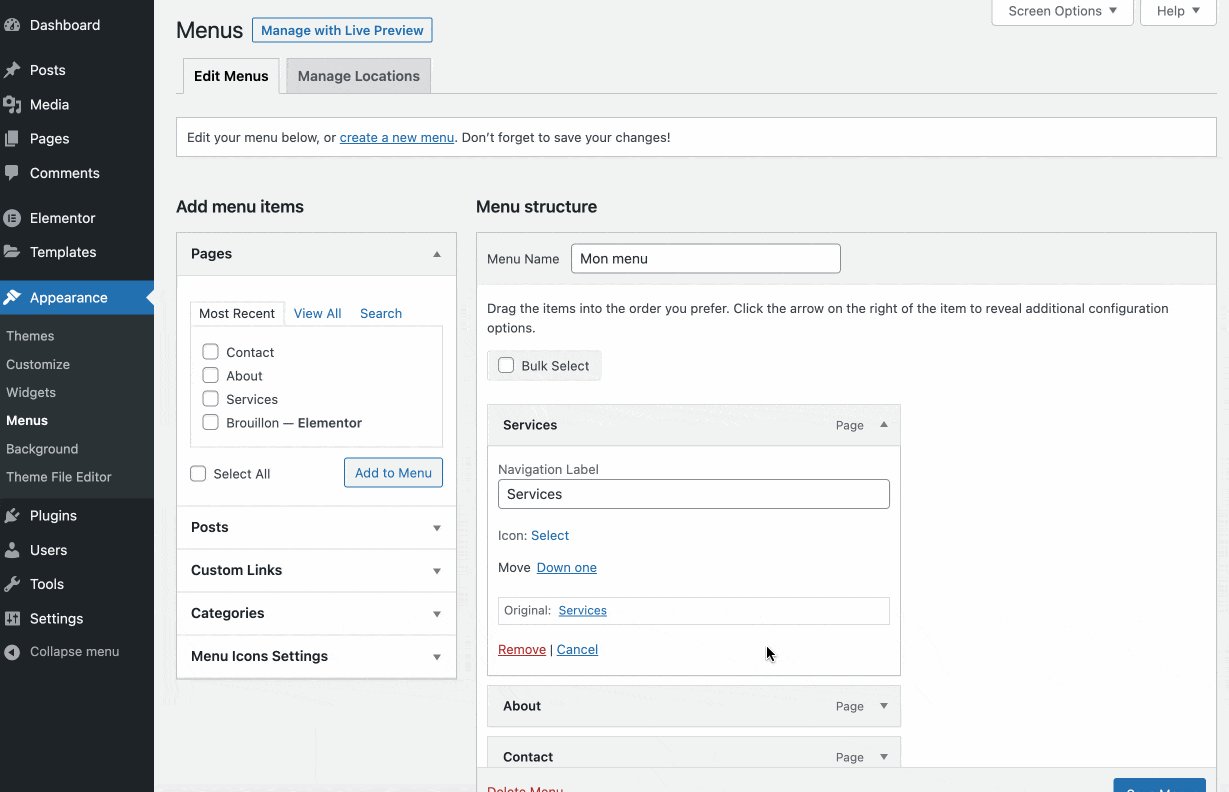
- 將選項集成到本機 WordPress 菜單界面(如果您不使用與完整站點編輯兼容的主題)。
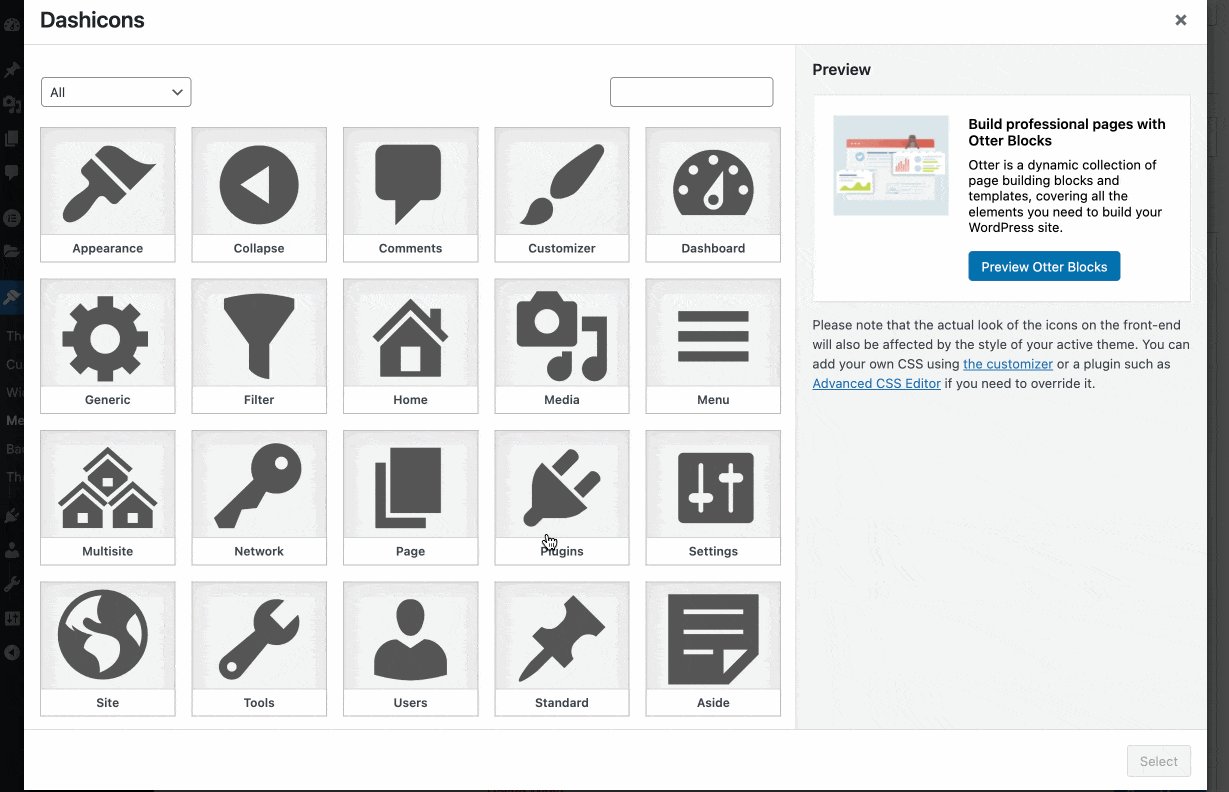
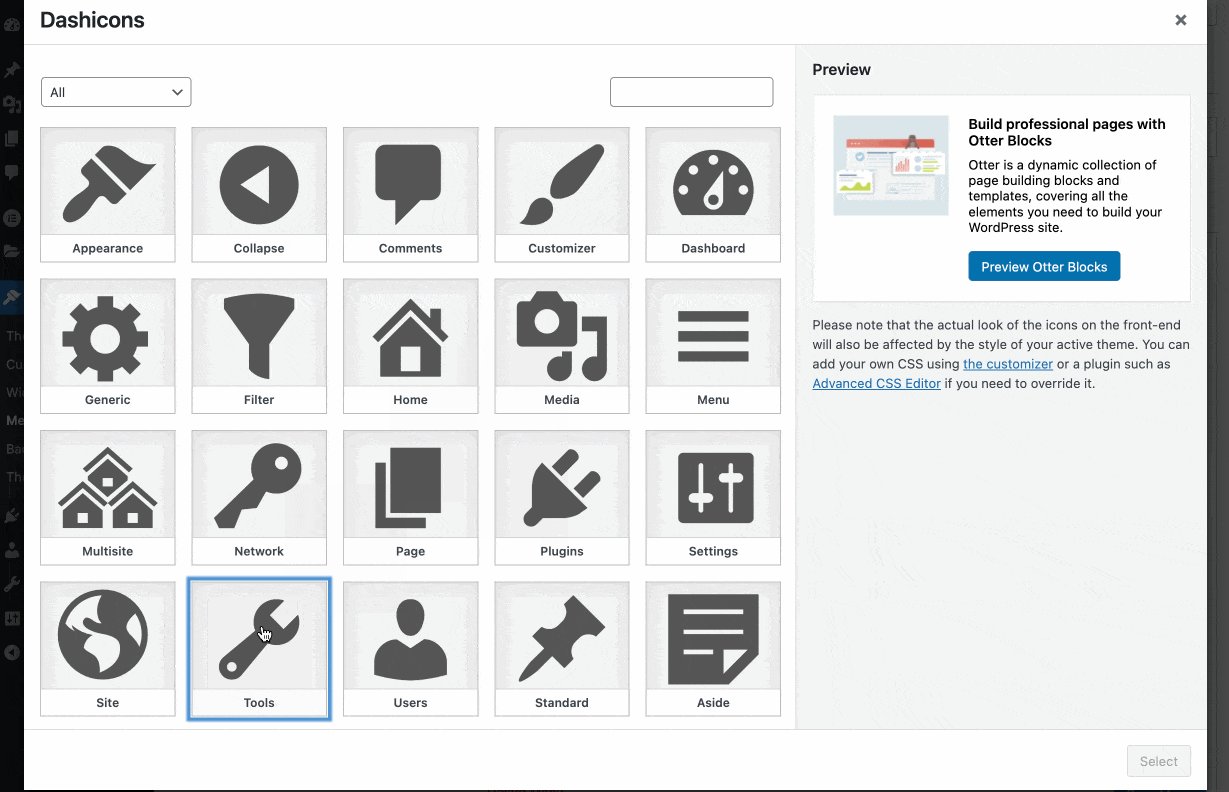
- 易於使用和處理。 啟用後,此 WordPress 菜單插件不需要任何設置。 您只需在您選擇的菜單項中選擇您想要的圖標。

- 提供不同類型的圖標,例如與 Font Awesome、Genericons 或 Fontello 的集成。
- 該插件的優勢,自 2014 年以來可用,並由一個忠誠的團隊定期更新。
- 優秀的用戶評論(撰寫本文時為 4.9/5)。 這是在官方目錄中向 WordPress 菜單添加圖標的最高評價插件。
額外的一點:菜單圖標的所有選項都是免費提供的。
其他插件如何將圖標添加到您的 WordPress 菜單? 你想測試比賽並看看他們有什麼嗎? 例如,測試 Menu Image 和 WP Menu Icons 插件。
下載菜單圖標:
用戶菜單,用於控制菜單可見性的插件

活躍安裝: 90K+
我們測試列表上的下一個名稱:用戶菜單。 這個 WordPress 菜單插件不會幫助您改進或自定義菜單的視覺外觀。
但是,它確實使您可以廣泛控制菜單項的可見性。 您可以根據某些標準選擇是否顯示它們,其中:
- 訪問者是否登錄。
- 用戶角色。
默認情況下,WordPress 提供多個角色(例如管理員、編輯、作者、貢獻者和訂閱者),每個角色都可以執行不同的任務。
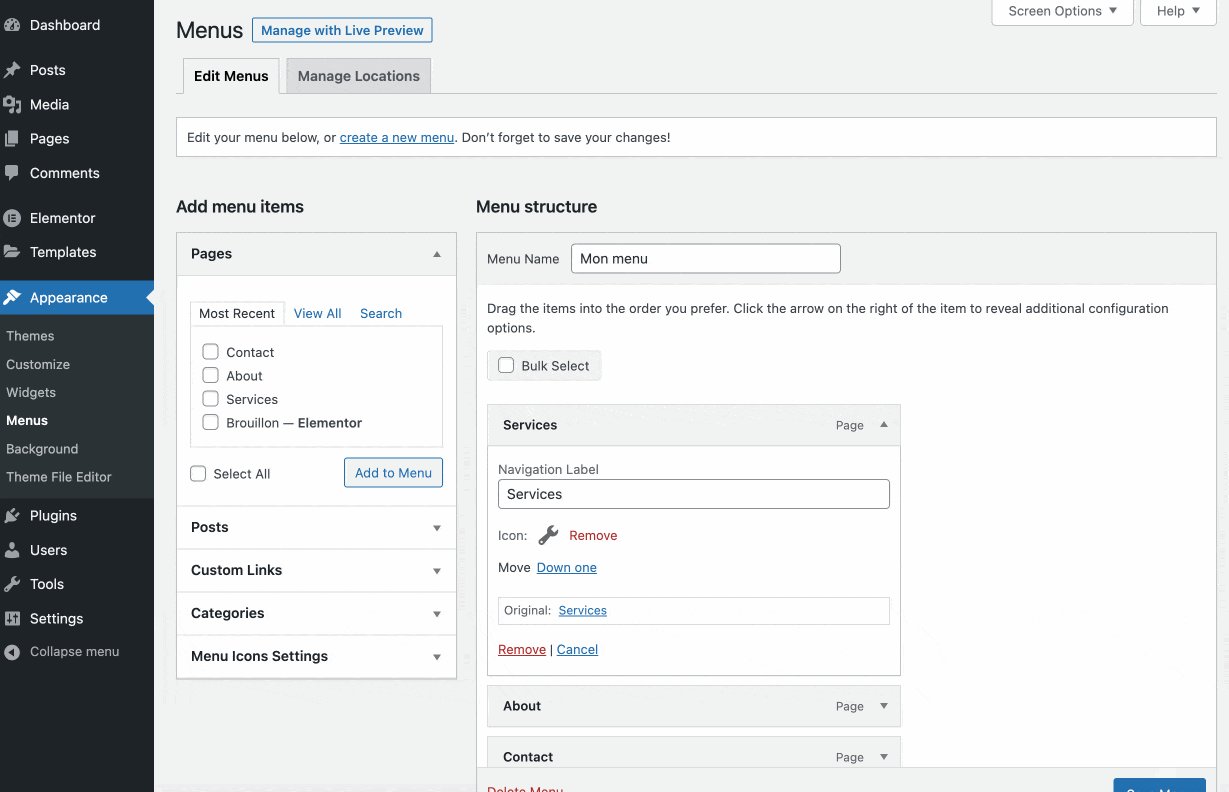
在用戶菜單中,我們讚賞:
- 插件的易用性。 您無需輸入任何初步設置即可利用用戶菜單的選項。
- 與菜單圖標一樣,用戶菜單功能集成到本機 WordPress 菜單界面中。
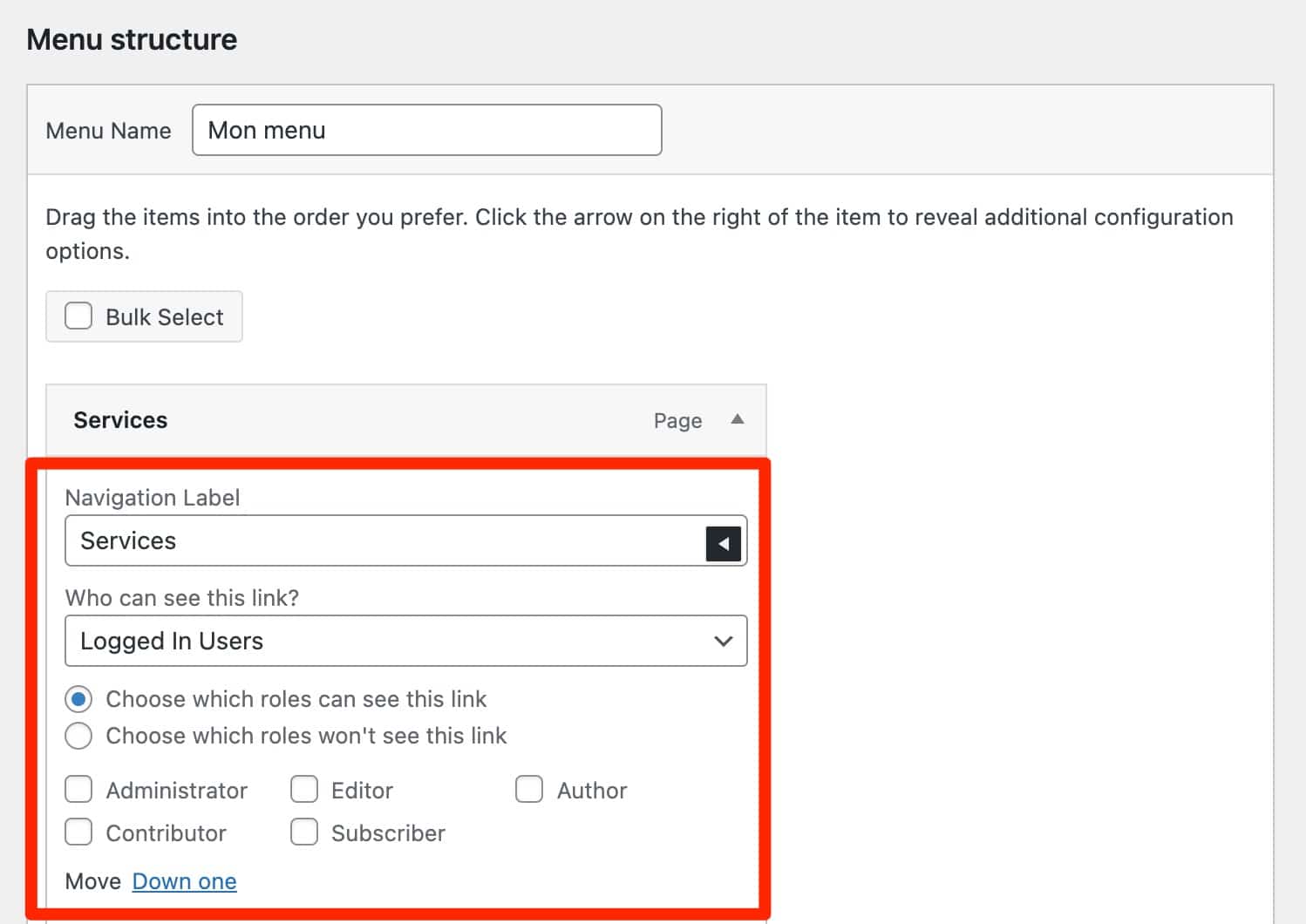
- 可以選擇哪些角色可以查看全部或部分菜單項。

- 沒有高級版本。 您可以免費享受插件的所有選項。
額外的一點:還可以在您的站點菜單中添加註冊或登錄/註銷按鈕,並可以重定向到您選擇的 URL。
其他控制菜單可見性的插件呢? 供您參考,您應該知道導航菜單角色插件提供與用戶菜單大致相同的選項。
下載用戶菜單:
登錄註銷菜單,在您的菜單中添加登錄/註銷按鈕

活躍安裝: 10K+
在介紹上一個插件時,我告訴過您將登錄/註銷按鈕集成到您的菜單的可能性。
既然你已經陷入困境,那就讓我們開始吧! 我現在談論的 WordPress 菜單插件專門提供了這個動作。
即,如官方目錄中的詳細描述, “登錄註銷菜單插件將幫助您將動態登錄和註銷菜單添加到您的 WordPress 網站的任何菜單中”。
例如,如果您的網站有會員區,則此功能會派上用場。
在登錄註銷菜單中,我們感謝:
- 快速簡便的處理。 同樣,即使我在重複自己,這個插件也會在原生 WordPress 菜單創建界面上提供這些選項。
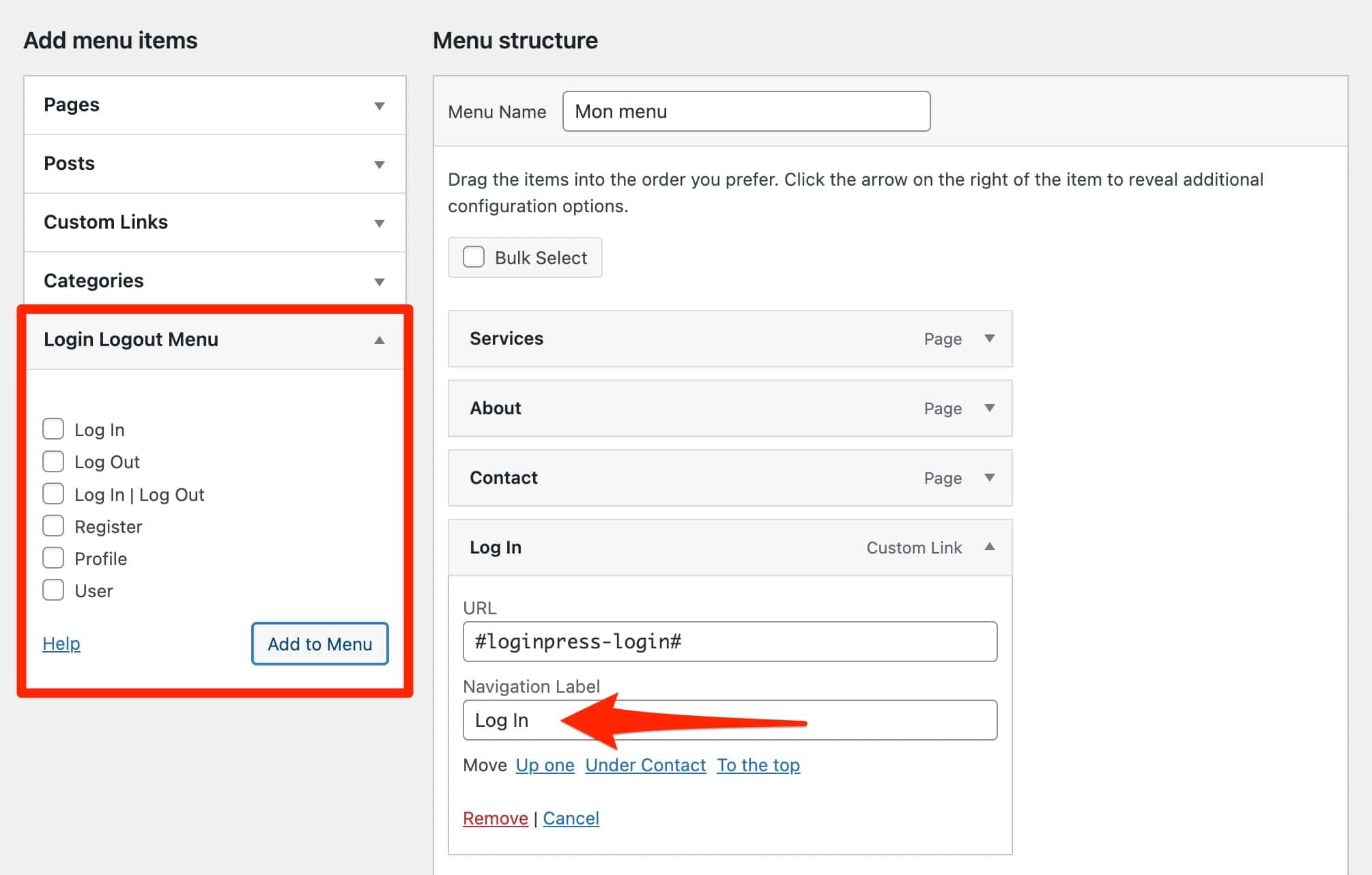
- 您最多可以在菜單中添加 6 個附加鏈接:登錄、註銷、登錄/註銷、註冊、個人資料和用戶。
作為記錄,雖然 WordPress 確實提供了一個方便的本機“登錄/註銷”塊,但它只允許您顯示該選項。
因此,登錄註銷菜單有更多選擇。 - 每個導航標籤都可以使用您選擇的文本進行修改。

- 該插件能夠動態調整登錄/註銷項目標籤的顯示。 例如,當用戶登錄時,他只會看到一個退出鏈接。 相反,當他們註銷時,只有一個登錄鏈接可見。
- 該插件是100%免費的。
額外的一點:可以使用簡碼在任何頁面或文章中添加您選擇的鏈接。
下載登錄註銷菜單:
Elementor,設計高級菜單……但不僅

活躍安裝: 5M+
現在讓我們談談一種特殊的插件,因為它是一個頁面構建器。
Elementor擁有超過 1000 萬用戶,是 WordPress 生態系統中最受歡迎的頁面構建器。
在它的眾多選項中,這個超強大的工具允許在其高級版本中創建非常高級的菜單,稱為 Elementor Pro (附屬鏈接)。
坐下,是時候表演了。
在 Elementor 中,我們讚賞:
- 事實上,您無需接觸任何一行代碼即可使用頁面構建器。
- 對菜單所做的所有添加和更改的實時可視化。
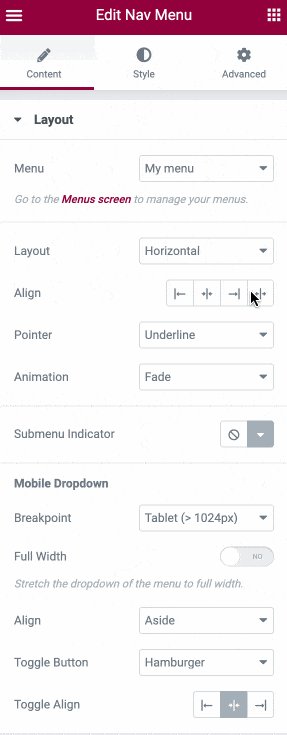
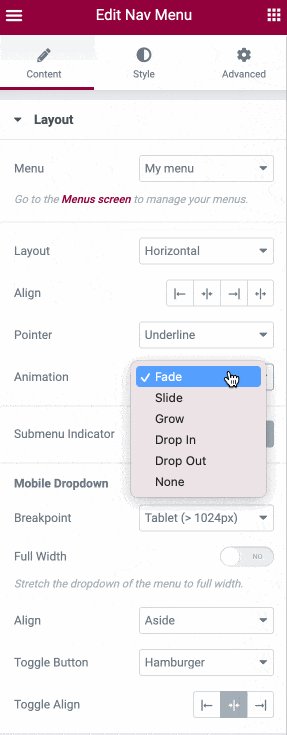
- 高級自定義選項包括菜單佈局(水平或垂直)、視覺外觀或您可以添加的各種動畫(例如鼠標懸停)。

- 對菜單響應的非常精細的管理,可以根據訪問者的屏幕大小調整各種斷點。
- 一般來說,可以使用 Elementor 從頭開始創建您的網站,而不僅僅是一個完整的菜單。
額外的一點: Elementor 周圍的生態系統。 如果您不使用 Elementor Pro,有許多附加組件可以幫助您創建高級菜單,有時是免費的。 在 WPMarmite 博客上發現我們的選擇。
Elementor 提供免費版本,但在邏輯上它在選項方面受到限制:它不提供用於創建菜單的小部件。
要設計具有無限可能性的專業 WordPress 網站,Elementor Pro 將是必不可少的。 每年 49 美元起,可在 1 個站點上使用。
其他頁面構建器呢? 在頁面構建器系列中,還有其他必備工具。 他們中的大多數還提供選項和模塊來創建和增強您的菜單。 例如,Divi Builder 或 Beaver Builder。
下載元素:
他們也可能在這個測試的菜單上
正如您可以想像的那樣,不可能詳細討論允許您在 WordPress 上創建或自定義菜單的所有插件。 我們會不知所措。
作為獎勵,我想與您分享一些在我研究期間出現的其他插件。
他們可以很好地滿足您的一些期望。 例如,我可以提到:
- WooCommerce 菜單購物車,自動添加一個按鈕,顯示您的 WooCommerce 商店的購物車。
- Iks Menu是 WordPress 上的一個菜單插件,用於設計類似手風琴的菜單,例如集成在側邊欄中。
- 重複菜單 和菜單複制器只需單擊幾下即可複制您的菜單。
- 菜單項可見性控件,用於啟用/禁用某些菜單項在前端(您網站的可見界面)上的顯示。
- 高級側邊欄菜單生成自動集成頁面或類別層次結構的菜單。
您是否希望改進和個性化您的#WordPress 菜單? 發現我們對 7 個關鍵 #plugins 的測試。
選擇哪個 WordPress 菜單插件?
正如您在這些行中看到的那樣,有許多插件可以改進 WordPress 上的菜單。
您可以使用它們來創建粘性菜單或大型菜單,甚至可以添加圖標並控制某些項目的可見性。
在做出選擇時,我建議注意以下要素:
- 您的需求。 不要安裝 WordPress 菜單插件,因為它對您來說看起來不錯,或者因為您最好的朋友使用它。 它必須首先解決您遇到的問題。
- WordPress 原生提供的選項,尤其是您的主題提供的選項。 您使用的主題可能會提供高級選項來自定義您的菜單。 確保在激活可能被複製的插件之前檢查這一點。
- 查看收視率和用戶評論。 他們越積極,你就越有可能找到一個有效的插件。
- 選擇一個定期更新的插件而不是留下的插件。 就安全性而言,它更安全。
- 閱讀插件的描述以準確了解它提供的功能。 並確保它們適合您的需求。
- 通過測試您感興趣的插件來發表您自己的意見。僅僅因為插件具有良好的聲譽和非常好的用戶反饋並不意味著它會為您工作。 為避免任何不兼容風險,請首先在測試環境(例如本地或臨時站點)上啟用它們。
這一切對你有好處嗎? 地板現在是你的了。
您使用哪個 WordPress 菜單插件,為什麼要這樣選擇? 我期待在評論中收到您的來信。