2022 年適用於移動應用的 15 個最佳 WordPress 主題
已發表: 2022-05-11為什麼有人會使用 WordPress 為他們的應用發布登錄頁面? 好吧,我想說這很大程度上歸結於您可以大量定制您的網站這一事實。 而且,如果您決定發布桌面/瀏覽器應用程序 - 您將擁有一個既定的基礎,而無需尋找新平台。
但是,更重要的是,使用 WordPress——您可以從第一天開始圍繞您的移動應用程序建立品牌。 具體來說,您可以選擇進行內容營銷等操作,還可以一次構建多個登錄頁面。 一旦應用程序的品牌化完成,移動應用程序轉向 SaaS 產品的情況並不少見。
在功能方面,移動應用登陸頁面最重要的元素是描述您的應用的部分,這也是這個 WordPress 移動應用主題集合的焦點。 尤其是在這個網頁設計趨勢的現代時代,擁有專業地展示您的應用程序的獨特功能還有很長的路要走。
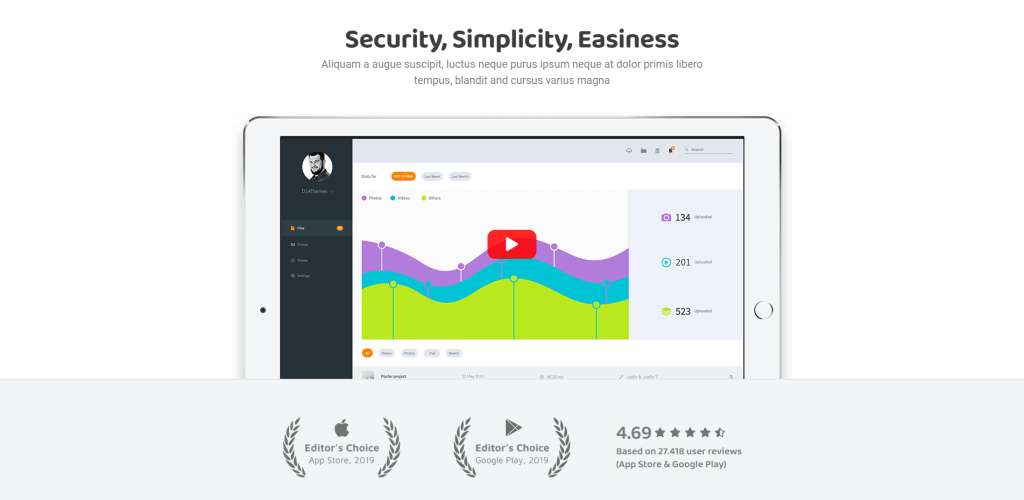
移動應用登陸頁面——示例設計
移動應用程序的登陸頁面只有一個部分並不少見,其中包含應用程序的圖片和指向 Google Play / App Store 的鏈接。 我想在某種情況下,效果很好,但對於這個系列,我專注於品牌設計。



點擊圖片查看完整預覽!
如您所見 - 重點在於能夠非常詳細地解釋您的應用程序。 這是為了讓您的客戶/用戶清楚地了解您的應用程序。 因此,與其對被認為是最好的東西持主觀態度,我採取了更客觀的方法來確保特定主題符合指定的期望。
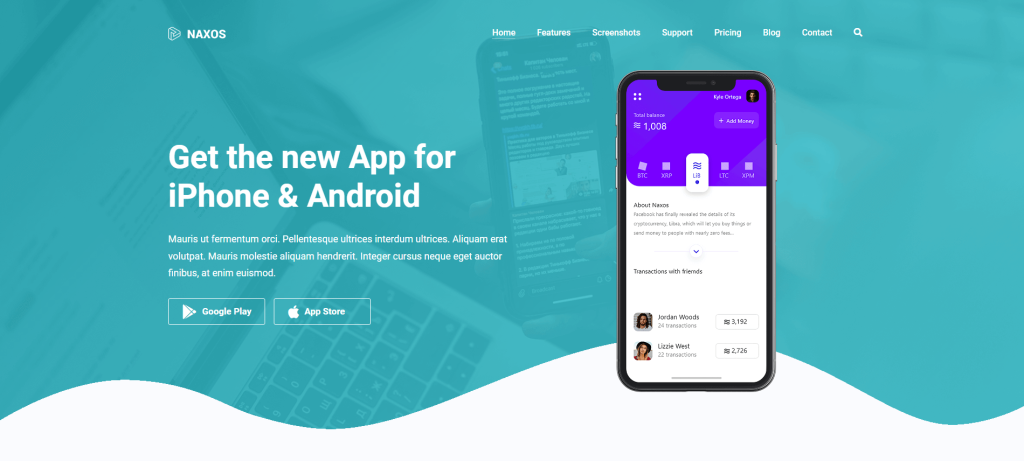
1. 納克索斯

納克索斯:總結
- 下載: 431
- 出版商:雅典娜工作室
- 定價: 32 美元
- 值得注意的特性:基於 Bootstrap 的設計,可用於 React/Next 框架、粘性內容、Font Awesome 圖標、可翻譯。
我們將從 Naxos 開始,這是一個精美的組合模板,主頁英雄部分有 3 個變體。 一個是獨立的圖像,另一個是幻燈片(背景中的圖像褪色),最後一個是視頻背景。 視頻背景將使用您提供的 YouTube URL; 創建一個很好的演示效果。
設計的其餘部分旨在讓您添加盡可能多的應用程序屏幕截圖。 並且,談論重要的功能——類似於我們在這篇評論的介紹中預覽的風格。 您將能夠通過幻燈片小部件添加推薦 - 強調您正在構建的應用程序的有用性的社會證明。
至於自定義,它是內置設置和 Visual Composer 的混合體。
2. 超大陸

超大陸:總結
- 下載: 92
- 發布者: ThemeTags
- 定價: 59 美元
- 值得注意的功能: Elementor,針對 Gutenberg 進行了優化,乾淨而專業的設計,針對移動設備進行了優化,加載時間快(在 PageSpeed Insights 中的 90 年代高)。
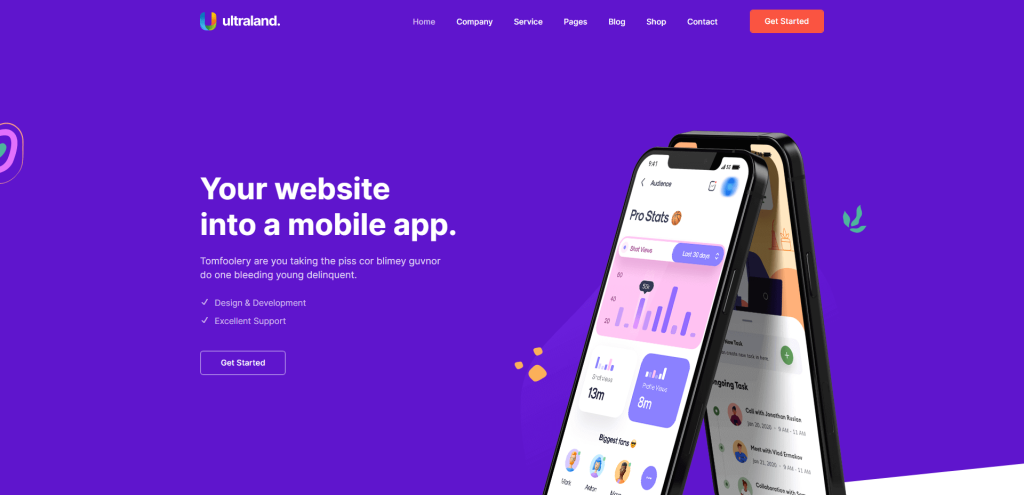
Ultraland 專為軟件和應用程序登陸頁面而設計。 因此,每當您準備好將您的移動應用程序擴展為更多內容時,此主題將提供引導新登錄頁面的方法。 而且因為它與 Elementor 一起使用 - 沒有一個元素無法塑造成獨特而真實的東西。
在技術方面,Ultraland 基於 Underscores 框架,增加了 Bootstrap 和 jQuery。 這種實用程序的組合非常有效,並支持各種現代設計功能。
例如,您可以顯示部分,就好像它們淡入用戶的視口一樣。 此外,您可以添加過渡動畫,並構建靈活的滑塊來顯示您的應用程序預覽圖像。 同時,這些工具的佔用空間小將確保性能保持在最佳狀態。 無論如何,緩慢的網站已經成為過去。
3. 天神

德瓦:總結
- 下載: 663
- 出版商: TrueThemes
- 定價: 49 美元
- 值得注意的功能: 20 多個主頁演示、100 多個內頁變體、180 多個古騰堡塊和 20 多個頁眉和頁腳變體。 自定義皮膚選擇器(每個都有獨特的顏色和排版)。 按鈕設計師。
作為登陸頁面主題——Deva 提供了 30 多個預建站點、100 多個內頁、近 200 個自定義塊以及 20 多種頁眉和頁腳設計變體。
我知道你可能會怎麼想: “這不會影響質量嗎?” . 好吧,在仔細查看了一些演示之後,我找不到任何暗示設計質量差或無法使用的東西。 其實恰恰相反。
感覺好像 TrueThemes 對設計研究做了盡職調查。
並且,將他們的發現整合到一個統一的主題中,該主題適用於移動應用程序和您可能想到的任何其他登陸頁面項目。 此外,得益於動態結構——從預建演示中藉用元素就像拖放一樣簡單。 換句話說,物超所值。
4. vApp

vApp:摘要
- 下載: 926
- 發布者: dhrubok
- 定價: 39 美元
- 值得注意的功能:如果您計劃在現場銷售,則 WooCommerce 支持、Elementor Builder、Redux 和 Bootstrap 用於後端、乾淨和最小的佈局。
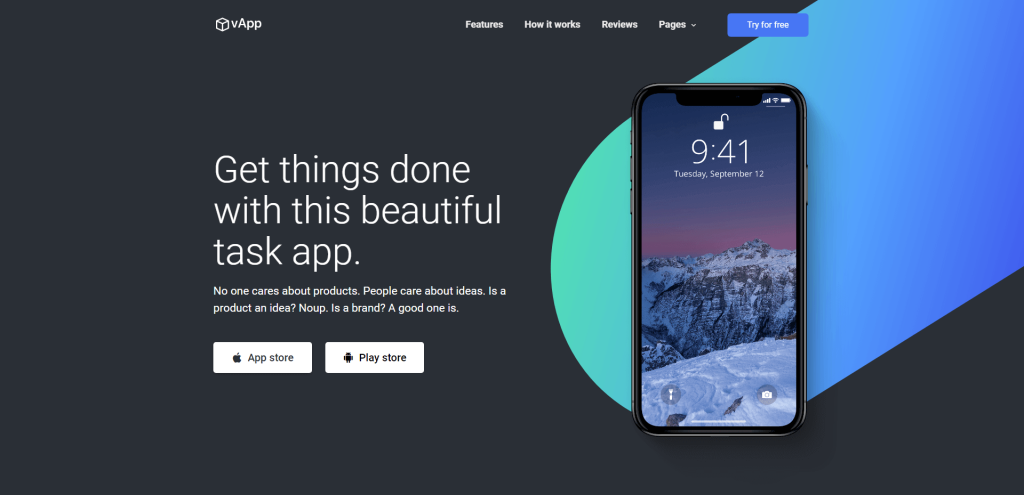
vApp 結合了兩全其美:使用 Redux 框架的自定義自定義面板和對 Elementor 頁面構建器的原生支持。 並且擁有 20 多個演示佈局來幫助您入門將顯著加快您的設計步伐。
Dhrubok 選擇包含頁面過渡、按鈕效果和基於形狀的彩色分隔線,以使每個演示都感覺獨特。 如您所知,這在整體設計的感知方式中起著重要作用。 如果您計劃僅創建單頁佈局,vApp 會提供特定的單頁佈局選擇。
這將使用戶可以通過將每個菜單項分配給特定的主頁部分來僅通過標題導航來導航主頁。
5. 應用休息室

AppLounge:總結
- 下載: 275
- 發布者:輻射主題
- 定價: 59 美元
- 值得注意的功能:專為 SaaS 項目設計,淺色和清新的配色方案,以及多種博客設計佈局。
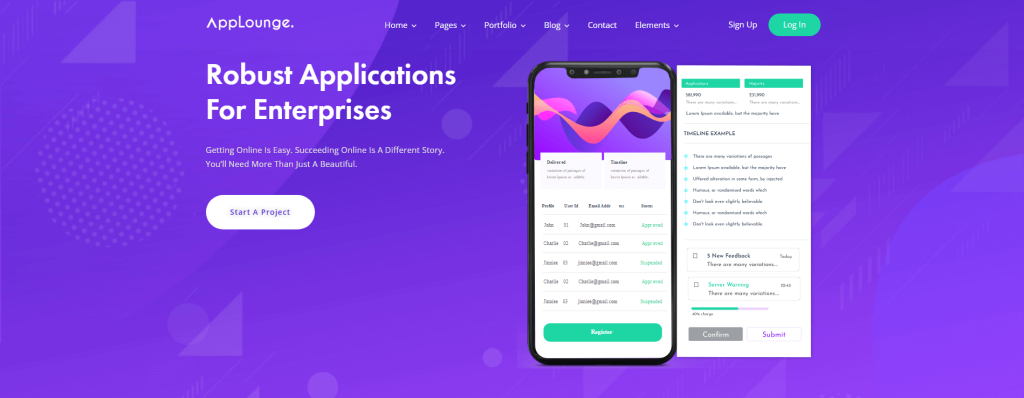
我對 AppLounge 主題的第一印像是它使用語義 UI,但似乎並非如此。 儘管如此,相似之處還是非常明顯的,並且該設計在提供專業的令人愉悅的用戶界面方面做得非常出色。
在自定義方面,您可以選擇 Elementor 或使用該主題開發人員提供的 Radiant Themes Framework。 這兩個選項都很好地簡化了刪除或添加站點部分。 但是,也可以在演示中看到的任何佈局之間組合部分。
6. 萬客隆

萬客隆:總結
- 下載: 444
- 出版商: DroitThemes
- 定價: 49 美元
- 值得注意的功能:多達 12 個主頁設計,每個設計都有一個暗模式、WooCommerce 集成、元素的運動效果和優化的用戶體驗。
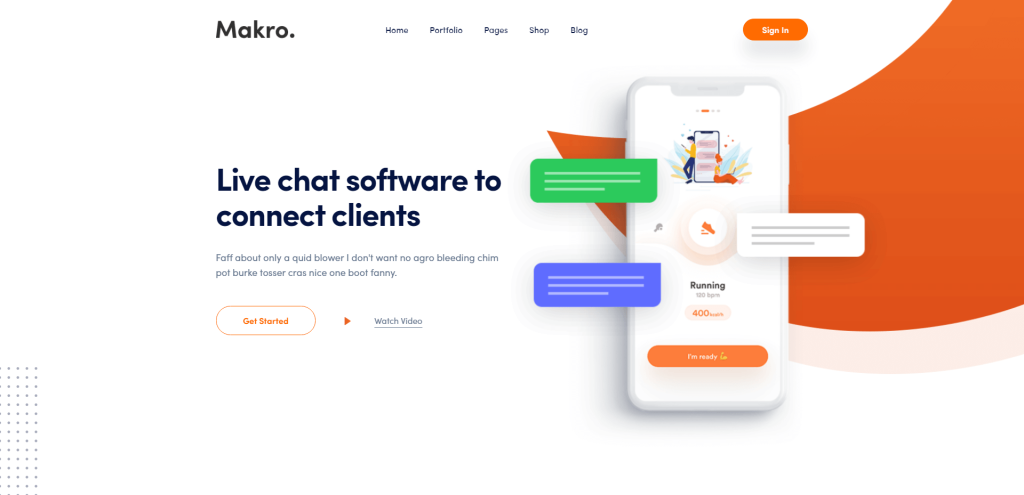
如果您喜歡更獨特的設計方法,我認為 Makro 主題提供的內容將很難被擊敗。 即使在徹底測試了各種佈局之後,我仍然遇到了我最初忽略的功能/小部件。 每個佈局都有一個共同的主題:如何呈現英雄部分。 例如:
很多這些過渡和加載效果會轉移到設計的其他部分,當然,您可以選擇禁用它們。 靜態網站是如此普遍,以至於一些不同的和互動的東西可以對品牌感大有幫助。
7. 獨角獸

Unico:總結
- 下載: 234
- 發布者: template_path
- 定價: 39 美元
- 值得注意的功能:多用途,不僅可以適應移動應用程序的需求,還可以提供出色的文檔,並且只需單擊即可導入演示。
使用 WordPress 的另一個原因是創建某個主題(例如 Unico)的作者已經完成了排版方面的所有艱苦工作。 當然,使用 Google Fonts 和 TypeKit 很簡單,但找到正確的字體組合卻並非如此。
我認為這是該主題擅長的特定領域。 您只能通過此主題獲得的自定義(高級)字體組合將確保您的網站被認為是專業的。 部分的呈現方式也讓人感覺對細節有很多關注。 特別是,同時使用傳統攝影和矢量圖形為設計增添了更多色彩。

最重要的是,您可以簡單地導入特定佈局並收工。 由於一切都是預先配置的,您只需更改描述您的應用程序及其功能的文本。
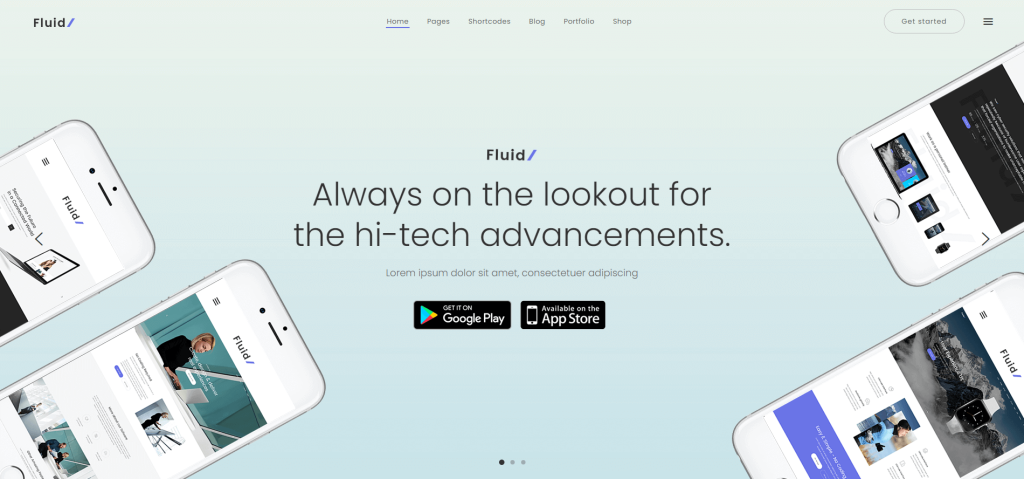
8. 流體

流體:總結
- 下載: 1,114
- 出版商:邊緣主題
- 定價: 79 美元
- 值得注意的功能:採用尖端精度設計(Apple 風格的設計)、用於頁面構建的 Visual Composer、用於畫廊、滑塊、號召性用語部分的簡碼等。
有什麼比使用 Fluid 這樣的主題更好的方式來展示您的移動應用程序,它遵循 Apple 的設計風格指南。 它不是一對一的副本,但足夠接近以具有顯著的相似性。 順便說一句,這個主題於 2017 年首次發布,但隨著頻繁更新和新功能的添加而不斷更新。
現在,因為它可以追溯到幾年前,Fluid 主題使用基於簡碼的系統來顯示內容。 例如,如果您想為部分添加滾動效果,只需使用簡碼。 添加滑塊、畫廊和號召性用語小部件也是如此。
其他短代碼包括產品列表、視差、博客顯示、客戶輪播、團隊成員等。 如果您根本不想處理短代碼,您可以選擇使用 WPBakery Visual Composer 插件。
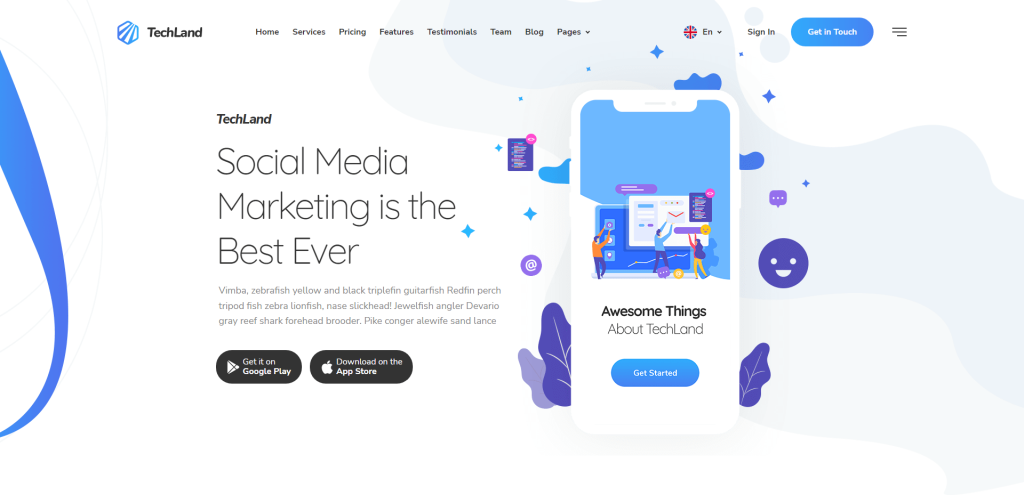
9. 科技園

科技園:總結
- 下載: 807
- 出版商:九主題
- 定價: 44 美元
- 值得注意的功能:應用程序、SaaS、數字代理和初創公司的個性化設計。 自定義帖子類型、投資組合、平滑滾動、簡單易用的安裝嚮導。
與任何高級主題一樣,您看到的用於預覽網站的視覺效果都包含在主題包中。 您可以保留和重複使用所有圖形,甚至用於商業目的。 在 Techland 主題中,視覺效果將設計的流動性編織在一起。
值得注意的是,除了矢量之外,下載文件中還包含一個單獨的 UI 工具包。 此 UI 工具包包含用於自定義頁眉、頁腳、服務、項目頁面等的塊。 最終,您可以使用 UI 工具包創建引導式佈局,然後進入 WordPress 儀表板,按照您的想像進行設置。
10. Aapside

Aapside:總結
- 下載: 580
- 發布者:字節種子
- 定價: 59 美元
- 值得注意的功能:專注於登陸頁面展示、大型菜單構建器、集成的 CSS 動畫,以及超過 50 種不同的形狀和曲線來改進設計展示。
如果我們將迄今為止所看到的主題中的每個自定義組件歸類在一起 - 它很容易達到數千個。 因此,在許多情況下,您支付的不是主題本身,而是某些元素的組合方式以及通過各種圖形進一步豐富的方式。
Aapside 主題實現了我們見過的一些最獨特的組件和圖形設計組合。 它將成為展示您的移動應用程序並為未來項目構建登錄頁面的絕佳解決方案。 特別是,Aapside 中包含的圖形範圍從移動設備到桌面和平板電腦元素。
11. 安靜

安靜:總結
- 下載: 269
- 發布者: ThemeTags
- 定價: 59 美元
- 值得注意的功能:專為軟件和 IT 項目而設計,為應用程序、初創公司和科技公司提供單獨的演示。 引導和 jQuery 功能。 設計兩側的自定義側邊欄。
Quiety 主題專為 IT 公司、軟件初創公司以及任何希望對其著陸頁進行現代化改造的人而設計。 由於針對 Gutenberg 進行了優化並且它支持 Elementor,因此使用起來很容易。 此外,這個主題中使用的 CSS 框架是 Bootstrap 5——最新版本的 Bootstrap。
您可以期待組織整齊的部分,並對移動設備提供非常好的支持。 歸根結底,由於您正在嘗試推廣移動應用程序,因此相當多的訪問者可能會從移動設備瀏覽。
在事物的展示方面——你有一個廣泛的小部件集合,可以讓小細節脫穎而出。 特別是,您可以從評論網站或直接從 App Store / Google Play 添加徽章。 您還可以明確說明您的應用程序的定價,以及您是否有試用計劃甚至免費計劃。
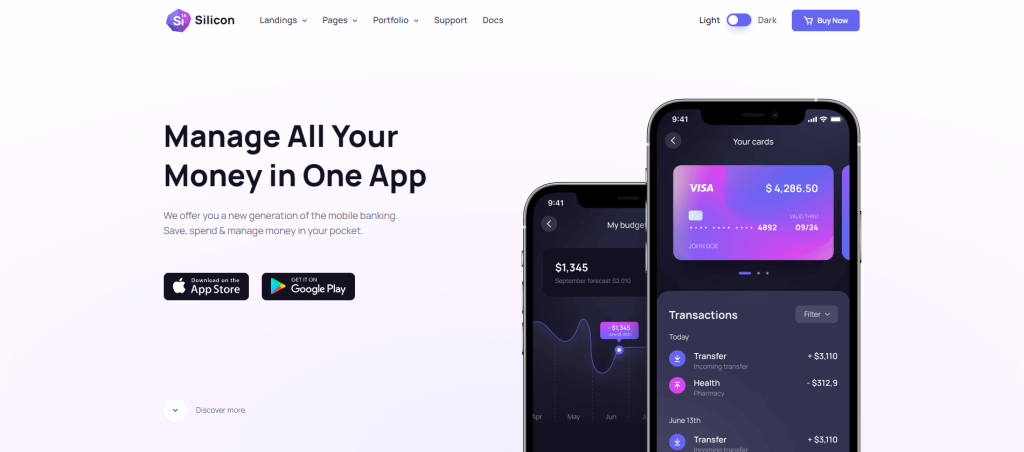
12. 矽

矽:總結
- 下載: 237
- 出版商: MadrasThemes
- 定價: 39 美元
- 值得注意的特點:最小的設計。 原生暗模式(可以切換)。 App Store 和 Google Play 的自定義按鈕。 展示您的應用程序的投資組合頁面。
到目前為止,我們看到的大多數移動應用程序主題都深受平面設計/矢量藝術理念的影響。 如果這不是你的事——你可能會喜歡 Silicon 主題的呈現方式。 這是一個簡約的設計,強調解釋你的應用程序是什麼以及它將如何使用戶受益的元素。
您可以將應用下載徽章放在頁眉和頁腳部分。 而且,您的訪問者可以選擇在明暗模式設計之間切換。 我還沒有看到任何其他主題的功能是創意滑塊的實現。 這是一個例子:
與傳統滑塊不同,此滑塊可讓您添加移動應用程序界面的屏幕截圖,並添加其工作原理的詳細說明。 最重要的是,滑塊一次顯示多個屏幕——這為您的應用程序設計提供了良好的整體感覺。
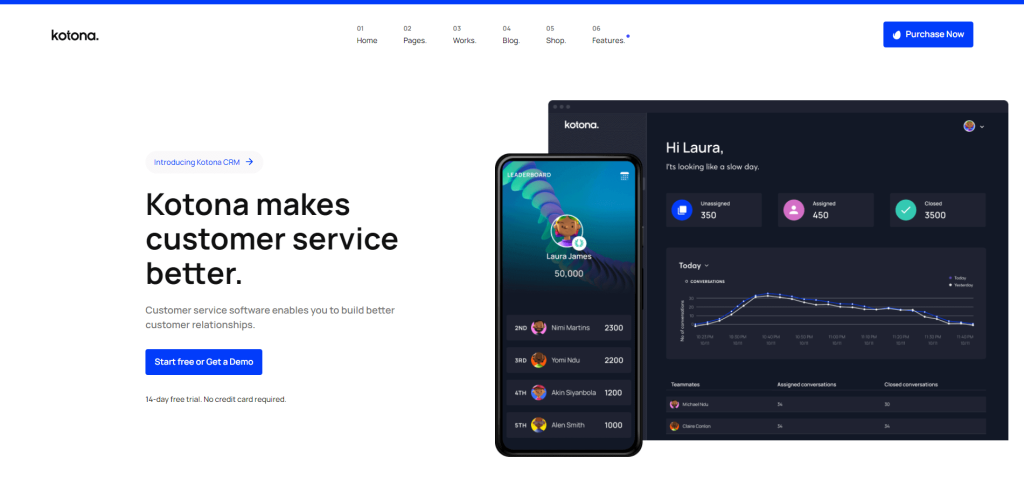
13. 科托納

科托納:總結
- 下載: 80
- 出版商:神經主題
- 定價: 69 美元
- 值得注意的功能:高質量的現代設計、帶有 Elementor 的前端編輯功能、電子商務支持、超過 450 個單獨的組件以及各種過渡和運動效果。
作為 2022 年初發布的主題 - 您可以期待 Kotona 不辜負對最佳和最新功能的期望。 儘管它設計精美,並且通過 Elementor 提供了前端站點編輯支持。
Kotona 主題獨有的一種方法是結合營銷功能。 這些功能包括彈出式構建器、時事通訊表單變體和粘性內容,以宣傳您的最佳優惠。 所有這些功能都可以從主題的儀表板面板訪問。
此外,如果你已經制定了內容營銷計劃——Kotona 有一個漂亮的博客設計,有多種風格可供選擇。 網格、磚石、地鐵風格,以及一直以來最喜歡的網格和側邊欄風格。 最後但同樣重要的是,Neuron Themes 是為數不多的為所有主題製作視頻教程(在 YouTube 上)的公司之一。
14. 卡斯達

Custar:總結
- 下載: 163
- 發布者: grayic
- 定價: 29 美元
- 值得注意的特點: Bootstrap 5 設計,超過 90 個 UI 組件,與 Advanced Custom Fields、MailChimp 和其他流行的 WordPress 插件兼容。
Custar 是一個多用途主題,可以從移動應用程序登錄頁面轉換為初創公司、SaaS 產品、代理機構等的設計。 得知 Custar 默認實現了一個子主題,我感到很驚喜。 這意味著當發布新的更新時,您不會丟失您在設計上取得的任何進展。
如果您計劃投資 WordPress 不僅僅是您的登錄頁面,這個主題也針對最流行的插件進行了優化。 例如 Yoast SEO、WP Rocket、MailChimp、Elementor 以及您可能想要使用的任何其他 Elementor 插件。
關於設計——這是一種更廣泛的方法,具有全寬模板和使用現代過渡效果的部分。 這個主題將激發您以前所未有的方式描述您的移動應用程序。
15. 鋯石

鋯石:總結
- 下載: 376
- 發布者: WebGeniusLab
- 定價: 69 美元
- 值得注意的功能:設計師製作的佈局,動畫的多種使用,無需編碼經驗,博客、頁面和作品集的自定義設計。
關於創造力,我認為沒有任何其他主題能與 Zircona 相提並論。 這可能是很多人選擇這個特定主題的主要原因。 那麼,這個主題有多有創意,您是否應該考慮將它用於您的移動應用程序?
主要概念是動畫的使用。 其中包括圍繞內容部分浮動的各種背景圖案,以及訪問者如何與網站互動。

像動畫翻蓋盒這樣的功能是否具有很大的營銷價值? 這取決於。 從設計的角度來看,這意味著您願意花時間在您的設計上以使其與眾不同,即使該設計不是您親自完成的。
將 WordPress 用於移動應用登陸頁面
多虧了 WordPress 的簡單性——使用這個集合中的一個主題將讓您的移動應用登陸頁面在不到一個小時的時間內啟動並運行。 我確信有可能“更快”的替代平台,但很難與 WordPress 在內容管理和功能集成方面提供多少競爭。
與往常一樣,這是一個經常更新的列表。 如果您計劃重新設計著陸頁或需要為您正在啟動的新項目重新設計,請回來查看。
