在您的網站上使用 WordPress 頁面構建器的 4 個主要優勢
已發表: 2018-05-26如今,WordPress 頁面構建器非常受歡迎,使用它們的主題也是如此。 但是,如果您是該平台的新手,您可能不知道什麼是頁面構建器,也不知道如何使用頁面構建器來幫助您更有效地構建網站。
頁面構建器是旨在幫助您更快地創建複雜網站的工具,即使您沒有任何網頁設計或開發經驗。 使用正確的解決方案,您將能夠構建與許多專業人士相媲美的網站。 此外,您不必花費數千美元和幾個月的時間來完成這個過程。
在本文中,我們將更多地討論什麼是 WordPress 頁面構建器以及它們是如何工作的。 然後我們將討論使用這些工具的四個優點。 我們還將討論我們的 Uncode 主題,它帶有自己的自定義頁面構建器。 讓我們開始吧!
WordPress 頁面構建器簡介

頁面構建器是可以幫助您創建網站的工具,而無需處理任何代碼。 在大多數情況下,它們為您提供了一系列預構建元素,您可以將它們添加到任何頁面中。 例如,假設您想在聯繫頁面上包含一個表單。 使用正確的頁面構建器,您可以在幾分鐘內將聯繫表單添加到您的站點。 您甚至可以包含您想要的所有字段,而無需觸及任何一行代碼。
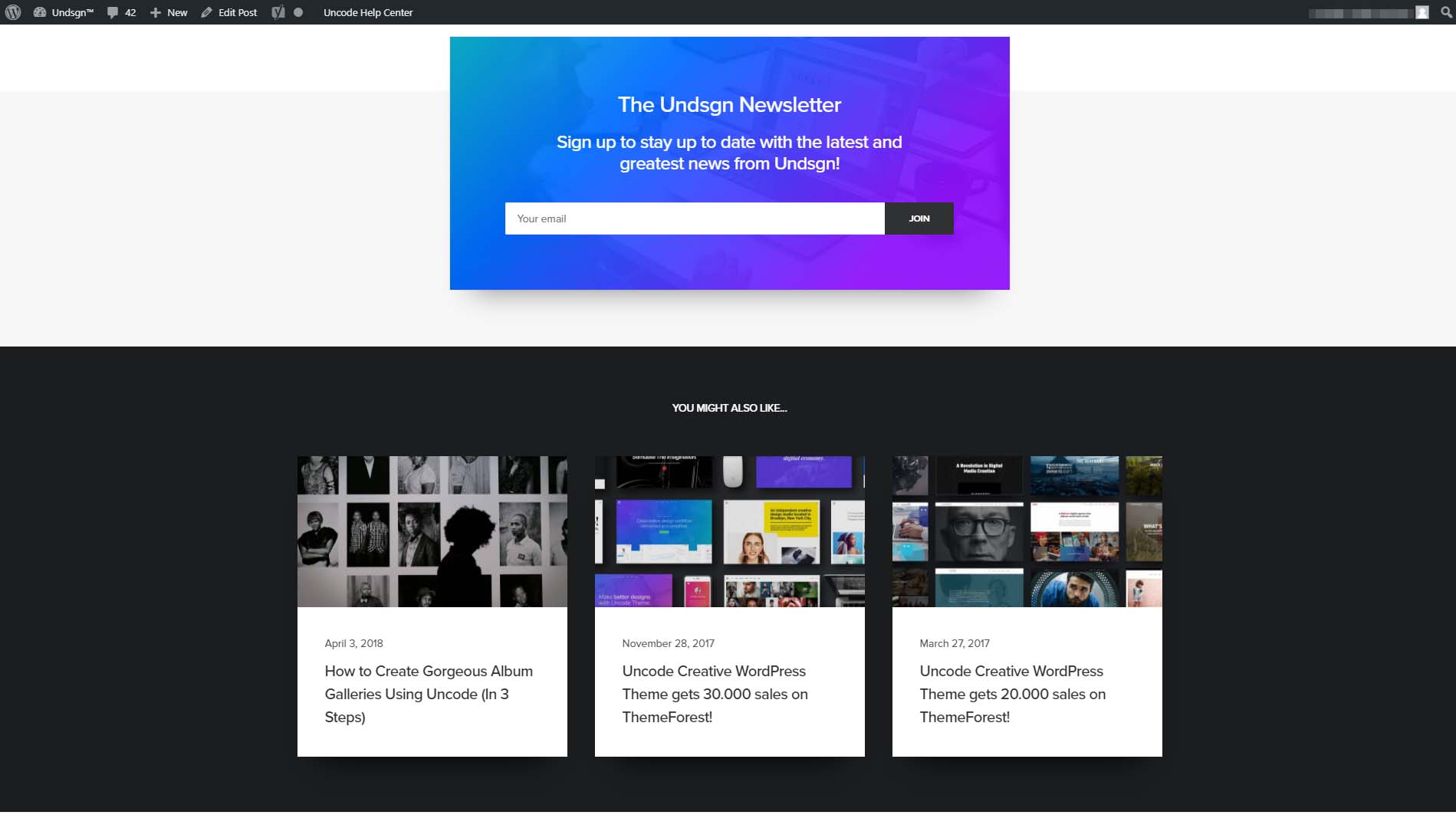
當您考慮它時,每個網頁都是單個元素的集合。 以您現在正在閱讀的博客文章為例。 您可以在屏幕頂部看到一個標題元素,然後是您正在閱讀的文本(穿插有圖像)。 如果您一直滾動到底部,您會找到我們的時事通訊的註冊表單,以及指向您可能感興趣的其他文章的鏈接:

使用頁面構建器,您可以準確地選擇您自己網站上想要的元素。 這些工具中的大多數甚至可以讓您隨意重新排列和設計元素。 當您結合所有這些功能時,您將獲得類似於玩樂高積木的網站構建體驗。 當然,在這種情況下,“塊”要復雜一些。 即便如此,如果您了解它們如何組合在一起並有一點耐心,您可以獲得一些出色的結果。
一些流行的 WordPress 主題甚至包括開箱即用的頁面構建功能。 我們自己的 Uncode 主題就是一個很好的例子。 它包括一個基於強大的 WPBakery Page Builder 插件的可視化構建器:

我們的此構建器版本包含許多自定義優化,旨在使創建頁面盡可能簡單(但靈活)。 如果您想學習如何使用它,這裡有一個簡單的教程,將引導您完成整個過程。 現在,我們將專注於幫助您確定使用頁面構建器是否適合您的網站。
何時應該考慮使用 WordPress 頁面構建器
頁面構建器有時會受到具有從頭創建網站經驗的人的批評。 有人說它們的功能太有限,使用它們往往會導致網站千篇一律。
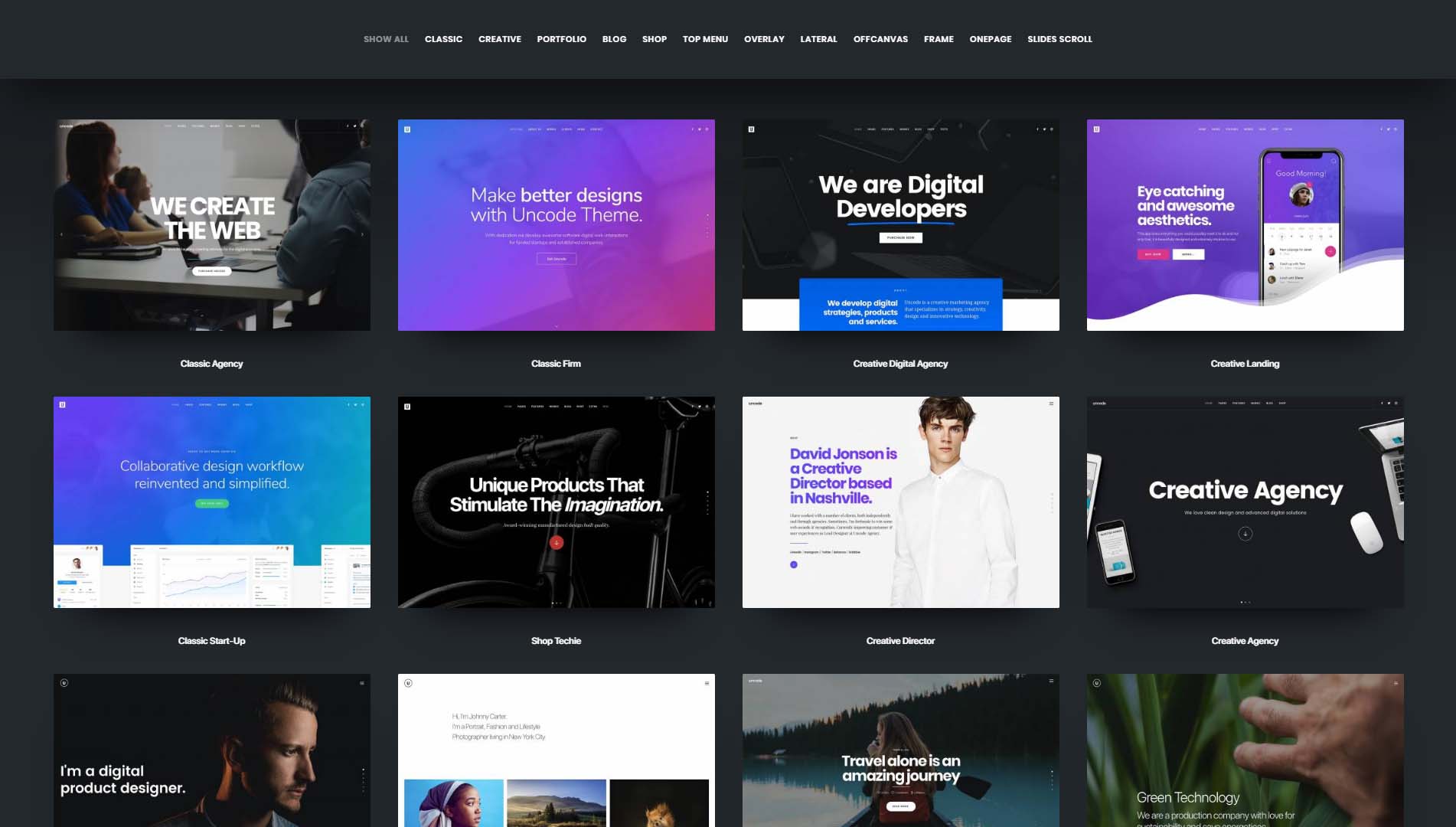
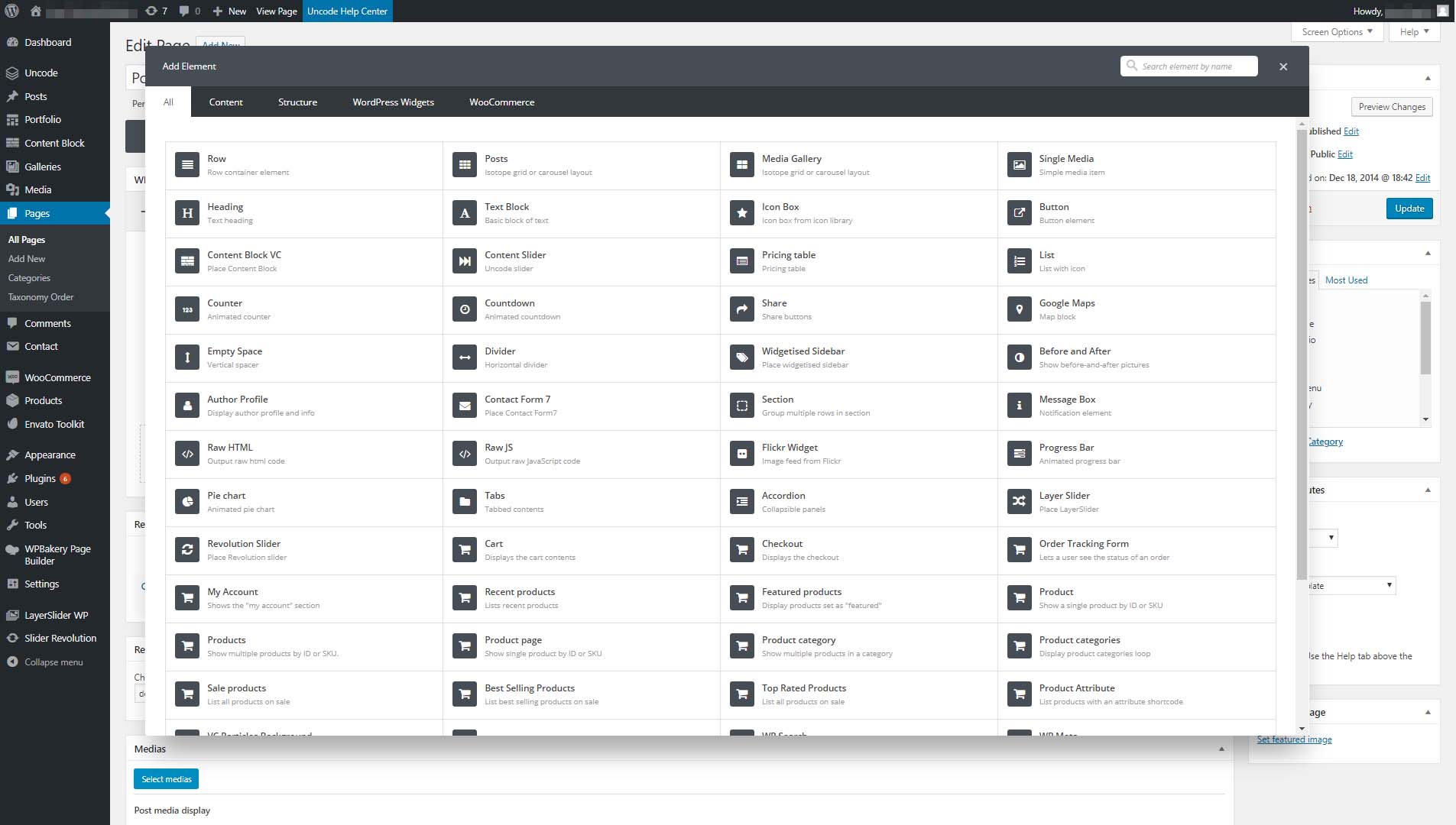
在過去的某個時候,這可能是真的。 然而,這些天來,頁面構建器已經變得非常通用。 例如,Uncode 頁面構建器包含足夠多的預構建元素,可以幫助您創建幾乎任何類型的網站:

最後一句話的關鍵詞是差不多。 頁面構建器非常適合功能簡單的項目,例如博客、小型企業網站和普通的在線商店。 當然,沒有任何單一頁面構建器包含您可能需要的每種網站的所有元素。
例如,想像一下,您想建立一個在線論壇或社交媒體平台。 兩者都是利基網站,因此大多數頁面構建器都不包含正確類型的功能。 一般來說,如果您想創建一個需要非常特殊功能的網站,則使用頁面構建器的幫助較小。 在這些情況下,您可能需要自己完成工作或僱用其他人來完成工作。
但是,對於大多數常見類型的網站,頁面構建器足以滿足您的需求。 但是,如果您有一個 WordPress 項目並且不確定使用頁面構建器是否合適,請繼續閱讀。 在接下來的幾節中,我們將討論使用 WordPress 頁面構建器的主要好處。
使用 WordPress 頁面構建器的 4 個主要優勢
以下是您可能想要使用頁面構建器工具的四個主要原因。 這些聽起來對您有吸引力的內容越多,就越有可能這是創建您自己的網站的最佳方法。
1. 你不必學習如何編碼
代碼為一切提供動力,從您使用的操作系統 (OS) 到您訪問的網站。 大多數網站需要數千行代碼和數百個文件才能正常工作。 因此,從頭開始構建站點需要大量工作,尤其是在您不使用 WordPress 等內容管理系統 (CMS) 的情況下。
使用 WordPress 可以減輕您的工作量,讓您更有效率。 但是,您通常仍希望自定義內容的佈局和外觀。 頁面構建器旨在幫助您做到這一點:

我們已經討論過頁面構建器的局限性。 但是,對於合適的項目,這些工具可以讓您不必花錢聘請專業開發人員。 它們還意味著您不必安裝幾乎一樣多的“附加組件”。
舉個例子,如果您想在您的網站上使用聯繫表,您可以使用 Contact Forms 7 插件。 但是,如果您有正確的頁面構建器,您所要做的就是在您希望它顯示的任何地方添加一個聯繫表單“模塊”:


您甚至可以調整此模塊,使您的聯繫表格看起來恰到好處並包含所有必要的表格。 讓我們仔細看看這個功能是如何工作的。
2.您可以使用預建模塊來設計您的頁面
正如我們前面提到的,頁面構建器通過為您提供大量預構建元素來工作。 大多數時候,這些元素被稱為“模塊”或“塊”。 更重要的是,它們的工作方式在大多數頁面構建器中仍然非常相似。 您將首先使用行分隔您正在處理的頁面,然後使用您可以從列表中選擇的模塊填充這些行。
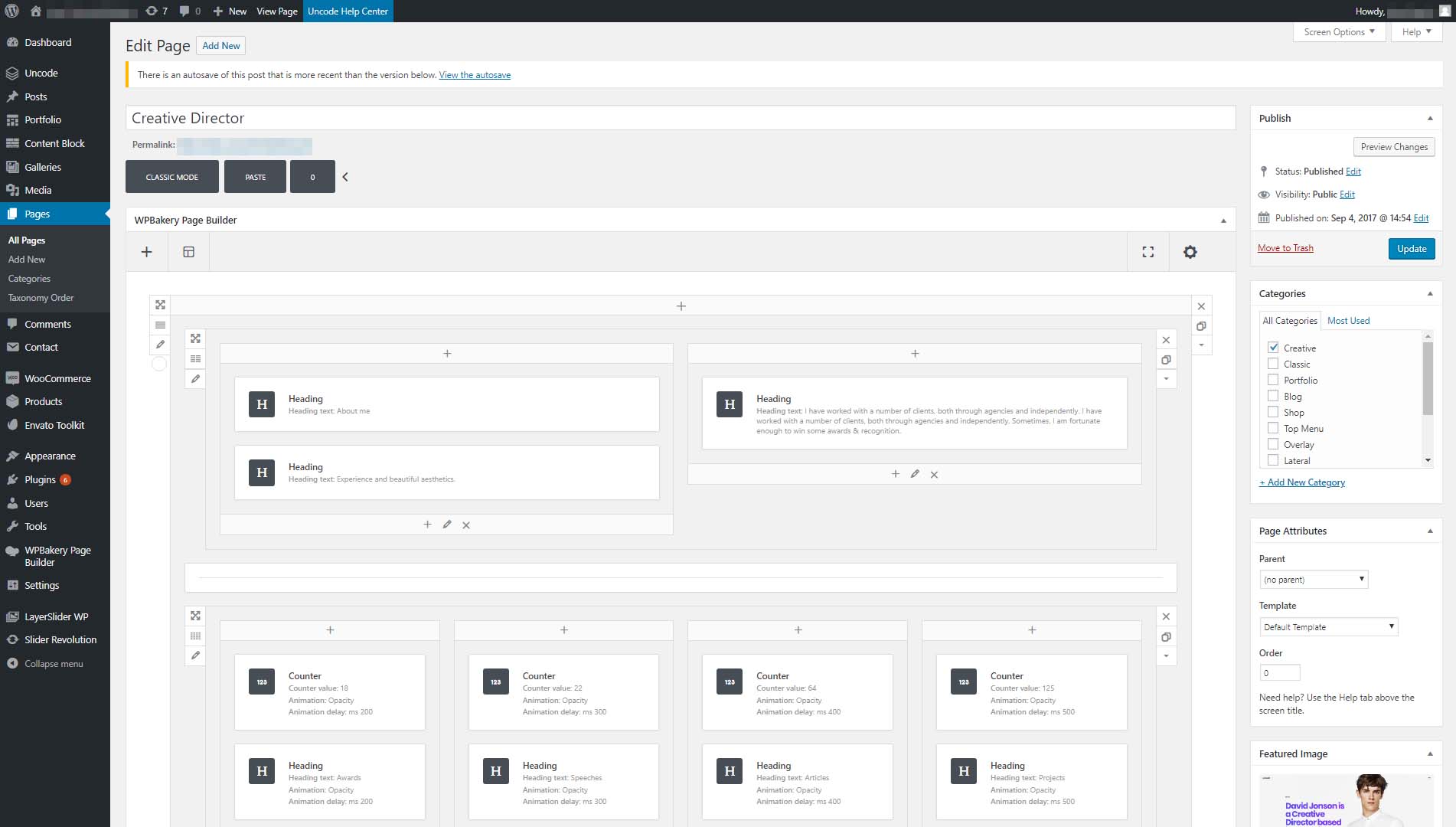
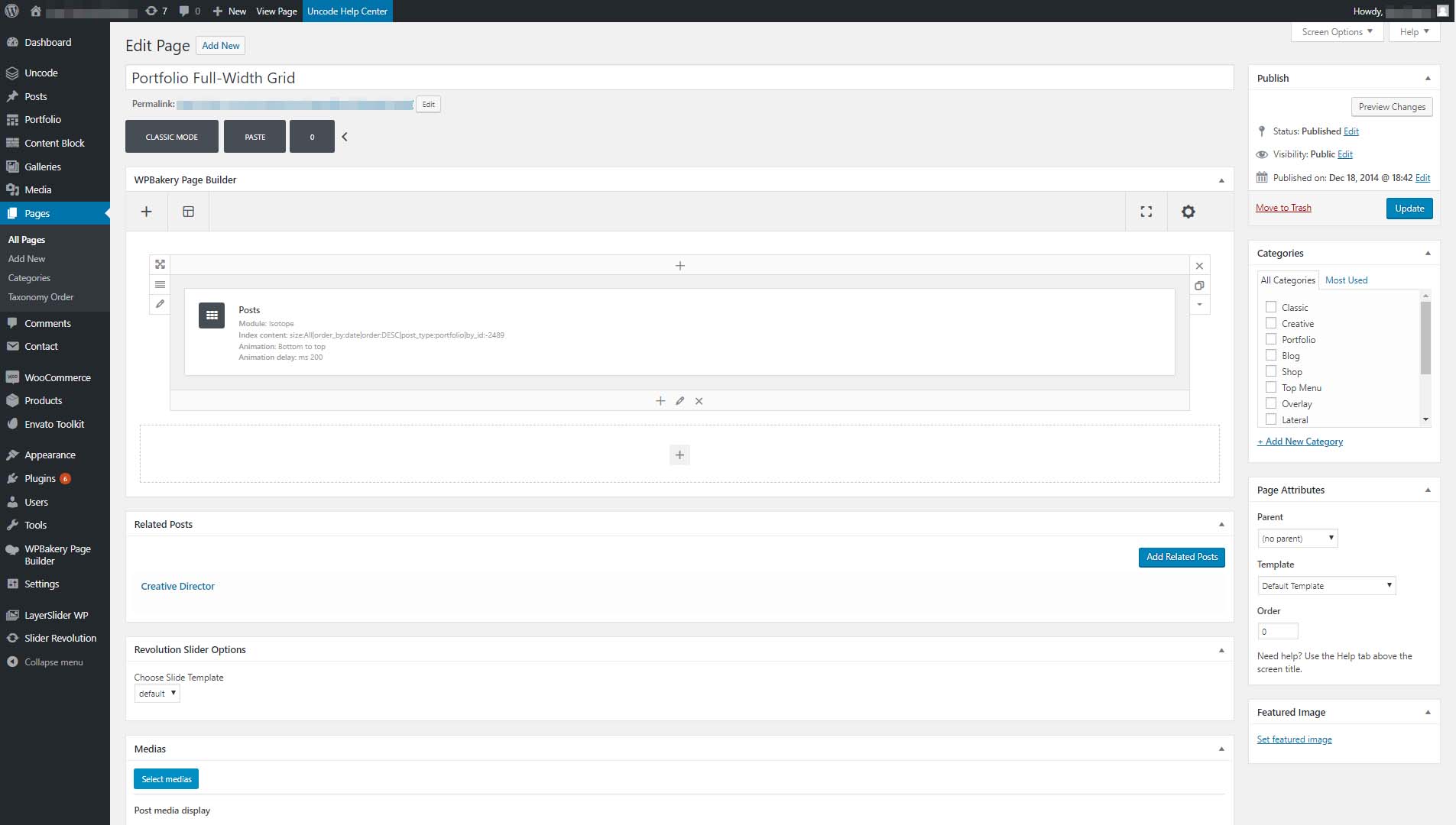
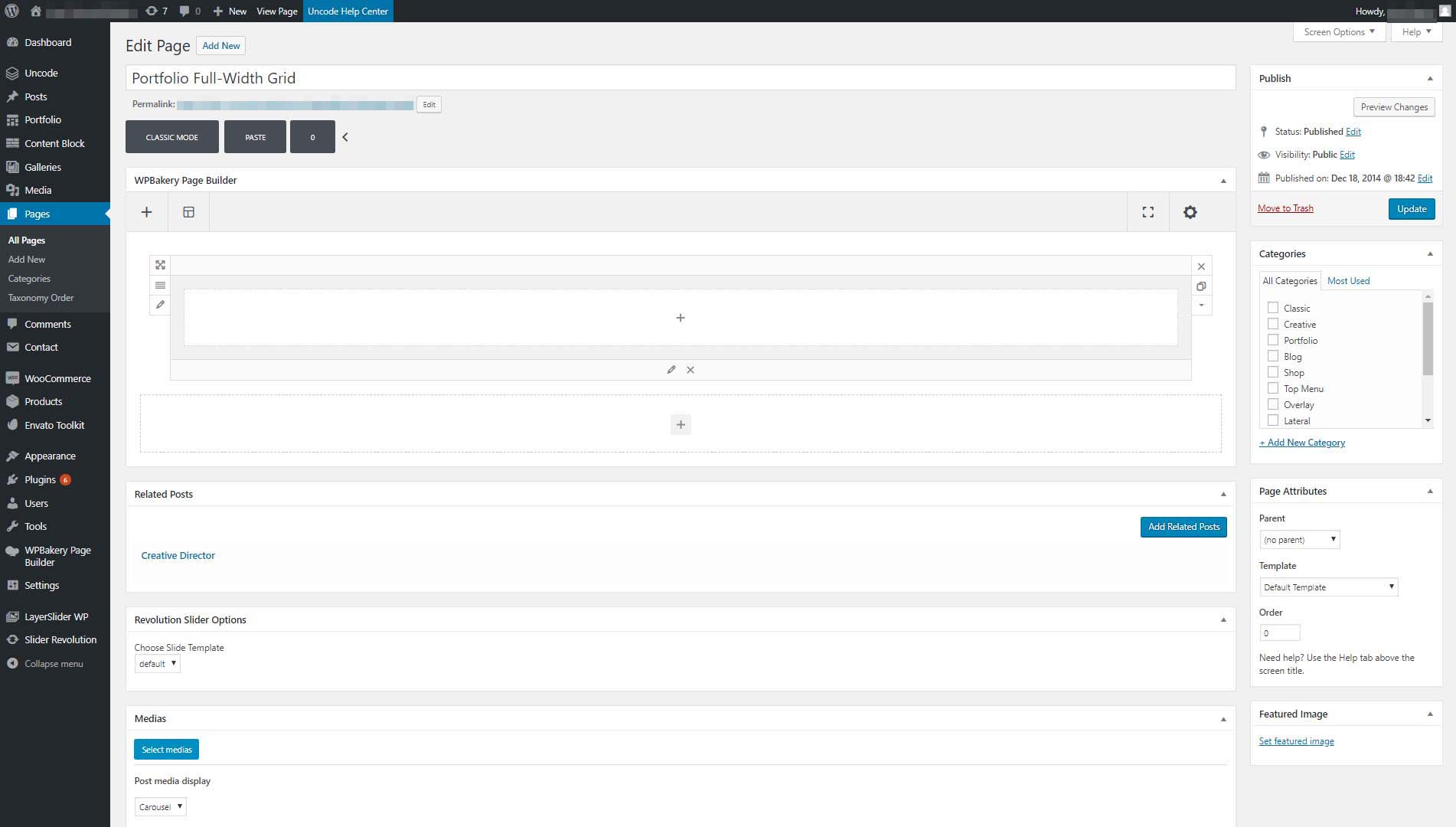
例如,這是 Uncode 頁面構建器中的簡單行佈局:

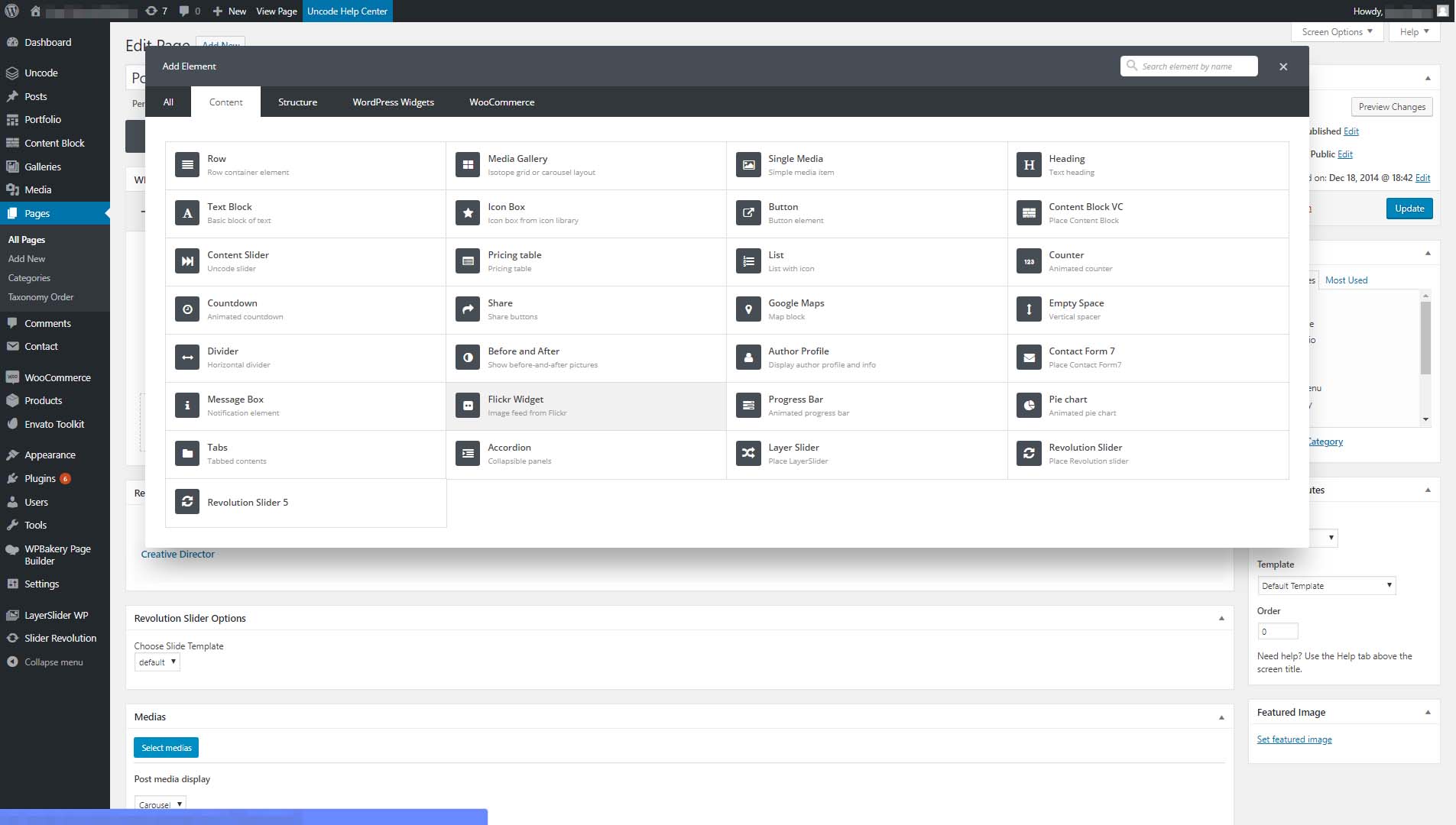
如您所見,您甚至可以將行劃分為列,這樣您就可以更好地控制每個元素的位置。 現在,當您向頁面添加新模塊時,您會獲得以下選項:

您可以使用的一些選項包括列表、畫廊、完整帖子、標題和分隔線。 這些都是很常見的元素。 但是,還有更高級的選項可用,例如進度條、倒計時、最近的帖子部分等等。
提供的模塊數量一開始似乎是壓倒性的。 但是,目標是讓您訪問構建專業網站可能需要的每個元素。 這樣,您就不需要安裝額外的插件並浪費時間弄清楚如何設置它們。
3.您可以自定義您網站的風格
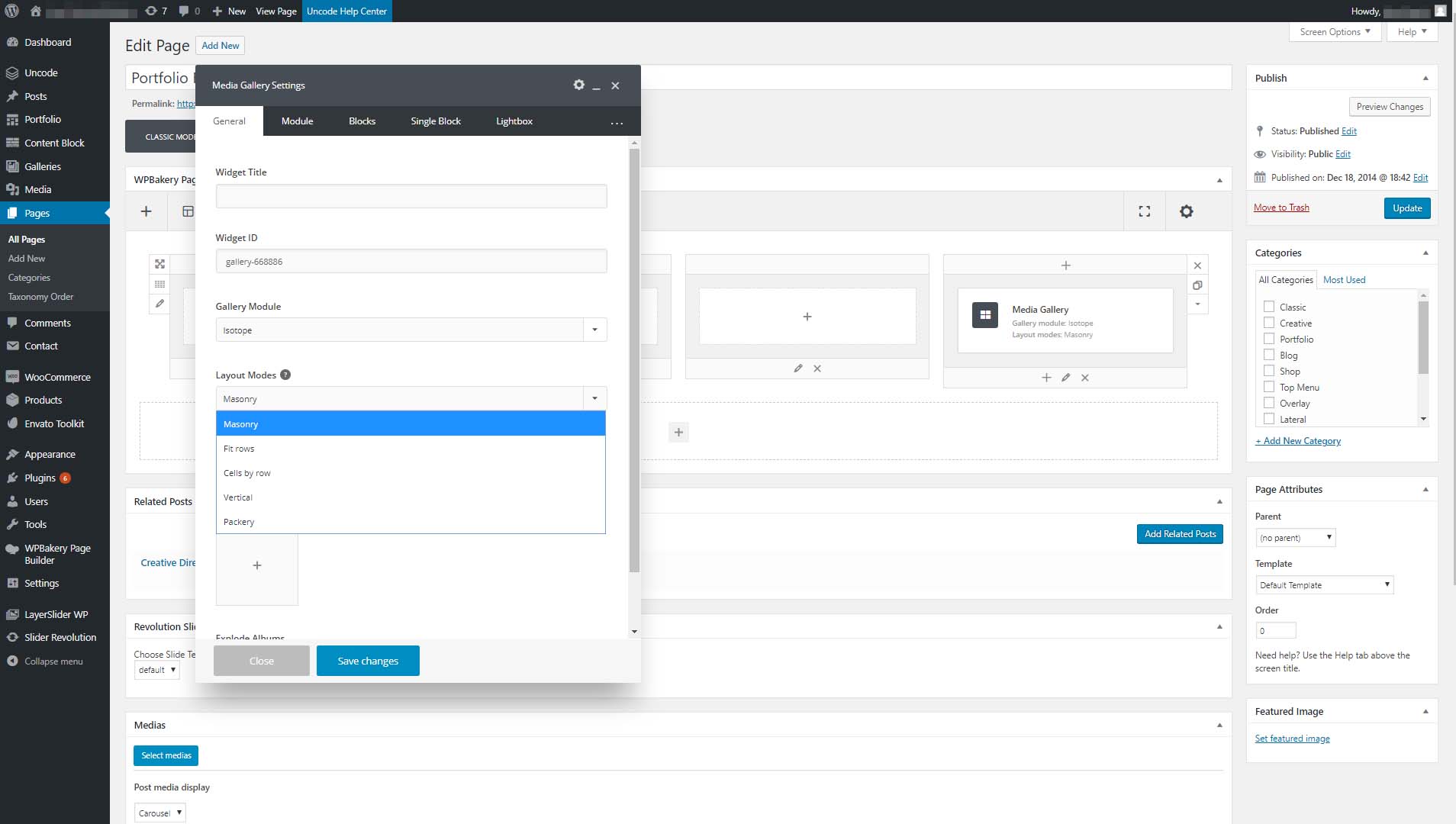
大多數頁面構建器使您能夠使用多種選項自定義模塊。 例如,如果您使用 Uncode 將圖庫模塊添加到頁面,您將能夠從多種佈局中進行選擇:

同一模塊還允許您自定義畫廊風格的其他方面,例如其大小、燈箱效果等。 每個 Uncode 模塊都有自己的一組自定義選項。 這意味著您可以擁有兩個具有相同佈局和模塊的網站,並且生成的頁面看起來仍然可能完全不同。
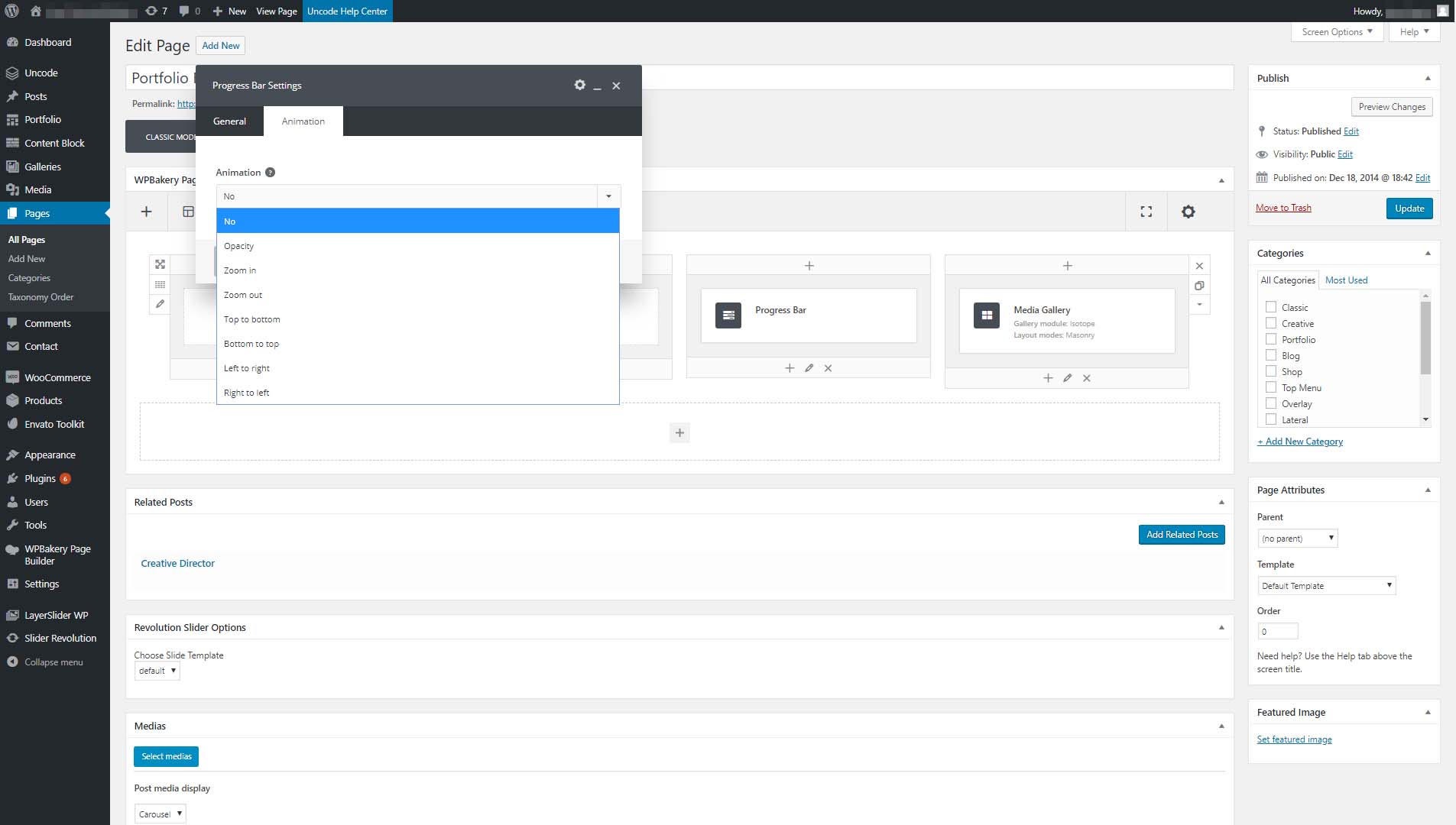
在大多數情況下,您將能夠更改模塊樣式的明顯方面,例如它使用的顏色、大小等。 但是,某些模塊包含更高級的自定義設置。 例如,進度條模塊讓您只需單擊幾下即可添加簡單的動畫:

使用 Uncode 的頁面構建器很簡單。 真正的學習曲線在於熟悉其所有模塊及其自定義設置。 一旦您有了一點經驗,您應該能夠構建一些令人驚嘆的頁面。
4.您可以使用模板更快地創建網站
除了無需編寫一行代碼即可創建網站之外,使用頁面構建器的主要優點是它們非常高效。 從頭開始創建網站可能需要數週或數月的時間。 另一方面,使用頁面構建器,如果您知道自己在做什麼,則可以在幾天甚至幾小時內完成工作。
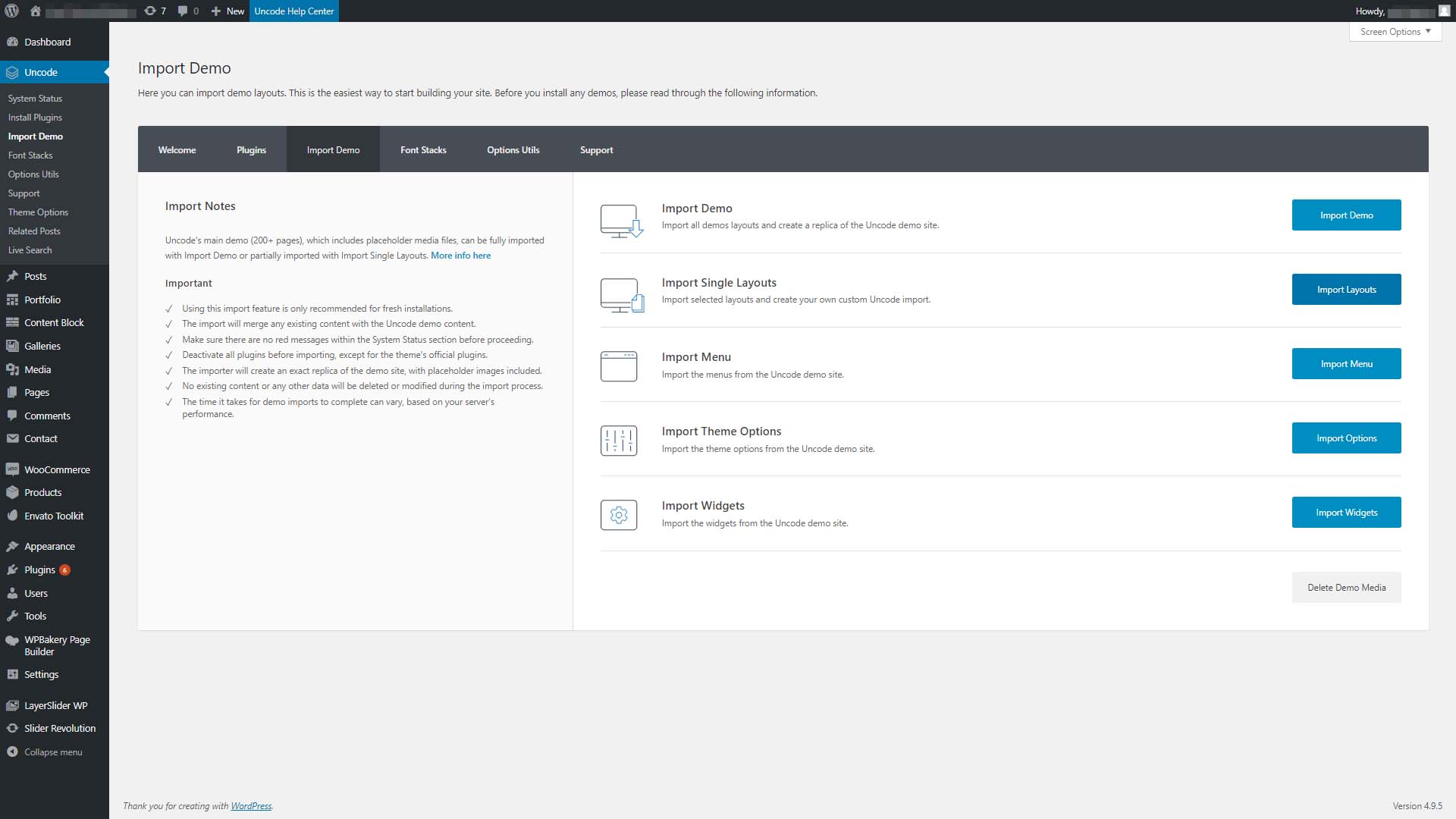
此外,您可以通過使用模板來啟動您的設計,從而進一步加快流程。 模板是特定類型頁面的預構建佈局。 例如,Uncode 包括各種網站的演示頁面。 如果您導航到儀表板中的Uncode > Import Demo選項卡,您可以看到導入單個佈局的選項:

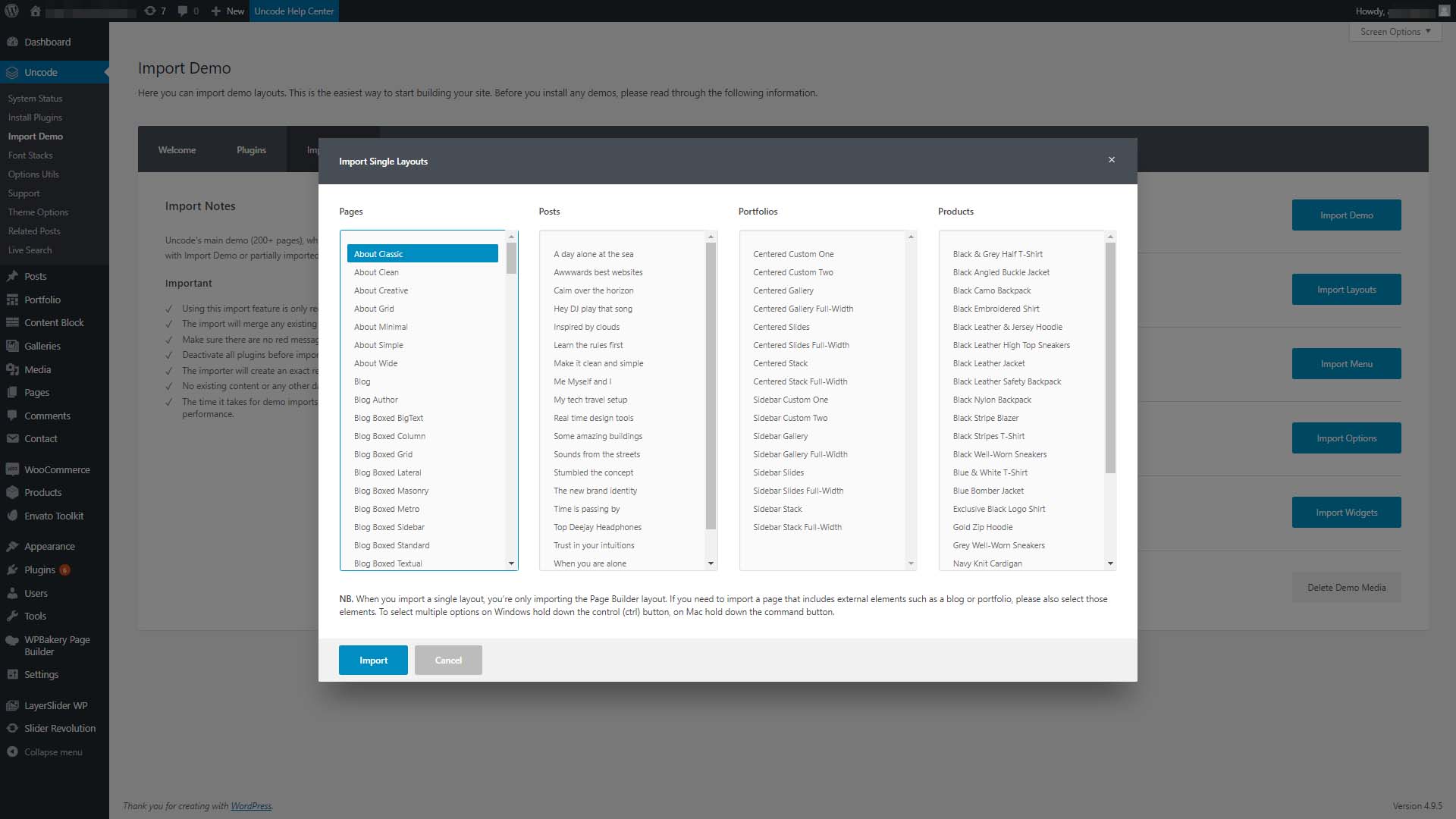
單擊此選項將顯示您可以在您的網站上導入和使用的演示頁面列表。 例如,如果要創建About頁面,可以導入About Classic演示:

現在,該頁面將顯示在您的Pages > All Pages選項卡下,您可以使用 Uncode 的頁面構建器對其進行編輯:

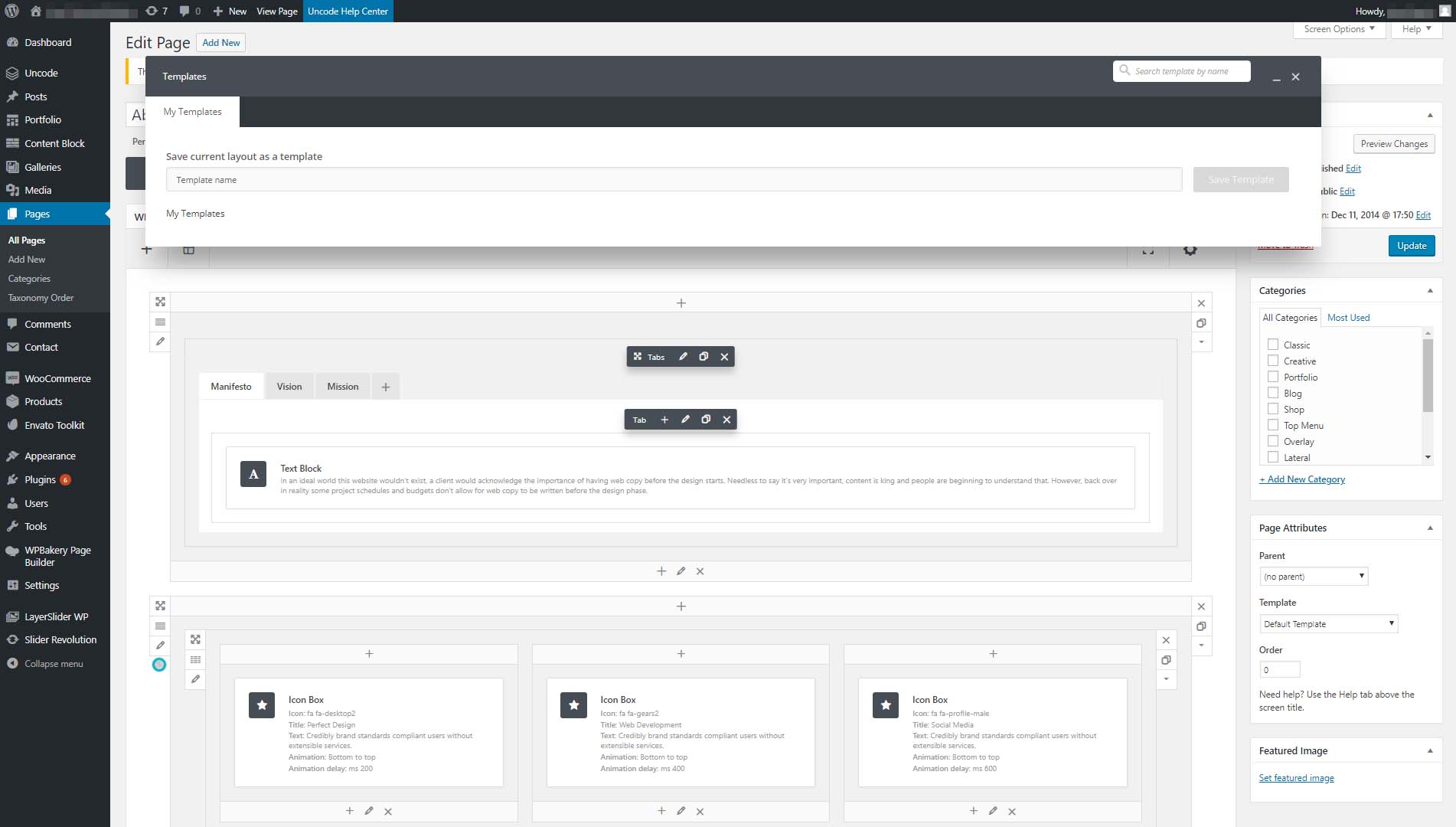
使用模板的另一種方法是使用頁面構建器從頭開始創建佈局。 如果您有一個您認為要重複使用的佈局,您可以通過單擊頁面構建器頂部的模板按鈕來保存它:

在下一個屏幕上,您可以為模板命名並保存它。 這樣,您就可以將其用作其他頁面的基礎。 正如您可能想像的那樣,擁有一個現成的模板可以大大減少您創建網站的時間。 您所要做的就是自定義您在每個頁面上使用的模塊,然後您就擁有了一個可以使用的站點。
結論
WordPress 頁面構建器是強大的工具。 只需一點經驗,您就可以在從頭開始開發網站所需時間的一小部分內構建時尚且實用的網站。 例如,Uncode 包括它自己的頁面構建器工具,以及可以用來搶占先機的幾個模板。
在開始之前,讓我們回顧一下使用 WordPress 頁面構建器可以使您受益的四種方式:
- 您不必學習如何編碼。
- 您可以使用預先構建的模塊來設計您的頁面。
- 您網站的樣式更易於自定義。
- 使用模板可以幫助您更快地創建網站。
您對使用 WordPress 頁面構建器有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
