如何在 WordPress 上創建受密碼保護的頁面
已發表: 2023-04-25這是密碼或半身像。 這就是您的 WordPress 網站的訪問者登陸受密碼保護的頁面時的體驗。
簡而言之:如果他輸入密碼,他將能夠訪問您的內容。 然而,沒有密碼,沒有巧克力(好吧,沒有內容)。

您是否有興趣在您的某些頁面上設置密碼? 你來對地方了。
在本文結尾處,您將了解如何使用以下各行中逐步描述的兩種方法來創建受密碼保護的頁面。
概述
- 為什麼密碼保護 WordPress 頁面?
- 如何使用密碼保護 WordPress 頁面:詳細探討了兩種方法
- 將 WordPress 密碼保護提升到一個新的水平
- 密碼和遺言
為什麼密碼保護 WordPress 頁面?
在 WordPress 上,受密碼保護的頁面不會對您的訪問者公開可見。
只有擁有您設置的密碼的人才能瀏覽其內容。
您可能想要這樣做的原因有多種,特別是如果您需要:
- 加強隱私。 如果頁麵包含敏感信息,例如文檔或個人信息(身份、銀行詳細信息等),則可能會出現這種情況。
- 促進協同工作。 如果您為客戶創建一個新頁面(例如登錄頁面或演示頁面),您可能會覺得有必要向他們展示您的進度以獲得反饋……而其他人都不知道您在做什麼。 例如,這可以是一種避免創建維護頁面的方法。
- 授予對獨家內容的訪問權。 這可以是文章預覽、PDF 指南、特別公告等。
- 管理您的會員。 如果您的網站需要訂閱或成為會員才能訪問某些內容,使用密碼保護您的頁面可以幫助您管理會員並為他們提供特權信息。
- 提高安全性。 根據定義,只能通過密碼訪問的頁面比所有人都可以看到的頁面受到更好的保護。 但請注意:這遠遠不足以保護您免受可能的黑客攻擊。 至少,安裝一個通用安全插件,如 SecuPress、iThemes Security 或 WordFence Security。
事不宜遲,我建議我們了解實際細節。 您將學習兩種使用密碼保護 WordPress 頁面(或帖子)的方法。
保護 WordPress 頁面對您的 SEO(搜索引擎優化)沒有負面影響。 搜索引擎蜘蛛將繼續正常抓取和索引您的頁面。
如何使用密碼保護 WordPress 頁面:詳細探討了兩種方法
方法 1:使用 WordPress 內容編輯器 (Gutenberg)
默認情況下,您應該知道已發布的頁面自動具有公共可見性。 然而,您可能不知道的是,WordPress 本身允許您使用密碼保護這些內容,只需點擊幾下。
是的,您最喜歡的 CMS 有點神秘,而且有不止一種秘密! 了解如何分 3 個步驟進行。
第 1 步:創建並發布頁面
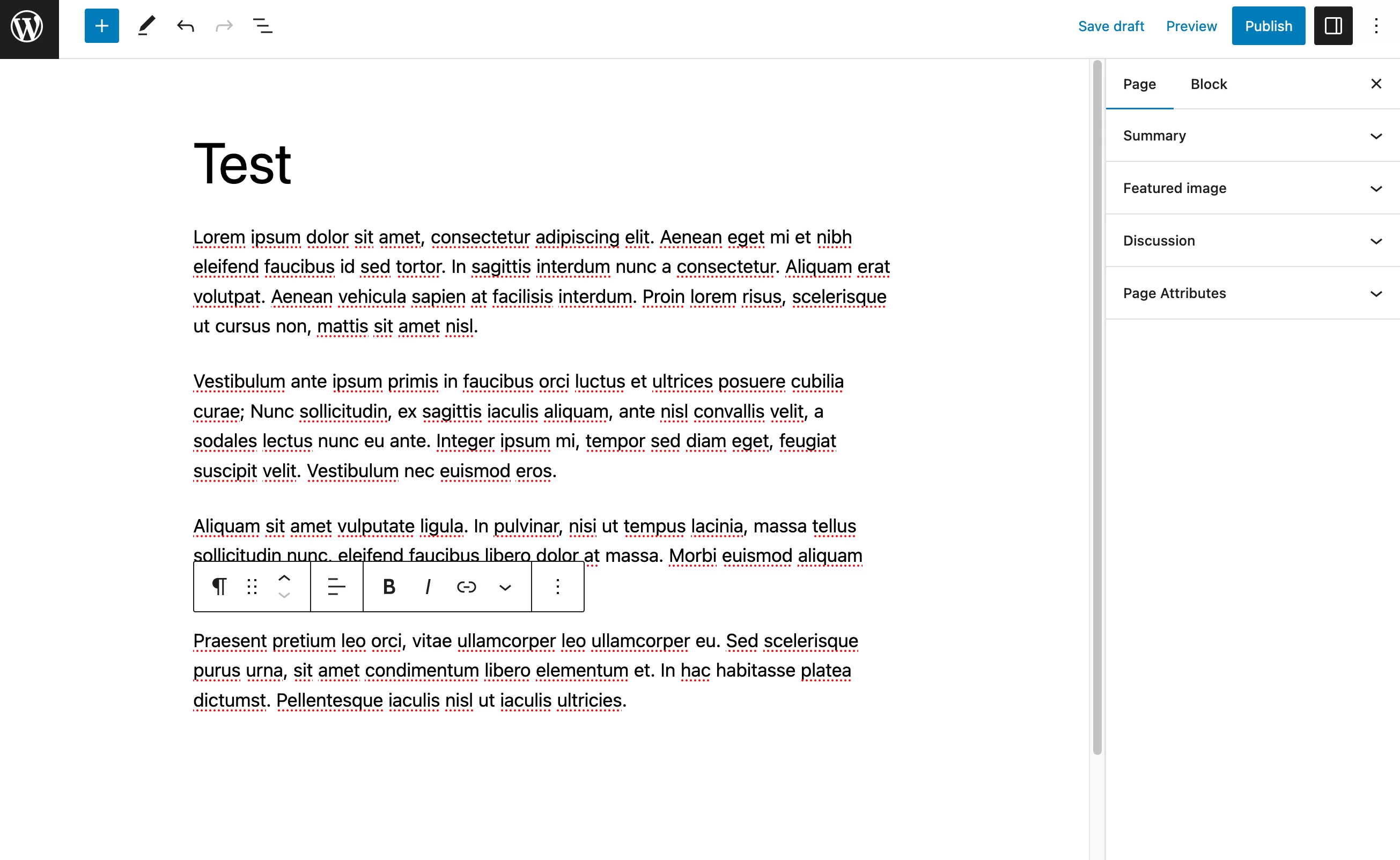
首先,轉到Pages > 添加。 給您的內容一個標題並添加一些塊(例如段落、標題、圖像)。
對於這個例子,我只是添加了一些假文本(Lorem ipsum )。

第 2 步:設置受密碼保護的可見性
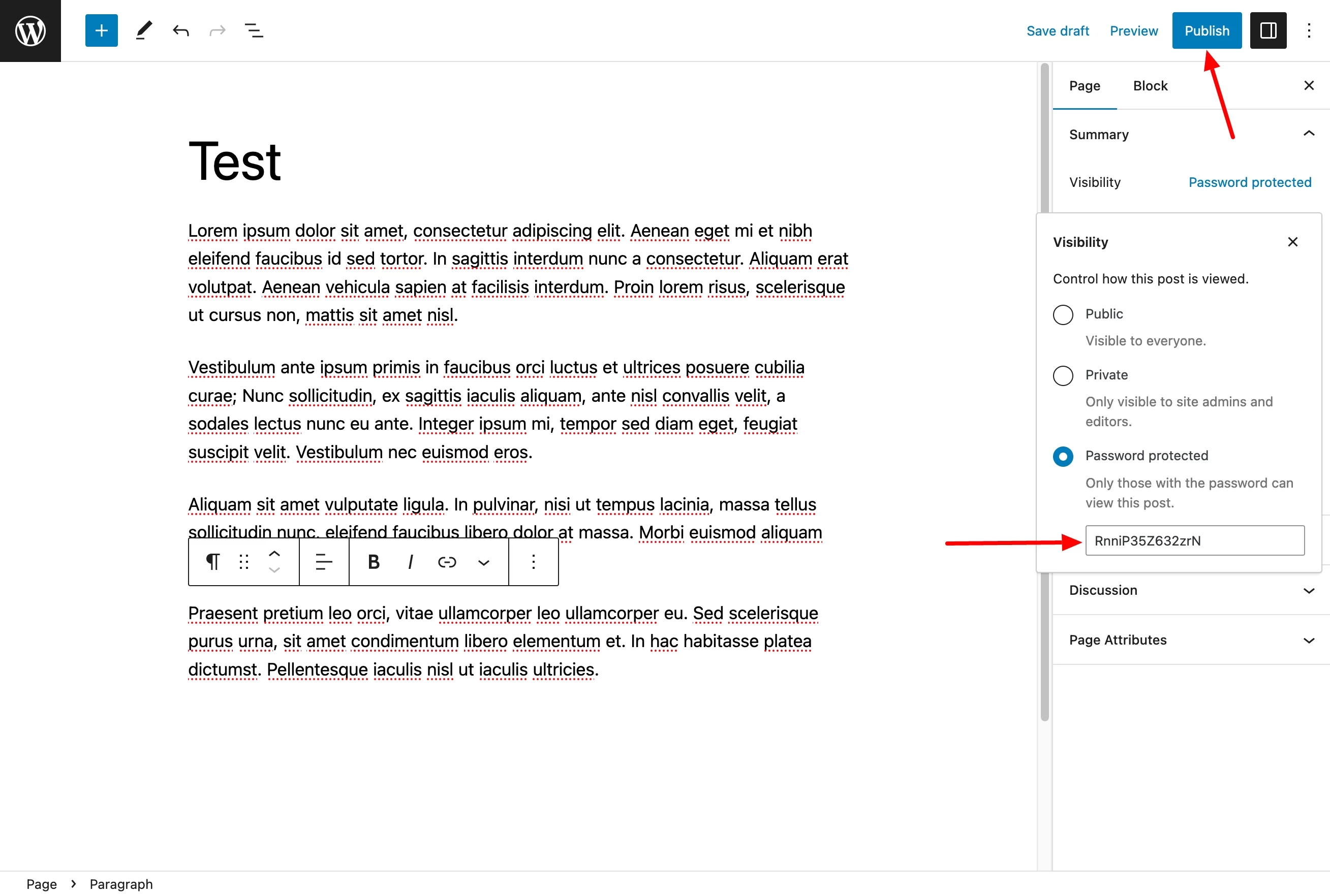
當您的頁面準備就緒時,請不要發布它。 在內容編輯器的“頁面”選項卡上,打開名為“摘要”的框。
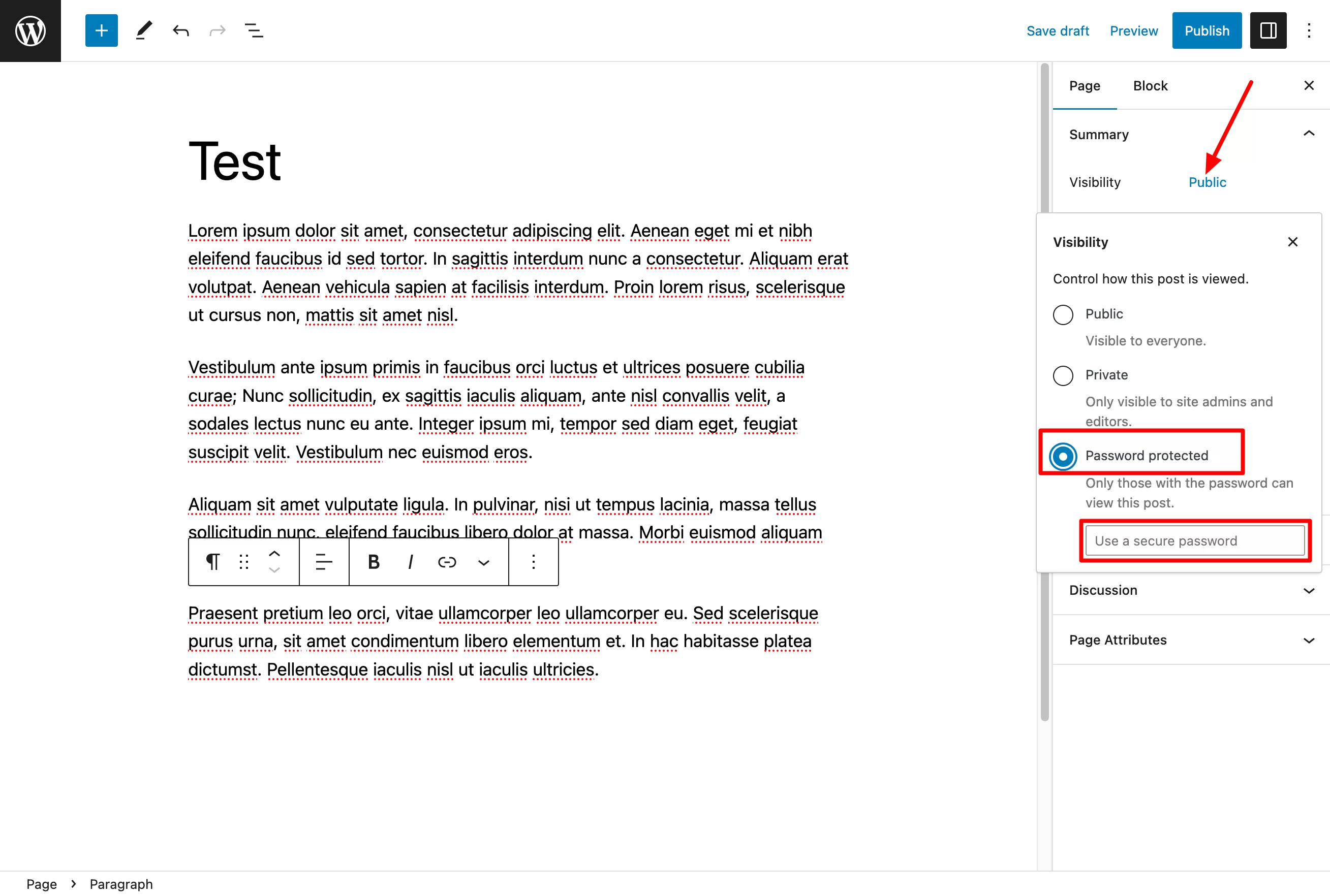
單擊“可見性”旁邊名為“公開”的鏈接。 然後單擊“密碼保護”按鈕。

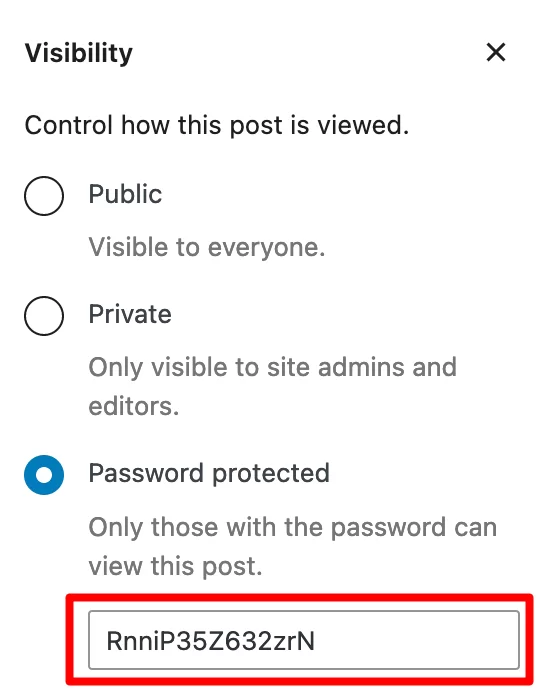
WordPress 然後會提示您用密碼填寫文本字段。 請注意,密碼不得超過 20 個字符。
顯然,出於安全原因,請選擇強密碼。 把0000和123456留給急於被黑的人吧。
您可以依賴密碼生成器:
- 作為免費選項,您可以使用 passwordsgenerator.net或 Avast 提供的工具。
- 如果您想要更完整(但付費)的解決方案,請使用 Dashlane 或 LastPass 等密碼管理器。
第 3 步:發布受密碼保護的 WordPress 頁面
得到最終密碼? 將其粘貼到等待它的字段中,然後通過單擊相應的按鈕發布您的頁面:

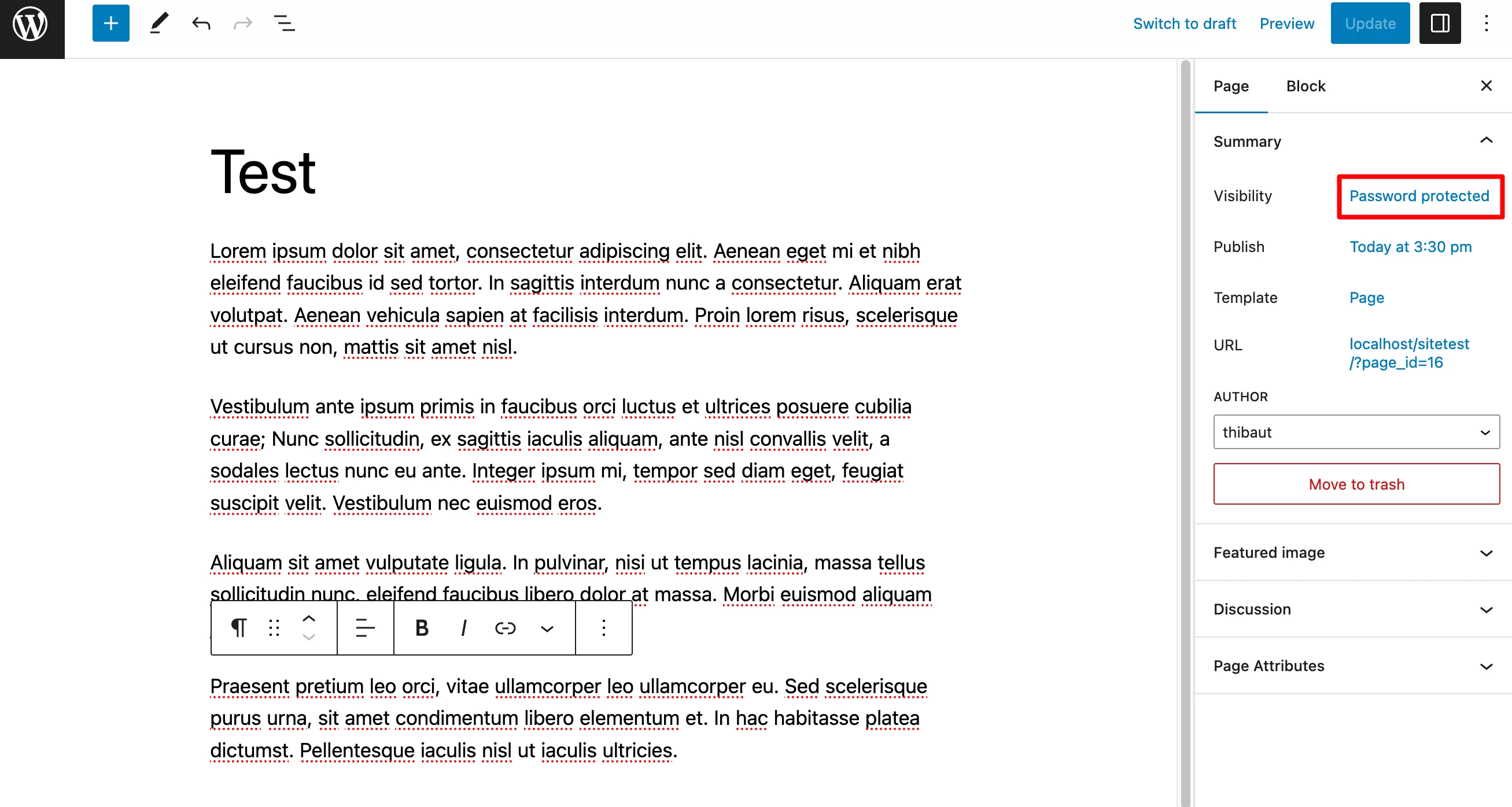
如您所見,WordPress 現在告訴您該頁面的可見性不再公開,而是“受密碼保護”:

WordPress 還允許您將頁面設為私有,即“僅對管理員、編輯和發布者可見”。
要查看該過程是否有效,請轉到您網站的前端。
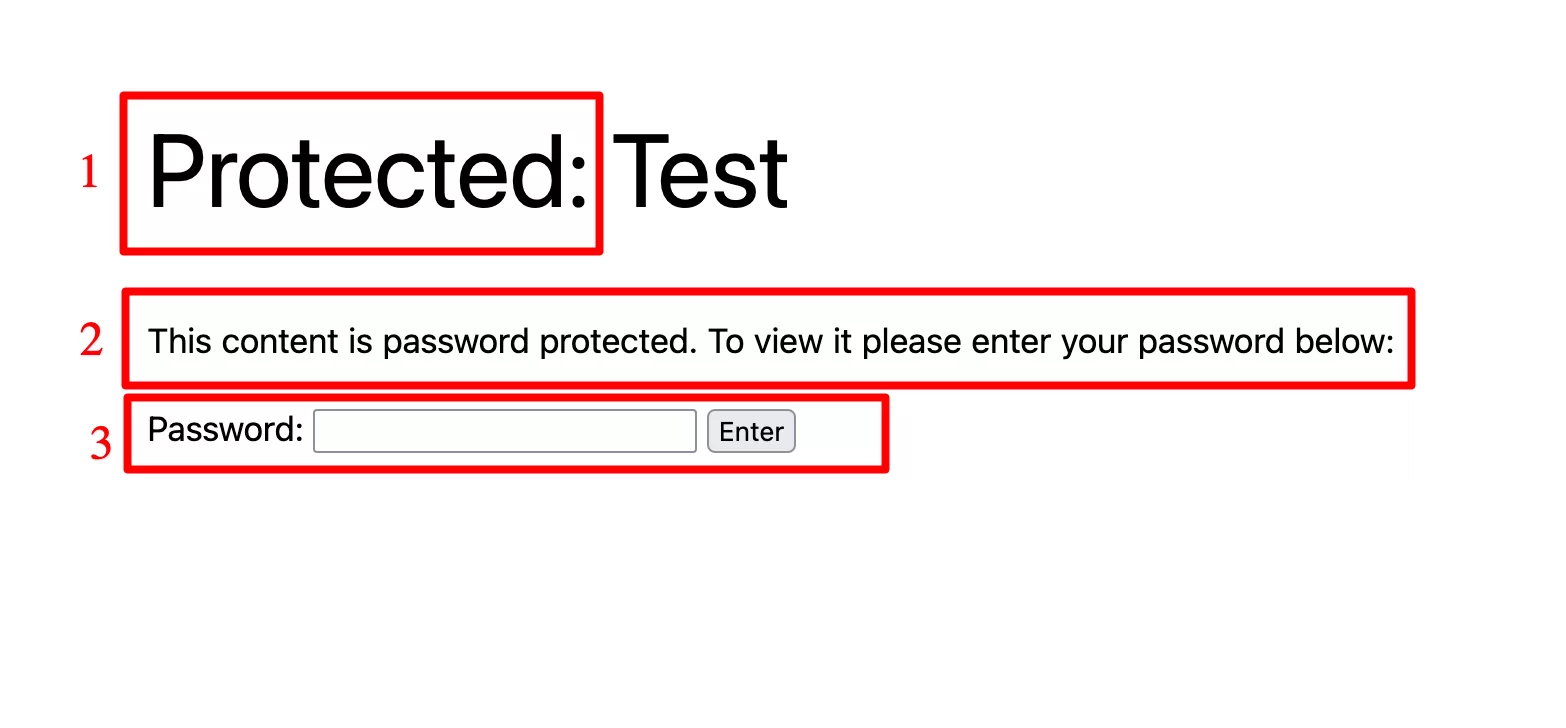
原則上,與公共頁面相比,以下是應該更改的內容:
- “受保護”一詞必須位於頁面名稱之前。
- 取而代之的是您的頁面摘錄,您有一條帶有以下消息的文本: “此內容受密碼保護。 要查看它,請在下面輸入您的密碼。”
- 最後,一個字段邀請您輸入密碼以訪問頁面內容:

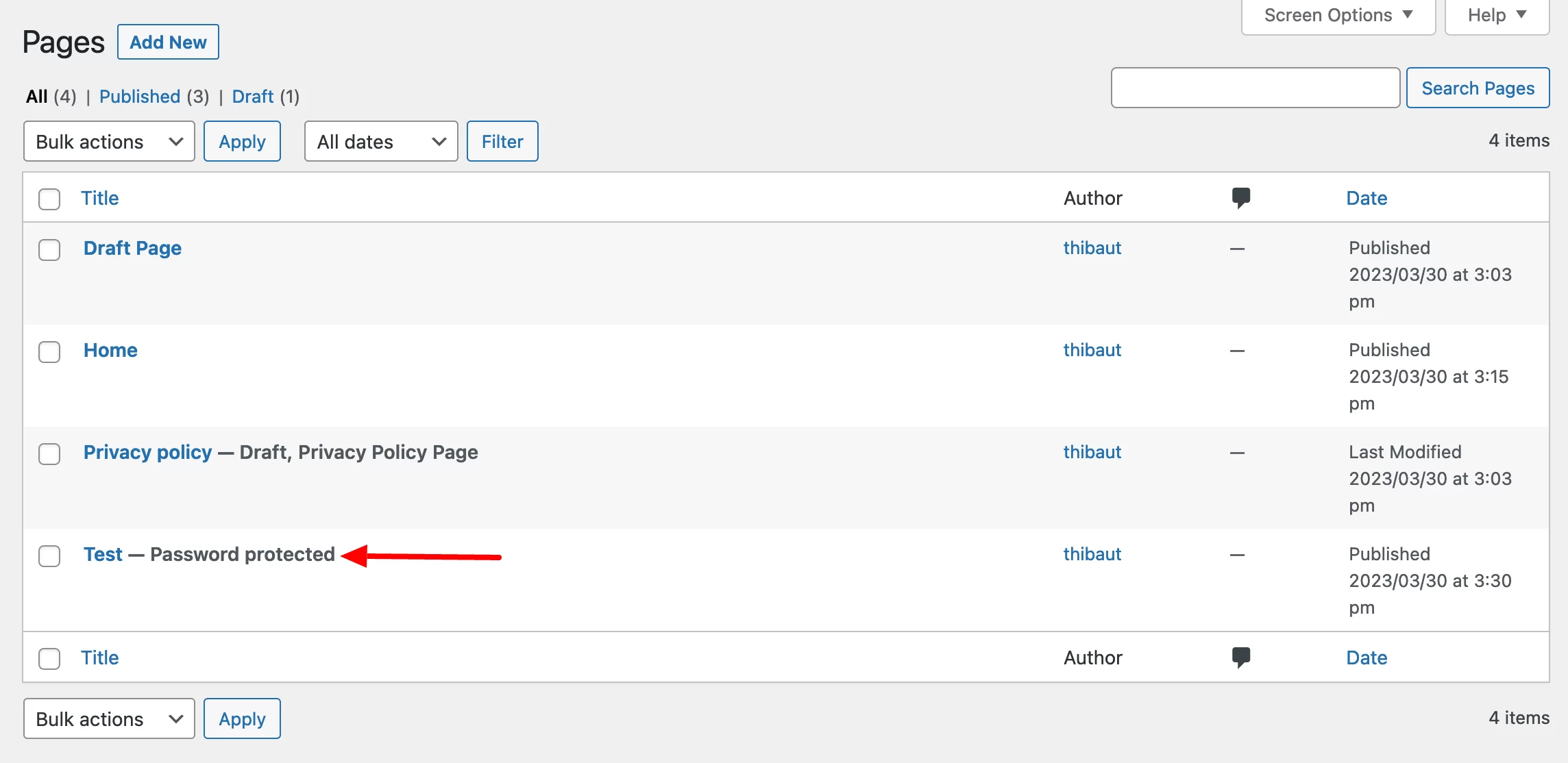
所以,一切都很完美! 如您所見,這並不難。 如果返回頁面列表(菜單頁面 > 所有頁面),您可以看到哪些 WordPress 頁面受密碼保護:

也可以為頁面或已發布的帖子分配密碼。 你只需要改變它的可見性,就像我們在上面看到的那樣。
如何解除密碼保護
作為管理員(或編輯),您可以通過兩種不同的方式快速檢索分配給頁面的密碼:
- 在 WordPress 內容編輯器上,單擊“可見性”>“受密碼保護” 。 密碼顯示在相關字段中。

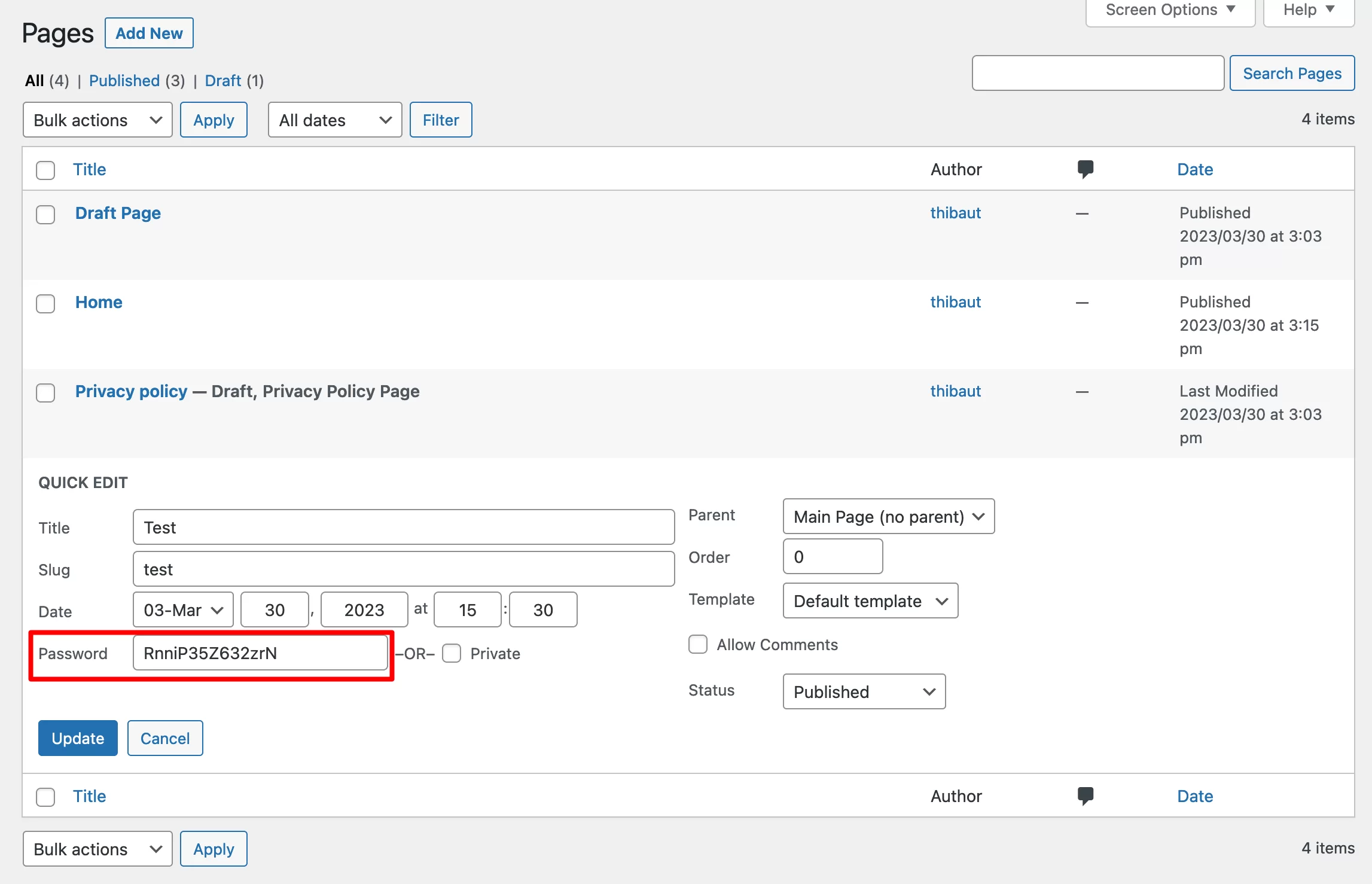
- 在列出所有頁面的頁面上,單擊“快速編輯”。 然後將顯示密碼。

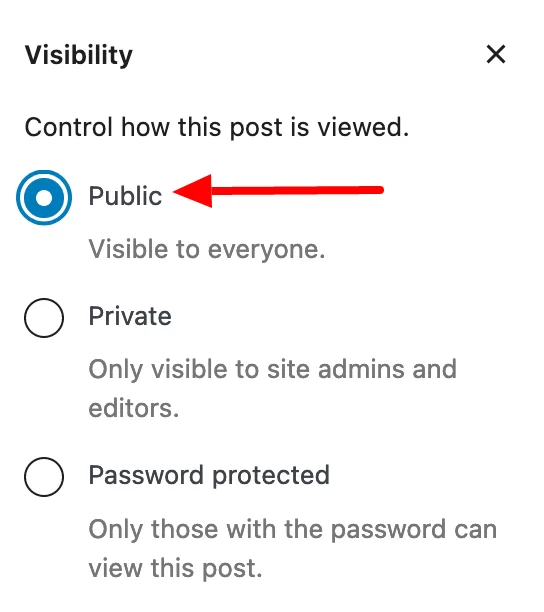
最後,當您不再希望 WordPress 頁面受密碼保護時,請再次將其公開顯示:


關於密碼保護,WordPress 文檔說明如下:“WordPress 將訪問者輸入的密碼保存在其瀏覽器 cookie 中,因此如果他們多次訪問同一網頁,則無需重新輸入。 此外,如果多個帖子使用相同的密碼,訪問者將不必為每個帖子重新輸入密碼。”
方法 2:使用 Passster 插件在 WordPress 上設計一個受密碼保護的頁面
手動方法(使用 WordPress 內容編輯器)已經為您提供了快速密碼保護頁面的寶貴幫助。
然而,這種方法有一些局限性。 在不接觸代碼的情況下,您不能:
- 更改字段的視覺外觀(設計),向訪問者表明他必須填寫密碼。 默認情況下,它會繼承主題的顏色。
- 自定義受保護頁面上顯示的文本(摘錄、按鈕等)
- 設置cookie的生命週期:在它過期之前,訪問者將不再需要輸入密碼來查看頁面,只要他輸入過一次即可。
使用專用插件可以克服這些限制。 在官方目錄中,有兩個主要的密碼用於保護 WordPress 上的頁面:
- PPWP – 密碼保護頁面。 這是最受歡迎的一個,有30K+活躍安裝。
- Passster – Password Protection ,有超過 10K 的活躍安裝。
這兩個插件都經常更新並且具有相似的總體評價。
作為用戶,我發現 Passster 的界面更簡單,使用起來更愉快,這就是為什麼我將在接下來的幾行中重點介紹這一點。
但坦率地說,它與 PPWP 非常相似,您也可以毫無問題地使用它。
讓我們馬上開始設置 Passster。
第 1 步:安裝並激活 Passter
轉到插件 > 添加新插件,然後在搜索欄中鍵入 Passster(帶有三個“s”)。
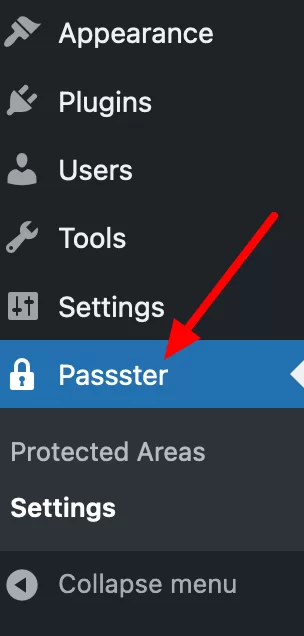
安裝並激活插件,以便從管理界面上的設置中受益:

第 2 步:繼續插件的常規設置
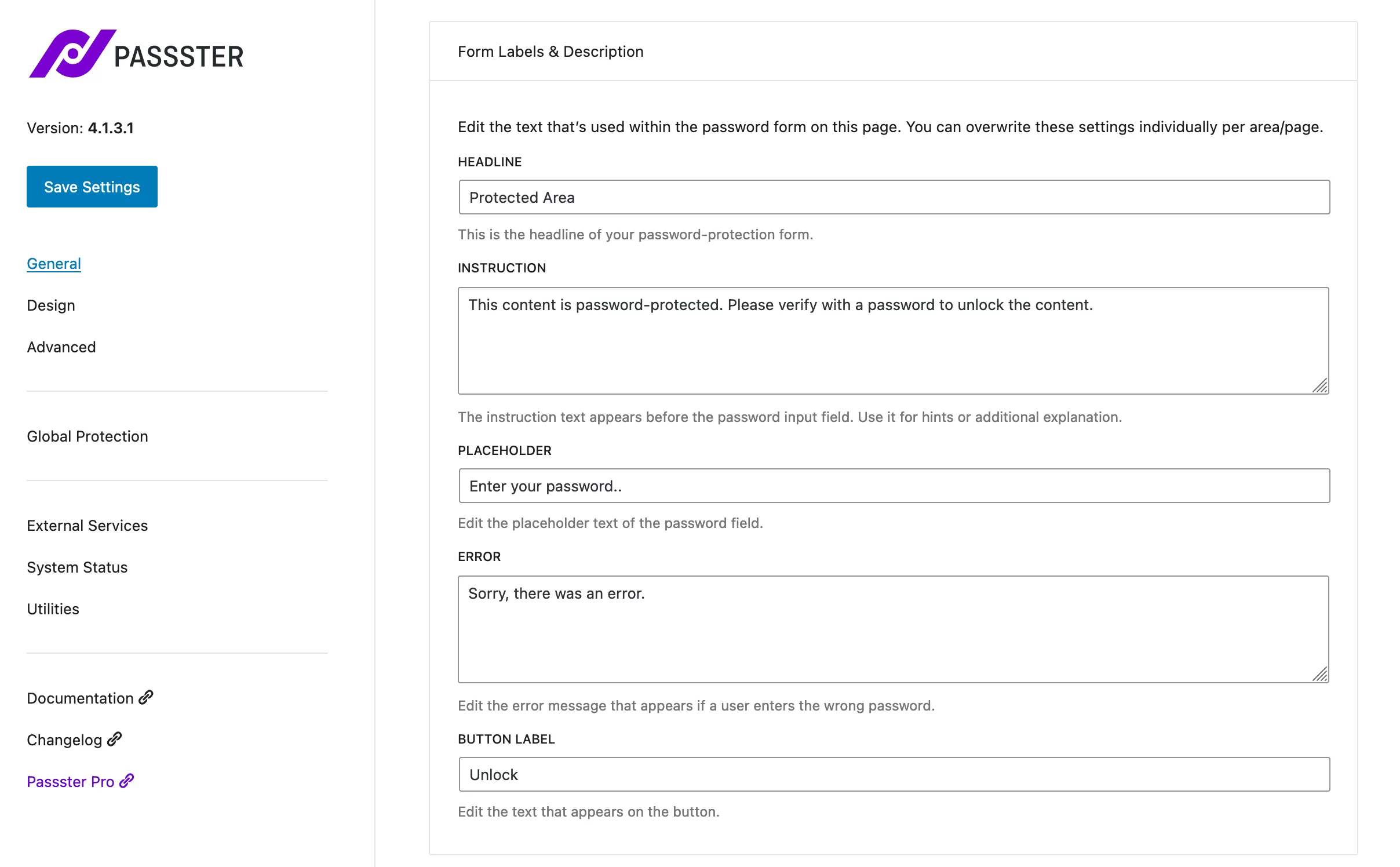
在Passter > Settings > General中,輸入將顯示在密碼保護頁面上的文本。 您可以控制:
- 標題 (標題)
- 要向訪問者顯示的消息,就在請求添加密碼的字段上方(說明)
- 請求添加密碼的字段中包含的文本 (佔位符)
- 如果訪問者沒有輸入正確的密碼將顯示的錯誤信息 (Error)
- 按鈕文字 (按鈕標籤)
- Passster 提供的自動密碼生成器的設置。 例如,您可以指定希望密碼包含的字符數。

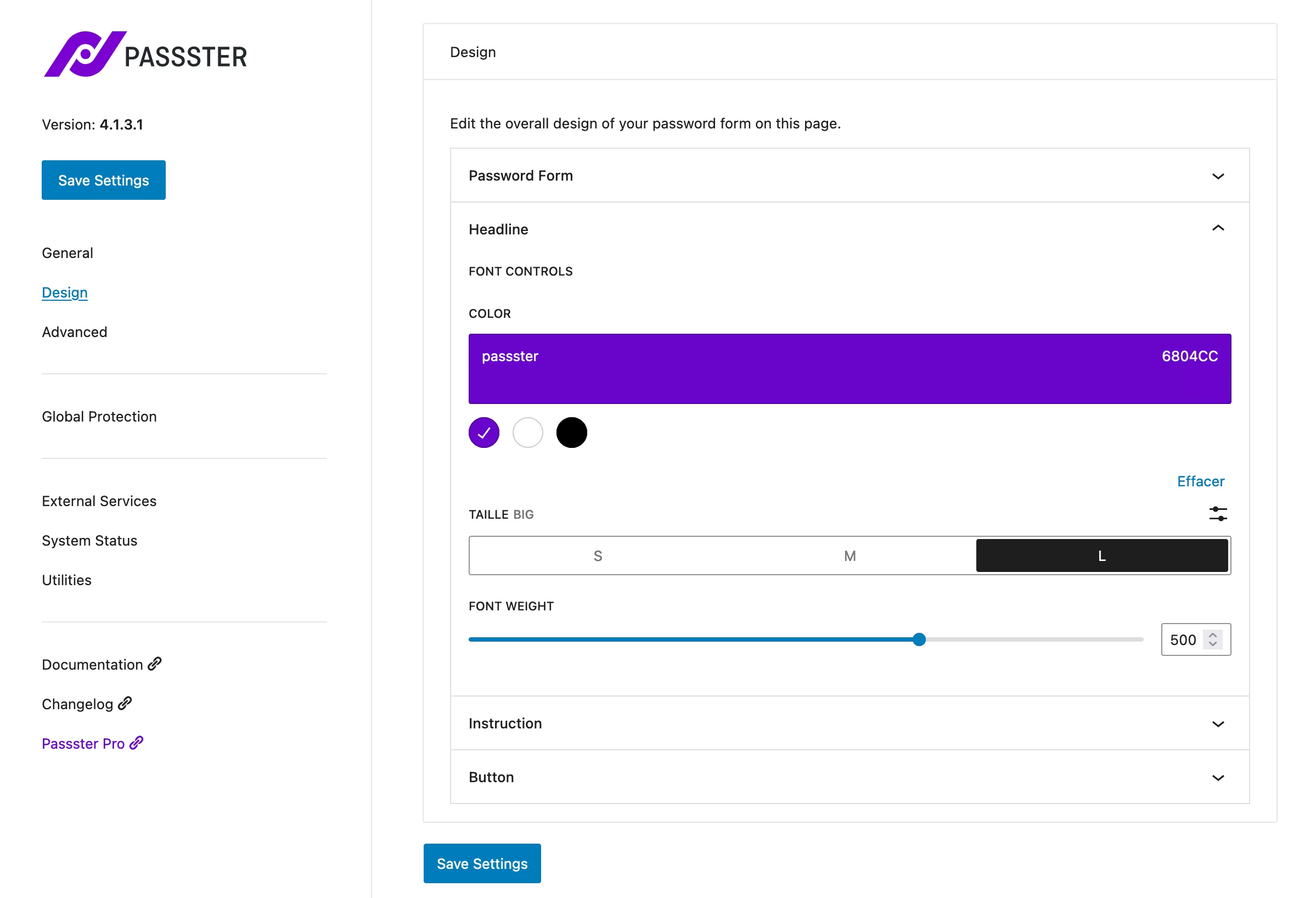
第 3 步:自定義受密碼保護的 WordPress 頁面的設計
在Passster > Settings > Design中,您可以編輯包含密碼表單的插頁的設計。
您可以通過修改以下內容來編輯表單、標題、說明和按鈕:
- 顏色
- 的背景
- 文字的大小
- 邊距

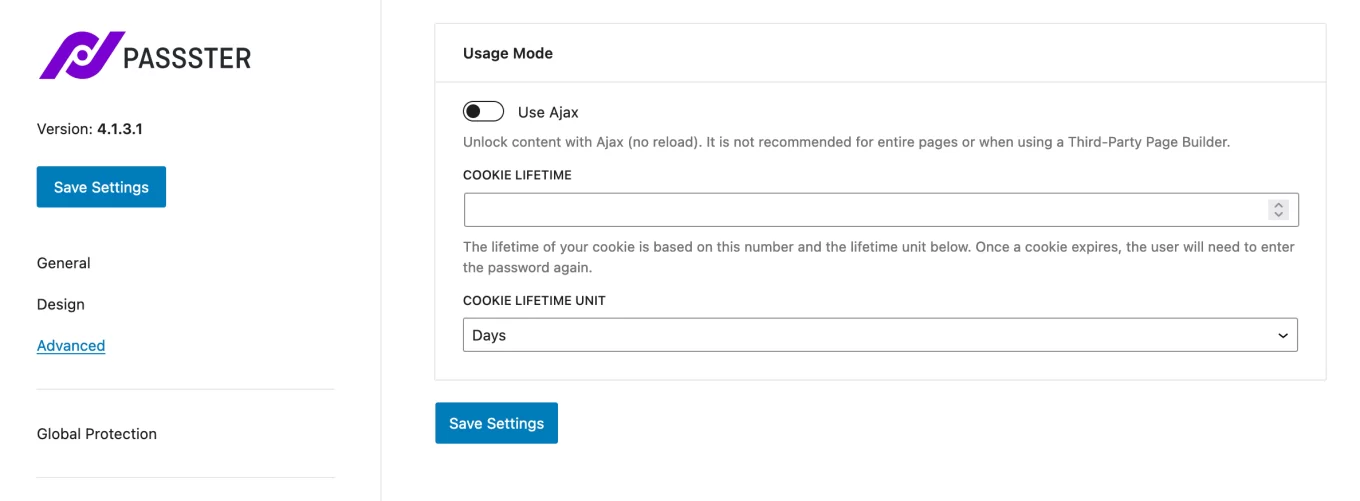
第 4 步:配置高級設置
在設置 > Passster > 高級菜單中,您可以定義 cookie 的有效期(天、小時或分鐘):

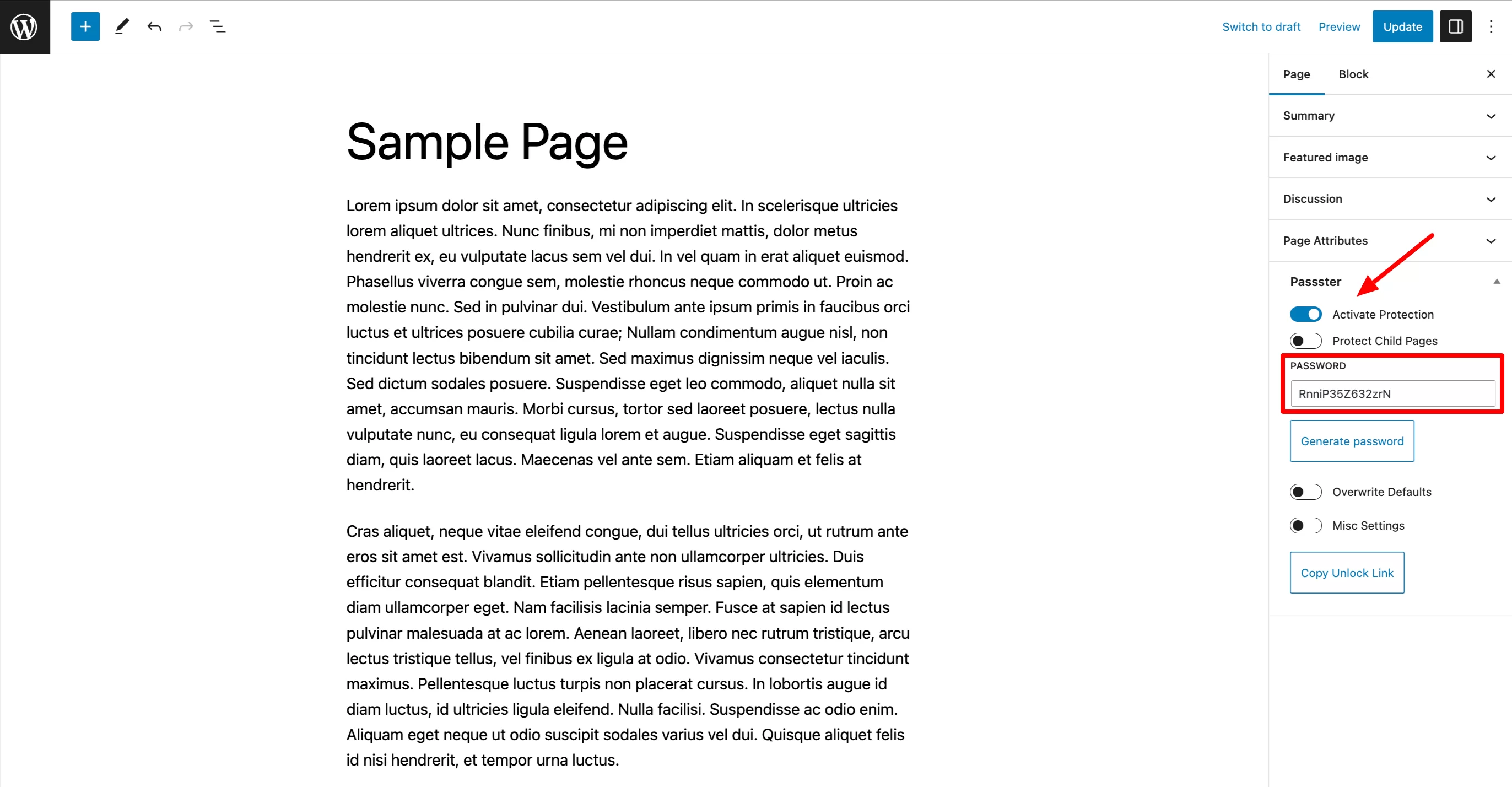
第 5 步:在 WordPress 內容編輯器上為您的頁面設置密碼
完成常規設置後,轉到您選擇的頁面(現有的或將要創建的)。
在“頁面”選項卡的底部,您會發現一個標有“Passster”的框。 單擊“激活保護”按鈕並輸入您選擇的密碼。 如果您不知道該怎麼做,請通過單擊“生成密碼”按鈕來利用插件提供的生成器:

單擊“更新”按鈕(對於已發布的文章)或單擊“發布”按鈕完成您剛剛創建的內容。
轉到在線頁面查看比賽結果。 輸入您的密碼,神奇的是:

恭喜:您現在知道如何使用和不使用插件創建受密碼保護的 WordPress 頁面。
如果您覺得需要進一步加強保護,請閱讀以下部分中提供的建議。
將 WordPress 密碼保護提升到一個新的水平
在某些情況下,保護頁面或帖子可能還不夠。 如果你想讓你的整個網站不可見怎麼辦? 或者只是文章的一部分?
簡而言之,這裡有一些可能對您有所幫助的解決方案:
- 想用密碼保護整個 WordPress 網站嗎? 再次使用 Passster 並在以下菜單中啟用全局保護: Passster > 設置 > 全局保護。 如果您需要替代解決方案,請轉向密碼保護或 PPWP。
- 想要密碼保護類別? 選擇 PPWP 或密碼保護類別(付費,如果需要,也適用於您的 WooCommerce 類別)。
- 想要密碼保護項目? 同樣,Passster 或 PPWP 可以解決問題。 您還可以使用插件創建選擇加入表單,例如 Thrive Leads。
後者有一個名為 Content Locker 的選項,可以用短代碼隱藏文章的內容。 但是,用戶不必輸入密碼,而是輸入他的電子郵件地址。 開始構建您的電子郵件列表的明智方法。
您需要在#WordPress 上創建受密碼保護的頁面嗎? 閱讀我們的建議並了解如何使用兩種方法進行操作。
密碼和遺言
在本文中,您了解到在 WordPress 上,可以使用兩種方法對頁面進行密碼保護:
- 使用 WordPress 內容編輯器
- 使用像 Passster 這樣的專用插件
通過這種保護措施,您將提高頁面的安全性和隱私性,同時允許受限人群訪問專供或首先供他們使用的內容。
這是您熟悉的在 WordPress 網站上使用的做法嗎? 通過發表評論讓我們知道您的想法。